Узор для вязанного свитера Adobe Illustrator
21 января 2015 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке мы научимся создавать плоский вязанный бесшовный паттерн на зимнюю тематику. Вдохновением для его создания послужили столь популярные в этом время года вязанные свитера. Для выполнения урока вам понадобится программа Adobe Illustrator, желание и немного зимнего настроения!
В этом уроке мы научимся создавать плоский вязанный бесшовный паттерн на зимнюю тематику. Вдохновением для его создания послужили столь популярные в этом время года вязанные свитера. Для выполнения урока вам понадобится программа Adobe Illustrator, желание и немного зимнего настроения!
Результат

Приступим!

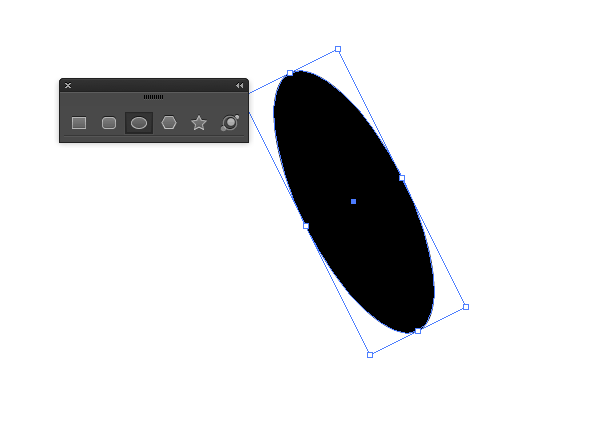
Создайте новый документ в Illustrator и используйте инструмент Ellipse/Эллипс, чтобы нарисовать небольшой овал. Немного поверните овал при помощи одно из манипуляторов у угла фигуры.

Не снимая выделения с овала, выберите в меню Object > Transform > Reflect/Объект>Трансформировать>Отразить. Выберите вариант Vertical/Вертикально и нажмите кнопку Copy/Копия.

Переместите копию фигуры, чтобы она накладывалась на оригинал как показано выше. Выделите оба овала и в меню Pathfinder кликните по иконке Unite/Объединить.

Включите сетку, выбрав Show Grid/Показать сетку в палитре View/Просмотр.

Масштабируйте объединенные овалы так, чтобы они вписались в квадратик сетки, однако сделайте нашу фигуру чуть меньше, чтобы оставалось немного свободного места по краям справа и снизу.

Включите опцию Snap to Grid/Привязать к сетке, выбрав ее в меню View/Просмотр и немного переместите фигуру стежка так, чтобы она легла идеально в квадрат секти.

В другом месте в документе нарисуйте несколько прямоугольников с заливкой темных цветов, которые вам нравятся. Выделите их и нажмите CTRL/CMD+2, чтобы заблокировать.

Поместите фигуру стежка поверх первого прямоугольника и смените цвет стежка на более светлый оттенок фонового. Удерживая ALT, переместите копию стежка правее. Копия автоматически встанет в квадратик сетки.

Нажимайте CTRL/CMD+D, чтобы повторять процесс, пока стежки не заполнят ряд.

Чтобы выровнять следующий ряд, нам нужно отключить опцию Snap to Grid/Выравнивать по сетке. Выделите весь созданный в прошлом шаге ряд, и удерживая ALT, перетащите копию ниже. Выровняйте нижний ряд так, чтобы между рядами оставалось небольшое расстояние.

Нажимайте CTRL/CMD+D пока не заполните все прямоугольники рядами красных стежков.

Красные стежки на красном фоне так и должны остаться, а вот стежки на зеленом фоне нужно перекрасить в более светлый оттенок зеленого. Растяните выделение, охватывающее все стежки на зеленом фоне и укажите им новый цвет заливки.

А вот сейчас начинается самое интересное! Нажмите CTRL/CMD+A, чтобы выделить все стежки и кликните в любом месте выделения инструментом Live Paint Bucket/Быстрая заливка.

Снимите выделение, затем выберите в качестве цвета заливки белый. Инструментом Live Paint Bucket/Быстрая заливка рисуйте узор, перекрашивая отдельные стяжки в белый цвет.

Для вдохновения используйте узоры на настоящих свитерах, которые найдете в Google Images.

Когда ваш узор начнет разрастаться, не забывайте о том, что он должен повторяться. Для этого Expand/Разберите быструю заливку, чтобы стежки вновь стали обычными фигурами.

Кликните правой кнопкой по объекту и выберите Ungroup/Разгруппировать, чтобы иметь возможность выделить отдельные элементы.

Чтобы выделить только белые стежки, выделите один из белых стежкой, затем выберите в меню Select > Same > Fill Color/Выделение>По общему признаку>С одинаковым цветом заливки.

Удерживая ALT, перетяните копию стежков, чтобы повторить узор. Нажимайте CTRL/CMD+D, чтобы повторять копирование.

Выделите и удалите лишние элементы, которые могут возникнуть в процессе размножения узора вне фоновых прямоугольников.

Чтобы вернуться к раскрашиванию стежков на зеленом фоне, выделите все стежки и выберите инструмент Live Paint Bucket/Быстрая заливка.

Если хотите, можете попробовать изобразить Рождественскую сцену на вашем узоре.

Старайтесь работать с учетом того, чтобы ваш узор мог повторяться до бесконечности.

Другой способ раскраски узора — залить все стежки белым цветом, затем раскрашивать отдельные стежки цветом.

Череду я цвета вы можете создать сложные узоры.

После того как вы закончите работу над узором, Expand/Разберите быструю заливку и Ungroup/Разгруппируйте все элементы.

Так как мы уже разобрались с верхней частью узора, выделите ее и заблокируйте (CTRL/CMD+2).

Выделите оставшиеся свободные белые стежки, выбрав один из них, затем найдя в меню Select > Same > Fill Color/Выделение>По общему признаку>С одинаковым цветом заливки. Дублируйте узор.

Теперь давайте создадим бесшовный узор из нашей работы. Нарисуйте прямоугольник, который захватит часть узора, которая будет повторяться. Включите опцию Snap to Grid/Привязать к сетке, чтобы не промахнуться.

Нажмите CTRL/CMD+ALT+2, чтобы разблокировать все. Затем CTRL/CMD+A, чтобы выделить все.

Нажмите кнопку Crop/Кадрировать в палитре Pathfinder/Обработка контура, чтобы обрезать узор за пределами прямоугольника.

В меню выберите Object > Pattern > Make/Объект>Узор>создать.

Режим редактирования узора позволит вам посмотреть как будет выглядеть ваш узор, чтобы избежать ошибок.

Чтобы применить узор к чему-либо, выберите его в качестве заливки для любого элемента. Узор будет бесшовно повторяться.
Результат

Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:





