Рисуем иконку айфона в Adobe Illustrator
7 марта 2019 | Опубликовано в Уроки | 10 Комментариев »
![]() В этом уроке мы будем рисовать упрощенную иконку айфона в Adobe Illustrator. Это простой урок, которые подойдет тем, кто хочет освоить основные принципы работы с программой и базовые инструменты. Мы создадим фон, затем нарисуем основные формы телефона, добавим немного деталей и получим классический векторный формат минималистичного плоского изображения.
В этом уроке мы будем рисовать упрощенную иконку айфона в Adobe Illustrator. Это простой урок, которые подойдет тем, кто хочет освоить основные принципы работы с программой и базовые инструменты. Мы создадим фон, затем нарисуем основные формы телефона, добавим немного деталей и получим классический векторный формат минималистичного плоского изображения.
Результат

Шаг 1
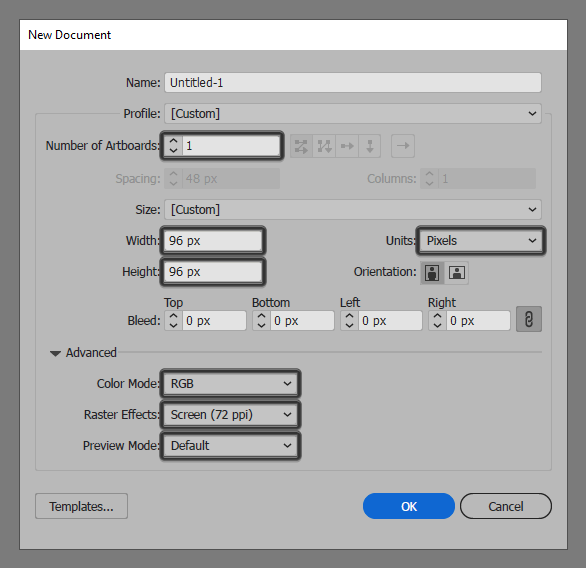
Откройте программу и создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажав Control-N). Укажите параметры как показано на скриншоте ниже.

Шаг 2
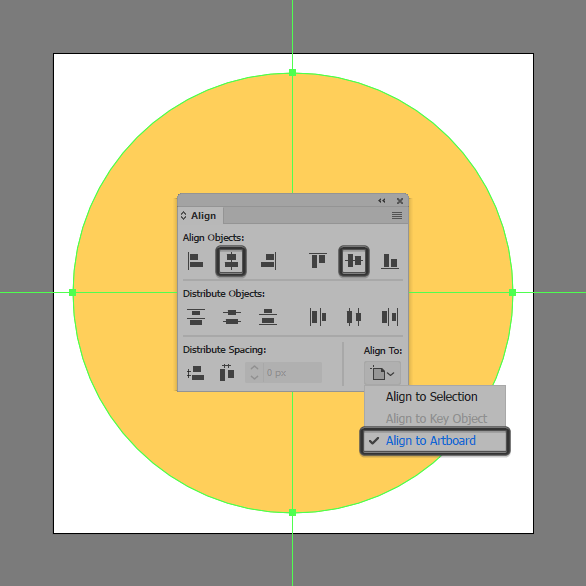
Теперь нарисуем фон для иконки. Растяните круг размером 88 x 88 px и укажите ему цвет заливки #FFD05A. Отцентруйте круг относительно рабочей области, используя палитру Align/Выравнивание и подсвеченные ниже иконки.

Шаг 3
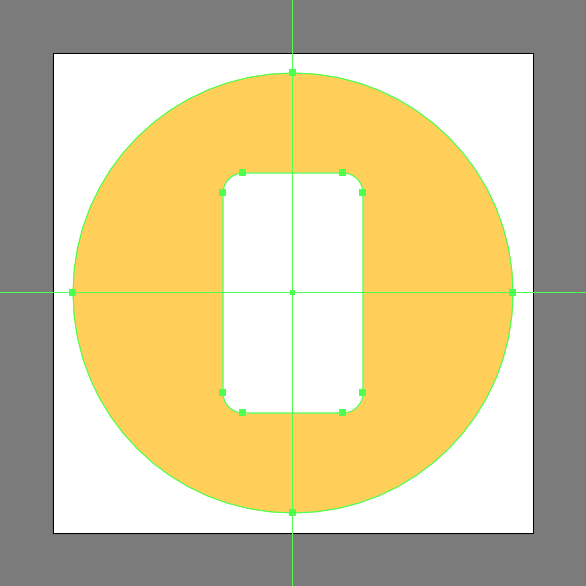
Рисуем основную форму телефона. Для этого используйте прямоугольник со скругленными углами размером 28 x 48 px и с радиусом скругления углов в 4 px (Corner Radius). Укажите фигуре белый цвет заливки (#FFFFFF), и разместите ее по центру рабочей области.

Шаг 4
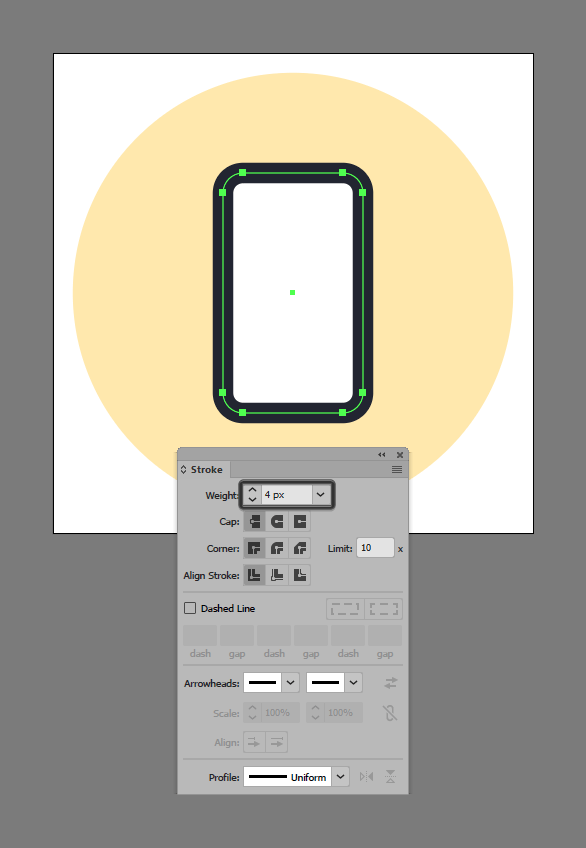
Укажите фигуре обводку цвета #1C202D толщиной в 4 px. Настроить эти параметры можно в палитре Stroke/Обводка.

Шаг 5
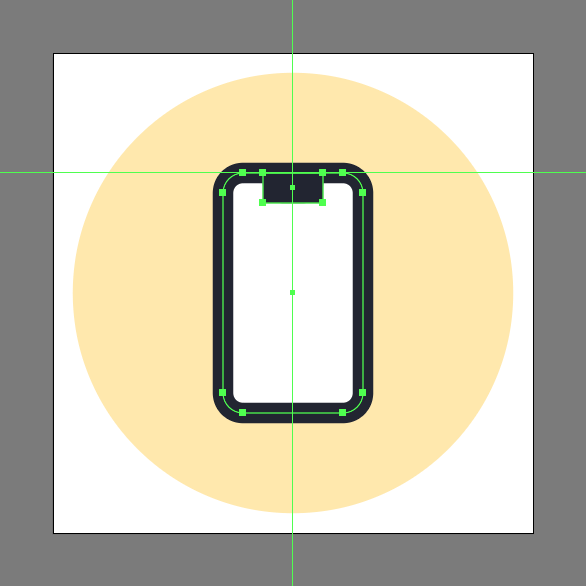
Рисуем небольшой прямоугольник в верхней части телефона. Размер прямоугольника — 12 x 6 px. Укажите ему цвет заливки #1C202D.

Шаг 6
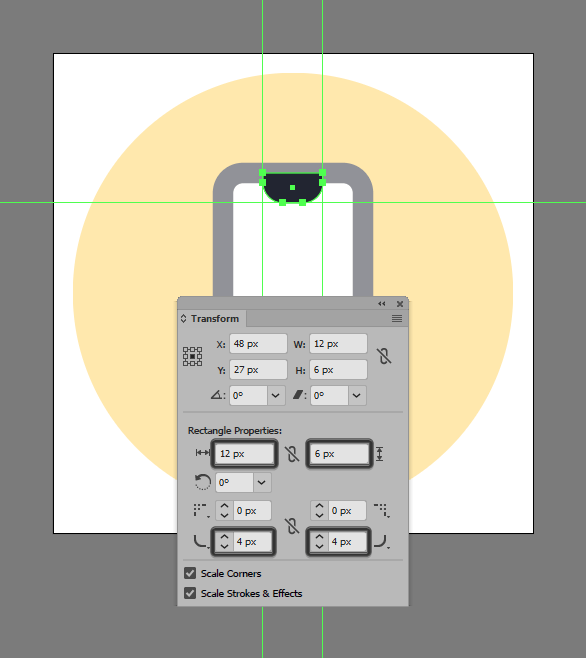
Откройте палитру Transform/Трансформация, и укажите радиус скругления для нижних углов в 4 px.

Шаг 7
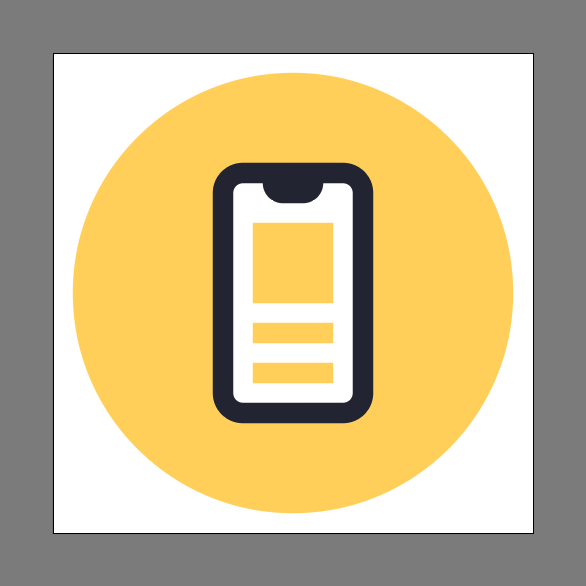
Добавим деталей нашему телефону. Нарисуйте несколько прямоугольников с параметрами как показано ниже. Укажите прямоугольникам цвет #FFD05A и расположите их как показано на скриншоте.
![]()
Результат

Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:





