Рисуем ванную комнату в Adobe Illustrator
11 сентября 2018 | Опубликовано в Уроки | Нет комментариев »
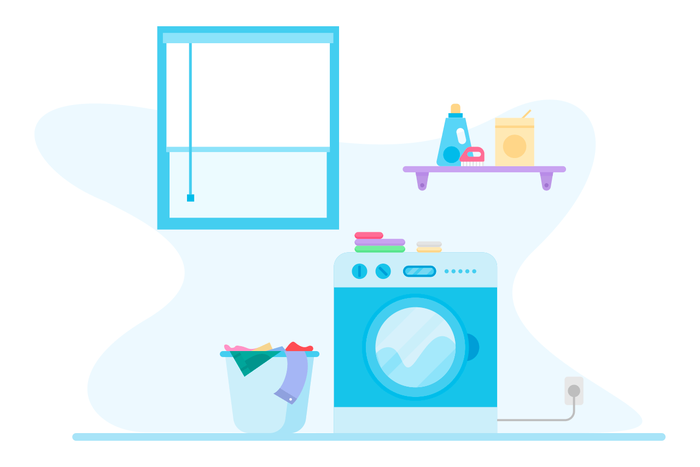
 В этом уроке мы будем рисовать ванную комнату в Adobe Illustrator. Это довольно детальная иллюстрация, выполненная, однако в упрощенном, классическом векторном стиле. Несмотря на то, что в иллюстрации присутствуют тени, в целом это плоский стиль. Урок полезен тем, что показывает как создать много элементов в одном стиле.
В этом уроке мы будем рисовать ванную комнату в Adobe Illustrator. Это довольно детальная иллюстрация, выполненная, однако в упрощенном, классическом векторном стиле. Несмотря на то, что в иллюстрации присутствуют тени, в целом это плоский стиль. Урок полезен тем, что показывает как создать много элементов в одном стиле.
Настраиваем документ
Шаг 1
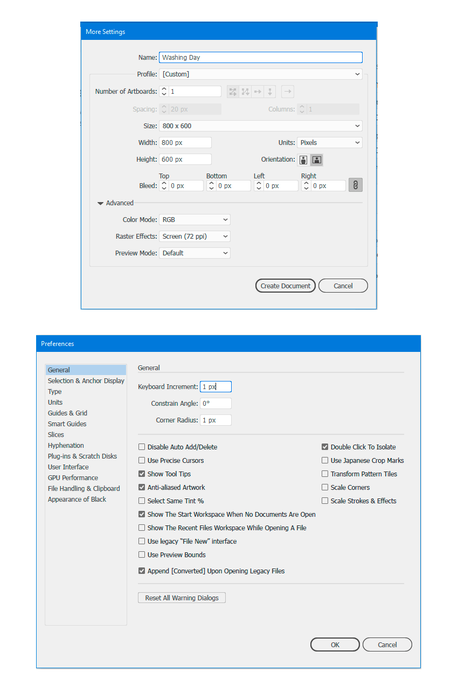
Нажмите Ctrl + N чтобы создать новый документ. Выберите размер 800×600 px и настройте остальные параметры как показано ниже. Нажмите Ctrl + K чтобы открыть окно настроек и также укажите параметры, указанные ниже. Не забудьте указать в качестве единиц измерения пиксели в меню Edit > Preferences > Units/Редактировать>Настройки>Единицы измерения.

Рисуем стиральную машину
Начнем создание нашей иллюстрации со стиральной машины.
Шаг 1
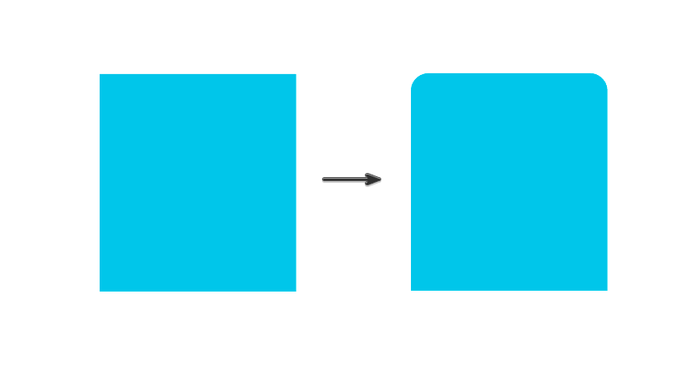
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 159×176 px цвета #70C3E8. Выделите верхние точки инструментом Direct Selection/Прямое выделение (A) и скруглите их немного.

Шаг 2
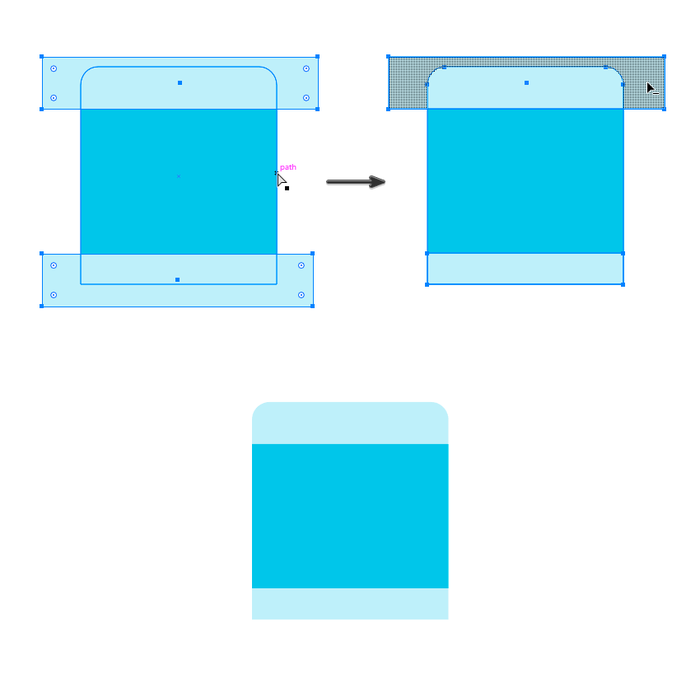
Нарисуйте два прямоугольника (#D6EFF9) как показано ниже. Удалите лишние части инструментом Shape Builder/Создание фигур (Shift + M).

Шаг 3
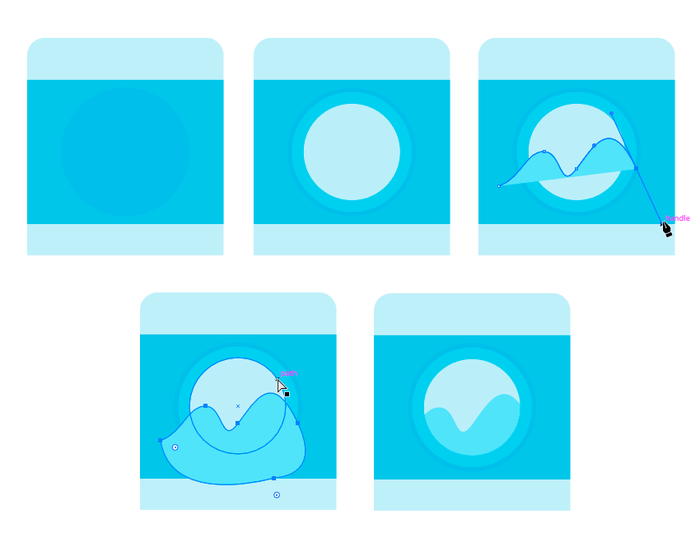
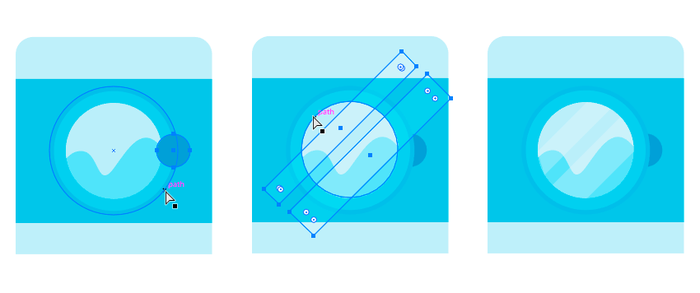
Инструментом Elipse/Эллипс (L) (#54BCE8) нарисуйте круг размером 97×97 px. Затем нарисуйте внутри него круг поменьше (#7FCDEE) и еще один размером 78×78 px (#D4EEF9). Инструментом Pen/Перо (P) нарисуйте фигуру с волнами, как показано ниже и удалите лишнее инструментом Shape Builder/Создание фигур (Shift + M).

Шаг 4
Добавим ручку открывания дверцы при помощи круга размером 27×27 px (#1E9DD4). Снова удаляем лишнее инструментом Shape Builder/Создание фигур (Shift + M). Теперь рисуем два длинных прямоугольник белого цвета (#FFFFFF), указываем им 20 % opacity/непрозрачности, и поворачиваем на 45º при помощи инструмента Rotate/Поворот ®. Обрезаем лишнее тем же способом.

Шаг 5
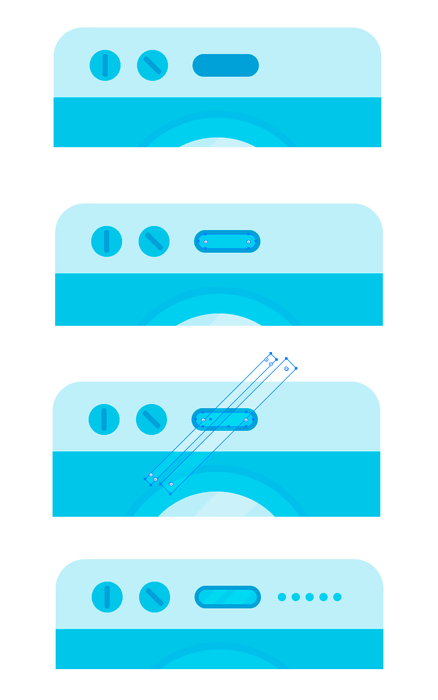
Для создания ручек переключения нам нужны два круга 15×15 px (#70C3E8) и внутри них по прямоугольнику со скругленными углами (#1E9DD4).

Шаг 6
Рисуем прямоугольник со скругленными углами (#1E9DD4), дублируем его (Ctrl + C > Ctrl + F), указываем копии цвет #7FCDEE. Не снимая выделения с фигуры, выбираем в меню Effects > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите отступ в -2 px. Теперь снова создаем блики при помощи двух прямоугольников белого цвета, как мы делали выше. Затем нарисуйте ряд кружочков 4×4 px (#7FCDEE) справа.

Шаг 7
Рисуем сложенную одежду. Для этого создаем прямоугольник со скругленными углами, затем создаем две его копии (Ctrl + C > Ctrl + F). Последнюю копию перемещаем на 3 px вверх. Выделяем обе копии и кликаем по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура. Укажите получившейся фигуре чуть более темный оттенок — это тень. Сделайте несколько копий сложенных вещей.

Шаг 8
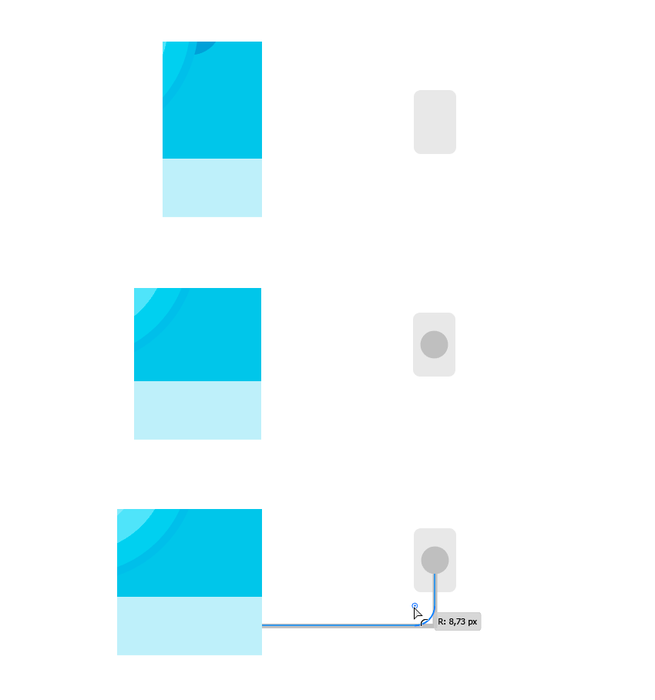
Нарисуем вилку с розеткой. Опять же начинаем с прямоугольника со скругленными углами (#E6E6E6). Затем рисуем круг (#BDBDBD) в центре прямоугольника. Теперь рисуем провод толщиной в 2 px (#BDBDBD) инструментом Pen/Перо (P). Сначала нарисуйте провод с прямым углом, а потом скруглите этот угол инструментом Direct Selection/Прямое выделение (A).

Рисуем корзину для белья
Шаг 1
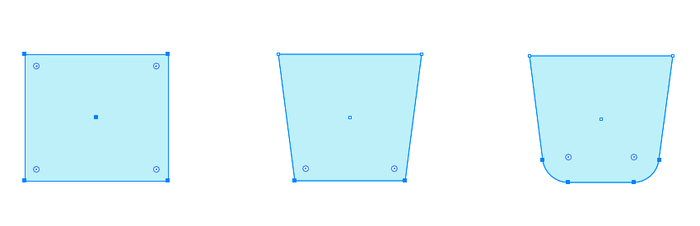
Начнем с прямоугольника размером 87×77 px (#D6EFF9). Инструментом Direct Selection/Прямое выделение (A) выделяем и скругляем как показано ниже только нижние углы.

Шаг 2
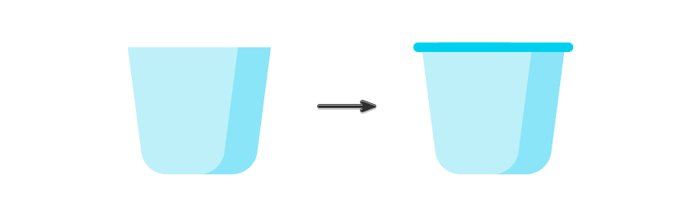
Делаем тень для корзины, описанным уже выше способом. Создаем две копии (Ctrl + C > Ctrl + F) верхнюю перемещаем влево на 20 px, затем при помощи иконки Minus Front/Минус верхний создаем нужную фигуру. Укажите ей цвет #BAE3F7. Затем нарисуйте длинный прямоугольник соскругленными углами (#7FCDEE).

Шаг 3
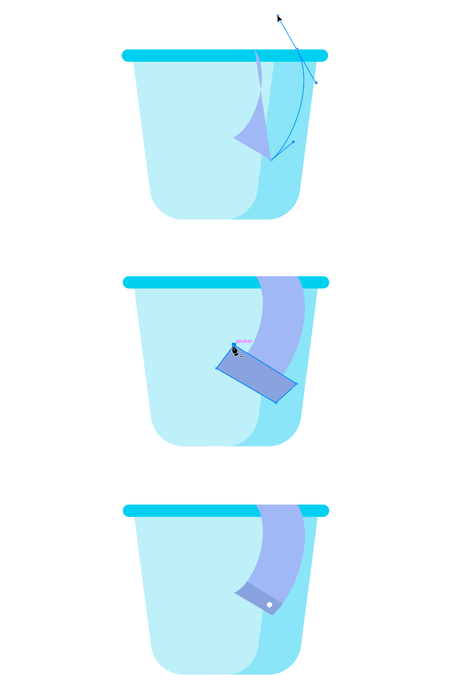
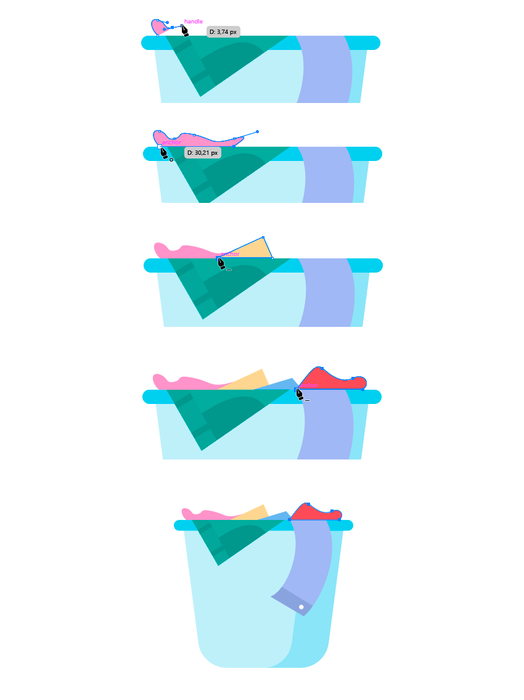
Рисуем несколько вещей. При помощи инструментов Pen/Перо (P) и Shape Builder/Создание фигур (Shift + M) нарисуйте рукав рубашки. Используйте цвета #A9B5F2, #93A0DB и #FFFFFF — для круга пуговки.

Шаг 4
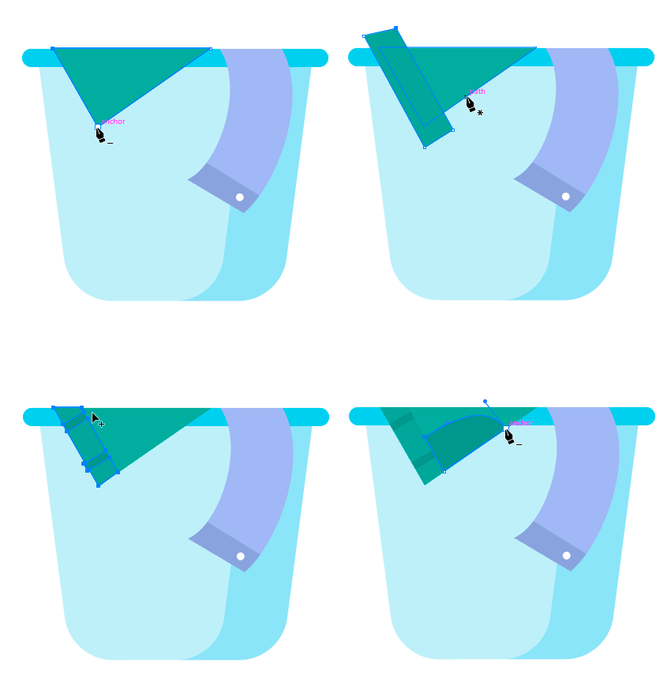
Рисуем еще кусочек одежды. Цвета: #00A99D, #0EA399, #16948C и #16948C.

Шаг 5
Завершаем нашу корзину еще несколькими вещами цветов #ED91C4, #EDD491, #91B4ED, #ED4E54.

Рисуем полку
Шаг 1
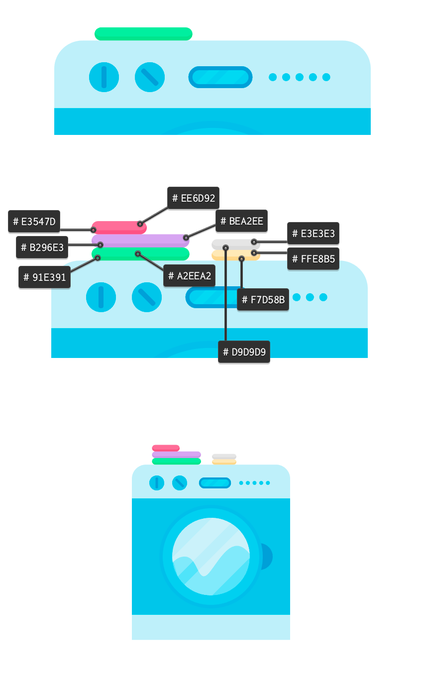
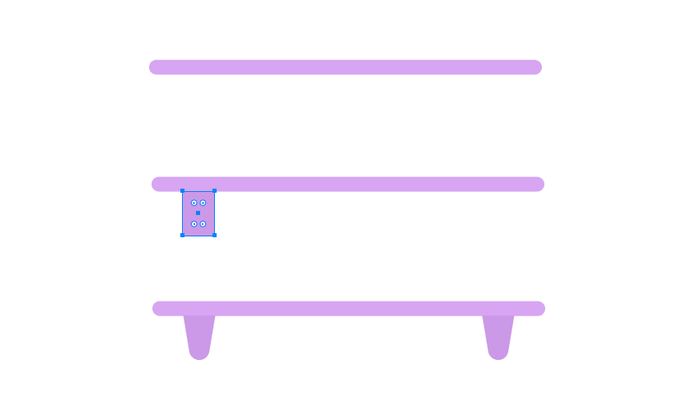
Нарисуйте длинный прямоугольник со скругленными углами: 159×6 px (#BEA2EE). Под ним нарисуйте обычный прямоугольник размера 13×18 px (#B296E3). Инструментом Direct Selection/Прямое выделение (A) выделите нижние точки прямоугольника и скруглите их. Дублируйте получившуюся фигуру и расположите ее как показано ниже.

Шаг 2
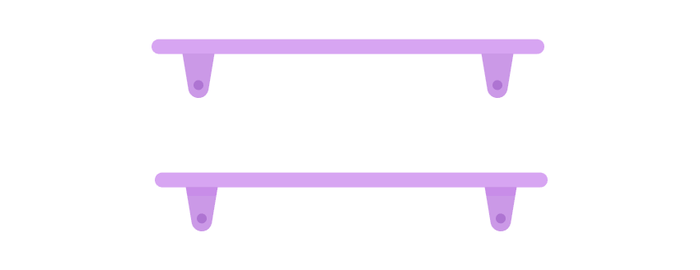
Добавляем по маленькому кружочку 4×4 px (#9372CC). Затем рисуем тень при помощи прямоугольника (#AB8AE3) и инструмента Shape Builder/Создание фигур (Shift + M).

Шаг 3
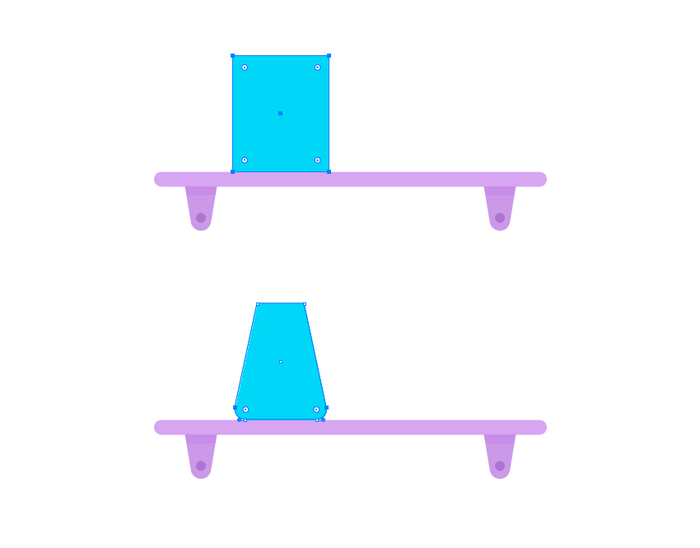
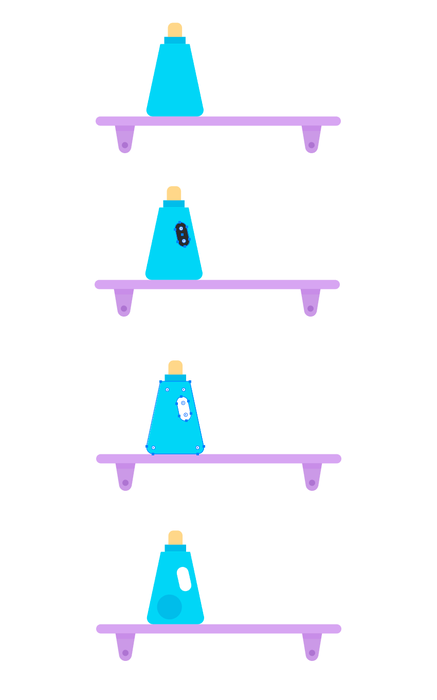
Нарисуйте прямоугольник 37×47 px (#8AD4F5), переместите верхние точки ближе друг к другу, а нижние скруглите.

Шаг 4
Добавьте бутылочке дополнительные элементы. Используйте цвета #51BAE8, #F7D58B и #51BAE8. Также создайте отверстие ручки.

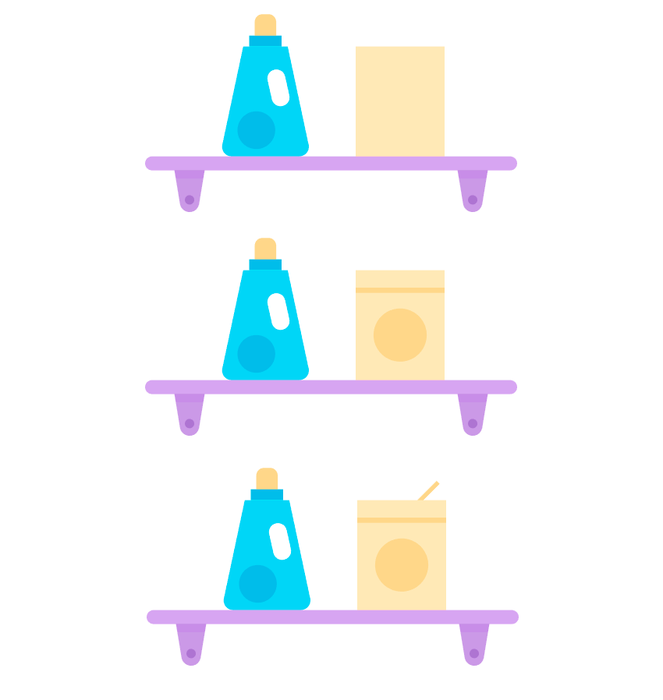
Шаг 5
Рисуем пачку порошка. Начнем с прямоугольника 38×47 px (#FFE8B5). Затем добавляем элементы как показано ниже цветов #F7D58B, #F7D58B.

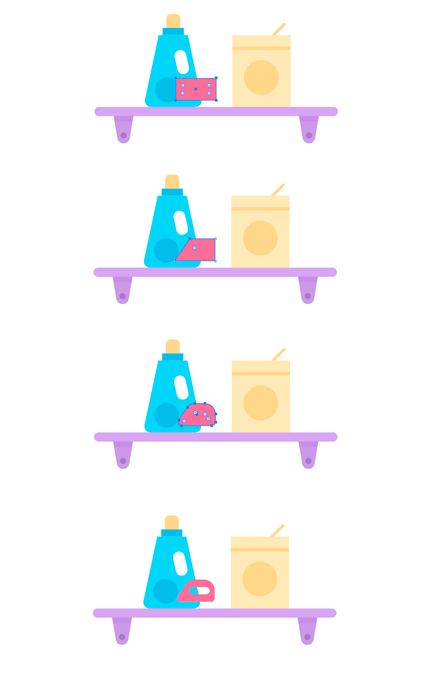
Шаг 6
Рисуем щеточку. Начнем с прямоугольника 24×15 px (#EE6D92). Левую верхнюю точку переместите правее. Скруглите углы в разной степени. Внутри фигуры нарисуйте прямоугольник со скругленными углами и вырежьте его при помощи функции Minus Front/Минус верхний.

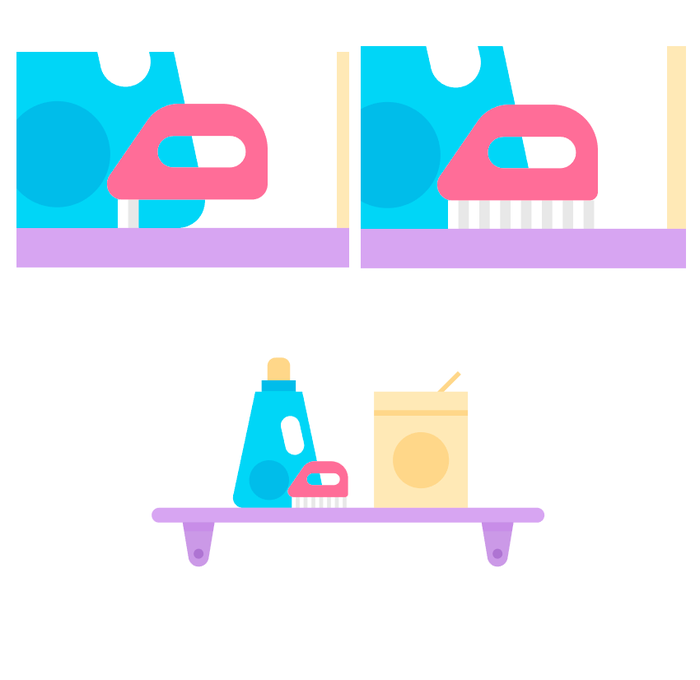
Шаг 7
Рисуем щетину при помощи прямоугольников цвета #FFFFFF и #E6E6E6.

Рисуем окно
Шаг 1
Нам осталось совсем немного. Рисуем окно из прямоугольника 177×198 px (#7FCDEE), внутри еще один прямоугольник 153×175 px (#F0FBFF).

Шаг 2
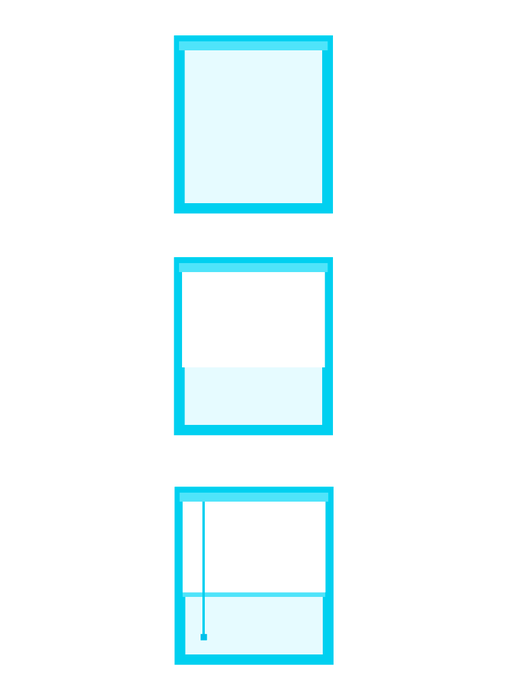
При помощи прямоугольников добавляем детали. Цвета: #A9E2F9, #FFFFFF, #A9E2F9, #7FCDEE и #54BCE8.

Рисуем фон
Шаг 1
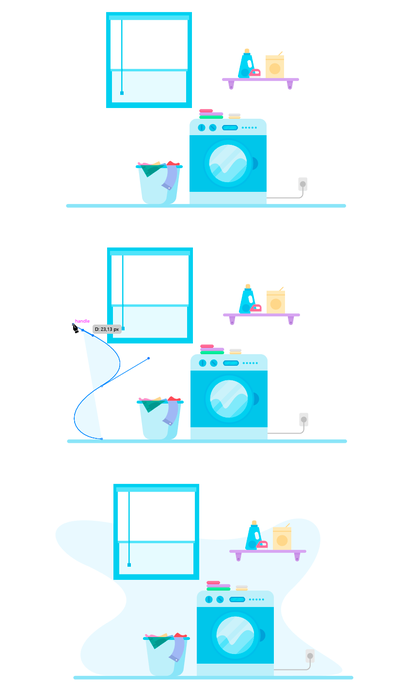
В завершении рисуем длинный прямоугольник (#BAE3F7), который будет полом. Затем инструментом Pen/Перо (P) рисуем светлый фон-кляксу, и посылаем фигуру на задний план (Ctrl + 9).

Результат

Автор урока Hector Heredia
Перевод — Дежурка
Смотрите также:





