Создаем макет слайдера изображений в Adobe Illustrator
4 января 2013 | Опубликовано в Уроки | 2 Комментариев »
 Слайдеры изображений были одними из ключевых элементов веб-дизайна за последние несколько лет. В этом уроке будет детально описано, как создать слайдер изображений в Adobe Illustrator CS6.
Слайдеры изображений были одними из ключевых элементов веб-дизайна за последние несколько лет. В этом уроке будет детально описано, как создать слайдер изображений в Adobe Illustrator CS6.
Подробности урока:
- Софт: Adobe Illustrator CS6
- Сложность: Средняя
- Предполагаемое время: 1 час
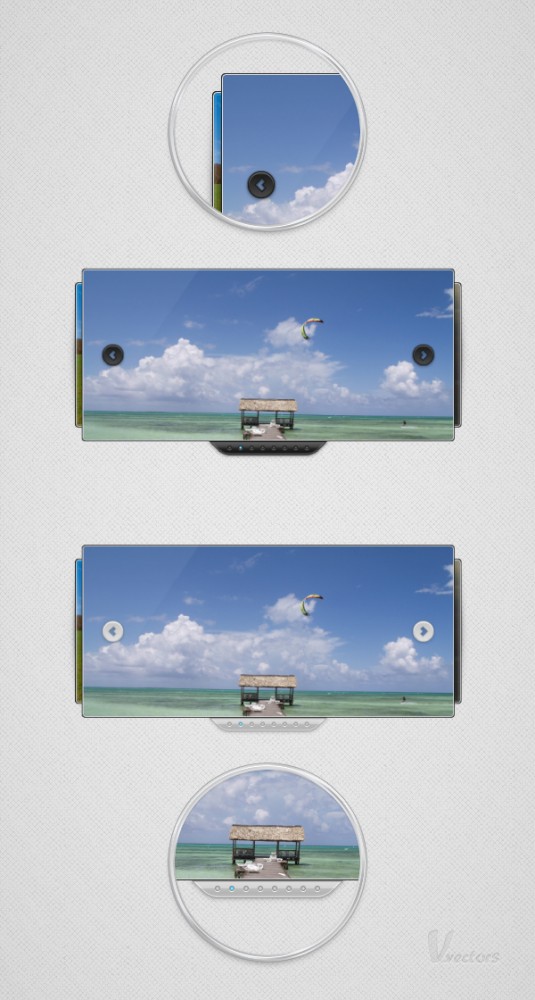
Конечный результат

Шаг 1
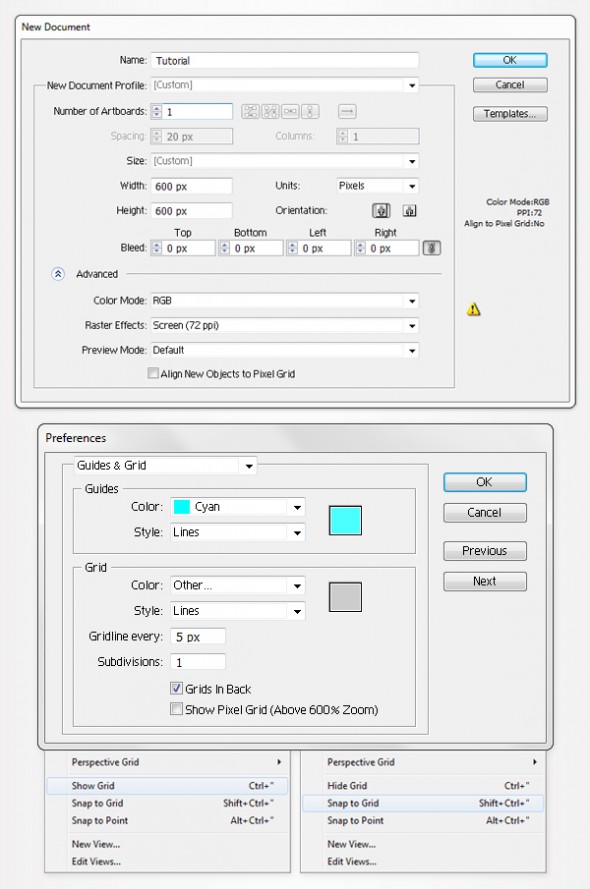
Жмем Ctrl + N, чтобы создать новый документ. Введите 600 в поле width (ширина) и height (высота), затем нажмите на кнопку Advanced (Дополнительно). Выберите RGB, Screen ( Экранное) (72ppi) и убедитесь, что в поле «Align New Objects to Pixel Grid» («Выровнять новые объекты по пиксельной сетке») не стоит галочка. Нажмите кнопку ОК.
Включить сетку (View> Show Grid) и привязку к сетке (View> Snap to Grid)(Выравнивать по сетке). Далее нужно разместить сетку через каждые 5 px. Переходим к Edit> Preferences> Guides&Grid (Редактирование — Установки — направляющие и сетка), вводим 5 в поле Gridline every (Линия через каждые) и 1 в поле Subdivisions (Внутреннее деление на). Вы также можете открыть Панель информации (Window> Info) (Окно — Информация) для предварительного просмотра размеров и положения ваших фигур. Не забудьте заменить единицы измерения на пиксели в Edit> Preferences> Unit> General. Все эти настройки позволят значительно увеличить скорость работы.

Шаг 2
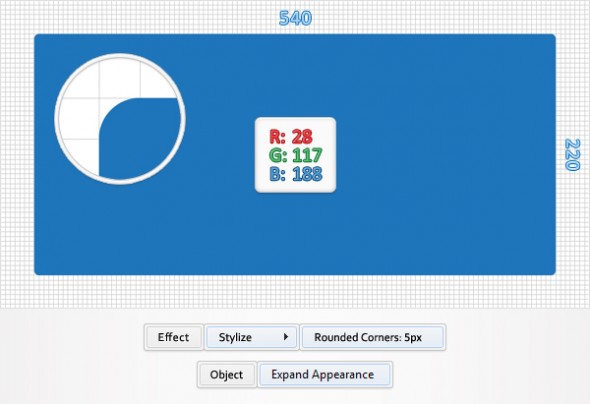
С помощью Rectangle Tool (M) создайте форму размерами 540 на 220px, заполнить ее R = 28 G = 117 B = 188 и перейдите к Effect> Stylize> Rounded Corners (Эффект — Стилизация — Скругленные углы). Введите радиус 5px, нажмите кнопку ОК и перейдите к Object> Expand Appearance.

Шаг 3
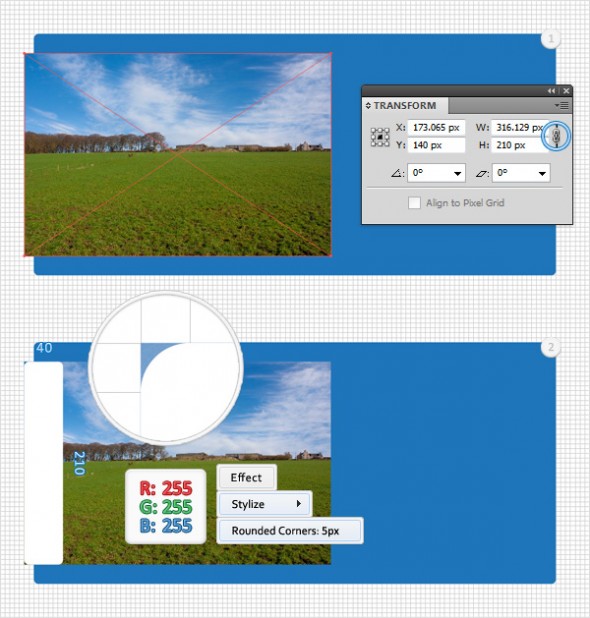
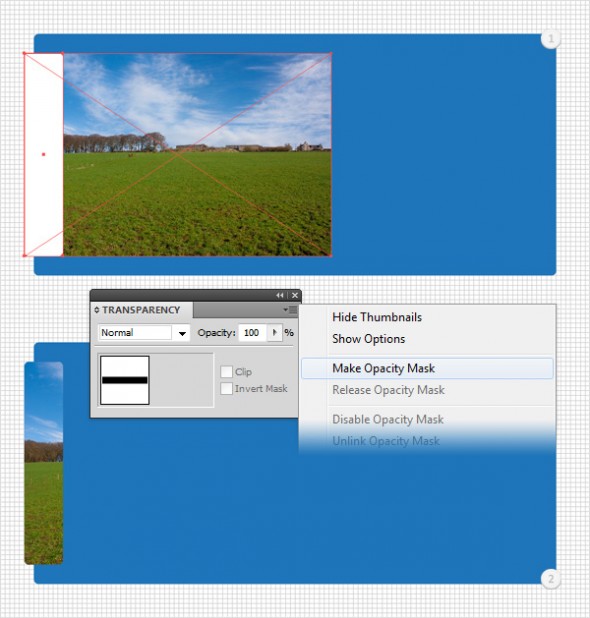
Далее, вам нужно загрузить изображение и открыть в вашем файле AI. Выделите его и перейдите на панель Transform (Window> Transform). Убедитесь, что выбрана кнопка «Constrain Width and Height Proportions», введите 210 в поле height, затем поместите ваше изображение, как показано на изображении ниже. Привязка к сетке должна облегчить работу. С помощью Rectangle Tool (M), создайте форму размерами 40 на 210px, заливаем ее белым цветом, поместите, как показано на втором изображении и перейдите кEffect > Stylize > Rounded Corners. Введите радиус 5px и нажмите кнопку OK.

Шаг 4
Откройте панель Transparency (Window> Transparency). Выбирать изображения и белую форму, сделанную в предыдущем шаге. Откройте выпадающее меню панели прозрачности и нажмите на кнопку Make Opacity Mask (Сделать непрозрачную мазку). В конце концов изображение должно выглядеть, как на втором скриншоте. Перейдите в панель слоев и заблокируйте его, чтобы убедиться, что вы случайно не переместили и не изменили его.

Шаг 5
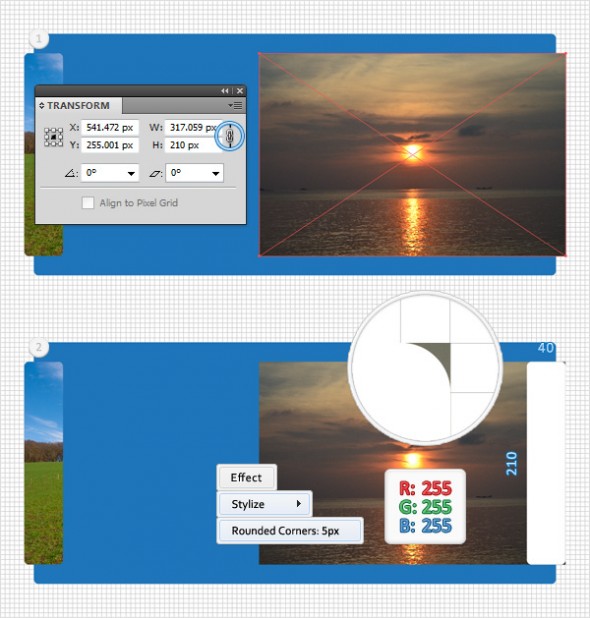
На этом этапе вам нужно открыть изображение. Сохраните его на жесткий диск и перетащить его в ваш файле AI. Измените размер, как сделали в третьем шаге и расположение, как показано на первом изображении. С помощью Rectangle Tool (M) создайте форму 40 на 210px, залейте ее белым цветом, поместите, как показано на втором скриншоте, и перейдите к Effect> Stylize>Rounded Corners. Введите радиусом 5px и нажмите кнопку OK.

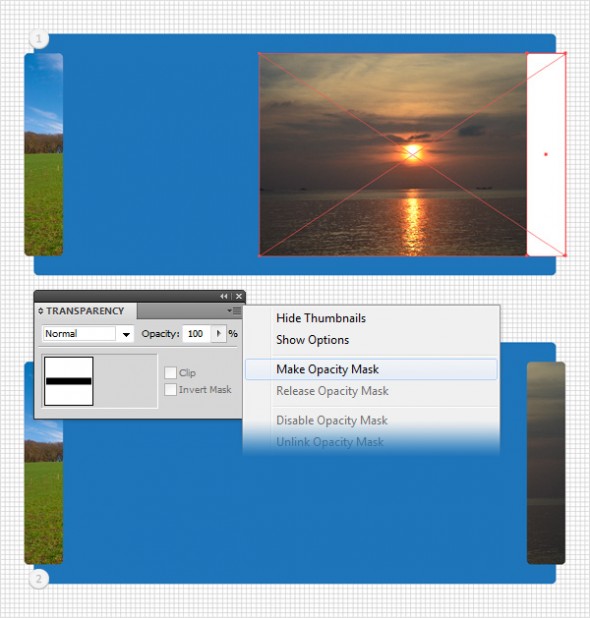
Шаг 6
Откройте панель Transparency (Window> Transparency). Выберите изображение и белую форму, сделанную в предыдущем шаге. Откройте выпадающее меню панели прозрачности и нажмите на кнопку Make Opacity Mask (Создать непрозрачную мазку). В конце концов изображение должно выглядеть, как на втором скриншоте. Перейдите в панель слоев и заблокируйте его, чтобы убедиться, что вы случайно не переместили и не изменили его.

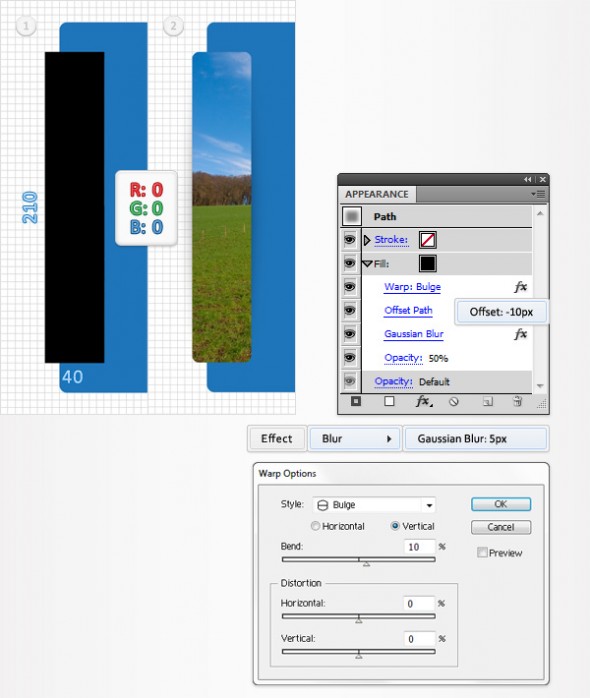
Шаг 7
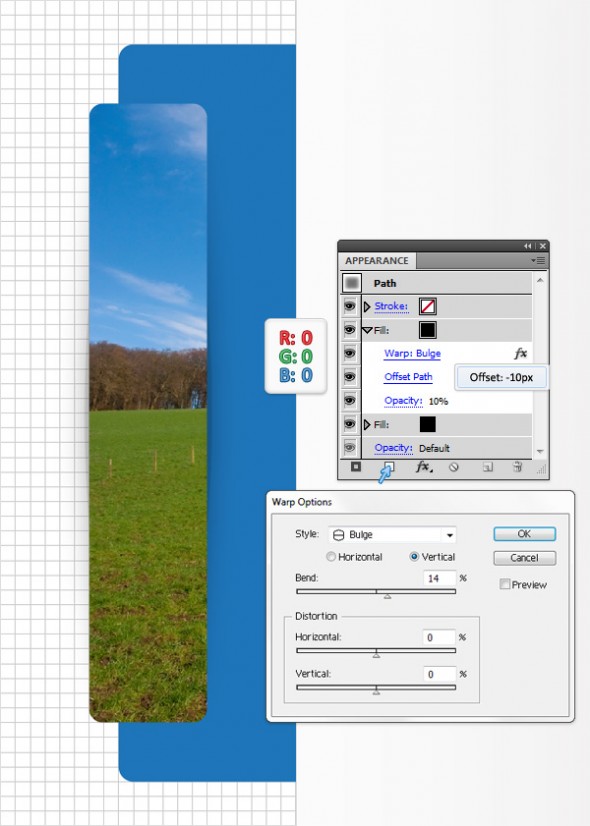
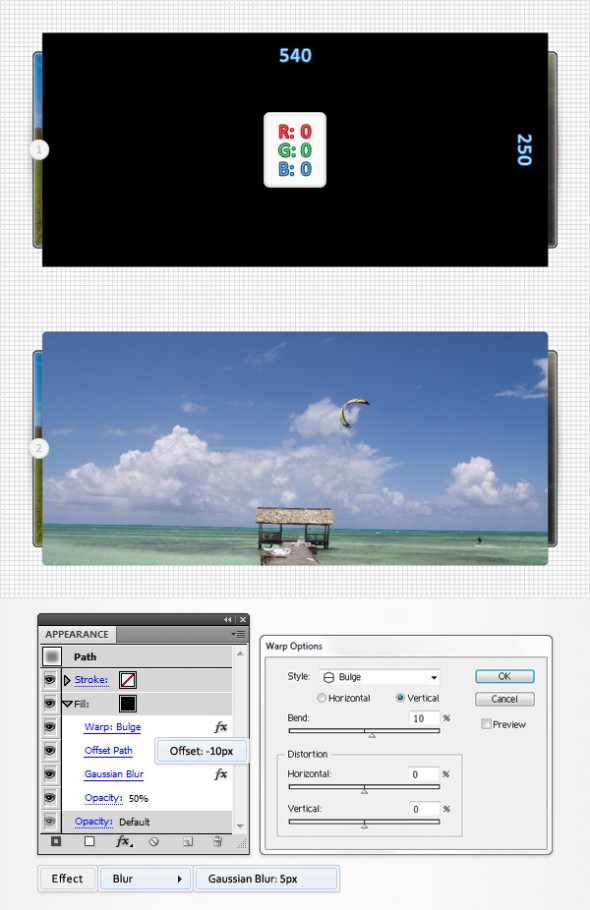
Сосредоточьтесь на изображении левой маски. С помощью Rectangle Tool (M), создайте форму 40 на 210px, залейте ее черным цветом и поместите, как показано на первом изображении. Перейдите в панель Layers и перетащите эту новую форму ниже масок изображений. Убедитесь, что выделен черный прямоугольник и сосредоточьте внимание на панели Appearance (Оформление). Выберите заливку, снизьте ее непрозрачность до 50% и перейдите в Effect > Warp > Bulge (Эффект — Деформация — Выпуклость). Введите данные, приведенные ниже, нажмите кнопку ОК, перейдите к Effect> Path> Offset Path. Введите смещение Offset 10px, нажмите кнопку ОК и перейдите к Effect> Blur> Gaussian Blur. Введите радиус 5px и нажмите кнопку OK.

Шаг 8
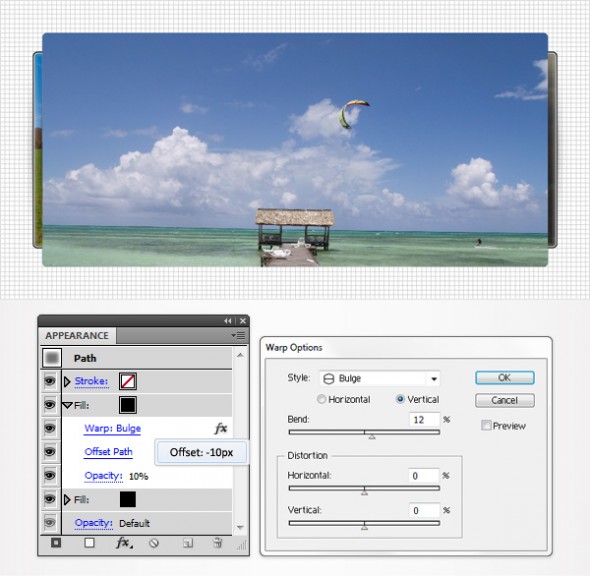
Выбирать черный прямоугольник, сделанный в предыдущем шаге, перейдите к панели Appearance и добавьте вторую заливку с помощью кнопки Add New Fill. Выберите эту новую заливку, сделайте ее черной и снизьте непрозрачность до 10%. Перейдите в Effect > Path > Offset Path. Введите данные, приведенные ниже, нажмите кнопку ОК и перейдите к Effect> Path> Offset Path. Введите -10px в поле и нажмите кнопку ОК.

Шаг 9
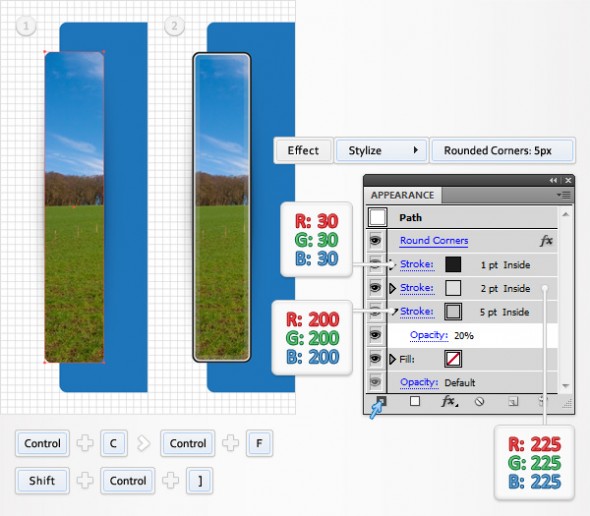
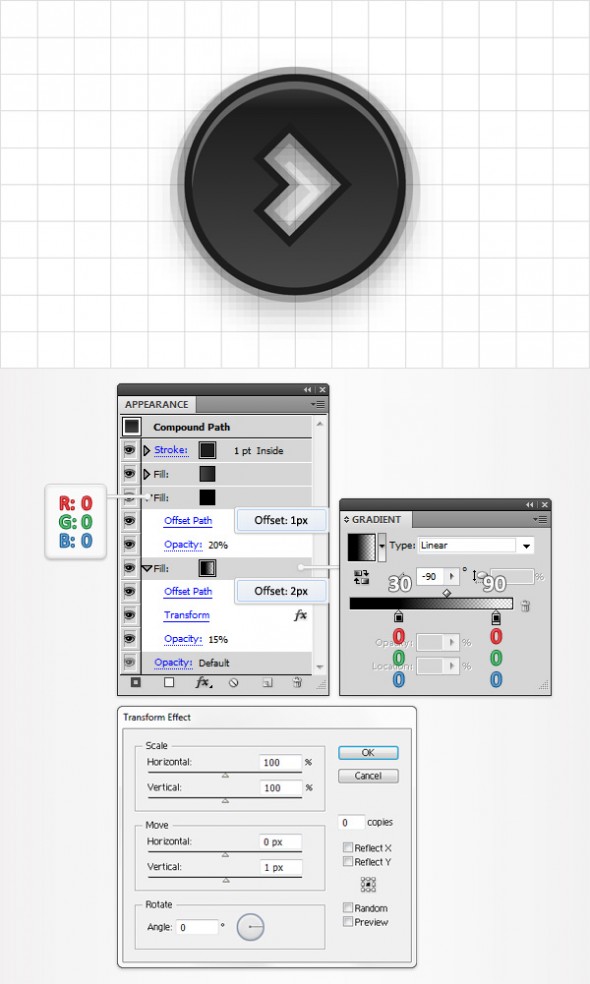
Выбирать прямоугольник, который мы редактировали в предыдущем шаге, сделайте копию (Ctrl + C > Ctrl + F) и разместите ее на передний план. Перейдите к панели Appearance . Удалите две заливки. Затем добавьте обводку stroke 5pt. Установите цвета R=225 G=225 B=225, размещение inside и снизьте непрозрачность до 20%.
Добавьте с помощью кнопки Add New Stroke вторую обводку. Выберите ее и сделайте шириной в 2pt, установить ее цвет R = 200 G = 200 B = 200 и выравнивание внутрь inside. Наконец, нужно добавить эффект Rounded Corners. Переходим на панель Appearance. Убедитесь, что нету заливки и обводки и перейдите в Effect> Stylize>Rounded Corners. Введите радиус 5px и нажмите кнопку Ок.

Шаг 10
Выбирать два прямоугольника, которые вы сделали и редактировали в последних трех шагах и дублируйте их (Ctrl + C> Ctrl + F). Перетащите копии на правую сторону и разместите их, как показано на изображении ниже. Перейдите на панель слоев и убедитесь, что формы с заливками находятся ниже масок изображений, а формы с обводками размещены над масками.

Шаг 11
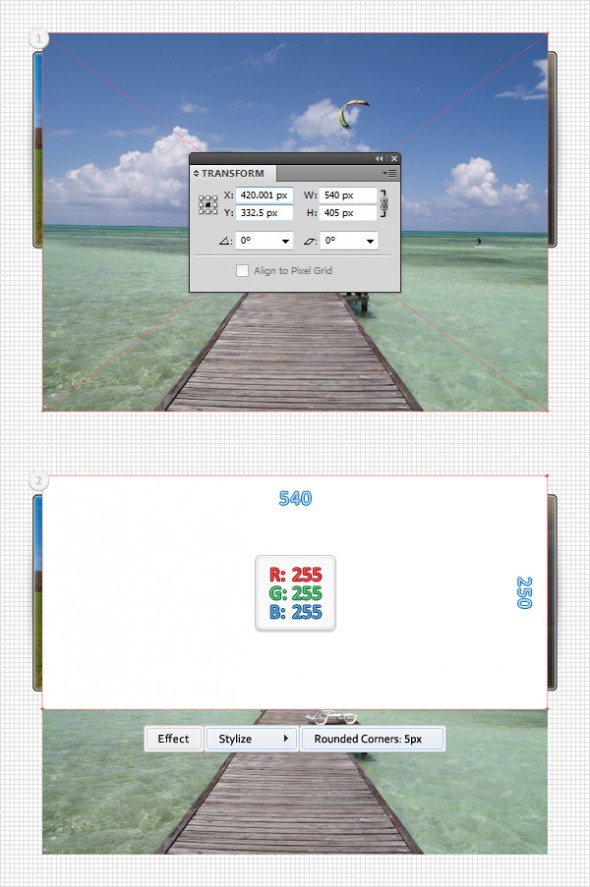
На этом этапе вам нужно изображение. Сохраните его и откройте в вашем файле AI. Выделите ее, перейдите на панель Transform (Window> Transform), введите 540 в поле ширины, затем поместите это изображение, как показано на первом изображении. С помощью Rectangle Tool (M), создайте форму размером 540 на 250 пикселей, залейте ее белым цветом, поместите, как показано на втором скиншоте, и перейдите к Effect> Stylize> Rounded Corners. Введите радиус 5px и нажмите кнопку OK.

Шаг 12
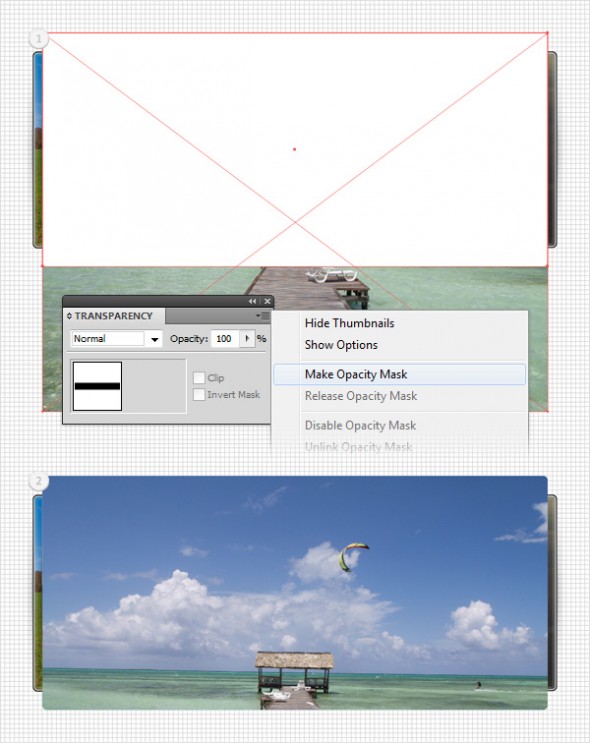
Выберите изображение и белую форму, сделанную в предыдущем шаге. Откройте выпадающее меню панели прозрачности Transparency и нажмите на кнопку Make Opacity Mask. Ваша маска изображения должна выглядеть, как на втором изображении. Заблокируйте ее.

Шаг 13
С помощью Rectangle Tool (M), создайте форму размером 540 на 250 пикселей, залейте ее черным цветом и поместите, как показано на первом скриншоте. Перейдите в панель Layers и перетащите эту новую форму ниже маски изображения, которую вы создали в предыдущем шаге. Выберите заливку. Нужно уменьшить ее непрозрачность до 50% и перейдите в Effect> Warp дуге>Bulge. Введите данные, приведенные ниже, нажмите кнопку ОК и перейдите к Effect> Path> Offset Path. Введите смещение -10 рх, нажмите ОК и перейдите к Effect > Blur > Gaussian Blur. В поле с радиусом введите 5px.

Шаг 14
Выберите черный прямоугольник, сделанный в предыдущем шаге, перейдите на панель Оформление Appearance и добавьте вторую заливку. Выберите эту новую заливку, сделайте ее черной, снизьте непрозрачность до 10% и перейдите в Effect> Warp > Bulge. Введите данные, приведенные ниже, нажмите кнопку ОК и перейдите к Effect> Path> Offset Path. Введите в поле Offset -10px и нажмите кнопку ОК.

Шаг 15
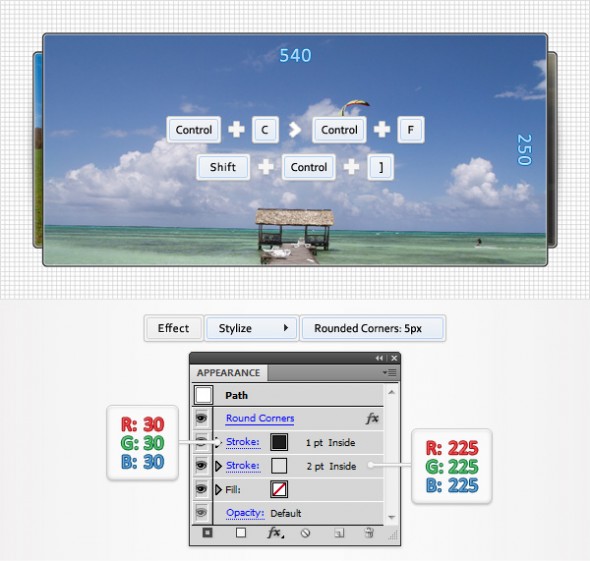
Выбирать прямоугольник, который редактировали в предыдущем шаге, сделайте копию (Ctrl + C> Ctrl + F) и разместите на передний план (Shift + Ctrl +]). Выберите эту копию и перейдите на панель Appearance . Удалите две заливки и добавьте обводку размером 2pt. Измените цвет на R = 225 G = 225 B = 225 и выберите выравнивание inside. Добавьте для этой формы вторую обводку, задайте для нее ширину 1pt, цвет на R = 30 G = 30 B = 30 и выровняйте внутрь. Перейдите в Effect> Stylize> Rounded Corners. Введите радиус 5px и нажмите кнопку OK.

Шаг 16
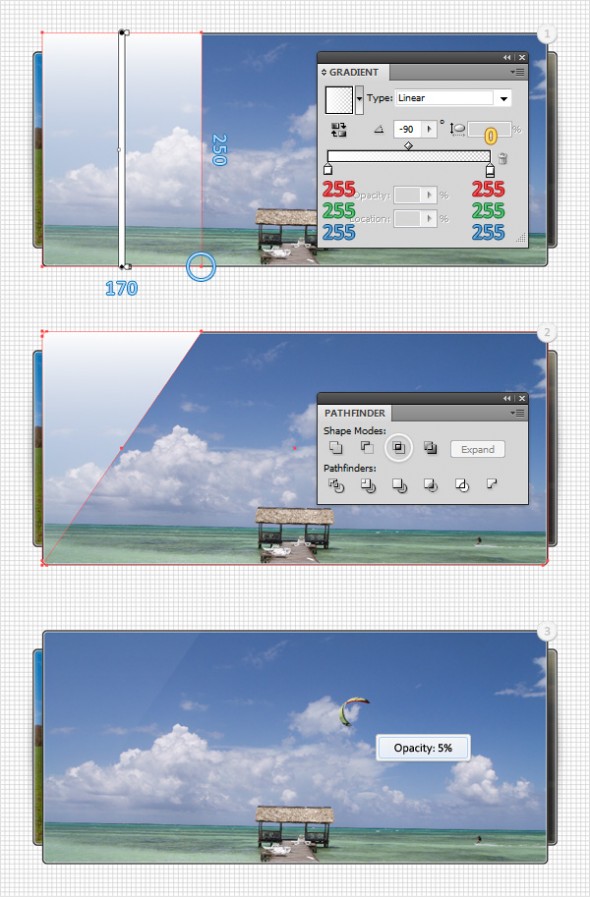
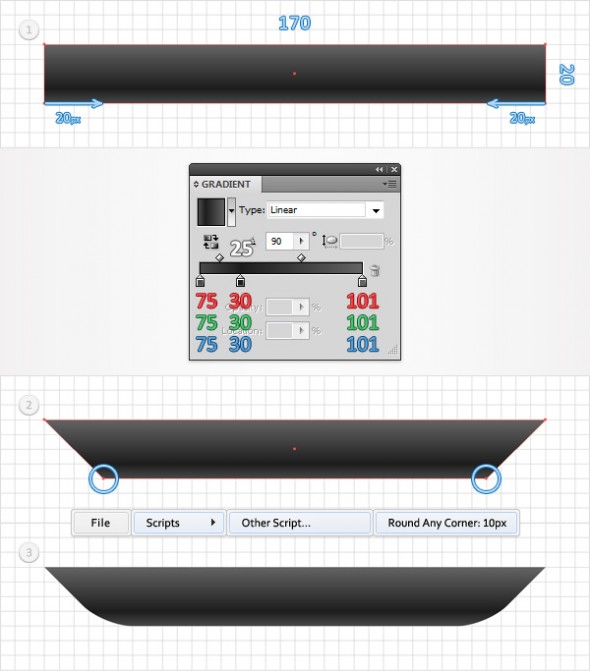
С помощью Rectangle Tool (M) создайте форму размерами 170 на 250, заполните ее линейным градиентом и разместите, как показано на первом скриншоте. Выберите новый прямоугольник, выберите инструмент Delete Anchor Point Tool (-) и нажмите на нижнюю правую опорную точку, чтобы удалить ее. Это должно превратить ваш прямоугольник в треугольник. Выделите его вместе с синим прямоугольником с закругленными углами, сделанным во втором шаге, и откройте панель Pathfinder и нажмите кнопку Intersect. Снизьте непрозрачность новой формы до 5%.

Шаг 17
С помощью инструмента Rectangle Tool (M), создайте форму размерами 170 на 20px и залейте ее линейным градиентом, представленным ниже. Переключитесь на инструмент Direct Selection Tool (A) и нужно сосредоточиться на нижней стороне нового прямоугольника. Выберите левую точку и переместит ее на 20px вправо, выберите правую опорную точку и переместить его на 20px влево.
Далее, вам нужен бесплатный сценарий Round Any Corner . Вы можете найти его в статье 20 бесплатных и полезных сценариев Adobe Illustrator. Сохраните его, вернитесь в Illustrator и с помощью инструмента Direct Selection Tool (A) выберите две нижние опорные точки, которые показаны на втором скиншоте. Перейдите в меню Файл> Scripts> Other Script. Открытие Round Any Corner Script, введите радиус 10px и нажмите кнопку ОК.

Шаг 18
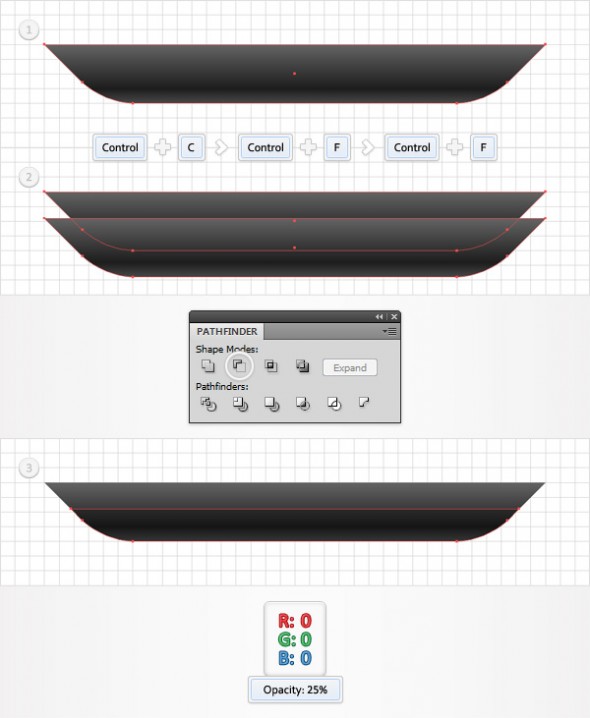
Отключите привязку к сетке (View> Snap to Grid), затем перейдите к Edit> Preferences> General и убедитесь, что в поле Keyboard Increment (Перемещение курсора) установлен 1px. Выбирать форму, сделанную в предыдущем шаге, и создайте две копии, которые разместите на передний план (Ctrl + C> Ctrl + F> Ctrl + F). Выберите верхнюю копию и переместите ее на 9px вниз, используя стрелку вниз на клавиатуре. Выбирать обе копии и нажмите на кнопку Intersect в панели Pathfinder. Заполните получившуюся форму с черным и снизьте ее непрозрачность до 25%.

Шаг 19
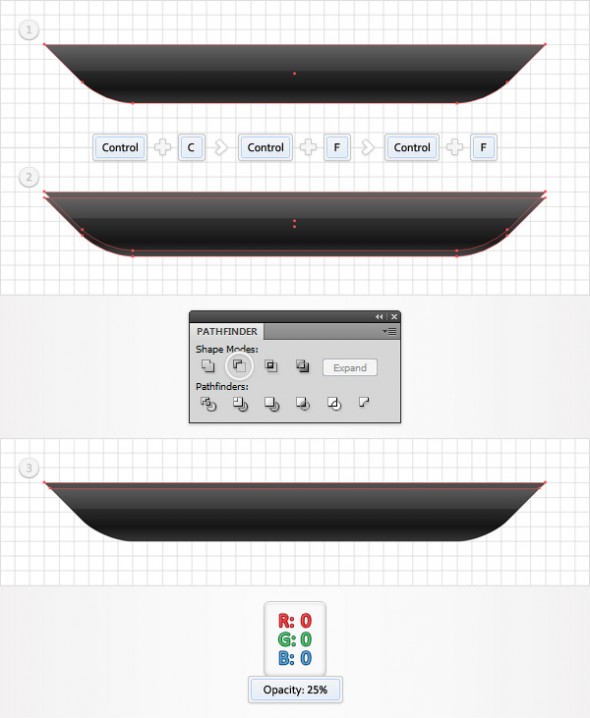
Выберите форму, сделанную в семнадцатом шаге, и создайте две копии, которые нужно разместить на передний план.
Выбирать форму, сделанную в семнадцатом шаг и сделать две копии на передний план (Ctrl + C> Ctrl + F). Выберите верхнюю копию и переместите ее на 1px вниз. Выберите обе копии и нажмите на кнопкуMinus Front в панели Pathfinder. Заполните получившуюся форму черным и снизьте ее непрозрачность до 25%.

Шаг 20
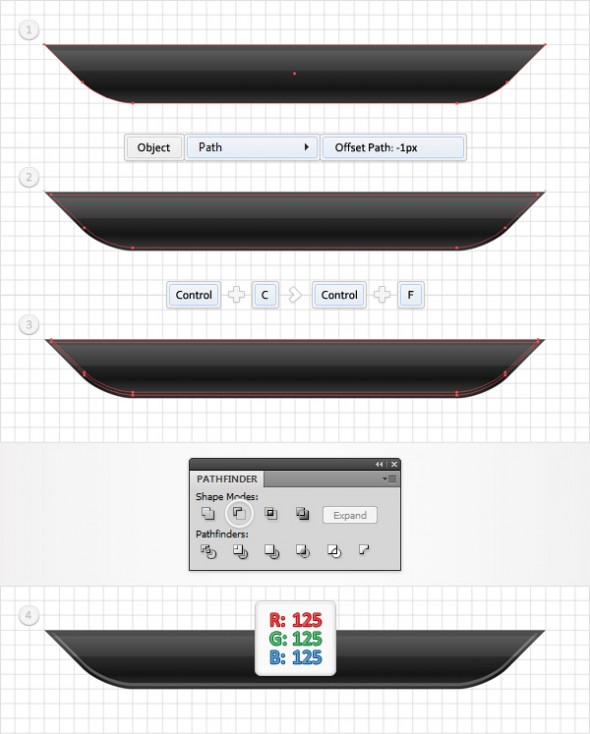
Нужно снова выбрать форму, сделанную в семнадцатом шаге, и перейти к Object> Path> Offset Path. Введите смещение -1px и нажмите кнопку OK. Выберите получившуюся форму и создайте на переднем плане копию (Ctrl + C> Ctrl + F). Выберите эту копию и переместите ее на 1px вверх. Выберите обе формы, сделанные в этом шаге, и нажмите на кнопку Minus Front в панели Рathfinder. Заполните форму цветом R = 125 G = 125 B = 125.

Шаг 21
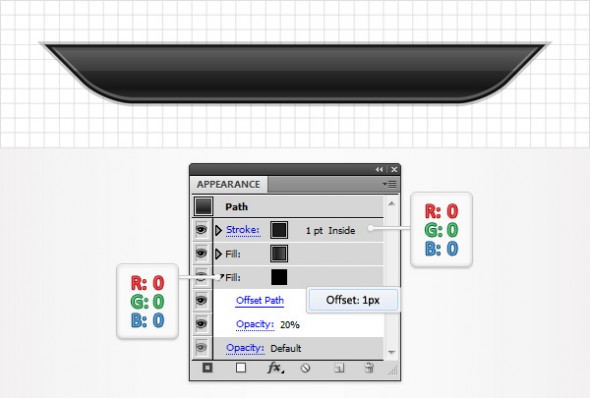
Выберите форму, сделанную в семнадцатом шаге и перейдите в панель Appearance. Добавьте обводку размером в 1 пункт, сделайте ее черной и выровняйте по внутреннему краю inside. Затем добавить вторую заливку к этой форме и перетащите ее в нижнюю часть панели Appearance. Выберите новую заливку и залейте ее черным цветом. Снизьте непрозрачность до 20% и перейдите в Effect> Path> Offset Path. Введите смещение 1px и нажмите кнопку OK.

Шаг 22
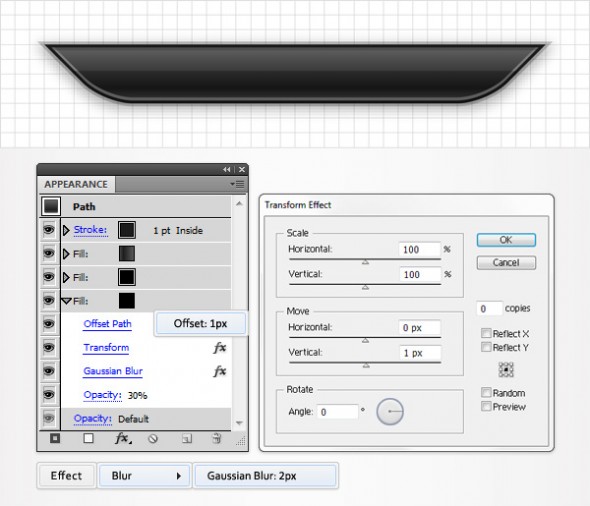
Выбирать форму, которую редактировали в предыдущем шаге, добавьте третью заливку черного цвета и непрозрачностью в 30%. Перейдите в ffect> Path> Offset Path. Введите смещение в 1 px. Перейдите к Effect> Distort & Transform> Transform. Введите данные, приведенные ниже, нажмите кнопку ОК и перейдите к Effect> Blur> Gaussian Blur. Введите радиус 2px и нажмите кнопку OK.

Шаг 23
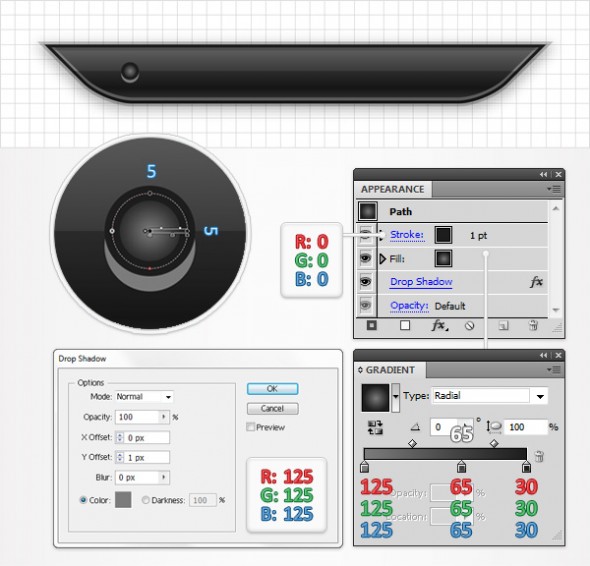
Используя Ellipse Tool (L), создаем круг размером в 5px круг и помещаем его, как показано на первом изображении. Заполняем его радиальным градиентом, как показано ниже, добавляем черную обводку в 1 пункт, затем переходим в Effect> Stylize> Drop Shadow. Вводим данные, которые приведены на скриншоте ниже.

Шаг 24
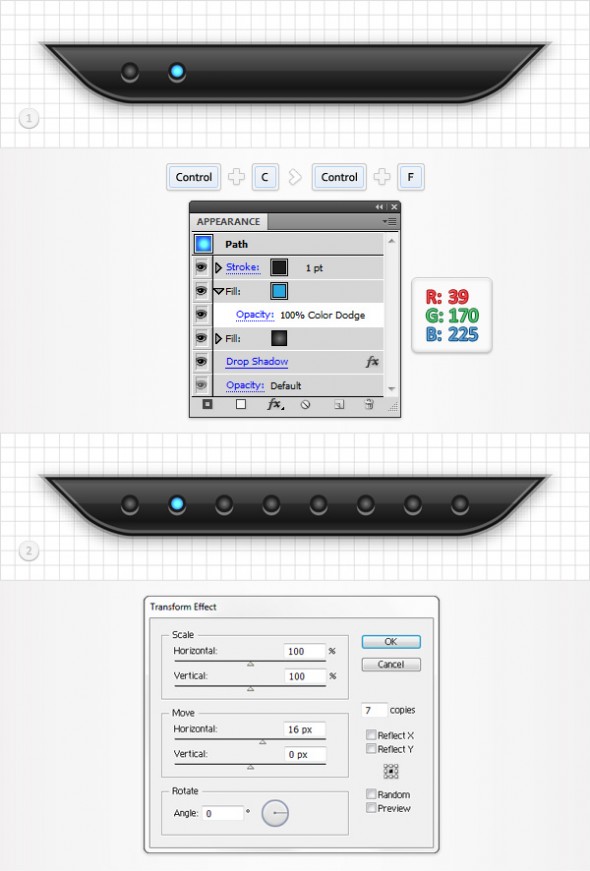
Выберите круг, который мы создали в предыдущем шаге, и дублируем его (Ctrl + C> Ctrl + F). Выбираем эту копию, перетаскиваем на 16 px вправо и переходим не панель Appearance . Добавляем вторую заливку для нового контура, устанавливаем для нее цвет R = 39 G = 170 B = 225 и измените режим смешивания на Color Dodge.
Теперь нужно выбрать его, скопировать переместить на 16px вправо и сосредоточить внимание на внешний вид панели. Добавить вторую заливку для этого нового круга, установите его цвет на R = 39 G = 170 B = 225 и измените режим смешивания на Color Dodge (Осветление цвета). Перейдите в Effect> Distort & Transform> Transform. Введите данные, как на изображении ниже и нажмите OK.

Шаг 25
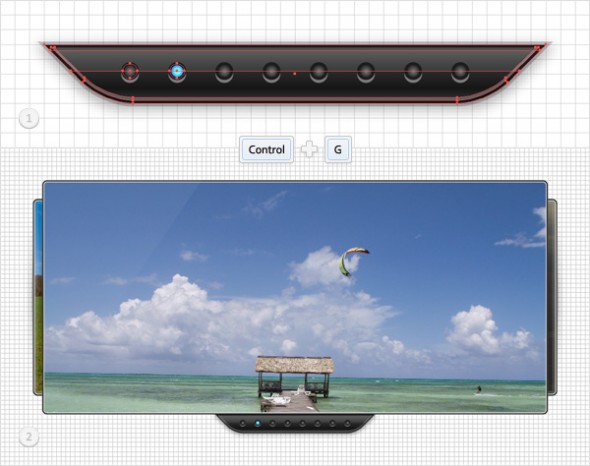
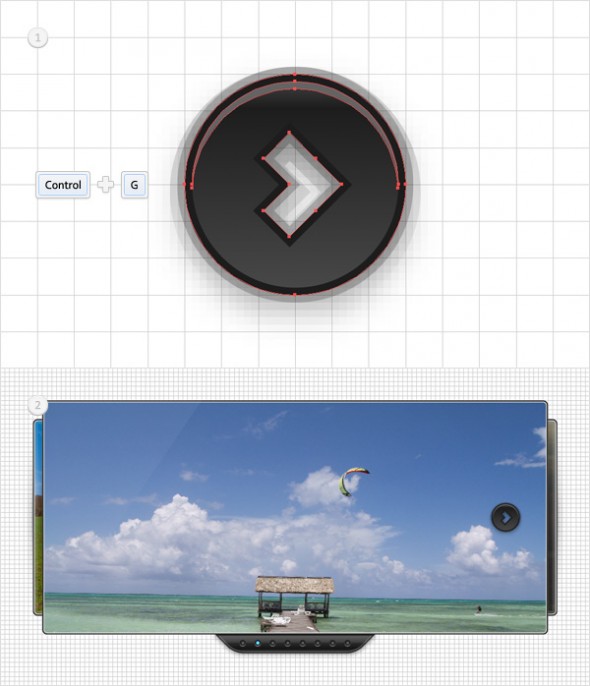
Выделите все фигуры, которые были сделаны за последние восемь шагов, и сгруппируйте их (Ctrl + G). Включить привязку к сетке (View> Snap to Grid). Разместите группу следующим образом:

Шаг 26
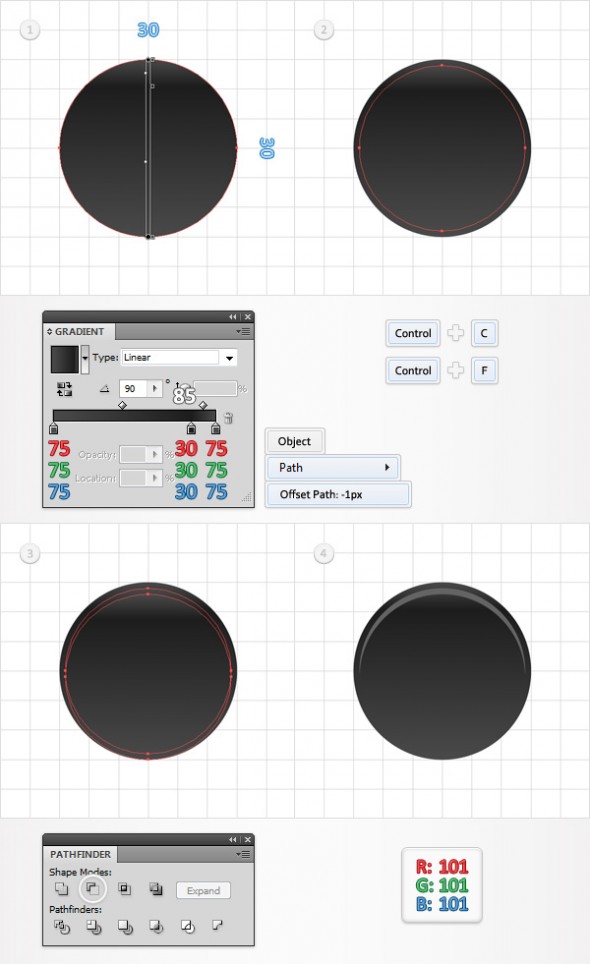
Используя Ellipse Tool (L), создаем круг размером 30px, заливаем его линейным градиентом, как показано ниже и переходим к Object> Path> Offset Path. Выберите получившуюся форму, отключаем привязку к сетке (View > Snap to Grid) и размещаем копию на передний план (Ctrl + C> Ctrl + F). Выделяем ее и перемещаем на 1px вниз. Выделяем форму и оригинальную копию, нажимаем кнопку Minus Front с панели Pathfinder. Заполните результатирующую форму цветом R = 101 G = 101 B = 101.

Шаг 27
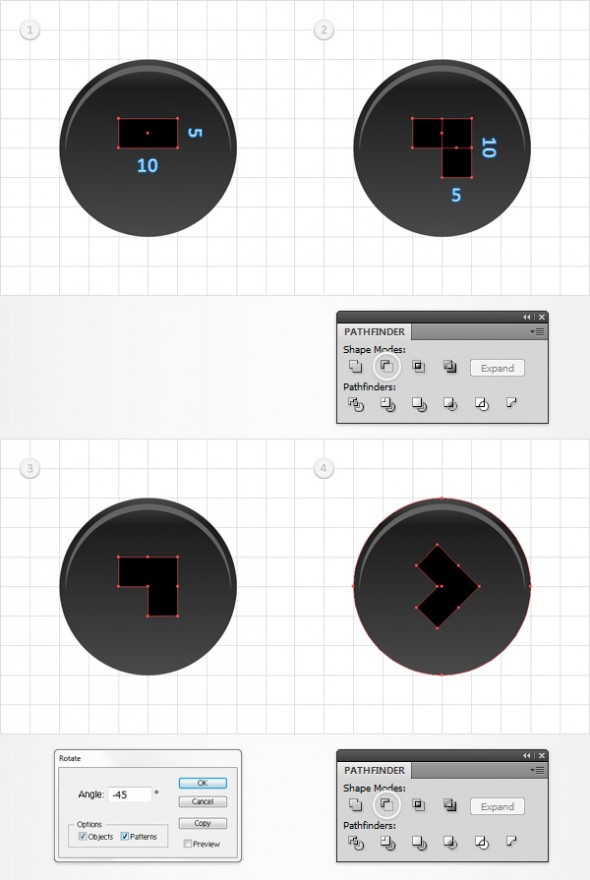
Включаем привязку к сетке (View> Snap to Grid). С помощью Rectangle Tool (M) создайте форму с размерами 10 на 5px и разместим ее, как показано на первом изображении. Продолжаем работать с инструментом Rectangle Tool (M). Создаем форму размером 5 на 10px и перемещаем ее, как показано на втором изображении . Выбираем прямоугольник и нажимаем на кнопку Unite, включаем привязку к сетке (View>Snap to Grid), затем выбираем эту форму и с помощью стрелок на клавиатуре помещаем в середину круга. Выбираем обе фигуры (стрелки и окружности) и нажимаем на кнопку Minus Front в панели Pathfinder. Перемещаемся в панель Layers и размещаем получившуюся форму ниже формы, которую мы сделали в предыдущем шаге.

Шаг 28
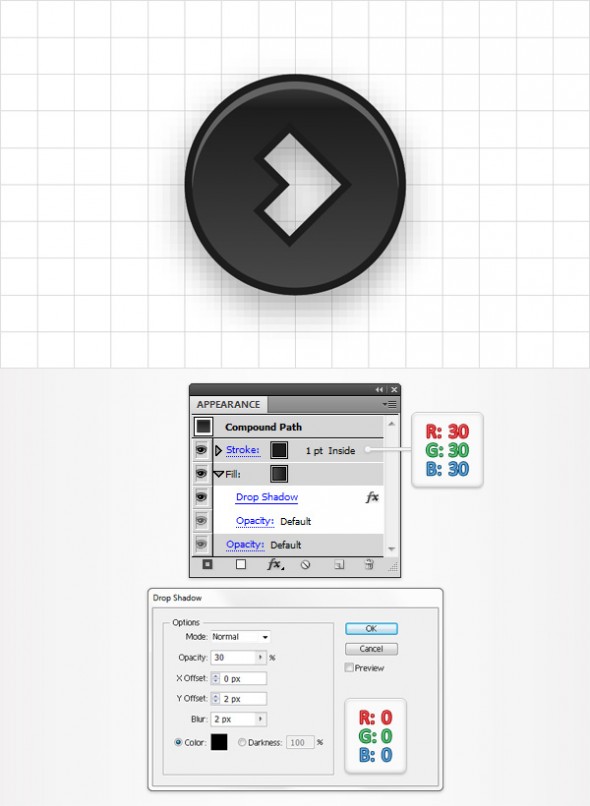
Выберите форму, сделанную в предыдущем шаге, переходим к панели Appearance. Добавляем обводку в 1pt, устанавливаем цвет R = 30 G = 30 B = 30, выбираем заливку и переходим к Effect> Stylize> Drop Shadow. Вводим данные, как показано ниже, и нажимаем кнопку ОК.

Шаг 29
Выбираем форму, котрую мы редактировали в предыдущем шаге, добавляем вторую заливку и перетаскиваем в нижнюю часть панели Appearance. Выберите новую заливку, делаем ее черной, снижаем непрозрачность на 20% и переходим к Effect> Path> Offset Path. Вводим смещение Offset 1px и нажимаем ОК. Добавляем к этой форме третью заливку, в панели Appearance перетаскиваем ее вниз и заливаем линейным градиентом, как показано ниже. Выделяем ее, уменьшаем непрозрачностьдо 15% и переходим в Effect> Path> Offset Path. Вводим в поле Offset 2px и переходим к Effect> Distort & Transform> Transform. Вводим данные, как показано на изображении ниже, и нажимаем кнопку ОК.

Шаг 30
Выбираем две фигуры, которые были созданы в последних четырех шагах и группируем их (Ctrl + G). Выберите новую группу и размещаем,к ак показано на скриншоте ниже:

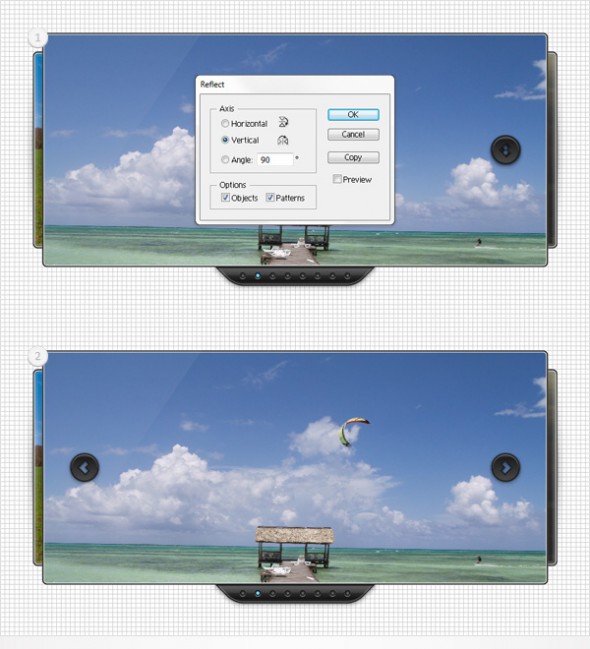
Шаг 31
Выберите группу, сделанную в предыдущих шагах и перейдите к Object> Transform> Reflect. Проверьте, что выбрана кнопка Vertical и нажимаем кнопку Copy (Копировать). Выберите только что созданную группу, перетащите ее в левую сторону и поместите, как показано на втором изображении.

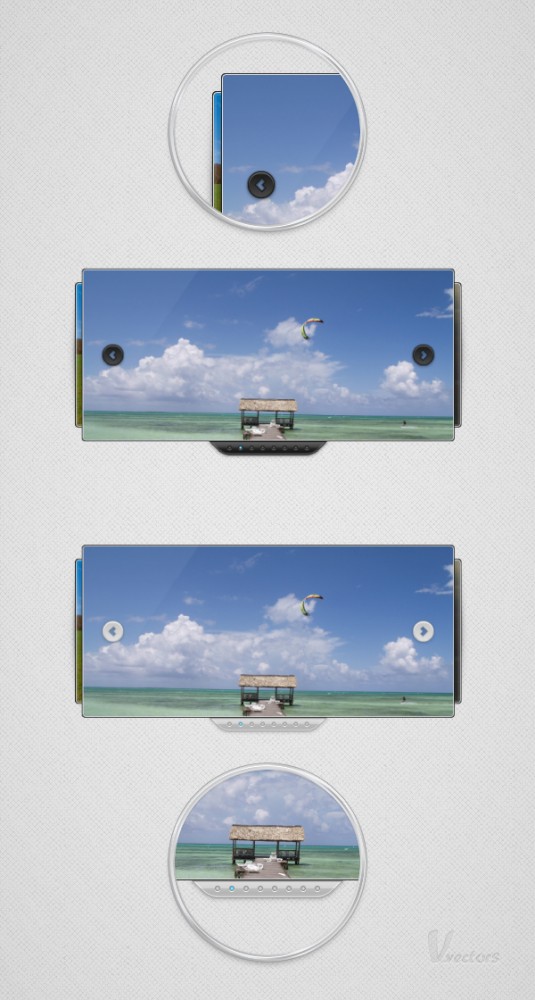
Заключение
Теперь ваша работа сделана и приведен конечный результат. Чтобы она совпадала с любым дизайном сайта, можно изменять цветовую схему.

Автор - Andrei Marius
Перевод — Дежурка
Возможно, вас заинтересуют статьи:
- Создаем набор веб-лент в Adobe Illustrator
- Веб-элементы со швейными строчками: примеры и уроки
- Photoshop Tutorial: Создание потрясающего дизайна флаера
- Стильная векторная надпись в Adobe Illustrator
- Уроки по созданию иконок
- Уроки по созданию кнопок и панелей навигации






4 января 2013 в 11:20
Превосходно-с! =)
4 января 2013 в 12:22
Эээ....
Так это всего лишь про «картиночки» ...
А где описано как заставить его работать?..