Рисуем лонгборды в Adobe Illustrator
21 августа 2016 | Опубликовано в Уроки | 1 Комментарий »
 Лето еще не закончилось, и у нас еще есть время повеселиться. Сегодня мы будем рисовать в Adobe Illustrator симпатичные лонгборды, и это займет всего 10 шагов и 20 минут времени. Мы построим и модификацируем простые геометрические формы, будем работать с обтравочными масками, обводкой и палитрой Pathfinder / Обработка контуров.
Лето еще не закончилось, и у нас еще есть время повеселиться. Сегодня мы будем рисовать в Adobe Illustrator симпатичные лонгборды, и это займет всего 10 шагов и 20 минут времени. Мы построим и модификацируем простые геометрические формы, будем работать с обтравочными масками, обводкой и палитрой Pathfinder / Обработка контуров.
Что должно получиться

Шаг 1
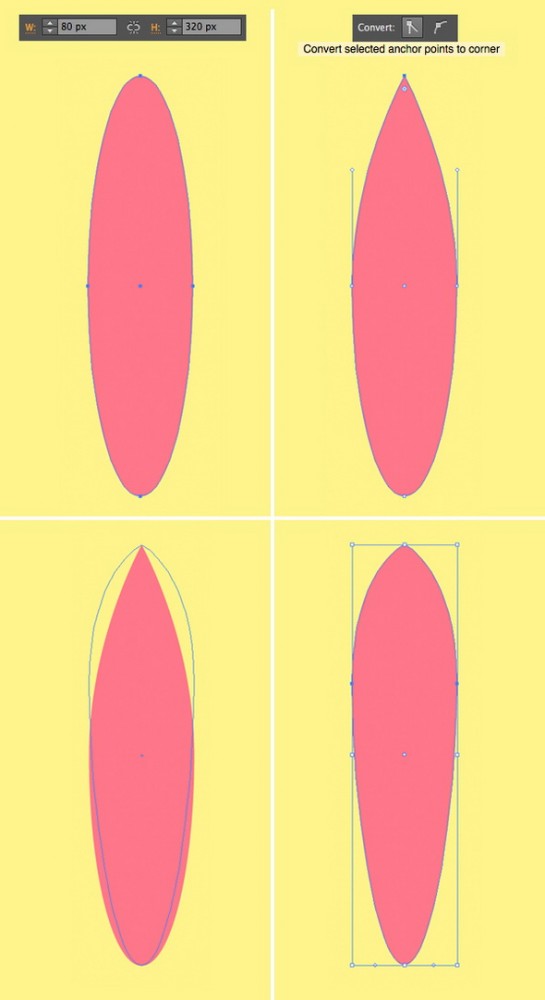
Начнем рисование лонгдордов с основных досок. Используя инструмент Ellipse Tool (L) / Эллипс и нарисуйте эллипс размером 80×320 пикселей. С помощью Direct Selection Tool (A) / Прямое Выделение выделите верхний узел и при помощи функции Convert / Преобразовать сделайте угол острым. Выделите две боковые опорные точки и перетащите их вверх, чтобы сделать верхнюю часть доски шире. Смотрите на картинки ниже и делайте также.

Шаг 2
Теперь мы добавим немного декоративных элементов.
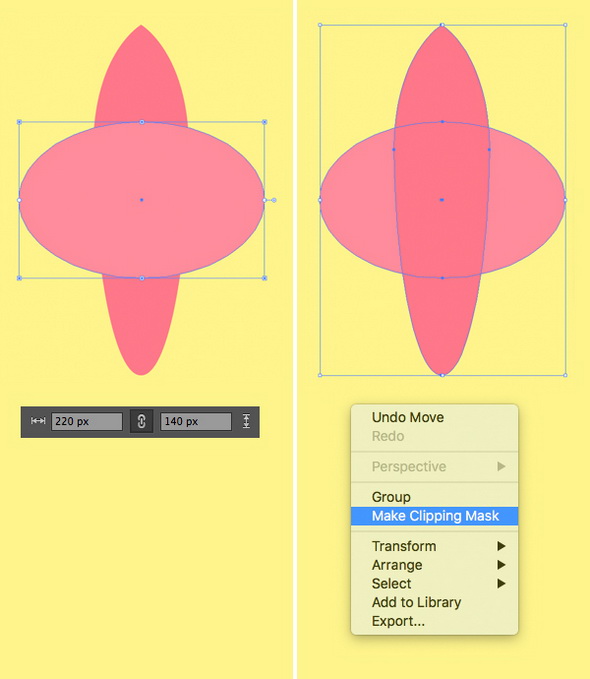
Нарисуйте еще один эллипс с размерами 220×140, залейте его светло-розовым цветом. Выделите основу и сделайте ее дубликат с помощью Control-C > Control-F. Поместите копию наверх, используя Shift-Control-].
Теперь выделите верхнюю фигуру и светло-розовый эллипс, затем щелкните правой кнопкой и примените Make Clipping Mask / Создать Обтравочную Маску. Результат: все ненужные части спрятаны.

Шаг 3
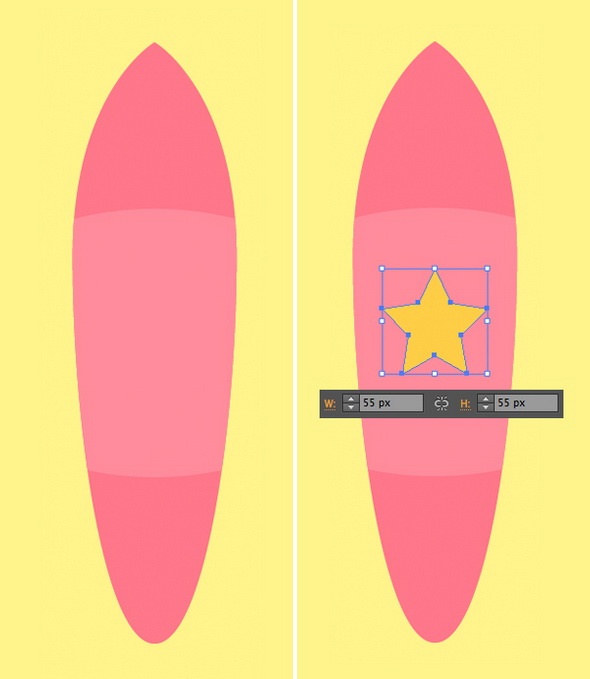
Используйте инструмент Star Tool / Звезда и добавьте пятиконечную желтую звезду размером 55×55 пикселей в центр нашего лонгборда.

Шаг 4
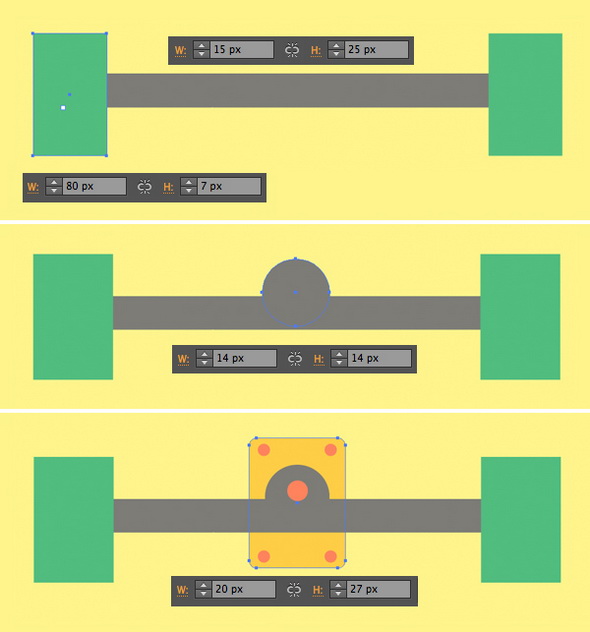
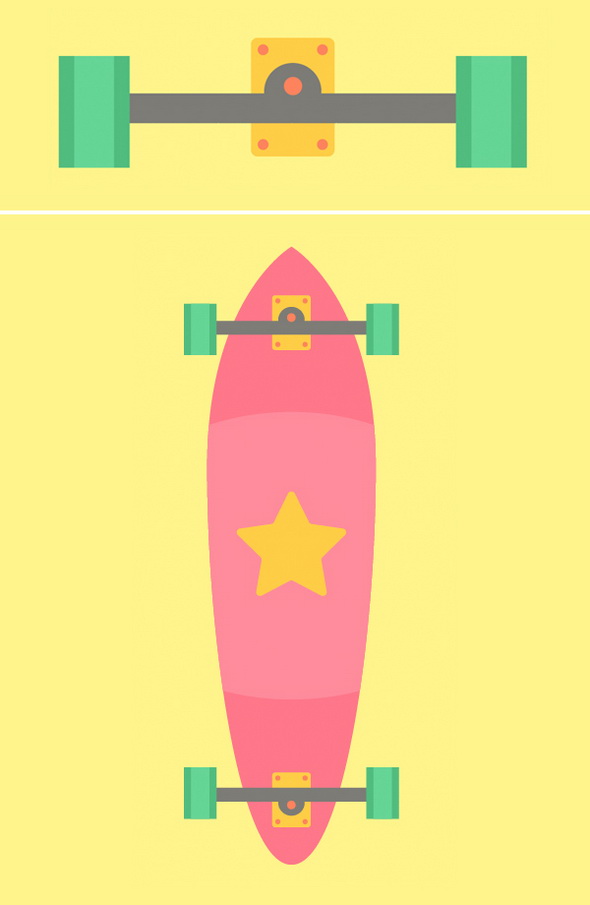
Теперь добавим колеса. При помощи инструмента Rectangle Tool (M) / Прямоугольник создадим колеса и перемычку между ними. Нарисуйте две зеленые фигуры размером 15×25 пикселей для колес и длинный темно-серый прямоугольник размером 80×7 пикселей для подвески.
Используя Ellipse Tool (L) / Эллипс, создайте круг с размерами 14×14 пикселей в середине серого прямоугольника.
При помощи Rounded Rectangle Tool / Прямоугольник со Скругленными Углами добавьте желтую фигуру с размером 20×27 пикселей, как указано на картинке внизу. Закончим, добавив четыре красных болтика.

Шаг 5
Теперь пофантазируйте и добавьте любые детали на свое усмотрение, например, пару полосок на колеса. Сгруппируйте все элементы при помощи команды Group (Control-G) / Сгруппировать и прикрепите колеса к верхней части доски. Удерживая Alt-Shift, потяните вниз,чтобы получить копию верха лонгборда. Не забудьте перевернуть верхнюю копию вверх ногами.

Шаг 6
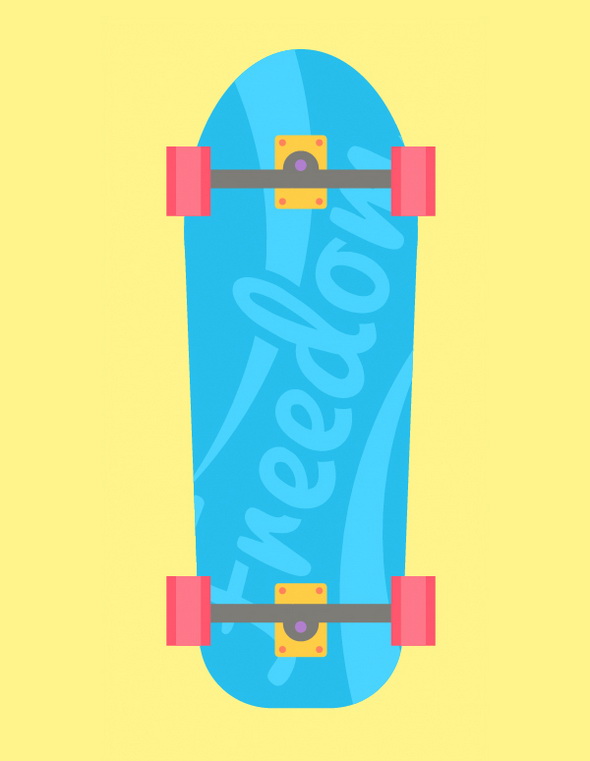
Пришло время перейти ко второму лонгборду. Он будет чуть меньше и вообще немного другим.
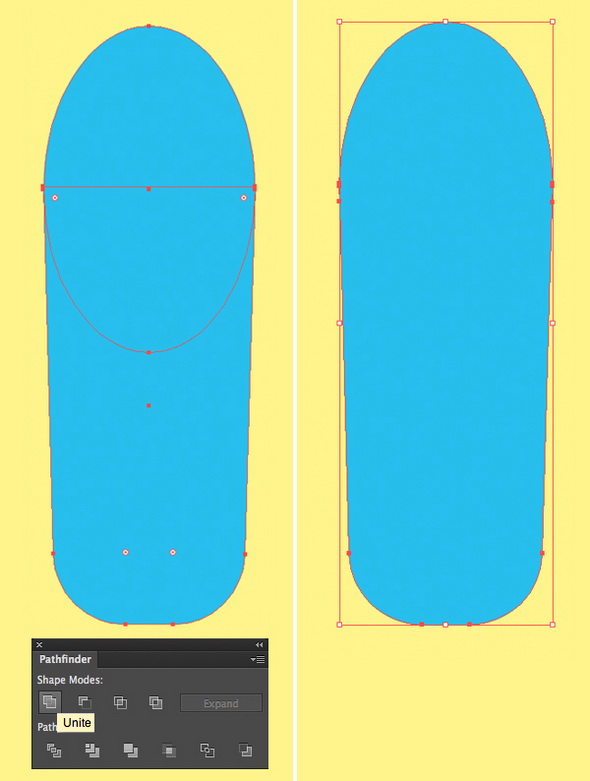
Начнем с голубого эллипса размером 105×160 и такого же цвета прямоугольника размерами 105×215. Как вы заметили, обе фигуры имеют одинаковую ширину, поэтому мы можем скомбинировать их, как показано на скриншоте ниже.
Выделите левую нижнюю опорную точку прямоугольника с помощью инструмента Direct Selection Tool (A) / Прямое Выделение и нажмите правую стрелку, удерживая Shift, чтобы передвинуть узел ближе к центру. Повторите то же самое для противоположной стороны, сделав низ борда чуть уже.
Теперь с помощью того же инструмента Direct Selection Tool (A) / Прямое Выделение выделите оба узла и воспользуйтесь функцией Live Corners / Живые Углы, чтобы скруглить низ. Задайте Corner Radius / Радиус Округления.

Шаг 7
Теперь нужно выделить обе части и объединить их в палитре Pathfinder / Обработка Контуров.

Шаг 8
Добавим на лонгборды забавных надписей!
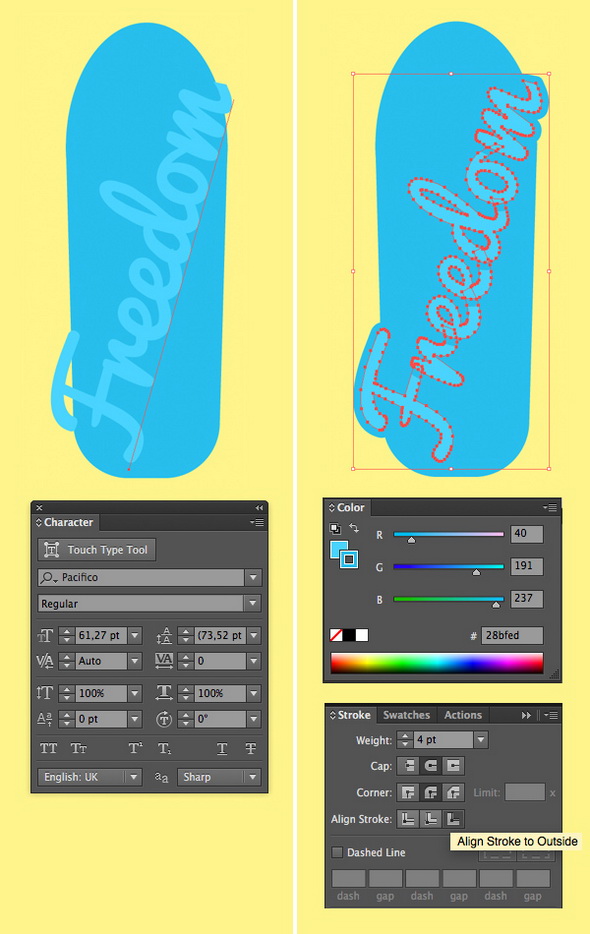
Берем инструмент Type Tool (T) / Текст и напишем пару слов, например, модное слово Freedom. Разверните его вдоль доски борда. Мы использовали шрифт Pacifico и светло-голубой цвет, но вы можете сделать иначе.
Примените Object > Expand / Объект > Преобразовать, чтобы превратить текст в векторные фигуры. Теперь можно добавить буквам обводку. Для нее используйте все тот же темно-синий цвет, переключившись на Stroke / Обводка в палитре Color / Цвет и применив инструмент Eyedropper Tool (I) / Пипетка, удерживая кнопку Shift.
Задайте обводке параметры, как указано на картинке ниже. Она станет толще.

Шаг 9
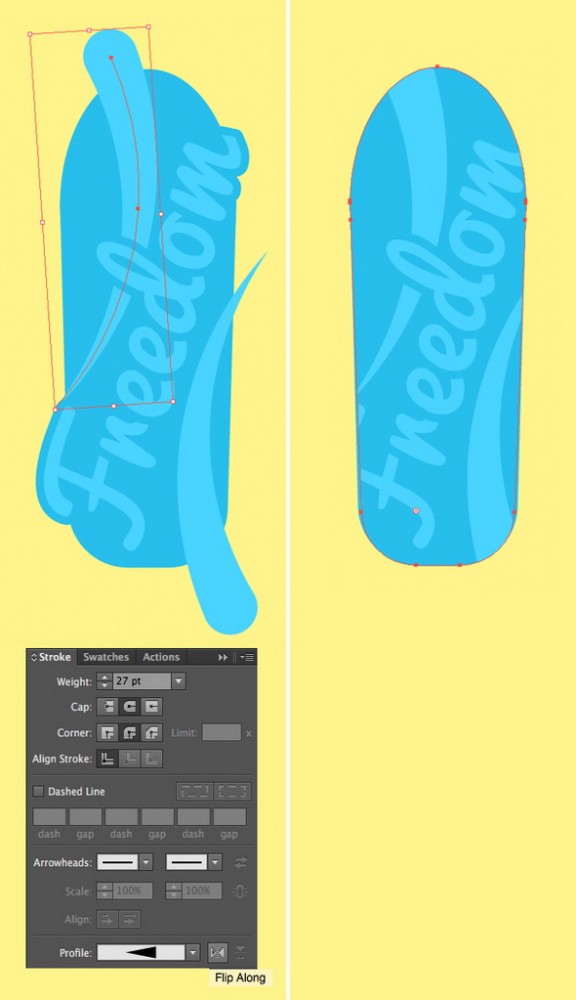
Возьмите инструмент Arc Tool / Дуга или Pen Tool (P) / Перо и нарисуйте на доске два изогнутых светло-голубых декоративных элемента, как показано на скриншоте.
Внимательно посмотрите на картинку ниже и задайте этим элементам параметры, как на ней.
Создайте Clipping Mask / Обтравочную Маску, используя фигуру доски (мы уже делали так в одной из предыдущих шагов), чтобы спрятать ненужные части элементов.

Шаг 10
Закончим колесиками для маленького лонгборда. Для этого можно просто скопировать колеса с большого борда и поменять цвета.

Финальный результат

Автор - vectips
Перевод — Дежурка
Смотрите также:





