Цветочный бесшовный паттерн в Adobe Illustrator
30 декабря 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать простой, но очень милый узор в Adobe Illustrator. Как всегда, мы начнем с создания элементов для узора. Для этого нам даже понадобится создать свою кисть, при помощи которой мы позже будем рисовать все листья из узора. Потом в режиме создания узора мы с легкостью соберем бесшовный паттерн, который потом сможем применить к любому графическому объекту.
В этом уроке мы будем создавать простой, но очень милый узор в Adobe Illustrator. Как всегда, мы начнем с создания элементов для узора. Для этого нам даже понадобится создать свою кисть, при помощи которой мы позже будем рисовать все листья из узора. Потом в режиме создания узора мы с легкостью соберем бесшовный паттерн, который потом сможем применить к любому графическому объекту.
Результат

Шаг 1
Для начала давайте определимся с цветовой схемой, которую мы используем для нашего паттерна. Пусть это будут мягкие пастельные оттенки. Если они вам тоже нравятся, сохраните себе картинку, и вставьте в документ File > Place/Файл>Поместить в Adobe Illustrator. Инструментом Eyedropper/Пипетка (I) кликните по цветам и сохраните их в палитре.

Шаг 2
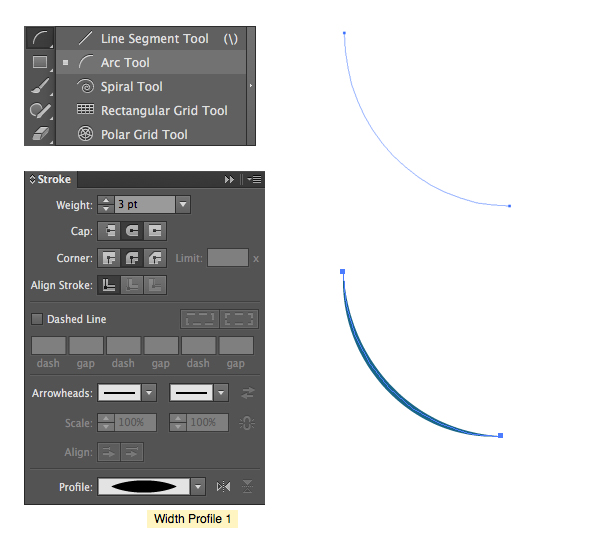
Начнем с создания нашего первого стебля. Найдите инструмент Arc/Дуга под инструментом Line Segment/Отрезок линии (\). Нарисуйте дугу и укажите ей Stroke/Обводку темно-синего цвета. В палитре Stroke/Обводка укажите толщину обводки в 3 pt. Смените Profile/Профиль на Width Profile 1.

Шаг 3
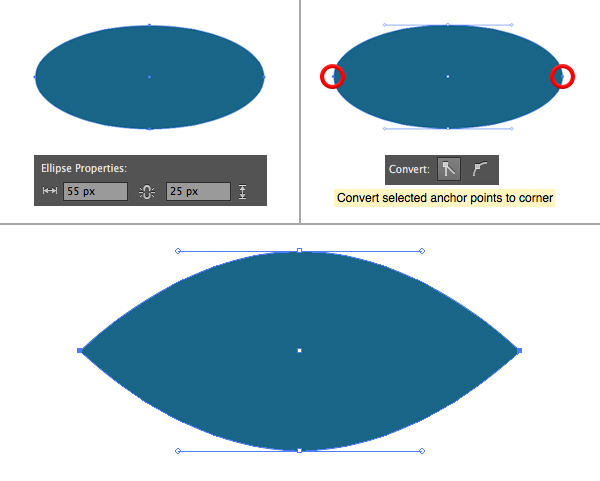
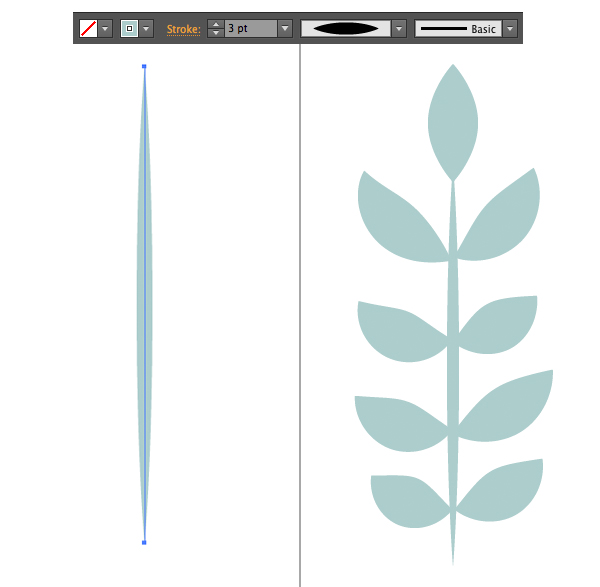
Теперь создадим кисть для создания листьев. Инструментом Ellipse/Эллипс (L) нарисуйте овал размером 55×25 px темного-синего цвета. Инструментом Direct Selection/Прямое выделение (A) выделите левую и правую точки и кликните по иконке конвертирования углов в панели настроек.

Шаг 4
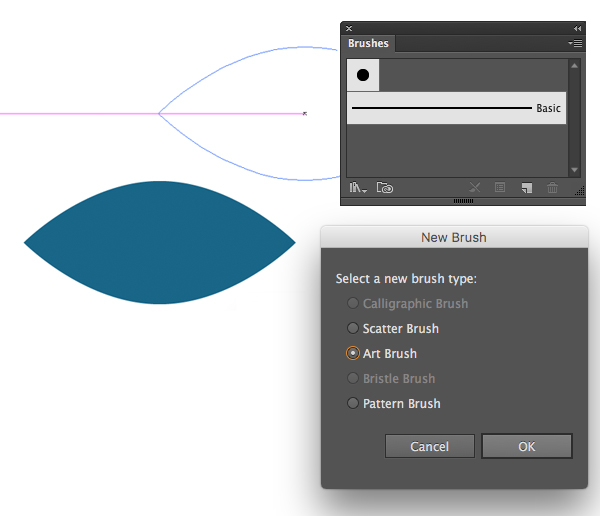
Откройте палитру Brushes/Кисти и перетащите получившуюся фигуру туда. В появившемся окне выберите вариант выберите вариант Art Brush/Объектная кисть.

Шаг 5
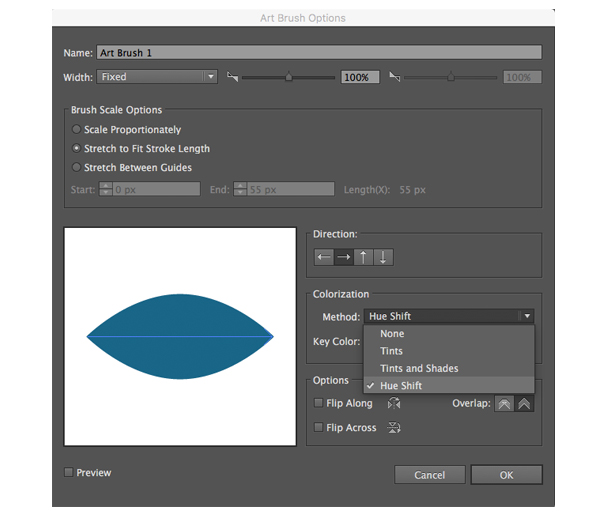
В появившемся окне укажите параметры как на картинке ниже. Вы можете отредактировать Width/Толщину кисти, Direction/Направление и другие параметры. В нашем случае мы оставляем все как есть, изменив только Colorization Method/Метод окрашивания. Выберите Hue Shift/Сдвиг оттенка.

Шаг 6
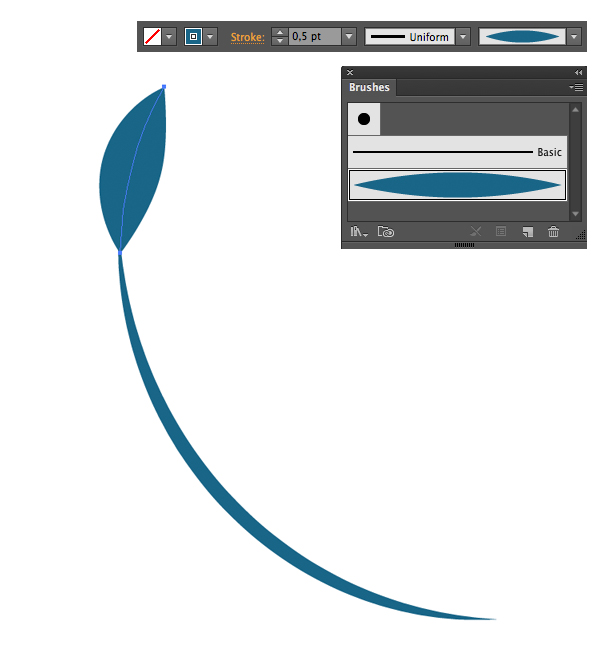
Теперь, когда наша кисть готова, мы можем приступим к созданию листьев. Возьмите инструмент Paintbrush/Кисть (B) и нарисуйте кривую, чтобы создать листик. При необходимости настройте толщину обводки. Ориентируйтесь на ваш стебель.

Шаг 7
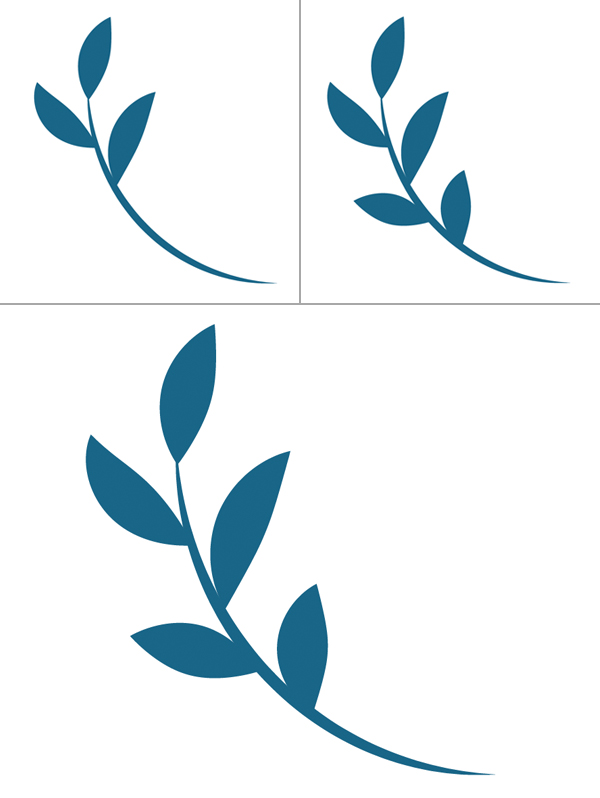
Продолжайте рисовать листья к стеблю. Благодаря тому что мы делаем это кистью, листья сохраняют единый стиль, но не выглядят штампованными, что придет работе разнообразие.

Шаг 8
Создадим еще одну веточку. Нарисуйте стебель инструментом Line Segment/Отрезок линии (\) и дорисуйте листики нашей кистью.

Шаг 9
Создайте еще немного различных элементов для нашего узора. Это могут быть веточки, лепестки и простые точки-ягодки. Раскрашивайте элементы цветами из нашей палитры.

Шаг 10
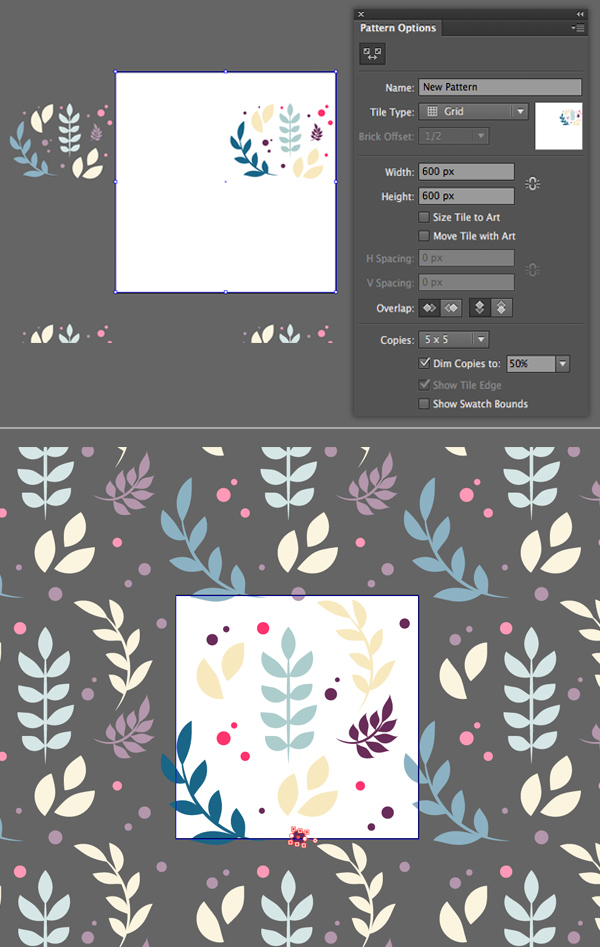
Выделите все элементы и в меню выберите Object > Pattern > Make/Объект>Узор>Создать. В палитре Pattern Options/Настройки узора вы можете выбрать желаемый тип мозаики и другие параметры. Мы укажем размер узора 600×600 px. При необходимости сделайте элементы больше. Вы увидите полупрозрачные элементы за пределами узора. Эта функция поможет вам создать равномерный бесшовный паттерн. Расположите элементы так, чтобы получить узор без дырок.

Шаг 11
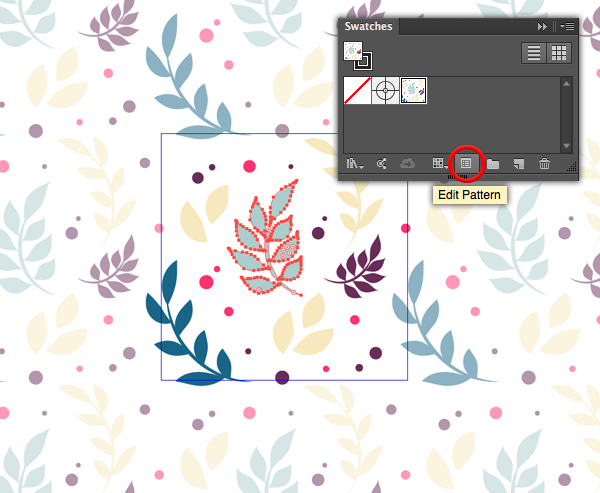
Когда вы будете довольны результатом, нажмите кнопку Done/Готово, чтобы выйти из режима редактирования. Теперь вы найдете ваш новый паттерн в палитре Swatches/Образцы и сможете применить его к любому графическому объекту. Помните, что вы всегда можете отредактировать ваш паттерн, нажав на соответствующую кнопку в палитре.

Результат

Автор урока vectips
Перевод — Дежурка
Смотрите также:





