Светящийся объемный эффект для текста в Adobe Photoshop
7 июня 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем работать над светящимся текстовым эффектом в Adobe Photoshop. Для начала мы создадим текст и превратим его в смарт-объект. Позже, если вам понадобится сменить надпись, вы сможете сделать это просто кликнув дважды по смарт-объекту. Последующая работа будет проходить в стилях слоя. Однако мы будем дублировать слои, смещать их, чтобы добиться эффекта объема. В итоге у нас получится довольно сложный эффект, зато какой интересный!
В этом уроке мы будем работать над светящимся текстовым эффектом в Adobe Photoshop. Для начала мы создадим текст и превратим его в смарт-объект. Позже, если вам понадобится сменить надпись, вы сможете сделать это просто кликнув дважды по смарт-объекту. Последующая работа будет проходить в стилях слоя. Однако мы будем дублировать слои, смещать их, чтобы добиться эффекта объема. В итоге у нас получится довольно сложный эффект, зато какой интересный!
Результат
1. Создаем фон
Шаг 1
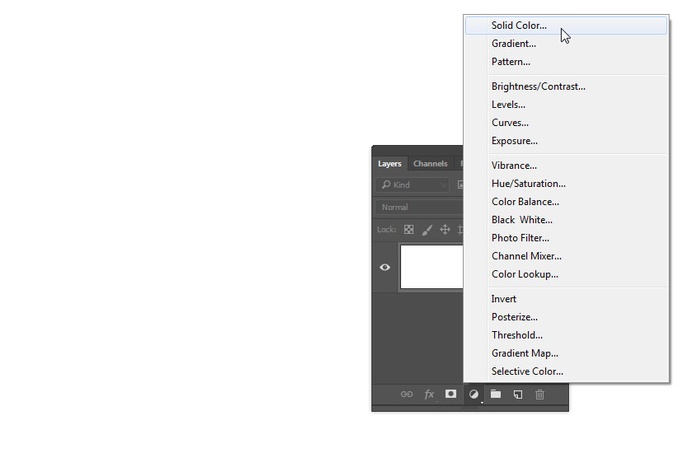
Создайте новый документ размером 1200 x 800px, кликните по иконке «Create new fill or adjustment layer/Создать новый корректирующий слой, или слой-заливку» в нижней части палитры Layers/Слои и выберите Solid Color/Сплошной цвет.

Шаг 2
Используйте цвет #162c3a.

Шаг 3
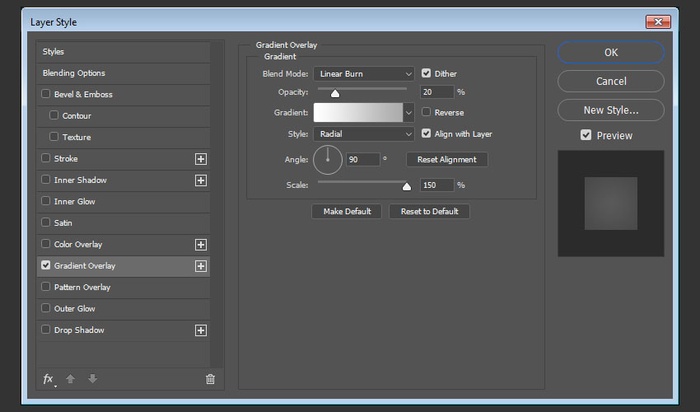
Кликните дважды по слою-заливке и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента с параметрами как на картинке ниже. Используйте цвета #ffffff и #ababab.

2. Создаем текст
Шаг 1
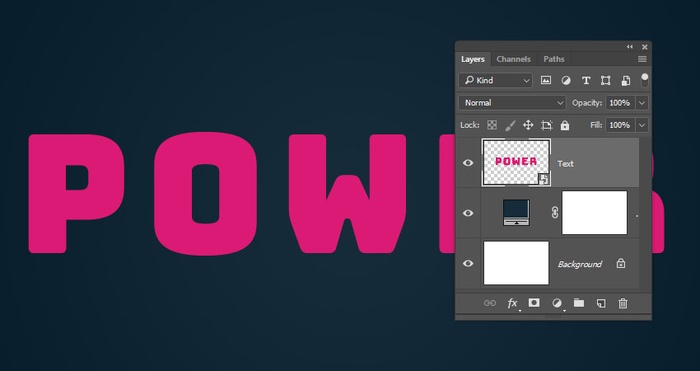
Введите ваш текст заглавными буквами, используя шрифт Bungee. Укажите размер шрифта в 200pt, и остальные настройки как показано ниже. Используйте цвет #da1a75.

Шаг 2
Этот шаг необязателен, но в этом случае будет проще изменить текст после того как эффект будет завершен.
Переименуйте слой с текстом в «Text», кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.

Шаг 3
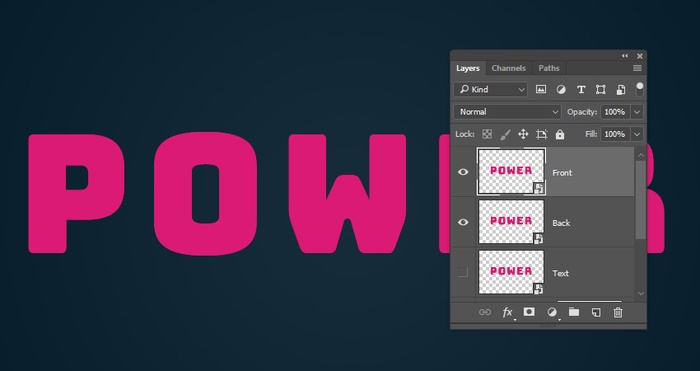
Дублируйте слой Text дважды, затем скройте оригинал.
Переименуйте первую копию слоя в Back, а вторую в Front.

Шаг 4
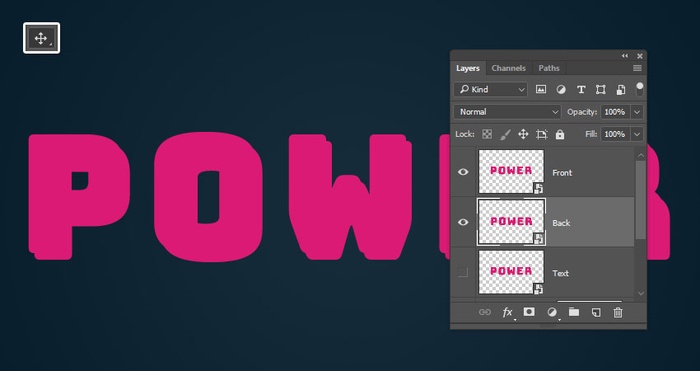
Инструментом Move/Переместить немного сместите слой Back вправо и вниз.

Шаг 5
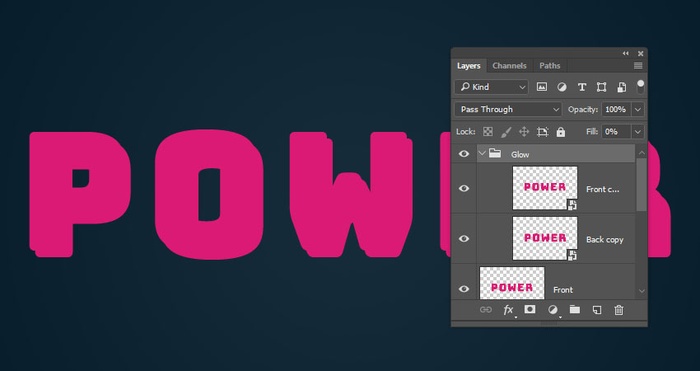
Дублируйте слои Back и Front, поместите копии в группу и назовите ее Glow.

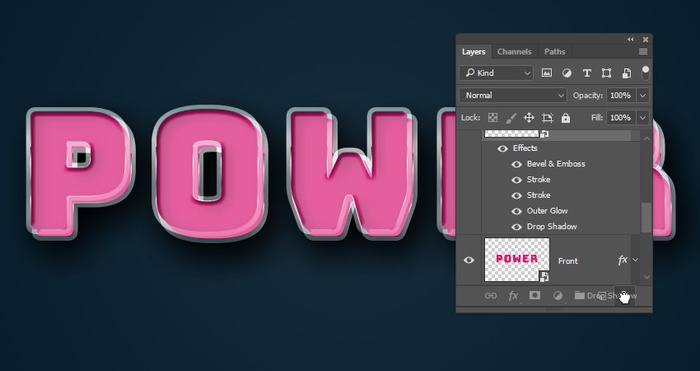
3. Стили для слоя Back
Кликните дважды по слою Back, чтобы открыть для него стили слоя. Укажите слою следующие стили, повторяя настройки как показано на картинках:
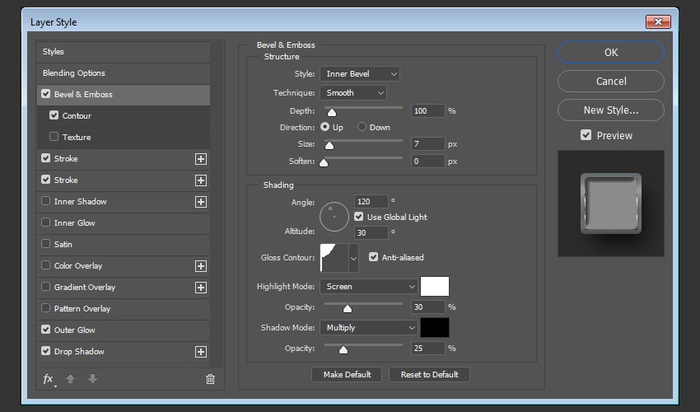
Шаг 1
— Bevel and Emboss/Тиснение

Шаг 2
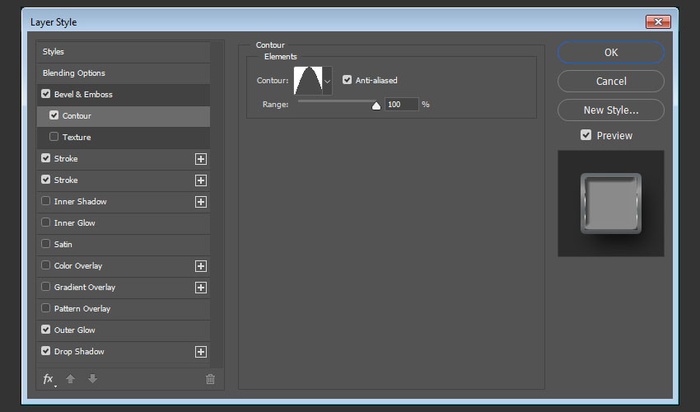
— Contour/Контур

Шаг 3
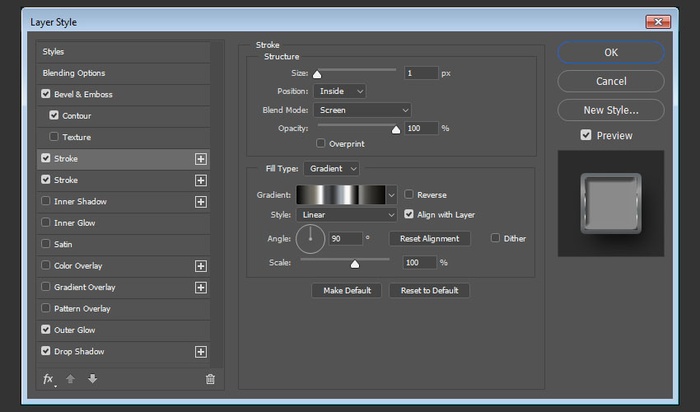
— Stroke/Обводка
Используйте градиент faucet 70.

Шаг 4
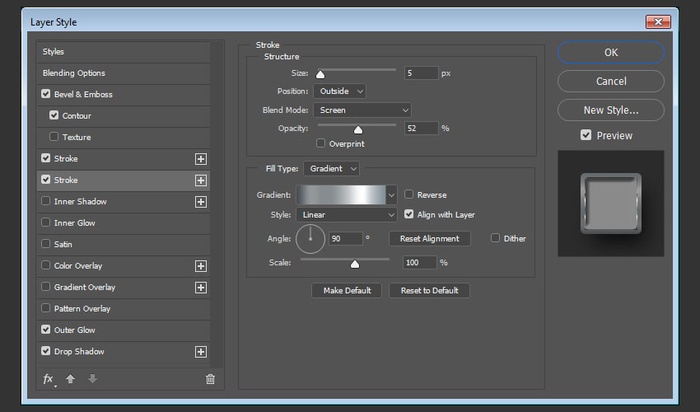
Кликните по иконке + рядом со стилем Stroke/Обводка, чтобы добавить еще один стиль этого типа.
Используйте градиент stove pipe 10.

Шаг 5
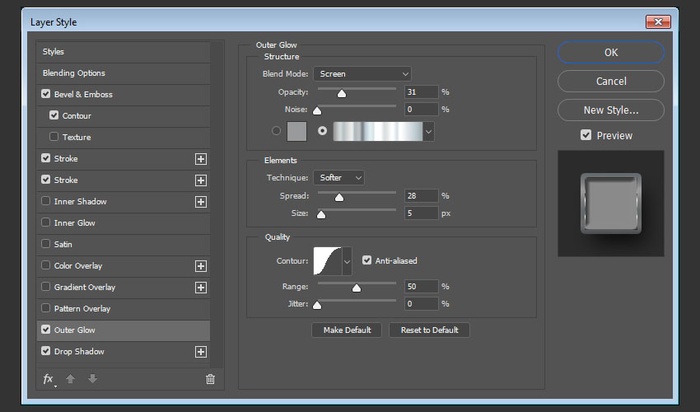
— Outer Glow/Внешнее свечение
Используйте градиент aluminum 70.

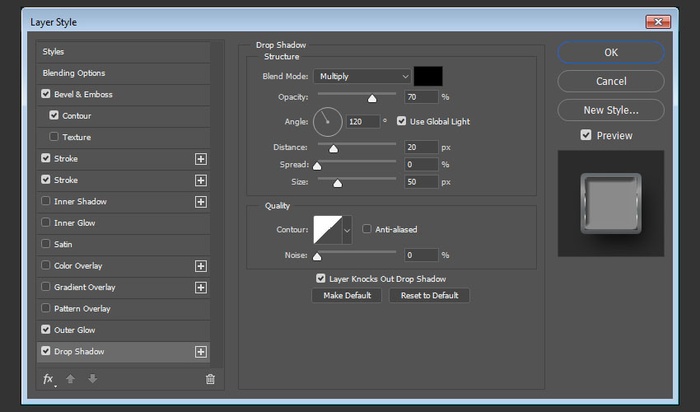
Шаг 6
— Drop Shadow/Тень

Шаг 7
Со стилями для этого слоя закончили. Кликните по слою Back и выберите Copy Layer Style/Копировать стиль слоя.

4. Стили для слоя Front
Шаг 1
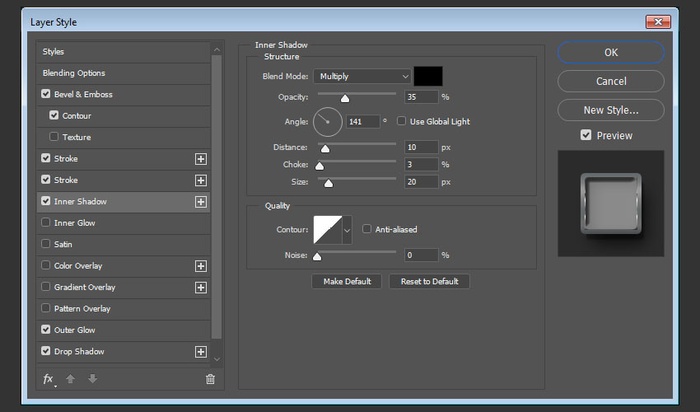
Кликните по слою Front правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.
Затем кликните дважды по слою Front, чтобы указать ему стиль слоя Inner Shadow/Внутренняя тень:

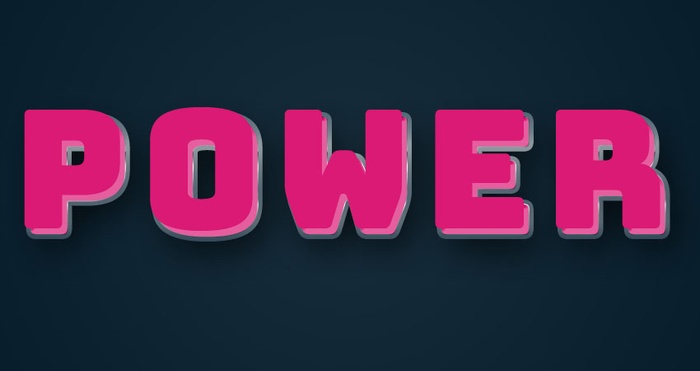
Вот что должно получиться:

5. Создаем внутреннюю часть
Шаг 1
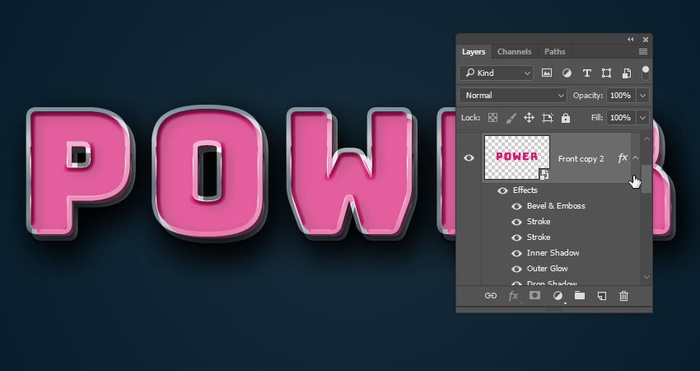
Дублируйте слои Back и Front. Нам понадобится развернуть стили для этих слоев. Для этого кликните по стрелочке эффектов — вы найдете ее справа от названия слоя.

Шаг 2
Теперь нам нужно избавиться от стиля Drop Shadow/Тень для обоих слоев. Для этого разверните список эффектов и перетащите этот стиль в мусорную корзину в нижней части палитры.

Шаг 3
Выделите обе копии слоев, кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект, затем переименуйте получившийся слой в Middle. Поместите его между слоями Back и Front.

6. Стили для слоя Middle
Кликните дважды по слою Middle, чтобы открыть его стили слоя. Укажите ему стили слоя как показано ниже, с соответствующими параметрами:
Шаг 1
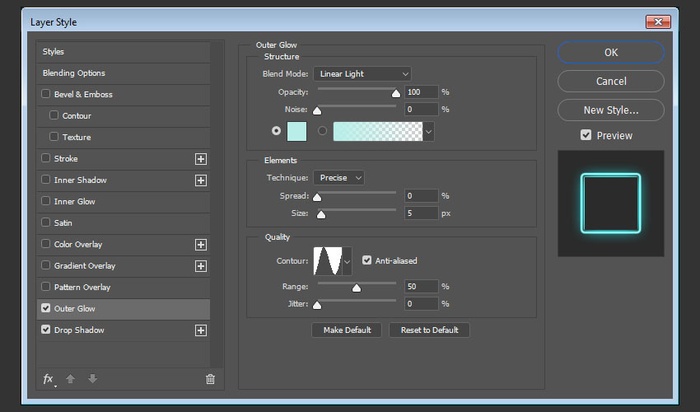
— Outer Glow/Внешнее свечение
Цвет: #b9eee8

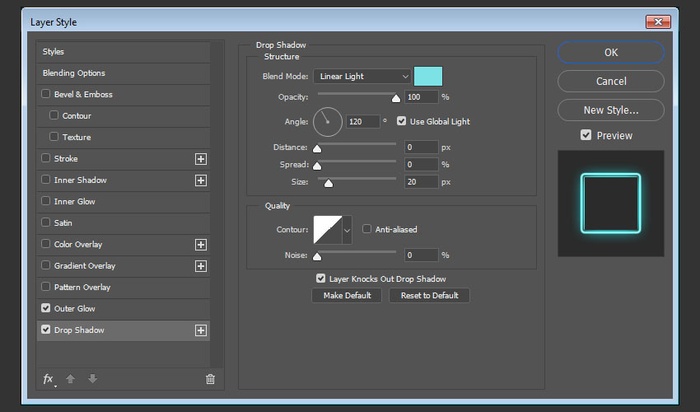
Шаг 2
— Drop Shadow/Тень
Цвет: #b9eee8

Вот что получится:

7. Стили для группы Glow
Кликните дважды по группе Glow, чтобы указать ей следующие стили слоя:
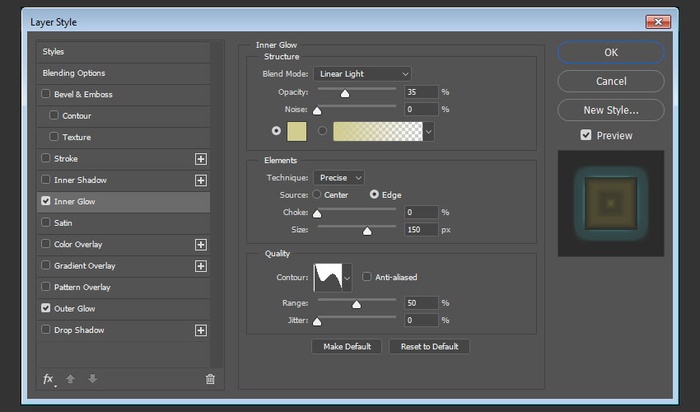
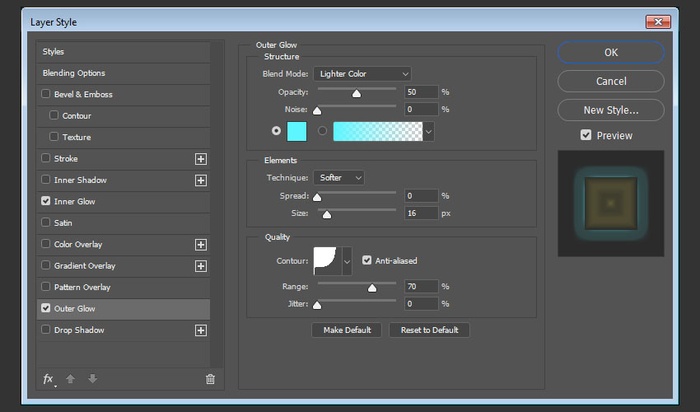
Шаг 1
— Inner Glow/Внутреннее свечение
Цвет: #d1cc90

Шаг 2
— Outer Glow/Внешнее свечение
Цвет: #5df5ff

Вот что получится:

8. Общее свечение
Шаг 1
Поместите все видимые текстовые слои в папку Text Effect.

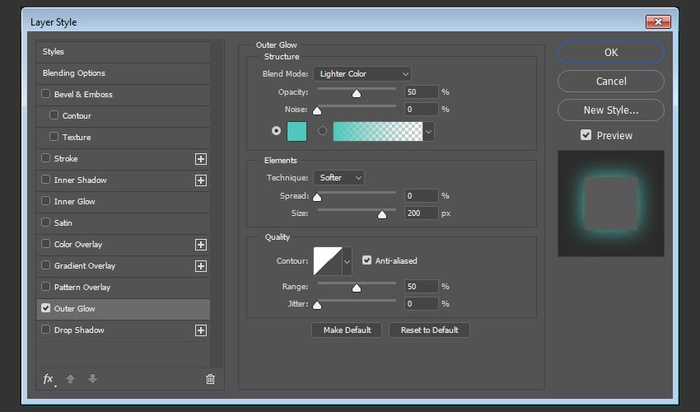
Шаг 2
Кликните дважды по группе Text Effect и укажите ей стиль слоя Outer Glow/Внешнее свечение. Используйте цвет #4ec8be и параметры как на картинке ниже.

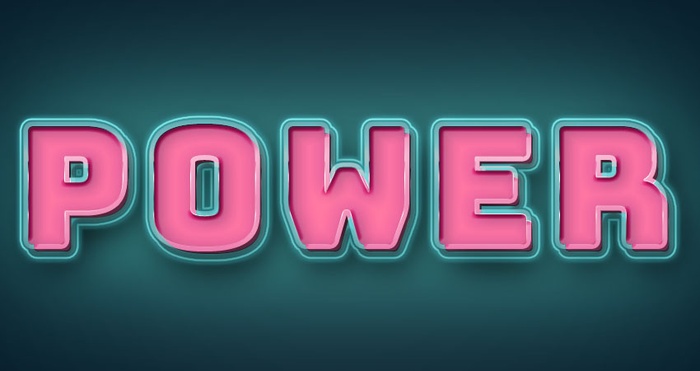
Результат

9. Текстура
Шаг 1
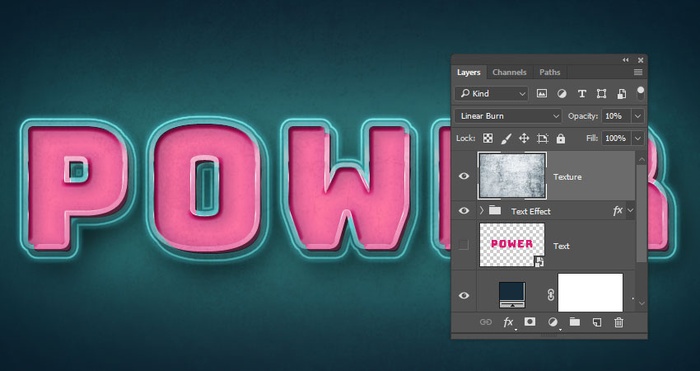
Скачайте текстуру Digital Grunge Texture 14 и поместите ее поверх всех слоев, назвав слой Texture.
В меню выберите Edit > Transform > Rotate 90° Counter Clockwise/Редактировать>Трансформировать>Повернуть на 90° против часовой стрелки. Укажите слою режим наложения Linear Burn/Линейный затемнитель и снизьте Opacity/Непрозрачность до 10%.
При необходимости масштабируйте текстуру.

Результат
Автор урока — Rose
Перевод — Дежурка
Смотрите также:






