Создаем надпись «Дежурка» в Adobe Illustrator
4 ноября 2013 | Опубликовано в Уроки | 3 Комментариев »

Дежурка представляет вашему вниманию урок в программе Adobe Illustrator по созданию надписи. Этот урок достаточно простой и особенно подойдет новичкам. Давайте начнем!
Окончательный результат будет выглядеть так:

Печатаем текст
Создаем новый документ. Печатаем любой текст. Затем идем Type > Create Outlines (текст — преобразовать в кривые).


Рисуем листик
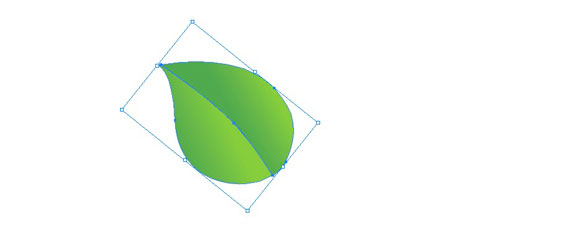
Создаем форму листика инструментом Pen (P).

Тем же инструментом рисуем линию, которая разделяет лист на две стороны.

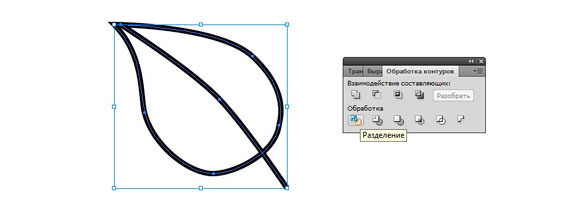
Выбираем обе формы и нажимаем на Разделение (Divide) на панели Pathfinder. Группу нужно разгруппировать (Command + Shift + G).

Выбираем обе формы и создаем линейный градиент с цветами, как и к тексту. Теперь выбираем каждую форму по отдельности и под углом в 45 градусов задаем тот же градиент, как показано на рисунке ниже.

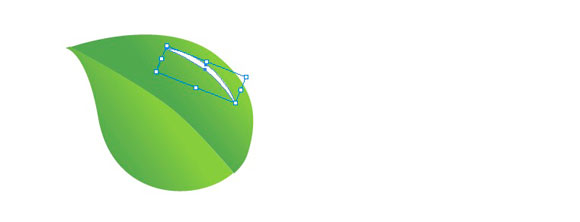
Инструментом Pen (P) рисуем форму для блика.

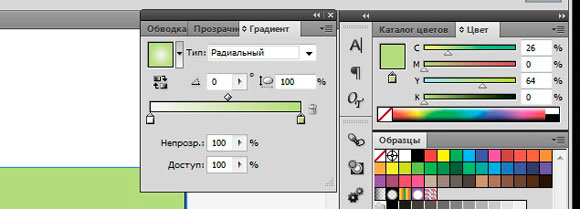
Заливка радиального градиента с белым цветом и с зеленым (C=40 M=0 Y=100 K=0).

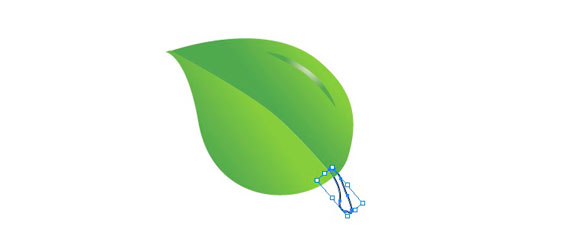
Инструментом Pen (P) рисуем палочку для листика.

Заливаем линейным градиентом с теми же цветами, что и форма листа.

Рисуем каплю росы
Создаем эллипс с линейным градиентом, у которого цвета такие же, как и для текста с листиком.
Создаем другой эллипс с радиальным градиентом и накладываем его на предыдущий.
Создаем еще два маленьких эллипса с линейным градиентом и накладываем их сверху на два предыдущих, как показано на изображении ниже.
Группируем эллипсы.

Накладываем коплю росы на листик и копируем ее. Необходимо просто зажать клавишу Alt и потянуть за каплю росы.

Рисуем божью коровку
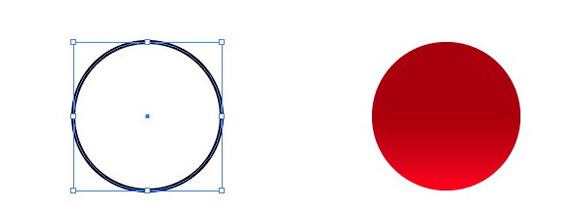
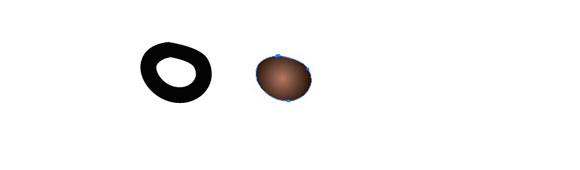
Создаем эллипс и заполняем линейным градиентом. Цвета: красный (C=0 M=100 Y=100 K=0) и темно-красный (C=0 M=100 Y=100 K=35).

Скопируем и вставим наперед эллипс (Command + C и Command + F).
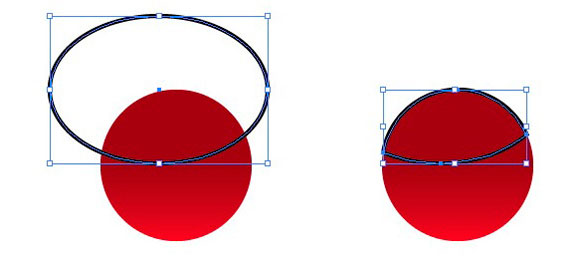
Рисуем другой эллипс над красным. Выделяем верхний красный эллипс и только что нарисованный и идем в панель Pathfinder - Intersect Shape Areas (Пересечение составных объектов).

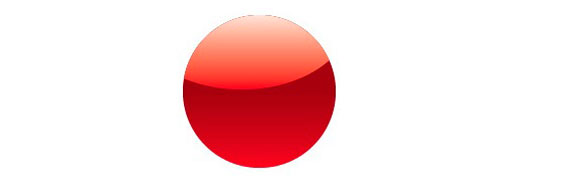
Получившуюся форму заливаем линейным градиентом от белого до красного цвета.

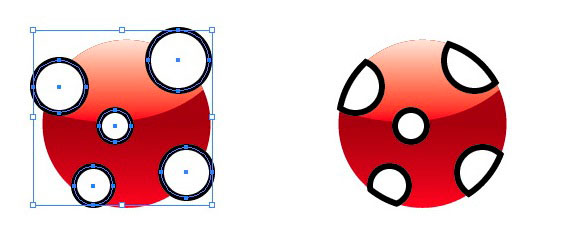
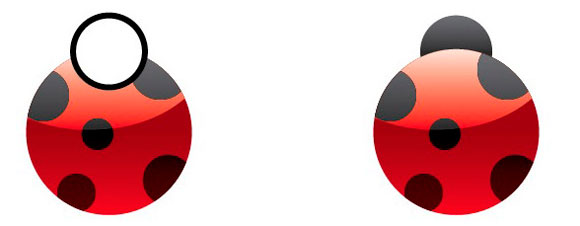
Рисуем пять эллипсов на теле божьей коровки. Группируем их. Копируем (Command + C) тело жука и вставляем наперед (Command + F). Выбираем группу из пяти эллипсов и вставленную на перед форму тела жука и нажимаем в панели Pathfinder - Intersect Shape Areas (Пересечение составных объектов).

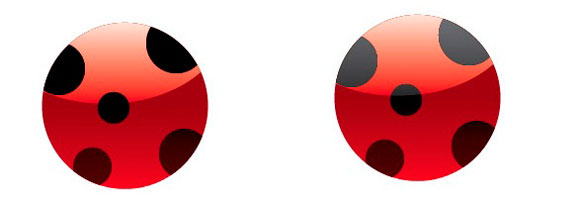
Заполняем кружочки линейным градиентом темно-красного и черно-красного цвета.

Рисуем другой эллипс для головы. Заполняем линейным градиентом черного (60%) до черного (90%) и помещаем эту форму на задний план.

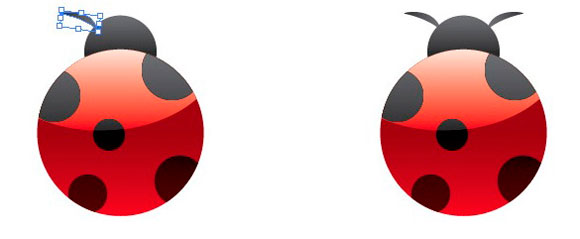
Рисуем усик инструментом Pen (P) и помещаем за голову. Теперь идем Object (объект) — Transform (трансформировать) - Flip Vertical (вертикальное зеркальное отображение) — кнопка Копировать.

Позиционируем элементы
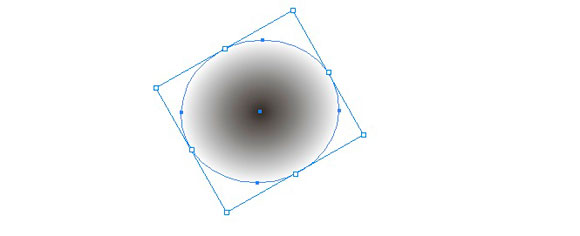
Рисуем круглый эллипс для тени с радиальным градиентом от черного в центре до белого по краям. Режим - Multiply.

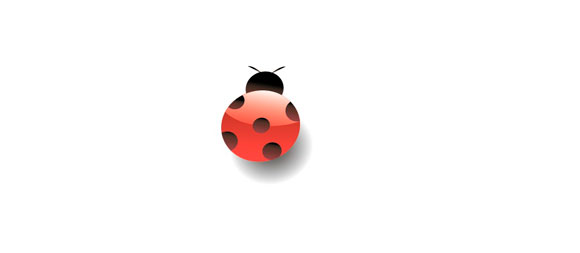
Помещаем эллипс за божьей коровкой.

Помещаем жука на листик.

Поместите листик к возле первой буквы слова.

Копируйте и помещайте листик на разные буквы слова, как пожелаете. Отражайте его по вертикали.
Вот как получилось:

Добавляем детали
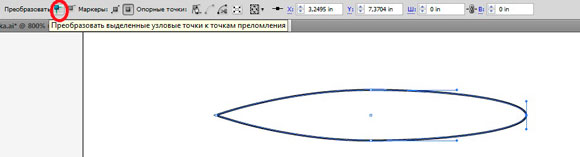
Создаем Art Brush для добавления завитков. Рисуем эллипс и инструментом Direct Selection (A) выбираем крайние точки эллипса и превращаем опорные точки в угловые.

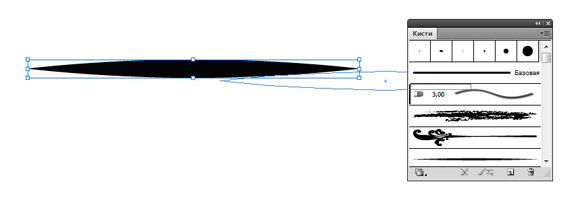
Сдавливаем эллипс и перетаскиваем эту форму на панель кистей. Создаем New Art Brush.

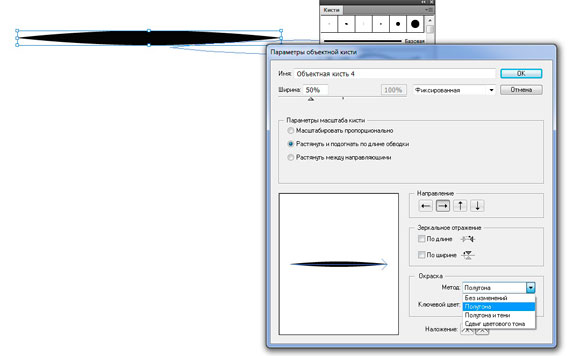
Ставим простые настройки, как на изображении ниже:

Новой кистью рисуем завитки.

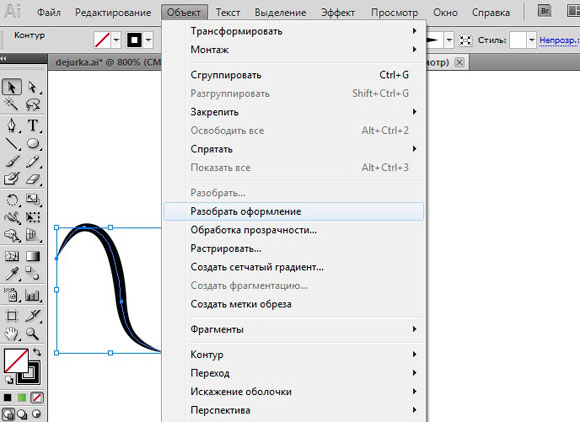
Затем идем Object > Expand.

После этого вы можете изменить цвет завитка на градиент подобный тексту и листьев.

Добавляем завитки по тексту.

Добавляем капли росы на буквы. Просто копируем эти капли с тех, что мы делали для листочка.

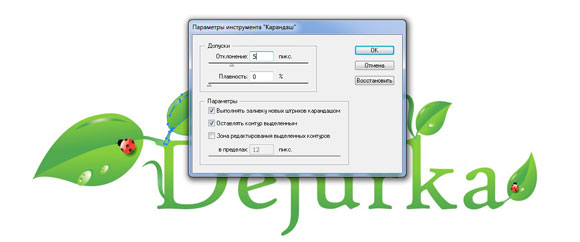
Дважды клацаем на инструменте Pencil (N) и применяем следующие опции:

Рисуем такую форму для грунта и заполняем радиальным градиентом с цветами: (C=35 M=60 Y=80 K=25) и (C=50 M=70 Y=80 K=70)

Поместите эту форму на первую букву и размножьте ее, как на картинке:

Копируйте и вставляйте эти формы для заполнения линии под текстом для имитации земли под надписью.

Делаем форму для тени под грунтом. Просто скопируем тень из-под нашей божьей коровки и растянем ее. Режим — Multiply. Поместим под первой буквой.

Повторяем эту тень вдоль всей надписи:

Делаем фон
Рисуем прямоугольник инструментом Rectangle (M) размером с наш документ или любой другой размер, который бы покрывал полностью нашу надпись и заливаем радиальным градиентом от белого до светло-зеленого (C=32 M=0 Y=83 K=0).

Вот так выглядит наш окончательный рисунок:

Урок создан на основе этого урока.
Автор урока — Дежурка.
Читайте также:






4 ноября 2013 в 18:05
Плохой урок. Для тех кто знаком с программой он вообще бесполезен, а для новичков нет описания ключевых инструментов.. «возьмите элипс»... где его взять? какой инструмент? где находится? какие горячие клавиши? как его залить градиентом? где взять этот инструмент? как им пользоваться? на какую клавишу мышки он реагирует? на левую или правую? или двойным щелчком открывать... если урок извините для начинающих, то разжевать надо как можно тщательней... а то в самом деле: «как нарисовать сову: нарисуйте один круг, потом второй, закрасьте...вуаля — сова готова»
3 декабря 2013 в 15:54
Урок хороший . Все прекрасно и понятно . Возьмите книжку купите, по Иллюстратору повыполняйте парочку заданий оттуда и самые простые вещи будут спокойно преодолеваться . Мне как новичку было приятно выполнить это задание — спасибо вашему ресурсу.