Эффект кристального текста в Adobe Photoshop
10 сентября 2015 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать эффект для текста в Adobe Photoshop. Нашей целью будет создание блестящего, кристального текста. Основная работа будет происходит в режиме редактирования стилей слоя, что очень удобно, ведь таким образом мы создаем недеструктивные эффекты, которые в последствии можно применять к любым другим объектам. Завершающие штрихи — блики — мы нарисуем с помощью кистей, которые вы сможете скачать бесплатно.
В этом уроке мы будем создавать эффект для текста в Adobe Photoshop. Нашей целью будет создание блестящего, кристального текста. Основная работа будет происходит в режиме редактирования стилей слоя, что очень удобно, ведь таким образом мы создаем недеструктивные эффекты, которые в последствии можно применять к любым другим объектам. Завершающие штрихи — блики — мы нарисуем с помощью кистей, которые вы сможете скачать бесплатно.
Результат

Исходники
1) Шрифт Easy Street EPS (Bold).
2) Кисти Stars and Flares Brush Set от MysticEmma.
3) Градиенты gradient-shapes для Photoshop от ilnanny (нам нужен CHROMES.grd).
Устанавливаем контуры и градиенты
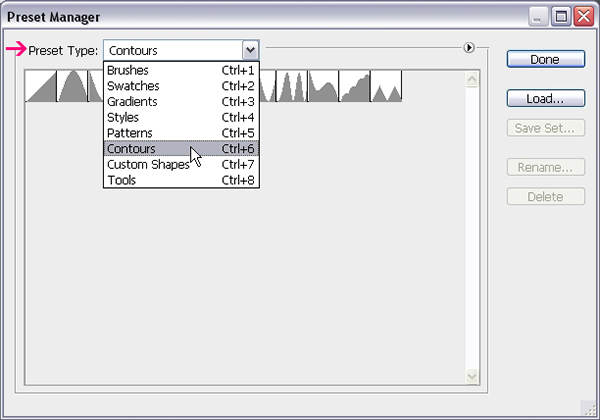
Нам понадобятся определенные контуры в некоторых стилях слоя. Чтобы установить их выберите в меню Edit > Preset Manager/Редактировать>Управление библиотеками и выберите Contours/Контуры в выпадающем меню.

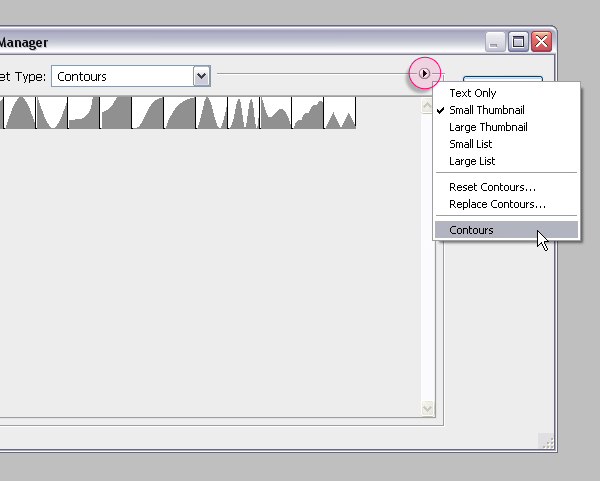
Кликните по маленькой стрелке в правом верхнем углу и выберите Contours/Контуры.

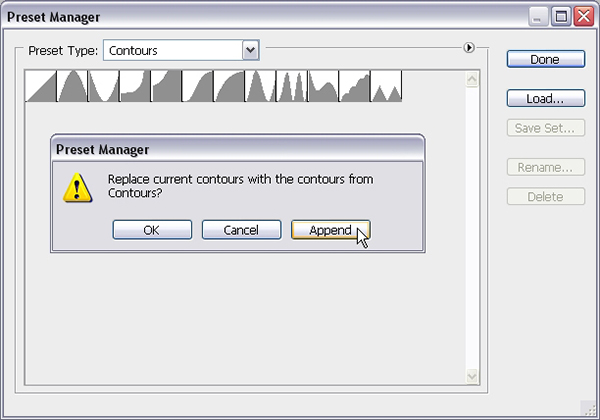
Кликните Append/Добавить.

Вам также нужно установить градиенты. Для этого выберите в меню Edit > Preset Manager/Редактировать>Управление библиотеками и выберите Gradients/Градиенты из выпадающего меню.
Кликните по маленькой стрелке и выдерите набор Spectrums/Спектры в нижней части меню. Также кликните Append/Добавить.
Шаг 1
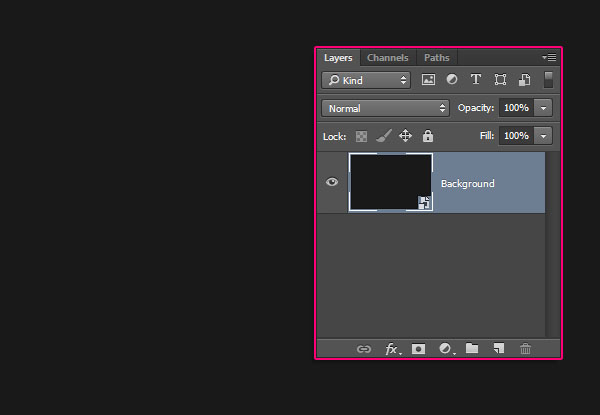
Создайте новый документ размером 900 x 600 px. Залейте фоновый слой цветом #191919, затем в меню выберите Filter > Convert for Smart Filters/Фильтр>Конвертировать для смарт-фильтров.

Укажите в качестве основных цветов черный и белый.
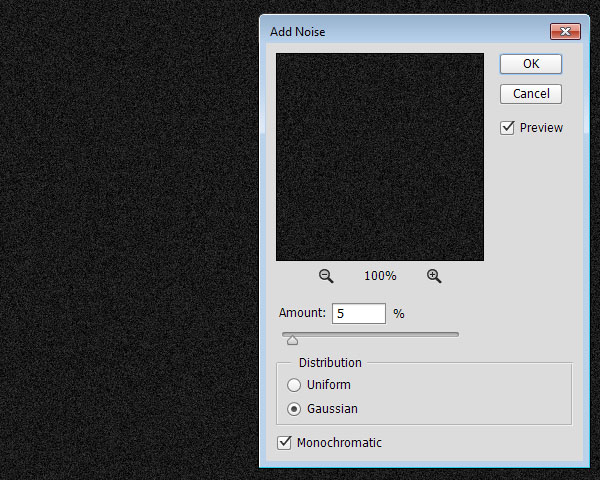
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите значение в 5, и выберите тип Gaussian/По Гауссу, затем включите опцию Monochromatic/Монохромно.

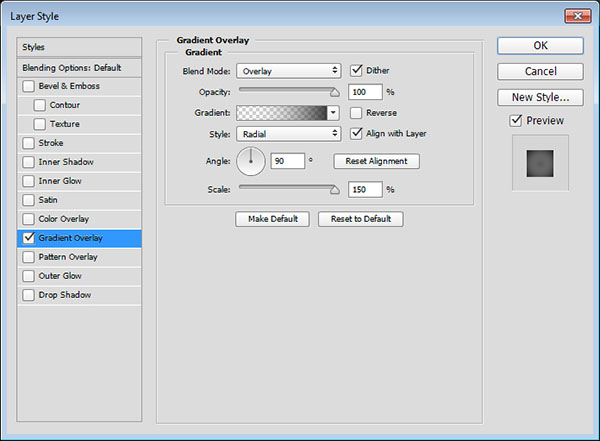
Кликните дважды по фоновому слою, чтобы указать ему стиль слоя Gradient Overlay/Перекрытие градиента.
Настройте стиль как показано ниже.
В качестве градиента используйте тип от прозрачного к цвету, оттенков #fefefe и #252525.

Так мы создадим стиль для фона.

Шаг 2
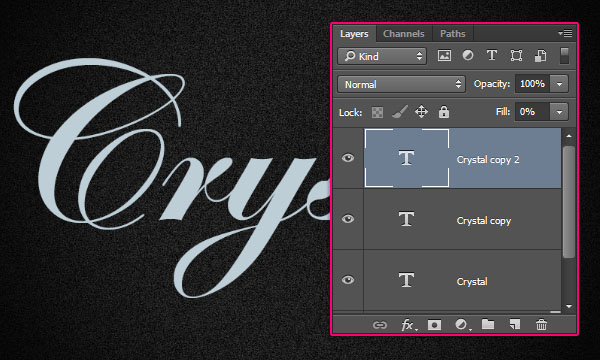
Создайте надпись, которую хотите, используя шрифт Easy Street EPS Bold цвета #bdced6 и размером в 300 pt.

Дублируйте слой дважды и смените для второй копии значение Fill/Заливка на 0.

Шаг 3
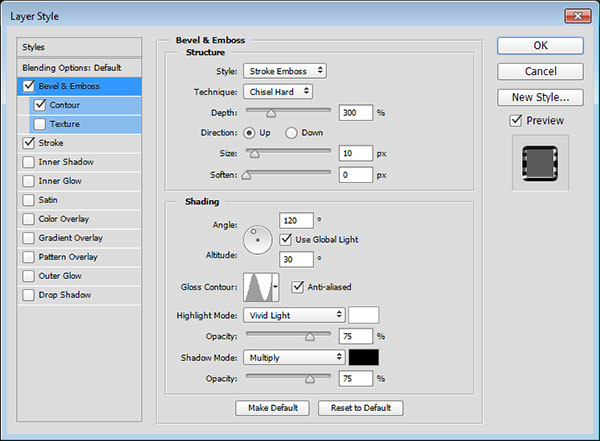
Кликните дважды по слою с оригинальным текстом и укажите ему следующие стили слоя:
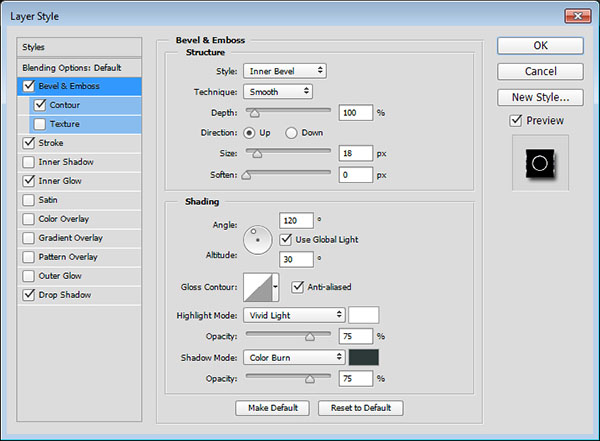
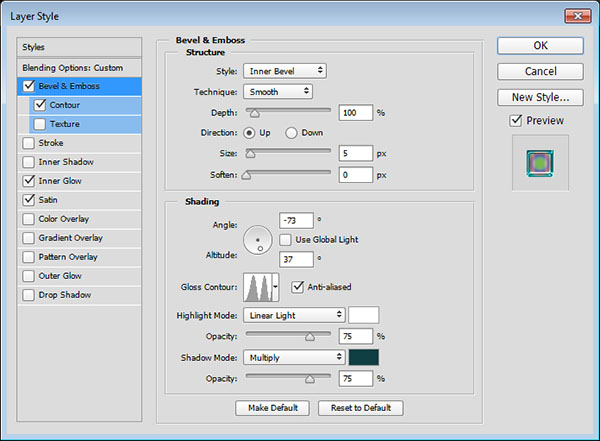
— Bevel and Emboss/Тиснение

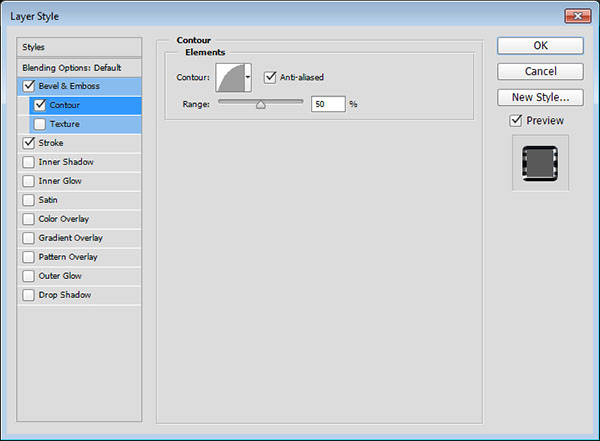
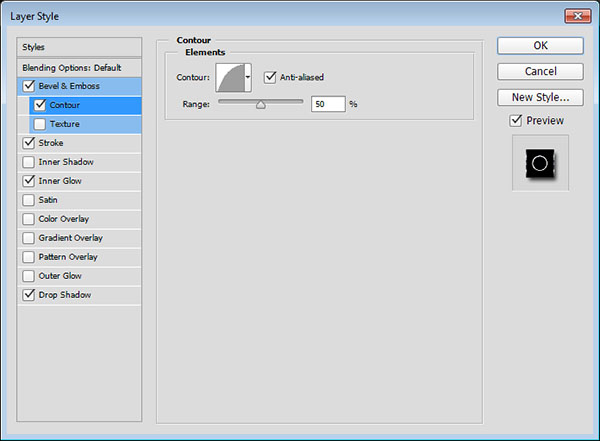
— Contour/Контур

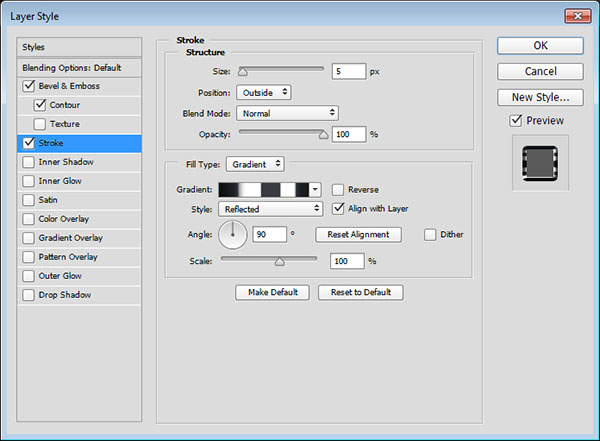
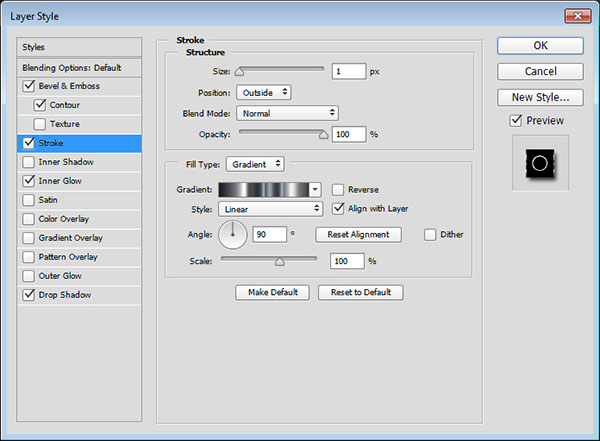
— Stroke/Обводка
Используйте градиент «stainless steel xx»

Вот что должно получиться:

Шаг 4
Кликните дважды по первой копии слоя с текстом и укажите ему следующие стили слоя:
— Bevel and Emboss/Тиснение
Выберите цвет #2d3838

— Contour/Контур

— Stroke/Обводка
Используйте градиент «faucet 120»

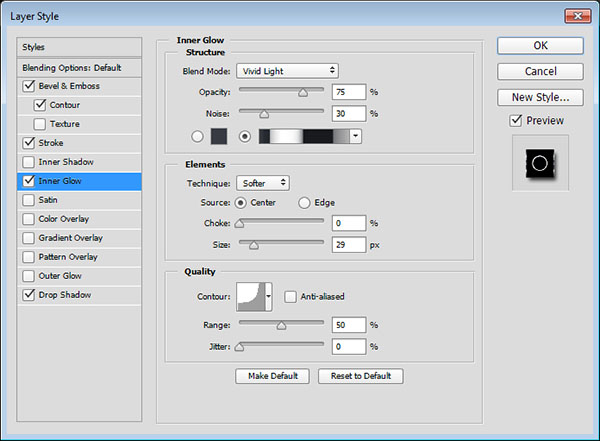
— Inner Glow/Внутреннее свечение
Используйте градиент «stainless steel x101»

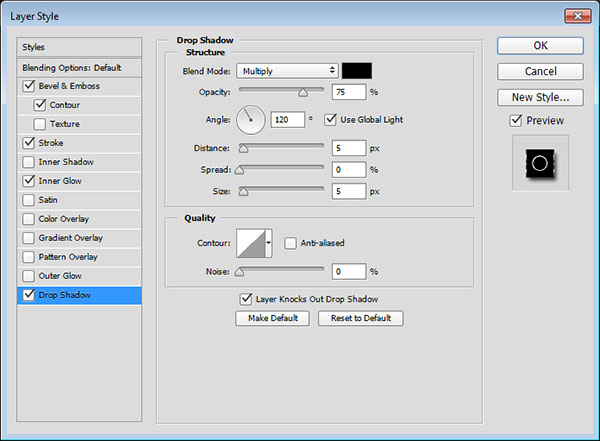
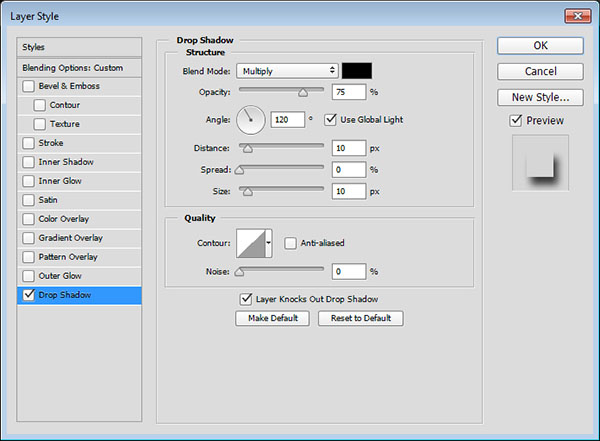
— Drop Shadow/Тень

Результат:

Шаг 5
Кликните дважды по второй копии слоя с текстом, чтобы указать ему следующие стили слоя:
— Bevel and Emboss/Тиснение
Цвет для тени: #0e3f43

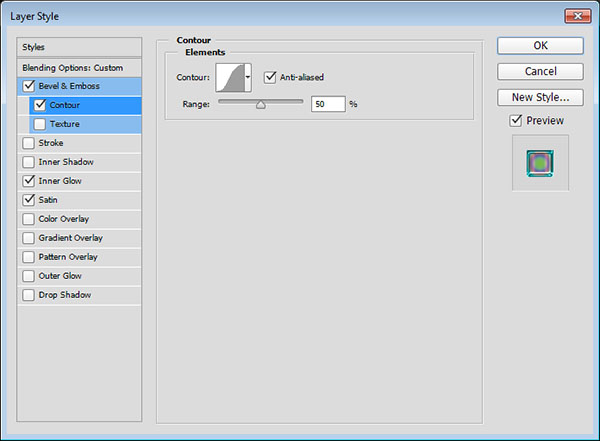
— Contour/Контур

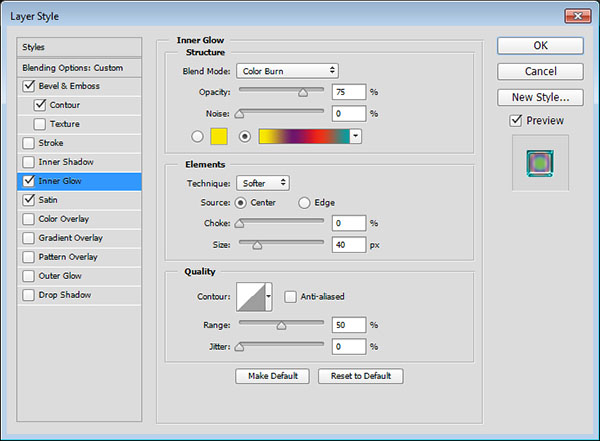
— Inner Glow/Внутреннее свечение
Для градиента используйте желтый, фиолетовый, красный и бирюзовый цвета.

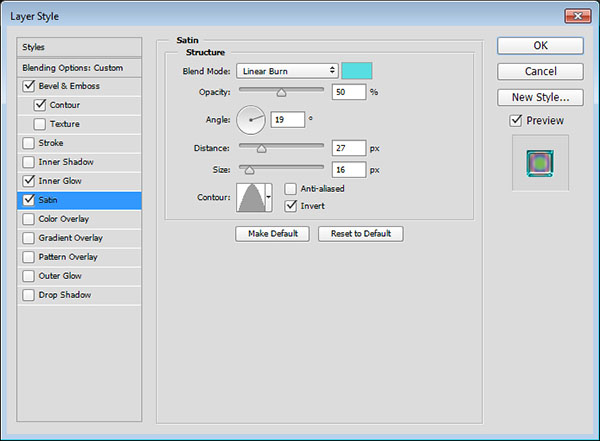
— Satin/Глянец
Цвет: #58dde1

Вот что получится в итоге:

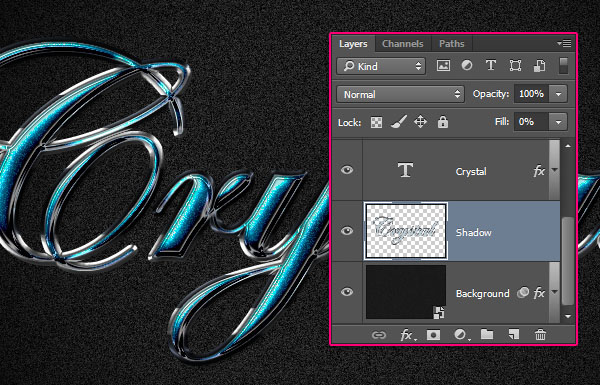
Шаг 6
Дублируйте оригинальный слой с текстом, поместите копию под оригиналом, переименуйте слой в «Shadow». Кликните по слою правой кнопкой мыши и выберите Rasterize Layer Style/Растрировать стиль слоя, затем укажите 0% для Fill/Заливки.

Кликните дважды по слою «Shadow», чтобы применить к нему эффект Drop Shadow/Тень:

Это добавит тень и сделает эффект немного интенсивнее.

Шаг 7
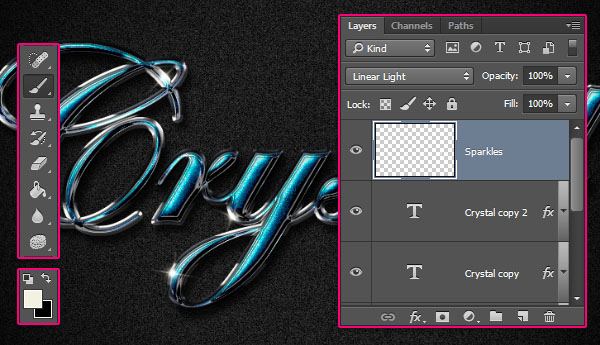
Выберите в качестве первого цвета #f4f1e2, создайте новый слой поверх остальных слоев, назовите его «Sparkles» и смените его Blend Mode/Режим наложения на Linear Light/Линейный свет.
Возьмите инструмент Brush/Кисть, выберите любую кисть из набора Stars and Flares Brush Set, и добавьте несколько бликов по краям надписи.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:






16 ноября 2015 в 22:56
спс =)