Создание картинки цветения японской вишни в Illustrator
2 сентября 2013 | Опубликовано в Уроки | 17 Комментариев »

Сегодня мы рассмотрим урок, в котором будем создавать картину цветения японской вишни в Adobe Illustrator. Давайте начнем!
Детали урока:
- Программа: Adobe Illustrator CS4 +
- Сложность: Новички/Средний уровень
- Предполагаемое Время: 1.5 – 2 часа
Конечный результат будет выглядеть так:

Шаг 1
Создаем новый документ 600×600 пикселя и нажмите OK.

Шаг 2
Мы будем начинать с ветви вишневого цвета.
Устанавливаем заливку черным цветом.
Выбираем Инструмент «Blob Brush» (Shift + B), двойным щелчком по инструменту откроется панель опции данного инструмента. Здесь есть много средств управления для данного инструмента. Установите настройки, как показано на рисунке ниже.

Шаг 3
Нажмите «OK» и начнем рисовать форму ветки дерева. На данном этапе рисунок не должен выглядеть идеальным, просто попытаемся создать приблизительную форму.

Шаг 4
Теперь, когда у нас есть приблизительная форма ветки, мы должны сделать ее более естественной и похожей на дерево.
Чтобы сделать это, мы будем использовать умеренную «Eraser» (резинку). Выбираем «Eraser» (Shift + E). Двойным щелчком открываем опции и изменяем размер резинки. Если вы работаете с планшетной ручкой, то необходимо установить размер «Pressure» (давление), если же вы работаете с мышью, то оставляете это поле фиксированным и нажимаете «OK».

Шаг 5
Теперь мы будем превращать наш рисунок в настоящую ветвь дерева.
Просто начните использование резинки в тех местах, где вам кажется, она необходима для придания ветке большей естественности. Не торопитесь на данном шаге, используйте короткие штрих. Вы также можете изменить размер резинки, если это требуется.

Шаг 6
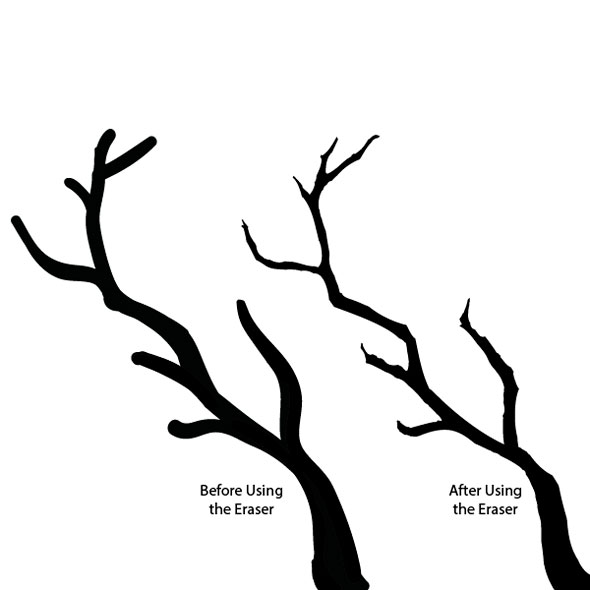
Картинка ниже, показывает как ветвь выглядела до обработки резинкой и после.

Шаг 7
Наша ветвь готова. Теперь мы должны сделать вишневый цвет.
Создаем новый слой для рисования цветов.
Теперь выберите инструмент «Ellipse» (L) и нарисуйте овал (1). С помощью инструмента «Direct Selection» (A) обозначьте якорные точки на каждой из сторон овала и в несколько щелчков перетащите две боковые точки вверх, как показано в пункте (2) на картинке ниже. Наконец выберите «Convert Anchor» (щелкните и удерживайте инструмент «Pen» или используйте комбинацию клавиш «Shift + C» для быстрого вызова). С инструментом «Convert Anchor Point» просто щелкните по верхней точке и нижней точке якоря, чтобы образовать угол (3). Эта форма наших лепестков.

Шаг 8
Теперь мы будем вращать и дублировать лепесток, чтобы сделать цветущий цветок.
Выберите лепесток инструментом «Selection» (V), после этого выберите «Rotate Tool» ®, и в Rotate вызываем опции двойным щелчком.
Установите угол в 72 градуса (360 градусов/5 лепестков =72 градуса) и нажмите 'Copy' (копировать).

Шаг 9
Повторите последнюю процедуру три раза и вы создадите цветок.

Шаг 10
Цветок почти сделан . Осталось только сделать сердцевину. Для этого мы будем использовать «Blob Brush» (Shift + B). Установите маленький размер и сделайте несколько штрихов.
Когда сердцевина сделана, сгруппируйте рисунок (Command + G), чтобы в следующем шаге было легче.

Шаг 11
Теперь забавная часть – необходимо сделать нашу ветку усеянной цветами. Двигайте, вращайте и изменяйте размер нашего цветка, копируя его несколько раз.

Шаг 12
Чтобы сделать рисунок более интересным, выберите один из своих цветов (самый маленький), пойдите в Effect > Blur > Gaussian Blur (эффекты — размытие — размытие по Гауссу) и установите радиус размытия в 1.2 и нажмите «хорошо». Распределите эти размытые цветы по рисунку, как будто они разлетаются на ветру.

Шаг 13
Некоторые цветочки находятся отдельно от ветки, как бы висят в воздухе. Нам необходимо добавить несколько уточняющих деталей, чтобы исправить это положение.
Заблокируйте свой цветочный слой, чтобы случайно не стереть части цветков. Вернитесь к слою с самой веткой и, используя «Blob Brush» (Shift + B) и «Eraser» (Shift + E), дорисуйте веточки.

Шаг 14
Вот результат нашей работы на данный момент.

Шаг 15
Осталось сделать фон.
Заблокируйте слои цветков и ветки. Делаем новый слой для фона. Используем «Blob brush» и для этого слоя. Начинаем окрашивать задний план.

Шаг 16
Мы создали фон в кремовых тонах. Сначала делаем нижний уровень горы, изменяем цвет и рисуем следующий уровень горы и так далее.

Шаг 17
Добавляем солнце на заднем плане, используя инструмент «Ellipse» (L).

Шаг 18
Почти все сделано. Осталось добавить текстуру. Мы использовали текстуру Джона Келли, можете загрузить ее здесь.
Поместите текстуру в Illustrator (File > Place) между деревом и фоном (1). Выберите инструмент «Rectangle» (M) и нарисуйте размер 600×600 пиксели, так же, как и ваш первоначальный размер рисунка (2). Теперь выберите текстуру и невидимый прямоугольник (3) и, при нажатии правой кнопкой мыши, выберите, “Make Clipping Mask”. Теперь вы можете удалить нежелательные части структуры (4).

Шаг 19
Поставьте режим наложения текстуры фона «Multiply» в 30%.

Заключительный шаг
Последним штрихом к данной работе станет прямоугольная рамка – используем инструмент «Rectangle» («Прямоугольник» — быстрый вызов клавиша «L») так, чтобы толщина подходила на ваш взгляд данной работе. Теперь картина цветения японской вишни готова!

Перевод — Дежурка
Автор урока - Tanita Makena
Вам может быть интересным следующее:
- Рисуем пляжную иконку в Adobe Illustrator
- 50 уроков Illustrator по созданию иконок
- Уроки по созданию иконок
- 25 вкусных уроков для Illustrator






6 сентября 2013 в 10:11
Спасибо, интересно =)
8 января 2015 в 11:51
Супер! Спасибо огромное!