Текстура золотистой фольги в Adobe Illustrator
12 сентября 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы научимся создавать текстуру золотой фольги в Adobe Illustrator. Процесс создания текстуры довольно прост. Мы начнем с градиента, а затем применим несколько эффектов. Потом сохраним эффект как стиль графики. Далее вы узнаете как превратить растровые эффекты текстуры в векторные, после того, как ваш дизайн будет готов.
В этом уроке мы научимся создавать текстуру золотой фольги в Adobe Illustrator. Процесс создания текстуры довольно прост. Мы начнем с градиента, а затем применим несколько эффектов. Потом сохраним эффект как стиль графики. Далее вы узнаете как превратить растровые эффекты текстуры в векторные, после того, как ваш дизайн будет готов.

Шаг 1
Начнем с создания прямоугольника, который зальем золотым градиентом. Используйте линейный градиент следующих цветов: #C4952F, #FDD065, #D19D34, #D0A239, #F0C45A, #CB9C34. Создайте образец из этого градиента.

Шаг 2
Не снимая выделения с прямоугольника, выберите в меню Effect > Texture > Grain/Эффект>Текстура>Зерно. Настройте параметры как показано ниже и нажмите OK.

Шаг 3
Теперь в меню выберите Effect > Artistic > Dry Brush/Эффект>Имитация>Сухая кисть. Повторите приведенные ниже настройки и нажмите OK.

Шаг 4
И еще один эффект Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки.

Шаг 5
Повторим эффект, с которого начинали Effect > Texture > Grain/Эффект>Текстура>Зерно. Параметры вы видите ниже. Повторите и нажмите OK.

Шаг 6
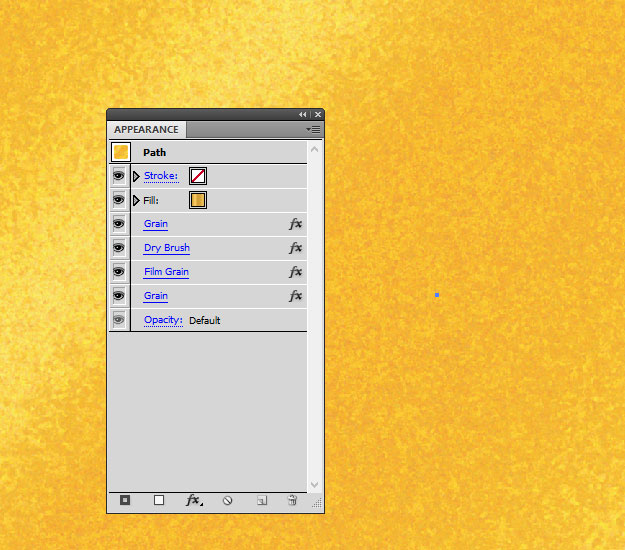
Откройте палитру Appearance/Оформление. (Window > Appearance/Окно>Оформление или Shift + F6). Здесь вы можете видеть все эффекты, которые мы применили. Вы можете делать невидимыми эффекты или менять их настройки по своему усмотрению.

Шаг 7
Откройте палитру Graphic Styles/Стили графики (Window > Graphic Styles/Окно>Стили графики или Shift + F5). Не снимая выделения с объекта, над которым мы работали, кликните по иконке New Graphic Style/Новый стиль графики. В появившемся окне введите название и нажмите OK. Вы также можете сохранить этот стиль графики, выбрав в выпадающем меню Save Graphic Style Library/Сохранить библиотеку стилей графики. Так вы сможете загружать этот стиль в другие документы.

Теперь у вас готов стиль графики и вы можете применять его к любым объектам. Если вы захотите применить стиль к тексту, сначала разберите его, иначе шрифт может не принять градиента.
Шаг 8
Введите текст выбранным вами шрифтом. (В нашем случае это шрифт “Awesome” — он платный).

Шаг 9
Expand/Разберите шрифт (Type > Create Outlines/Текст>Преобразовать в кривые). Примените к тексту сначала градиент, созданный в начале урока, а затем стиль графики.

Шаг 10
Попробуйте эффект на разных шрифтах, также поиграйте с углом градиента. Эффект хорошо смотрится на тексте в стиле ржавчины.

Шаг 11
Многие из вас на этом этапе думают: но это не вектор! И это верно, потому что мы применили растровые эффекты. Давайте исправим это. Когда вы добьетесь нужного вам вида, разберите эффекты (Object > Expand Appearance/Объект>Разобрать оформление). Это позволит вам произвести Live Trace/Быструю трассировку объекта. Откройте настройки трассировки и настройте их как показано ниже.

Шаг 12
После того как трассировка будет завершена, нажмите кнопку Expand/Разобрать. Теперь это чистый вектор, однако он неидеален. Между объектами тоненькие щели, а вокруг букв появился белый контур. Нужно это исправить.

Шаг 13
Для начала давайте избавимся от контура (если в вашем случае контура не появилось, радуйтесь и переходите к следующему шагу). Инструментом Direct Select/Прямое выделение (A) выделите один из белых контуров. Затем в меню выберите Select > Same > Fill Color/Выделить>По общему признаку>С одинаковым цветом заливки, и удалите все разом.

Шаг 14
Чтобы скрыть щели выделите весь текст, копируйте его (Ctrl + C), создайте новый слой под оригинальным слоем, и нажмите Ctrl + F, чтобы вставить текст в новый слой. Не снимайте выделения с копии, и в палитре Pathfinder/Обработка контура нажмите Unite/Объединить.

Шаг 15
Пипеткой выберите любой из цветов эффекта (в нашем случае это #FAD455) и укажите этот цвет заливке нижней копии текста. Теперь щелей не видно.

Результат

Автор урока tutorialized.com
Перевод — Дежурка
Смотрите также:





