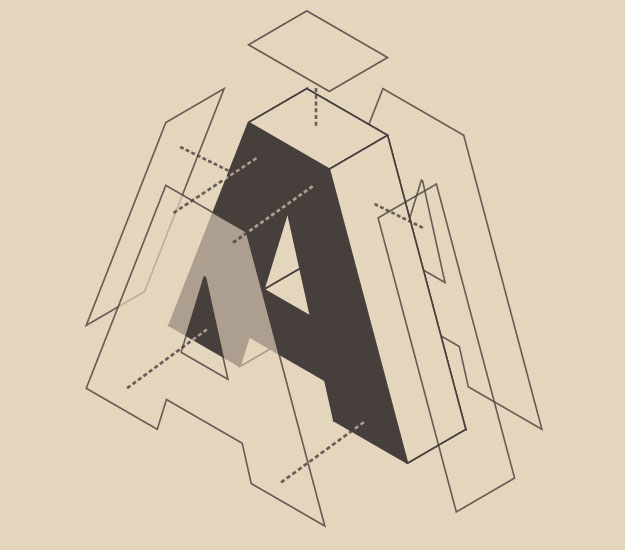
Разобранный 3D-текст в Adobe Illustrator
15 ноября 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы займемся созданием довольно простого в исполнении, но очень классного эффекта текста в Adobe Illustrator. У нас получится объемный разобранный текст. Для этого мы применим самый простой 3D-эффект для объекта, затем разберем его на части и поместим «разлетевшиеся» части подальше от оригинальной буквы. Довольно просто, но эффектно.
В этом уроке мы займемся созданием довольно простого в исполнении, но очень классного эффекта текста в Adobe Illustrator. У нас получится объемный разобранный текст. Для этого мы применим самый простой 3D-эффект для объекта, затем разберем его на части и поместим «разлетевшиеся» части подальше от оригинальной буквы. Довольно просто, но эффектно.
Шаг 1
Создайте новый документ и нарисуйте квадрат в качестве фона. Укажите квадрату заливку цвета #E5D6BE.

Шаг 2
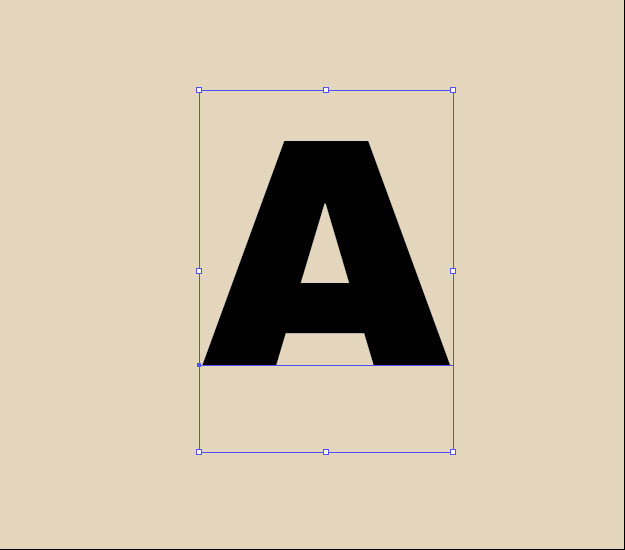
Введите ваш текст или просто букву. Этот эффект лучше всего работает с жирным шрифтом. В нашем примере использован шрифт Archivo Black, который можно найти здесь.

Шаг 3
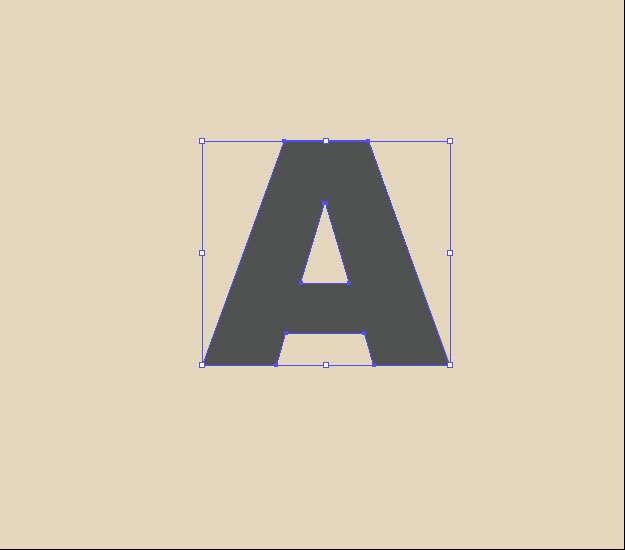
Давайте сменим цвет буквы на серый, чтобы эффект 3D был заметнее. Это необязательно, но вы можете превратить текст в кривые (Type > Create Outlines/Текст>Преобразовать в кривые).

Шаг 4
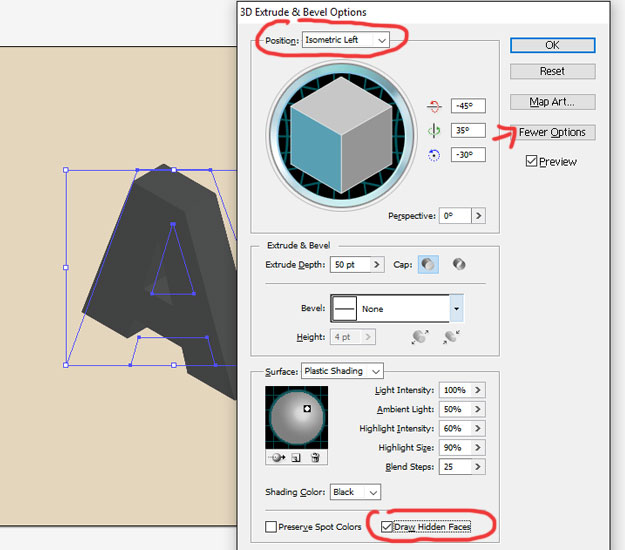
В меню выберите Effect > 3D > Extrude and Bevel/Эффект>3D>Вытягивание и скос. Включите опцию Preview/Просмотр, чтобы видеть что происходит. Оставьте большую часть настроек по умолчанию, но смените position/позицию на “Isometric Left”. Также кликните по кнопке More Options/Больше настроек и в нижней части окна включите опцию draw hidden faces/рисовать скрытые стороны. Нажмите OK.

Шаг 5
Разберите эффект (Object > Expand Appearance/Объект>Разобрать оформление). Сделайте копию нашей буквы и вставьте копию на передний план (Ctrl + F). Так нам будет проще работать без опасности испортить оригинал.

Шаг 6
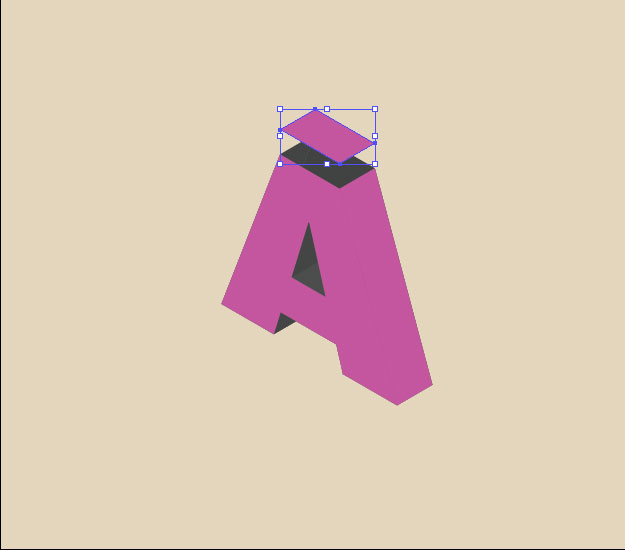
Ungroup/Разгруппируйте элементы, составляющие букву. Мы собираемся переместить переднюю, верхнюю и боковую части буквы. Укажите им другой цвет, чтобы были видны перемещения. Начнем с верхней части. Выделите ее и, удерживая shift, немного переместите вверх.

Шаг 7
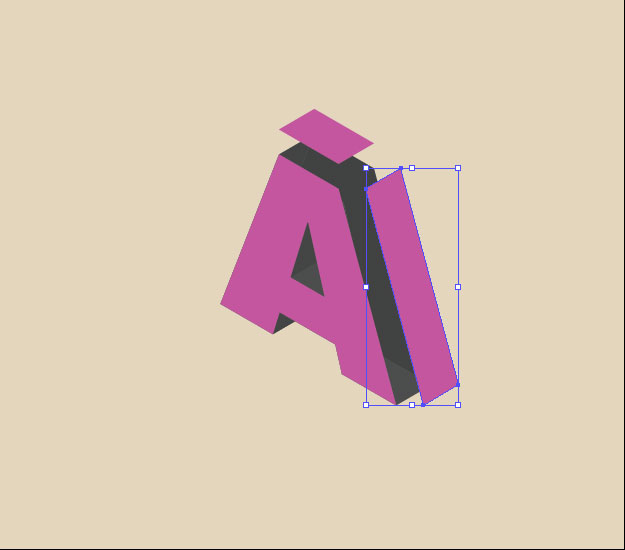
Выделите одну из сторон и сделайте то же. Удерживайте клавишу Shift и тяните стенку в сторону от буквы.

Шаг 8
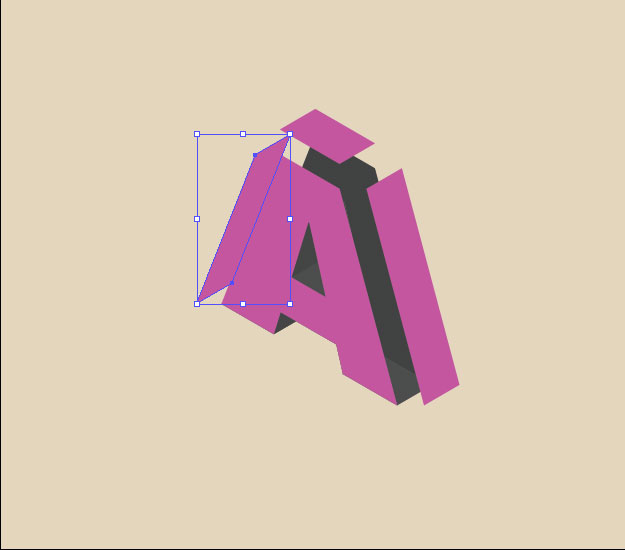
Сделайте то же с другой стороной.

Шаг 9
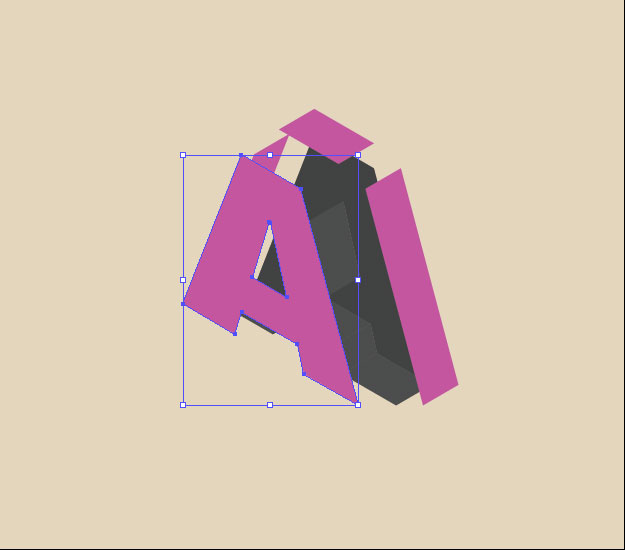
И с передней частью.

Шаг 10
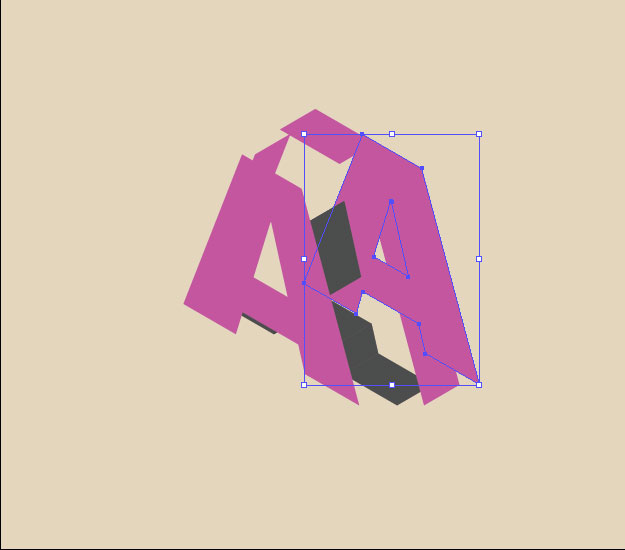
Наконец задняя часть.

Шаг 11
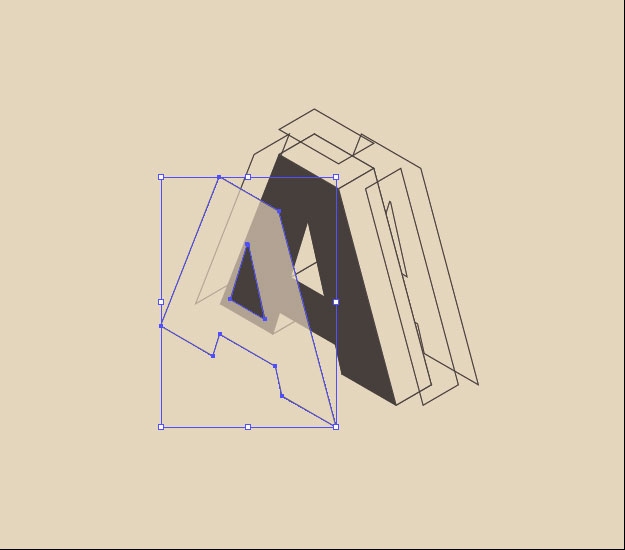
Выделите все элементы, составляющие разлетевшуюся букву, копируйте их (Ctrl + C) и вставьте на передний план поверх собранной буквы (Ctrl + F). На данный момент работа выглядит немного непонятно, но мы это исправим.

Шаг 12
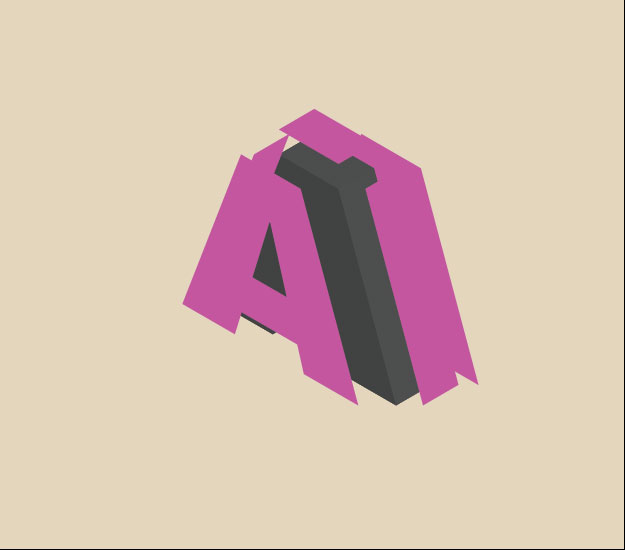
Для начала выделите оригинальную букву (которая собрана). Смените цвет заливки для всех элементов буквы на цвет фона # E5D6BE и укажите цвет заливки # 473F3C.

Шаг 13
Выделите элементы разлетевшейся буквы и укажите им отсутствие заливки и обводку того же коричневого цвета, что и в предыдущем шаге.

Шаг 14
Кликните дважды по собранной букве, чтобы войти в изолированный режим и укажите лицевой стенке буквы коричневый цвет как у обводки, а саму обводку уберите совсем.

Шаг 15
Выделите переднюю стенку разлетевшейся буквы, и, при желании отодвиньте ее чуть дальше от оригинальной буквы. Укажите этой стенке заливку цвета фона и opacity/непрозрачность около 75%.

Шаг 16
Подкорректируйте положение других разлетевшихся частей, если нужно.

Шаг 17
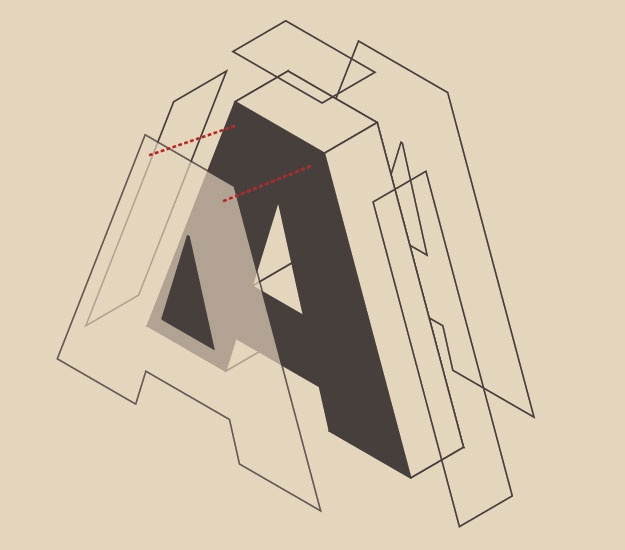
При желании можно создать пунктирные линии, как бы соединяющие разлетевшуюся букву с целой. В стандартных кистях программы есть кисть пунктиром в библиотеке кистей Borders_Dashed. Вы можете нарисовать линии инструментом Pen/Перо и применить кисть.

Шаг 18
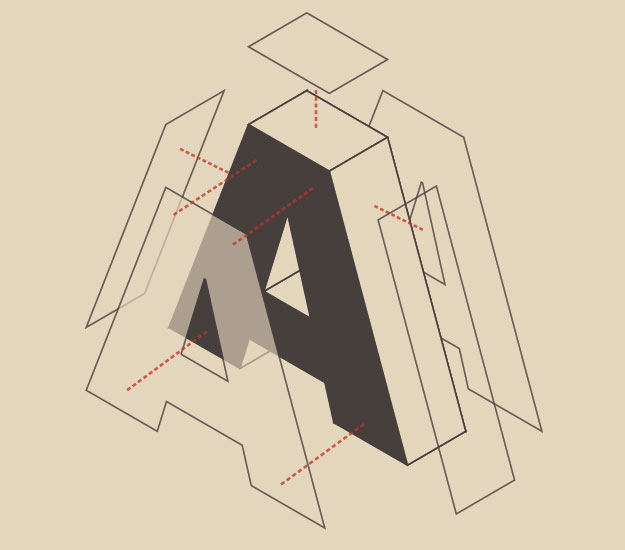
Нарисуйте все линии, которыми вы хотите украсить работу.

Шаг 19
Укажите линиям коричневый цвет обводки, а затем разберите обводку (Object > Expand/Объект>Разобрать).

Шаг 20
И наконец кликните дважды по линиям, которые пересекают темную букву, и измените цвет линии в местах пересечения на цвет фона.

Результат
Добавьте работе гранж-текстуру и это всё!

Автор урока tutorialized.com
Перевод — Дежурка
Смотрите также:





