Создаем золотую рыбку в Adobe Illustrator
13 марта 2013 | Опубликовано в Уроки | 5 Комментариев »
 В этом уроке мы будем создавать золотую рыбку с помощью средств Adobe Illustrator. Мы будем создавать чешую, а далее по всему эффекту создавать выпуклый эффект этой чешуи. Завершением урока будет служить создания пузырей.
В этом уроке мы будем создавать золотую рыбку с помощью средств Adobe Illustrator. Мы будем создавать чешую, а далее по всему эффекту создавать выпуклый эффект этой чешуи. Завершением урока будет служить создания пузырей.
Детали урока:
- Программа : Adobe Illustrator CS6
- Уровень сложности : Advanced
- Время : 4 часа
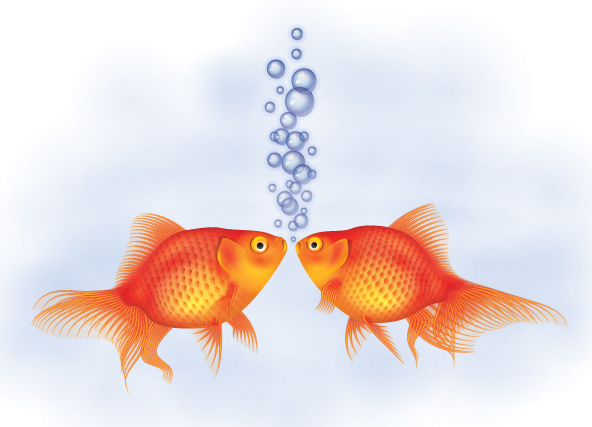
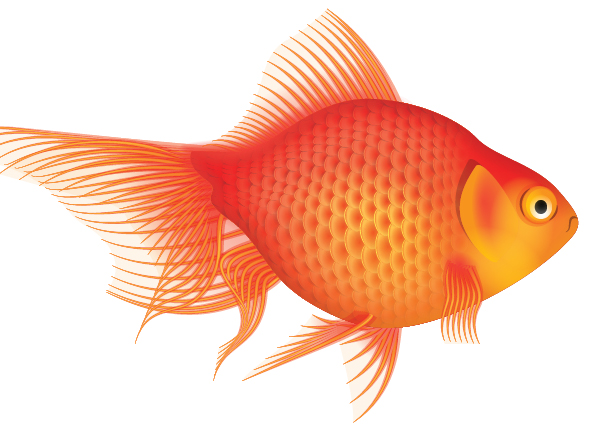
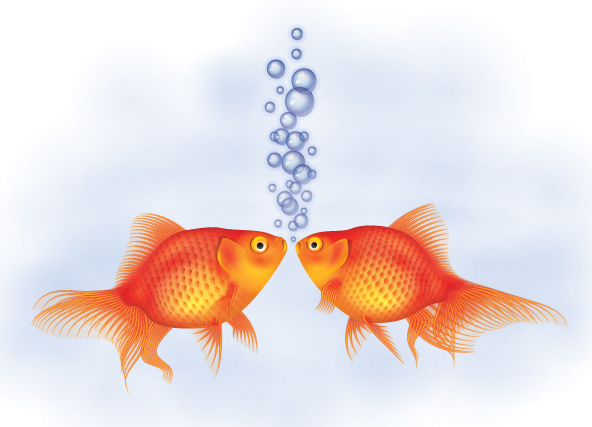
Конечный результат

Шаг 1
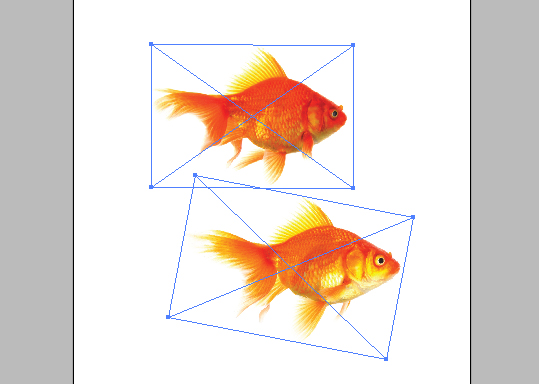
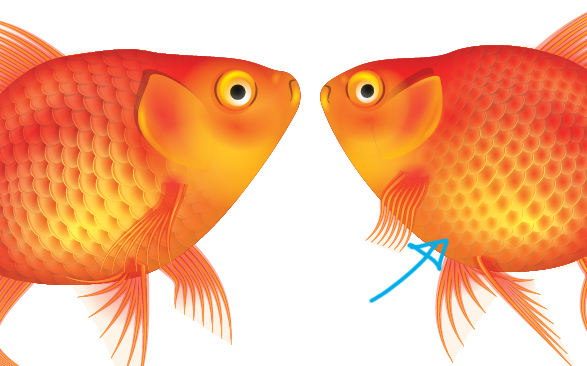
Начинаем с двух стоковых изображений рыбок. Можно конечно использовать одно изображение и дублировать его, но лучше было бы, если бы между рыбками были незначительные отличия. Изображения можно скачать здесь и здесь .
Обрезаем изображение в Adobe Photoshop, а затем создаем новый документ в Adobe Illustrator и нажимаем File>Placed them on the canvas. теперь необходимо одно из изображений выровнять, чтобы они размещались параллельно друг к другу.

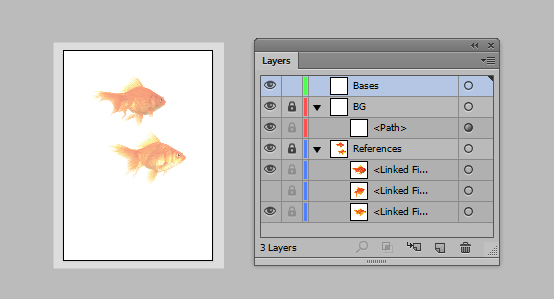
Переходим к панели Layers и создаем белый прямоугольник, с помощью Rectangle (M), снизив при этом непрозрачность к 50%.

Шаг 2
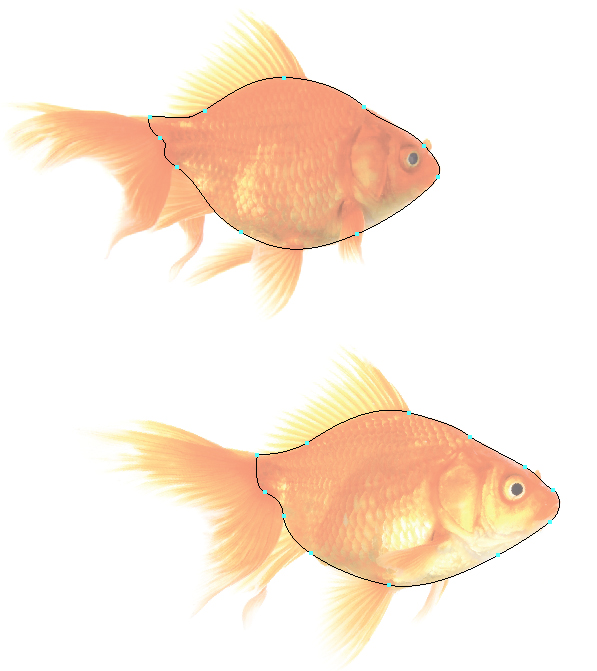
Мы будем использовать цвета из основной палитры CMYK. С помощью Pen Tool (P) создаем контур по форме рыбы.

Шаг 3
Будем начинать с создания чешуи. Создаем с помощью Ellipse Tool (L) круг,а затем немного деформируем его, передвинув немного левую опорную точку и изменяем немного высоту эллипса с помощью Free Transform Tool (E).

Шаг 4
Дублируем два раза форму и немного смещаем копии. Изменяем цвет таким образом, чтобы каждая копия была немного светлее предыдущей.

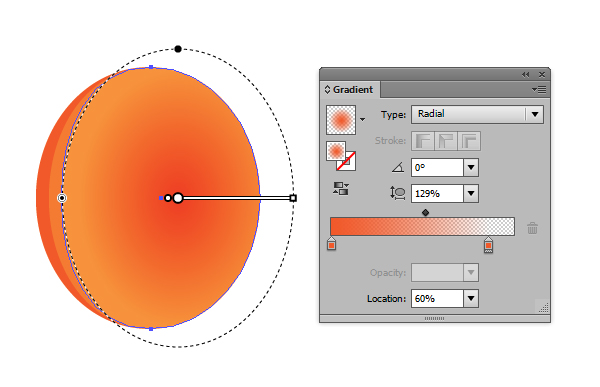
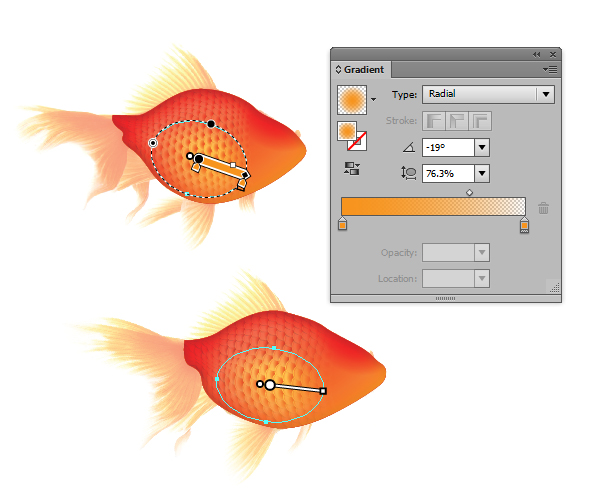
К верхней чешуе применяем прозрачный радиальным градиентом с помощью панели Appearance и с помощью Gradient Tool (G) размещаем градиент с правой стороны, как показано на скриншоте ниже.

Шаг 5
С помощью Pen Tool (P) рисуем дугу вдоль левой стороны чешуи. Цвет дуги — светлый оранжевый. Размещаем дугу поверх остальных форм. Затем за остальными формами рисуем круг и применяем к нему прозрачный темно-коричневый градиент, устанавливаем режим наложения Blending Mode - Multiply, прозрачность Opacity 20%...

Шаг 6
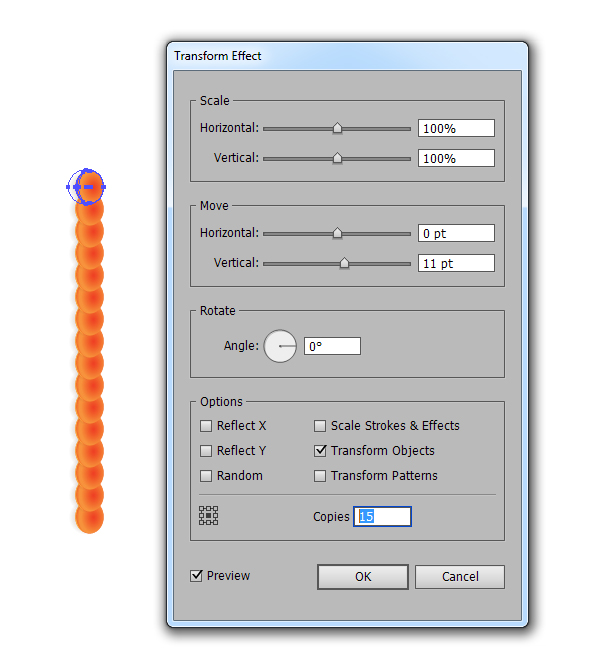
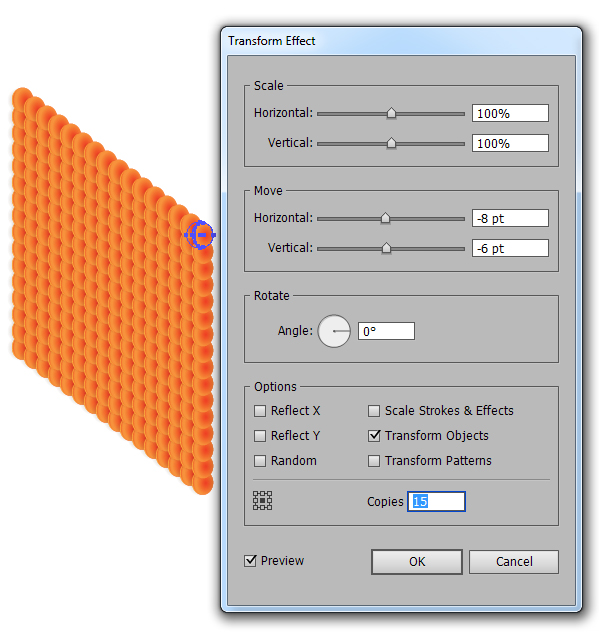
Теперь для создания чешуи, которая будет покрывать тело рыбы переходим в Effects> Distort & Transform>Transform effect. Сгруппируем все формы чешуи, нажав (Ctrl + G) и далее применяем эффект трансформации Transform с настройками, которые указаны ниже.

После того, как вы нажали ОК, нужно применить другой эффектTransform. Чтобы приступить к настройкам второго эффекта, в диалоговом окне о том, желаете и вы изменить текущие натсроки или добавить новые, вам нужно будет выбрать Добавить новые.

Шаг 7
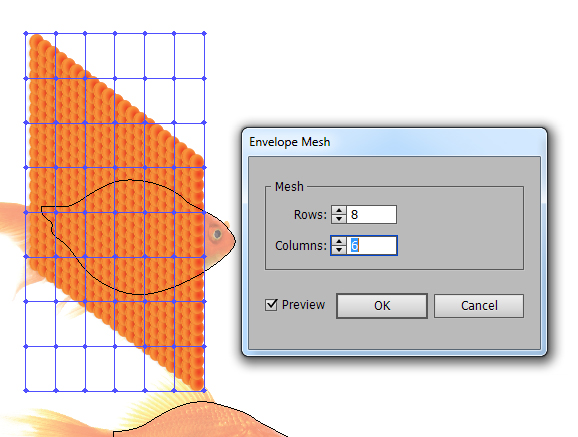
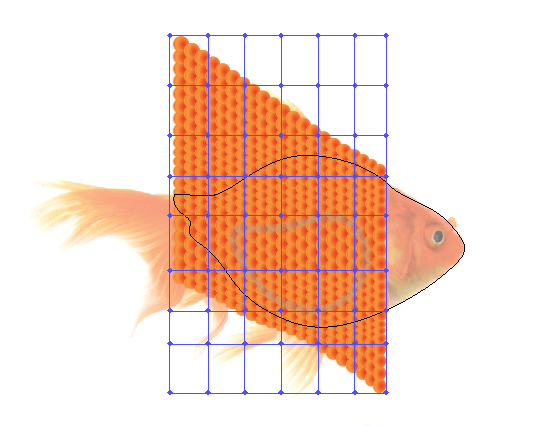
Теперь, когда у нас есть чешуя, можно приступить к созданию выпуклостей по телу рыбы.Чтобы сделать это, выберите чешую и перейдите к Object> Envelope Distort > Make with Mesh. Вы можете указать количество строк и столбцов. Выбираем 8 и 6. Нажмите на кнопку ОК.

Шаг 8
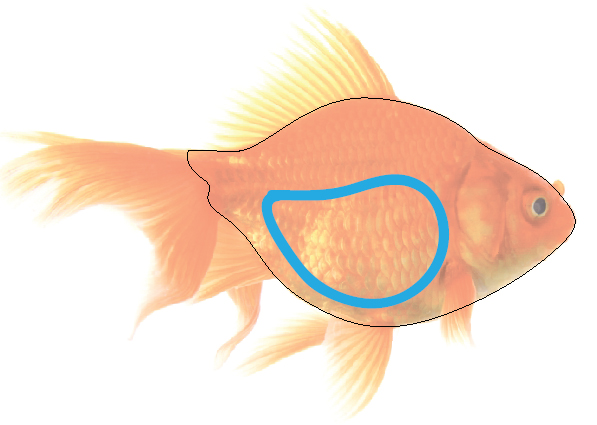
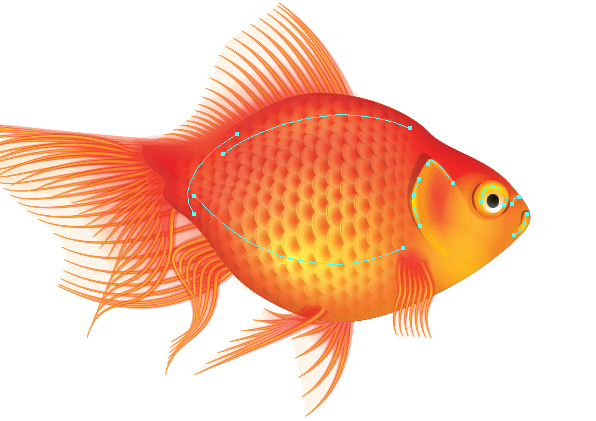
Для упрощения следующих шагов в области живота рыбы рисуем контур, где будет основная выпуклость.

Размещаем созданный контур сверху чешуи и снижаем непрозрачность.

Шаг 9
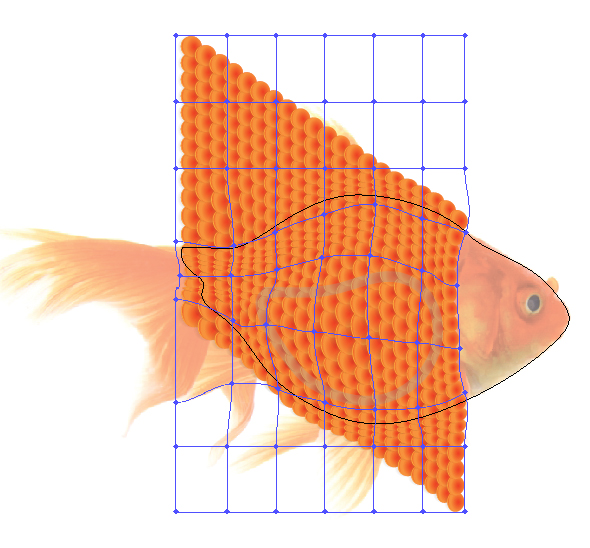
С помощью Direct Selection Tool (A) уменьшаем высоту некоторых строк сетки.

Шаг 10
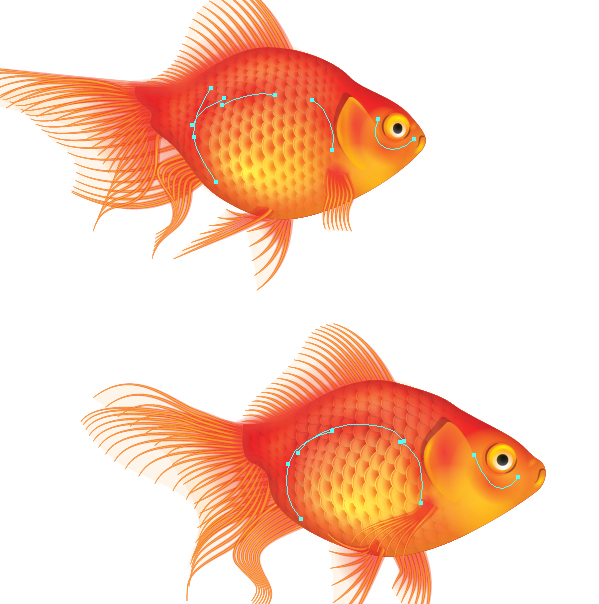
Затем с помощью Direct Selection Tool (A), выбираем определенные точки и редактируем их таким образом, чтобы создать выпуклость на них.

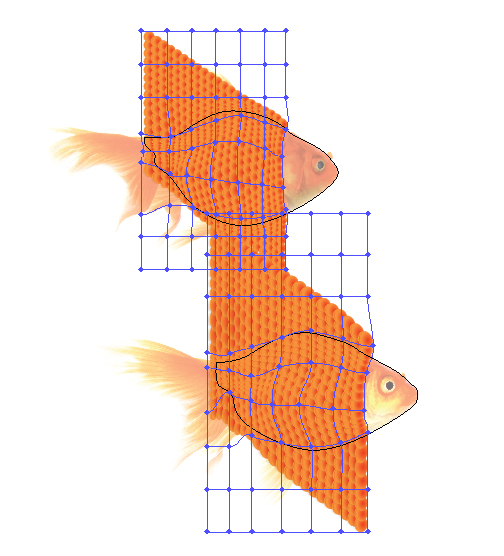
Сделайте чешую для двух рыбок.

Шаг 11
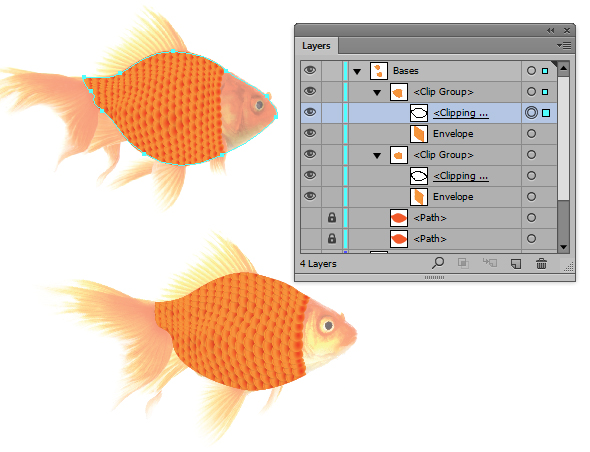
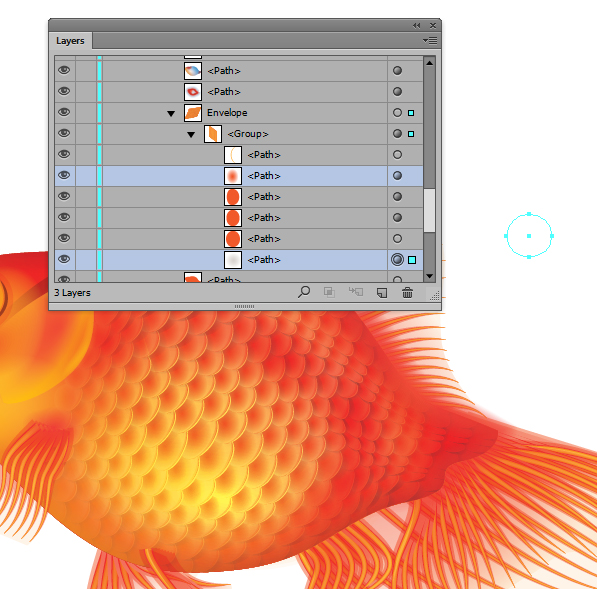
Дублируем контур формы рыбы, а затем используем его для создания Clipping Mask (Ctrl + 7) с сетками.

Шаг 12
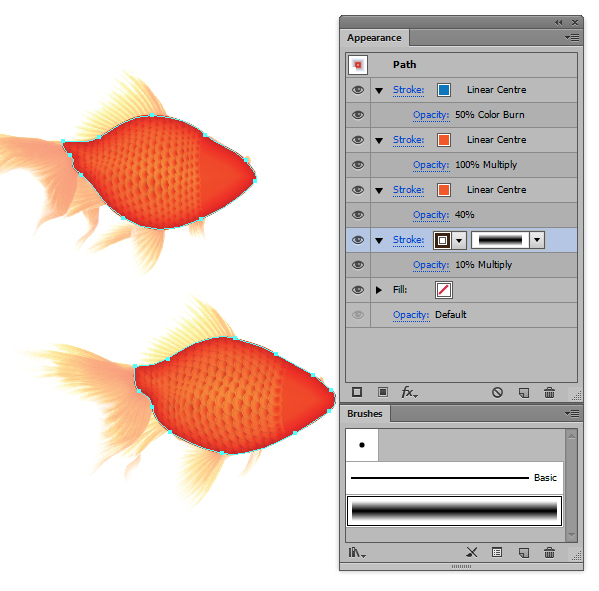
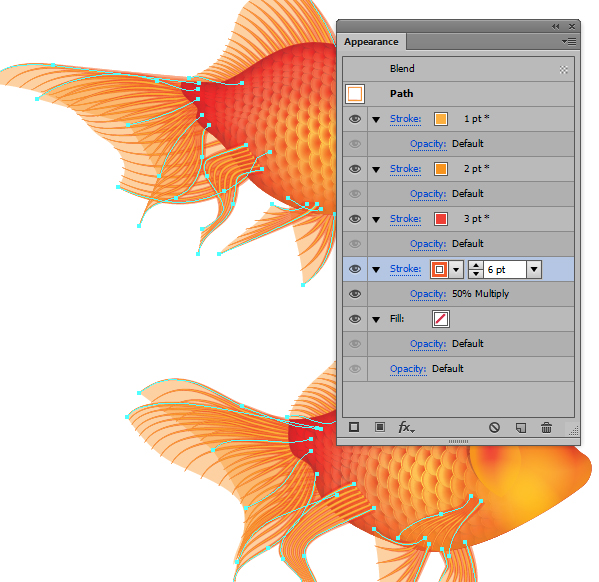
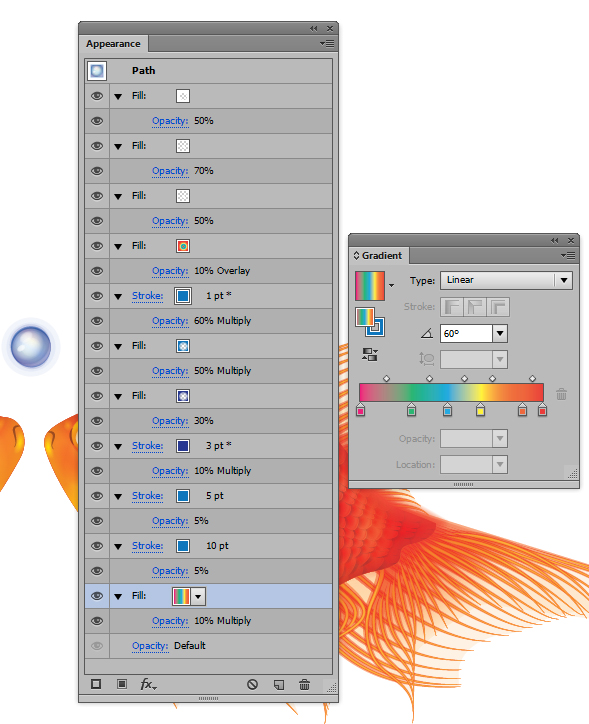
Копируем основную форму рыбы и применяем следующие настройки панели Appearance. Для кисти, был использован ранее созданный «Blend Brush 1» / «Линейный центр» (шаг 4) из урока Jellyfish tutorial , устанавливаем для кисти Stroke Weights 60pt, 14pt, 40pt и 6pt сверху вниз. Это позволит создать внутренний эффект свечения, который на 100% является векторным! Включаем форму в Clipping Mask.

Шаг 13
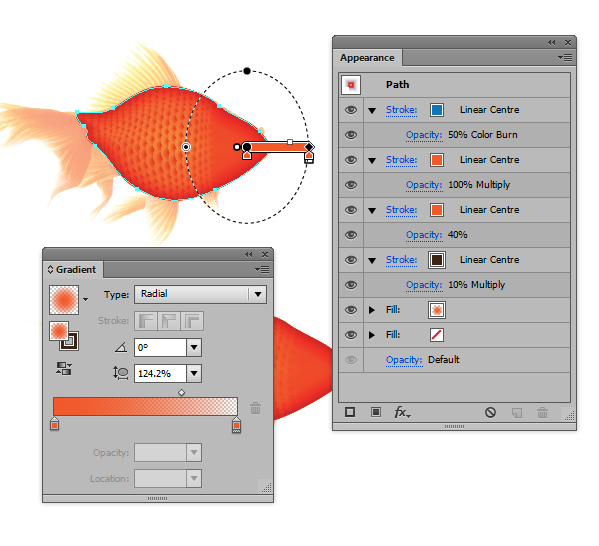
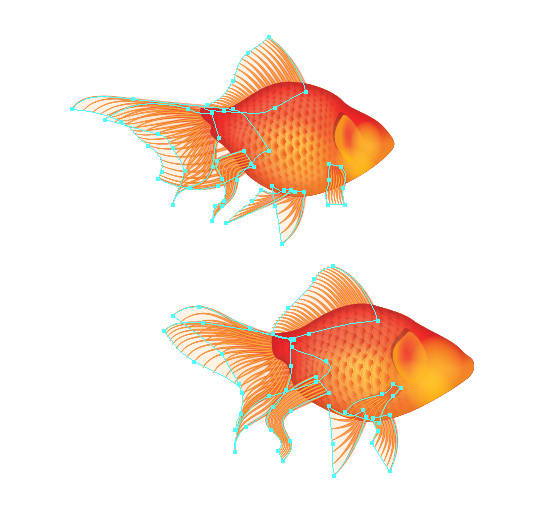
К передней части каждой рыбы добавляем линейный градиент.

Шаг 14
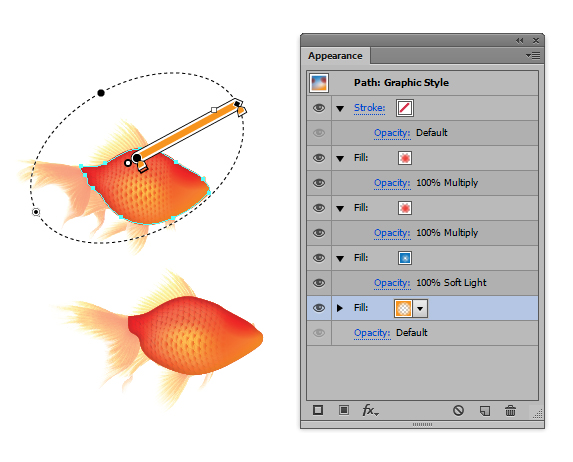
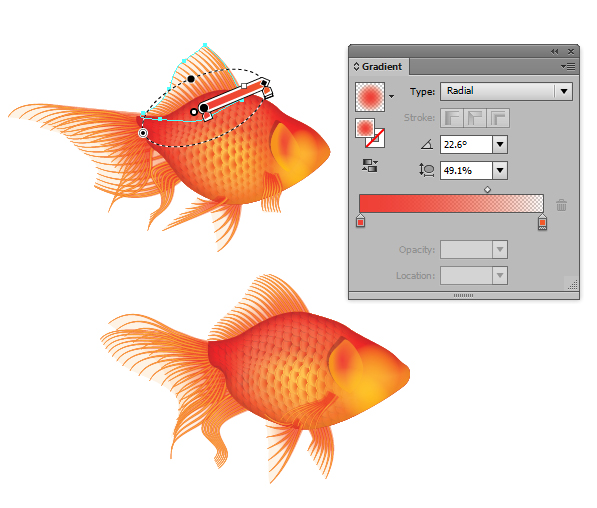
Время, чтобы добавить еще одни настройки к чешуе. Продолжаем использовать радиальный градиент. Для каждой рыбы нужно настраивать градиенты по-разному. Голубой градиент находится на спинке рыбы. С помощью красного — можно выделить хвост и верхнюю часть головы рыбы. Оранжевый — поможет добавить золотой блеск к рыбе.

Шаг 15
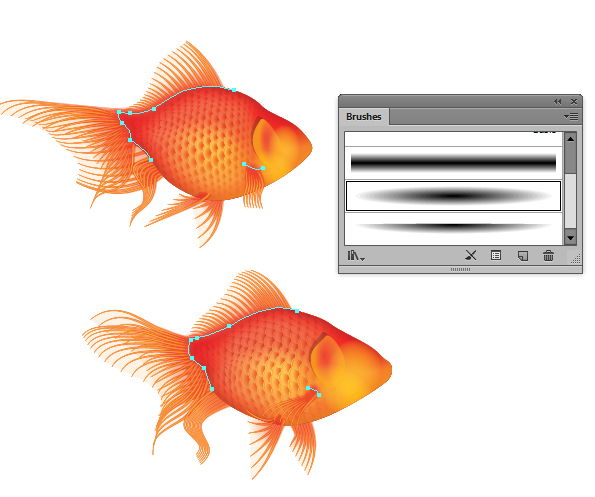
Чтобы создать эффект выпуклости, добавляем два эллипса (L), для них устанавливаем режим наложения — Color Dodge, Opacity 80%.

Шаг 16
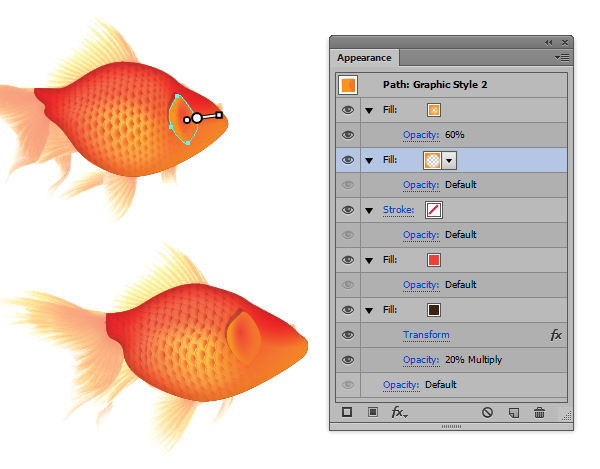
Для создания жабр с помощью Pen Tool (P) рисуем фигуру, как показано на изображении ниже. Применяем настройки панели Appearance.

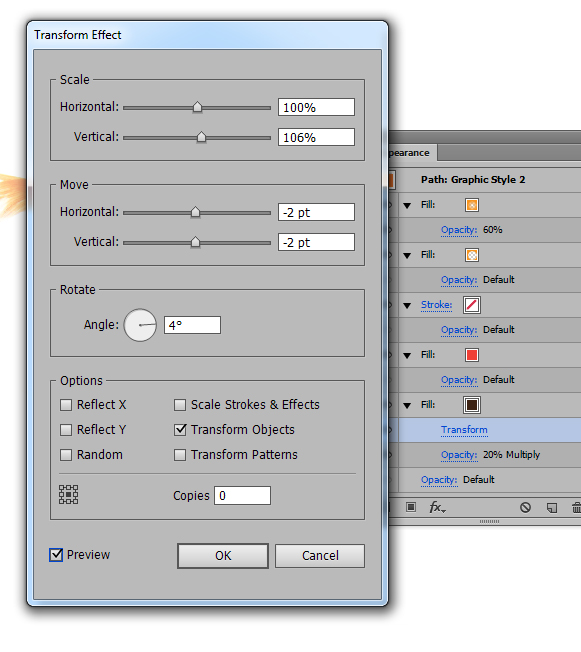
Эффект тени был создан с помощью эффекта Transform, настройки приведены ниже.

Шаг 17
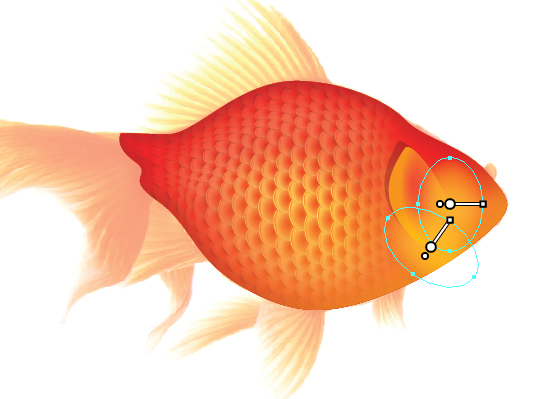
Добавляем два прозрачных радиальных градиента вокруг правой нижней части каждой жабы.

Шаг 18
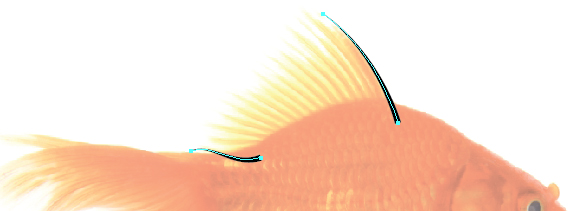
Теперь начинаем работу над плавниками. Рисуем две линии с помощью Pen Tool (P) в начале и в конце верхнего плавника. Применяем конический профиль, «Ширина профиля 4».

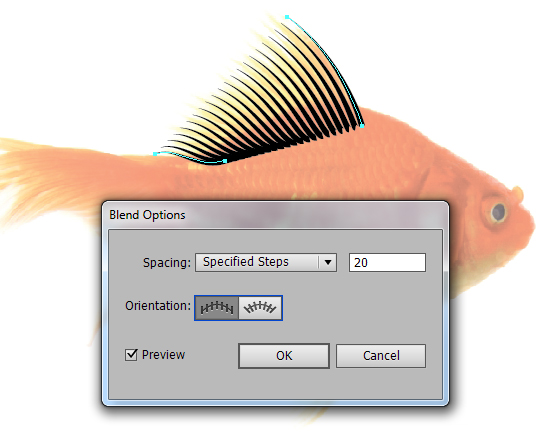
Выделите две линии, а затем создаем Blend (Ctrl + Alt + B). Переходим к Object> Blend> Blend Options, чтобы изменить интервал, вводим количество шагов 20.

Шаг 19
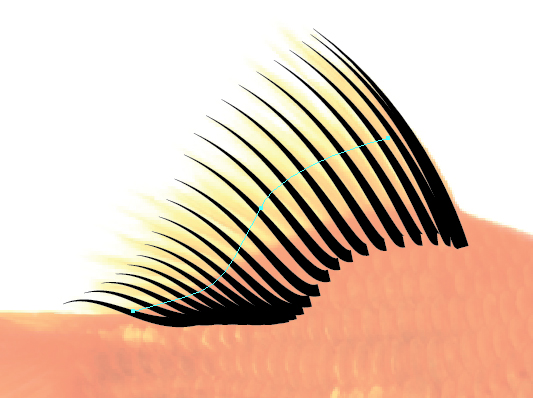
Наши плавники размещены прямо. Давайте добавим к ним эффект волны. Нарисуйте кривую линию по середине ребра, а затем выберите линию и бленд и перейдите к Object> Blend> Replace Spine.

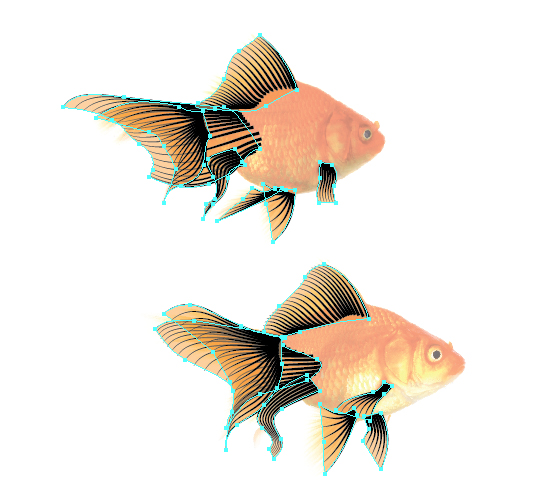
Создайте другие плавники.

Шаг 20
Используя Pen Tool (P), создайте по краям плавников следующие формы. Сгруппируйте их вместе с соответствующими блендами (Ctrl + G).


Шаг 21
Применяем следующие настройки панели Appearance для каждой группы, используя «Width Profile 4» .

Шаг 22
Установить формы за блендами и снизьте Opacity 10%, а затем дублируйте формы.


Шаг 23
Из того же урока Jellyfish tutorial используйте круглую кисть, чтобы нарисовать затемнения возле плавников ( с помощью Paintbrush Tool (B)).

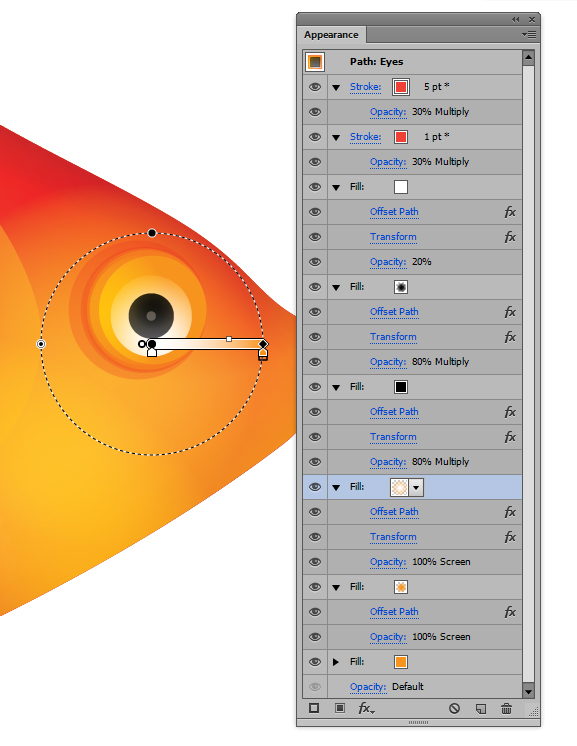
Шаг 24
- Offset: -6.5pt, Transform: H: 1, V: 1
- Offset: -6.5pt, Transform: H: 1, V: 1
- Offset: -3.5pt, Transform: H: 1, V: 1
- Offset: -1pt

Используйте те же настройки для создания глаза другой рыбки.

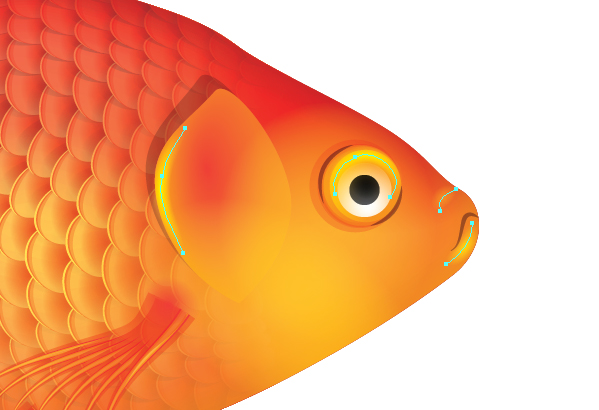
Шаг 25
С помощью «Width Profile 1» создаем тени вокруг глаз и рта. Установите режим Blending Mode на Multiply.

Шаг 26
Затем используйте круглую кисть, чтобы сделать блики на носу, нижней губе, глаза и жабр. Установите режим Blending на Dodge Color Mode.


Шаг 27
Используя ту же самую кисть, добавляем оранжевые затемнения. Установите Blending Mode — Multiply, Opacity 80%.

Шаг 28
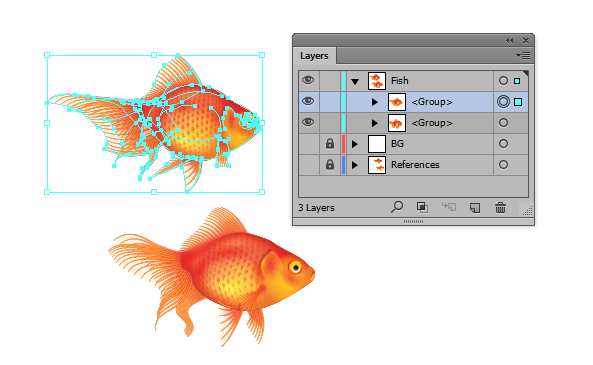
Сгруппируйте все элементы каждой рыбы вместе (Ctrl + G).

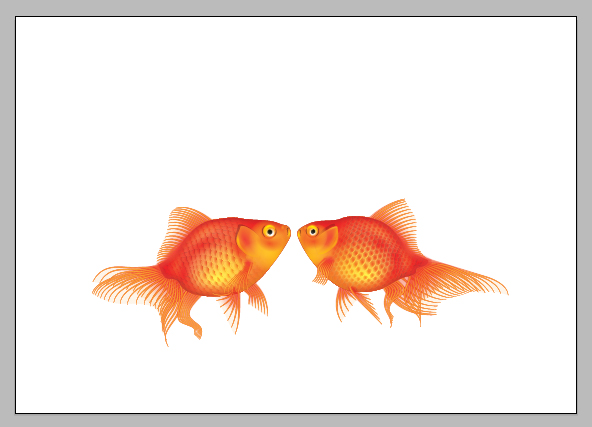
Затем выберите одну рыбку и перейдите к Object> Transform> Reflect и отразите ее по вертикали. Нажмите на кнопку ОК, а затем наведите рыб с помощью Free Transform Tool (E) разметите рыбку в нужном месте.

Шаг 29
У нас есть небольшая проблема ... увеличите немного изображение.

Вы должны будете изменить эффекты Transform и градиент каждого из элементов. К счастью, вам нужно всего лишь изменить положение одной чешуи, чтобы повлиять на всю иллюстрацию.

Выберите сетку и нажмите на Edit Contents. Это позволит вам изменить масштаб фигуры.

Шаг 30
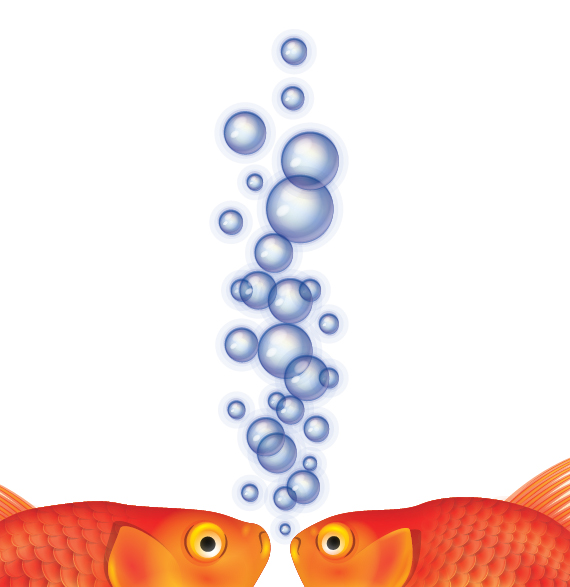
Настало время для создания пузырьков. Вы можете создать основной пузырь с набором градиентов, в основном радиальных, которые должны применяться к Ellipse (L).

Теперь можно нарисовать следующие!

Шаг 31
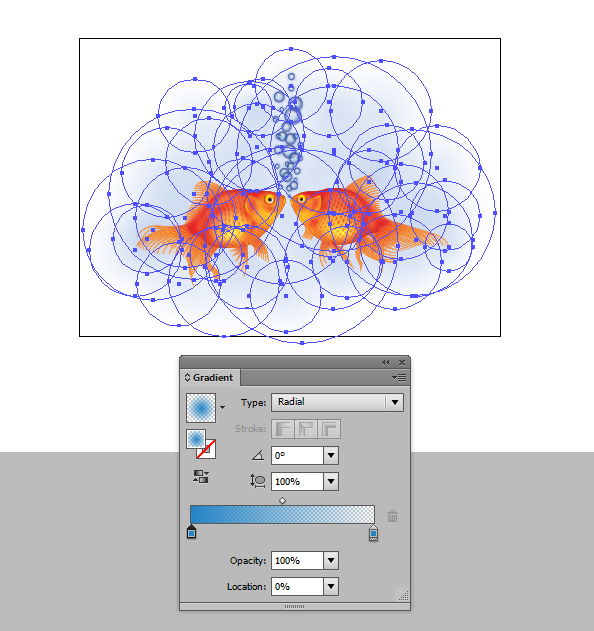
Заполнив область кругами, созданных с помощью Ellipse Tool (L), с прозрачным радиальным градиентом, создаем фон. Изменяем режим смешивания на Multiply и непрозрачность до 10%.

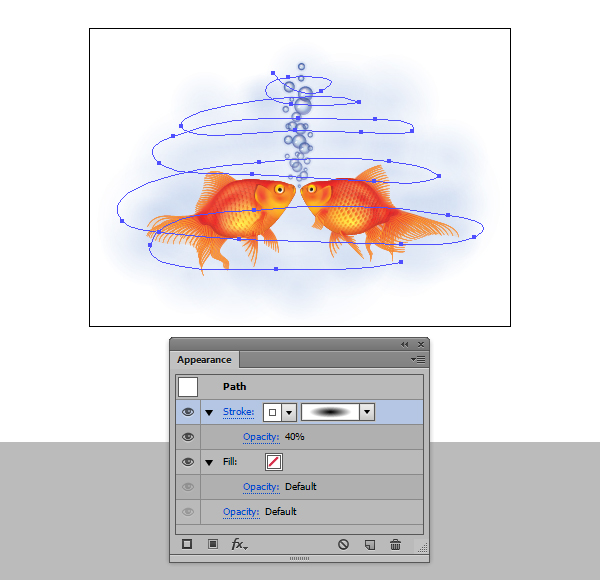
Шаг 32
Разбавляем градиент волнистыми светлыми линиями. Для обводки устанавливаем белый цвет и снижаем непрозрачность до 40%.








13 марта 2013 в 20:41
spasibo
13 марта 2013 в 21:57
крутой урок
14 марта 2013 в 20:08
Застряла на 7 шаге, выдает сообщение The selection contains objects which cannot be distorted. Подскажите, с чем это может быть связано? И как это предотвратить?
2 декабря 2013 в 10:38
извините, но урок ни о чем — всмысле ничего толком не объясняется, урок из разряда «как нарисовать сову».