Рисуем маску железного человека в Adobe Illustrator и Photoshop
22 октября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем рисовать крутую маску Железного Человека в Adobe Illustrator и Photoshop. Так как сама маска достаточно геометрична, основные формы удобнее рисовать в векторном редакторе. А вот добавлять цвета и текстуры уже намного удобнее в растровой программе. В итоге у нас получится действительно крутая, реалистичная работа.
В этом уроке мы будем рисовать крутую маску Железного Человека в Adobe Illustrator и Photoshop. Так как сама маска достаточно геометрична, основные формы удобнее рисовать в векторном редакторе. А вот добавлять цвета и текстуры уже намного удобнее в растровой программе. В итоге у нас получится действительно крутая, реалистичная работа.
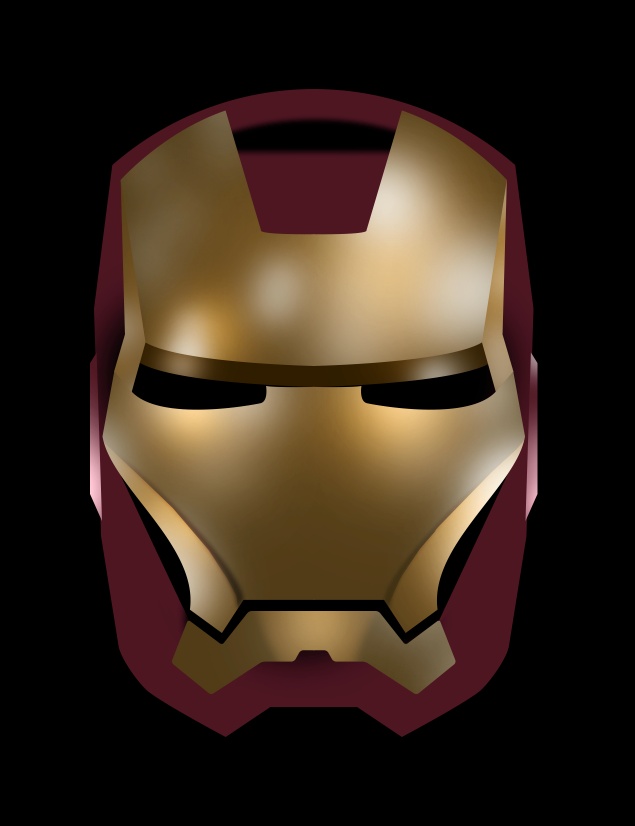
Результат

Шаг 1
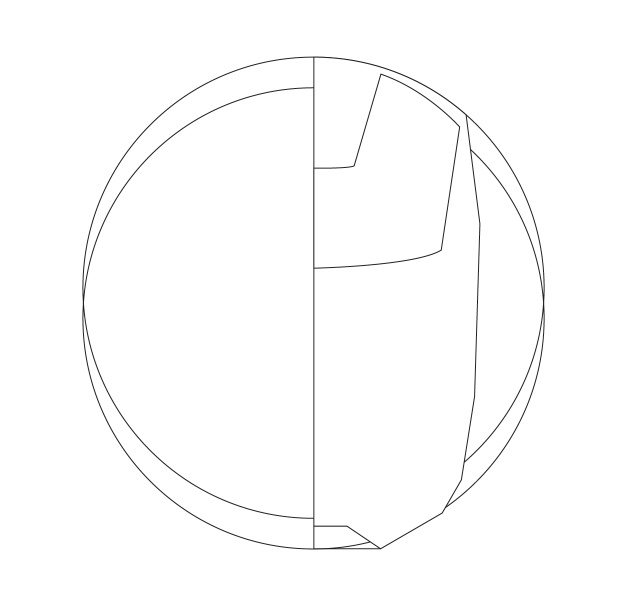
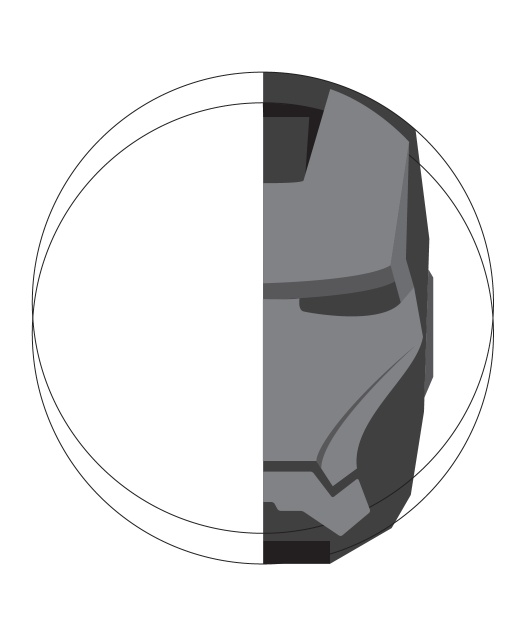
Откройте Open Illustrator и создайте новый документ. Используйте референс — кадр из фильма или комикс, чтобы нарисовать маску. Начните с круга и отметьте центр. Затем инструментом Pen/Перо (P) рисуйте только половину маски, так как она симметрична.

Шаг 2
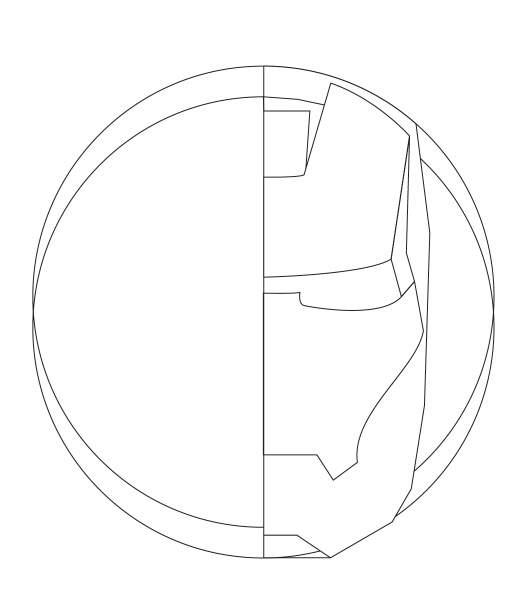
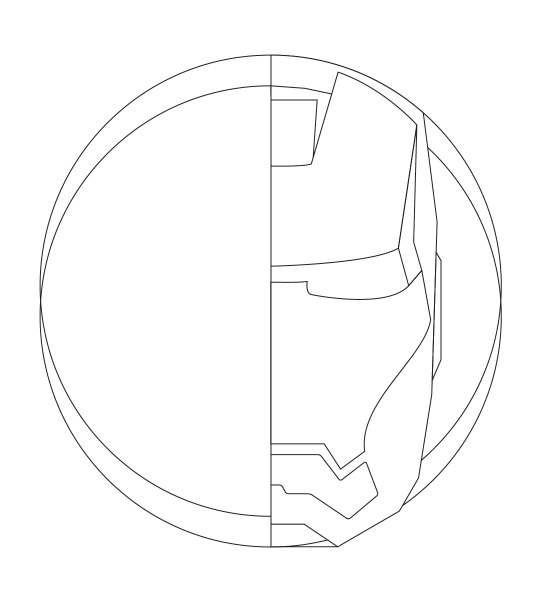
Создавайте отдельные фигуры для каждой части маски. Это поможет нам ее раскрасить.



Шаг 3
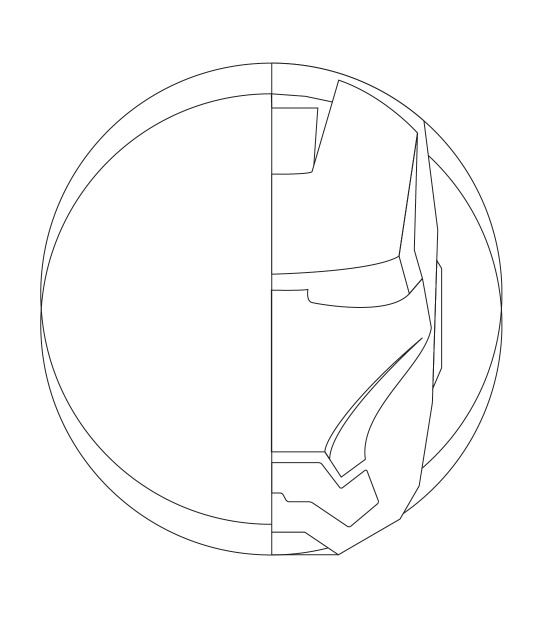
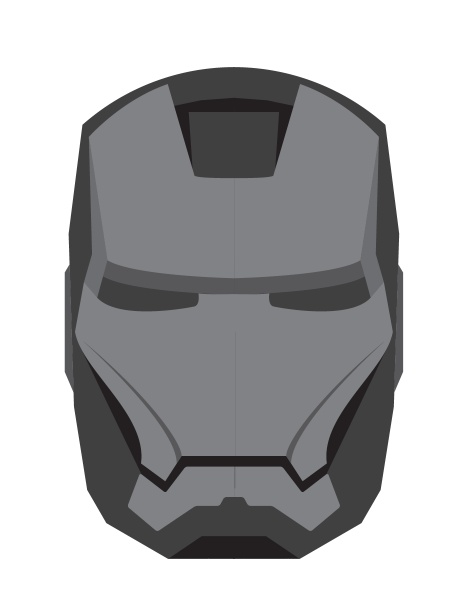
После того как основные фигуры созданы, выкрасьте их в оттенки серого, чтобы убедиться, что все правильно.

Шаг 4
Дублируйте половину маски и отразите ее по горизонтали.

Шаг 5
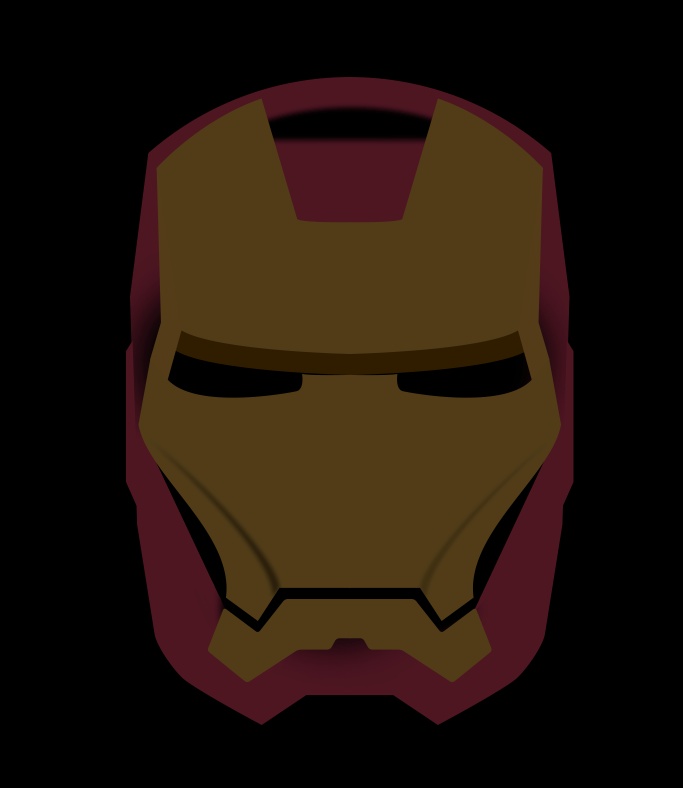
Теперь открываем Photoshop, создаем новый документ и вставляем в него части маски — каждую часть маски в новый слой. Базовые цвета костюма Железного Человека — красный и золотой. Выкрашиваем маску и добавляем тени, как показано ниже.

Шаг 6
Над каждым слоем добавьте новый слой и выберите в меню Layer>Create Clipping Mask/Слой>Создать обтравочную маску. Залейте слой черный цветом и укажите ему Blend Mode/Режим наложения на Color Dodge/Осветление основы. Возьмите инструмент Brush/Кисть (B) и растушеванной кистью белого цвета рисуйте блики на непрозрачности 10-20%.

Шаг 7
Повторите предыдущий шаг, но на этот раз укажите режим наложения слоя Screen/Осветление. И снова рисуйте блики.

Шаг 8
Добавьте еще бликов, особенно в области рта.

Шаг 9
Теперь добавим текстуру. Примените текстуру к каждой части отдельно. Используйте эту текстуру: http://www.hdwallpapers4ipad.com/_ph/24/641167066.jpg

Шаг 10
Чтобы оформить глаза используйте для глаз две фигуры синего цвета с той же текстурой, и примените фильтр размытия по Гауссу.

Шаг 11
Создайте новый слой над слоем с глазами и слоями, примененными к ним. Укажите слою режим наложения Screen/Осветление. Инструментом Brush/Кисть растушеванной кистью белого цвета нарисуйте свечение. Добавьте еще один слой и нарисуйте еще свечения.

Шаг 12
Объедините все слои с глазами и свечением в группу. Дублируйте группу и удалите слой с синими фигурами. Укажите группе режим наложения Color Dodge/Осветление основы. Удалите слои с белыми бликами и нарисуйте новые — так результат будет реалистичнее.

Результат

Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:





