Строка загрузки в Adobe Illustrator
3 сентября 2014 | Опубликовано в Уроки | 4 Комментариев »
 В этом уроке мы с вами будем создавать строку загрузки. Вы научитесь делать это быстро и просто. Мы будем использовать эффекты, чтобы создать тени и свечение. Вам останется лишь ввести текст и при желании изменить цвета, чтобы они больше подходили к вашему проекту.
В этом уроке мы с вами будем создавать строку загрузки. Вы научитесь делать это быстро и просто. Мы будем использовать эффекты, чтобы создать тени и свечение. Вам останется лишь ввести текст и при желании изменить цвета, чтобы они больше подходили к вашему проекту.
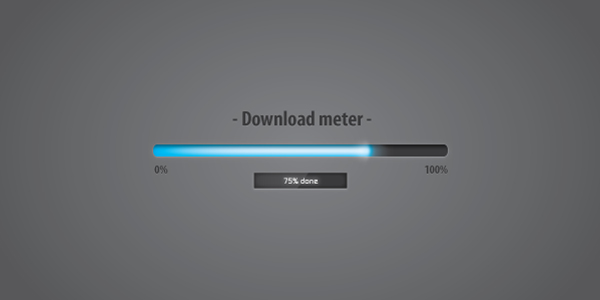
Результат
Шаг 1
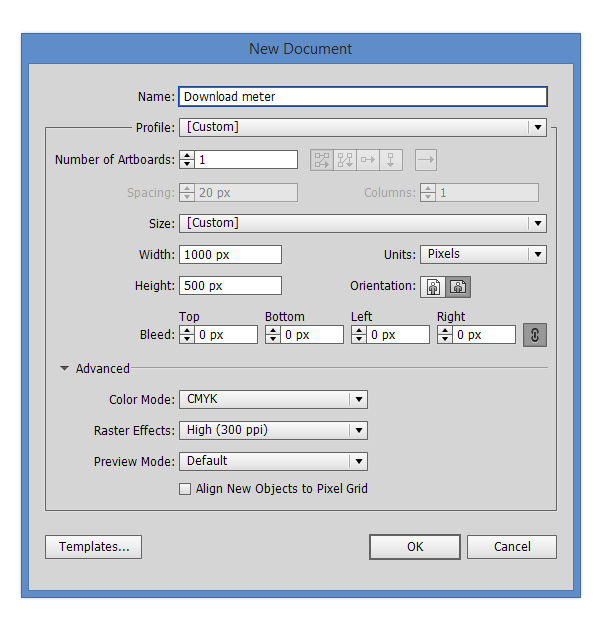
Откройте Adobe Illustrator и создайте новый документ (Ctrl + N). Настройте параметры как показано ниже.
Затем в меню выберите Edit > Preferences > General/Редактировать>Установки >Основные и укажите Keyboard Increment в 1 pt.

Шаг 2
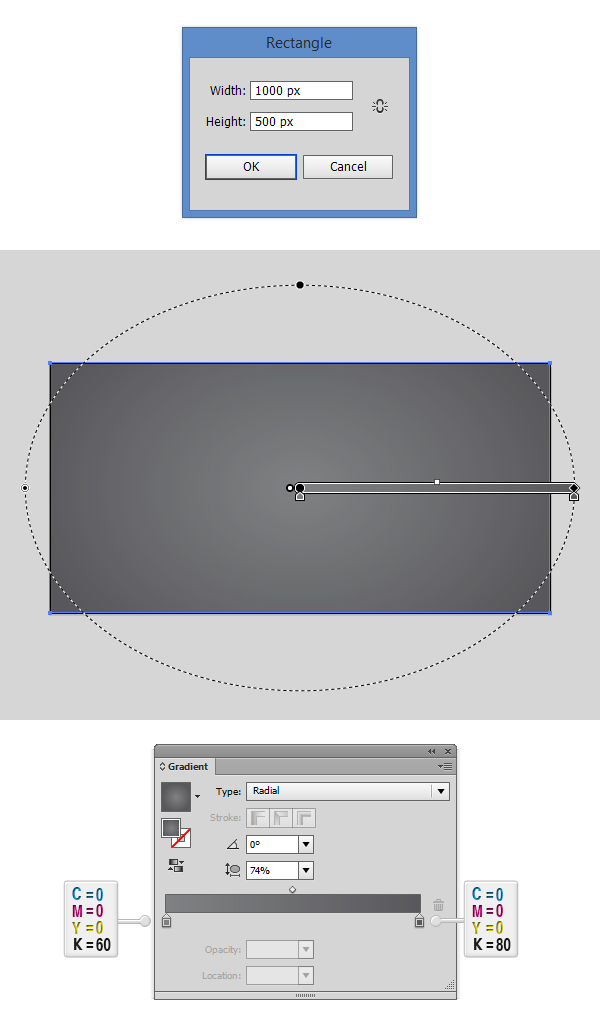
Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте фигуру размером 1000 x 500px, затем залейте ее радиальным градиентом, как показано ниже.
Шаг 3
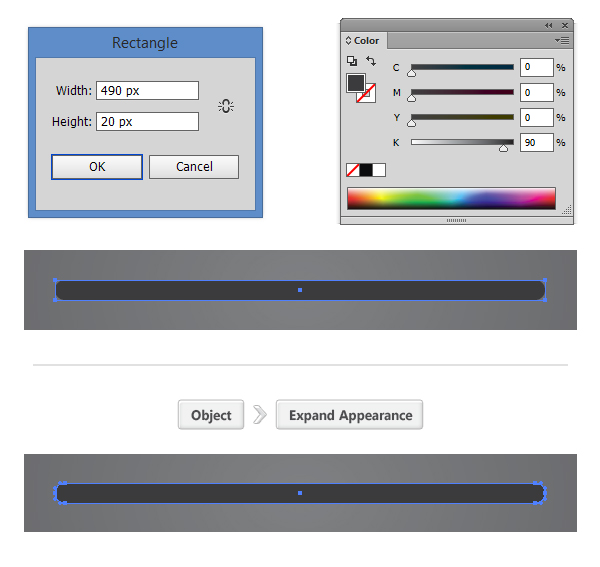
Создайте прямоугольник размером 490 x 20px и залейте его цветом C=0 M=0 Y=0 K=90. Примените к нему эффект Round Corners /Скруглить углы (Effect > Stylize > Round Corners/Эффект>Стилизация>Скруглить углы) указав значение в 9px. Разберите эффект, выбрав в меню Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 4
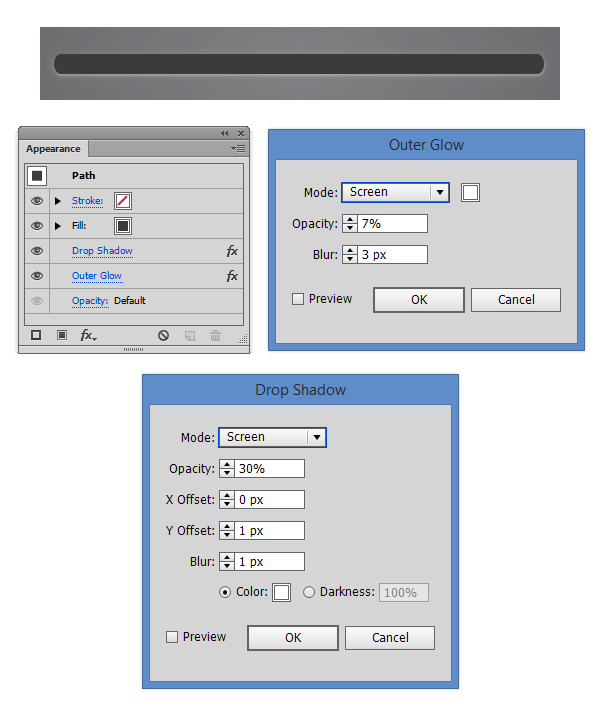
Не снимая выделения с объекта, посмотрите на палитру Appearance/Оформление (Window > Appearance/Окно>Оформление). Для начала укажем Drop Shadow/Тень, выбрав в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. В диалоговом окне смените белый цвет на C=0 M=0 Y=0 K=0, установите остальные параметры как показано на картинке ниже. Теперь примените эффект Outer Glow/Внешнее свечение (Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение). Оставьте цвет белым и настройте параметры как показано ниже.
Шаг 5
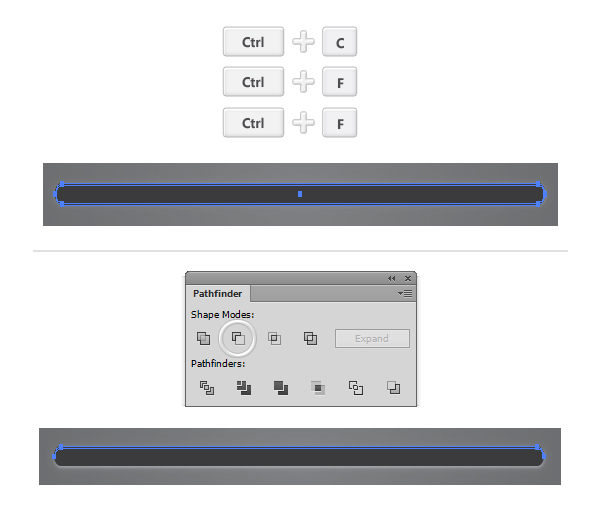
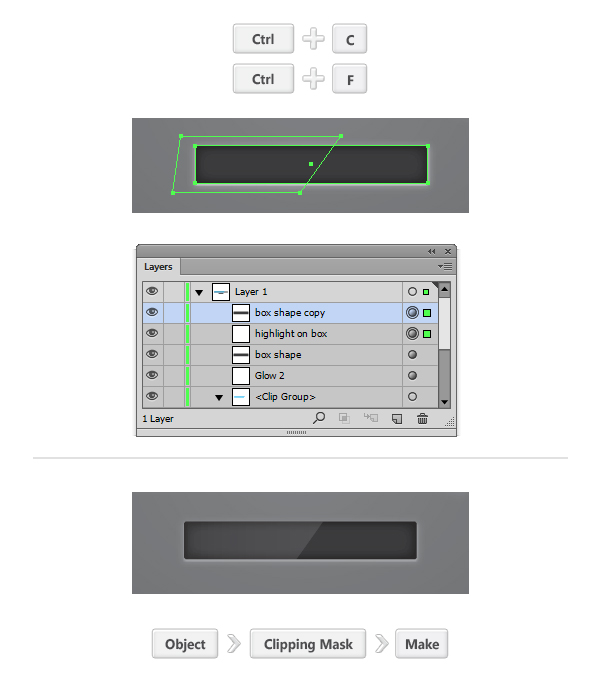
Вновь выделите последнюю фигуру и создайте две ее копии (Ctrl + C > Ctrl + F > Ctrl + F). Выделите верхнюю копию и переместите ее на 3px ниже. Выделите обе копии и в палитре Pathfinder/Обработка контура (Window > Pathfinder/Окно>Обработка контура) нажмите на иконку Minus Front/Минус верхний.
Шаг 6
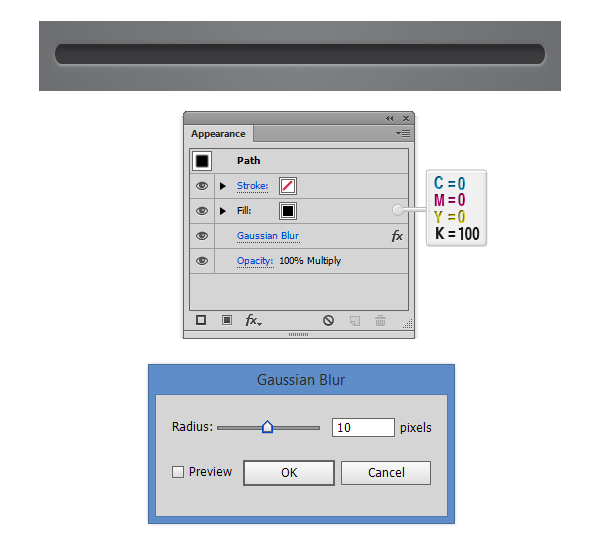
Выделите получившуюся фигуру и залейте ее черным цветом. Теперь примените к ней эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу).
Шаг 7
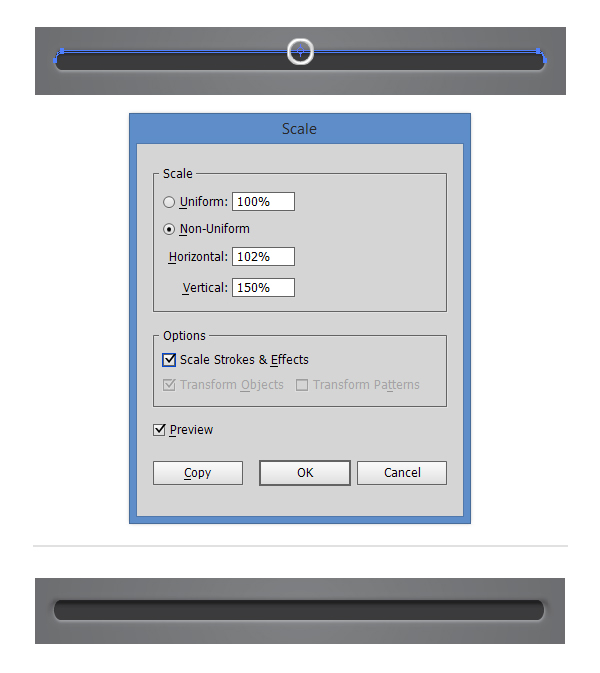
Не снимайте выделения с предыдущей фигуры. Возьмите инструмент Scale/Масштаб (S) и удерживая клавишу ALT, кликните в центр фигуры. В появившемся диалоговом окне настройте параметры как показано ниже.
Шаг 8
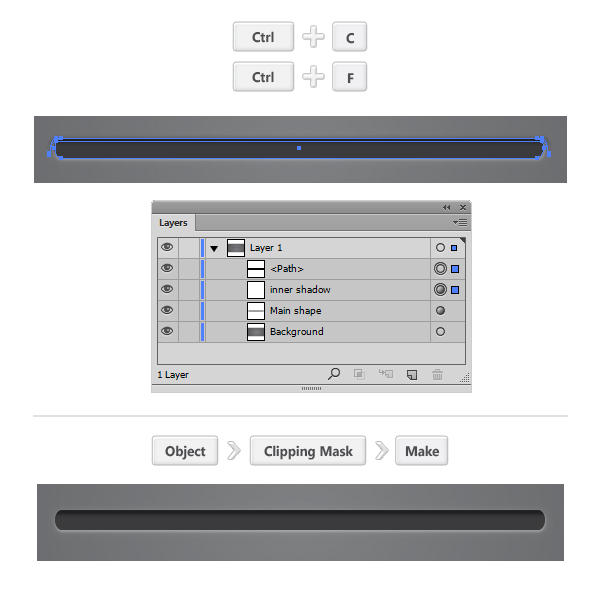
Выделите фигуру из Шага 3 и сделайте ее копию (Ctrl + C > Ctrl + F). Переместите копию на передний план (Shift + Ctrl + ]), затем выделите эту копию и фигуру внутренней тени и создайте Clipping Mask/Обтравочная маска (Object > Clipping Mask > Make/Объект>Обтравочная маска>Создать).
Шаг 9
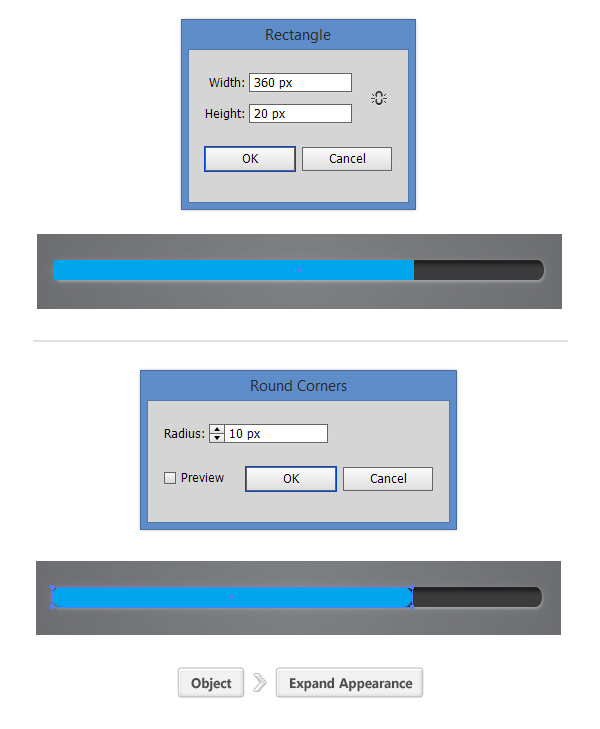
Возьмите инструмент Rectangle/Прямоугольник (M) и создайте прямоугольник размером 490 x 20px. Примените к нему эффект Round Corners/Скруглить углы (Effect > Stylize > Round Corners/Эффект>Стилизация>Скруглить углы), указав скругление в 10px. Разберите эффект, выбрав в меню Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 10
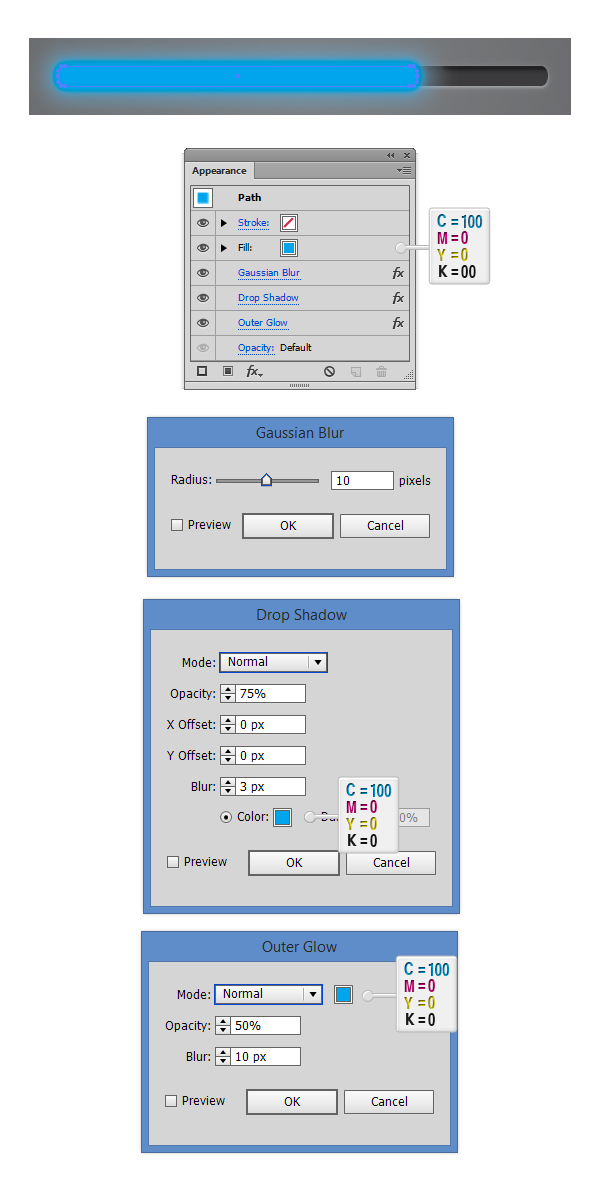
Выделите фигуру из предыдущего шага и зайдите в палитру Appearance/Оформление (Window > Appearance/Окно>Оформление). Для начала залейте фигуру цветом C=100 M =0 Y=0 K=0. Укажите фигуре эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу). Затем примените Drop Shadow/Тень (Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень). Примените эффект Outer Glow/Внешнее свечение (Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение). Настройте эффекты как показано на картинках ниже.
Шаг 11
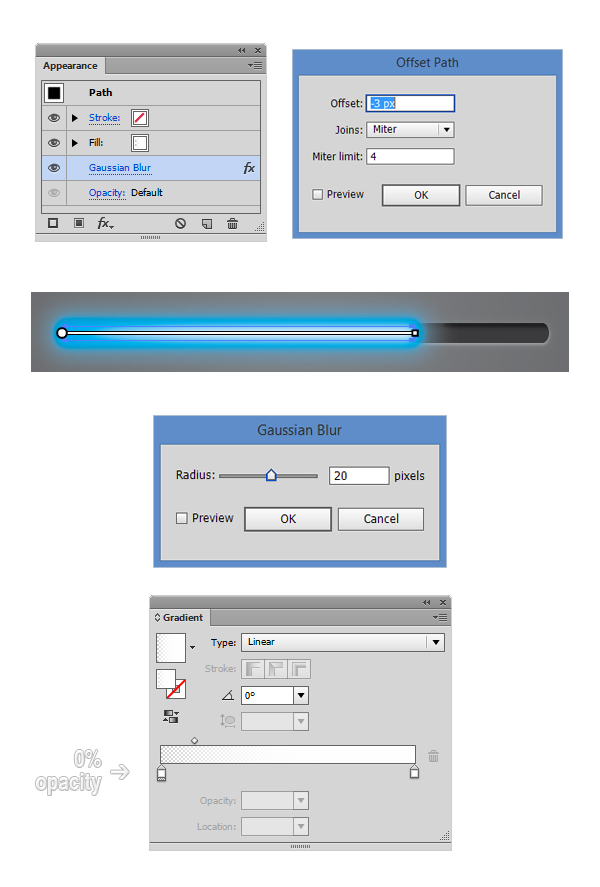
Выделите фигуру из Шага 9, в меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и настройте как показано ниже. Залейте фигуру линейным градиентом от белого (o% opacity/непрозрачность) к белому (100% opacity/непрозрачность). Примените эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу).
Шаг 12
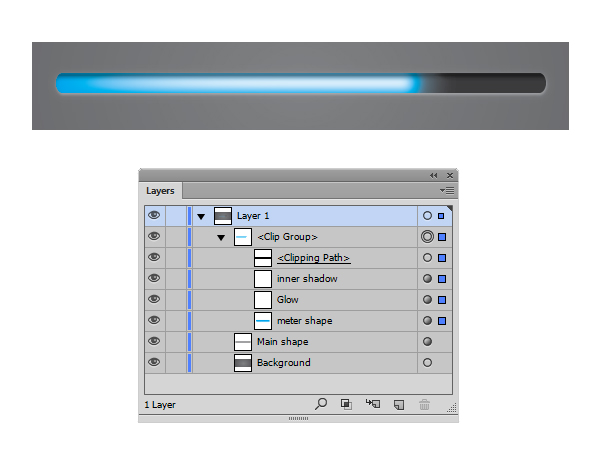
В палитре Layers/Слои переместите слои светящийся фигуры и бирюзовой полосы в группу с обтравочной маской. Будьте аккуратны с расположением слоев — это важно.
Шаг 13
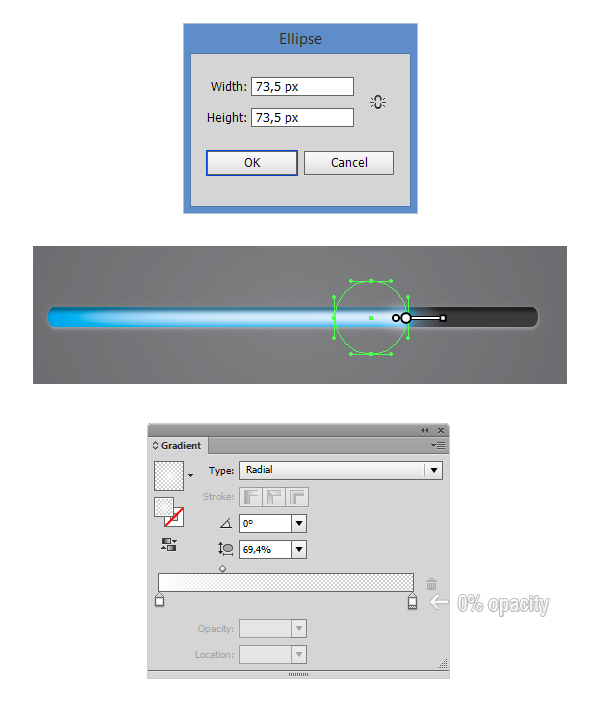
Инструментом Elipse/Эллипс (L) создайте круг размером 73,5 x 73,5 px. Залейте его радиальным градиентом от белого (100% opacity/непрозрачность) к белому (0% Opacity/непрозрачность).
Шаг 14
Вот как на этом этапе должная выглядеть наша полоса загрузки.
Шаг 15
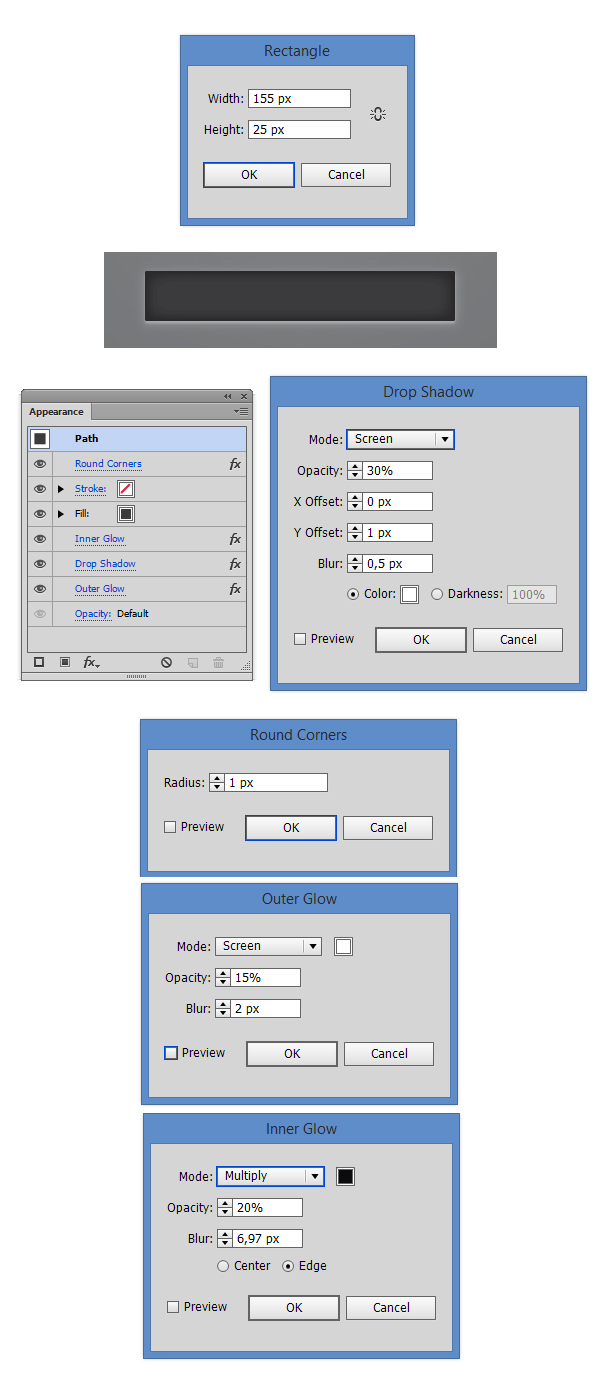
Инструментом Rectangle/Прямоугольник (M) создайте прямоугольник размером 155 x x 25px и залейте его цветом C=0 M=0 Y=0 K=90. Не снимая с него выделения, зайдите в палитру Appearance/Оформление (Window > Appearance/Окно>Оформление). Для начала укажите Drop Shadow/Тень (Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень), в диалоговом окне указав белый цвет. Затем примените эффект Outer Glow/Внешнее свечение (Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение) и Inner Glow/Внутреннее свечение (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение). Настройте эффекты как показано ниже. Скруглите углы на 1px (Effect > Stylize > Round Corners/Эффект>Стилизация>Скруглить углы).
Шаг 16
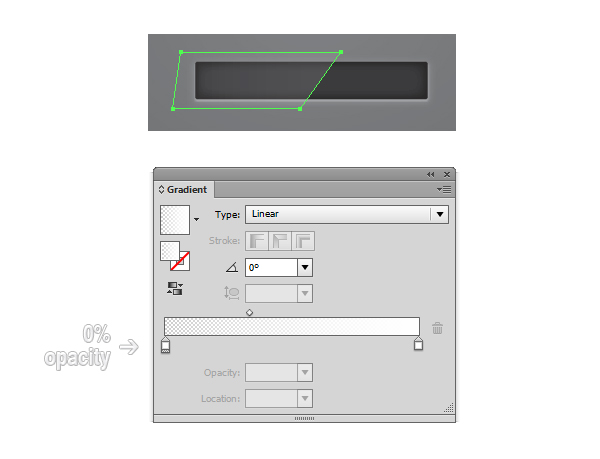
Инструментом Pen/Перо (P) создайте фигуру как показано на картинке ниже. Залейте ее линейным градиентом от белого (0% opacity/непрозрачность) к белому (100% opacity/непрозрачность). В этой форме будет показано сколько процентов уже загружено.
Шаг 17
Выделите фигуру из Шага 15 и сделайте ее копию (Ctrl + C > Ctrl + F). Переместите ее на передний план (Shift + Ctrl + ]), затем выделите копию и светлую фигуру сверху и создайте Clipping Mask/Обтравочная маска (Object > Clipping Mask > Make/Объект>Обтравочная маска>Создать).
Добавьте текст и все готово!
Автор урока Andrei Urse
Перевод — Дежурка
Смотрите также:























4 сентября 2014 в 8:14
Зачем использовать CMYK?
сентября 4, 2014 at 4:20 пп
Это же очевидно! Для того, чтобы потом, когда файл будет резаться для вэба, похерить все цвета :)
2 января 2015 в 17:57
В шаге 5 как выделить обе верхние копии? У меня они в одном слое.
Не получается выделить два верхних объекта, я их уже растащил, попробовал (Pathfinder/Обработка контура (Window > Pathfinder/Окно>Обработка контура) нажмите на иконку Minus Front/Минус верхний.) нифига не срабатывает.
Кто написал урок перепроверь плз, а то не работает такая последовательность.