Эпический текст из металла в Adobe Photoshop
12 апреля 2016 | Опубликовано в Уроки | 1 Комментарий »
 Давайте научимся создавать в Adobe Photoshop еще один великолепный эффект для текста, используя всего лишь кисти и пару стоковых изображений. Это будет совсем несложно, а в результате мы получим действительно крутую текстуру для букв. Сегодняшний урок также научит вас парочке интересных манипуляций со слоями в неожиданном ракурсе.
Давайте научимся создавать в Adobe Photoshop еще один великолепный эффект для текста, используя всего лишь кисти и пару стоковых изображений. Это будет совсем несложно, а в результате мы получим действительно крутую текстуру для букв. Сегодняшний урок также научит вас парочке интересных манипуляций со слоями в неожиданном ракурсе.
Итак, вот что у нас должно получиться:

Мы начнем с создания бэкграунда. Научимся скачивать и сохранять кисти, узнаем, как использовать облачный фильтр в Adobe Photoshop. Потом вы увидите, как с помощью несложных шагов создается действительно эпичная типографика, которую можно использовать в компьютерных играх, на флаерах и тематических афишах. В конце мы покажем, как придавать объектам особый блеск. Но вам нужен Photoshop CS5.5 — иначе даже не стоит пробовать!
Что нам понадобится:
- шрифт Germanica family – Dafont
- текстура Snow Texture V – emilyemilybeth
- изображение Forest Stock 40 – sed-rah-stock
- кисть Debris Brush Set – zigabooooo
Шаг 1
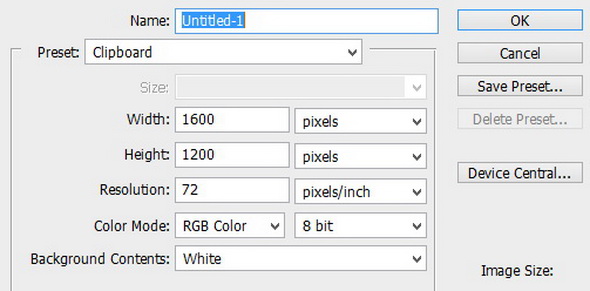
Начнем с создания нового документа: File > New / Файл > Создать. Задаем параметры, как указано ниже.
Шаг 2
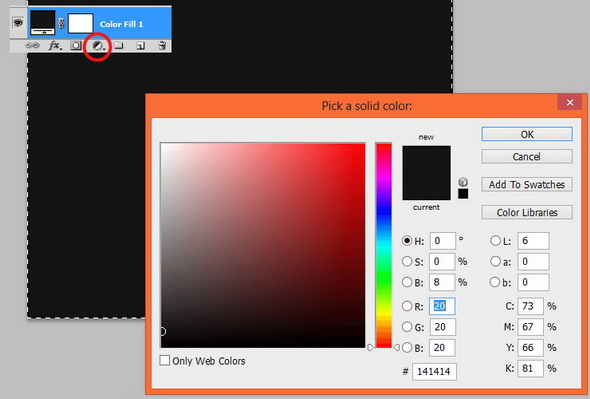
Добавляем новый слой с помощью Add new Adjustment layer / Новый Корректирующий Слой. Заливаем его цветом — это и будет наш фон.
Мы взяли цвет #141414, но выбирайте на свой вкус.

Шаг 3
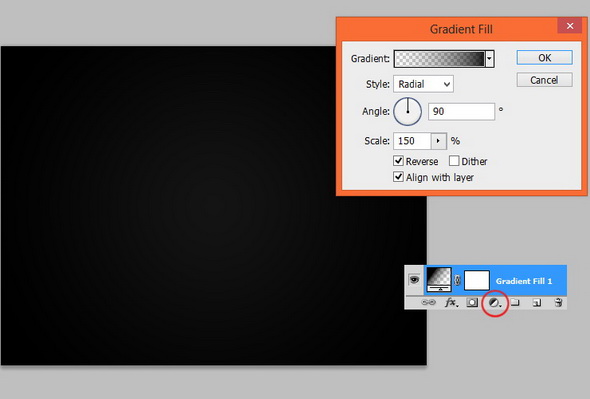
Добавьте новый слой и залейте его градиентом. Так вы создадите эффект Vignette / Виньетирование, который делает края изображения более темными или более светлыми, в зависимости от ваших целей.

Шаг 4
Теперь нужно сделать картинку более глубокой.
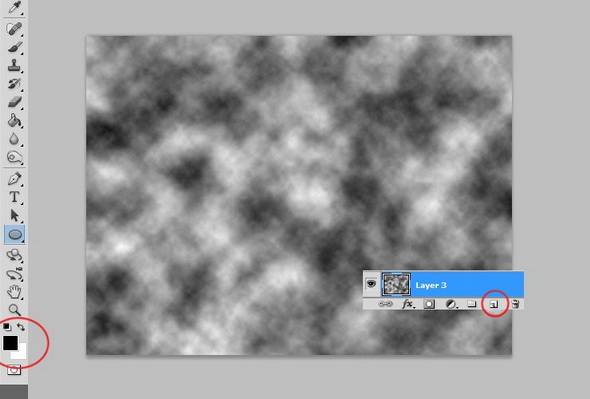
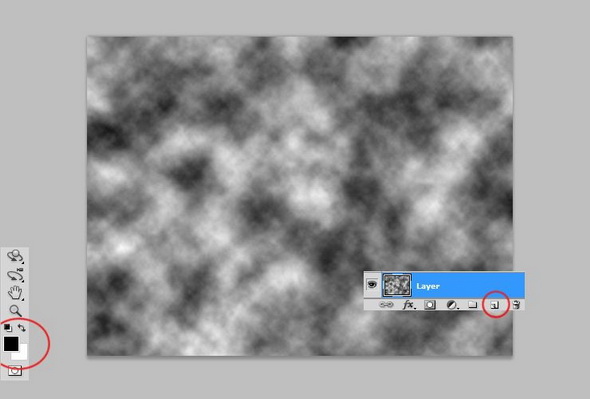
Добавляем новый слой. В палитре выбираем черно-белый. Потом идем в Filter > Render > Clouds / Фильтр > Рендеринг > Облака.

Шаг 5
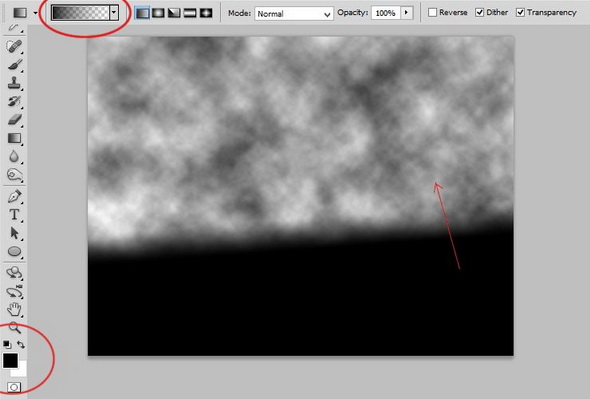
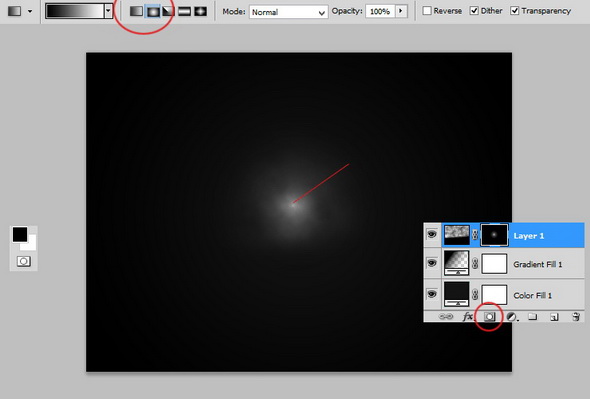
Берем инструмент Gradient tool / Градиент. Теперь на только что созданном слое нарисуйте градиент, как показано ниже.
Шаг 6
Теперь, используя градиент, зададим маску. Мы выбрали черно-белый радиальный градиент небольшого радиуса.

Шаг 7
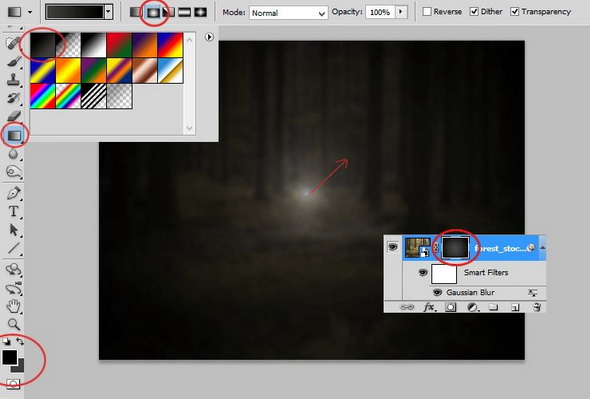
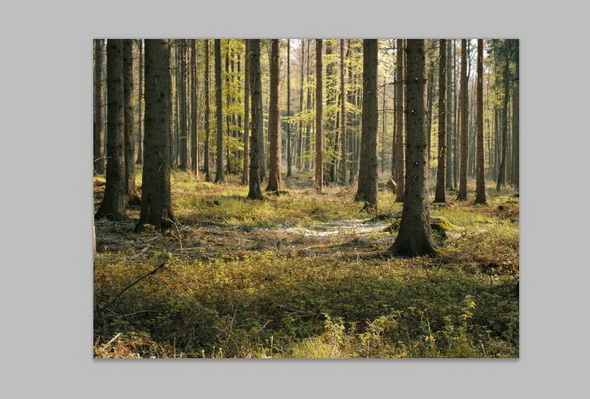
Берем фотографию леса Forest stock, которую мы скачали.

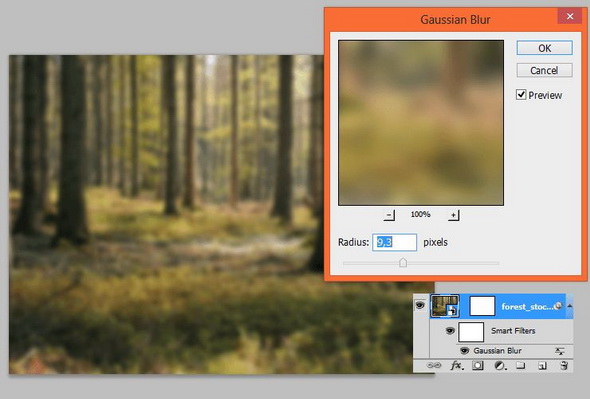
Идем в верхнее меню. Выбираем Filter > Blur > Gaussian blur / Фильтр > Размытие > Размытие по Гауссу.

В палитре выбора цветов задайте черно-серый. Щелкните по холсту и затем добавьте радиальный градиент.
Шаг 8
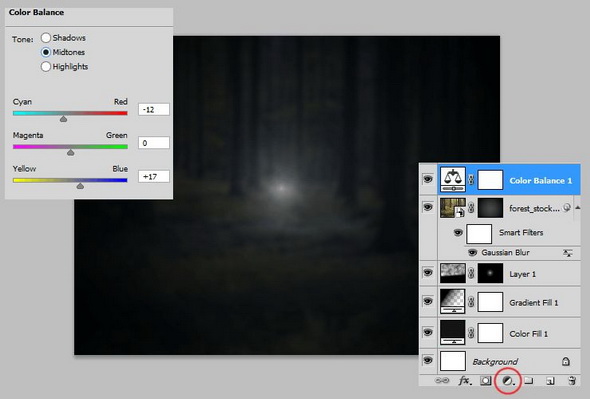
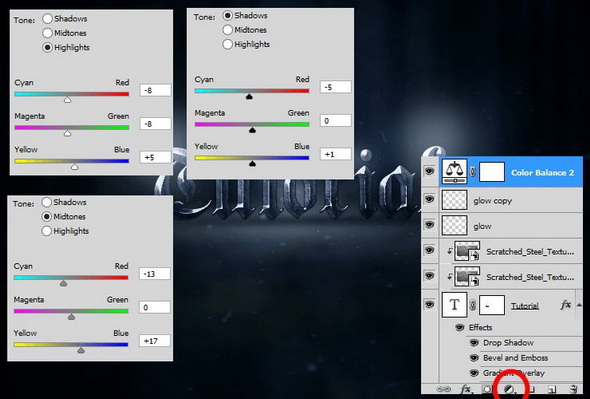
Добавьте новый корректирующий слой и поиграйте балансом цвета. Цвета станут еще круче!
Шаг 9
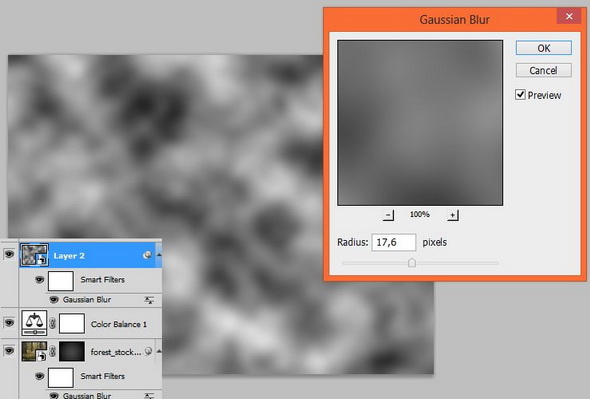
И снова нужно применить специальную технику, чтобы сделать картинку еще глубже!
Добавьте новый слой. В цветовой палитре выберите черно-белый. Далее — Filter > Render > Clouds / Фильтр > Рендеринг > Облака.

И снова Filter > Blur > Gaussian blur / Фильтр > Размытие > Размытие по Гауссу.

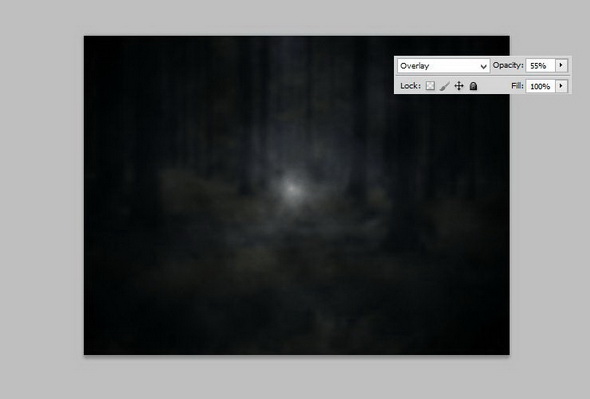
Измените режим наложения цвета на Overlay / Наложение и снизьте непрозрачность до 55%.

Шаг 10
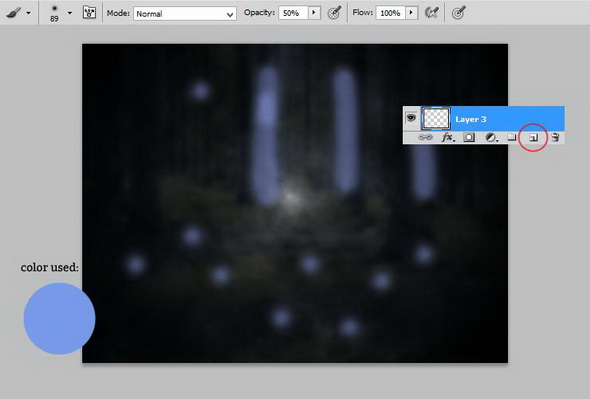
А сейчас будем рисовать свечение.
Выбираем голубой цвет. Использовать будем мягкую кисть, а непрозрачность установим, например, на 50%. Нарисуйте несколько штрихов на деревьях и пару хаотичных точек на траве.

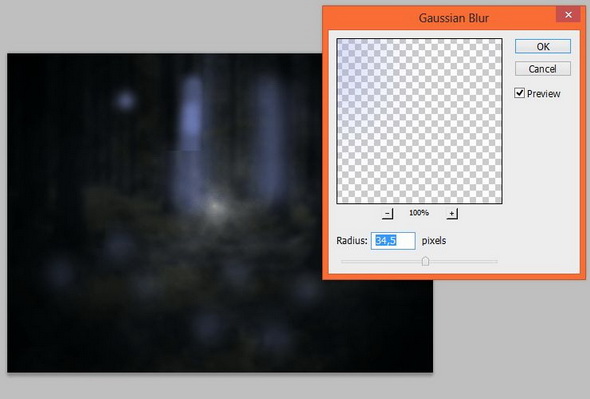
Этому слою обязательно нужна размытость. Поэтому снова применяем Filter > Blur > Gaussian blur / Фильтр > Размытие > Размытие по Гауссу.

Последний этап этого шага — установить непрозрачность на 25%.

Шаг 11
Теперь будем создавать основу для нашего текста.
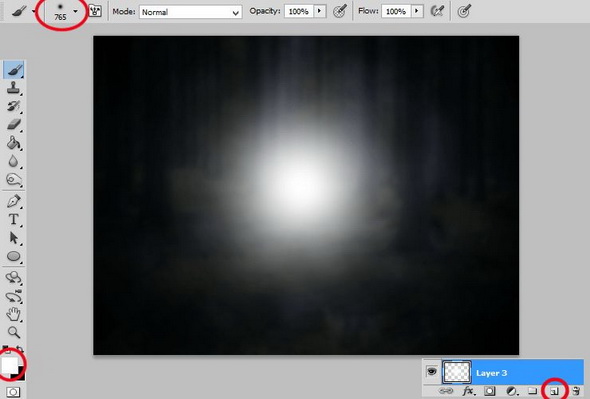
Добавьте новый слой. Возьмите большую мягкую кисть с белым цветом (размер 765 px) и нарисуйте точку в центре документа.

Шаг 12
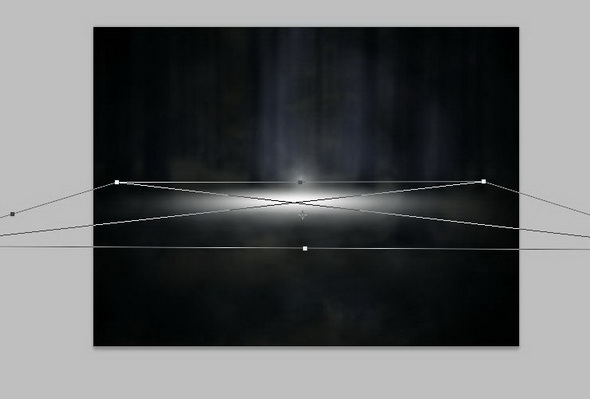
Нажмите Ctrl+T – теперь можно трансформировать слой. Если удерживать Ctrl и кликать на точки, можно изменять перспективу. Попробуйте!

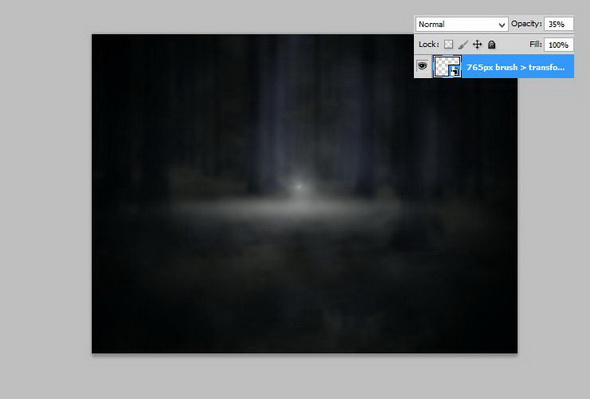
Снизьте непрозрачность этого слоя до 35%.

Шаг 13
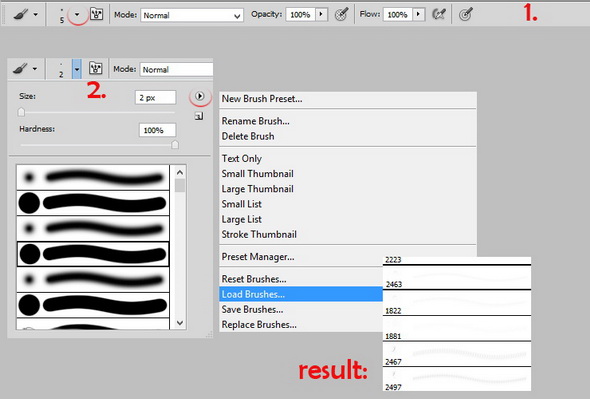
Пришло время для создания симпатичной пыли. Загрузите в свой Photoshop кисти, о которых мы писали выше.

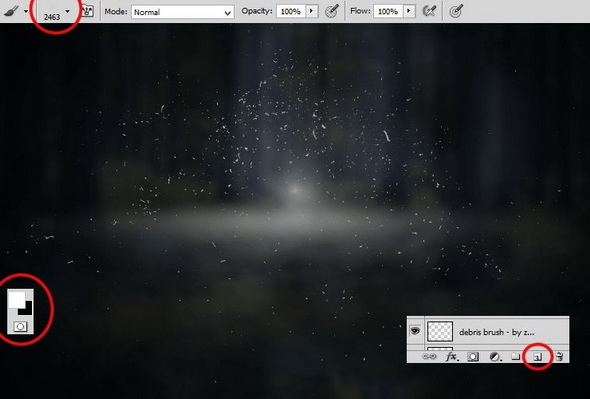
Шаг 14
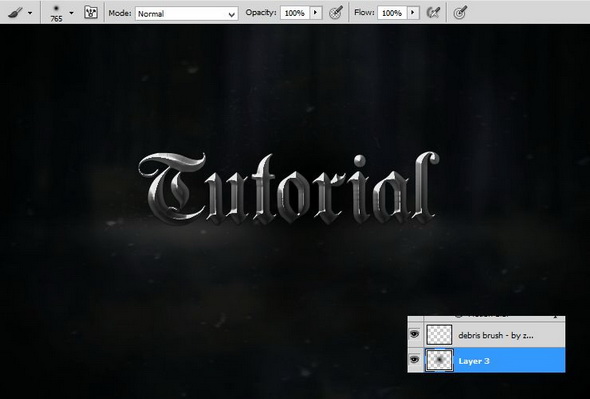
Добавьте новый слой и нарисуйте на своей картинке что-то типа искорок, как показано ниже.

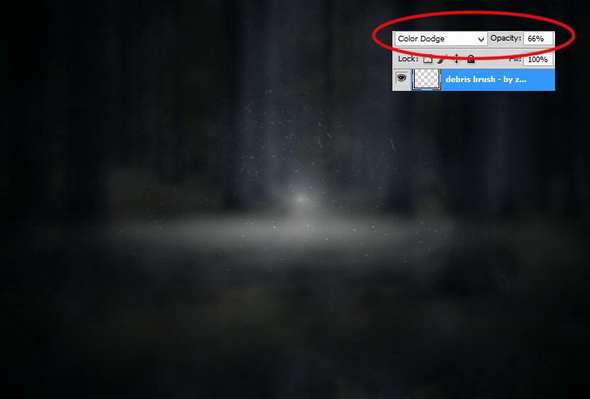
Измените Оpacity / Непрозрачность на 66% и режим наложения на Color dodge / Осветление Основы.
Шаг 15
Надо добавить больше пыли. Установите в свой Photoshop текстуру Snow texture V, о которой мы уже писали. Измените режим наложения на Soft light / Мягкий Свет и установите непрозрачность около 40%.

Шаг 16
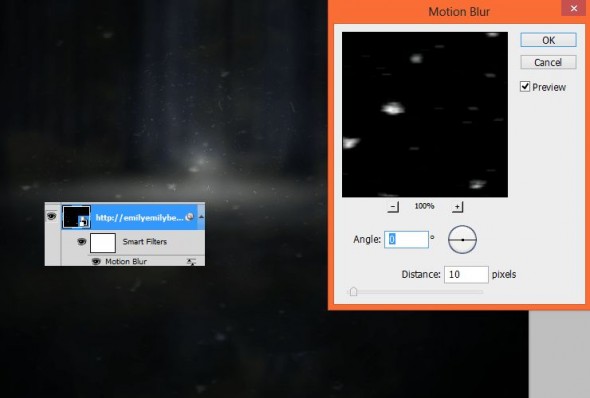
Для придания большей динамичности используем Filter > Blur > Motion blur / Фильтр > Размытие > Размытие в движении.

Шаг 17
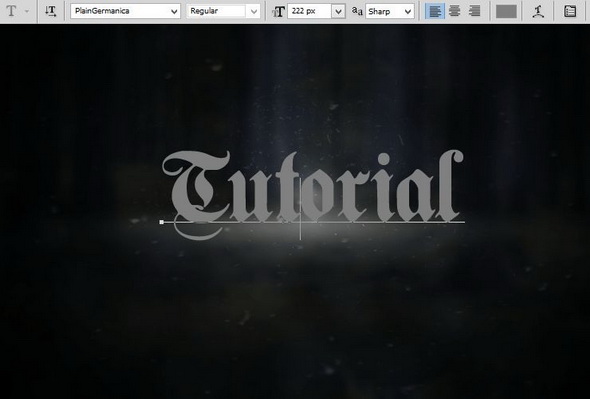
Пришло время придумать текст. Выберите шрифт в готическом стиле — мы, например, взяли Germanica.
Для текста лучше использовать серый цвет — у нас в уроке 222 px.

Шаг 18
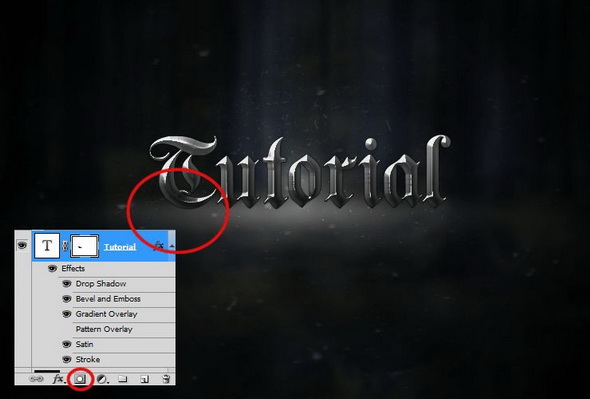
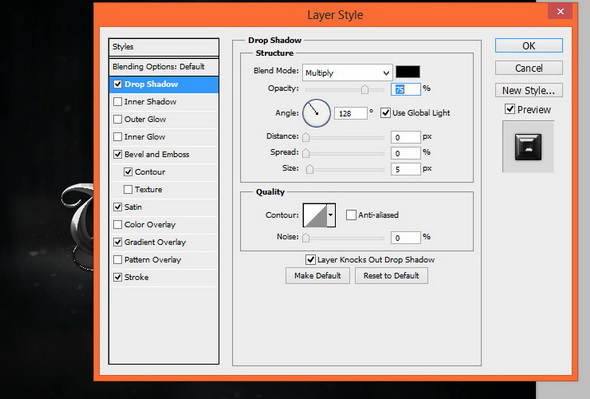
Кликните по слою с текстом правой копкой мыши. Выберите в меню Blending Mode / Режим Наложения. Добавьте тень, как это показано ниже.

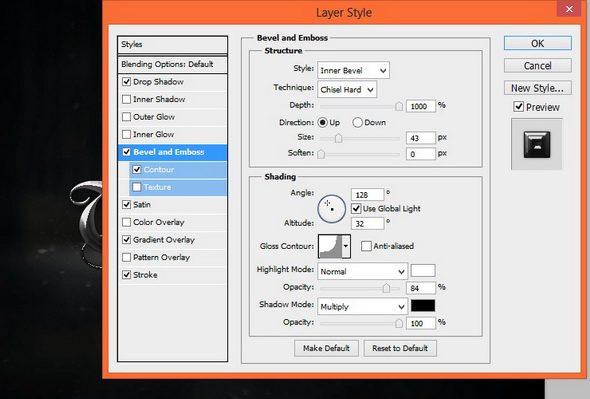
Затем задайте параметры для Bevel and Emboss / Тиснение.

Добавьте Contour / Контур.

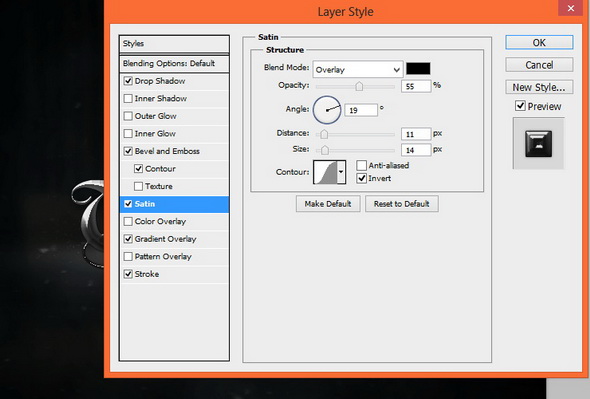
Следующая вкладка — Satin / Глянец. Делайте как на картинке.

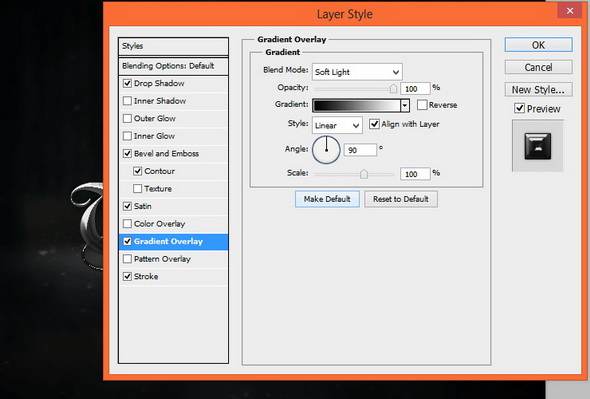
Теперь примените Gradient Оverlay / Наложение Градиента.

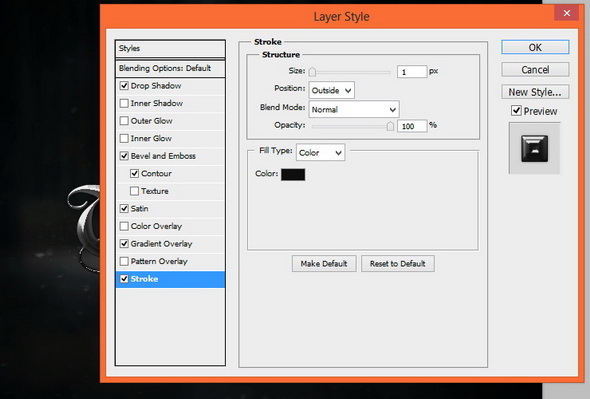
И, наконец, поработайте с вкладкой Stroke / Обводка.

Шаг 19
А вы знали, что текст и его элементы можно маскировать?
Добавьте маску. Нам, например, не нравится этот глиф под буквой Т. Просто используйте маску и сотрите ненужное с помощью жесткой круглой кисти.
Шаг 20
Вернитесь к предыдущему слою с «мусорной» кистью. Добавьте новый слой. Сейчас мы будем делать тени под текстом.

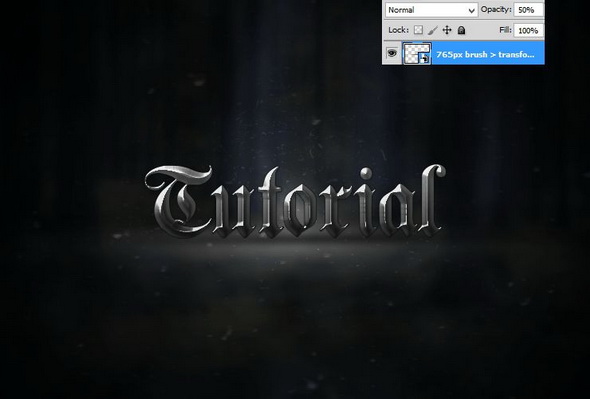
Возьмите большую, мягкую, черную кисть размером 765 px. Нарисуйте в центре картинки точку.

Далее трансформируйте ее как показано, нажав Ctrl + T. Повторите это действие раз 12.

В конце вы можете снизить непрозрачность этого слоя до 50%.

Шаг 21
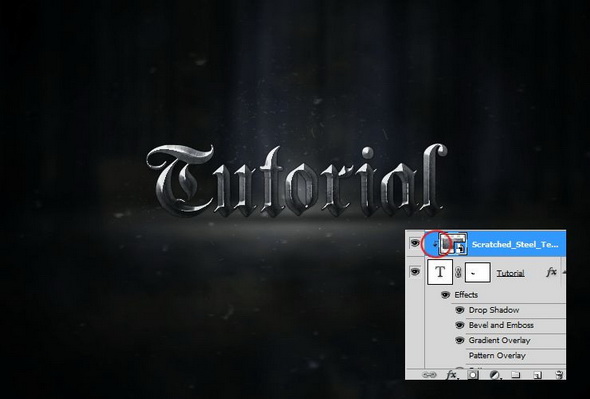
Идите наверх всех слоев. Установите текстуру Scratched steel texture. Далее кликните правой кнопкой и выберите Сreate Сlipping Mask / Cоздать Обтравочную Маску.

Для этого слоя измените режим наложения на Hard light / Жесткий Свет.

Шаг 22
Снова примените текстуру Scratched steel. Кликните правой кнопкой и выберите Сreate Сlipping Mask / Cоздать Обтравочную Маску.

Измените режим наложения на Overlay / Перекрытие.

Шаг 23
Пришло время добавить тексту блеск!
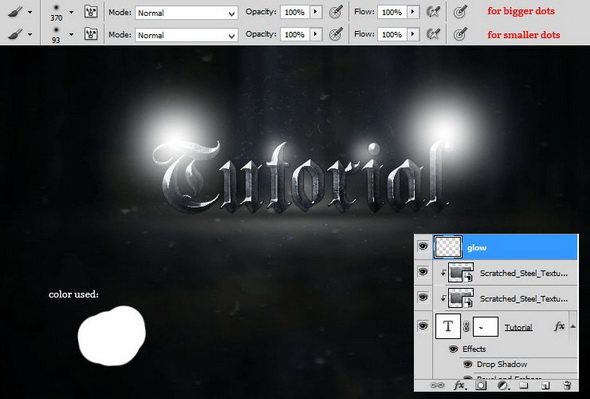
Для этого создайте еще один слой. Возьмите большую, круглую, мягкую кисть и нарисуйте точки там, где больше света.

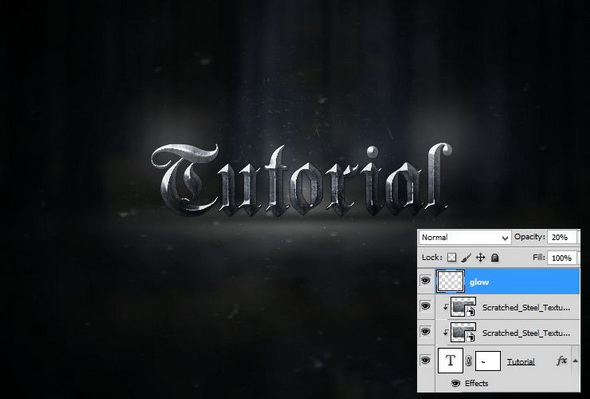
Установите непрозрачность на 20%.

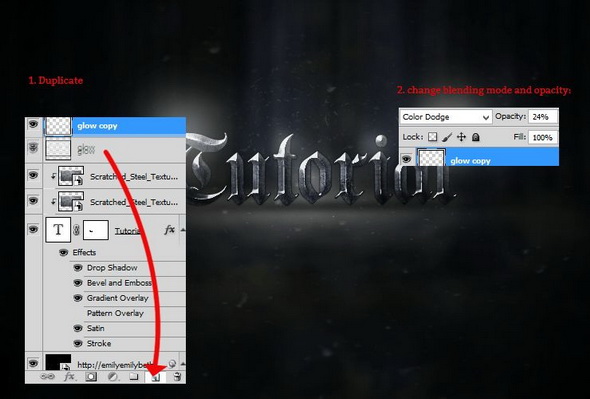
Шаг 24
Создайте дубликат сверкающего слоя (перетащите этот слой на иконку New layer / Новый слой. Измените режим наложения на Color dodge / Осветление Основы.
Установите непрозрачность на около 25%.

Шаг 25
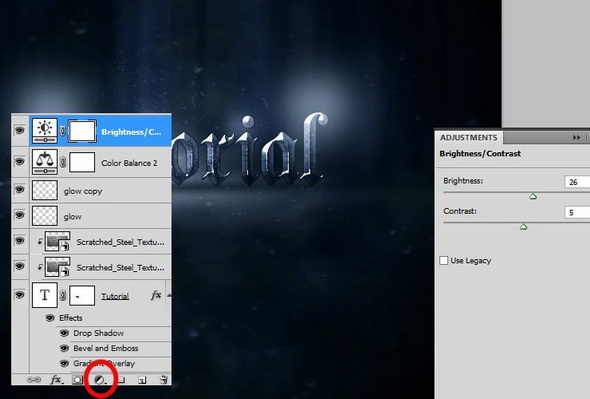
Добавьте новый корректирующий слой.

Шаг 26
Ну, и наконец добавьте корректирующий слой Brightness/Contrast /// Яркость/Контрастность. Вот и все!

Конечный результат:

Автор - Monika Nowakowska
Перевод — Дежурка
Смотрите также:
- Эффект двойной экспозиции в Adobe Photoshop
- Геометрический эффект для текста в Adobe Photoshop
- Пластилиновый эффект для текста в Adobe Photoshop