Абстрактная иллюстрация в Adobe Illustrator
6 марта 2016 | Опубликовано в Уроки | 2 Комментариев »
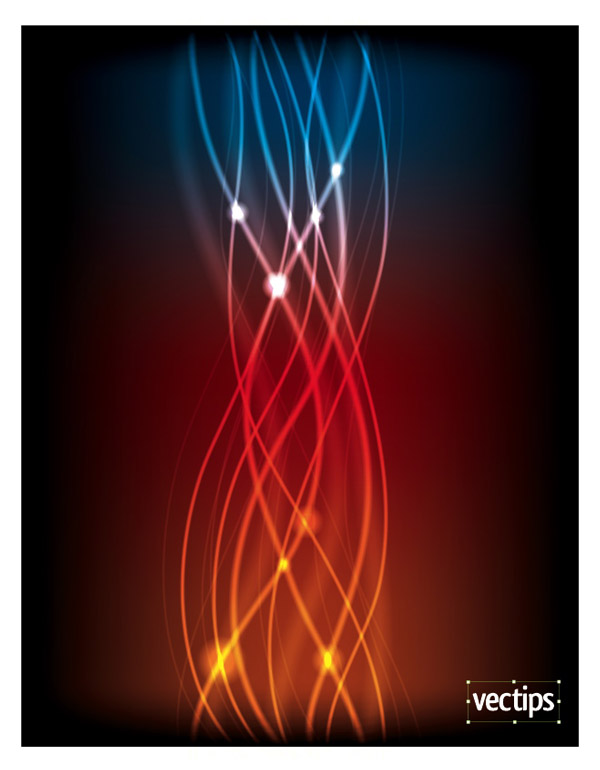
 В этом уроке мы будем рисовать векторный абстрактный фон в Adobe Illustrator. Мы начнем с создания фона, оформим его переходами цветов при помощи сетчатого градиента. Затем мы создадим светящуюся кисть и нарисуем с ее помощью узоры, которые примут интересный вид при помощи режима наложения Перекрытие. Этот урок подойдет новичкам, которые начинают изучать программу.
В этом уроке мы будем рисовать векторный абстрактный фон в Adobe Illustrator. Мы начнем с создания фона, оформим его переходами цветов при помощи сетчатого градиента. Затем мы создадим светящуюся кисть и нарисуем с ее помощью узоры, которые примут интересный вид при помощи режима наложения Перекрытие. Этот урок подойдет новичкам, которые начинают изучать программу.

Шаг 1
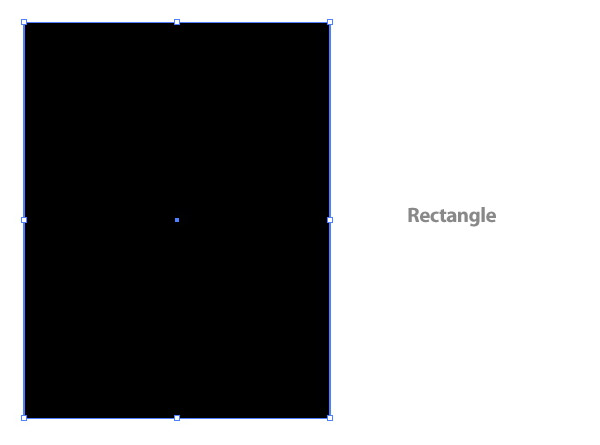
Создайте новый документ размером 8 in на 11 in. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру по размеру холста. Укажите прямоугольнику черный цвет заливки.

Шаг 2
Инструментом Mesh/Сетчатый градиент (U) кликните в верхней части прямоугольника, стараясь попасть в центр по горизонтали и немного отступив от верхней рамки по вертикали.

Шаг 3
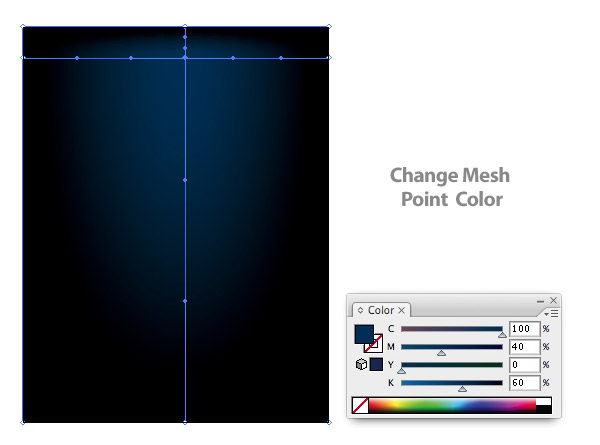
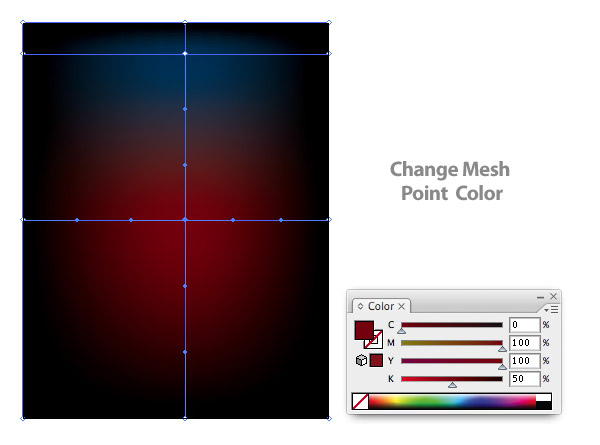
После того как вы добавите точку сетки для градиента, измените цвет этой точки в палитре Color/Цвет. Укажите точке темно-синий цвет (C=100, M=40, Y=0, and K=60). Если точка не выделена, вы можете выбрать ее инструментом Direct Selection/Прямое выделение (A).

Шаг 4
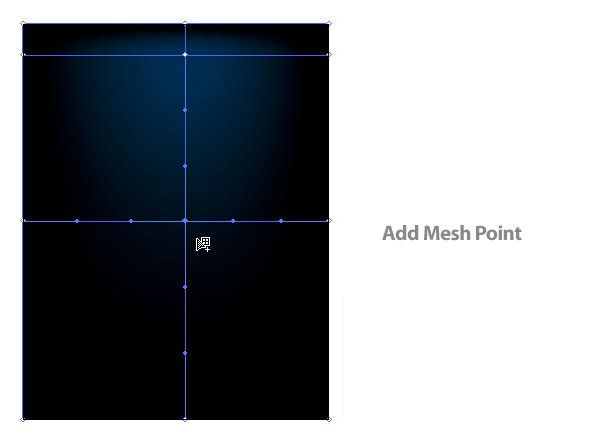
Инструментом Mesh/Сетчатый градиент (U) создайте еще одну точку примерно в центре прямоугольника на той же вертикальной линии.

Шаг 5
Смените цвет второй точки на темно-красный в палитре Color/Цвет (C=0, M=100, Y=100, and K=50).

Шаг 6
Добавьте еще одну точку на той же вертикальной линии, в нижней части, и укажите ей темно-оранжевый цвет (C=0, M=80, Y=100, and K=30).

Шаг 7
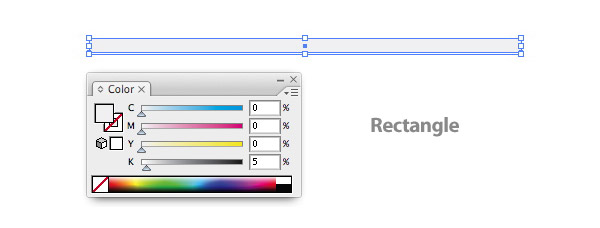
Теперь мы возьмемся за создание кисти для светящихся линий. Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 4 in на 0,125 in. Укажите фигуре серый цвет заливки (5% black).

Шаг 8
Копируйте (Command/Ctrl + C) созданный прямоугольник и вставьте копию на передний план (Command/Ctrl + F). Укажите копии высоту в 0.03 in и заливку белого цвета.

Шаг 9
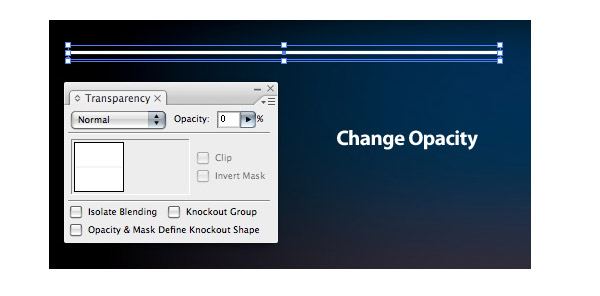
Выделите первый длинный прямоугольник и укажите ему Opacity/Непрозрачность в 0%.

Шаг 10
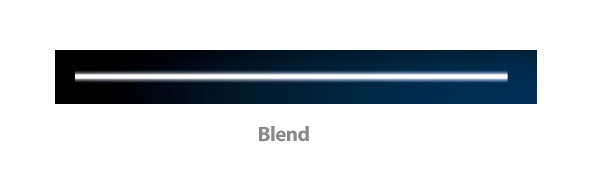
Выделите оба прямоугольника и создайте переход, выбрав в меню Object > Blend > Make/Объект>Переход>Создать. Теперь линия должна выглядеть так, словно она светится.

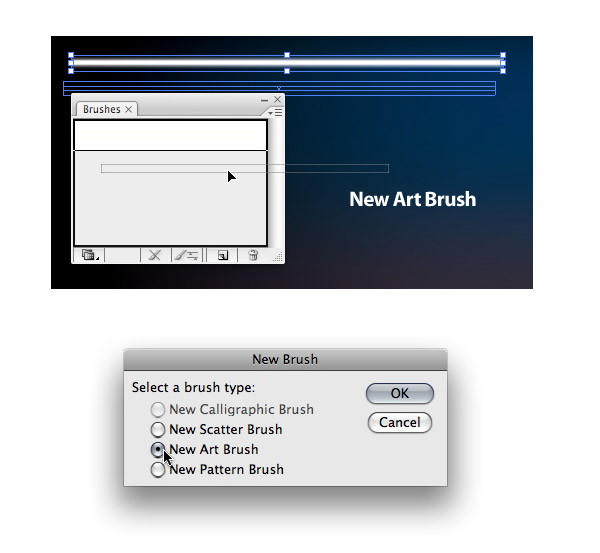
Шаг 11
Выделите получившийся объект и перетащите его в палитру Brush/Кисть. Выберите вариант Art Brush/Объектная кисть. Оставьте все настройки по умолчанию. Кисть готова, можете удалить объекты из которых она была создана.

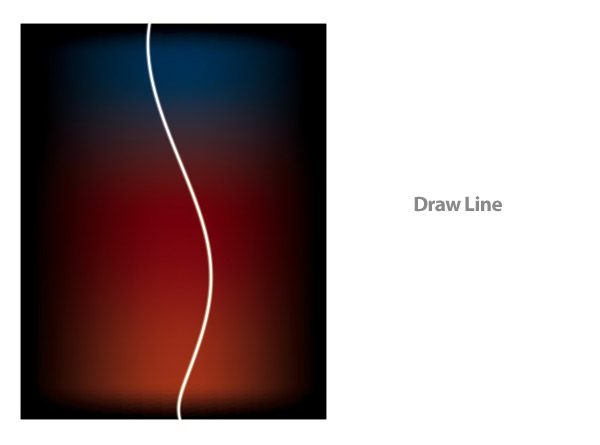
Шаг 12
Итак, теперь мы можем начать рисовать наши линии. При помощи инструмента Brush/Кисть (B) и планшета легко и удобно нарисовать плавные линии. Если у вас нет планшета, рисуйте мышкой, или используйте инструмент Pen/Перо (P), после чего примените кисть к контуру.

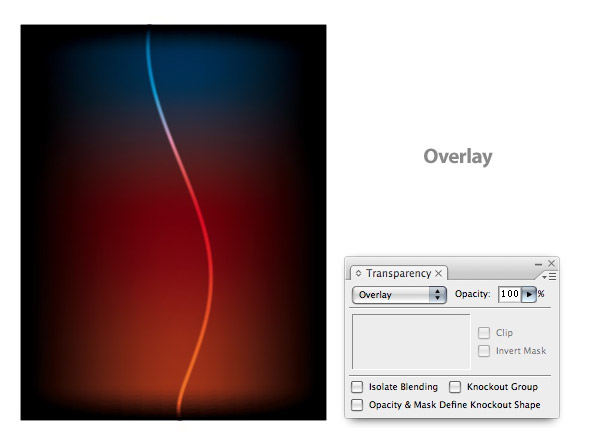
Шаг 13
Выделите линию и укажите ей blend mode/режим наложения Overlay/Перекрытие в палитре Transparency/Прозрачность.

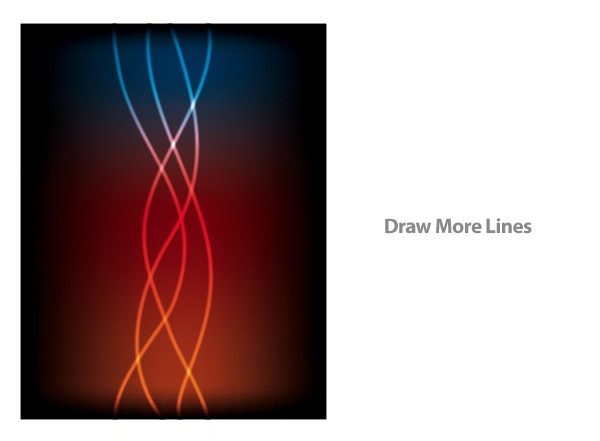
Шаг 14
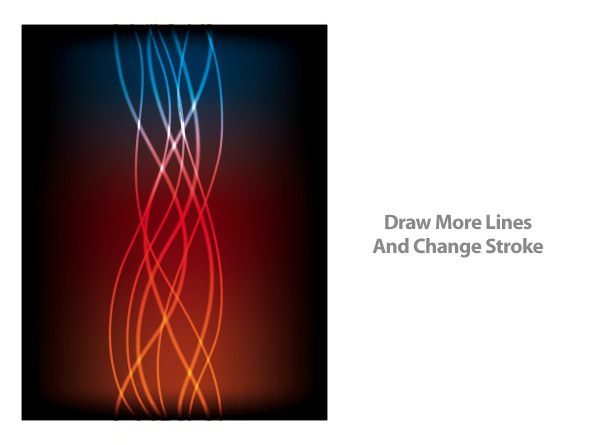
Нарисуйте еще три линии, пересекающие друг друга в некоторых местах, и также в режиме наложения Overlay/Перекрытие.

Шаг 15
Нарисуйте еще пять линий в режиме Overlay/Перекрытие, однако сделайте их тоньше — в 0.5 pt.

Шаг 16
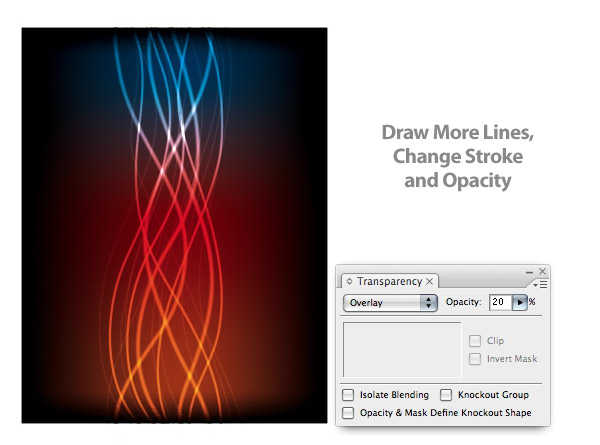
Продолжаем рисовать линии. Нарисуйте от пяти до десяти новых линий толщиной в 0.25 pt, и снизьте Opacity/Непрозрачность до 20% в палитре Transparency/Прозрачность.

Шаг 17
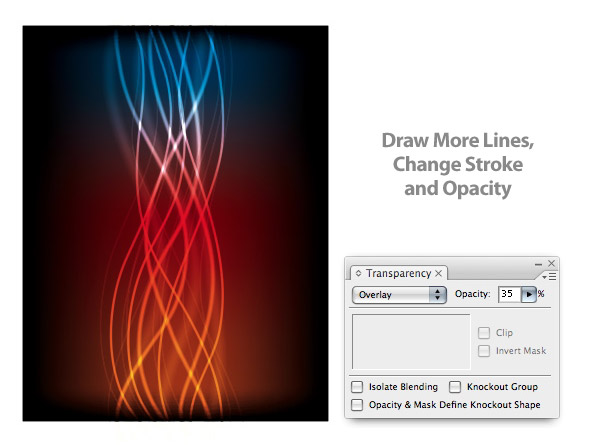
Еще три линии в том же режиме наложения, но на этот раз толщиной в 3 pt, и снизьте Opacity/Непрозрачность до 35%.

Шаг 18
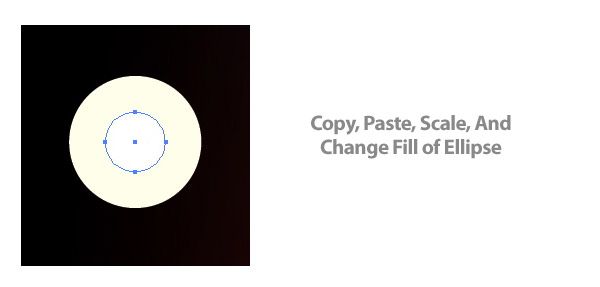
Линии готовы. Теперь давайте добавим им свечения. Для начала нарисуйте круг инструментом Ellipse/Эллипс (L) размером 0.5 на 0.5 in. Укажите светло-желтый цвет заливки (8% yellow).

Шаг 19
Копируйте (Command/Ctrl + C) круг и вставьте копию на передний план (Command/Ctrl +F), масштабируйте копию до 0.25 на 0.25 in, и укажите белый цвет заливки.

Шаг 20
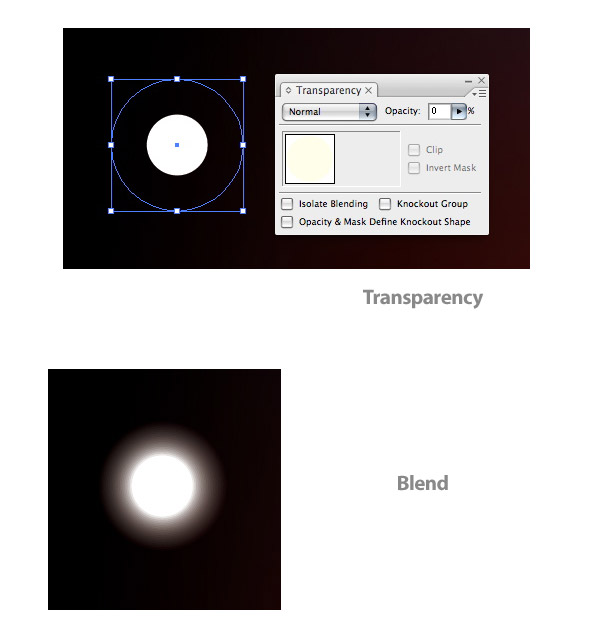
Смените Opacity/Непрозрачность большего круга на 0% в палитре Transparency/Прозрачность, и создайте переход между двумя кругами, как мы сделали это ранее.

Шаг 21
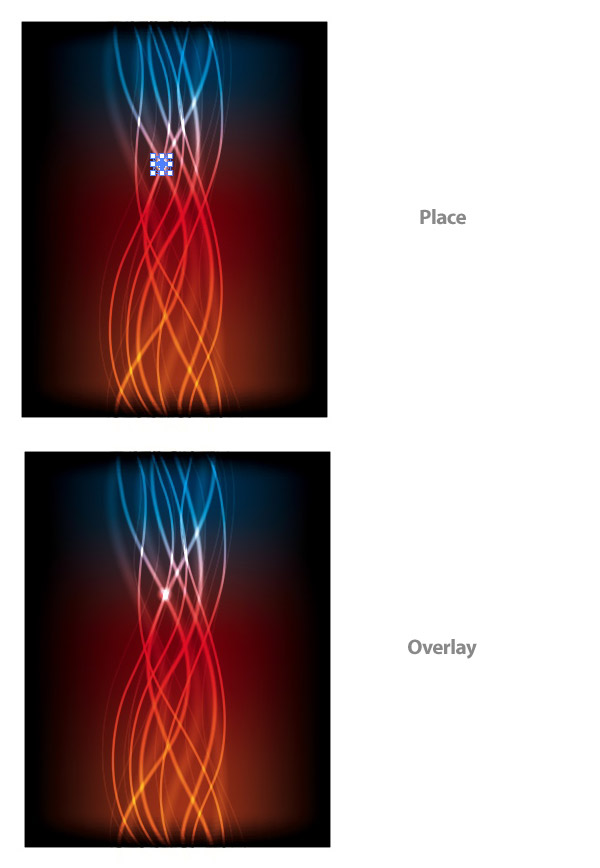
Пометите копии получившихся объектов в одно из мест пересечения линий, и укажите режим наложения Overlay/Перекрытие.

Шаг 22
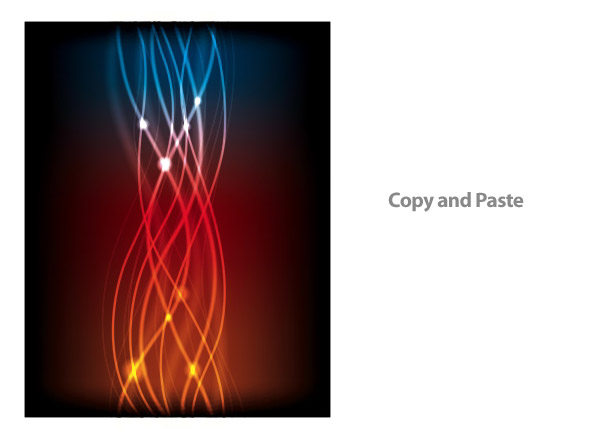
Копируйте (Command/Ctrl + C) и вставьте (Command/Ctrl + V) объект в некоторых других местах пересечений, и это все!

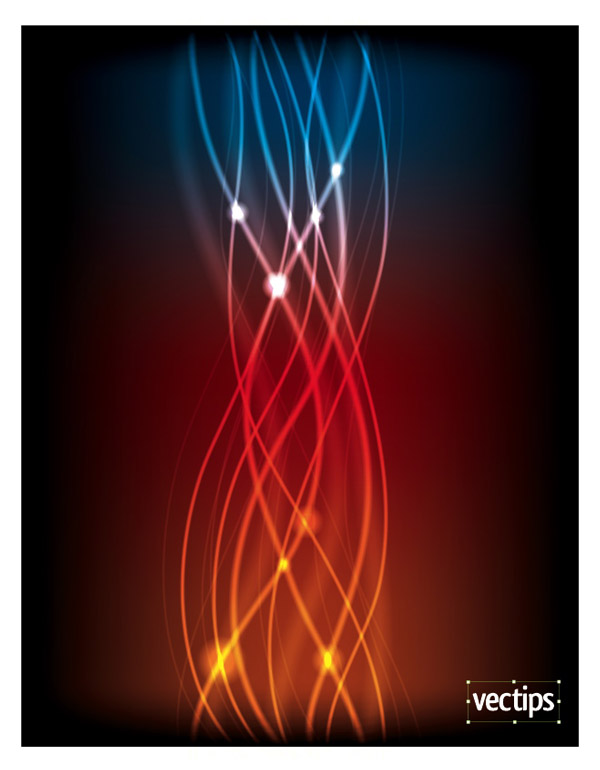
Результат

Автор урока Ryan Putnam
Перевод — Дежурка
Смотрите также:






11 октября 2016 в 19:12
Здравствуйте. Спасибо за ваш урок. Одна проблема. В результате всех манипуляций файл стал весь очень много, а иллюстратор — сильно тормозить. Подскажите, пожалуйста, каким образом можно уменьшить вес файла? Спасибо.