Рисуем тематический паттерн а Adobe Illustrator
22 ноября 2013 | Опубликовано в Уроки | 5 Комментариев »
 В этом уроке мы будем создавать фон на тему жизни дизайнера. Нам предстоит нарисовать основные объекты, используя базовые формы Adobe Illustrator и объединить их вместе. Урок довольно простой и подойдет новичками, а используя полученные знания вы сможете создать подобную работу на любую другую тематику.
В этом уроке мы будем создавать фон на тему жизни дизайнера. Нам предстоит нарисовать основные объекты, используя базовые формы Adobe Illustrator и объединить их вместе. Урок довольно простой и подойдет новичками, а используя полученные знания вы сможете создать подобную работу на любую другую тематику.
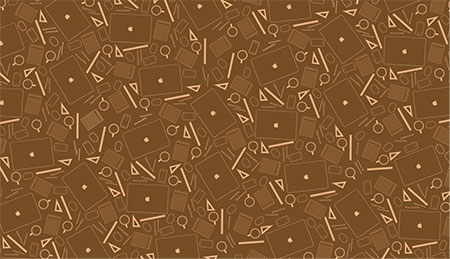
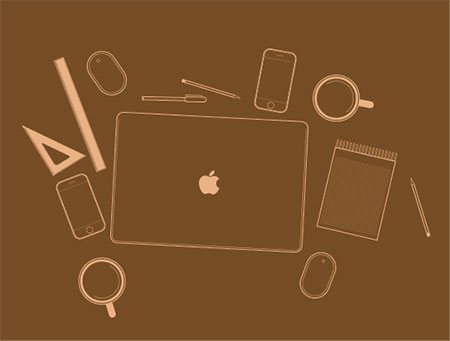
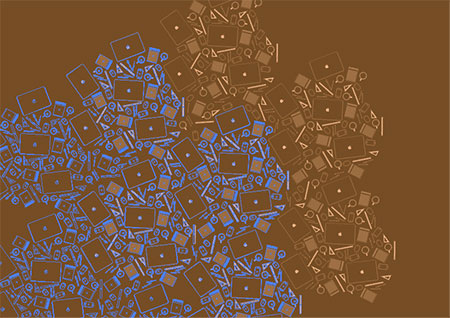
Финальный результат
Для начала составим список предметов, из которых будет состоять наш узор. Итак, без чего у нас не обходятся дизайнеры?
- Macbook Pro Laptop
- Мышка Apple Mac
- Карандаш
- Ручка
- Линейка
- Угольник
- Блокнот
- iPhone
- Чашка кофе
Мы будем использовать два оттенка коричневого цвета: темнее и светлее. Для начала создайте новый документ в Illustrator, нарисуйте прямоугольник, залейте его темным цветом и заблокируйте (CTRL + 2).
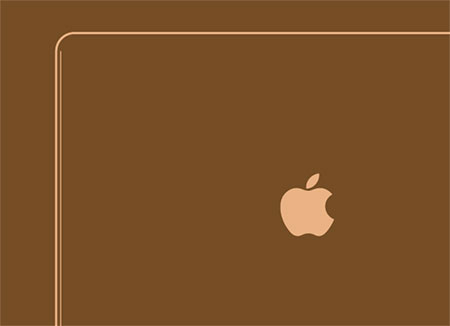
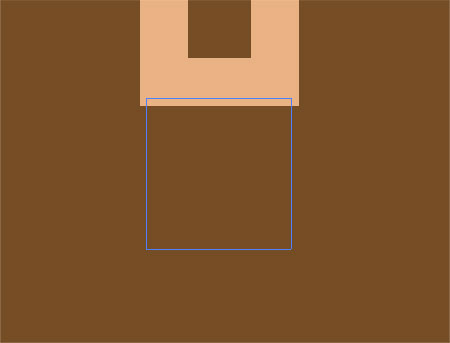
Возьмите инструмент Rounded Rectange, нарисуйте фигуру пропорций ноутбука Macbook. При необходимости подправьте радиус скругления углов. Логотип Apple качаем на Brands of the World и размещаем на ноутбуке. Укажите фигуре макбука обводку в 1pt светлого цвета, и тем же цветом залейте логотип Apple.
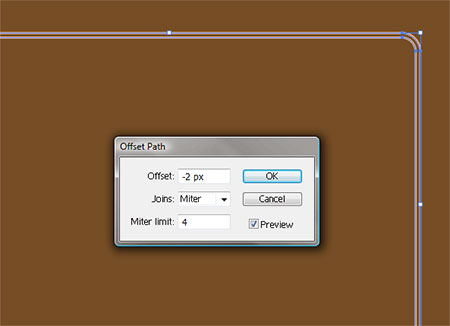
Выделите фигуру макбука и в меню найдите Object > Path > Offset Path. Введите значение -2px. Этой новой фигуре укажите обводку в 0.5pt.
При помощи инструмента Direct Selection удалите две верхние точки прямоугольника. Так вы избавитесь от верхних линии и углов.
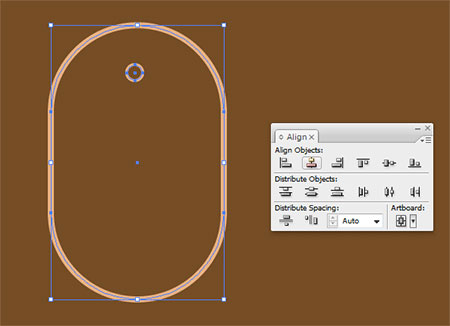
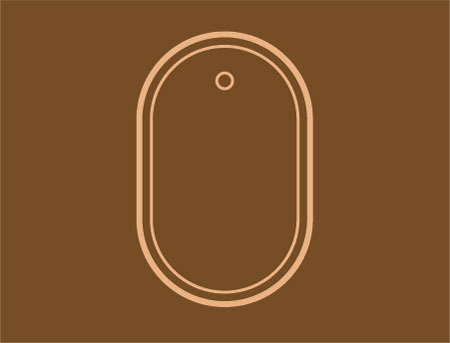
Инструментом Rounded Rectangle нарисуйте фигуру повторяющую форму традиционной Mac-мышки. Укажите радиус скругления углов побольше, чтобы мышь была почти овальной. Укажите фигуре мыши обводку светлого цвета толщиной в 1pt. В верхней части нарисуйте маленький круг. Укажиет ему светлую обводку в 0.5pt. Используйте палитру Align, чтобы выровнять объекты по центру.
Выделите фигуру мыши и повторите действия по дублированию обводки (Offset Path), только на этот раз в параметре Offset укажите -1px. А обводку сделайте толщиной в0.25pt.
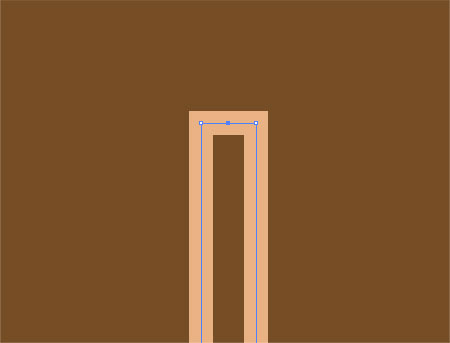
Чтобы нарисовать карандаш инструментом Rectange нарисуйте длинный и тонкий прямоугольник. Теперь инструментом Pen добавьте дополнительную точку посреди верхней линии прямоугольника, затем удалите ее нажав Delete.
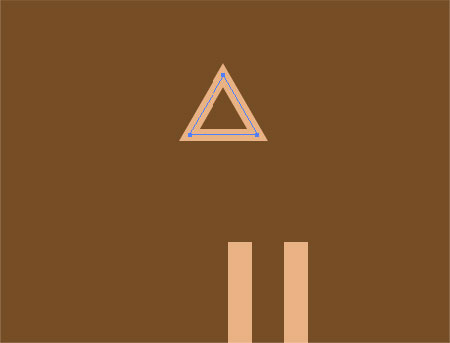
Инструментом Star нарисуйте треугольник: укажите кличество углов равное трем. Удерживайте Alt и Shift, чтобы нарисовать равносторонний треугольник.
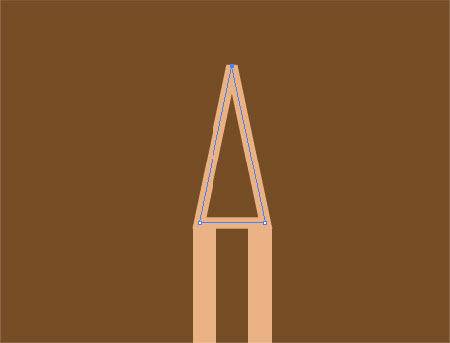
Инструментом Direct Selection выделите верхнюю точку треугольника и потяните ее вверх.
На противоположной части карандаша нарисуйте простой квадрат, который будет стиральной резинкой.
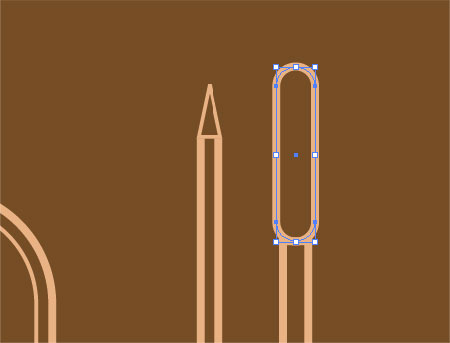
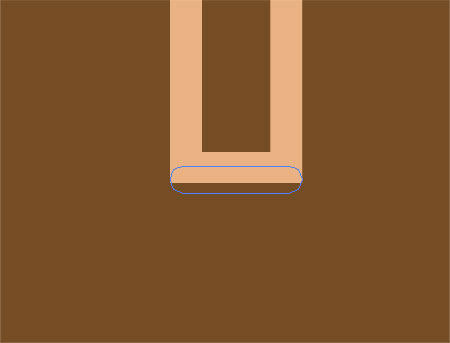
Чтобы нарисовать ручку создаем еще один тонкий и длинный прямоугольник. А сверху рисуем прямоугольник с закругленными углами инструментом Rounded Rectangle. Это будет колпачок. Выровняйте по центру колпачок и ручку.
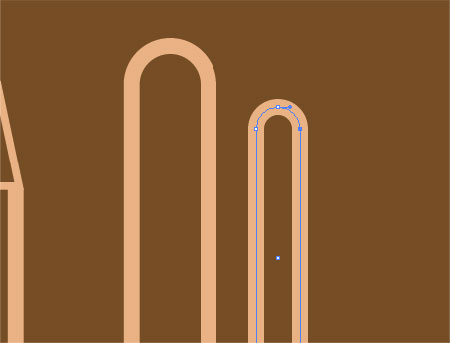
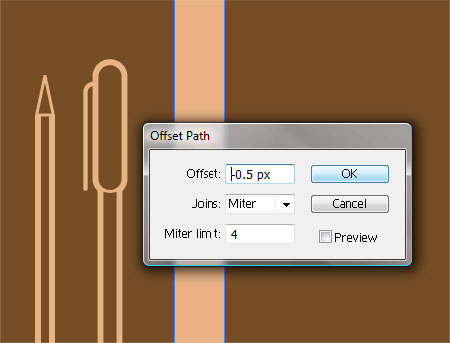
Нарисуйте еще один прямоугольник с округленными углами, но уже меньшего размера. При помощи инструмента Direct Selection удалите точки так, чтобы у вас осталась только одна прямая линия слева и одна кривая сверху.
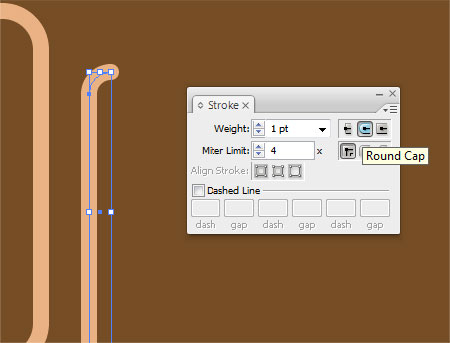
Укажите обводке этой фигуры значение Round Cap в настройках и поместите с левой стороны от ручки так, чтобы новая фигура смотрелась как клип (та часть, что позволяет вешать ручку на карман).
В нижней части ручки нарисуйте маленький скругленный прямоугольник, чтобы сгладить острые края.
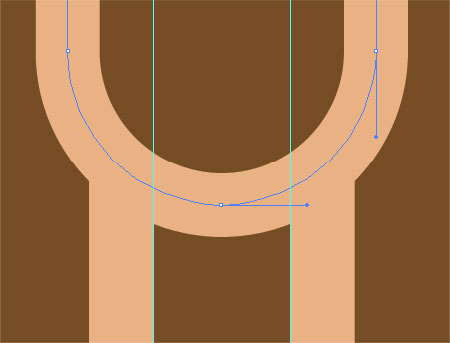
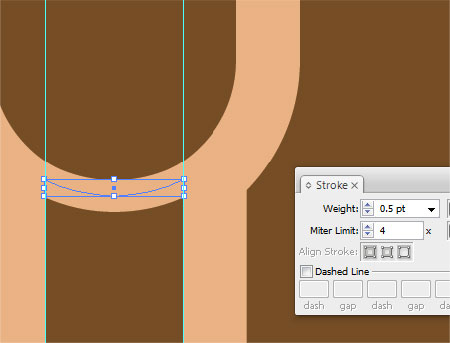
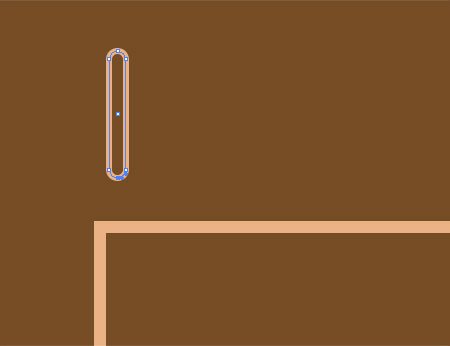
Перетащите на рабочее пространство две направляющие. Расположите их вровень с внутренними стенками ручки. Инструментом Scissors Tool вырежьте кусочек кривой между направляющими, кликнув по контуру в местах его пересечения с направляющими.
Выделите этот кусочек контура и уменьшите его толщину до 0.5pt. Аккуратно выровняйте кривую так, чтобы она встала вровень с внутренними стенками колпачка.
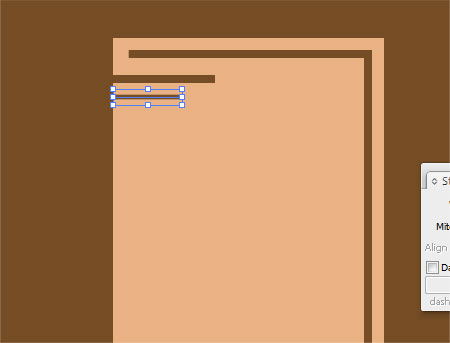
Теперь возьмемся за линейку. Для начала нарисуем длинный прямоугольник и зальем его светлым цветом. Дублиуйте конутр со смещением в 0.5px (Offest path). После чего укажите контуру обводку в 0.25pt темного цвета.
Нарисуйте две измерительных полоски. Первая — толще и длиннее, вторая — тоньше и короче.
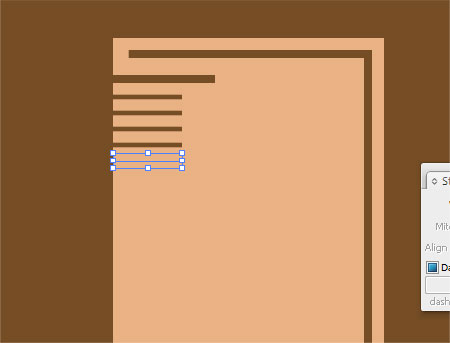
Скопируйте маленькую линию (CTRL + C) и вставьте ее на передний план (CTRL + F). Переместите новую линию ниже так, чтобы она оказалась от оригинала на том расстоянии, на котором тот находится от большой линии. Нажмите CTRL + D, чтобы повторить это действие. Повторяйте пока у вас не появится пять маленьких линий. У последней линии уберите обводку.
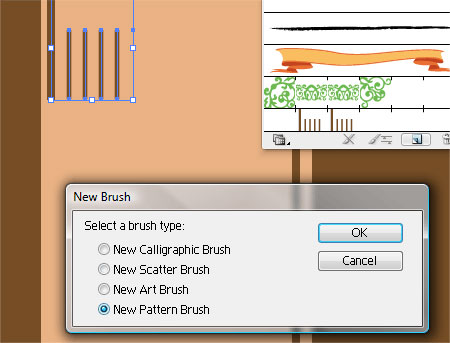
Выделите все шесть линий, поверните их на 90 градусов, затем кликните по иконке New в палитре Brushes. В опциях укажите New Pattern Brush и сохраните с установками по умолчанию.
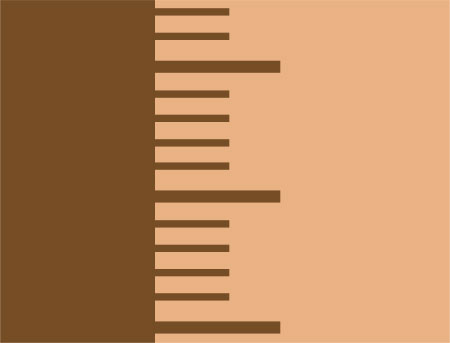
Нарисуйте линию по всей длине линейки. Примените к линии только созданную кисть, чтобы получить разметку для линейки.
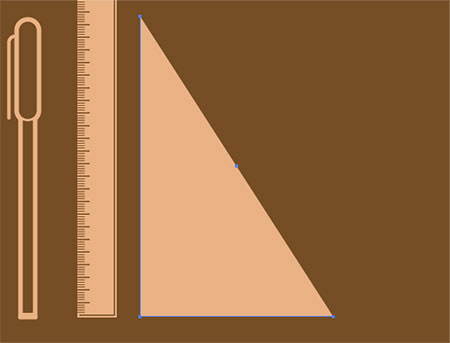
Нарисуйте новый прямоугольник и залейте его светлым цветом. При помощи инструмента Pen Tool удалите верхнюю правую точку.
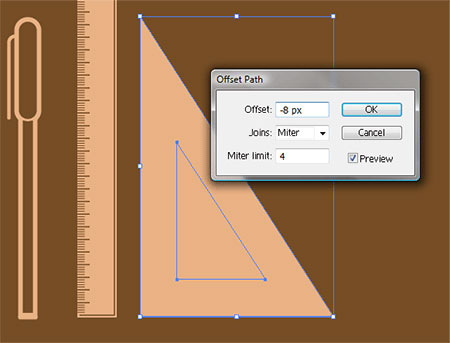
Не снимая выделения с получившейся фигуры, зайдите в меню Object > Path > Offset Path и укажите параметр -8px.
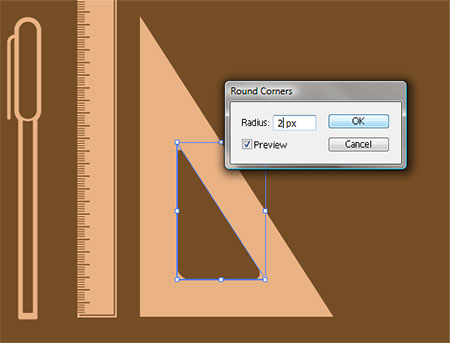
Не снимая выделение с получившегося внутреннего треугольника найдите в меню Effect > Stylize > Round Corners и укажите радиус в 2px. Залейте фигуру темным цветом.
Нарисуйте две линии — вдоль левой и нижней стенок. Примените к ним кисть с метрической разметкой.
Создайте большой прямоугольник. Это будет блокнот. Затем создайте узкий прямоугольник с округленными углами — это будет соединительное кольцо.
Разместите кольцо куда следует, скопируйте и вставьте на передний план, затем двигайте по горизонтали, удерживая нажатой клавишу Shift. Вставьте новые объекты и повторите перемещение, используя сочетание клавиш Ctrl + D, пока соединительные кольца не займут всю верхнюю грань блокнота.
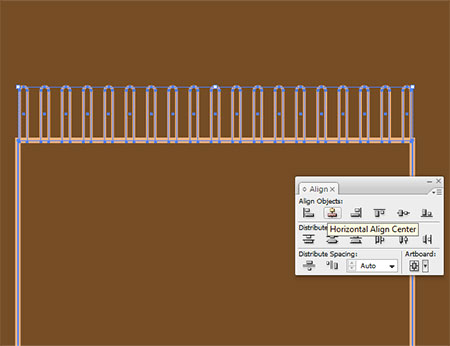
Сгруппируйте все кольца и выравняйте их относительно блокнота.
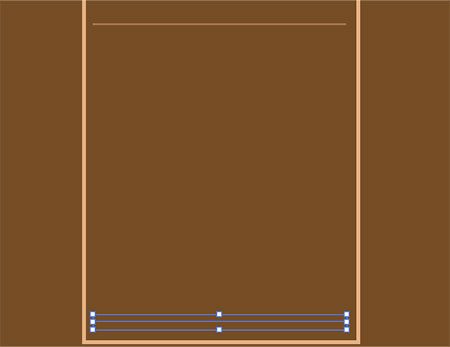
Для создания разлинеенной бумаги нарисуйте тонкие горизонтальные линии в верхней и нижней части листа блокнота.
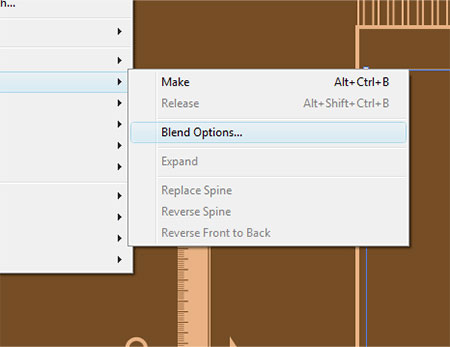
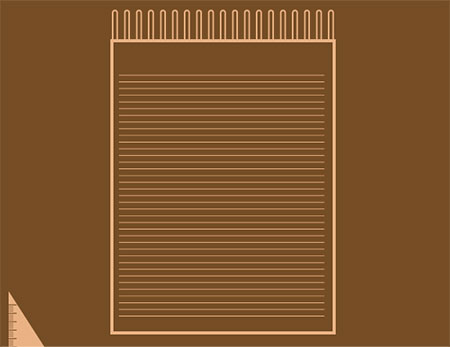
Выделив обе линии, найдите в меню Object > Blend > Blend Options. Введите число 35 в поле Specified Steps. Теперь зайдите в меню Object > Blend > Make, чтобы применить на практике эти настройки.
Если необходимо, вернитесь и отрегулируйте Blend Options для оптимального количества линий.
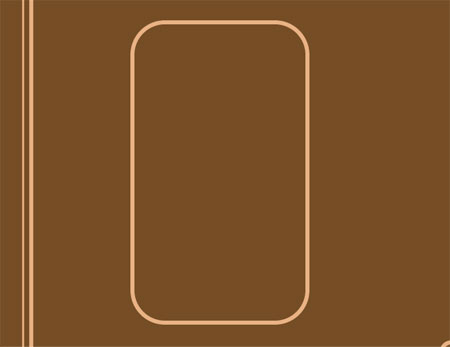
Рисуем iPhone. Инструментом Rounded Rectangle нарисуйте соответствующую форме смартфона фигуру.
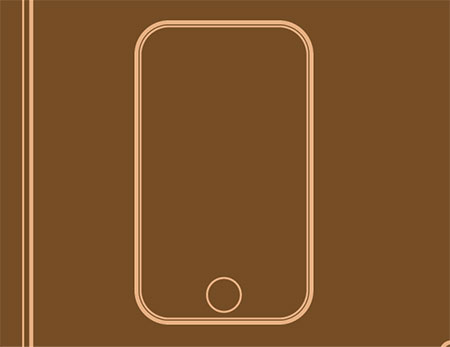
Сместите контур (Offset path) на -0.5px и создайте круглую кнопу. Обеим фигурам укажиет тонкую обводку.
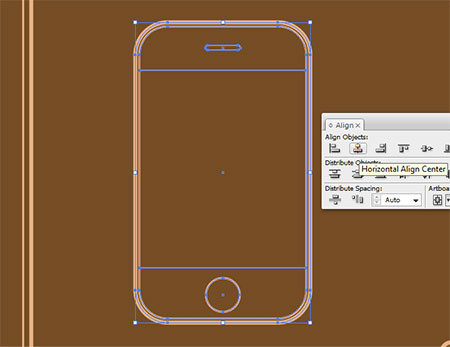
Теперь нарисуйте две линии, которые обозначат область экрана. Выше нарисуйте маленький прямоугольник с округленными углами. Это динамик. Выделите все объекты и выровняйте их по центру.
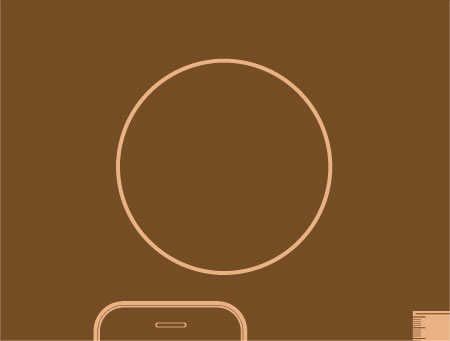
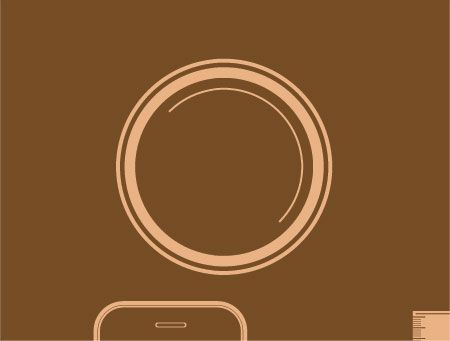
Образ жизни дизайнера был бы неполным без чашечки кофе. Нарисуйте круг.
Скопируйте круг и вставьте его на передний план. Теперь, удерживая клавиши Alt и Shift масштабируйте копию круга так, чтобы он стал меньше оригинала. Вместо обводки укажите меньшему кругу заливку светлого цвета. Скопируйте малый круг и снова вставьте его на передний план. Сделайте его меньше и залейте темным цветом. Копируйте, вставьте и уменьшите еще один круг. Поверните его на 45 градусов, уберите заливку и укажите тонкую обводку светлого цвета. Теперь инструментом Direct Selection выделите и удалите нижнюю левую точку.
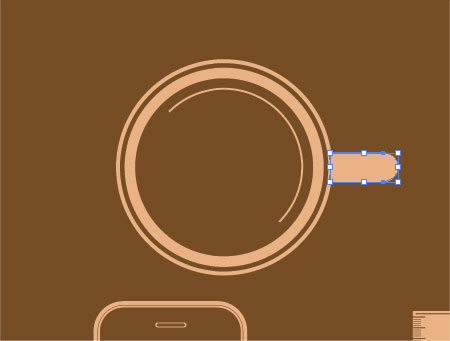
Нарисуйте небольшую ручку инструментом Rounded Rectangle. Удалите точку, которая соприкасается с чашкой, чтобы фигура удачно встала и не оставляла пустых мест.
Все предметы готовы. Теперь соберите их рядом, сгруппируйте (CTRL + G) каждый по отдельности. Дублируйте, поворачивайте и размещайте предметы так, чтобы составить беспорядочный узор.
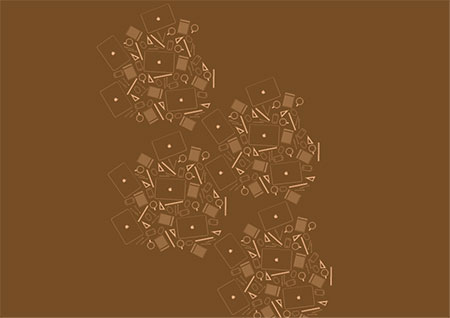
Размножьте предметы так, чтобы они находились на примерно одинаковом расстоянии друг от друга.
Теперь копируйте все что получилось и размножьте по рабочей области.
У вас наверняка появятся полые места. Заполните их объектами, которые туда органично поместятся.
Используйте мелкие объекты для заполнения пустот.
Нажмите CTRL + A, чтобы выделить все объекты, скопируйте их, и заблокируйте, нажав CTRL + 2. Вставьте объекты в рабочее пространство и расположите их так, чтобы они органично встали рядом с заблокированными объектами и заполнили все пространство прямоугольника, даже выходя за его пределы.
Разблокируйте все объекты и сгруппируйте все что составляют ваш фон. Теперь примените Clipping Mask, чтобы убрать вышедшие за пределы прямоугольника-фона кусочки объектов.
Автор урока — Chris Spooner.
Перевод — Дежурка.
Смотрите также:


















































22 ноября 2013 в 14:38
Пфффф...я то думал бесшовный паттерн будет.
24 ноября 2013 в 13:02
Так сделай на основе этого себе безшовный если так хочется)
17 марта 2014 в 8:36