Красивый текстовый 3D-эффект в Adobe Photoshop
19 февраля 2019 | Опубликовано в Уроки | Нет комментариев »
 Сегодня мы будем создавать очень красивый и нежный текстовый эффект в Adobe Photoshop. Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
Сегодня мы будем создавать очень красивый и нежный текстовый эффект в Adobe Photoshop. Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
Результат

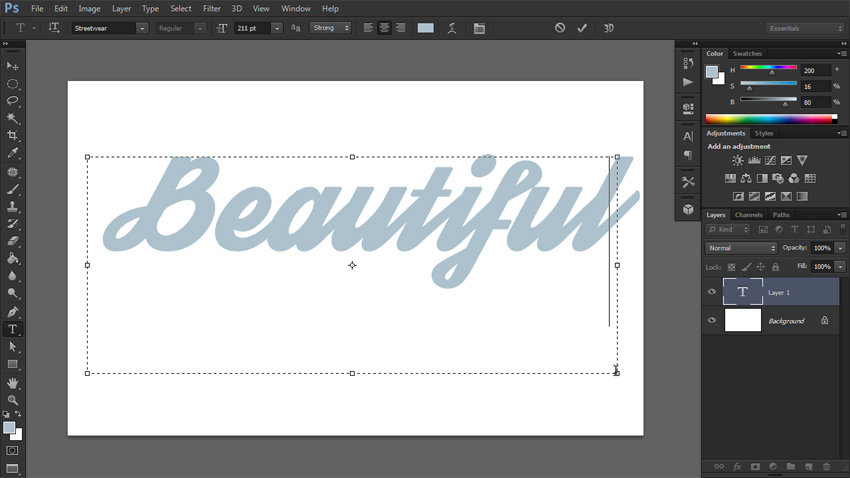
Шаг 1
Создайте новый документ и введите ваш текст. Используйте шрифт Streetwear.

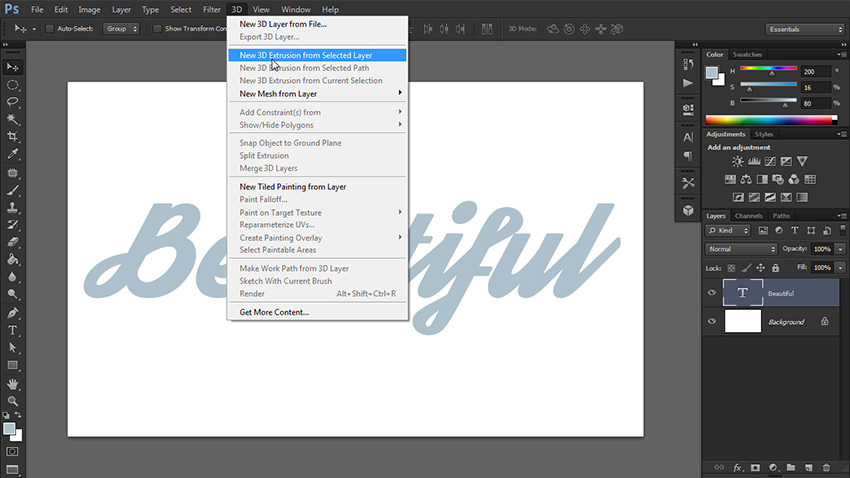
Шаг 2
В меню выберите 3D > New 3D Extrusion From Selected Layer/3D- Новая 3D-экструзия из выделенного слоя.

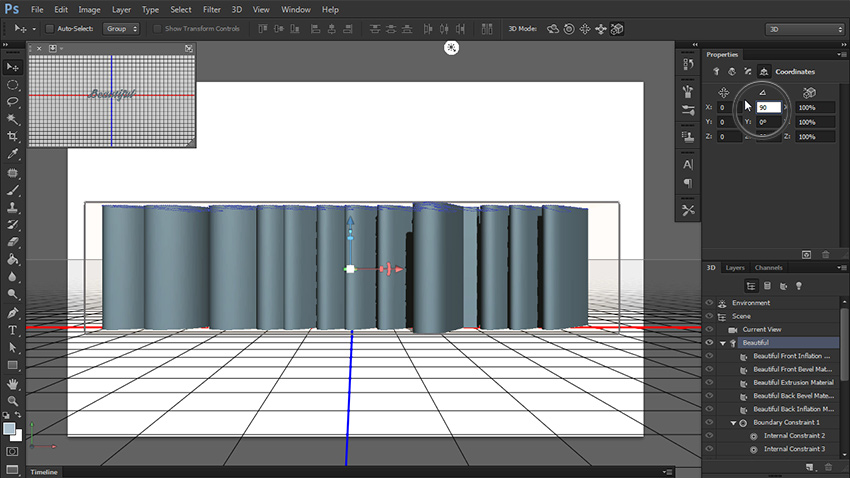
Шаг 3
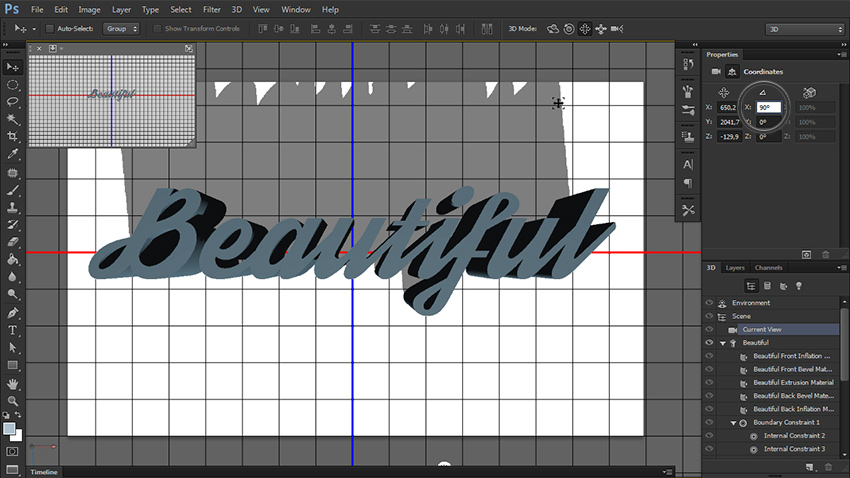
Ваш текст преобразуется в 3D-объект с параметрами по умолчанию. Кликните по тексту и в палитре Properties/Параметры укажите в графе Coordinates/Координаты в окне X угол в 90 градусов.

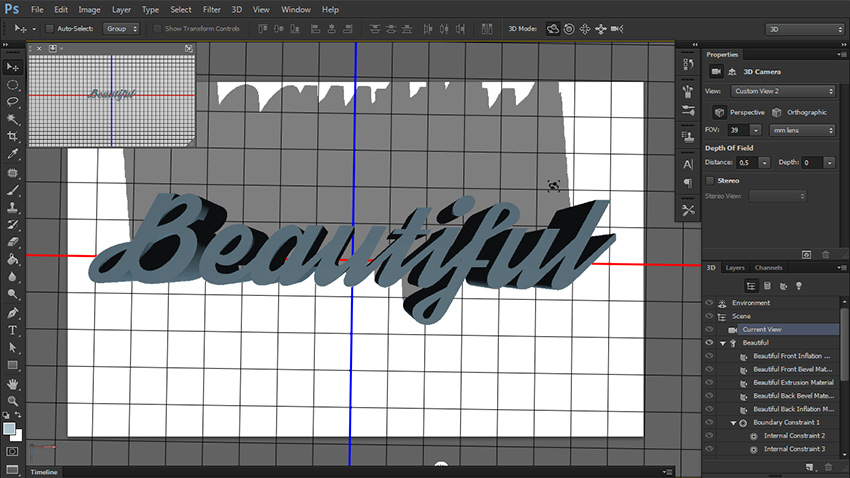
Шаг 4
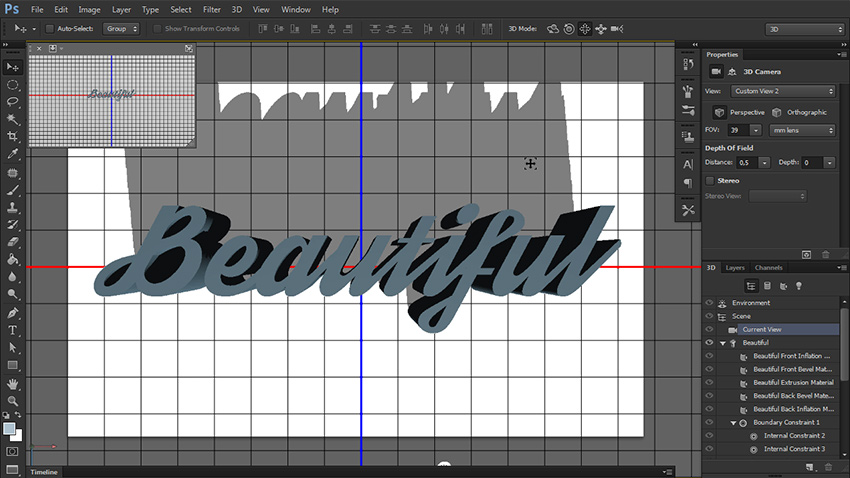
Выберите первый инструмент и кликните где-то вне объекта, чтобы переместить камеру. Переместите камеру так, чтобы были видны синяя и красная полосы.

Шаг 5
Вернитесь к Coordinates/Координатам и укажите 90 градусов по оси X.

Шаг 6
При необходимости переместит скрещение полос по центру так, чтобы текст был по центру.

Шаг 7
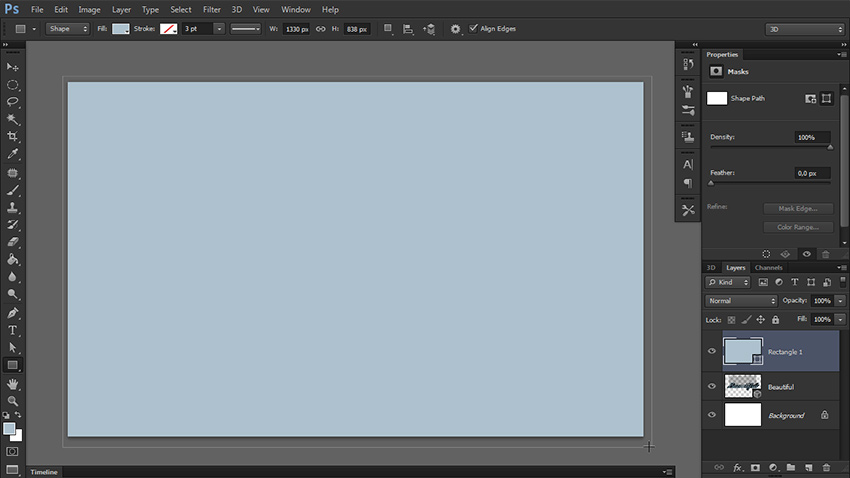
Давайте добавим фон, с которым будем взаимодействовать наш объект. Вернитесь в обычный режим слоев и нарисуйте прямоугольник.

Шаг 8
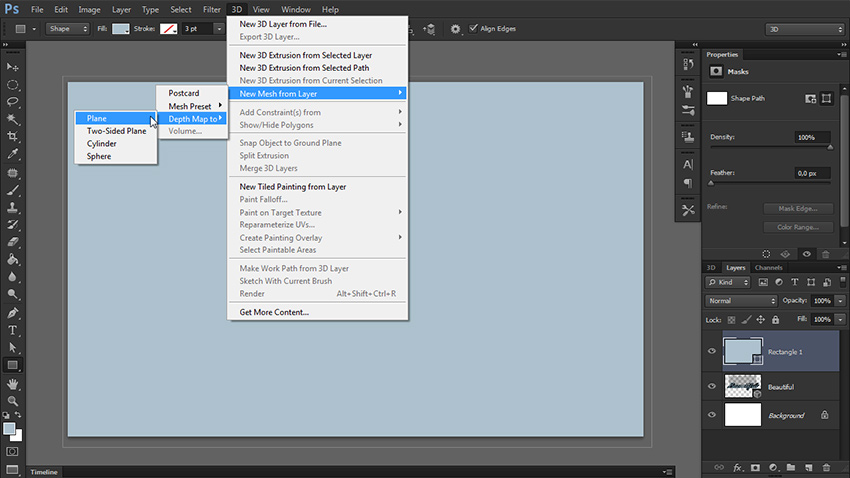
В меню выберите 3D > New Mesh from Layer > Depth Map to > Plane/3D > Новая сетка из слоя > Карта глубины.

Шаг 9
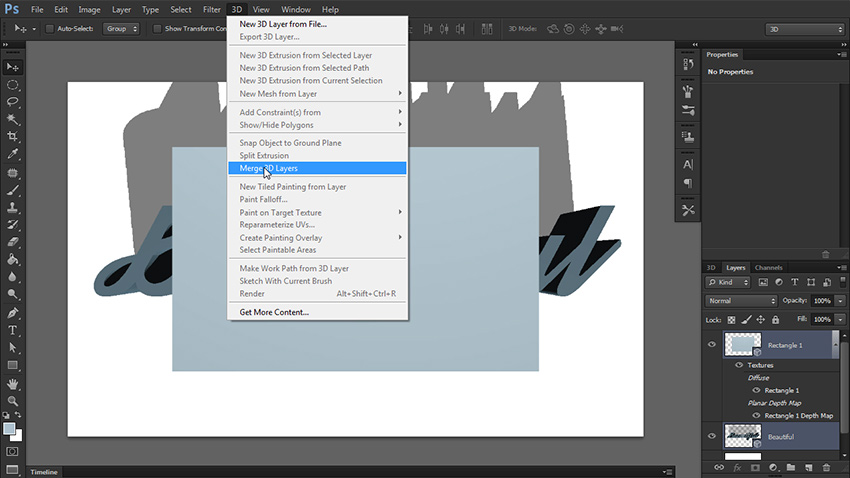
Выберите оба слоя и в меню выберите 3D > Merge 3D Layers/ 3D > Объединить 3D-слои.

Шаг 10
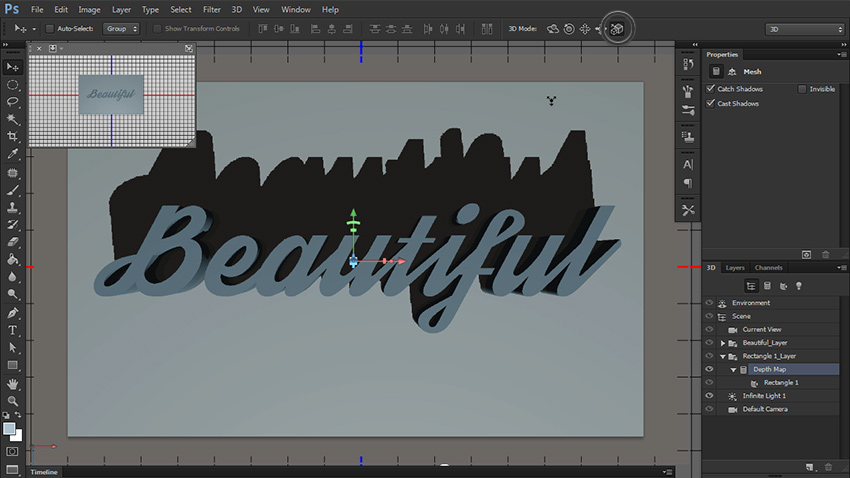
Выберите последний инструмент в верхней панели и масштабируйте прямоугольник, чтобы он покрыл всю рабочую область.

Шаг 11
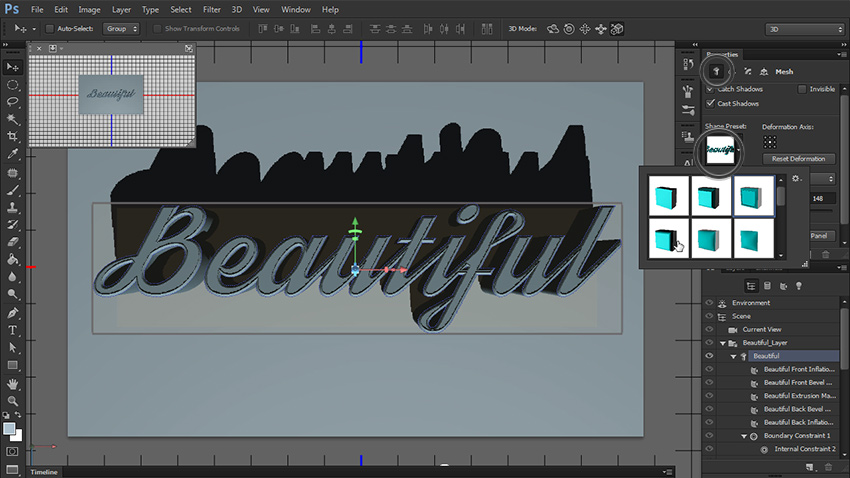
Теперь давайте настроим параметры для текста. Зайдите в палитру Properties/Параметры и кликните по Shape Presets/Наборы фигур. Выберите один из вариантов.

Шаг 12
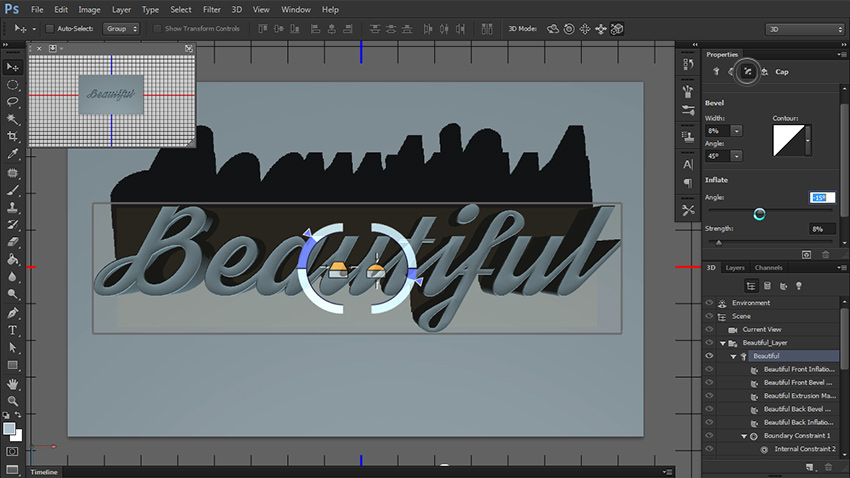
Теперь кликните по иконке Cap/Капитель. Здесь много параметров, которые помогут вам добиться хорошего эффекта. Мы выбрали простой контур с тонким, аккуратным тиснением.

Шаг 13
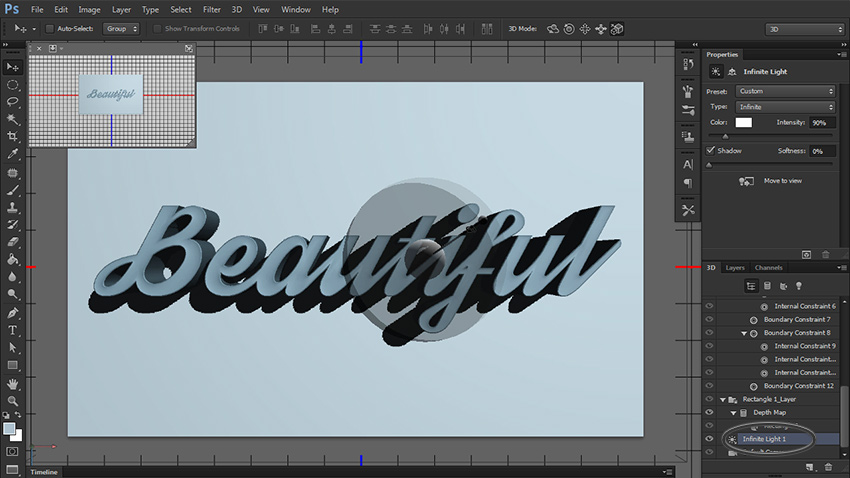
Давайте добавим света. Проскрольтесь вниз в палитре 3D, чтобы найти Infinite Light/Бесконечный свет. Переместите его, чтобы получить красивые тени.

Шаг 14
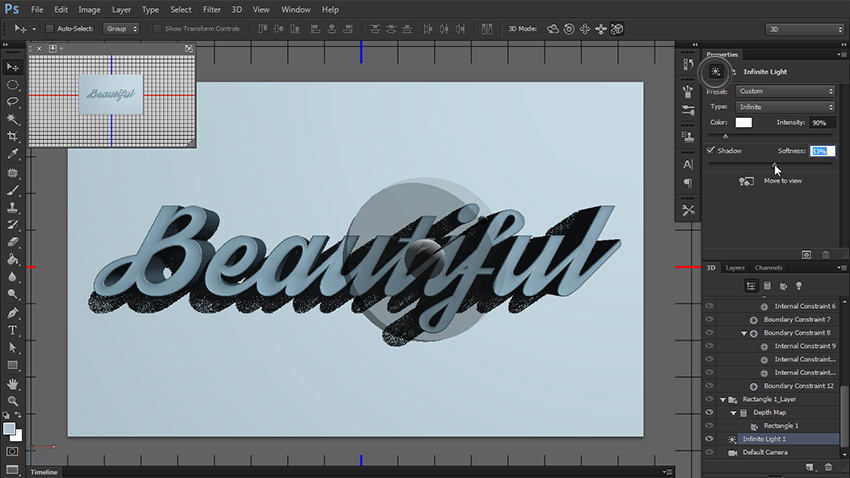
Вы можете изменить Softness/Мягкость и Intensity/Интенсивность света в палитре Properties/Параметры.

Шаг 15
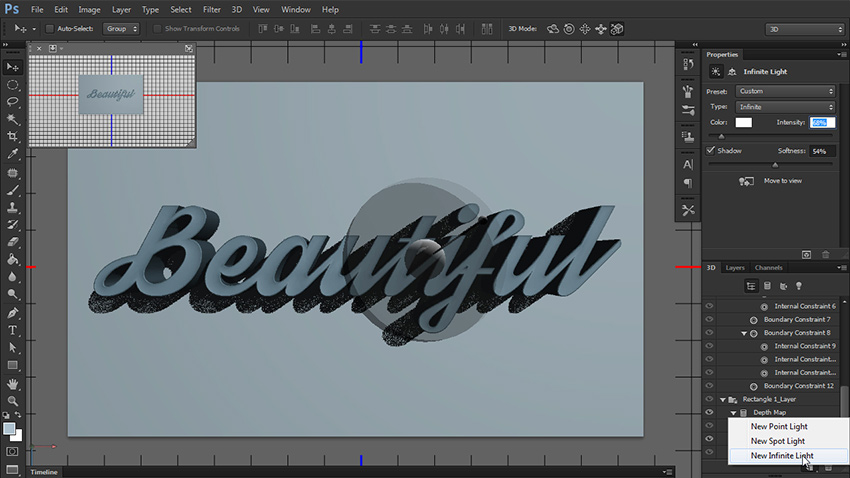
Давайте добавим еще света. Кликните по иконке белого листа в нижней части палитры 3D и выберите New Infinite Light/Новый бесконечный свет.

Шаг 16
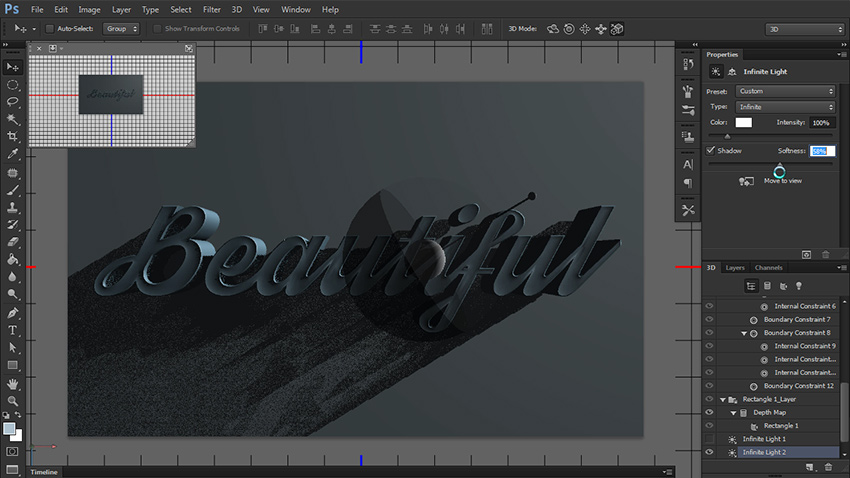
Временно отключите предыдущий источник света, чтобы настроить новый источник. Сделайте так, чтобы новый источник освещал в основном контур букв. Также укажите мягкие тени.

Шаг 17
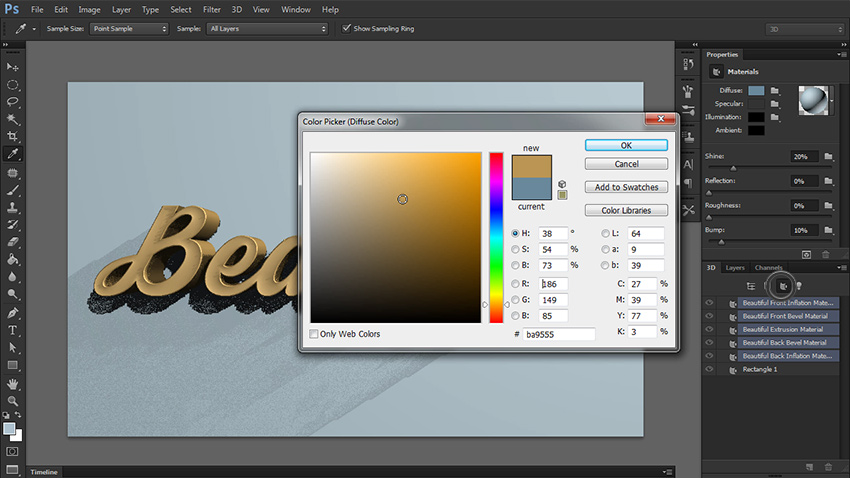
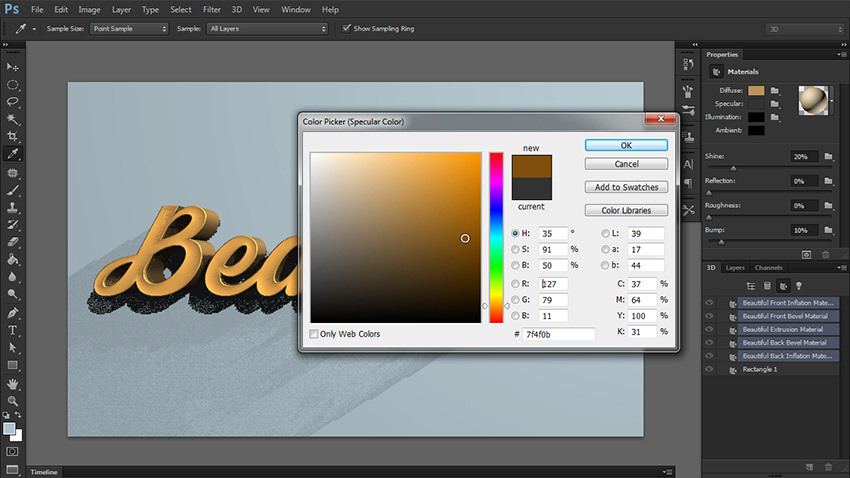
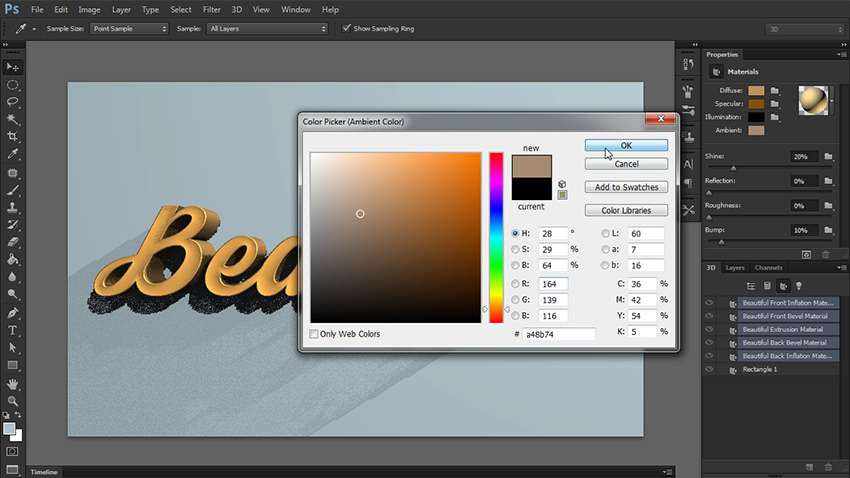
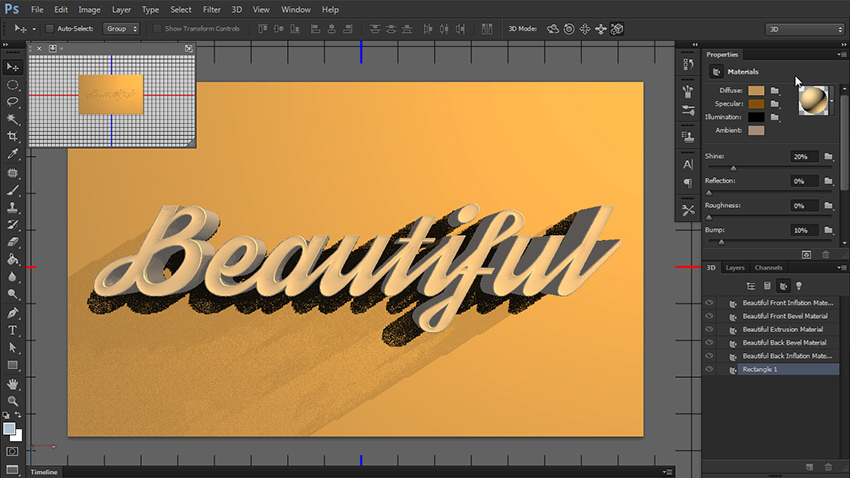
Зайдите во вкладку Materials/Материалы. Выделите все материалы текста и укажите им цвет, который вам нравится. Diffuse/Рассеивание - это основной цвет объектов. Specular/Блик - цвет бликов и светлых тонов. Ambient/Освещение — цвет теней. Выбирайте для этих трех параметров близкие цвета, чтобы сохранить реалистичность.



Шаг 18
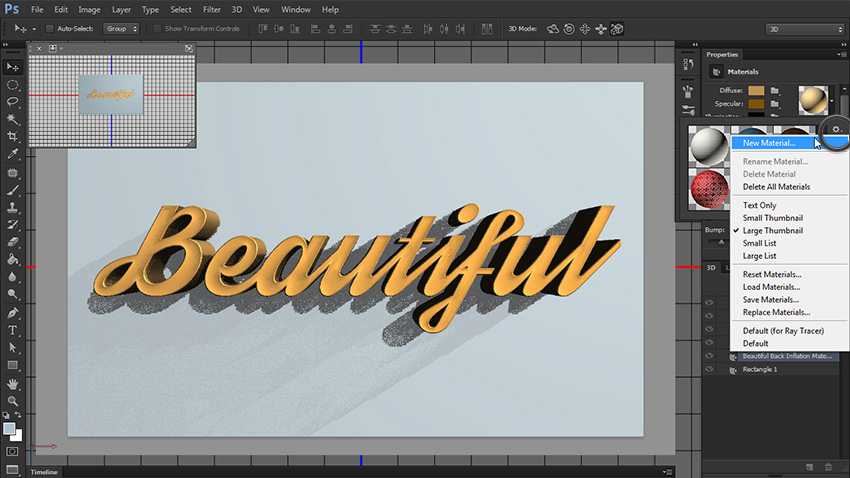
После того как вы выбрали все цвета, создайте New Material/Новый материал.

Шаг 19
Кликните по прямоугольнику и укажите ему этот материал.

Шаг 20
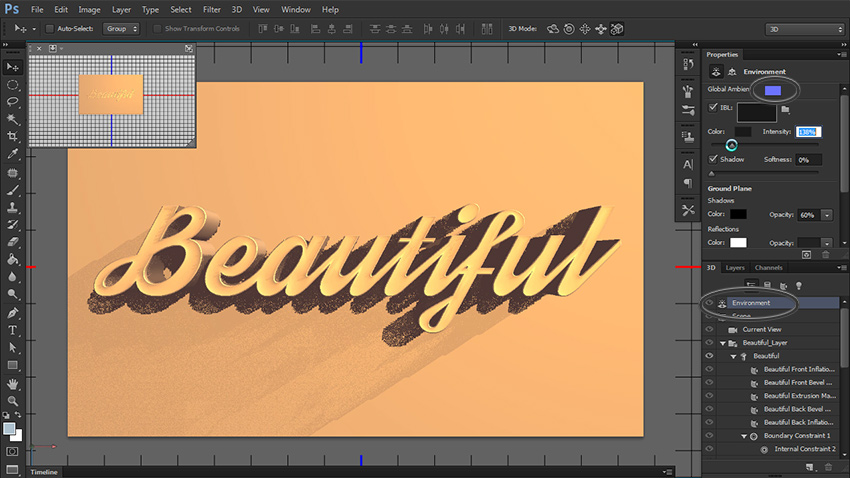
Если вы хотите сделать тени светлее, можете добавить немного света. Найдите Environment/Окружающая среда в палитре 3D и измените Global Ambient/Глобальное освещение на светлый цвет.

Шаг 21
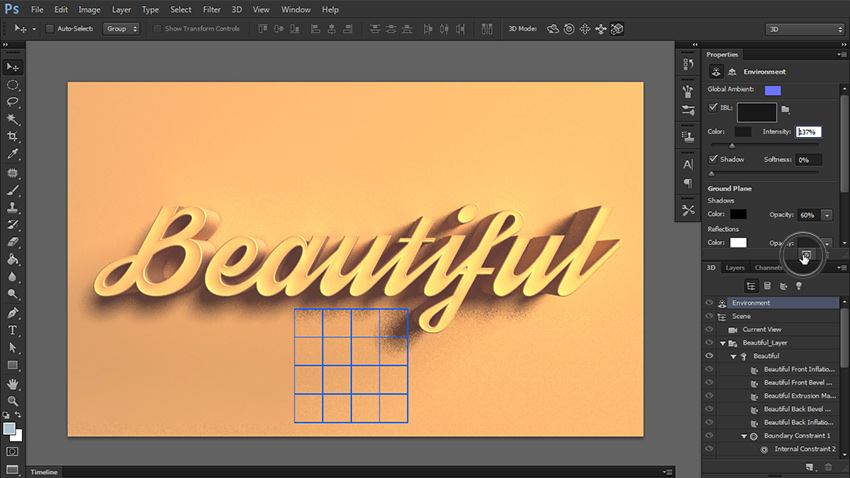
Когда все будет готово, кликните иконку Render/Рендер чтобы увидеть работу в ее реальном виде.

Шаг 22
Если в процессе рендера вы заметите что-то, что захотите исправить, нажмите Escape, чтобы прервать процесс и внести изменения.

Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:





