Создание кистей с сетчатым градиентом в Adobe Illustrator
15 февраля 2014 | Опубликовано в Уроки | 6 Комментариев »
 В Adobe Illustrator есть два замечательных инструмента: Gradient Mesh (Сетчатый градиент) и настраиваемые кисти (Brushes). Проблема состоит в том, что вместе эти два инструмента не работают, хотя их «тандем» мог бы обернуться значительной экономией времени. Хорошая новость состоит в том, что существует плагин, который позволяет комбинировать сетчатый градиент и настраиваемые кисти. Он называется Mesh Tormentor. В этом уроке вы узнаете как он работает и что можно делать с его помощью.
В Adobe Illustrator есть два замечательных инструмента: Gradient Mesh (Сетчатый градиент) и настраиваемые кисти (Brushes). Проблема состоит в том, что вместе эти два инструмента не работают, хотя их «тандем» мог бы обернуться значительной экономией времени. Хорошая новость состоит в том, что существует плагин, который позволяет комбинировать сетчатый градиент и настраиваемые кисти. Он называется Mesh Tormentor. В этом уроке вы узнаете как он работает и что можно делать с его помощью.
1. Установите плагин Mesh Tormentor
Скачайте плагин отсюда: Mesh Tormentor. Установиться его просто — извлеките файл и кликните по нему дважды, чтобы запустить. Вам поможет Adobe Extension Manager (Менеджер расширений Adobe). Главное не забудьте на время установки выйти из Adobe Illustrator.
2. Создаем базовый элемент для кисти
Шаг 1
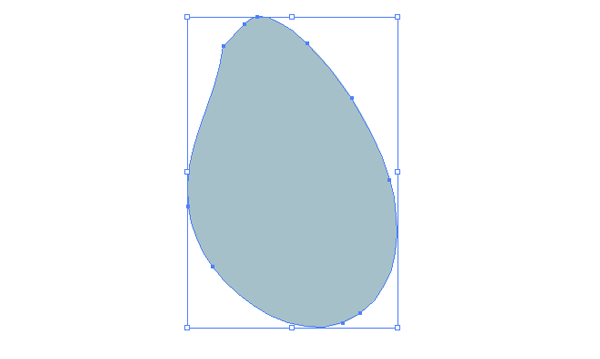
Для нашего примера мы будем использовать для кисти чешуйку. Ее можно использовать например для того, чтобы нарисовать драконий панцирь. Нарисуйте фигуру как показано ниже любым удобным вам инструментом. В примере использован Pen Tool (Перо) (P).
Шаг 2
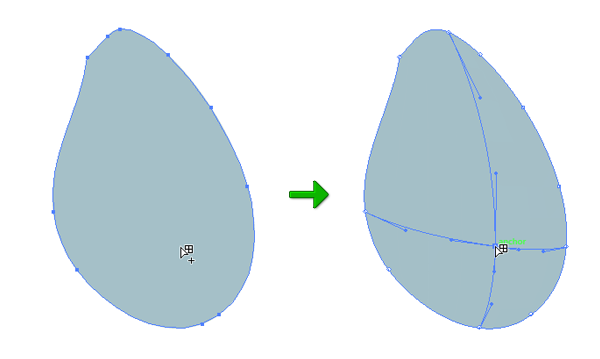
Теперь укажите фигуре сетчатый градиент, просто кликнув инструментом Mesh Tool (Сетчатый градиент) (U) в середину чешуйки.
Шаг 3
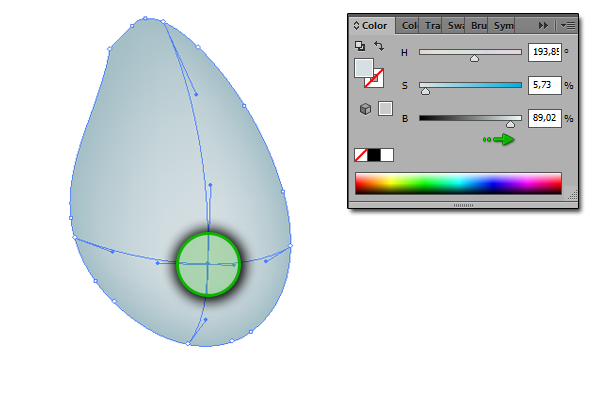
Вы можете изменить цвет каждой точки, составляющей сетку. Сделайте так, чтобы чешуя выглядела объемной. Используя инструмент Direct Selection Tool (Прямое выделение) (A), выбирайте по одной точки и меняйте им цвет. Инструментом Lasso Tool (Лассо) (Q) вы можете выделить разом много точек.
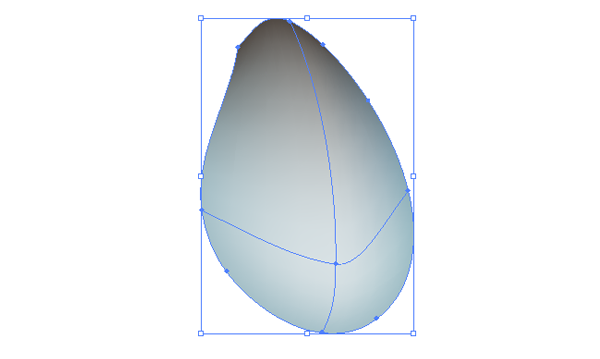
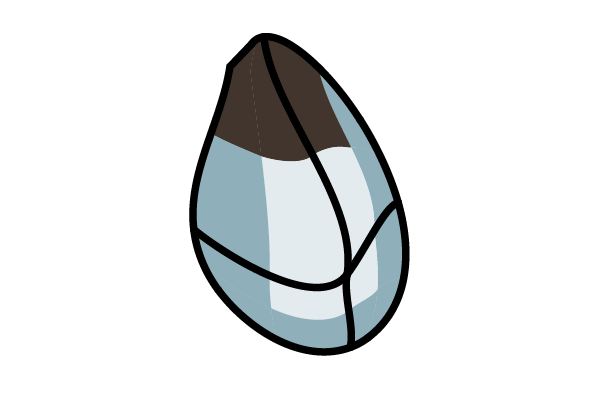
Вот что примерно должно получиться. Это будет чешуйка, из которой мы сделаем дискретную кисть (Scatter Brush).
3. Конвертирует сетчатый градиент
Шаг 1
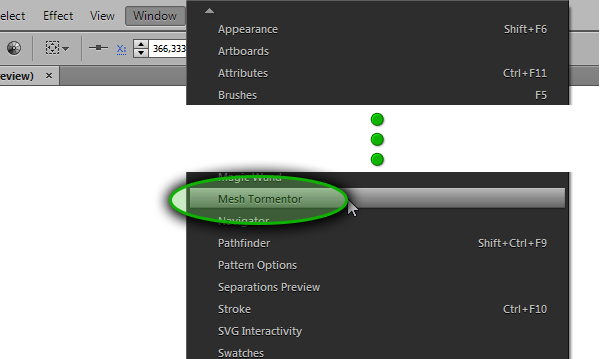
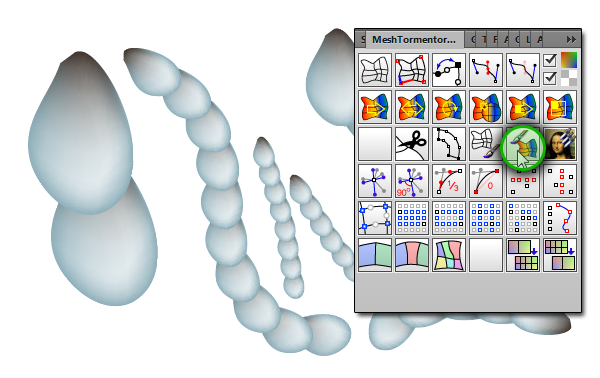
А теперь самое интересное. Откройте окно Mesh Tormentor (Window > Mesh Tormentor / Окно > Mesh Tormentor ).
Шаг 2
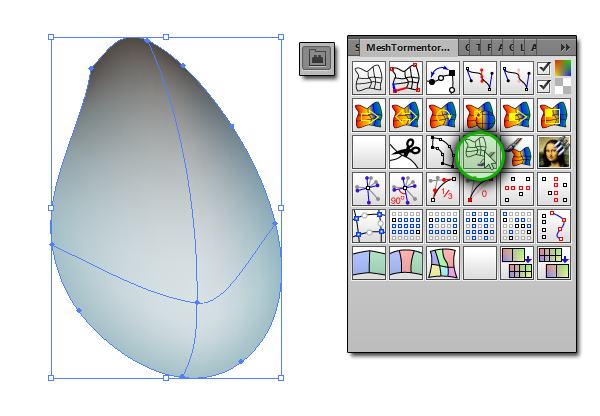
Выделите чешуйку и кликните по инструменту показанному ниже. Он сделает из вашего сетчатого градиента сетчатый градиент для кисти — недостающее связующее звено, из которого можно будет делать кисть.
Вот на что это будет похоже:
4. Создаем новую дискретную кисть
Шаг 1
Поверните чешуйку до нужного положения. Какое положение верное? Представьте себе горизонтальную линию, растянутую от левого до правого краю экрана. Если вы расположите чешуйку на этой линии, то без труда поймете где появится следующая чешуйка. Мы хотим, чтобы наши чешуйки шли одна за другой по прямой линии, поэтому располагаем их горизонтально, как на картинке ниже.
Шаг 2
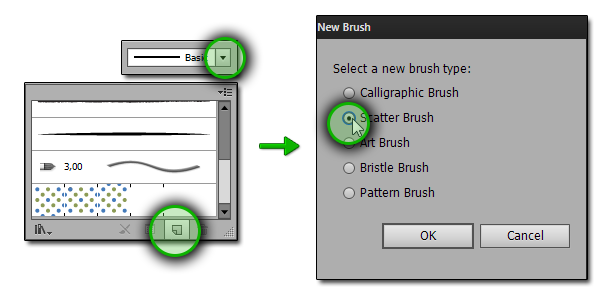
Теперь мы можем обычным способом создать кисть. Откройте палитру Brushes (Кисти) и кликните по иконке New Brush (Новая кисть). Затем выберите вариант Scatter Brush (Дискретная кисть).
Шаг 3
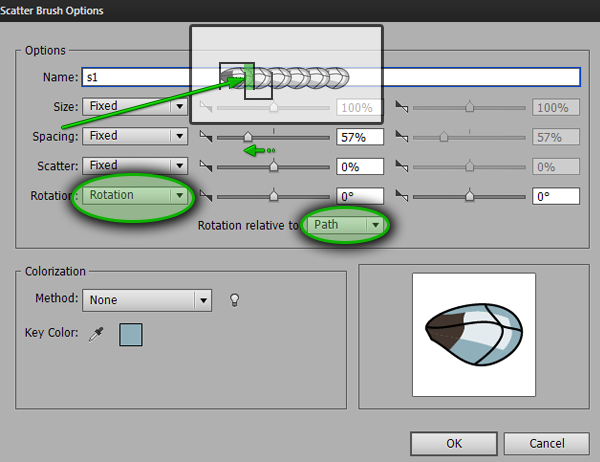
Появится новое окно. Здесь вы можете поэкспериментировать со значениями параметров (которые можно изменить и после создания кисти). Самые важные опции, на которые нужно обратить внимание, это Rotation (Поворот) и Spacing (Расстояние). Мы хотим, чтобы наши чешуйки располагались по длине контура (для этого выберите «Rotation relative to Path» / «Поворот относительно контура»), а также чтобы они немного наезжали друг на друга (для этого уменьшите параметр Spacing (Расстояние).
Шаг 4
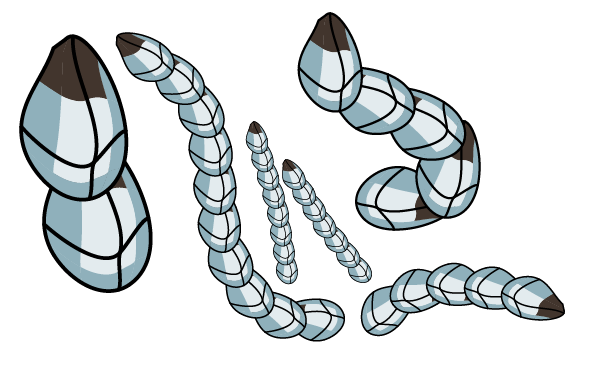
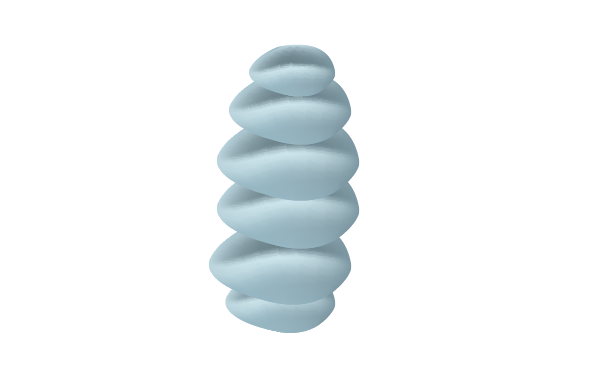
Теперь выберите свою кисть и нарисуйте ею что угодно. Она работает как все нормальные кисти — вы можете изменять ее размер и пр. Проблема лишь в том, что это все-таки не сетчатый градиент.
5. Конвертируем чешуйки в сетчатый градиент
Шаг 1
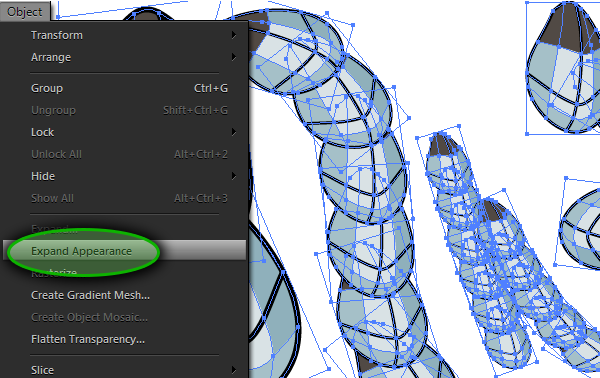
Чтобы конвертировать кисть (не контур) и вернуть ей сетчатый градиент, выберите в меню Object > Expand Appearance / Объект > Разобрать оформление.
Шаг 2
Теперь просто выберите опцию что указана на рисунке ниже. Вуаля! Сетчатый градиент вернулся.
6. Создание кистей с множественными элементами
Шаг 1
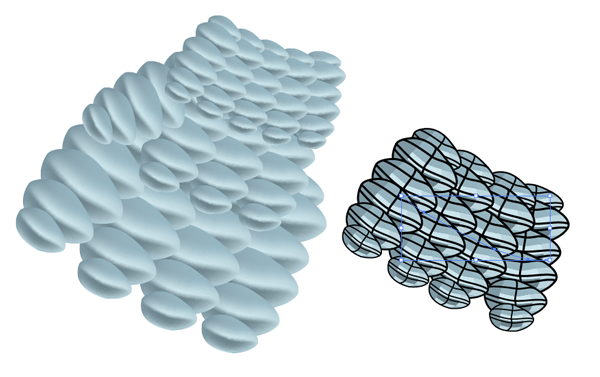
Вы также можете создавать сложные кисти, чтобы сэкономить еще больше времени. Просто создайте две или более фигуры с сетчатым градиентом вы делите их все перед созданием кисти.
Шаг 2
Процесс тот же, что и при создании простых кистей. Помните лишь, что это может ощутимо пригрузить ваш компьютер — вы создаете множество сетчатых градиентом одновременно, на это нужно много оперативной памяти.
7. Создание «неправильных» кистей
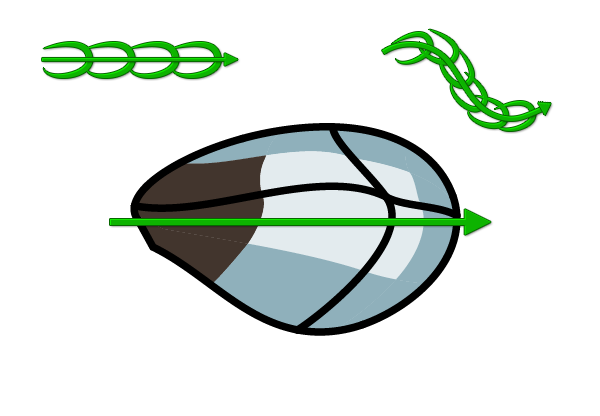
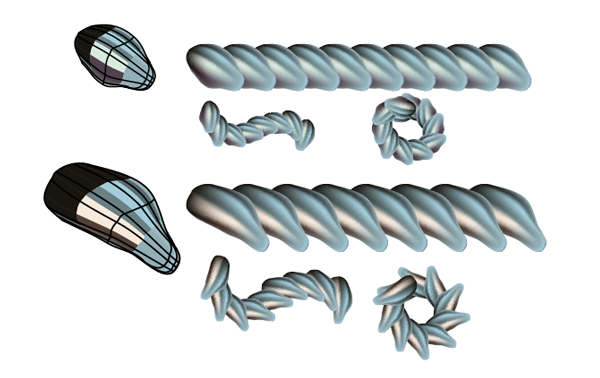
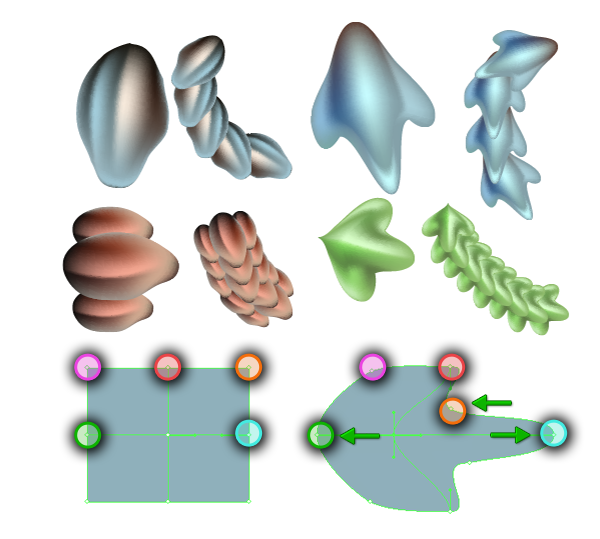
Иногда нам не хочется, чтобы наши кисти располагались вдоль прямой линии. В таком случае можно создать «неправильную» кисть. Для этого просто расположите элемент (в нашем случае чешуйку) не горизонтально, а под углом. Представляйте себе повторяющиеся элементы, идущие друг за другом по линии, чтобы вычислить необходимую позицию.
8. Создавайте более сложные кисти
Конечно вы не должны ограничиваться показанными возможностями. Ведь поле для экспериментов так велико! Только помните, что если вы новичок в работе с сетчатым градиентом, начинайте с простых фигур (таких как прямоугольник) прежде чем приступать к более сложным формам.
Вот и все!
Созданные в этом уроке кисти были применены при создании вот этого дракона:
Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
























16 февраля 2014 в 9:10
9 октября 2014 в 13:25
А где найти Adobe Extension Manager (Менеджер расширений Adobe)?
16 ноября 2017 в 12:52
Мне интересно, почему нельзя сделать объектную кисть. Такой простор был бы. Но она создается, а обратно в меш не разбирается((((
28 января 2018 в 20:37
В иллюстраторе ни одно действие не обходится без костылей
То ли они ленивые задницы, то ли Михаил был прав %)