Как создавать адаптивные и легкие UI в Adobe Illustrator
26 мая 2014 | Опубликовано в Уроки | 9 Комментариев »
 Если вы разрабатываете веб-сайты и приложения в Adobe Illustrator, то это статья для вас. Также она будет крайне полезна тем, кто только собирается этим заниматься, а также тем, кто знает Illustrator, но не задумывался над тем, насколько он удобен в веб-дизайне. Автор материала собрал советы из личной практики, которые помогут вам сделать процесс дизайна в Adobe Illustrator проще, эффективнее и аккуратнее.
Если вы разрабатываете веб-сайты и приложения в Adobe Illustrator, то это статья для вас. Также она будет крайне полезна тем, кто только собирается этим заниматься, а также тем, кто знает Illustrator, но не задумывался над тем, насколько он удобен в веб-дизайне. Автор материала собрал советы из личной практики, которые помогут вам сделать процесс дизайна в Adobe Illustrator проще, эффективнее и аккуратнее.
1. Настройте адаптивную базу
Строим сетку
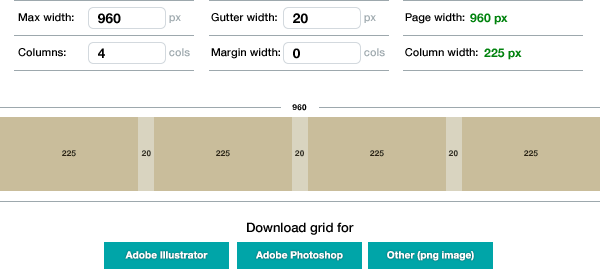
При помощи Gridcalculator.dk вы можете легко настроить необходимую вам сетку. Это поможет вам сэкономит время на расчетах и расчерчивании.

Настраиваем сетку
Сетка должна быть отделена от объектов, чтобы вы могли изменять их видимость независимо друг от друга, а также использовать повторно, если необходимо разработать не одну страницу под ту же сетку.
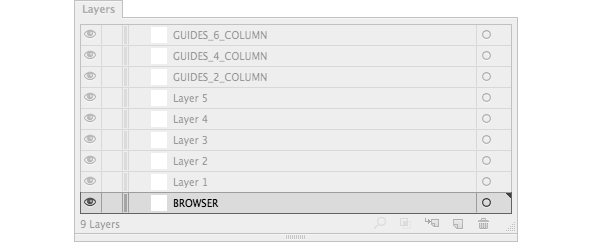
Поместите направляющие поверх всех остальных слоев в вашем документе.
Если ваша сетка состоит из более чем одной колонки, разделите их в отдельные слои, чтобы вам было проще ими управлять. Возможно одна страница сайта потребует наличия всех четырех колонок, другая — только двух. Вы сможете удобно и независимо друг от друга менять видимость колонок, когда они вам не будут нужны.

Используем векторные шаблоны браузеров
Здесь вы можете скачать шаблоны браузеров и устройств в векторе. Используйте их, чтобы вам было проще создавать адаптивный дизайн.
Разместите шаблоны под слоями с вашим контентом.

2. Оптимизируйте рабочую область
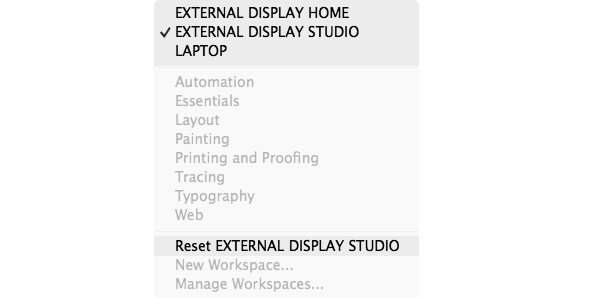
Настройте Workspaces/Рабочую область (Window > Workspace/Окно>Рабочая область) в соответствии с вашими требованиями, или требованиями проекта. Если вы знаете какие функции вы используете чаще всего, то у вас не возникнет проблем с настройкой. Плюс ко всему после настройки вы не будете тратить время на открытие, закрытие и перемещение окон. Вы можете составить несколько вариантов рабочих областей. К примеру:
- для ноутбука, когда вы вне дома.
- для работы на мониторе в студии.
- для работы на домашнем мониторе.

Использование рабочих областей добавляет процессу аккуратности. Вы всегда можете вернуться к вашим настройкам, сбросив нынешние и выбрав название вашей.
3. Дизайн с пиксельной точностью
Настройки пиксельного выравнивания
Когда создаете новый документ, оставьте параметр Align New Objects to Pixel Grid/Выравнивание новых объектов по пиксельной сетке отключенным. Да! Именно отключенным.
![]()
Если вы включите эту опцию, то некоторые элементы UI, как к примеру разобранный (expanded) текст, могут исказиться. Вы также не сможете свободно создавать объекты в том месте, где вам хочется, так как они все равно будут выравниваться по пиксельной сетке.
Вы можете выбрать объекты, которые будут выровнены по пиксельной сетке, выделив их и поставив алочку в соответствующей области в палитра Transform/Трансформирование.
![]()
Включаем пиксельное превью
Если вы находитесь в режиме увеличения примерного примерно 100%, вы можете увидеть пикселизацию, в том случае, если работаете с растровыми изображениями. Включить ее можно в меню View > Pixel Preview/Просмотр>Просмотр в виде пикселов. Так вы сможете видеть какие объекты могут в итоге «расплыться», и на излете исправить это.
![]()
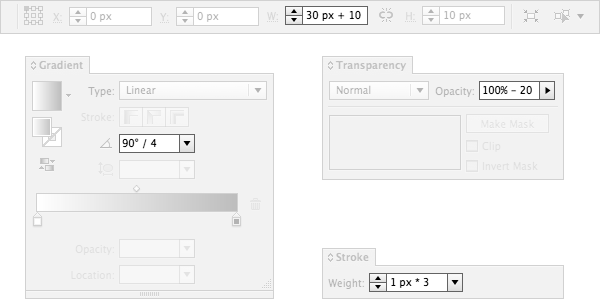
Совершайте простые математические операции
В Иллюстраторе есть функции, позволяющие производить простые математически вычисления. Это очень полезно если вам нужно сложить (+), вычесть (-), поделить (/) или умножить (*) значения. Операции можно применять к объектам, заливке, прозрачности и множеству других вещей.

4. Работайте с многоразовыми объектами UI
Используйте символы и шаблоны
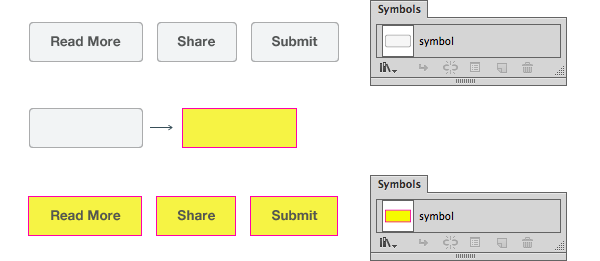
Обычно мы используем те же элементы UI, меняя лишь их размеры и цвет. Продумайте универсальное использование и создайте недеструктивные элементы, которые было бы удобно использовать вновь и вновь. Используйте символы (Symbols) в Иллюстраторе, чтобы применив изменение к одному символу, менялись все созданные из него элементы.

Как только вы меняете что-то в оригинальном символе, изменения тут же отражаются на всех объектах, которые были созданы с этого оригинала. Это удобно использовать для повторяющихся элементов, таких как кнопки, футеры, фоны и т. д. Вы также можете использовать символ в символе.
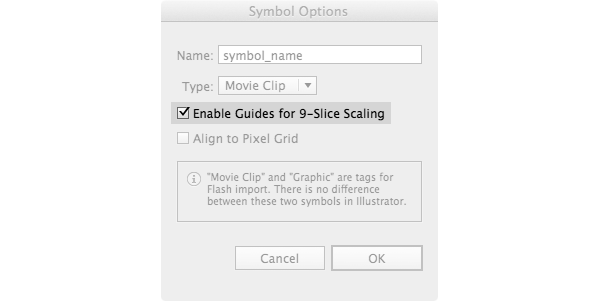
Недеструктивное редактирование при помощи 9-дольного масштабирования
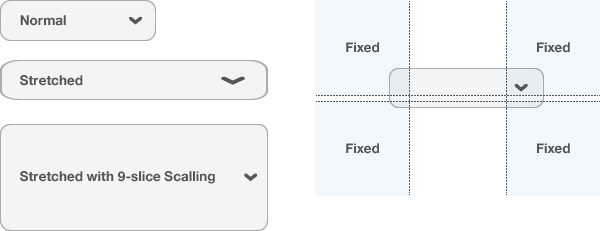
9-дольное масштабирование (9-Slice Scaling) это опция символов, которая позволяет изменять размер объекта без геометрических искажений.

Если вы масштабируете символ без этой функции, то объект может быть искажен. Это особенно полезно использовать в кнопках, когда вам нужно изменить ее длину, но угол округления угла нужно сохранить.

Недеструктивное редактирование в палитре Appearance/ОформлениеАтрибуты примененные в палитре Appearance/Оформление не влияют на основную структуру объекта или группы объектов. Это удобно для применения округленных углов, или цветовых изменений. Параметры могут быть изменены или отменены в любой момент.

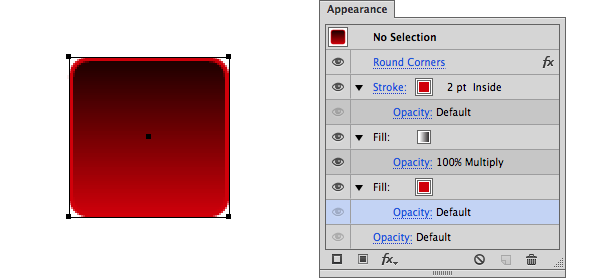
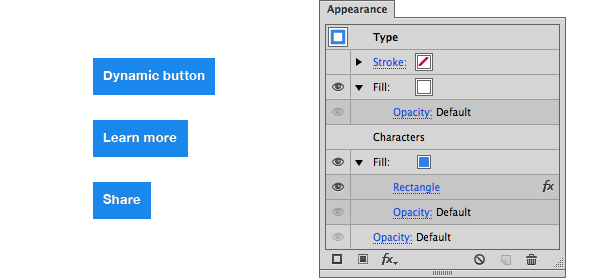
Динамические кнопки с текстом
Есть способ создания кнопок, которые меняют свой размер в зависимости от количества текста.
- Выделите контейнер с текстом.
- В палитре Appearance/Оформление добавьте два новых слоя Fill/Заливки.
- Поместите Characters/Знаки между двумя слоями Fill/Заливки.
- Выделите нижний слой Fill/Заливки.
- В меню выберите Effect > Convert to Shape > Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник
- Укажите параметры прямоугольнику.
- Вот и все.

Вы также можете сохранить набор параметров оформления как Graphic Style/Стиль графики и использовать в будущем. Но учтите что выравнивание в таком режиме довольно проблематично.
5. Работа с цветом
Общие цвета
Это одна из недооцененных функций Иллюстратора, которая на самом деле очень полезна. Каждый раз изменяя Global Color/Общий цвет, все объекты этого цвета также меняют цвет. Вы может мгновенно изменить цвет десятка объектов.

Группы и палитры цветов
Группы цветов (Color Groups) помогает сэкономить уйму времени, если вы работаете с большим количеством наборов цветов или с несколькими брендами одновременно. Давайте им понятные имена, тогда работать и находить нужные наборы цветов будет намного проще.

Если вы готовы к экспериментам, то можете загрузить наборы цветов с таких ресурсов как Kuler или Colourlovers. Также поэкспериментируйте с опцией Recolor Artwork/Перекрасить графический объект (Edit > Edit Colors > Recolor Artwork/Редактировать>Редактировать цвета>Перекрасить графический объект).
6. Работа с текстом
Используйте только cтили символов (Character Styles)
Стили символов делают редактирования всего текста намного гибче. Применяйте стили к любому тексту: от больших блоков до отдельных слов. Помните, что вы создаете дизайн не для печати. Использование стилей символов поможет добавить последовательности типографике всего дизайна.
Распределите ваши стили символов с списке по размеру: от самого большого к самому малому, снизу вверх, или по алфавиту. Это поможет вам лучше структурировать иерархию типографики в дизайне и легко найти нужный стиль.

Настройте точно ваши стили и старайтесь не плодить исключений. Это упростит вашу работу и сделает типографику более согласованной.
Заполняйте дизайн реальными примерами текстаЛюбой текст без содержания ничего не стоит. Старайтесь быть ближе к реальному опыту использования вашего дизайна. “Lorem ipsum” дает вам форму, но не смысл. Впишите свой собственный, настоящий заголовок или пункты меню в навигации. Это добавит информативности дизайну. Если в вашем проекте предусмотрены формы для заполнения, не ленитесь их заполнить, используя настоящие имена и города.

При использовании настоящего текста, вы обнаружите проблемы, которые в противном случае могли остаться незамеченными: колонны слишком широкие/узкие, поля должны были быть больше/меньше, что-то работает на одном языке, но не работает на других, и т.д.
7. Проектируйте для разных устройств одновременно
Адаптивный дизайн
В Иллюстраторе вы не ограничены определенным разрешением. В одном и том же документе вы можете пробовать дизайн на разных устройствах и редактировать все сразу при помощи настроек общих цветов, символов и стилей символов (Global Colors, Symbols, Character Styles). Даже при большом количестве различных экранов в одном файле, он остается достаточно легким и удобно редактируемым.
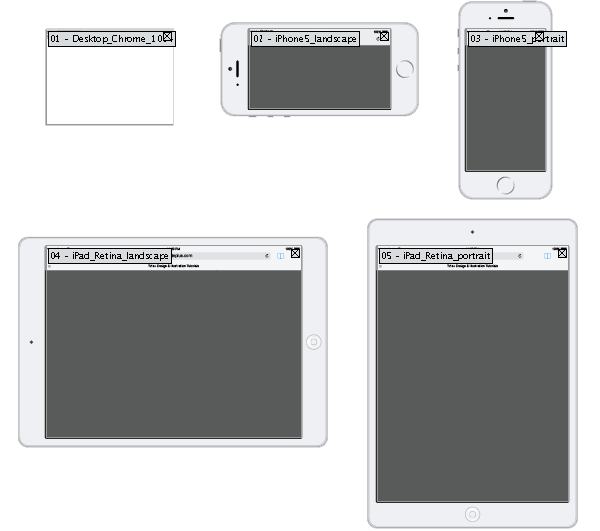
1. Используем монтажную область (Artboard) в качестве экранов устройств
Используйте несколько монтажных областей и назовите их названиями соответствующих устройств. Это удобно еще и тем, что при сохранении файлы автоматически получат имена этих девайсов. В файле, что вы скачали выше, вы можете посмотреть пример таких монтажных областей.

2. Называйте слои как страницы
Это позволит вам видеть, как каждая страница выглядит во всех размерах экрана. Также вы сможете экспортировать слои (страницы) из выбранной монтажной области независимо друг от друга.

8. Организуйте свои файлы
Организация файлов очень важна для того, чтобы держать ваши проекты в порядке и ускорить процесс работы. Используйте функции Иллюстратора, чтобы чистить файлы.
Операции по очистке
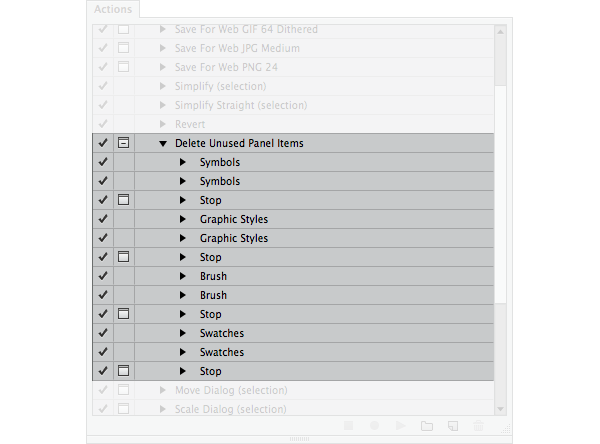
Windows > Actions > Delete Unused Panel Items / Окно>Операции>Удалить неиспользуемые объекты палитры
Эта операция проверит все палитры на наличие цветов, кистей, символов, стилей и т. д., которые вы не используете, и удалит их.

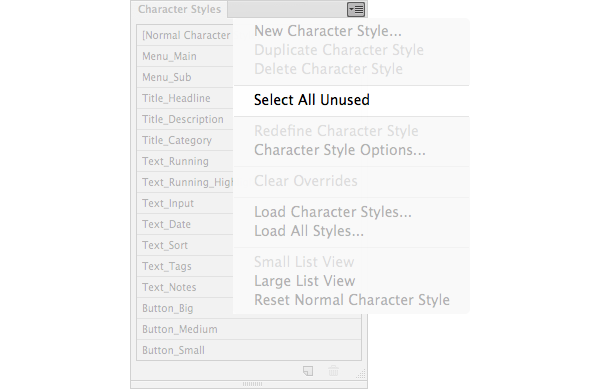
Эта операция не производится по умолчанию. Вы можете произвести ее как показано выше, или же сделать это вручную в отдельно панели: Select All Unused/Выделить все неиспользуемое, и удалите их.

Чистка рабочей области
Если вам нужно избавиться от одиноких опорных точек, недорисованных объектов, пустых текстовых блоков, вот как это сделать:
- Unlock/Разблокируйте все слои
- Сделайте все слои видимыми
- Object > Unlock all/Объект >Освободить все (чтобы быть уверенным, что эффект распространяется на все объекты в документе)
- Выделите все объекты во всех слоях
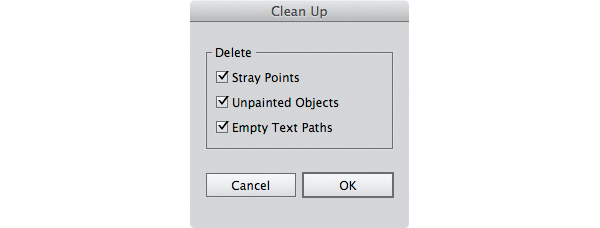
- Object > Path > Clean Up/Объект>Контур>Вычистить
- Нажмите OK в появившемся окне.

Управление слоями
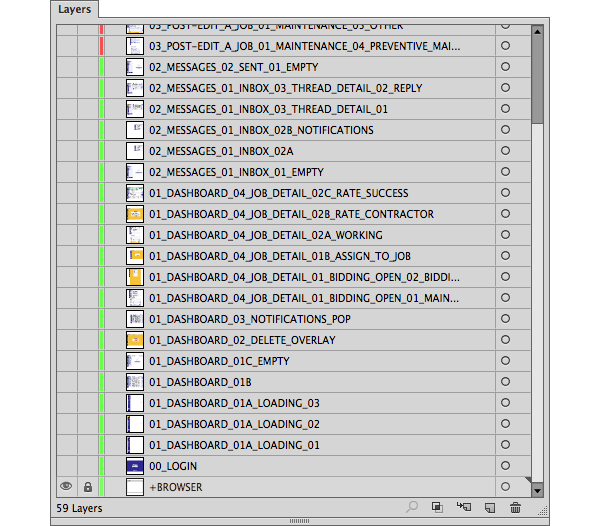
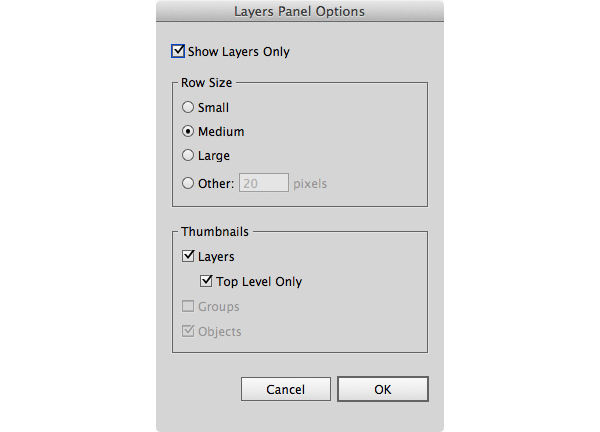
Когда вы используете слои, скрывайте в палитре Layers/Слои все группы и объекты. Сделать это можно в Panel Options/Панель настроек. Вот что нужно сделать:

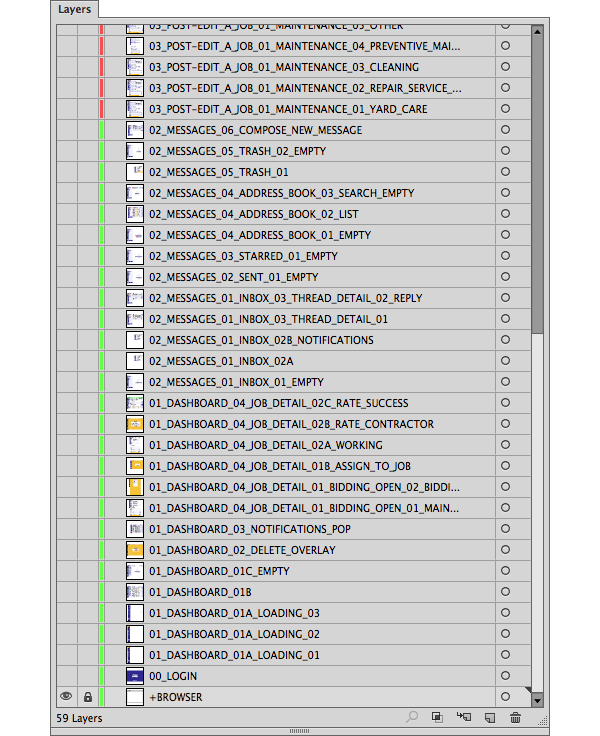
Назовите каждый слой соответственно названию страницы. Пронумеруйте слои, чтобы сохранить порядок во время экспортирования. Использование заглавных букв без пробелов иногда упрощает прочтение.

Все 59 слоев/страниц, что вы видите на картинке выше, весят всего 2.5mb (без вставленных картинок), так что их наличие никак не должно тормозить рабочий процесс.
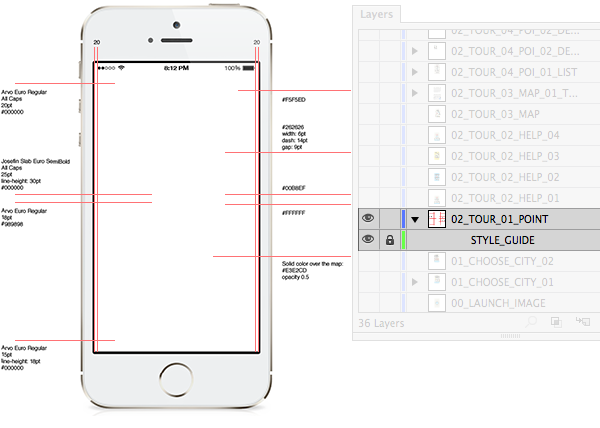
Слои с руководством по стилю
Чтобы включить руководство по стилю в файл проекта, создайте «подслой» для каждого из слоев/страниц. Вот как это сделать:
- Создайте новый слой под названием
STYLE_GUIDE - Перетяните этот слой на слой, к которому вы хотите его прикрепить.
Данные по стилю будут находиться поверх вашего контента и вы можете легко отключить их видимость при необходимости.

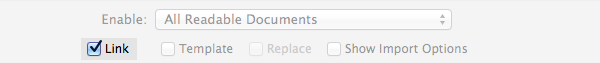
Размещение картинок
Когда вы используете в проект растровые изображения, не вставляйте их. Вместо этого используйте опцию Link/Ссылка.

Это поможет вам уменьшить размер файла Иллюстратора, и даст возможность редактировать картинки по отдельности. Иллюстратор автоматически обновит картинку, в которую были внесены изменения.
9. Настройки сохранения и экспортирования
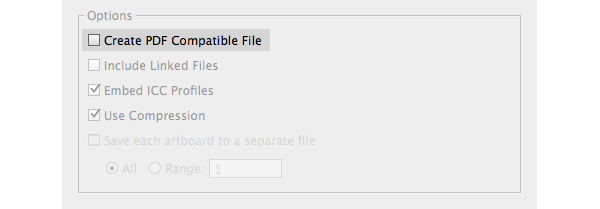
Избегайте совместимости с PDF
Если вы следовали советам, описанным выше, ваш файл легкий. Но если вы включите опцию совместимости с PDF (PDF Compatible File) при сохранении, это раздует ваш файл в размерах. Так как мы разрабатываем дизайн для веба, нам не нужна эта опция совместимости.

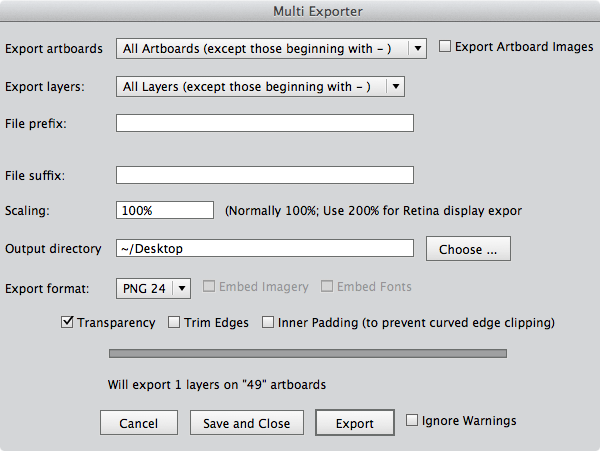
Экспортирование множественных слоев и монтажных областейДля лучшего контроля над опциями экспорта, скачайте этот скрипт: Multi Exporter script. Он очень прост в использовании, однако прочтите документацию, чтобы получить максимум пользы от его применения.

Управление и экспорт мобильных элементовРазличные разрешения экранов мобильных устройств делают экспорт мобильных элементов весьма долгим процессом. Тут вам также поможет скрипт: Illustrator scripts for mobile design. Создайте отдельные файлы для каждой ОС.

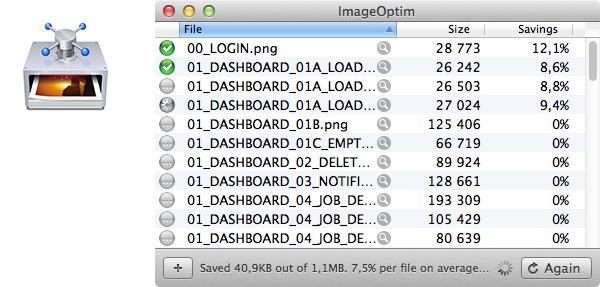
Оптимизируйте конечные файлы
Производительность очень важна для сайта или приложения, так что каждый байт на счету. В Иллюстраторе отсутствует оптимизация PNG / JPG, поэтому используйте ImageOptim (Mac OS X) после экспорта содержимого.

Автор статьи Rafael Matos da Silva
Перевод — Дежурка
Смотрите также:






27 мая 2014 в 8:29
офигенная статья!!!
27 мая 2014 в 9:05
11 июля 2014 в 15:28
Очполезно в плане систематизации. Спасибо большущее!!!
27 ноября 2014 в 6:36
Всё это умеет Sketch только с ним работать быстрее, удобнее и приятнее в разы.
января 11, 2015 at 6:42 пп
Сравнил допотопный и примитивнейший sketch c иллюстратором. Хотя есть извращенцы которые в фотошопе web-дизайн пытаются делать:)))) бедные..
января 29, 2017 at 4:36 пп
Sketch.app не дружит с colorsync.
sketchtalk.io/discussion/...thats-a-bad-idea
graphicdesign.stackexchan...n-sketch-exports
Как это люди не замечают, вообще не ясно.
разработчики постоянно обещают поддержку. Из года в год, но так ее и не добавили и по сей день.