Рисуем текст из разноцветных конфеток драже в Adobe Photoshop
7 июля 2014 | Опубликовано в Уроки | 4 Комментариев »
 В этом уроке мы научимся создавать текст из разноцветных конфеток драже в Adobe Photoshop. Сначала мы нарисуем кисть в форме фасоли, затем создадим рабочий контур, к которому применим кисть. Следом создадим стили слоя для конфеток и наконец внесем мелкие завершающие штрихи.
В этом уроке мы научимся создавать текст из разноцветных конфеток драже в Adobe Photoshop. Сначала мы нарисуем кисть в форме фасоли, затем создадим рабочий контур, к которому применим кисть. Следом создадим стили слоя для конфеток и наконец внесем мелкие завершающие штрихи.
Результат
Исходники
Исходники для этого урока не находятся в открытом доступе, но вы можете найти похожие бесплатные альтернативы.
- Шрифт Insaniburger.
- Паттерн Rocky Wall от Projecteightyfive.
- Паттерн White Sand от Atle Mo.
1. Создаем кисть
Шаг 1
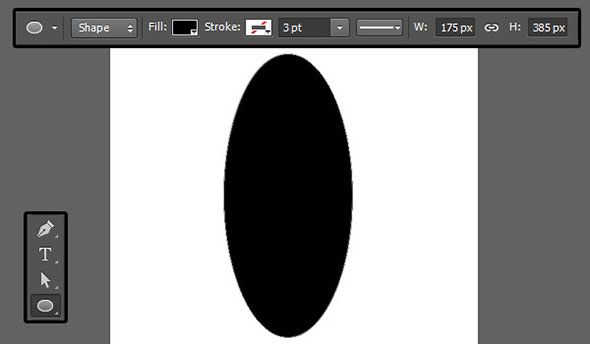
Создайте новый документ размером 500 x 500px. Инструментом Ellipse/Эллипс создайте фигуру размером 175 x 385px в центре документа.
Шаг 2
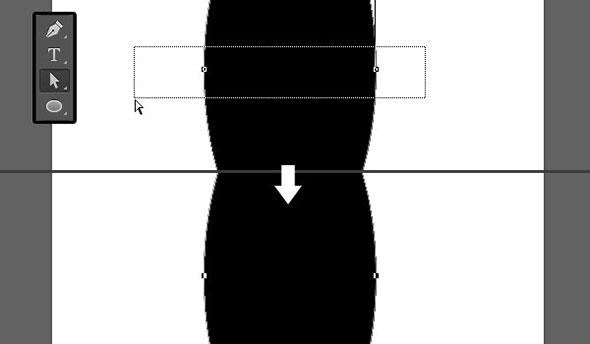
Инструментом Direct Selection/Прямое выделение растяните область выделения так, чтобы захватить две точки посредине овала.
Шаг 3
Нажмите клавишу стрелки влево несколько раз, точки немного сместились.
Шаг 4
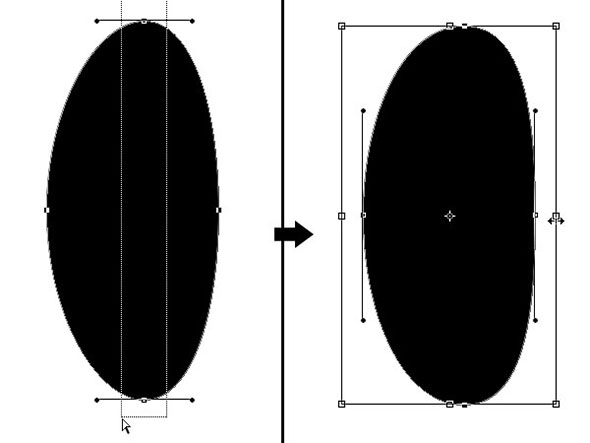
Теперь выделите две точки в нижней и верхней части фигуры и в меню выберите Edit > Transform Points > Scale/Редактировать>Трансформировать точки>Масштабировать. Нажмите и удерживайте клавишу Alt, перетащите правую точку трансформации наружу. Нажмите Enter чтобы сохранить изменения.
Шаг 5
Инструментом Direct Selection/Прямое выделение завершите процесс создания формы: перемещайте точки до тех пор, пока не ваша фигура не станет похожа на фасоль.
Шаг 6
Выделите фигуру. В меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть и введите имя вашей новой кисти.
2. Создаем фон
Шаг 1
Создайте документ размером 1250 x 1250px, укажите ему разрешение (Resolution) 200.
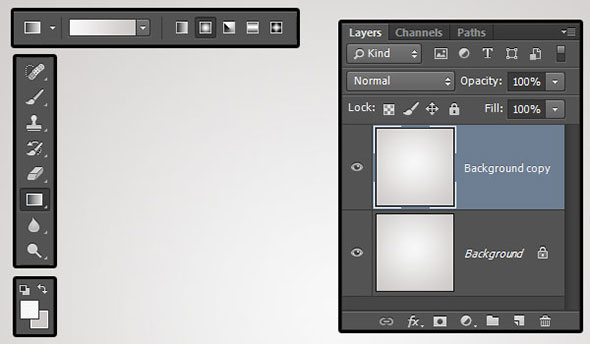
Укажите в качестве первого цвета #f7f7f7, а в качестве фон #cdc9c8. Возьмите инструмент Gradient/Градиент, выберите тип от первого цвета к фоновому, и кликните по иконке радиального градиента.
Растяните градиент от центра к краям документа. Дублируйте фоновый слой.
Шаг 2
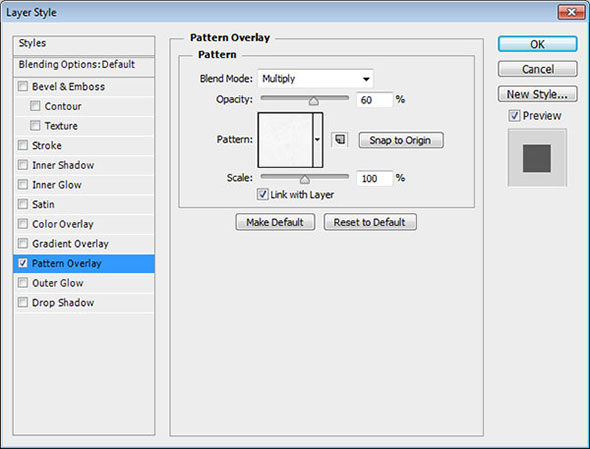
Кликните дважды по копии фонового слоя в палитре Layers/Слои, чтобы указать ему стиль слоя Pattern Overlay/Перекрытие узора:
- Pattern/Паттерн: Rocky wall
Шаг 3
Это придаст изображению вот такую текстуру:
3. Создаем текст
Шаг 1
Напишите текст, используя шрифт «Insaniburger» или любой другой похожий. Если вы используете более одной строчки текста, создайте их раздельно и работайте с ними отдельно.
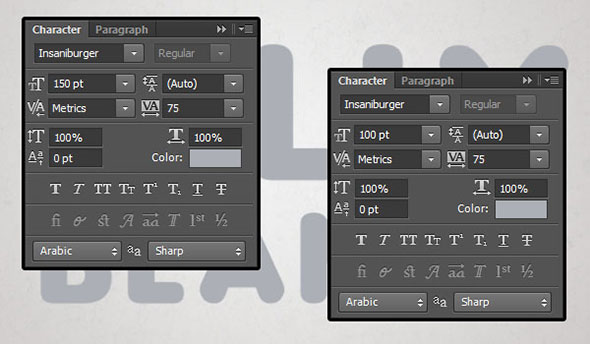
Шаг 2
В примере использованы разные размеры шрифтов. Больший шрифт размера 150pt, меньший — 100pt. Настройте остальные параметры как показано ниже.
4. Создаем рабочий контур
Шаг 1
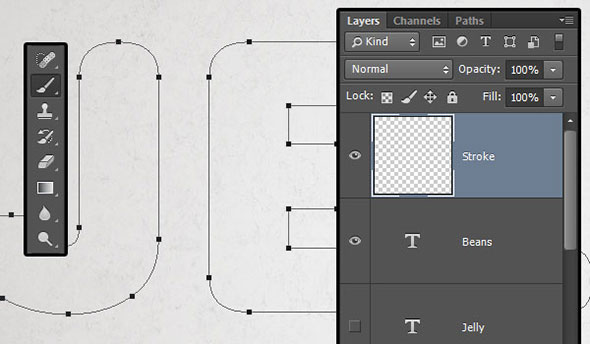
Кликните правой кнопкой по слою с текстом и выберите Create Work Path/Создать рабочий контур.
Шаг 2
Сделайте больший текст невидимым, кликнув по иконке с глазом в палитре Слои. Создайте новый слой поверх остальных и назовите его Stroke. Теперь возьмите инструмент Brush/Кисть.
5. Обводим контур кистью
Шаг 1
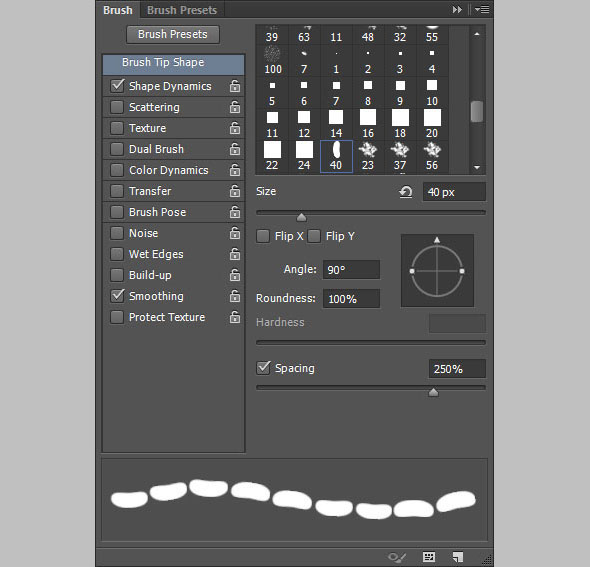
Откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть). Выберите кисть-фасоль, которую мы создали в начале урока. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти:
Шаг 2
Shape Dynamics/Динамика формы:
Шаг 3
Укажите первый цвет #000000, затем нажмите Enter, чтобы выполнить обводку контура кистью.
6. Исправляем недостатки
Шаг 1
Некоторые части будут выглядеть неидеально, так как в них фасольки будут накладываться друг на друга.
Шаг 2
Для того, чтобы исправить неправильные места, просто сотрите лишнее инструментом Eraser/Ластик.
Шаг 3
Вновь возьмите инструмент Brush/Кисть и дорисуйте места, которых не хватает. Старайтесь придерживаться заданного направления.
Шаг 4
Убедитесь что все фасольки-желешки выглядят хорошо.
7. Стили слоя для фасолек
Шаг 1
Кликните дважды по слою Stroke, чтобы указать ему следующие Layer Style/Стили слоя:
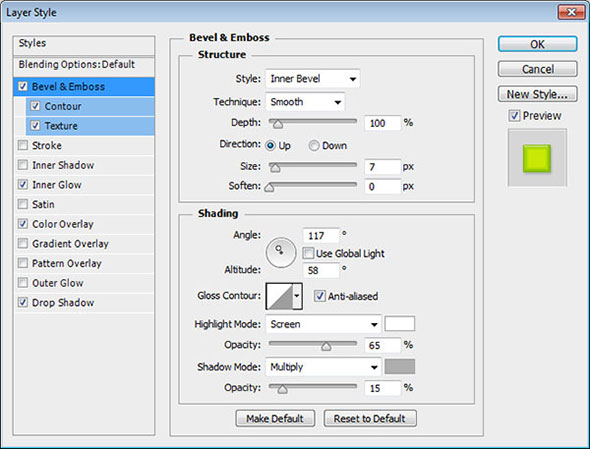
Bevel and Emboss/Тиснение:
- Цвет:
#aeaeae
Шаг 2
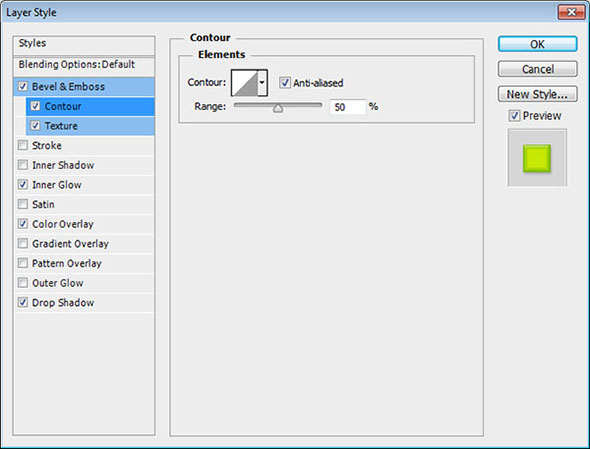
Contour/Контур:
Шаг 3
Texture/Текстура
- Узор: White sand
Шаг 4
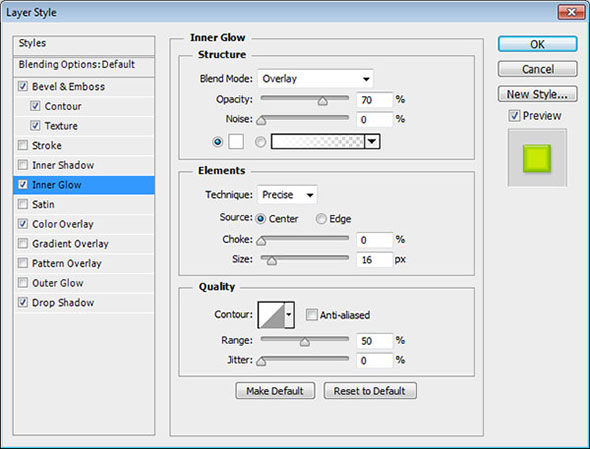
Inner Glow/Внутреннее свечение
- Цвет:
#ffffff
Шаг 5
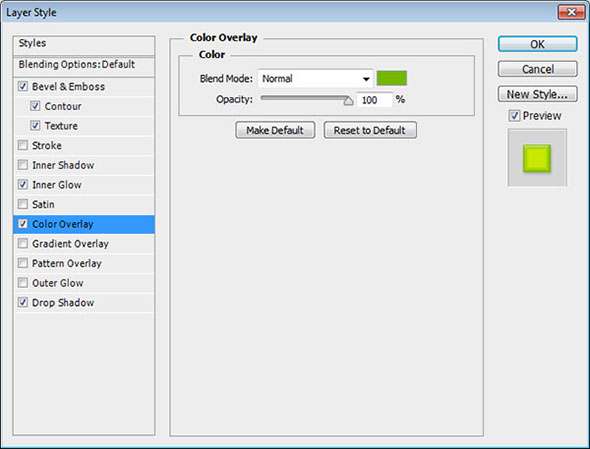
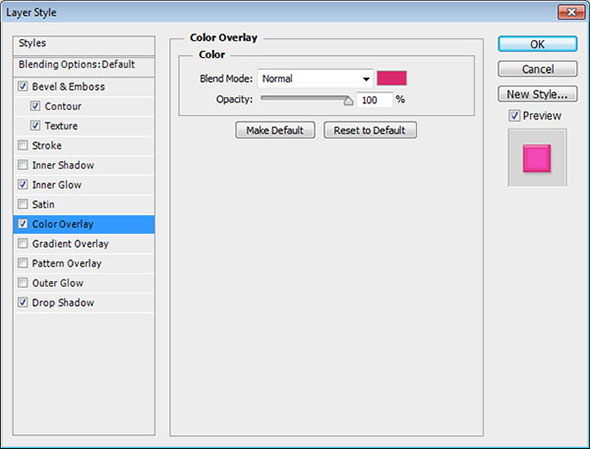
Color Overlay/Перекрытие цвета
- Цвет:
#75b602
На этом этапе вы можете выбрать другой цвет для фасолек-драже.
Шаг 6
Drop Shadow/Тень:
Шаг 7
Стили слоя придадут необходимое оформление фасолькам, превратив их в конфетки-драже. Те же стили слоя будут применены и к другим слоям с текстом, но цвет Color Overlay/Перекрытия цвета будет уже другим.
Скопируйте стиль слоя, кликнув правой кнопкой по слою Stroke и выбрав Copy Layer Style/Скопировать стиль слоя.
8. Заполняем текст
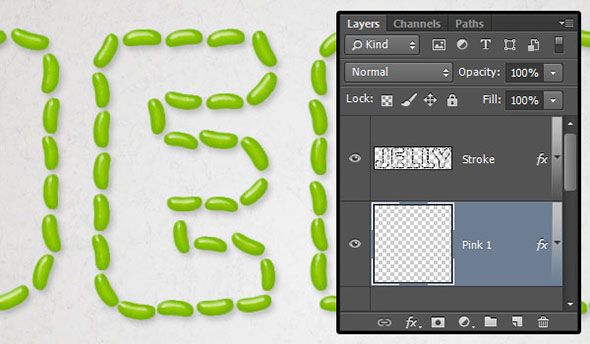
Шаг 1
Создайте новый слой под слоем Stroke и назовите его Pink 1. Название слоев не даст вам запутаться, а нумерование подскажет порядок создания.
Для каждого слоя, что мы будем создавать для заполнения текста, нужно будет сделать одну и ту же процедуру: кликните правой кнопкой мыши по слою и выберите Paste Layer Style/Вставить стиль слоя. Вы также можете копировать стили слоя других цветов и вставлять их, когда вам пригодится.
Шаг 2
Кликните дважды по слою Pink 1, чтобы сменить цвет Color Overlay/Перекрытия цвета на #da296c. Вы можете изменить этот цвет в любой момент, если вам покажется, что это необходимо.
Шаг 3
Используя ту же кисть-фасольку с измененными параметрами, нарисуйте драже внутри букв, как показано ниже.
Шаг 4
Продолжайте создавать слои и наполнять в них буквы разноцветными драже. Ниже вы увидите цвета, которые были изменены в стиле слоя Перекрытие Цвета в разных слоях:
- Розовый 3 -
#da296c - Зеленый 2 -
#75b602 - Пурпурный 2 -
#4f2b3a - Желтый 2 -
#ddc64b - Оранжевый 2 -
#ea9400 - Пурпурный 1 -
#4f2b3a - Желтый 1 -
#ddc64b - Розовый 2 -
#da296c - Зеленый 1 -
#75b602 - Оранжевый 1 -
#ea9400 - Розовый 1 -
#da296c
9. Еще конфет!
Шаг 1
Выберите слой Stroke и инструментом Eraser/Ластик сотрите низ одной из букв, желательно последней. Затем инструментом Brush/Кисть нарисуйте новые драже так, чтобы создавалось впечатление, что буква «открылась».
Шаг 2
Выберите 3-4 любых слоя с драже и пририсуйте несколько конфеток, чтобы было похоже на то, что конфеты высыпаются из буквы.
Шаг 3
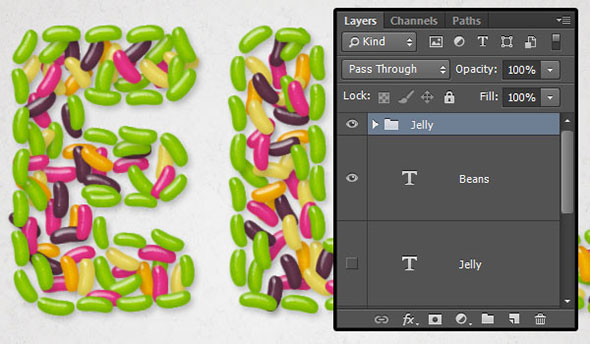
Сгруппируйте все слои с драже, чтобы ваш файл был более организованным.
10. Создаем контур для меньшего текста
Шаг 1
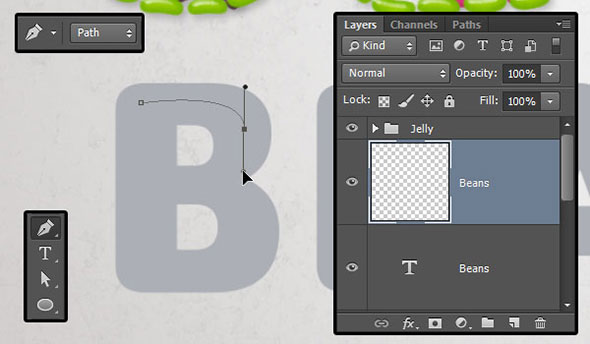
Возьмите инструмент Pen/Перо, выберите опцию Path/Контур в панели настроек. Создайте новый слой над слоем с меньшим текстом.
Теперь начинайте рисовать рабочий контур, рисуя его в центре букв. Кликните один раз, чтобы создать точку, кликните и тяните, чтобы создать изгиб. Ориентируйтесь на текст, однако ничего если он не будет точь в точь повторять форму.
Вы можете создать контур для всех букв сразу, только разделяйте контур, удерживая Control и кликая вне контура. Для создания идеально прямых линий, удерживайте Shift.
Шаг 2
После создания всего контура, возьмите инструмент Direct Selection/Прямое выделение и поправьте те места, которые вам не очень нравятся. Вы можете редактировать точки и манипуляторы.
Шаг 3
Для совсем мелких частей текста контур рисовать необязательно. Мы заполним их позже вручную.
Шаг 4
После того как вы закончите создание контура, сделайте невидимым слой с текстом, возьмите инструмент Brush/Кисть и нажмите Enter. Скопируйте стиль слоя драже какого хотите цвета и примените его созданным только что драже. Не забудьте пририсовать мелкие детали!
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:













































7 июля 2014 в 16:33
Пожалуйста сделайте подборку сайтов с креативной страницей О нас (о сайте, о фирме и т.п. ) ;)
июля 7, 2014 at 8:35 пп
А у нас уже были подборку на эту тему! Вот смотрите пожалуйста:
Примеры оформления страниц «About»: dejurka.ru/web-design/about_pages/
Как представить свою команду на сайте: dejurka.ru/web-design/about-team-pages/
А еще вам возможно будет интересно вот эти посмотреть:
Страницы «Контакты»: вдохновляющие примеры: dejurka.ru/web-design/contact_pages/
Интересные страницы обратной связи: dejurka.ru/web-design/cool-contacts-pages/
июля 8, 2014 at 10:57 дп
Спасибо ;)