Рисуем цветочный паттерн в Adobe Illustrator
30 июля 2014 | Опубликовано в Уроки | 2 Комментариев »
 Сегодня мы создадим простой цветочный узор в Adobe Illustrator. Используем многоугольники для создания элементов паттерна, исказим их при помощи векторных эффектов, и используем настройки палитры Pattern/Узор, чтобы создать и настроить бесшовный паттерн.
Сегодня мы создадим простой цветочный узор в Adobe Illustrator. Используем многоугольники для создания элементов паттерна, исказим их при помощи векторных эффектов, и используем настройки палитры Pattern/Узор, чтобы создать и настроить бесшовный паттерн.
1. Тюльпан
Шаг 1
Инструментом Ellipse/Эллип (L) нарисуйте маленький круг. Инструментом Direct Selection/Прямое выделение (A) потяните верхнюю точку вверх. Вы можете оставить ее округлой, а можете заострить при помощи инструмента Convert Anchor Point/Преобразовать опорную точку (Shift-C). Теперь инструментом Selection/Выделение (V) сплющите немного фигуру. Это будет базовый лепесток тюльпана.
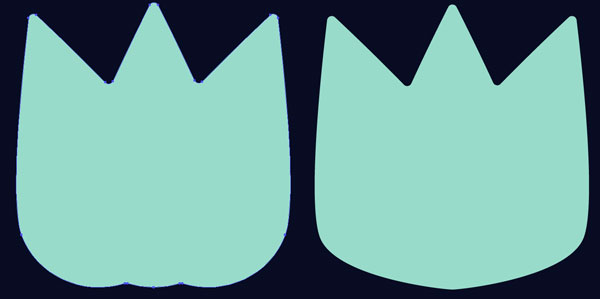
Шаг 2
Копируйте (Control-C) и вставьте (Control-V) дважды лепесток. Инструментом Rotate/Поворот ® поверните копии лепестка на 20° и на -20° соответственно. Выделите все три лепестка и нажмите Unite/Объединить в палитре Pathfinder/Обработка контура. Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите нижние точки, находящиеся не по центру тюльпана.
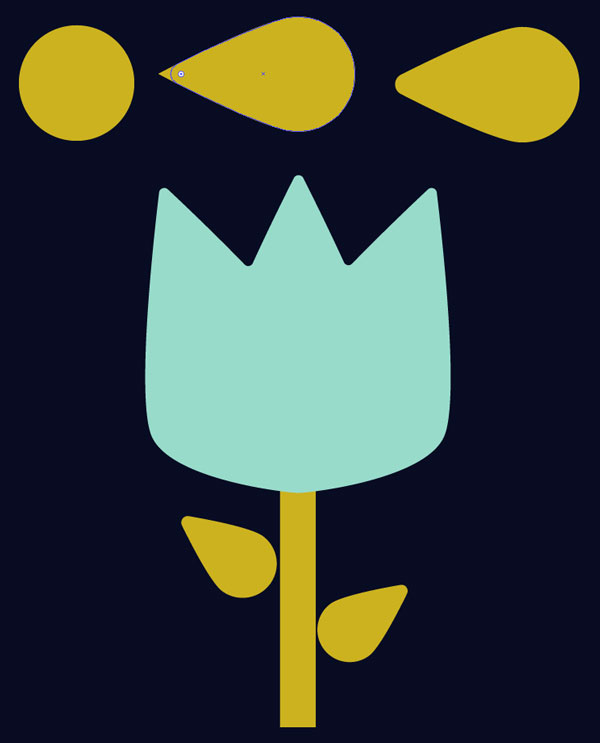
Шаг 3
Для стебля и листьев, вы будете следовать той же процедуре, начиная с Шага 1: нарисуйте круг, потяните левую точку влево и оставьте так или заострите угол. Стебель нарисуйте при помощи инструмента Rectangle/Прямоугольник (M). Поместите его под головку тюльпана в палитре Layers/Слои. Скопируйте и вставьте листья и вращайте их по мере необходимости. Сгруппируйте (Control-G) компоненты вашего тюльпана.
2. Маргаритка
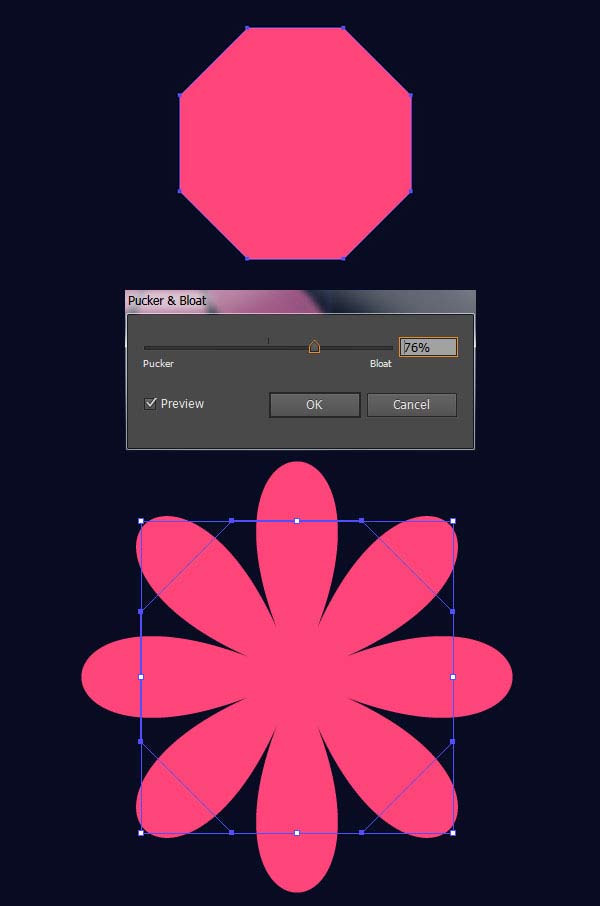
Шаг 1
Инструментом Polygon/Многоугольник нарисуйте фигуру с восемью сторонами. Выделите фигуру и в меню выберите Effect > Distort & Transform > Pucker & Bloat/Эффект>Исказить и Трансформировать>Втягивание и раздувание. Настройте как показано ниже.
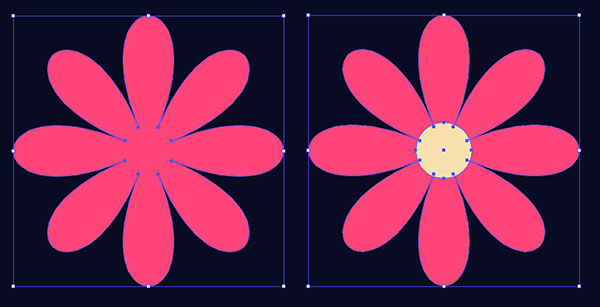
Шаг 2
Выберите Expand/Разобрать в меню Object/Объект. Инструментом Ellipse/Эллипс нарисуйте кружочек-сердцевину .
Шаг 3
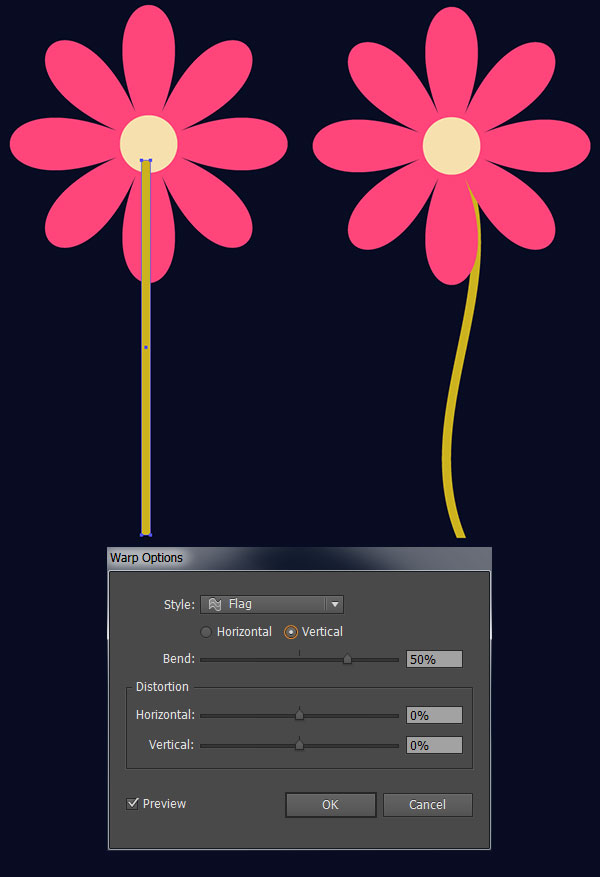
Для создания стебля нарисуйте длинный и тонкий прямоугольник. В меню выберите Effect > Warp > Flag/Эффект>Деформация>Флаг. Настройте как показано ниже, затем нажмите Expand/Разобрать в меню Object/Объект. Поместите стебель под цветок в палитре Layers/Слои.
3. Остальные цветы
Шаг 1
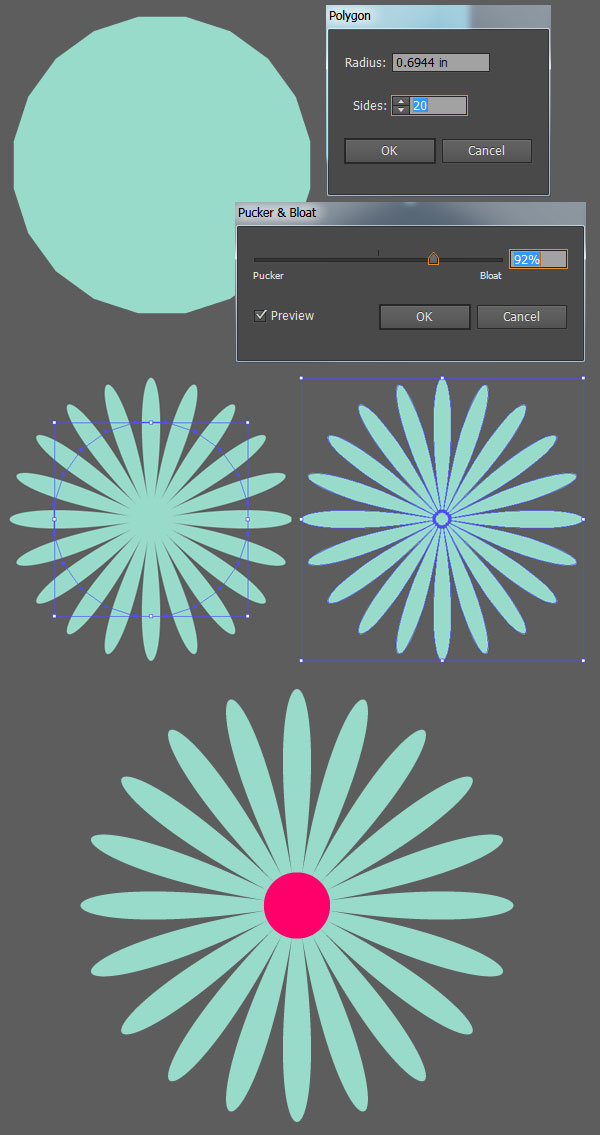
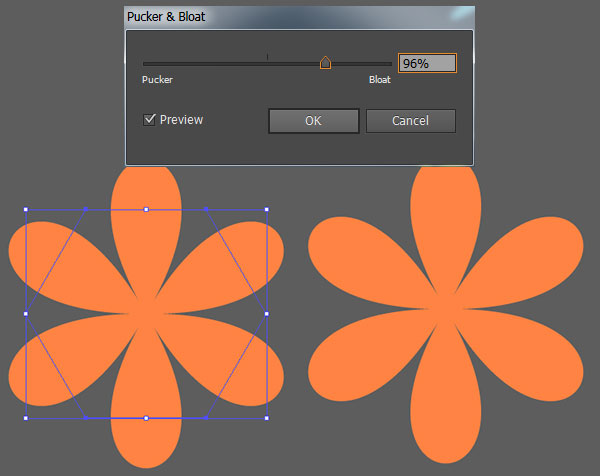
Теперь рисуем ромашку. Делаем то же, что и при создании маргаритки, только на этот раз многоугольник будет иметь 20 сторон. Еще раз, применяем эффект Pucker & Bloat/Втягивание и раздувание. Настраиваем как показано ниже. Затем Expand/Разбираем фигуру и рисуем для нее сердцевинку.
Шаг 2
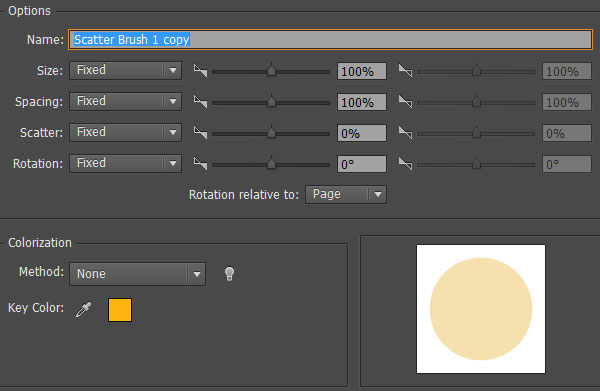
Для следующего цветка мы создадим кисть. Нарисуйте маленький круг инструментом Ellipse/Эллипс. Выделите его и в палитре Brushes/Кисти выберите New Brush/Новая кисть > Scatter Brush/Дискретная кисть. Оставьте параметры как показано ниже.
Шаг 3
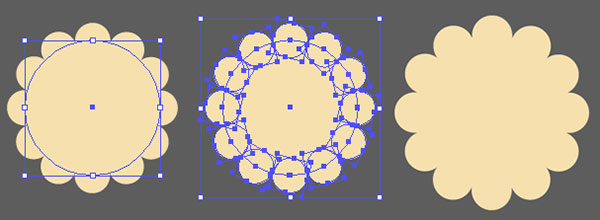
Нарисуйте круг и укажите ему обводку новой кистью. (Выделите круг, затем выделите кисть в панели кистей). Expand/Разберите цветок и удалите лишние элементы.
Шаг 4
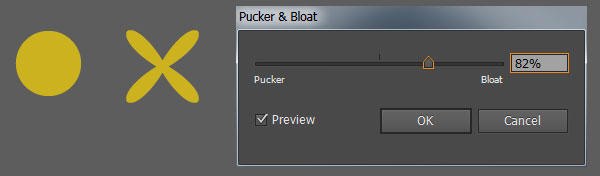
Еще один простой цветочек. Нарисуйте круг и примените к нему эффект Pucker & Bloat/Втягивание и раздувание. Настройте как показано ниже.
Шаг 5
Последний цветок из многоугольника с шестью сторонами и уже знакомого нам эффекта, настроенного как показано ниже.
Шаг 6
Копируйте и вставьте цветок, укажите копии контрастный цвет. Scale/Масштабируйте копию цветка и разместите поверх оригинала. Нарисуйте сердцевину и сгруппируйте все элементы цветка.
4. Собираем паттерн
Шаг 1
Соберите элементы вашего узора вместе. Можете разместить их внутри прямоугольника и заполнить пустое пространство как можно обильнее. Дублируйте элементы, меняйте цвета, размеры и угол наклона, чтобы паттерн получился разнообразным. Добавьте в маленькие пустые места небольшие цветочки и кружочки.
Шаг 2
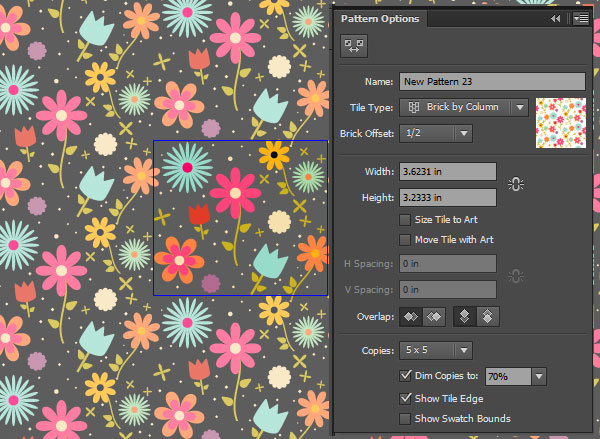
Выделите все элементы вашего паттерна и нажмите кнопку Make New/Создать новый в палитре Pattern Options/Настройки узора. Заполните пустые места, если они есть. Нажмите Done когда вы будете удовлетворены тем, что видите. Вы увидите, что узор сохранен в палитре Swatches/Образцы. Вы можете вернуться к его редактированию когда угодно, кликнув по нему дважды.

Шаг 3
Вы можете «отъехать», при помощи инструмента Zoom/Масштаб (Z) и посмотреть как ваш паттерн смотрится «издалека». Можете сменить попробовать другие значения параметра Tile Type/Тип плитка чтобы сделать паттерн интереснее.
Результат
Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





















1 декабря 2014 в 10:16
Здравствуйте. Я новичок в использовании программы, но, на мой взгляд, в тексте допущены ошибки, описывающие горячие клавиши и соответствующие действия, например, у вас в тексте: Шаг1....Вы можете оставить ее округлой, а можете заострить при помощи инструмента Convert Anchor Point/Преобразовать опорную точку (Shift-B).. Разве опорная точка не Shift+C?
И подобные ошибки по тексту.
апреля 23, 2015 at 11:16 дп
смотри внимательно, там написано Преобразовать опорную точку (Shift-C)