Простой фон боке в Adobe Illustrator
11 марта 2016 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке вы узнаете как быстро и просто создать фон боке в Adobe Illustrator. Метод основан на создании различных символов, которые впоследствии распыляются и редактируются такие параметры как режимы наложения, непрозрачность и даже цвета. Этот урок понравится начинающим пользователям программы, которые хотят попробовать новые инструменты и техники.
В этом уроке вы узнаете как быстро и просто создать фон боке в Adobe Illustrator. Метод основан на создании различных символов, которые впоследствии распыляются и редактируются такие параметры как режимы наложения, непрозрачность и даже цвета. Этот урок понравится начинающим пользователям программы, которые хотят попробовать новые инструменты и техники.
Результат

Шаг 1
Инструментом Ellipse/Эллипс (L) нарисуйте круг. Укажите любой цвет заливки.

Шаг 2
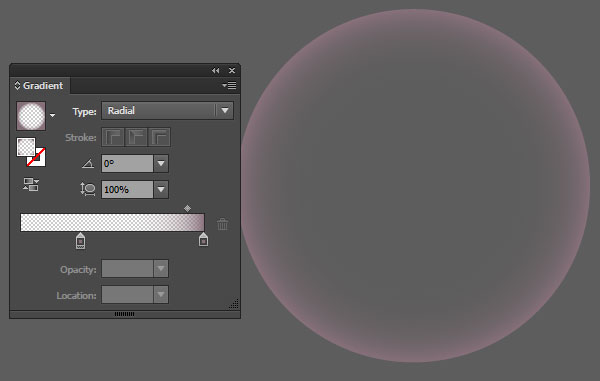
Укажите кругу радиальный градиент в палитре Gradient/Градиент. Пусть оба цвета градиента будут те, что вы выбрали для заливки ранее, только одному бегунку (тому, что отвечает за цвет внутри круга) укажите Opacity/Непрозрачность в 0%.

Шаг 3
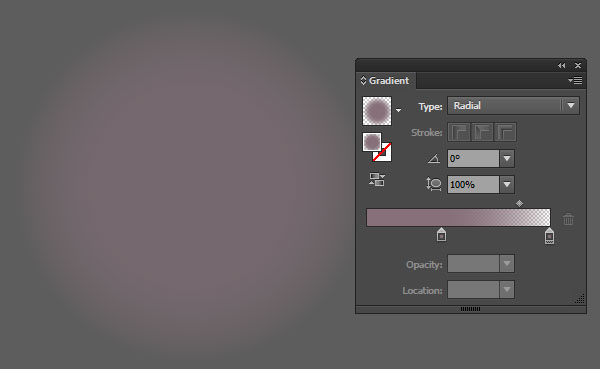
Нарисуйте еще один круг с таким же градиентом, но на этот раз пусть непрозрачный цвет будет внутри круга, а внешний бегунок будет на 100% Opacity/Непрозрачности. Это будут наши базовые два круга, которые лягут в основу боке.

Шаг 4
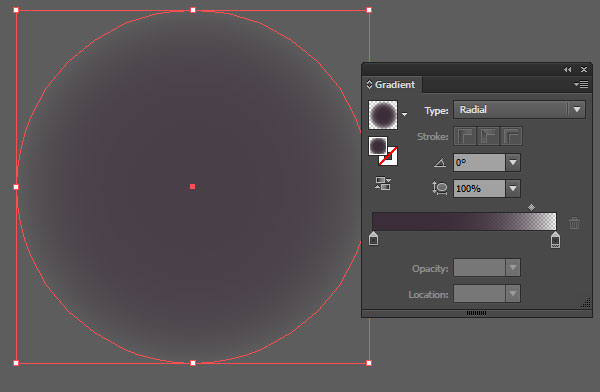
Сделайте различные копии созданных выше кругов, экспериментируя с цветами и расположениями бегунков в градиенте.

Шаг 5
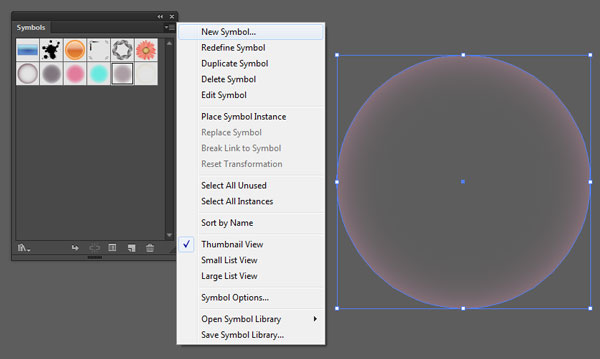
Выделите один из кругов с градиентом и в палитре Symbols/Символы выберите New Symbol/Новый символ.

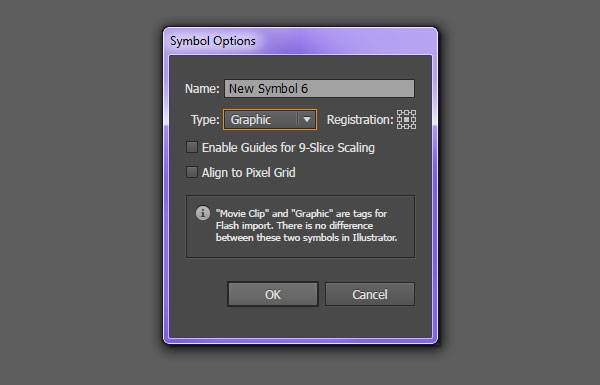
Шаг 6
Дайте вашему символу имя и укажите в графе Type/Тип вариант Graphic/Графический. Нажмите OK.

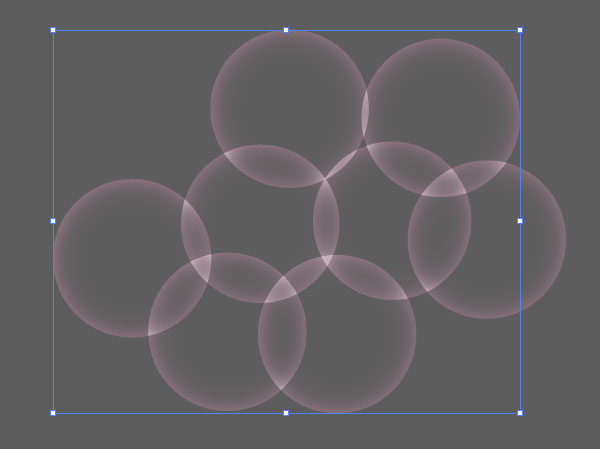
Шаг 7
Возьмите инструмент Symbol Sprayer/Распыление символов (Shift-S), выберите новый символ и распылите его по работе. Редактируя настройки инструмента Symbol Sprayer/Распыление символов (для этого нажмите Enter когда выбран этот инструмент), вы можете контролировать Intensity/Интенсивность, Density/Плотность, и другие параметры. Наш фон боке начинает вырисовываться.

Шаг 8
Чтобы быстро изменить цвет вашего символа, выберите в меню Edit > Edit Colors > Recolor Artwork/Редактировать>Редактировать цвета>Перекрасить графический объект и выберите цвет, в который хотите перекрасить символ.

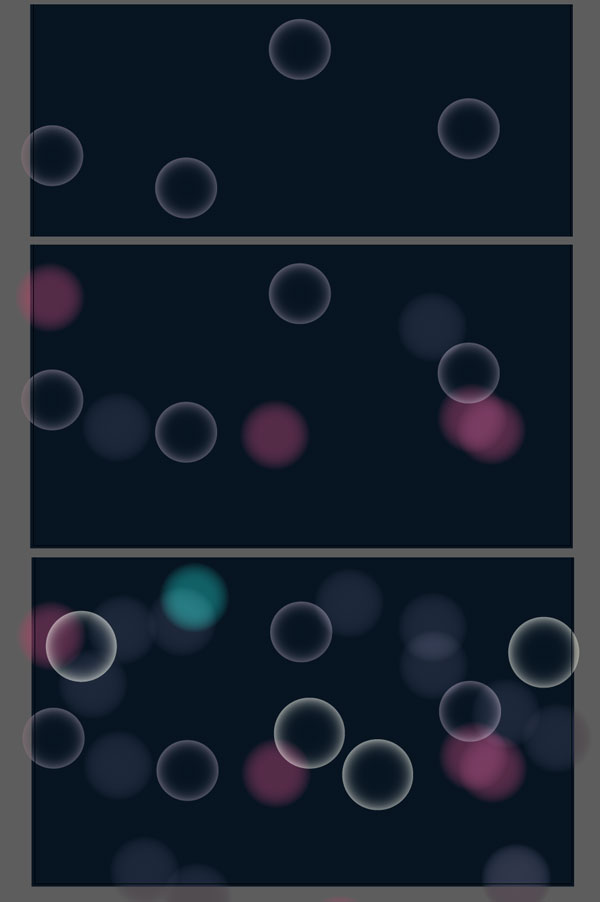
Шаг 9
Теперь давайте нарисуем сам фон. Для начала создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M). Это наш фон. Распылите различные символы поверх фона при помощи инструмента Symbol Sprayer/Распыление символов. Выбрав несколько символов, вы можете распылять их одновременно. Снимите выделение с группы символов, чтобы начать новое распыление.

Шаг 10
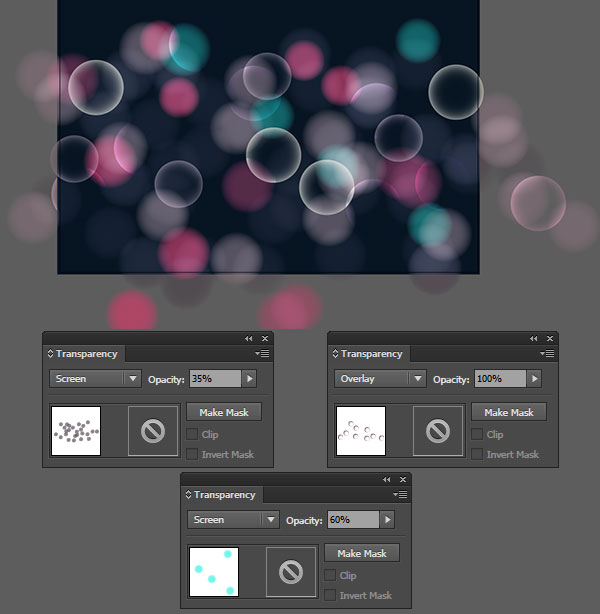
Выделите несколько наборов символов и укажите им Blend Mode/Режим наложения Screen/Осветление или Overlay/Перекрытие в палитре Transparency/Прозрачность. Настраивайте параметр Opacity/Непрозрачность, чтобы получить разнообразие.

Результат
Нарисуйте поверх всех элементов прямоугольник по размеру фона. Выделите все элементы, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску. Так вы уберете все лишнее и ваш фон будет готов.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:






11 марта 2016 в 16:49
Да, урок для начинающих очень хороший, но для стокеров не очень, прозрачность в градиенте... :(