Рисуем геометрический полосатый узор в Illustrator
5 июля 2014 | Опубликовано в Уроки | 13 Комментариев »
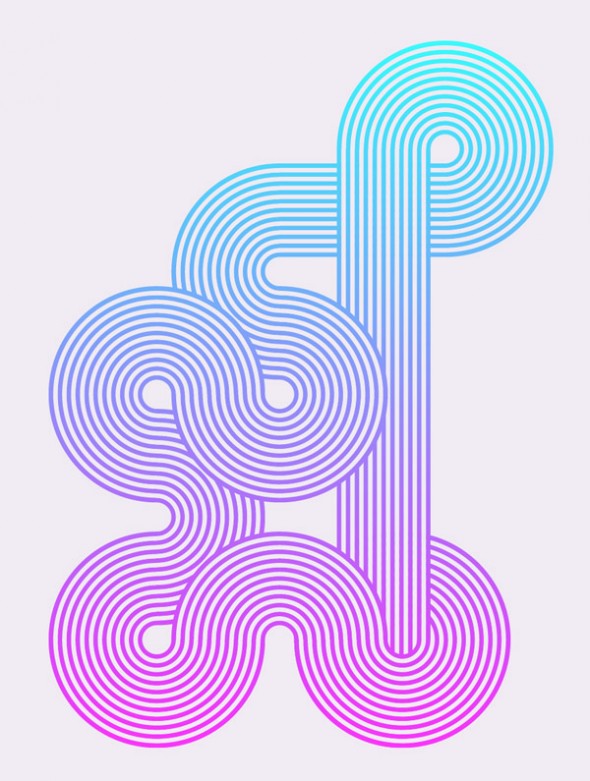
 Adobe Illustrator идеальный инструмент для создания абстрактных узоров из базовых фигур и линий. В этом уроке мы научимся создавать геометрический узор из линий при помощи инструмента Art Brush/Объектная кисть. Процесс создания довольно прост, а результат получается очень интересным. Плюс ко всему технику, которую вы усвоите, можно будет применить в создании логотипов и типографики.
Adobe Illustrator идеальный инструмент для создания абстрактных узоров из базовых фигур и линий. В этом уроке мы научимся создавать геометрический узор из линий при помощи инструмента Art Brush/Объектная кисть. Процесс создания довольно прост, а результат получается очень интересным. Плюс ко всему технику, которую вы усвоите, можно будет применить в создании логотипов и типографики.
Мы будем создавать эффект переплетающихся полосатых линий. Техника очень проста, но ее можно использовать для создания оригинальных проектов. Мы же используем ее для создания яркого, красочного плаката.
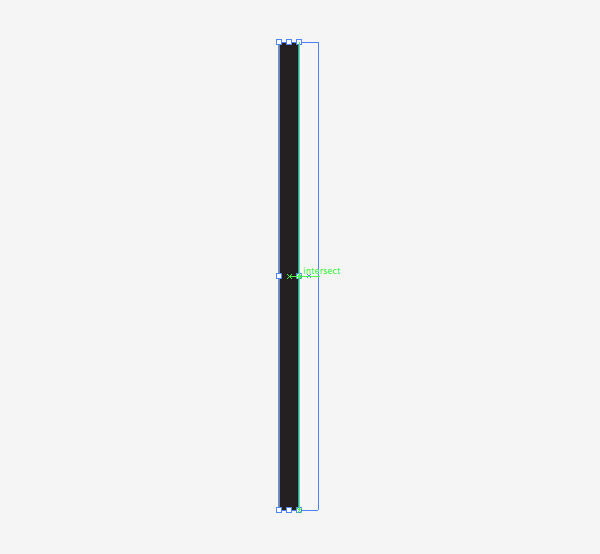
Создайте новый документ и используйте инструмент Rectangle/Прямоугольник, чтобы нарисовать тонкий прямоугольник с черной заливкой. Включите Smart Guides/Быстрые направляющие (CMD+U), затем зажав ALT и Shift переместите прямоугольник, чтобы создать его копию. Быстрые направляющие позволят вам идеально выровнять прямоугольники при дублировании.
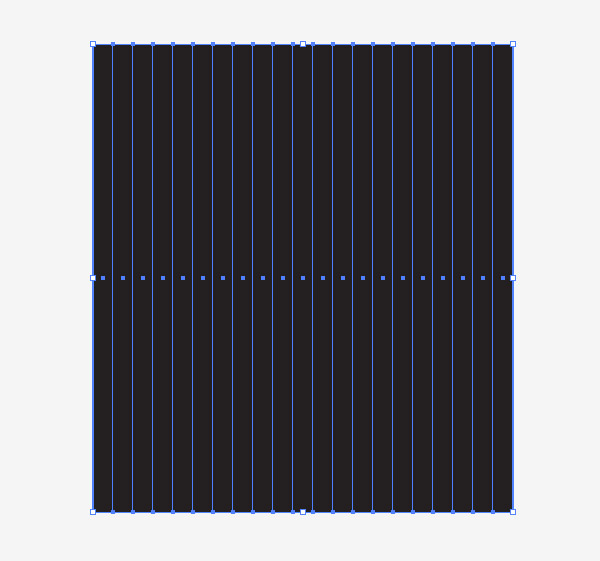
После того как вы дублировали прямоугольник, нажмите CMD+D. Это повторит ваше последнее действие. Таким образом, нажимая вновь на это сочетание клавиш, вы сможете создать множество прямоугольников, как на картинке выше.
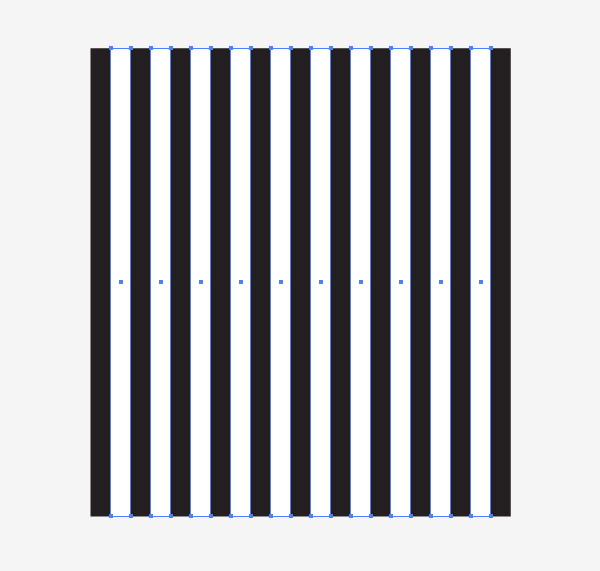
Выделите каждый второй прямоугольник и укажите им заливку белого цвета.
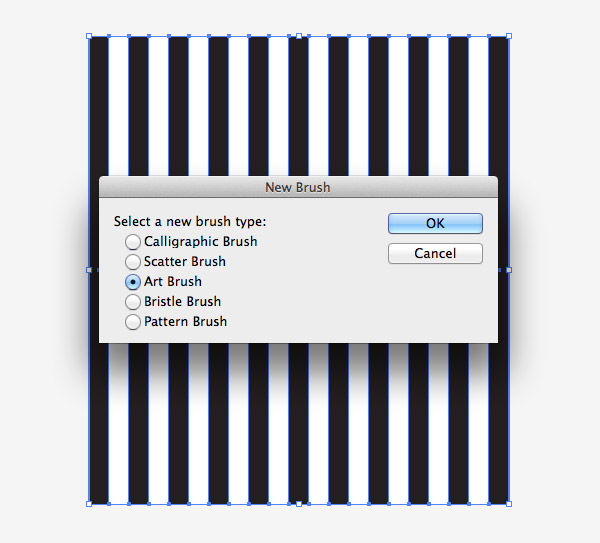
Выделите все прямоугольники. В палитре Brushes/Кисти кликните по иконке “New/Создать”, чтобы создать новую кисть. Выберите вариант Art Brush/Объектная кисть. Убедитесь что в настройках указано вертикальное направление кисти и нажмите OK.
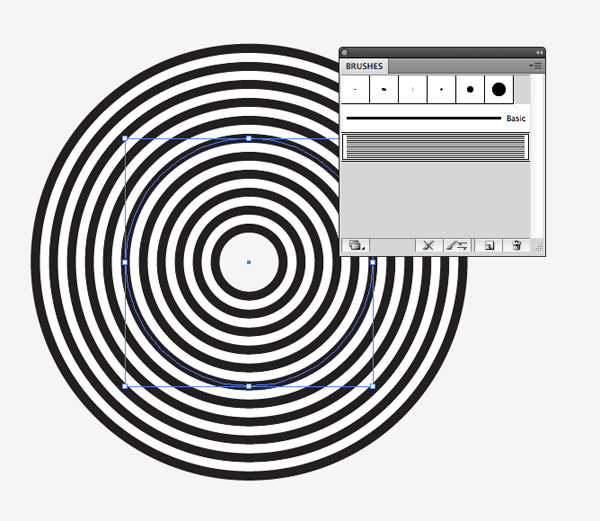
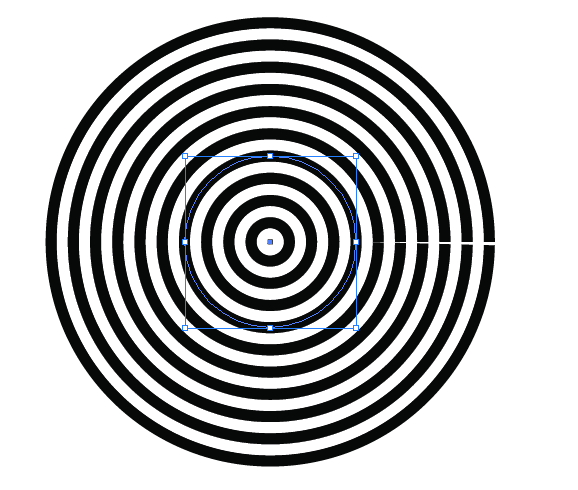
Где-нибудь в документе нарисуйте круг. Укажите ему отсутствие заливки и обводки, затем примените к нему только что созданную кисть.
Подсказка: Отключите опцию “Scale Strokes and Effects/Масштабировать обводку и эффекты” в Настройках/Preferences программы, чтобы иметь возможность масштабировать фигуры без изменения параметров кисти.
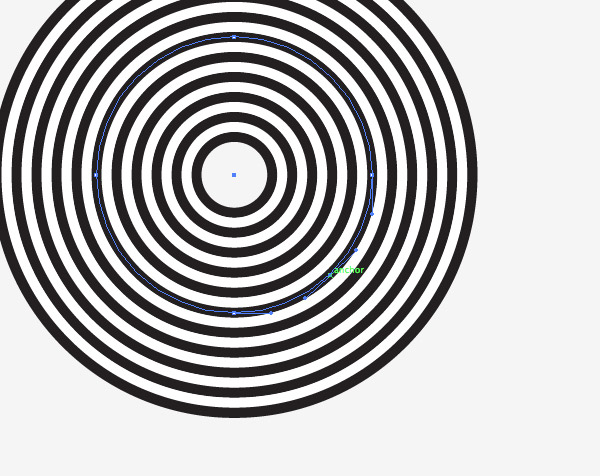
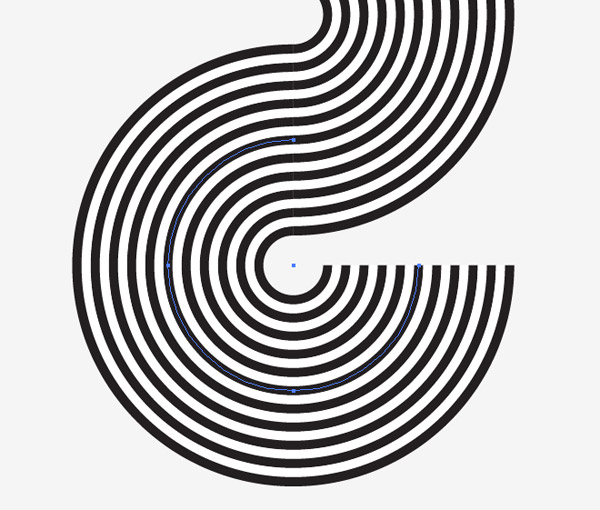
Инструментом Pen/Перо создайте дополнительную опорную точку между двух существующих. Затем удалите ее, нажав клавишу delete. Таким образом у вас получится ¾ круга.
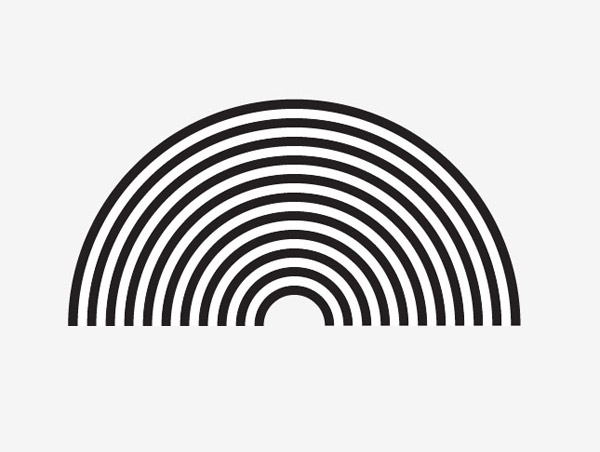
Дублируйте ¾ круга. Затем инструментом Direct Selection/Прямое выделение выделите еще одну точку и удалите ее, создав тем самым полукруг.
Дублируйте полукруг и удалите еще одну точку, создав четверть круга. Также примените кисть к идеально вертикальной и идеально горизонтальной линиям.
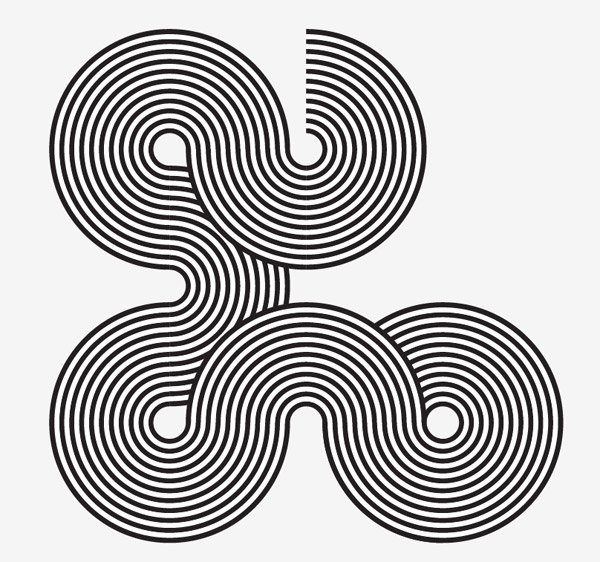
Теперь мы можем начать создания узора из имеющихся элементов. Копируйте и вставляйте имеющиеся детали, соединяйте их краями. Быстрые направляющие позволят сделать это очень ровно.
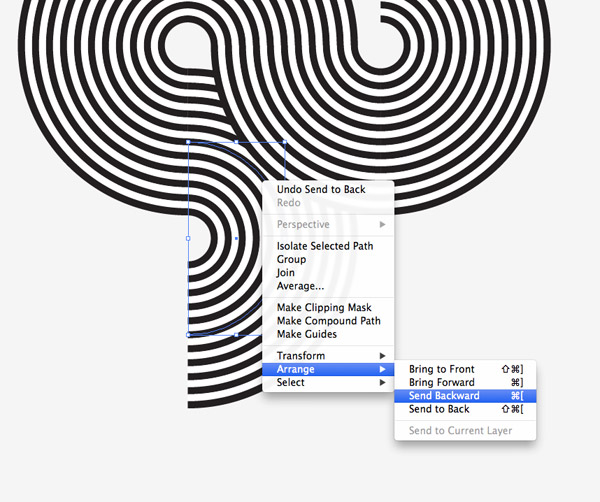
В местах где детали пересекаются, вы можете выбрать что на что будет наложено. Используйте горячие клавиши CMD+ [ и CMD+]чтобы посылать элементы на задний и передний планы.
Если элементы соединены правильно, то детали будут перетекать друг в друга.
Продолжайте создавать узор, добавляя новые элементы. Помните что вы можете вращать детали, чтобы изменить направление.
Используйте прямые блоки. Вы можете растянуть их до любого размера.
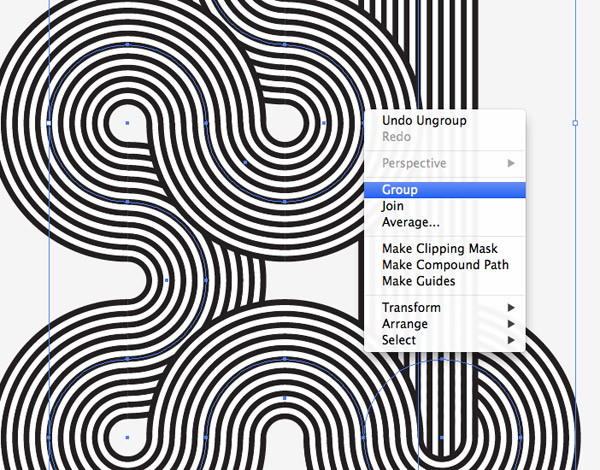
После того как вы закончите составление узора, выделите все составляющие его детали и объедините их в группу. Нажмите CMD/Ctrl+C, чтобы копировать объект.
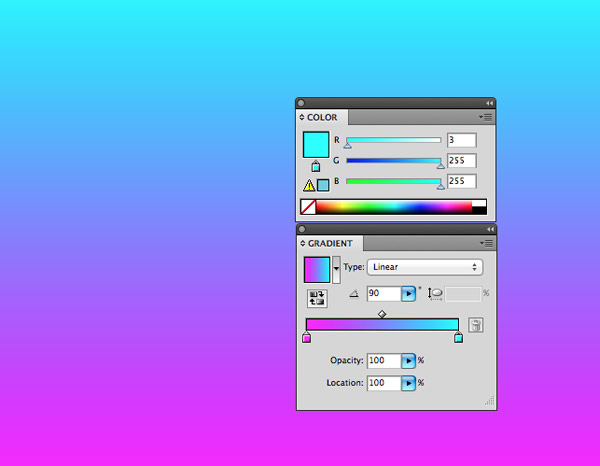
Где-нибудь в другом месте документа создайте большой прямоугольник и залейте его градиентом. Выберите два светлых цвета, чтобы получился яркий градиент.
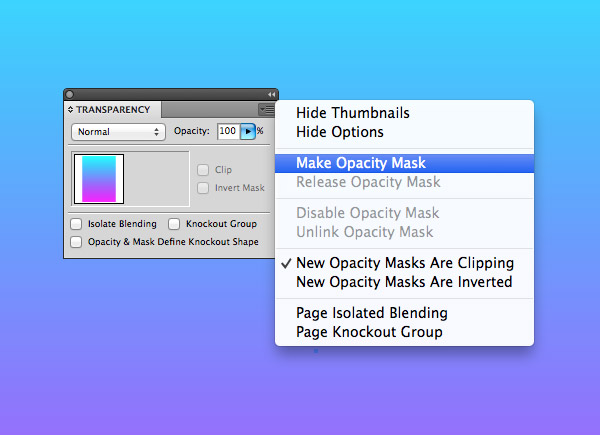
Выделите прямоугольник с градиентом и выберите Make Opacity Mask/Создать маску прозрачности в палитре Transparency/Прозрачность в боковом меню.
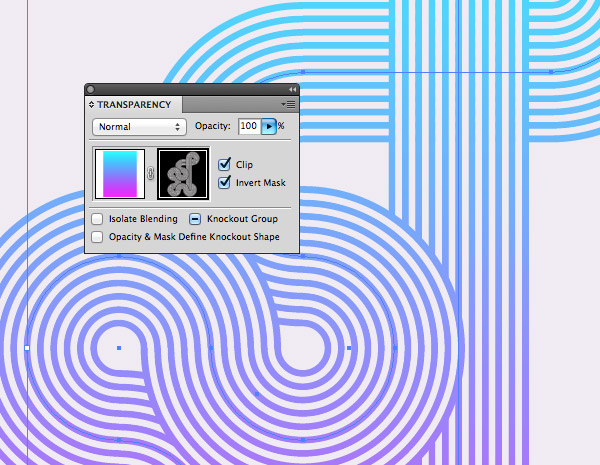
Нажмите CMD+V, чтобы вставить узор в маску. Черный и белый цвета укажут какие цвета должны быть видны, а какие скрыты. Кликните по квадрату слева в палитре Transparency/Прозрачность, чтобы выйти из режима маски.
Вот и всё!
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
























5 июля 2014 в 17:25
Упс.. проблемка. У меня круг получился «разорванный» Не кто не знает почему?
Не кто не знает почему?
июля 7, 2014 at 12:02 пп
Inavalid User
июля 9, 2014 at 9:50 дп
DenZ, «разорванный» потому что неидеально выровнены прямоугольники по направляющим
июля 10, 2014 at 7:02 пп
июля 12, 2014 at 4:01 пп
Обводка силшком жирная, уменьши.
июля 27, 2014 at 4:02 пп
Снимите галочку с Align New Objects to Pixel Grid
prntscr.com/46tvf5
При дублировании новой полоски, она выравнивается по пиксельной сетке (это может быть незаметно визуально). В итоге полосы не выровнены относительно друг друга.
июля 27, 2014 at 4:29 пп
Следите за масштабом круга. Если круг недостаточно большой, линии будут незамкнуты.
октября 12, 2015 at 10:58 дп
да, тоже провозился, оказывается надо просто окружность побольше создать для заливки кистью
ноября 9, 2017 at 8:14 дп
У меня тоже так было, как выяснилось — круг слишком маленький. Или уже делать полосатый прямоугольник для кисти, или круг чертить больше.
20 июля 2014 в 12:01
не получилось создать обтравочную маску..сижу туплю третий час(
июля 20, 2014 at 3:20 пп
разобрался =)
октября 6, 2014 at 7:23 дп
Ну как тебя назвать?=) Нужно отписывать как решил проблему!
Для таких как я и ты – нужно перейти в боковой панели Прозрачность с выделенного квадрата градиента на связанную с ним с права маску.