Текст из золотых блесток в Adobe Photoshop
17 февраля 2016 | Опубликовано в Уроки | 7 Комментариев »
 В этом уроке мы будем создавать реалистичный блестящий текст в Adobe Photoshop. Такие эффекты совсем необязательно сложны и состоят из множества стилей слоя и разных слоев. Иногда достаточно одного слоя и нескольких стилей. Это как раз тот случай. Сначала мы создадим паттерн, а потом быстро и легко — надпись на фоне.
В этом уроке мы будем создавать реалистичный блестящий текст в Adobe Photoshop. Такие эффекты совсем необязательно сложны и состоят из множества стилей слоя и разных слоев. Иногда достаточно одного слоя и нескольких стилей. Это как раз тот случай. Сначала мы создадим паттерн, а потом быстро и легко — надпись на фоне.
Исходники
Для выполнения урока вам понадобятся следующие файлы:
- Шрифт Nickainley Regular
- Набор Red, Gold, Silver Glitter Background от humbak
- Фон Canvas 1-25 от Arjo62
1. Копируем блестящую текстуру
Шаг 1
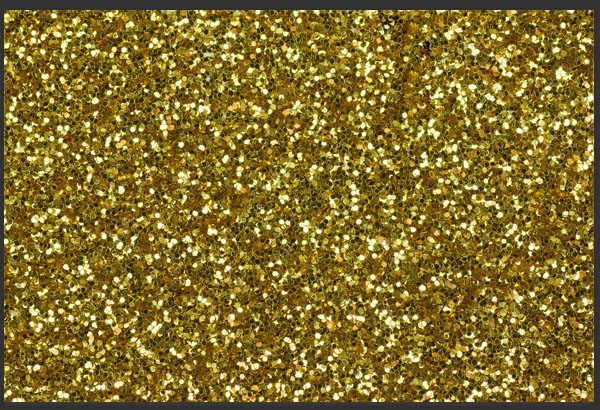
Откройте изображение IMG_1598 из набора «Red, Gold, Silver Glitter Background». В меню выберите Select > All/Выделение>Все, а затем Edit > Copy/Редактировать>Копировать.

Шаг 2
Создайте новый документ размером 590 x 392 px и разрешением в 72.
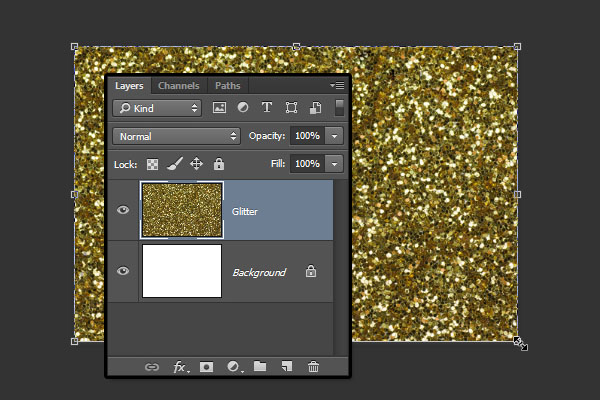
В меню выберите Edit > Paste/Редактировать>Вставить и переименуйте вставленный слой в Glitter. Масштабируйте его по размеру документа.

2. Паттерн из блесток
Шаг 1
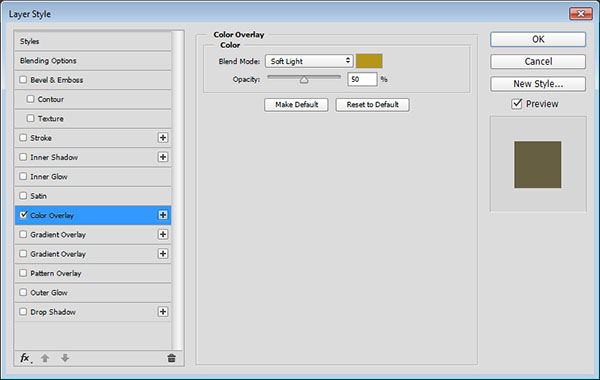
Кликните дважды по слою Glitter, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Перекрытие цвета со следующими параметрами:
- Цвет:
#b69617 - Blend Mode/Режим наложения: Soft Light/Мягкий свет
- Opacity/Непрозрачность: 50%

Это немного осветлит текстуру.

Шаг 2
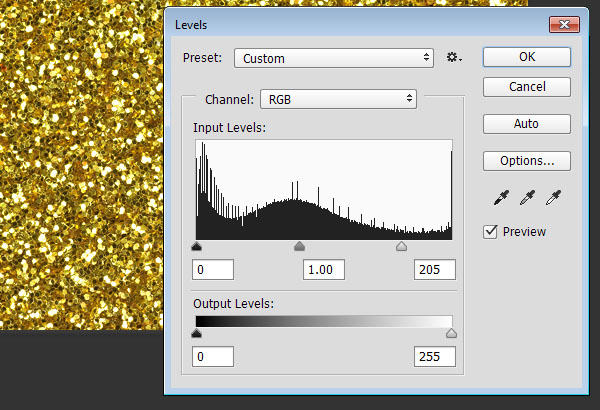
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и укажите а параметре Highlights/Света значение в 205.

Шаг 3
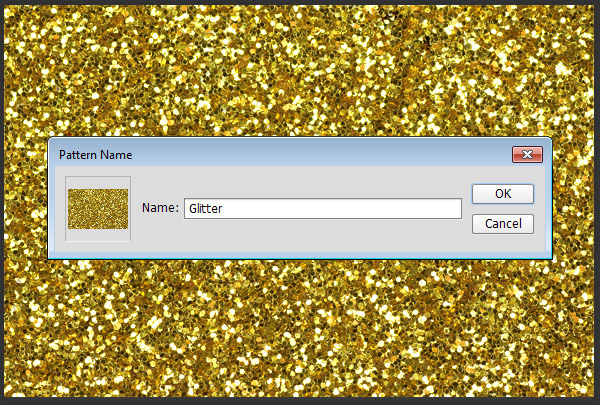
В меню выберите Edit > Define Pattern/Редактировать>Определить узор и введите Glitter в качестве названия узора.

3. Фон и текст
Шаг 1
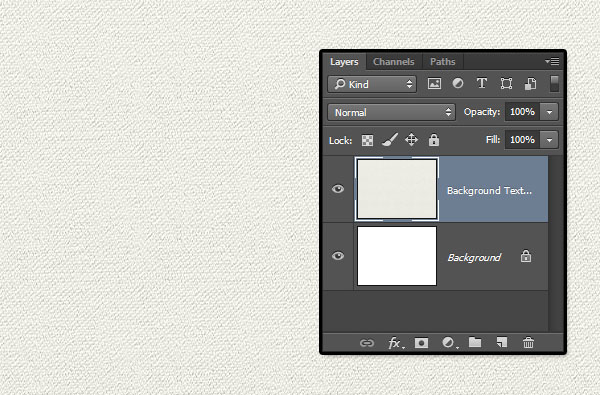
Создайте новый документ размером 950 x 700 px и поместите на фон файл Canvas _03 из набора Canvas 1-25.

Шаг 2
Создайте текст, к которому хотите применить эффект, используя шрифт Nickainley Regular размером в 150 pt.

4. Стили для текста
Кликните дважды по слою с текстом, чтобы указать ему стили с указанными ниже параметрами:
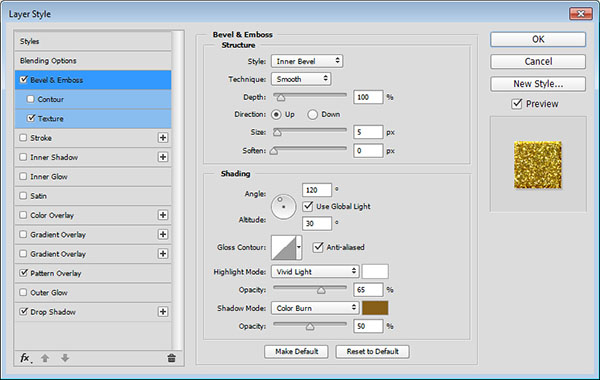
Шаг 1
Bevel and Emboss/Тиснение:
- Включите опцию Anti-aliased/Сглаженный
- Highlight Mode/Режим подсветки: Vivid Light/яркий свет
- Opacity/Непрозрачность: 65%
- Shadow Mode/Режим тени: Color Burn/затемнение основы
- Color/Цвет:
#885f18 - Opacity/Непрозрачность: 50%

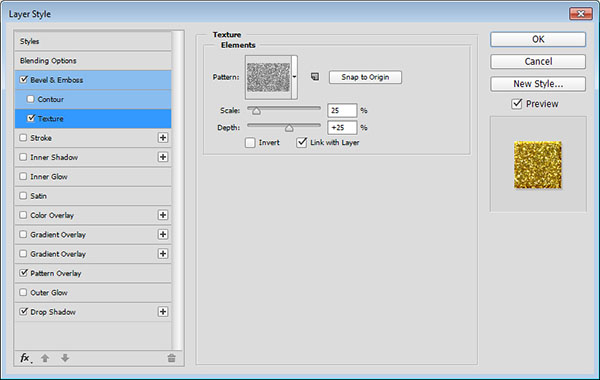
Шаг 2
Texture/Текстура
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
- Depth/Глубина: 25%

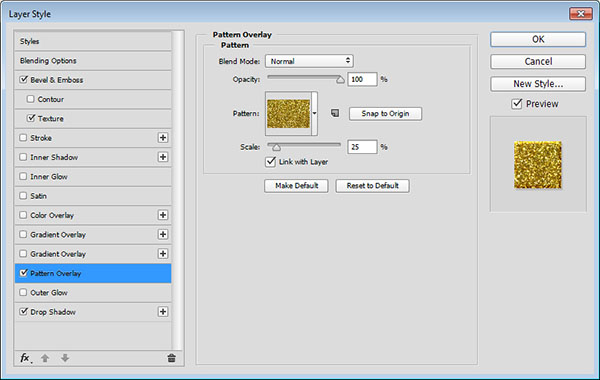
Шаг 3
Pattern Overlay/Перекрытие узора:
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%

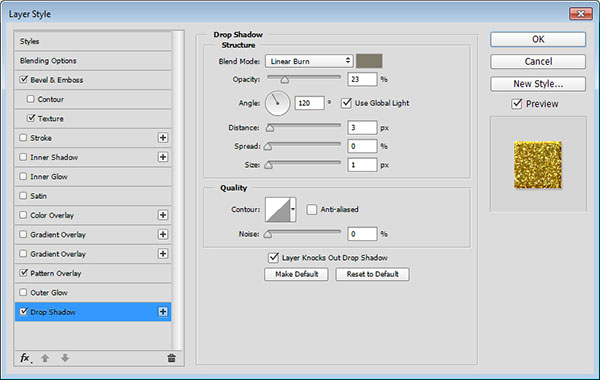
Шаг 4
Drop Shadow/Тень:
- Blend Mode/Режим наложения: Linear Burn/Линейный затемнитель
- Color/Цвет:
#807b6a - Opacity/непрозрачность: 23%
- Spread/Размах: 3
- Size/Размер: 1

Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:







17 февраля 2016 в 16:26
В интернете видела несколько подобных статей и везде написано: ВОЗЬМИТЕ (скачайте) глиттерную текстуру. Но НИГДЕ не написано, как такую текстуру или подобную СДЕЛАТЬ самостоятельно. Может, мне цвет какой-то свой захочется? Буду очень благодарна за ссылку или статью, уже как только не набирала в поиске, везде одно и то же.
февраля 19, 2016 at 1:55 пп
Вначале же расписано, как сделать эту текстуру. Вы просто открываете эту ссылку, потом открываете изображение в отдельном окне или же нажимаете правую кнопку мыши -> копировать картинку -> в фотошопе ctrl+n -> при помощи V перетаскиваете картинку на нужный кусок и далее как в этой статье. Если хотите другой цвет текстуры, то до Паттерн из блесток шаг 3 ставите слой маску «Цветовой тон» и там крутите до какого вам нужно цвета и всё)) И дальше опять по статье продолжаете делать))
февраля 19, 2016 at 1:58 пп
Уважаемый Артем! Видимо, Вы меня не поняли. Я не хочу КОПИРОВАТЬ ЧЬЮ-ТО текстуру. Я хочу сделать такую самостоятельно, например для микростока
февраля 19, 2016 at 2:06 пп
тогда фотоаппарат вам в помощь)) ну или ручная прорисовка, других вариантов я не знаю))
февраля 19, 2016 at 2:12 пп
Понятно. Если бы еще знать, что конкретно фотографировать, блестки что ли рассыпать... Что-то сомнительно, что те, кто выкладывает на стоки подобные текстуры, вручную их рисует или рассыпает кучу блесток. Скорее всего или это плагин или фильтрами делают, но как?! Хоть бы один урок такой найти.
февраля 19, 2016 at 2:22 пп
Ну самая хорошая текстура, это «живая» текстура, которую сначала делают вручную, потом сканируют или фотографируют и потом обрабатывают. Не могу найти пример, но видел как делали деревянные цифры, которые обжигали, зачищали, чтобы были видны годичные кольца, а потом фотографировали и обрабатывали. Выглядело очень даже.