Рисуем горящий текст в Adobe Illustrator
2 марта 2015 | Опубликовано в Уроки | 6 Комментариев »
 В этом уроке мы будем создавать горящий текст в Adobe Illustrator. Хотя эта техника показана применительно к тексту, ее суть такова что позволяет проделывать то же с любыми другими графическими объектами или же вообще использоваться самостоятельно, безотносительно каких-либо объектов. Вы научитесь создавать языки пламени при помощи созданной нами же кисти, а также добьетесь необходимых эффектов благодаря режимам наложения.
В этом уроке мы будем создавать горящий текст в Adobe Illustrator. Хотя эта техника показана применительно к тексту, ее суть такова что позволяет проделывать то же с любыми другими графическими объектами или же вообще использоваться самостоятельно, безотносительно каких-либо объектов. Вы научитесь создавать языки пламени при помощи созданной нами же кисти, а также добьетесь необходимых эффектов благодаря режимам наложения.
Результат

Шаг 1
Для начала создадим новый документ. Пусть его размеры будут 600 x 600 px и цветовой режим (Color Mode) - RGB.
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру по размеру рабочей области и укажите ей заливку черного цвета: #000000.

Шаг 2
При помощи инструмента Type/Текст (T) введите желаемый текст. В примере использован шрифт Arial Boldfont.

Выделите текст, кликните по нему правой кнопкой и выберите Create Outline/Преобразовать в кривые. Затем примените к тексту градиент, как показано ниже.

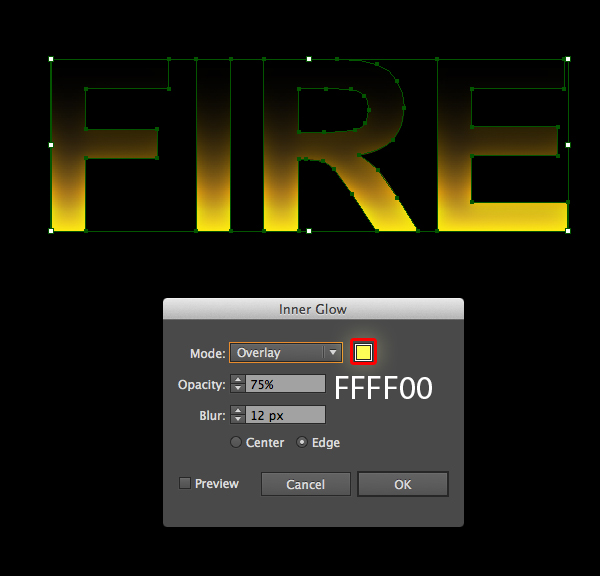
В меню выберите Effect > Stylize > Inner Glow/Эффект >Стилизация>Внутреннее свечение и укажите параметры как показано ниже.

Вновь зайдите в меню и выберите Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение. Укажите параметры как на картинке ниже.

Шаг 3
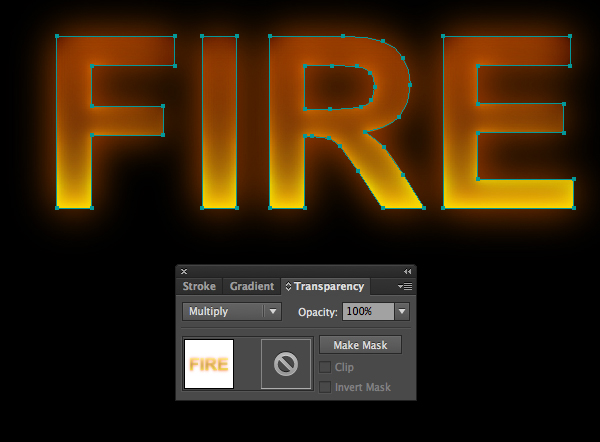
Копируйте текст и вставьте копию на передний план (Ctrl / Cmd + C, Ctrl / Cmd + F), затем укажите верхней копии режим наложения (blending mode) Multiply/Умножение.

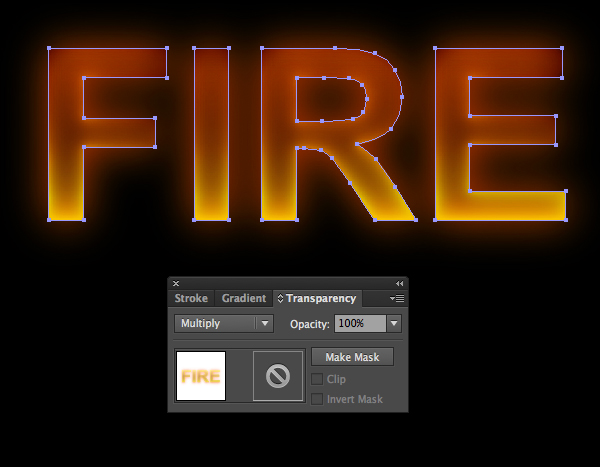
Повторите предыдущий шаг еще раз. В итоге у вас должно получиться примерно следующее:

Шаг 4
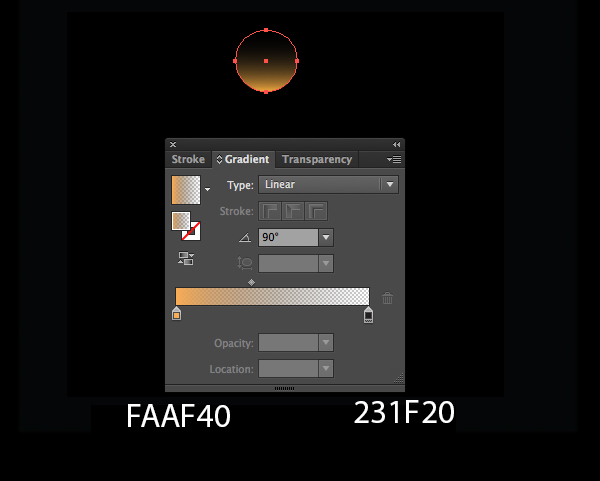
В этом шаге мы создадим кисть для пламени. Для начала нарисуйте круг и залейте его градиентом как показано ниже.

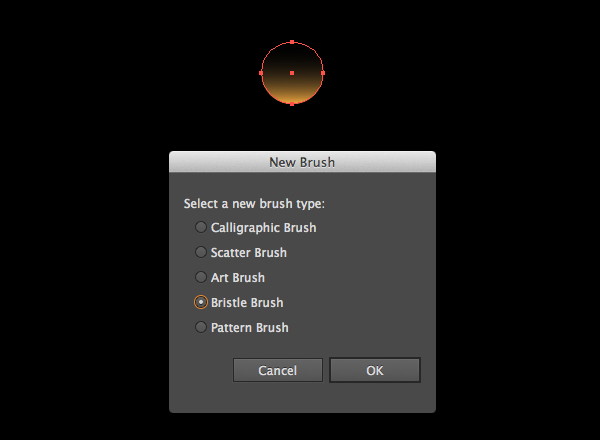
Теперь перетащите круг в палитру Brushes/Кисти и выберите вариант Bristle Brush/Кисть из щетины.

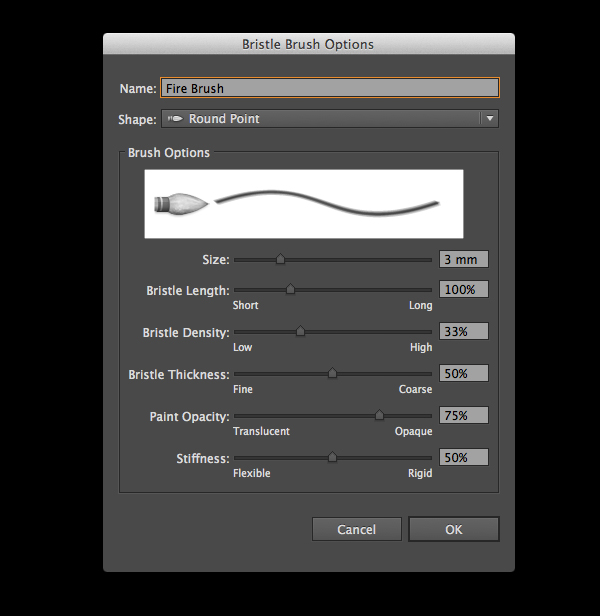
В открывшемся окне введите имя кисти (в нашем случае «Fire brush») и нажмите OK. Теперь вы можете найти свою кисть палитре Brushes/Кисти рядом с остальными кистями.

Шаг 5
Возьмите инструмент Pencil/Карандаш (N) и нарисуйте волнообразные кривые поверх текста. Примените к ним кисть «Fire Brush», которую мы только что создали и укажите толщину обводки в 2pt.

Шаг 6
Копируйте языки пламени и вставьте копию на передний план (Ctrl / Cmd + C, Ctrl / Cmd + F), затем укажите копиям режим наложения Overlay/Перекрытие.

Шаг 7
Повторите предыдущий шаг и получите следующий результат:

Шаг 8
Вы можете еще раз повторить шестой шаг, чтобы пламя выглядело более привлекательным:

Шаг 9
Возьмите инструмент Pencil/Карандаш (N) и нарисуйте еще больше языков пламени поверх текста. Также примените к ним нашу кисть и укажите толщину обводки в 2pt.

Шаг 10
Копируйте пламя из девятого шага и вставьте его на передний план, затем укажите верхней копии режим наложения Overlay/Перекрытие.

Шаг 11
Повторите десятый шаг, чтобы сделать пламя выразительнее.

Шаг 12
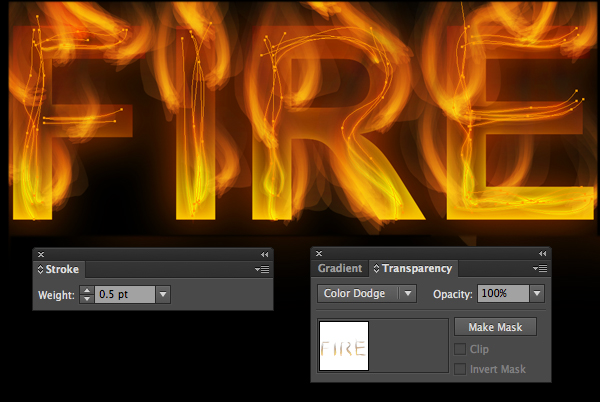
Вновь возьмите инструмент Pencil/Карандаш (N) и нарисуйте языки пламени как показано ниже. Примените к ним нашу кисть, однако толщину обводки на этот раз укажите в 0,5pt. Укажите языкам пламени из этого шага режим наложения Color Dodge/Осветление основы.

Шаг 13
Дублируйте языки пламени из предыдущего шага, чтобы добиться следующего результата:

Шаг 14
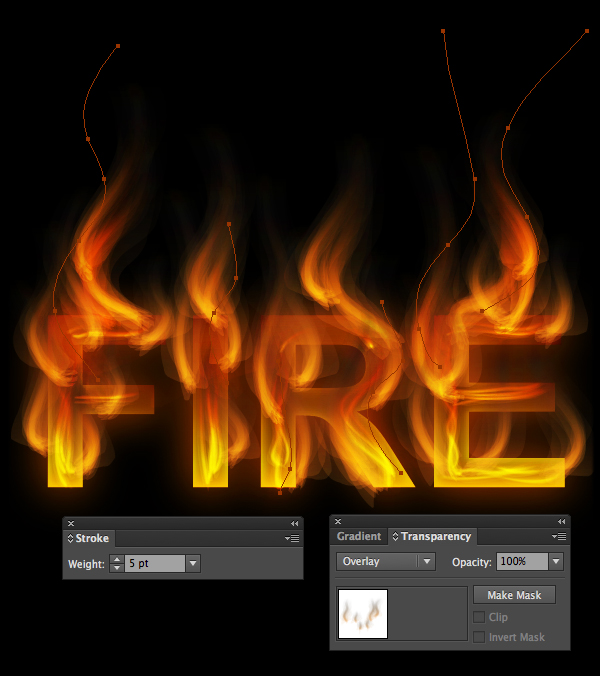
Создайте еще языков пламени и примените к ним нашу кисть, укажите кисти обводку толщиной в 5pt, примените режим наложения Overlay/Перекрытие.

Шаг 15
Используя эту же технику, создайте светящиеся точки. На этот раз используйте обводку толщиной в 1pt и создайте точки как показано ниже.

Результат

Автор урока Kim Chen
Перевод — Дежурка
Смотрите также:






6 марта 2015 в 13:04
В шаге 4, когда перетаскиваю созданный круг в палитру Brushes/Кисти, то не могу выбрать вариант Bristle Brush/Кисть из щетины, т.к. он не активен.... если не сложно, то подскажите, почему?
марта 6, 2015 at 1:57 пп
я сначала порисовал языки кистью, потом применил к ним этот градиент, получается, но с бубном немного нужно поплясать
мая 1, 2015 at 5:25 пп
если выделить фигуру и на паненли кистей снизу нажать на иконку «Создать кисть», то должно выпасть окошко с выбором кистей, в т.ч и кисть из щетины. Так должна быть активной.
6 марта 2015 в 13:50
Не могу создать кисть из шейпа с градиентом.
10 июля 2015 в 14:14
Урок основан на использовании кисти, которая не создается. Ну и зачем такой урок вообще размещать?