Рисуем плоский велосипед в Adobe Illustrator
27 ноября 2015 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем рисовать простой, но классный велосипед в Adobe Illustrator. У нас получится привлекательная плоская иллюстрация, которая благодаря своему минималистичному стилю смотрится очень современно. Мы будем использовать простые, базовые формы и инструменты и вы увидите как это увлекательно и просто!
В этом уроке мы будем рисовать простой, но классный велосипед в Adobe Illustrator. У нас получится привлекательная плоская иллюстрация, которая благодаря своему минималистичному стилю смотрится очень современно. Мы будем использовать простые, базовые формы и инструменты и вы увидите как это увлекательно и просто!

Шаг 1: Настройка документа
- Width/Ширина: 1920 px
- Height/Высота: 1080 px
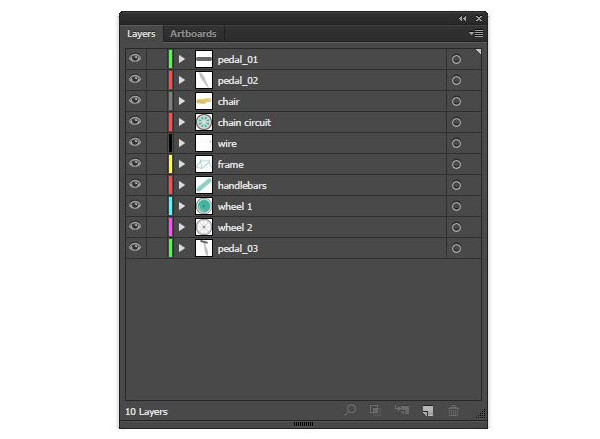
Шаг 2: Слои для иллюстрации
Изначально этот велосипед создавался для того, чтобы потом быть анимированным в After Effects, поэтому очень важно чтобы все детали были в разных слоях. Однако даже если вы не собираетесь экспортировать файл в After Effects, работать в слоях просто удобно и полезно, если вы собираетесь возвращаться в проекту позже.
Итак, создайте слои для частей вашего велосипеда и назовите их соответственно.

Шаг 3: Рисуем велосипед

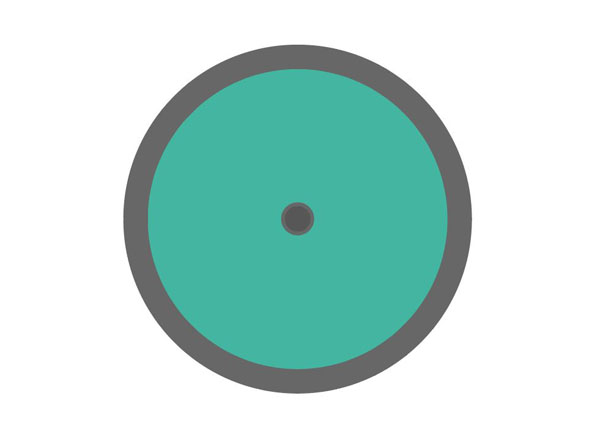
3.1 Начнем с колес. Создайте круг размером 265×265 px, с толщиной обводки в 20 pt и цветом обводки #676767. Укажите кругу заливку цвета #44B5A0. Создайте еще один круг размером 24×24 px, обводкой в 3pt, цветом обводки #676767, и цветом заливки #575757. Разместите этот маленький круг в центр большого.

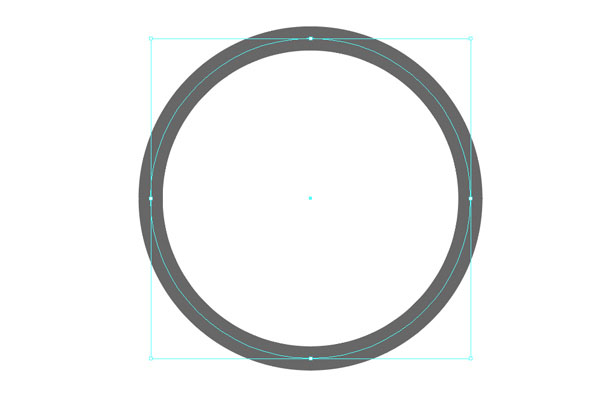
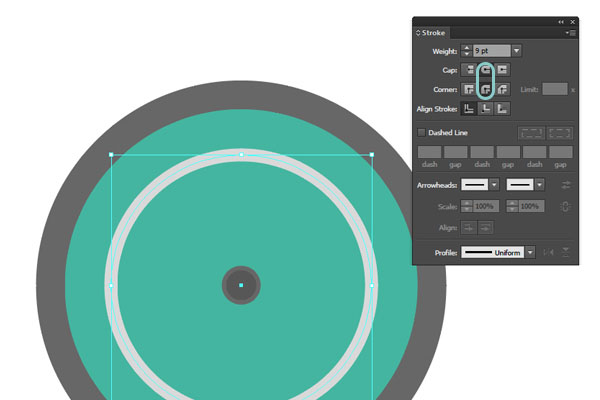
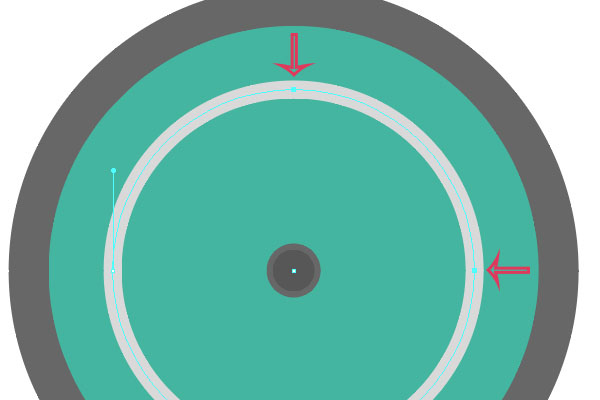
Нарисуйте еще один круг размером 181 x 181 px, поместите его в центр большого круга и в палитре stroke/Обводка укажите ему закругленные углы и концы.

При помощи инструмента direct selection/Прямое выделение (A) удалите указанные ниже точки.

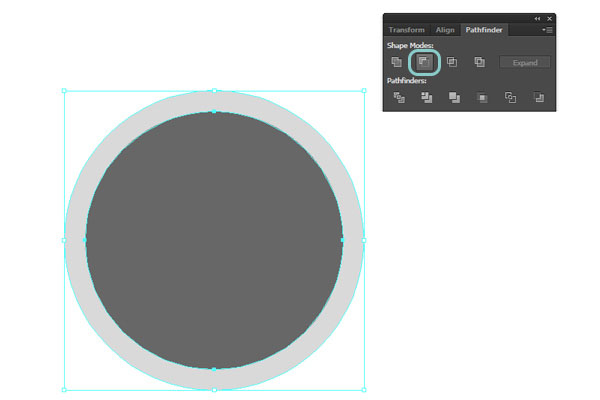
Теперь нарисуйте еще два круга. Один размером в 267 x 267 px, цветом заливки #D9D9D9, и второй размером в 230×230 px. Поместите меньший круг в центр большого. Выделите оба круга и в палитре pathfinder/Обработка контура кликните по иконке minus front/Минус верхний.

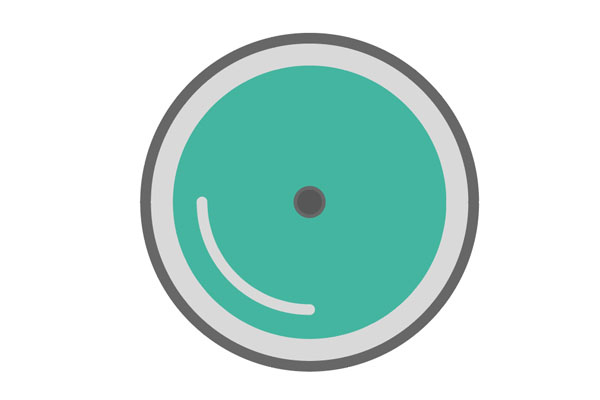
Поместите получившийся круг в центр колеса.

Сгруппируйте все и поместите в слой Wheel 1.
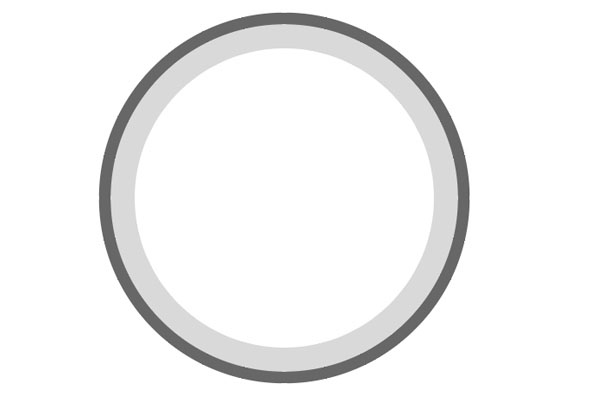
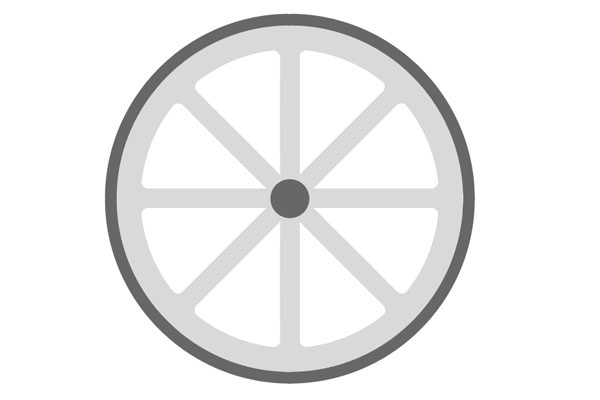
3.2 Для второго колеса (Wheel 2) создайте такие же круги, но без заливки.

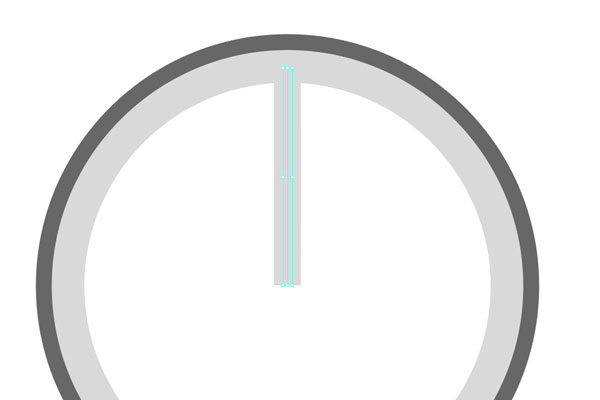
Инструментом pen/Перо (P) нарисуйте линию из центра колеса к верхнему краю.

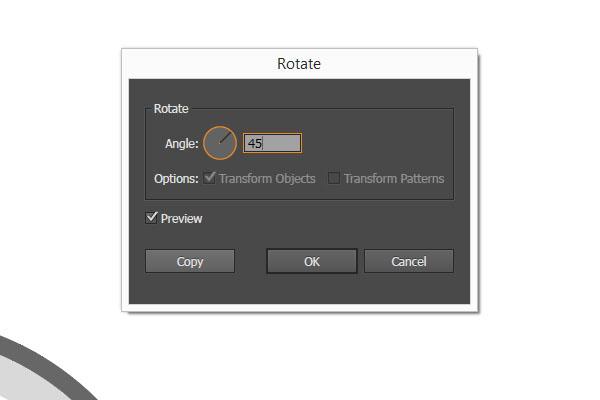
Теперь выделите линию, нажмите R+Alt и кликните в центр круга. Откроется окно вращения.

Укажите вращение в 45° и кликните по кнопке Copy/Копия. Нажмите Ctrl+D, чтобы повторить действие и создать спицы.

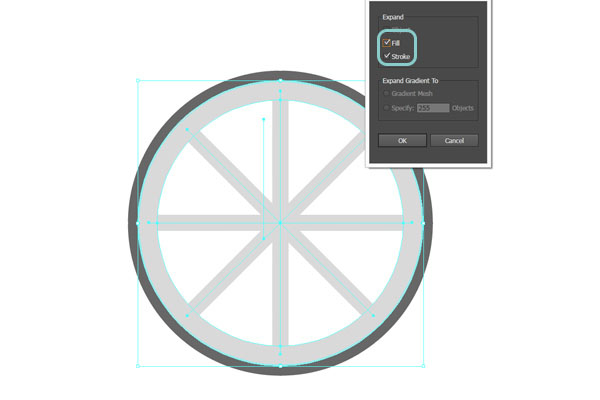
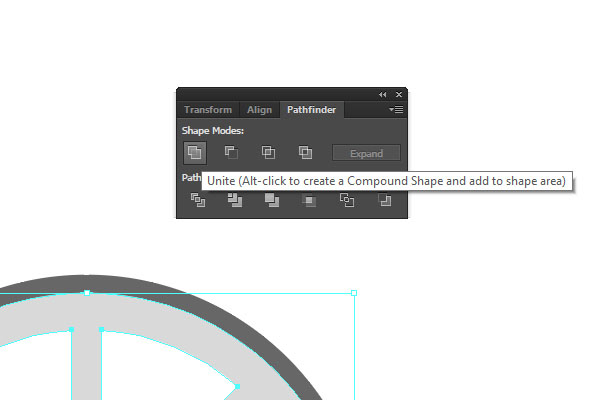
Выделите внутренние объекты колеса и в меню выберите object >expand/Объект>Разобрать, выберите fill/заливка и stroke/обводка и нажмите OK. Не снимая выделения, в палитре pathfinder/обработка контура нажмите на кнопку unite/объединить.

Кликните по каждому углу образовавшихся треугольников и потяните внутрь манипулятор, чтобы скруглить углы. Проделайте это с каждым углом.
Наконец создайте круг размером 30 x 30 px и поместите его внутрь колеса. Сгруппируйте все составляющие колеса и поместите их в слой Wheel 2.

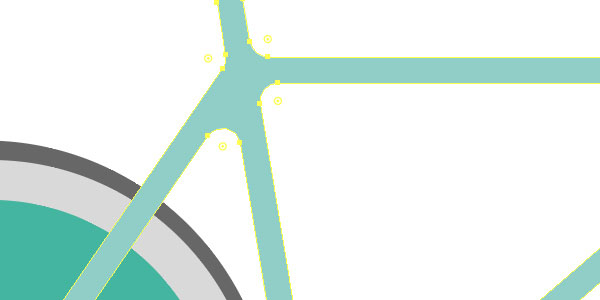
3.3 Инструментом pen/Перо (P) нарисуйте простую раму. Укажите ей цвет #90cec7

В палитре stroke/заливка укажите контурам округлые углы и концы. Сгруппируйте контуры, составляющие раму как мы делали выше и объедините их. Закруглите образовавшиеся углы.

Выделите раму и поместите ее в соответствующий слой.
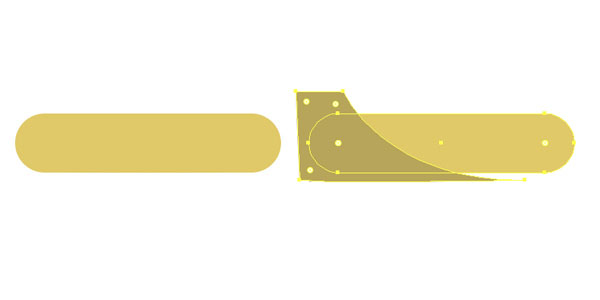
3.4 Рисуем седло. Создайте прямоугольник размером 90 x 20 px и цвета #e0c968, скруглите углы.
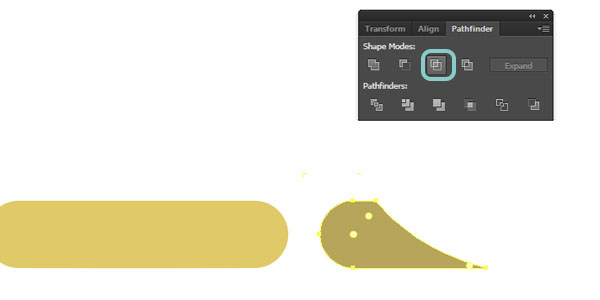
Зажмите клавишу Alt и дублируйте объект. Инструментом pen/перо нарисуйте фигуру, перекрывающую седло. Укажите ей цвет #ceb755:

Выделите копию седла и фигуру, и в палитре pathfinder/обработка контура кликните по иконке intersect/пересечение.

Поместите получившийся объект поверх седла. Это его тень. Создайте небольшой прямоугольник под седлом. Чтобы нарисовать блик, создайте небольшой круг в правой части седла, укажите ему толщину обводки в 3 pt и цвет обводки белого цвета. Инструментом direct selection/прямое выделение удалите лишние точки.
Сгруппируйте все элементы седла и поместите их в слой Chair.
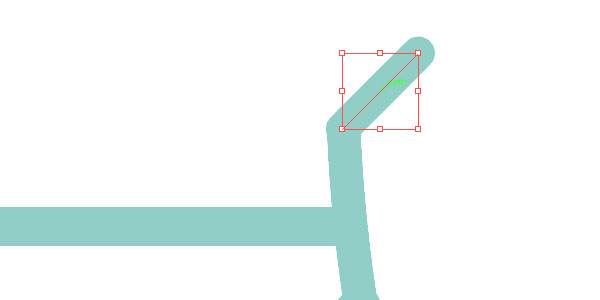
3.5 Нарисуйте руль того же цвета что и рама, при помощи инструмента pen/перо. Удерживайте клавишу shift во время рисования, чтобы руль располагался ровно под 45 градусов.

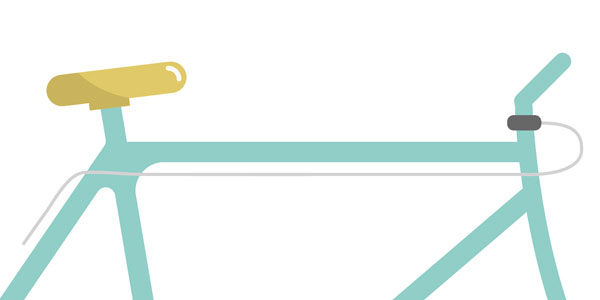
3.6 Инструментом pen/перо нарисуйте провод тормозов (толщина обводки 2pt, цвет обводки #d3d2d2).

Нарисуйте маленький прямоугольник там, где начинаются провода (цвет #676767).
3.7 Чтобы нарисовать шестеренку цепи повторите процесс создания колеса, только ограничьтесь размерами 90×90 px.
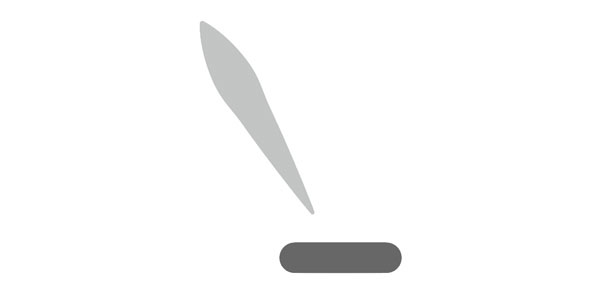
3.8 При помощи инструмента pen/перо создайте линию длинной в 30 px с закругленными углами, большой толщиной и соответствующим профилем. Добавьте маленький прямоугольник снизу.

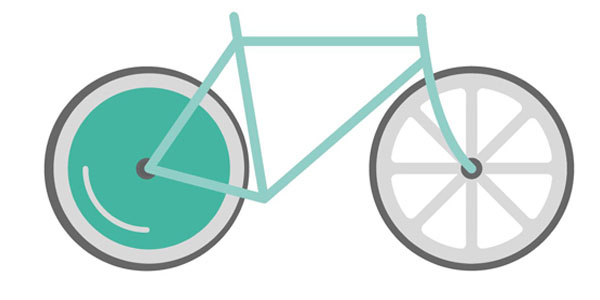
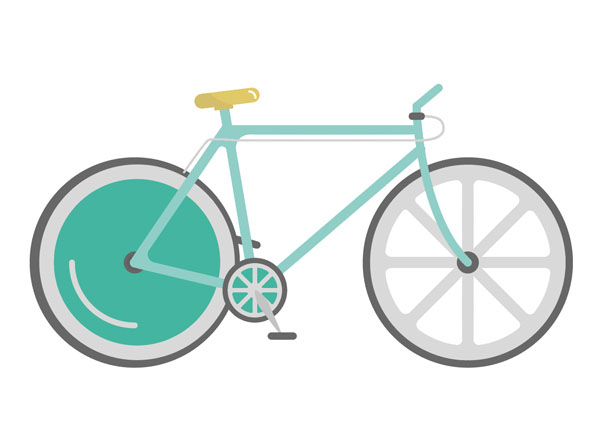
Результат

Автор урока Marta Berzina
Перевод — Дежурка
Смотрите также:









29 ноября 2015 в 15:23
Заднее колесо какое то трэшовое *CRAZY*))))))))) — левая сторона больше чем правая :-D :-D
:-D :-D