Эффект чернильных разводов в Adobe Illustrator
5 декабря 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать векторный эффект чернильного пятна в Adobe Illustrator. Подобные эффекты редко создаются в векторе, однако этот формат намного удобнее и функциональнее растра. Мы создадим несколько заготовок при помощи функции Переход, затем комбинируем копии получившихся объектов в разных режимах наложения.
В этом уроке мы будем создавать векторный эффект чернильного пятна в Adobe Illustrator. Подобные эффекты редко создаются в векторе, однако этот формат намного удобнее и функциональнее растра. Мы создадим несколько заготовок при помощи функции Переход, затем комбинируем копии получившихся объектов в разных режимах наложения.
Результат

Шаг 1
Создайте новый документ и нарисуйте по размеру холста прямоугольник цвета #E5E2DC.

Шаг 2
Нарисуйте три фигуры все одного цвета (100% цветов C,M,Y и K). Внешней фигуре — самой большой — укажите 0% Opacity/Непрозрачности. Средней — 60%, и внутренней — 100%.

Ша 3
В меню выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода. Выберите вариант «Specified Steps/Заданное число шагов» и укажите значение в 35 шагов. При желании вы сможете изменить это значение и позже. После создания перехода посмотрите как выглядит ваша работа. Если будет нужно, войдите в параметры перехода вновь и увеличьте число шагов.

Шаг 4
Чтобы создать переход выделите все три фигуры и выберите в меню Object > Blend > Make/Объект>Переход>Создать. Это будет база наших чернильных разводов. Назовем этот объект Blend1.

Шаг 5
Создайте копию объекта. Кликните дважды по объекту, чтобы перейти в изолированный режим. Затем кликните по средней фигуре. Укажите ей непрозрачность (opacity) в 100%, а остальные фигуры не трогайте. Выйдите из изолированного режима и назовите этой объект Blend 2.

Шаг 6
Создайте еще одну копию базового объекта. Войдите в изолированный режим, укажите самой маленькой фигуре 58% непрозрачности (opacity), средней — 62%. Большую не трогайте. Назовите этот объект Blend 3.

Шаг 7
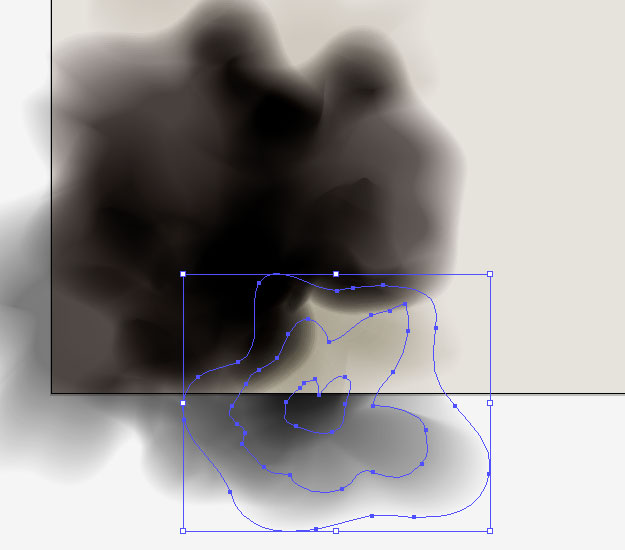
Теперь мы будем создавать эффект из наших объектов. Мы собираемся накладывать разные объекты друг на друга, чтобы получить форму растекшихся чернил. Поместите рядом три наших объекта, и перетаскивайте их копии в место, где будет создаваться эффект.

Шаг 8
Начнем с копии объекта Blend 3. Снизьте Opacity/Непрозрачность всего объекта до 80%. Затем возьмите копию объекта Blend 2 и поместите сверху, снизив непрозрачность до 52%.

Шаг 9
Вот как мы разместили копии остальных объектов, чтобы получить желаемый результат:

Blend 1 – Blending Mode/Режим наложения Darken/Замена темным, Opacity/Непрозрачность — 75%

Blend 1 – режим наложения — Overlay/Перекрытие, непрозрачность — 52%

Blend 1 – Overlay/Перекрытие, 56%

Blend 1 – Overlay/Перекрытие, 52%

Blend 1 – Overlay/Перекрытие, 100%

Blend 1 – Overlay/Перекрытие, 56%

Both are Blend 1 – Overlay/Перекрытие 100%
Шаг 10
На этом этапе наш слой перегружен. И мы хотим иметь возможность переместить часть объектов группой, поэтому создадим новый слой, в котором продолжим наложение объектов следующим образом.

Шаг 11
Продолжаем создавать объекты:

3 копии Blend 3 в режиме наложения Darken/Замена темным на непрозрачности в 74%

Blend 3 – Normal/Нормальный, 81%

Blend 2 – Normal/Нормальный, 71%

2 копии Blend 1 – Overlay/Перекрытие 100%
Шаг 12
На данном этапе это все объекты. Вы всегда можете вернуться к ним для того, чтобы переместить или добавить новых.

Шаг 13
Теперь нам нужна потрескавшуюся текстура. В уроке предлагается готовая векторная текстура — кликнув на картинку ниже вы сможете ее увидеть. Однако она платная. Вы можете купить ее, или использовать похожую бесплатную текстуру, к примеру, эту.
Шаг 14
Поместите текстуру в наш документ над фоновым слоем, но под слоем с чернильными объектами.

Шаг 15
Укажите текстуре цвета 100% C,M,Y и K. Размножьте текстуру по работе и укажите ей режим наложения Overlay/Перекрытие и непрозрачность в 70%.

Шаг 16
Создайте новый слой над всеми слоями и поместите туда текстуру. Сделайте несколько копий, чтобы охватить большую территорию. Укажите текстуре белый цвет, режим наложения Overlay/Перекрытие и непрозрачность в 20%. Для тех частей текстуры, которые пересекаются с чернильными разводами, снизьте непрозрачность до 7%.

Шаг 17
В новом слое над белой текстурой поместите, к примеру, силуэт дерева. Укажите ему цвета 100% C,M,Y и 70% K, а также режим наложения — Overlay на 100%.

Шаг 18
И наконец добавьте текст вашим любимым шрифтом белого цвета в режиме наложения Overlay. Можете сделать надпись в две строчки, а второй указать режим наложения Screen/Осветление на непрозрачности в 33%.

Автор урока tutorialized
Перевод — Дежурка
Смотрите также:






