Плоская и объемная иконки горячего напитка в Adobe Illustrator
13 августа 2016 | Опубликовано в Уроки | 2 Комментариев »
 Вас ждет очередной несложный, по полезный урок, который займет от силы 15 минут. Мы научимся из плоской иконки делать объемную — иногда это оказывается важным этапом дизайнерского проекта, и теперь вы будете знать, как это сделать.
Вас ждет очередной несложный, по полезный урок, который займет от силы 15 минут. Мы научимся из плоской иконки делать объемную — иногда это оказывается важным этапом дизайнерского проекта, и теперь вы будете знать, как это сделать.
Что должно получиться

Шаг 1
Давайте быстро нарисуем самую простую плоскую иконку!
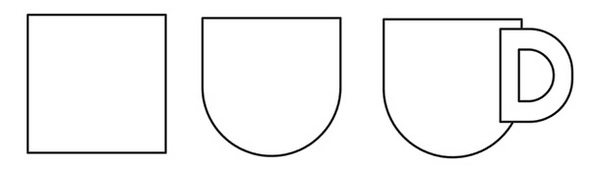
С помощью инструмента Rectangle Tool (M) / Прямоугольник создайте квадрат и скруглите его низ, используя Live Corners / Динамичные углы.
Повторите еще два раза, чтобы нарисовать ручку чашки. Используйте опцию Minus Front / Минус Верхний, чтобы получилась буква D, которую вы видите на картинке внизу.

Шаг 2
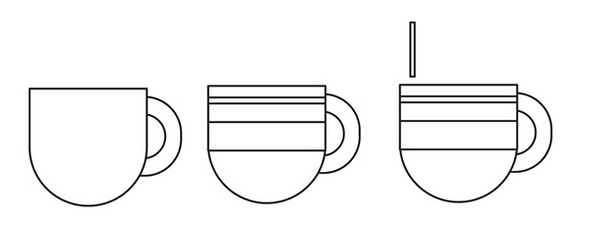
Разместите ручку позади самой чашки в палитре Layers / Слои.
Нарисуйте два горизонтальных прямоугольника поперек чашки. Это будут полоски.
Для пара, исходящего от напитка, нарисуйте над чашкой три вертикальных узких прямоугольника.

Шаг 3
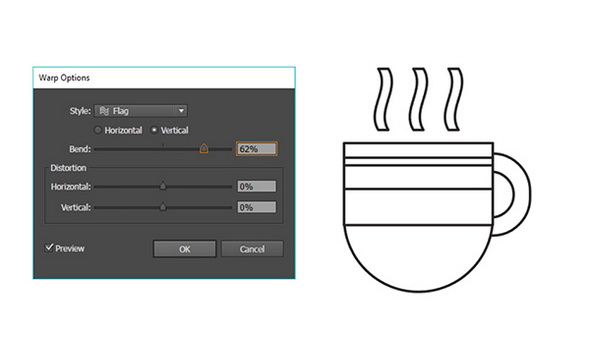
Выделите три последних узких прямоугольника и идите в Effect > Warp > Flag / Эффект > Деформация > Флаг, выберите Vertical / Вертикальный и двигайте движок вправо, пока не будет 62% или вроде того.
Нажмите OK и потом идите в Object > Expand Appearance / Объект > Преобразовать Внешний Облик.

Шаг 4
Для блюдца нарисуйте два прямоугольника и скруглите им углы, как на картинке ниже. Завершите иконку большим кругом, в который поместите всю чашку вместе с блюдцем.
Помните, что круг должен располагаться за чашкой.

Шаг 5
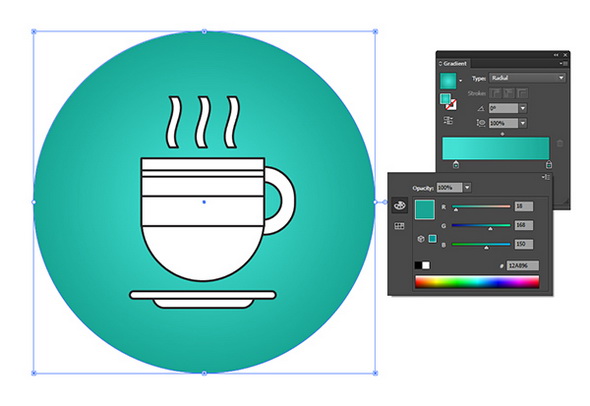
Добавьте Radial Gradient / Радиальный Градиент на большой круг таким образом, чтобы цвет шел от светло-бирюзового до темно-бирюзового.

Шаг 6
Залейте чашку и ее компоненты белым цветом без обводки, а полосы сделайте коричневыми, как у нас на картинке. К блюдцу, ручке и чашке нужно применить Linear Gradients / Линейный Градиент, идущий от светло-коричневого до белого и до светло-коричневого. Градиент у полос на чашке должен идти от темно-коричневого до коричневого и опять до темно-коричневого. Используйте Gradient Tool (G) / Градиент, чтобы сделать все необходимые корректировки.
Градиент у волосок пара будет от темно-коричневого к прозрачному с режимом наложения Multiply / Умножение, который нужно задать в палитре Transparency / Прозрачность.

Шаг 7
Сгруппируйте все элементы вместе, кроме большого круга, и примените Effect > Stylize > Drop Shadow / Эффект > Стилизация > Падающая тень с параметрами, как на картинке ниже.

Финальный результат

Автор — Mary Winkler
Перевод — Дежурка
Смотрите также:






15 сентября 2016 в 5:00
Крутой урок спасибо) А подскажыте, использовать эфект тени для стоков в eps 10 можна? Или этри урок не для стокового вектора?