Эффект исчезающего текста в Adobe Photoshop
16 августа 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы создадим эффект объемного исчезающего текста. Нам предстоит работать с инструментом 3D, которые поможет быстро и корректно изобразить объемный текст. Убедитесь, что в вашей версии Photoshop присутствует эта вкладка, и вашему компьютеру хватает производительности для работы в ней.
В этом уроке мы создадим эффект объемного исчезающего текста. Нам предстоит работать с инструментом 3D, которые поможет быстро и корректно изобразить объемный текст. Убедитесь, что в вашей версии Photoshop присутствует эта вкладка, и вашему компьютеру хватает производительности для работы в ней.
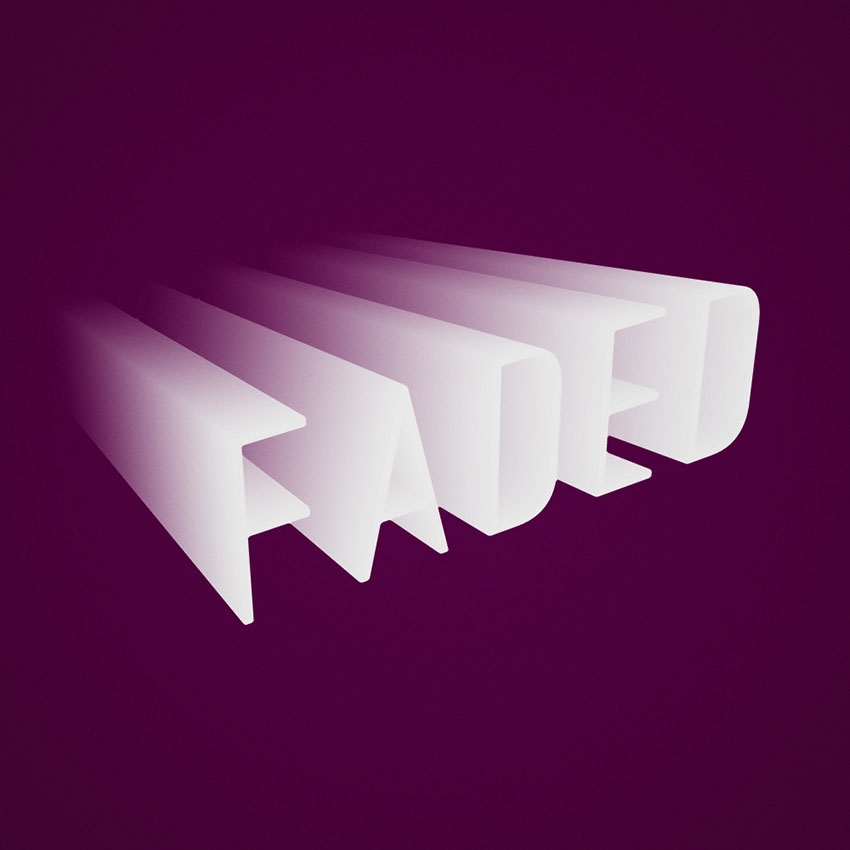
Результат

1. Рисуем фон и текст
Шаг 1
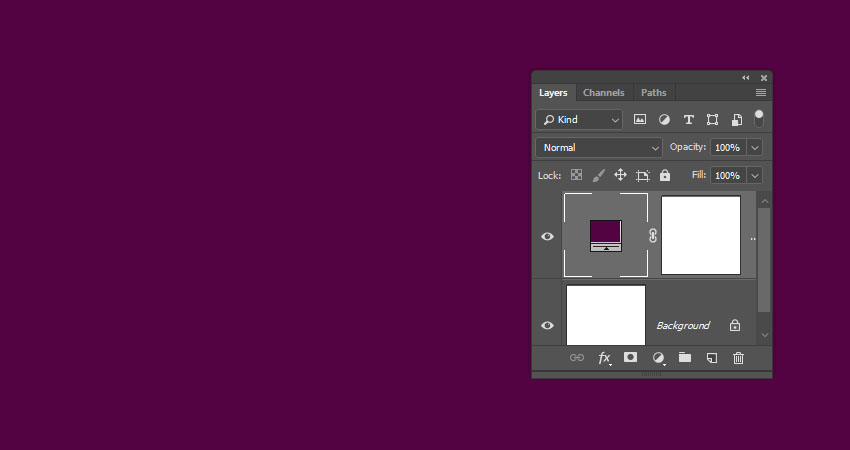
Создайте новый документ размером 1000 x 1000 px. Кликните по иконке Create new fill or adjustment layer в нижней части палитры Layers и выберите Solid Color. Используйте цвет #530341.

Шаг 2
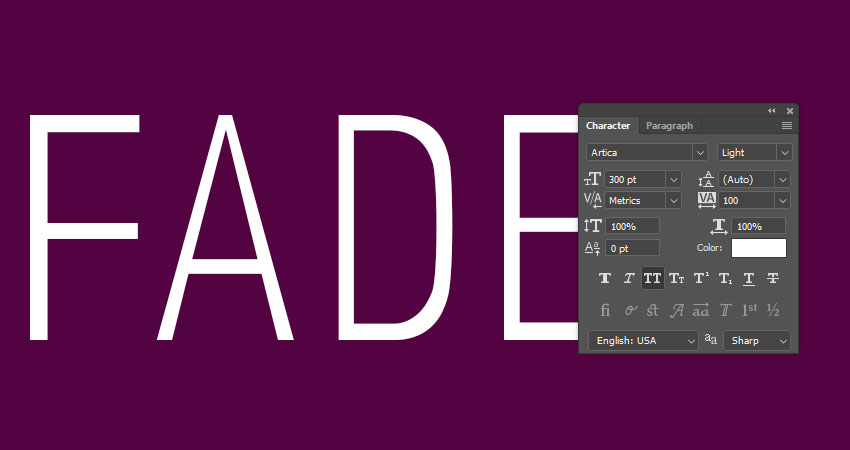
Создайте ваш текст, используя шрифт ARTICA. Укажите текстур параметры как показано ниже.

2. Создаем 3D-слой
Шаг 1
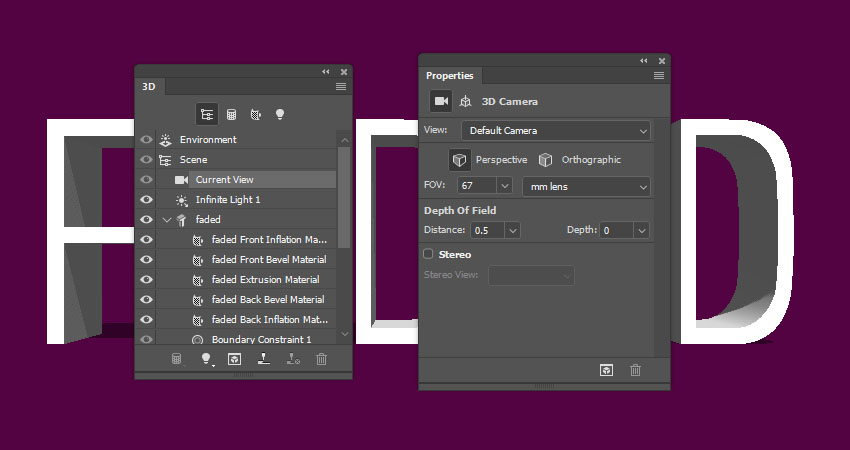
Убедитесь что активен слой с текстом, и выберите в меню 3D > New 3D Extrusion from Selected Layer.
Откройте палитры 3D и Properties (обе найдете в меню Window). Нам понадобится изменять параметры в обеих палитрах.

Шаг 2
Возьмите инструмент Move в правой части панели настроек.
Кликните и потяните. Выберите угол обзора, который нравится вам больше.

3. Меняем материалы
Шаг 1
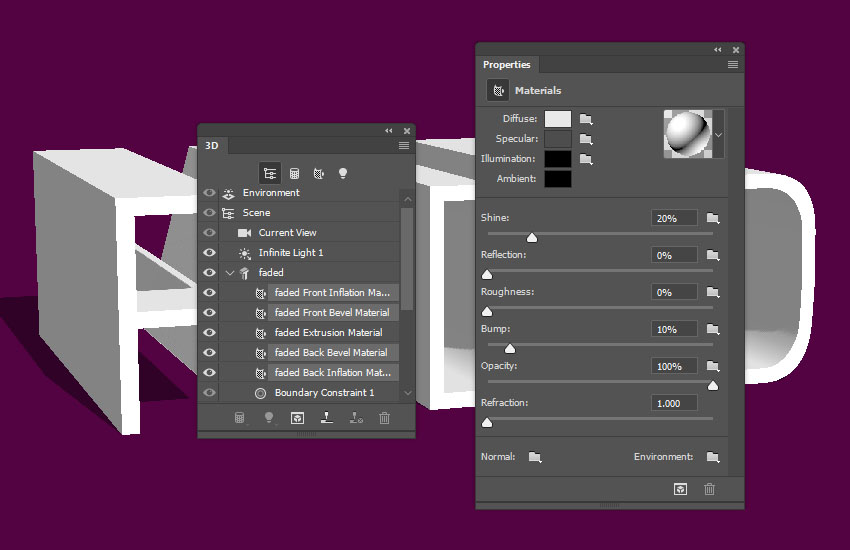
Выберите вкладки Front Inflation, Front Bevel, Back Inflation, и Back Bevel Material чтобы изменить их значения как показано ниже:
- Diffuse: 233, 233, 233
- Specular: 77, 77, 77
- Shine: 20%

Шаг 2
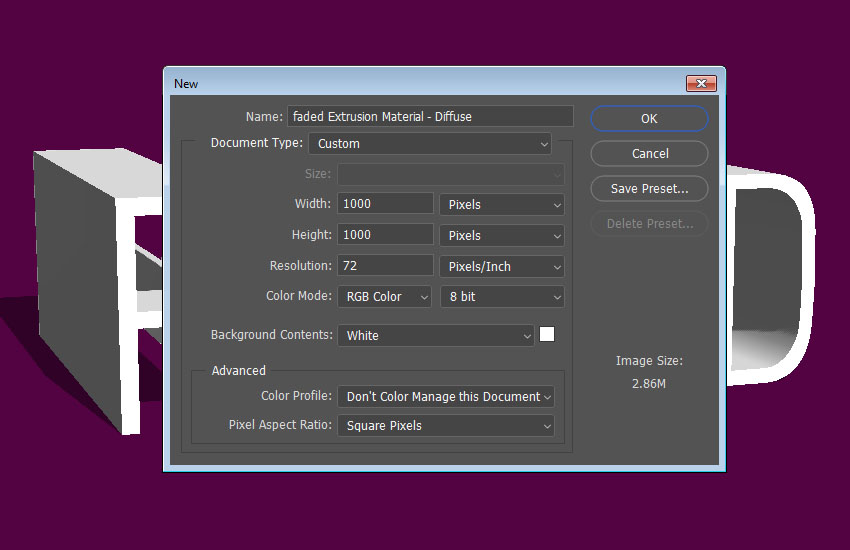
Откройте вкладку Extrusion Material, кликните по иконке папки возле Diffuse в палитре Properties и выберите New Texture.

Шаг 3
Укажите Width и Height в 1000 px, и нажмите OK.

Шаг 4
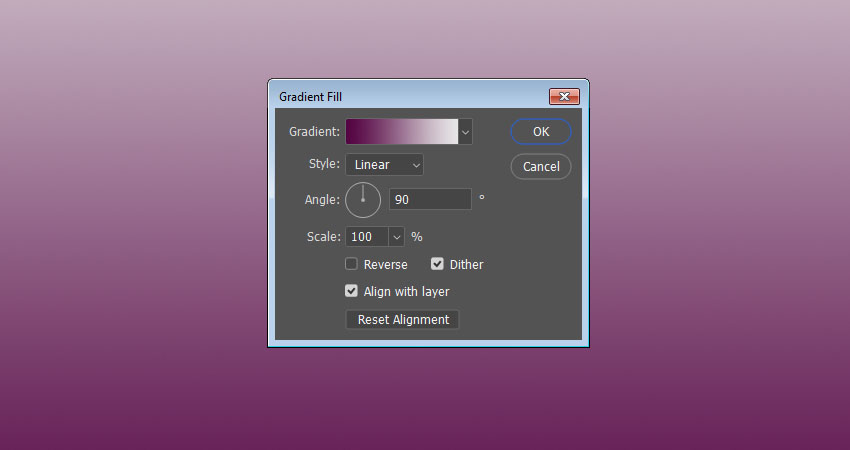
Когда откроется новый файл текстуры, кликните по иконке Create new fill or adjustment layer и выберите Gradient.
Используйте цвета #530341 и #e8e8e8 и параметры как показано ниже.
Сохраните и закройте файл.

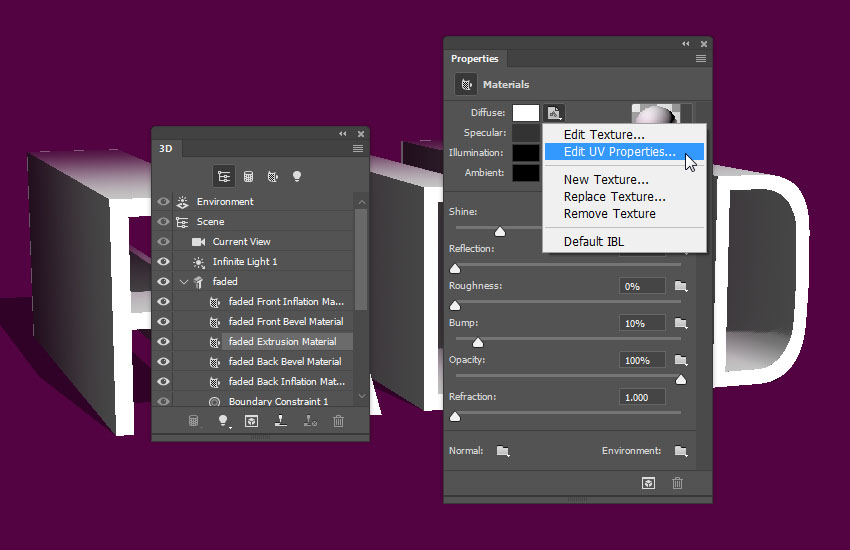
Шаг 5
Кликните по иконке Diffuse и выберите Edit UV Properties.

Шаг 6
Убедитесь, что в параметры Tile стоят 1 и Offset выставлен на 0.

4. Настраиваем свет
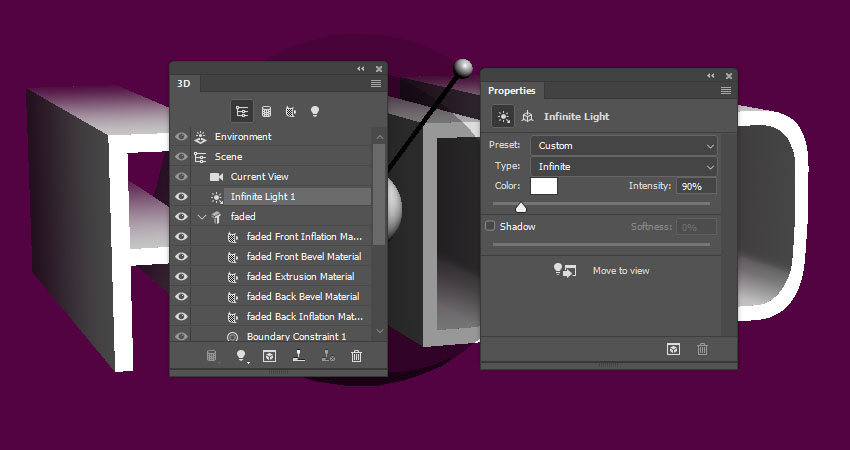
Шаг 1
Выберите вкладку Infinite Light 1, укажите Intensity в 90%, и снимите галочку Shadow.

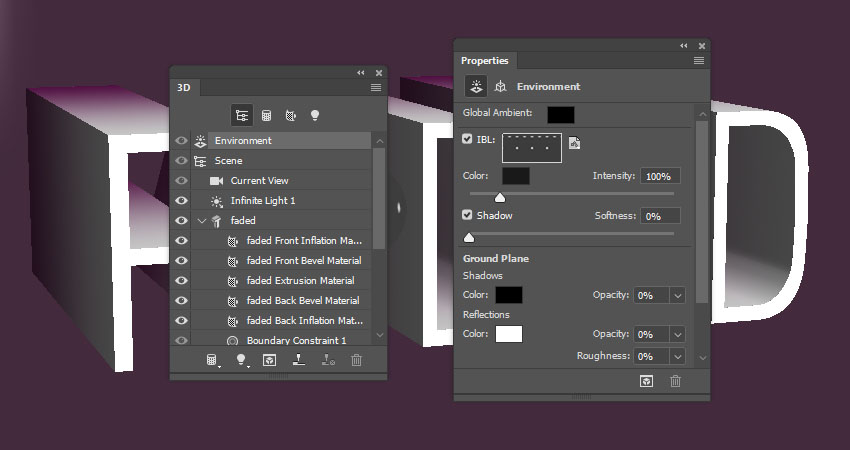
Шаг 2
Кликните по вкладке Environment, укажите Intensity в 100%, и Ground Plane Shadows Opacity - 0%.

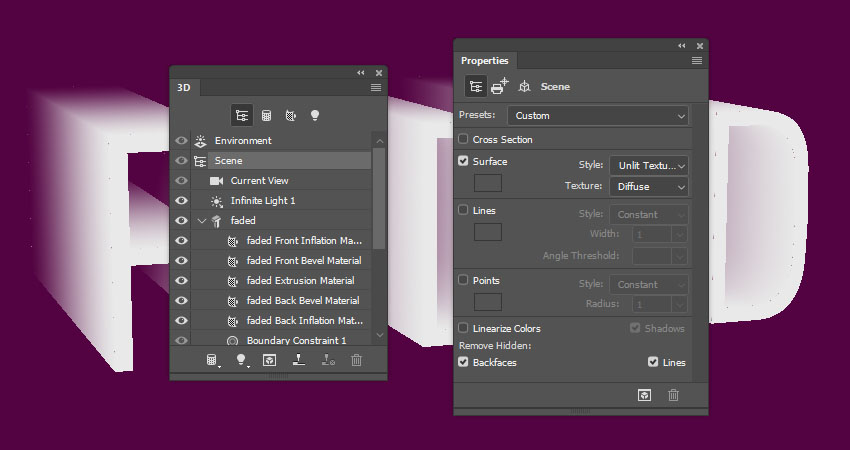
Шаг 3
Кликните по вкладке Scene, измените Surface Style на Unlit Texture, и поставьте галочки в обоих параметрах Remove Hidden.

Шаг 4
Смените расположение камеры так, чтобы уходящие в никуда хвост выглядел наиболее эффектно.

Шаг 5
В меню выберите 3D > Render 3D Layer и подождите. Это займет какое-то время.
После этого кликните правой кнопкой по 3D-слою и выберите Convert to Smart Object.

5. Корректируем эффект
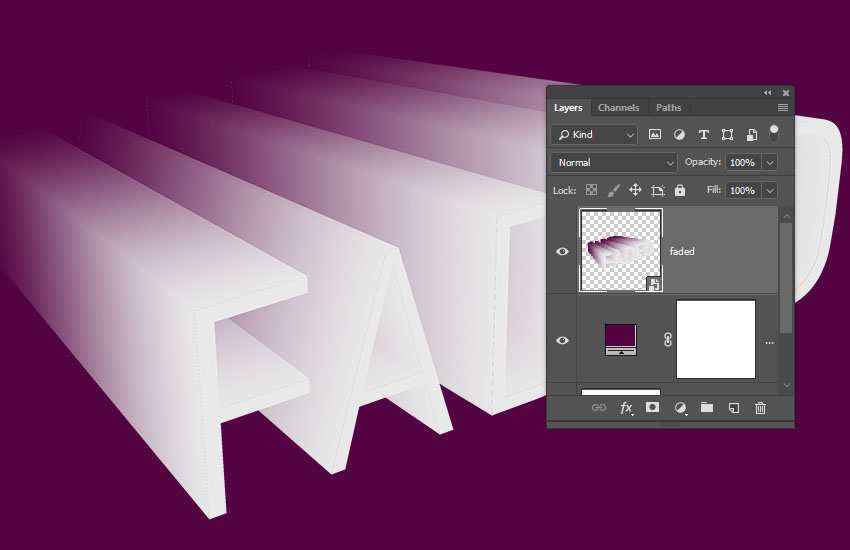
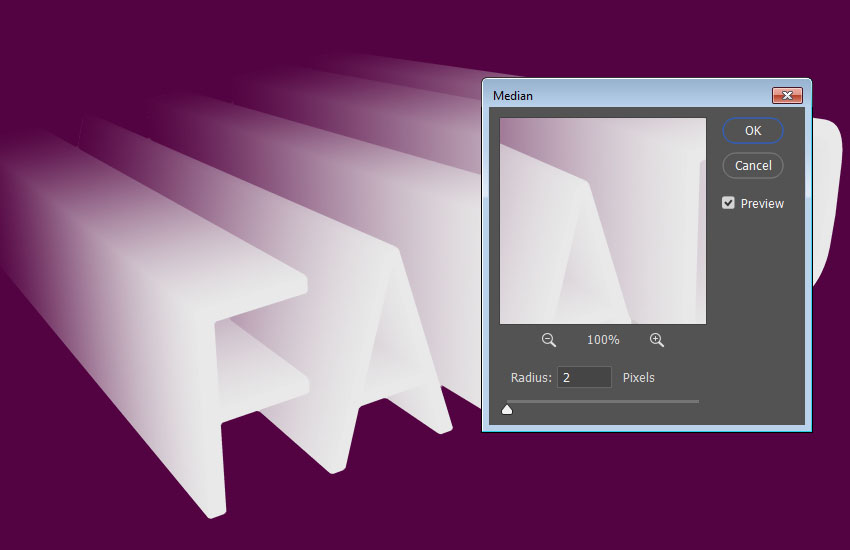
Шаг 1
В меню выберите Filter > Noise > Median, и укажите радиус в 2.

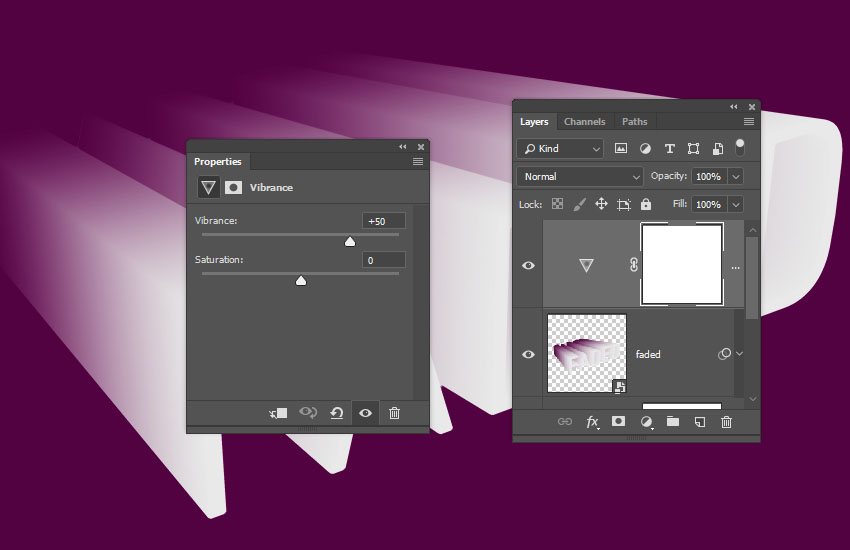
Шаг 2
Добавляем корректирующий слой Vibrance и настраиваем как показано ниже.

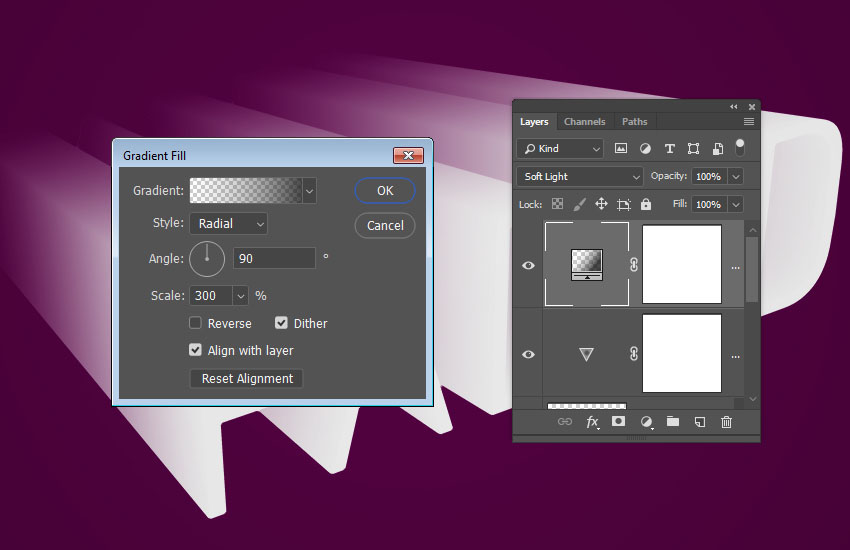
Шаг 3
Добавляем слой-заливку Gradient и используем градиент от непрозрачного к прозрачному цвету #212121.
Настройте остальные параметры градиента как показано ниже, после этого укажите слою режим наложения Soft Light.

Шаг 4
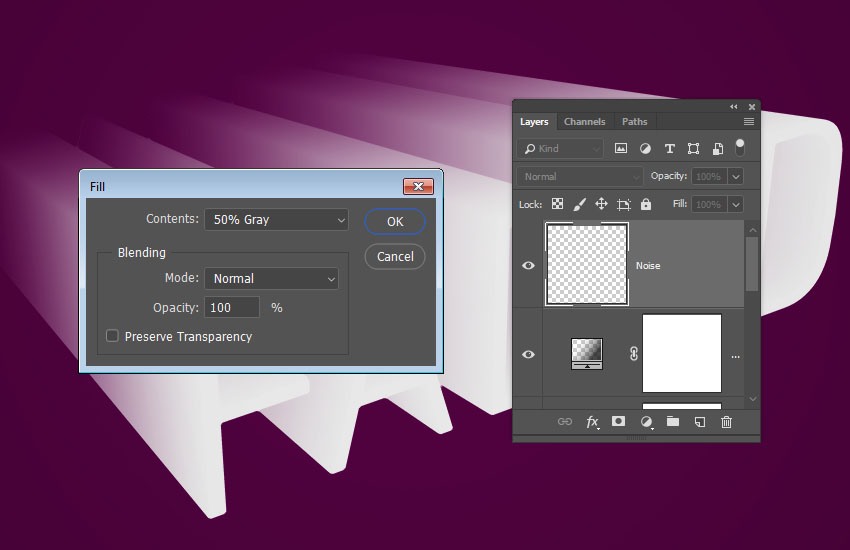
Создайте новый слой поверх остальных и назовите его Noise. Затем выберите в меню Edit > Fill.
Настройте параметры как показано ниже.

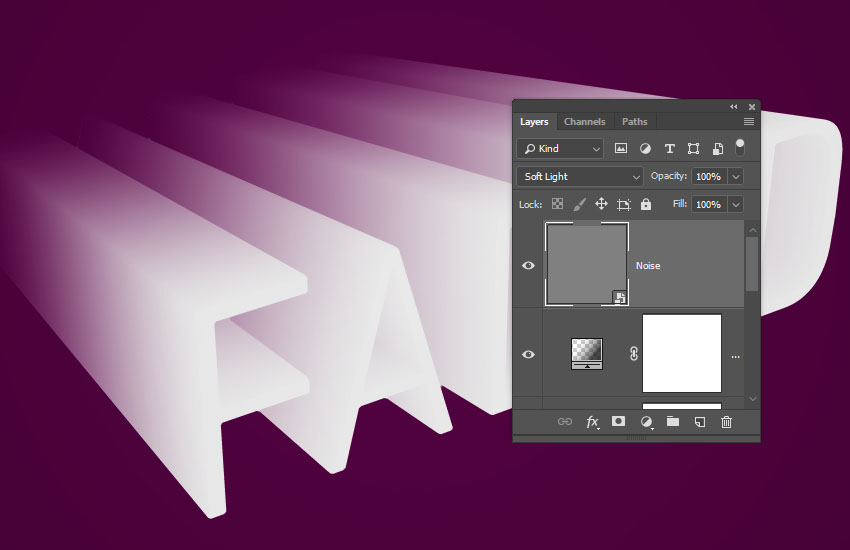
Шаг 5
Конвертируйте слой Noise в Smart Object, и укажите ему режим наложения Soft Light.

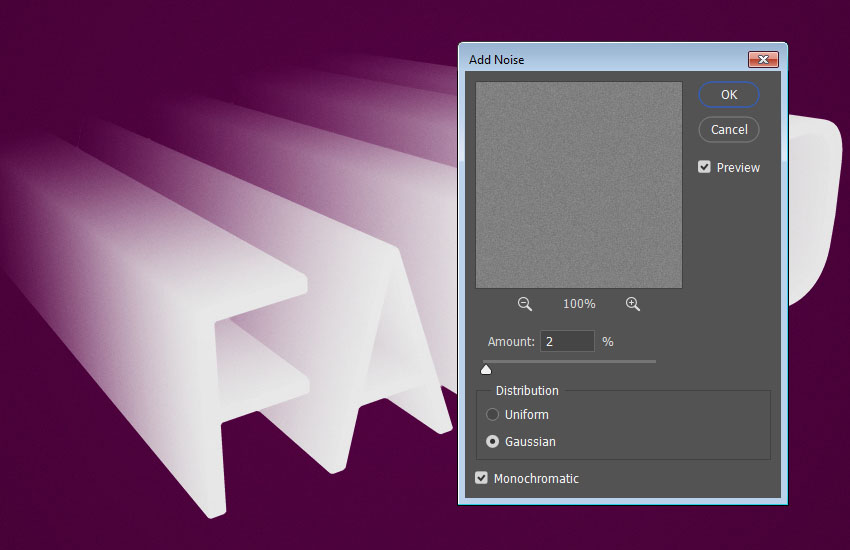
Шаг 6
В меню выберите Filter > Noise > Add Noise. Настройте параметры как показано ниже.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:





