Целевая страница с помощью Photoshop
27 марта 2013 | Опубликовано в Уроки | 6 Комментариев »
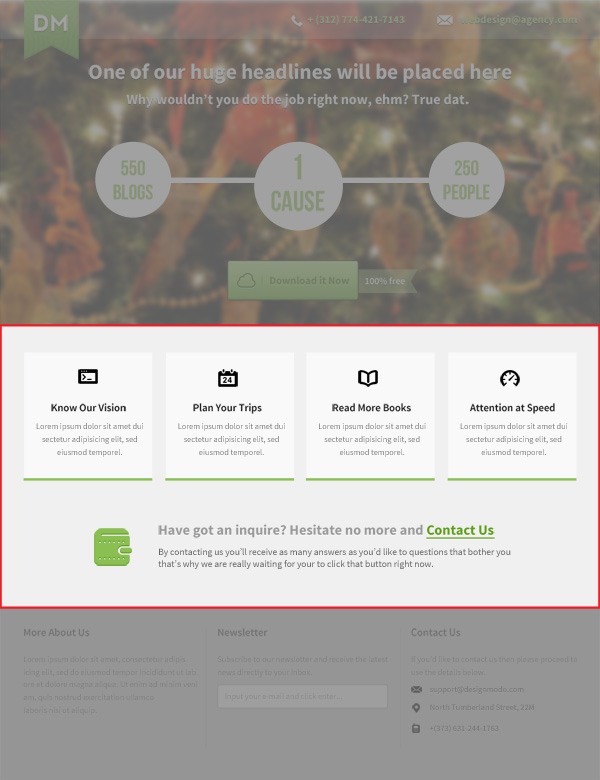
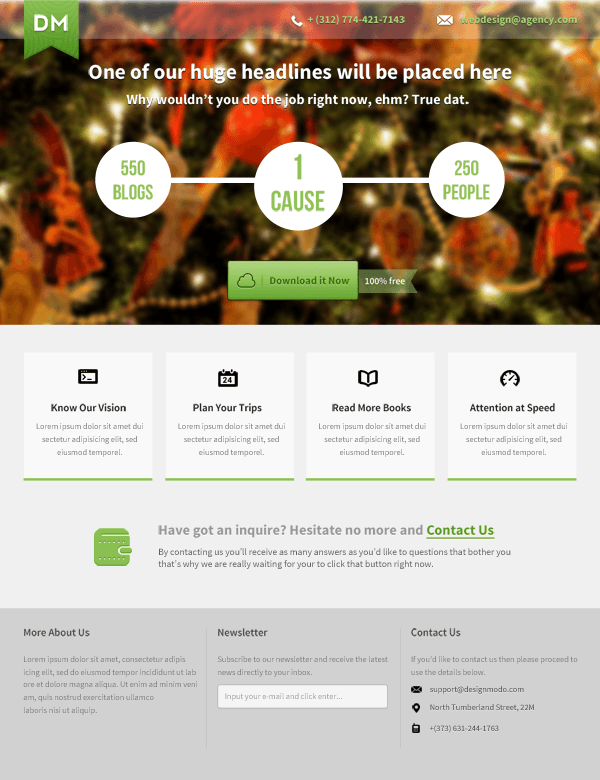
 В этом уроке веб-дизайна мы будем создавать интересную целевую страницу (landing page) с помощью Adobe Photoshop. Здесь не будет ничего сложного, поэтому урок сможет подойти и для начинающих пользователей Photoshop. Эту страницу можно использовать для различных типов сайтов, немного изменив текст, навигацию, картинки, иконки в соответствии с потребностями.
В этом уроке веб-дизайна мы будем создавать интересную целевую страницу (landing page) с помощью Adobe Photoshop. Здесь не будет ничего сложного, поэтому урок сможет подойти и для начинающих пользователей Photoshop. Эту страницу можно использовать для различных типов сайтов, немного изменив текст, навигацию, картинки, иконки в соответствии с потребностями.
Вы можете нажать на изображение ниже, чтобы увидеть его в полном размере.
Ресурсы для урока
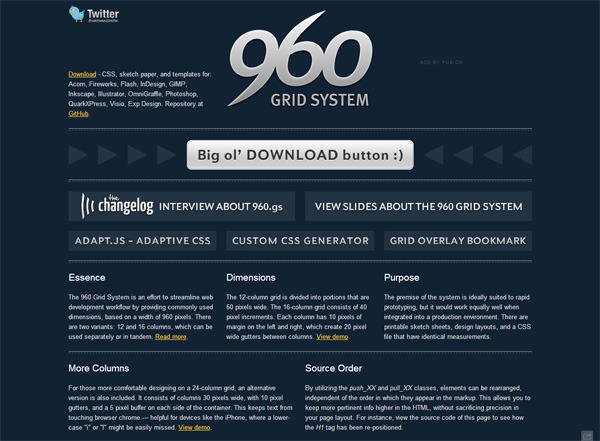
- Сетка 960 Grid System
- Шрифт Source Sans Pro
- Иконки Impressionist Icons
- Шрифт Nevis
- Шрифт Bebas Neue
Шаг 1: Основные настройки документа
Для этой целевой страницы, мы будем использовать системы сеток. Это популярная 960 Grid System, которая поможет выравнять элементы страницы.

С официального сайта 960 Grid System скачиваем ZIP файл и открываем PSD файл с 12 колонками. Этот файл называется 960_grid_12_col.psd. Файл находится внутриemplates\photoshop.
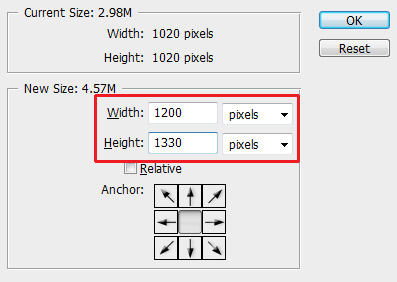
Давайте изменим ширину и высоту холстаPSD, чтобы получить немного больше места для работы. Переходим к Image> Canvas Size и устанавливаем W idth - 1200 пикселей и Height - 1330px

Leave about 245px from the top of the layout for our main header image.
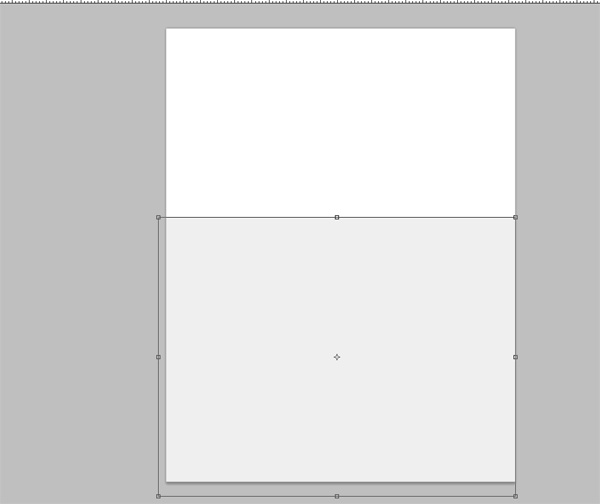
Отступите где-то на 245px от верхней части макета, где будет находиться изображение для шапки.
Для остальной части макета зададим серый цвет ( # f0f0f0 ). Вы можете сделать это несколькими способами. В этом уроке мы использовали инструмент Прямоугольник. Выберите инструмент Прямоугольник на панели инструментов. На панели Options, убедитесь, что выбрана опция Shape Layers, и установите желаемый цвет: # f0f0f0 . Нарисуйте прямоугольник, который будет занимать весь холст , за исключением верхних 245px. Переименуйте слой на что-то вроде «base».

Шаг 2: Изображение header
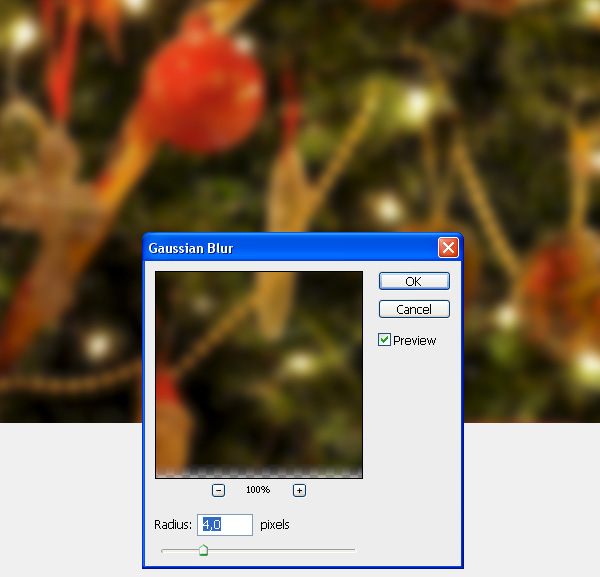
Найдите любую большую фотографию, которую хотите использовать в качестве фона для шапки нашей целевой страницы. Убедитесь, что вы выбираете фотографию размерами не меньше, чем 1200px на 245px. Поместите изображение в верхней части холста.
Сделаем фото размытым. Сделать это можно несколькими способами, но мы будем придерживаться самого простого: Filter > Blur > Gaussian Filter. Установите Radius - 4.0px .


Шаг 3: верхняя навигационная панель
Используйте Rectangle Tool (M), чтобы создать горизонтальную полосу прямоугольника вверху холста. Ее высота — 20 пикселей, а ширина занимает всю ширину холста.
Для слоя устанавливаем прозрачность Opacity - 2 5% . С помощью этого у нас получится полупрозрачная панель навигации.

Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Sans Pro, который можно бесплатно загрузить на Google Web Fonts.

В панели Options настраиваем свой инструмент Horizontal Type Tool:
- font family: Source Sans Pro
- font style: Bold
- font size: 16px
- text color: #aed572 (a green color)
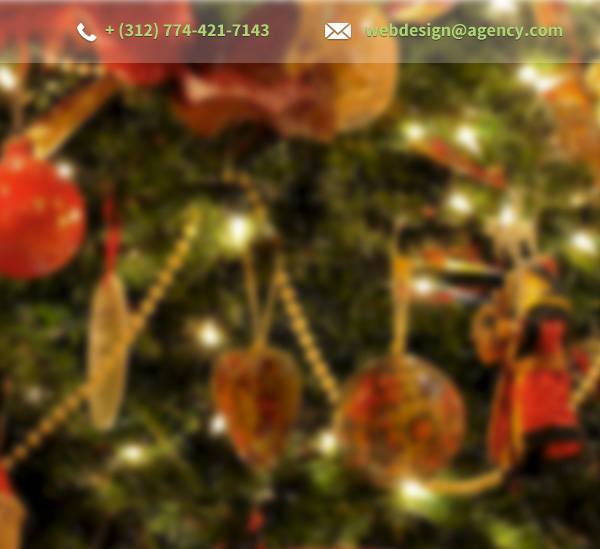
С помощью Horizontal Type Tool вводим номер телефона и вымышленный адрес электронной почты, или любой текст, который захотите.
Также будем использовать несколько иконок с ресурса Impressionist UI, либо другое бесплатные иконки.
Цвет для иконок — белый (# FFFFFF).
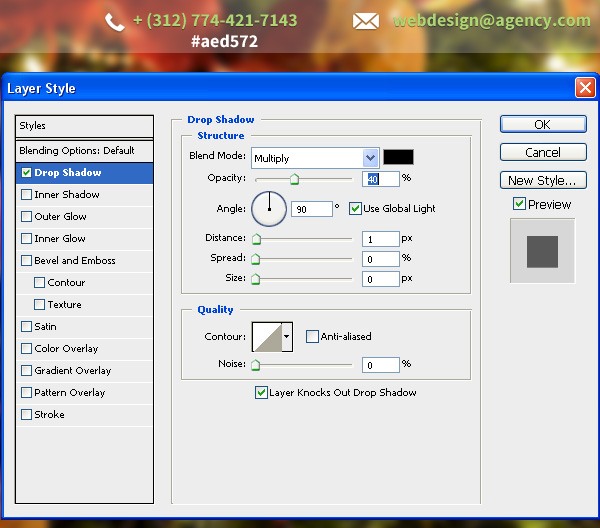
После того, как текст и иконки были размещены на нужном месте, применяем к ним тень Drop Shadow.


Шаг 4: Логотип
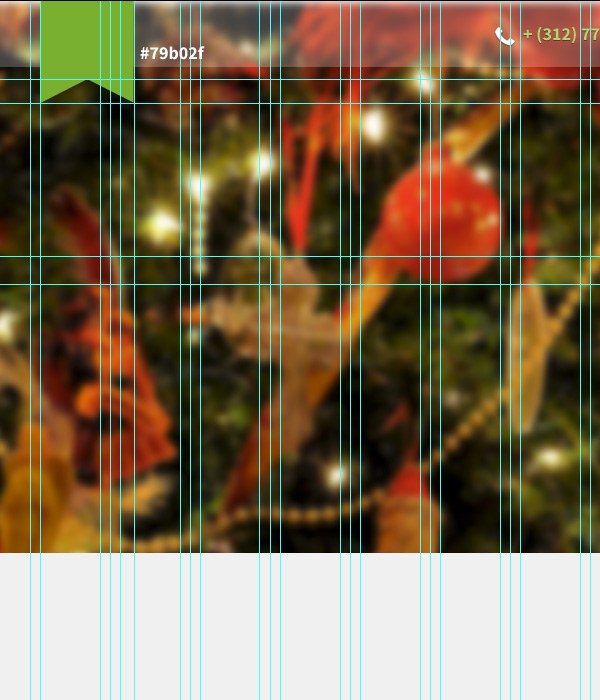
Делаем видимыми направляющие, выбрав View> Show> Guides . Они помогут нам разместить ровно элементы будущего дизайна, в том числе логотип.
Чтобы создать подобную форму, которую вы видите в левом верхнем углу нашего макета, пользуемся инструментом Pen Tool (P). В создании ленты очень помогут направляющие. Для формы задаем светлый зеленый цвет (# 79b02f).

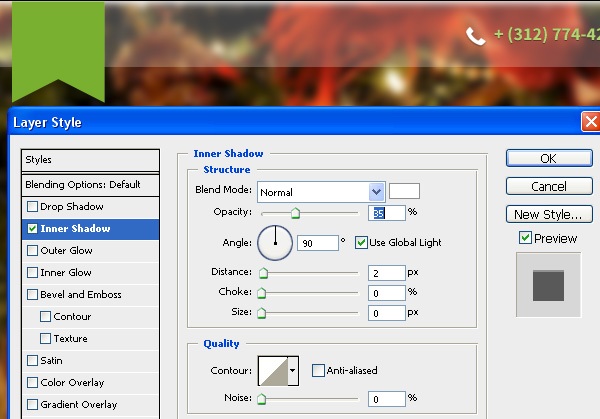
Зададим для нашего логотипа некоторые стили. Начинаем с добавления светлого эффекта Inner Shadow и прозрачностью 35%.

Также добавим к логотипу некоторую глубину путем применения эффекта слоя Bevel and Emboss. Устанавливаем непрозрачность Opacity на 0% для Highlight Mode (потому что мы не нуждаемся в эффекте освещения) и устанавливаем непрозрачность для режима Shading Mode в на 15%

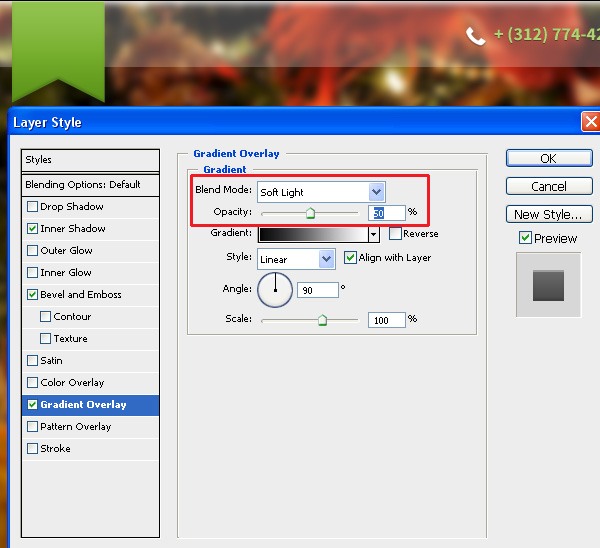
Также добавим мягкий Gradient Overlay. Изменяем Blend Mode на Soft Light и Opacity ставим на 50% .

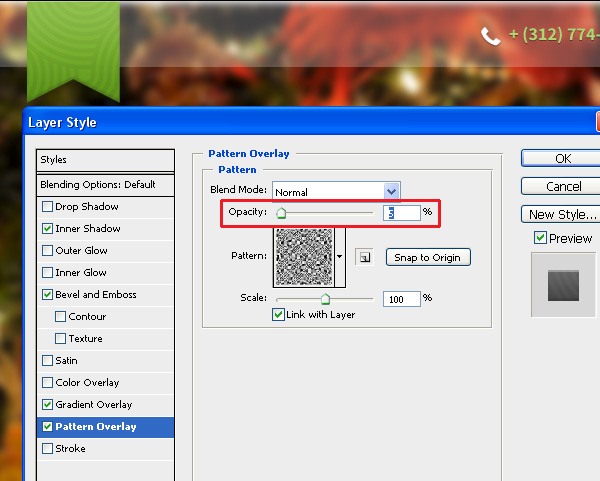
Мы будет использовать эффект слоя Pattern Overlay для того, чтобы добавить некий узор к логотипу. Вы можете найти множество бесплатных узоров Photoshop на сайте subtlepatterns.com.
Устанавливаем непрозрачность в стилях слоя Pattern Overlay 5% .

Теперь с помощью инструмента Horizontal Type Tool вводим текст. Был использован шрифт Nevis, font style установлен Bold, font size - 36px. Далее вводим буквы - «DM» .
После этого добавляем к текстовому слою тень Drop Shadow.

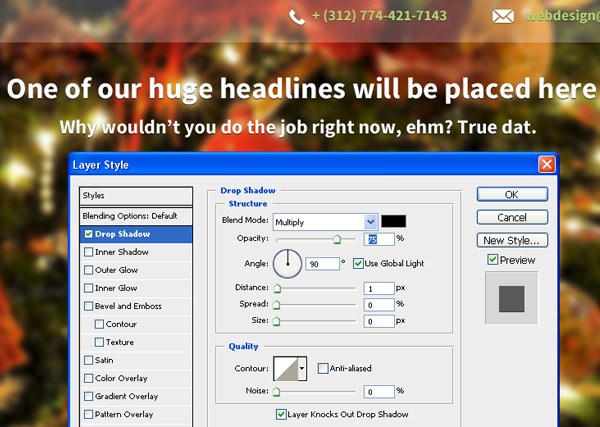
Шаг 5: Заголовок
Используем шрифт Source Sans Pro, шрифт делаем жирным Bold. Дальше пишем заголовки. Для верхней строки используем размер 24 pt, меньший заголовок под большим делаем размером 18 пт.

Добавляем для текста Drop Shadow.

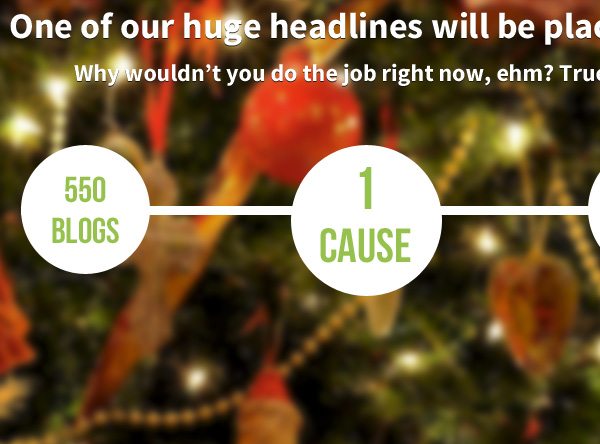
Шаг 6: Круги
Далее под заголовками создадим рисунок, который будет состоять из кругов. Это будет два круга одинакового размера и один побольше в центре. Они будут соединяться линией в 5px.
Используйте Ellipse Tool, чтобы создать круги, а затем Line Tool с Weight в 5px , чтобы создать линию размером 5 пикселей, которая проходит через них.

Используя шрифт Bebas Neue, вводим случайный текст в центре каждого круга. Увеличиваем размер шрифта в среднем круге примерно на 10 пунктов.

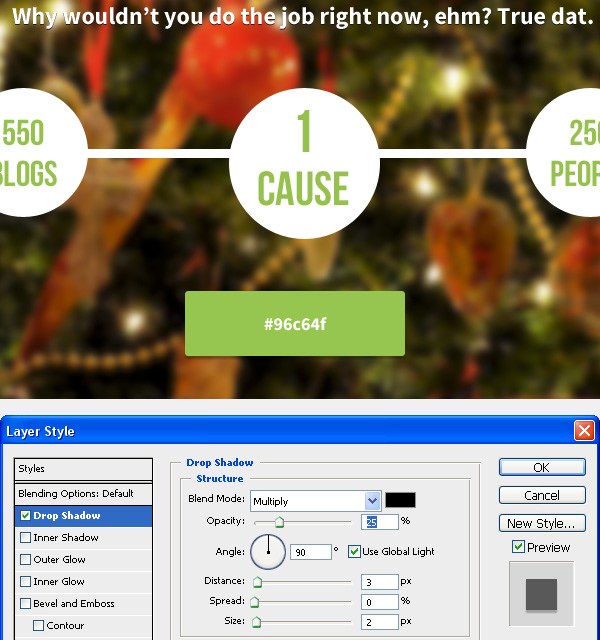
Шаг 7: Кнопка
Дальше под заголовками будем создавать кнопку.
Ее будем создавать с помощью Rounded Rectangle Tool. На панели Options, нужно убедиться, что выбрана опция Shape Layer, опция Radius установлена на 3px и светлый зеленый # 96c64f .
Затем создайте форму около 7 пикселей шириной и 35px высотой.
Добавляем эффект Drop Shadow.

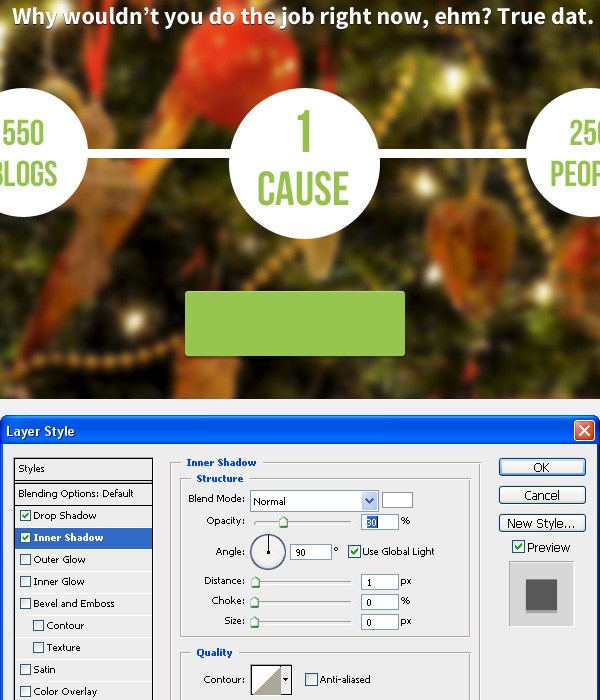
Также добавляем эффект Inner Shadow. Устанавливаем Distance 1px и непрозрачность - 30%.

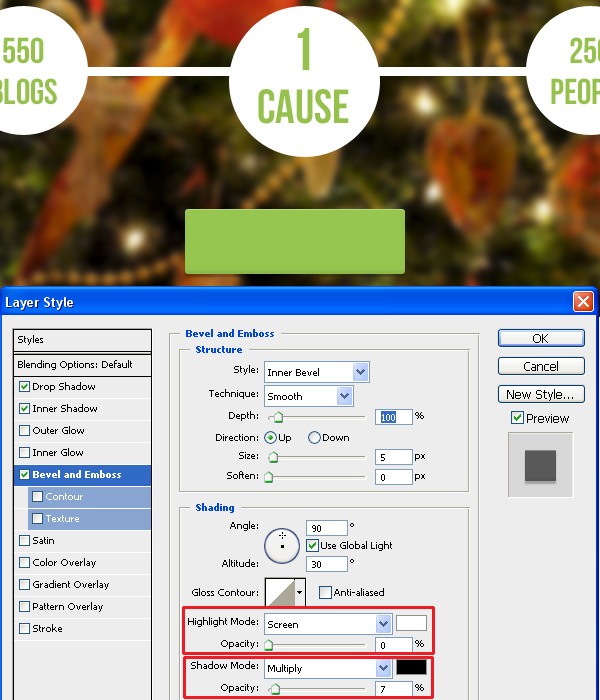
К кнопке нужно также добавить эффект Bevel and Emboss. Он должен быть едва заметен, поэтому устанавливаем Opacityдля режима Highlight Mode - 0% и прозрачность Opacity для режима Shadow Mode — 7%.

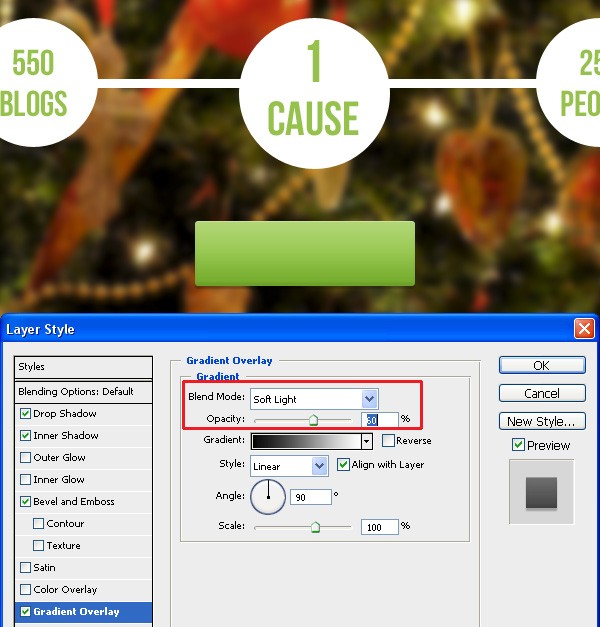
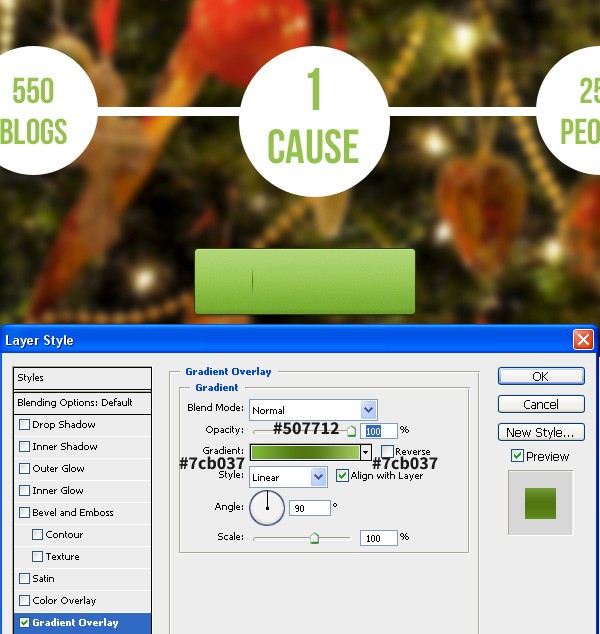
Давайте добавим к слою Gradient Overlay. Устанавливаем режим смешивания Blend Mode на Soft Light и Opacity на 60%.

Далее к кнопке добавляем немного шума. Для этого существуют различные методы, но мы будем использовать самый простой. Для этого:
- Создайте новый документ Photoshop (любого размера)
- Создайте новый слой и удалите слой фона по умолчанию
- Перейти к Select> All (который выделит область холста), чтобы выбрать весь холст
- Выберите Edit> Fill , чтобы заполнить слой
- Отмените выбор, перейдя в Select> Deselect
- Добавьте большой шум, нажав Filter> Noise> Add Noise
- Выделите весь холст снова ( Select> All )
- Перейдите к Edit> D efine Pattern и сохраните шаблон
Теперь вы создали свой шаблон Photoshop.
Затем вернитесь в основной документ Photoshop и добавьте к кнопке эффект Pattern Overlay, используя шаблон, который вы только-что создали.

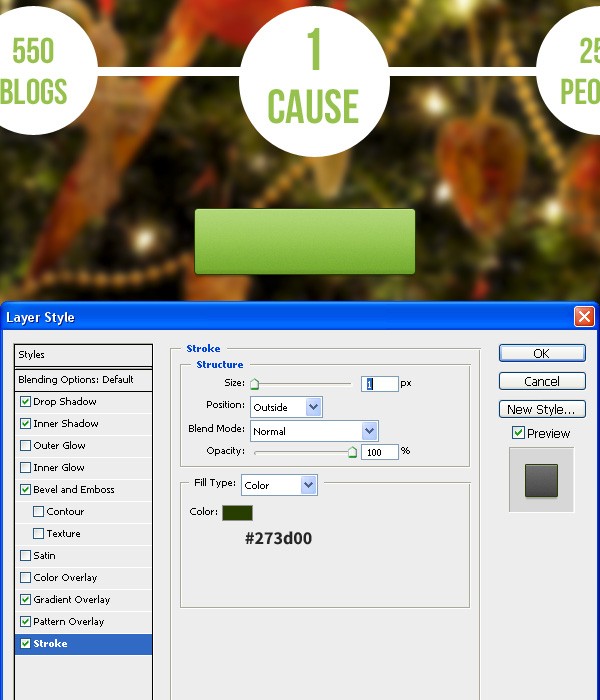
Давайте добавим к кнопке обводку Stroke. Для нее используем темный зеленый цвет.

Теперь мы создадим небольшую форму, которая будет разделителем между иконой и текстом кнопки. Для создания этого используется Line Tool, чтобы создать вертикальную линию около 10 пикселей высотой.Примените Gradient Overlay для слоя с вертикальной линией.

Используйте тот же шрифт, который мы использовали для заголовка текста ( Nevis ), ввести текст для веб-кнопки. Вводим фразу «Download it Now».
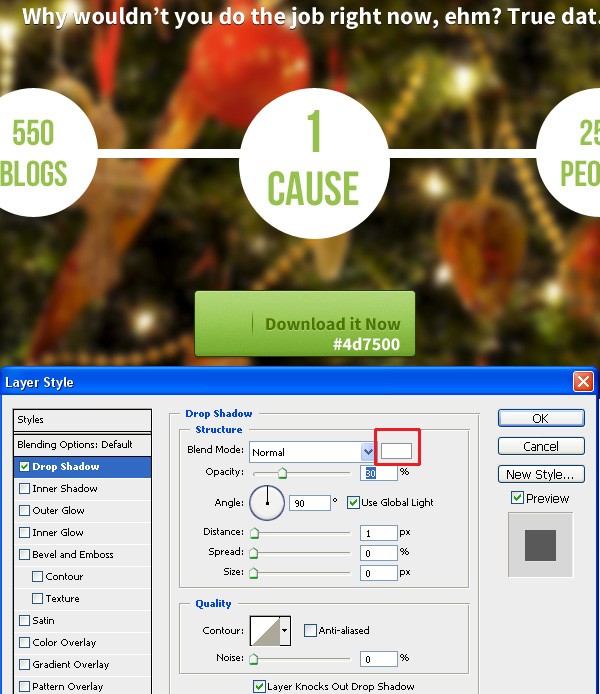
Делаем текст темно-зеленым цветом ( # 4d7500 ) и применяем эффект Drop Shadow, где цвет тени будет установлен белый ( # FFFFFF ) и Opacity на 30%.

Шаг 8
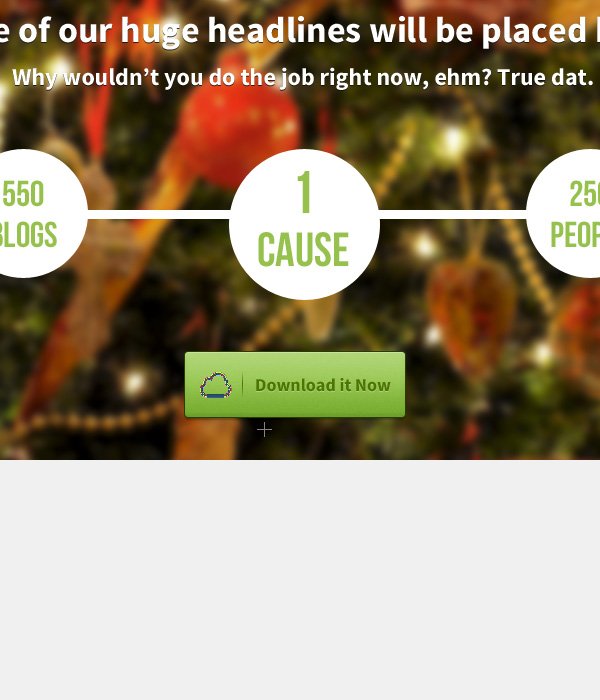
Создаем для кнопки облако. Этот шаг можете пропустить, если захотите использовать готовую иконку. Но создать облако не будет сложной задачей.
Во-первых, нужно использовать инструмент Elipse для создания от 4 до 5 кругов. Нужно удерживать нажатой клавишу Shift во время рисования кругов.
Теперь, установите Fill для слоя с иконкой на 0% - это можно сделать в панели Layers.
После этого для слоя добавляем обводку Stroke в 2px, темно-зеленый цвета.

Шаг 9: Лента рядом с кнопкой
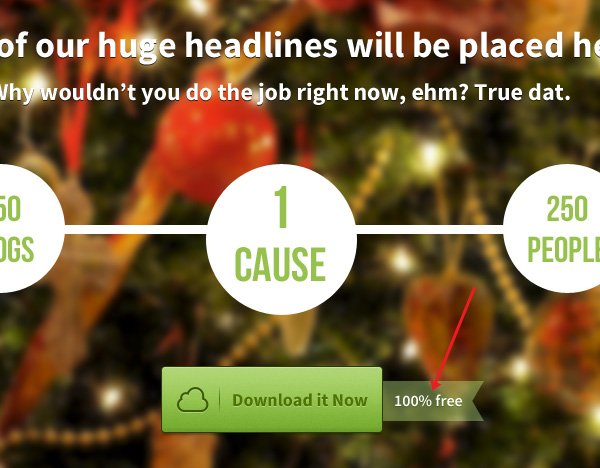
Следуя шагам, которые мы выполняли для создания ленты логотипа, возле кнопки создаем светло-зеленую форму.
Уменьшите Opacity формы.
Введите текст на ленте. В уроке был набран текст «100% free».

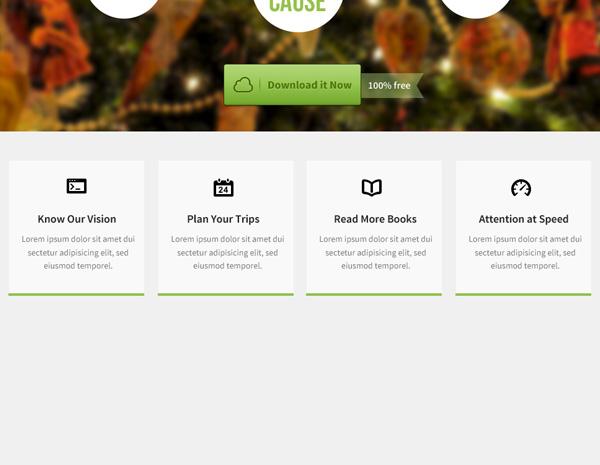
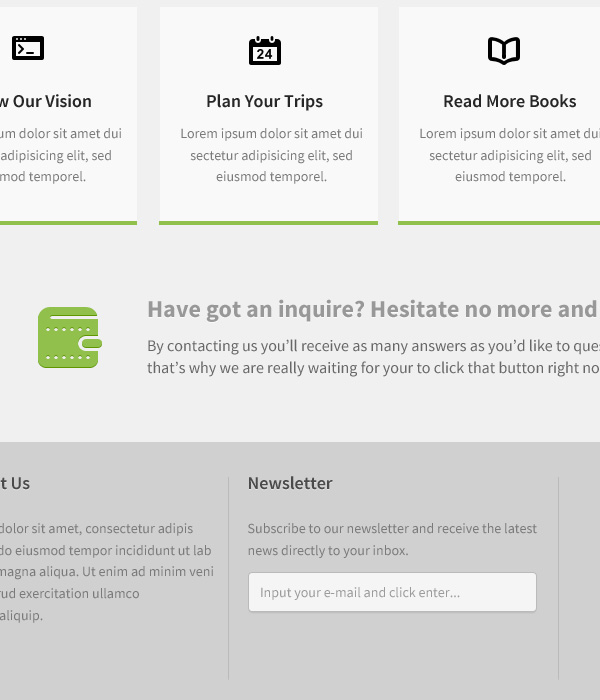
Шаг 10: Раздел "Избранное"
Давайте работать с разделом «Избранное».

Используйте Rectangle Tool (U), чтобы создать прямоугольник шириной 220 пикселей и высотой 214 пикселей.
В нижней части прямоугольника добавляем зеленый прямоугольник ( # 91c04c ) высотой около 5 пикселей.
Помещаем любую иконку в верхний центр прямоугольника.
Используйте инструмент Horizontal Type Tool (T) и шрифт Sans Pro, чтобы ввести название возле иконки — темно-серый цвет ( # 262626 ) и светло серый текст ( # 9c9c9c ).
Дублируйте группу прямоугольника, иконки и текста 3 раза, чтобы в конечном итоге получилось 4 панели. Нам нужно изменить иконки и текст в этих прямоугольниках.

Используйте шрифт Nevis, font style - Bold, font size - 18pt и введите текст. Используйте серый цвет такой же, как и для текста в предыдущих шагах.
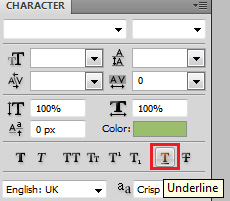
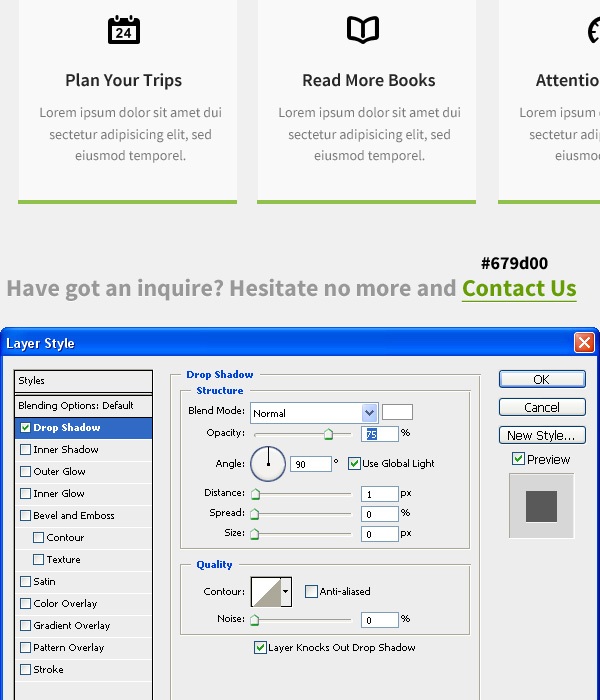
Акцентируйте внимание на последнем слое («Контакты»), где будет размещена гиперссылка. В панели Character (если вы не можжете найти эту панель, перейдите к Window > Character), нажмите опцию underline, чтобы подчеркнуть текст.

Добавляем Drop Shadow.

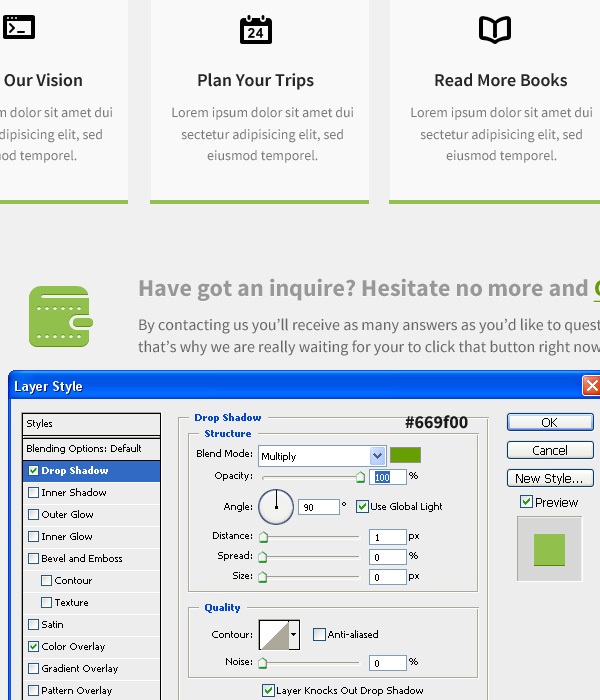
Используйте тот же серый цвет, чтобы ввести тест и помещаем его под заголовком. Возьмите иконку кошелька и делаем ее таким же цветом, как и другие иконки. Затем добавляем эффект Drop Shadow зеленого цвета.

Шаг 11: футер
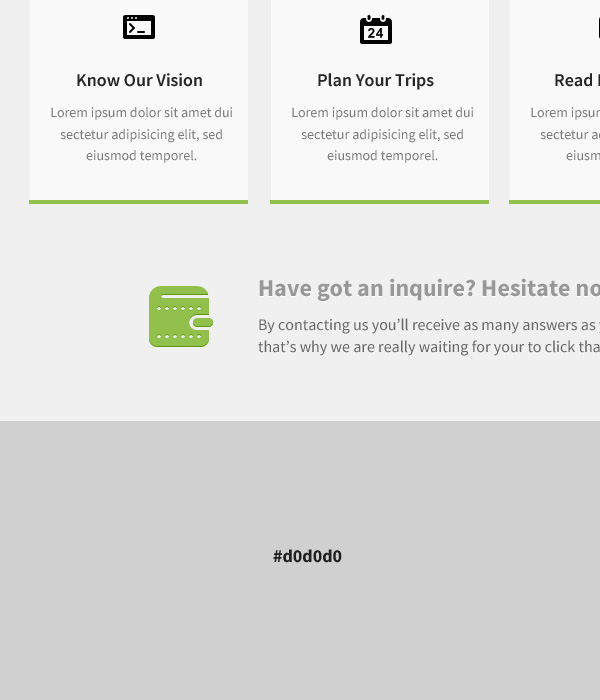
Используйте Rectangle Tool (U), чтобы создать форму шириной 1200px и шириной 280 px. Сделайте его светло-серым цветом ( # d0d0d0 ). Это будет фоном для нашей колонтитула.

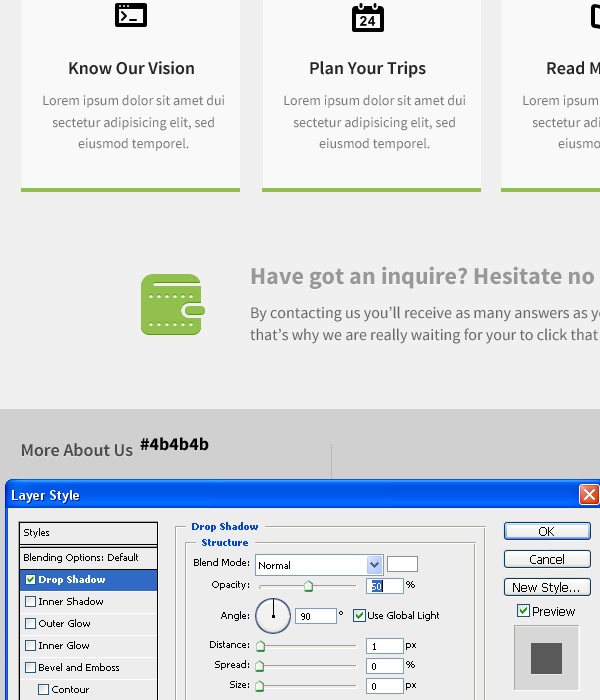
Используйте инструмент Horizontal Type Tool (T) и тот же шрифт, чтобы ввести текст заголовка, как на рисунке ниже. Мы будем делить наш футер на три части, и каждая из которых будет иметь заголовок. Как показано ниже, заголовок первого раздела "More About Us". К заголовку применяем эффект Drop Shadow с непрозрачностью в 1%.

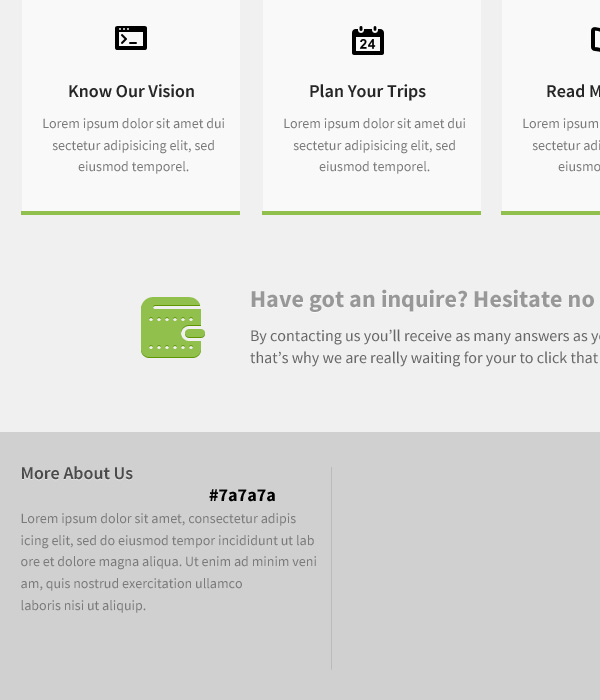
Используйте тот же шрифт, чтобы написать следующий текст. Для текста выберите светлый цвет ( # 7a7a7a ).

С помощью Line Tool (U) создаем простую серую линию, которая будет разделять каждый раздел.

Следующий раздел футера будет иметь название "Newsletter". С помощью Rounded Rectangle Tool (U) и Radius в 3px создаем поле для ввода светло-серого цвета ( # f5f5f5 ). Добавляем к тексту эффект Drop Shadow. Добавляем к полю небольшую обводку Stroke в 1px. Используйте инструмент Horizontal Type Tool (T), чтобы ввести в форму текст .

Наш последний раздел футера — "Контакты ". В разделе размещаем иконки и текст.

В этом уроке, используя основные техники, мы создали целевую страницу с различными элементами веб-дизайна.

Исходный файл
- landing_page_photoshop (ZIP, 2.07Mb)
Автор: STELIAN SUBOTIN
Перевод — Дежурка






27 марта 2013 в 14:58
Хороший Урок, Спасибо!
30 марта 2013 в 18:02
прекрасный урок, а как потом все это экспортировать в код и залить на хостинг?
апреля 4, 2013 at 11:08 дп
Половину CSS Hat скушает, остальное ручками
4 апреля 2013 в 18:40
Спасибо!
15 января 2015 в 12:04
Урок так себе, так как много ошибок в самом исходном уроке, в частности размеры кнопок, размер шрифта, и т.д. если бы не авторский исходник в psd формате, то сложно было бы это повторить быстро, обычно у меня на такой урок уходит час, а тут приходится постоянно сверятся с исходником Хотя все равно спасибо
Хотя все равно спасибо
22 июля 2015 в 10:32
Спасибо! Прекрасный урок! Для меня как начинающего дизайнера сайтов было очень полезно