Рисуем панду в Illustrator
17 июля 2012 | Опубликовано в Уроки | 8 Комментариев »
 Сегодня мы будем учиться рисовать панду при помощи Illustrator. Урок простой и подойдёт для тех, кто начинает изучать Illustrator, так как с его помощью вы научитесь работать со слоями, создавать группы, отражать объекты по вертикали и многое другое. Надеемся, он вам пригодится.
Сегодня мы будем учиться рисовать панду при помощи Illustrator. Урок простой и подойдёт для тех, кто начинает изучать Illustrator, так как с его помощью вы научитесь работать со слоями, создавать группы, отражать объекты по вертикали и многое другое. Надеемся, он вам пригодится.
Окончательный результат:
*Нажмите на изображение, чтобы увеличить его
Шаг 1: Рисуем голову панды
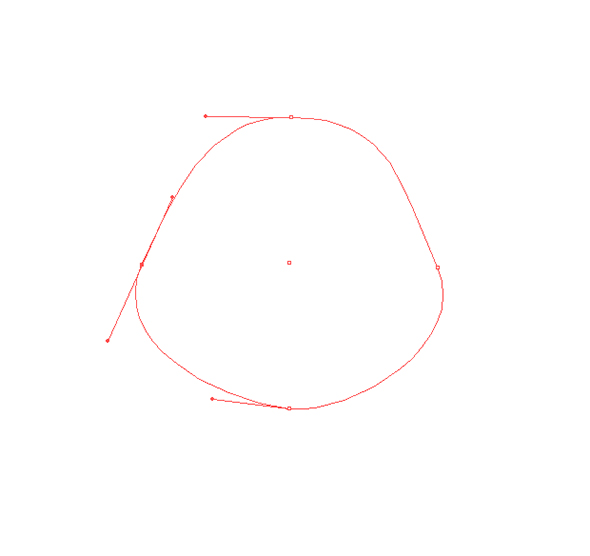
Нарисуйте круг при помощи инструмента Эллипс Ellipse tool (L). Далее при помощи инструмента Direct Selection tool (A) ![]() немного измените форму круга, чтобы он выглядел приблизительно так, как на рисунке ниже:
немного измените форму круга, чтобы он выглядел приблизительно так, как на рисунке ниже:
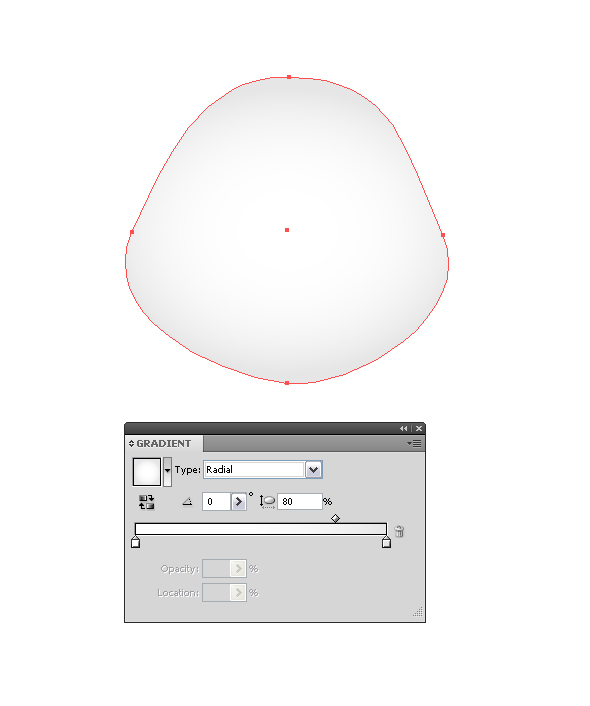
Выделите нашу форму и добавьте ей радиальный градиент, для этого выберите Gradient tool (G). Установите первый цвет для нашего градиента белый, а последний — светло-серый. Измените значение для индикатора на 80:
Шаг 2: Рисуем ушки
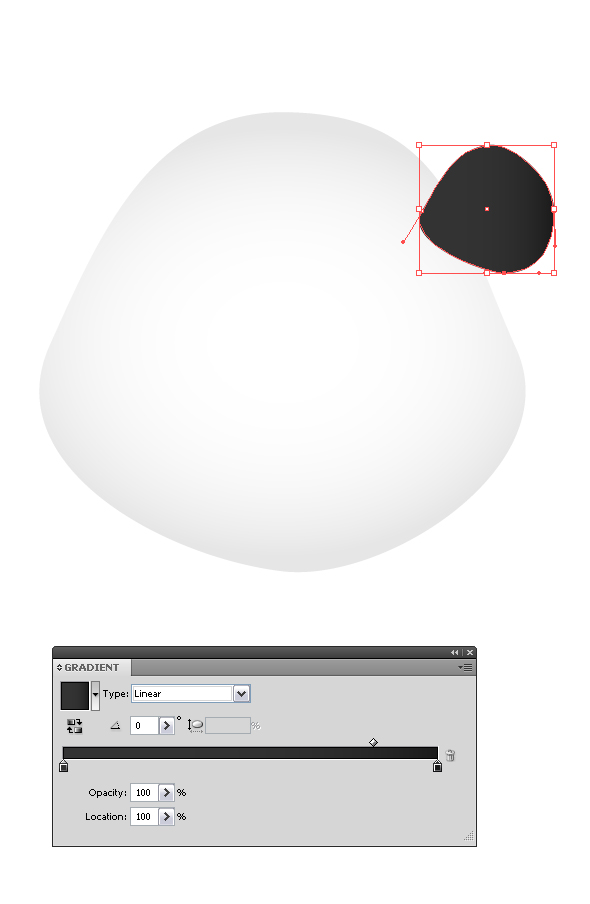
Точно так же как и в предыдущем нашем шаге нарисуйте круг и измените его форму:
Выделите нашу форму и добавьте ей радиальный градиент, для этого выберите Gradient tool (G). Установите первый цвет для нашего градиента #333333, а последний — #222222. Установите значение для индикатора 87:
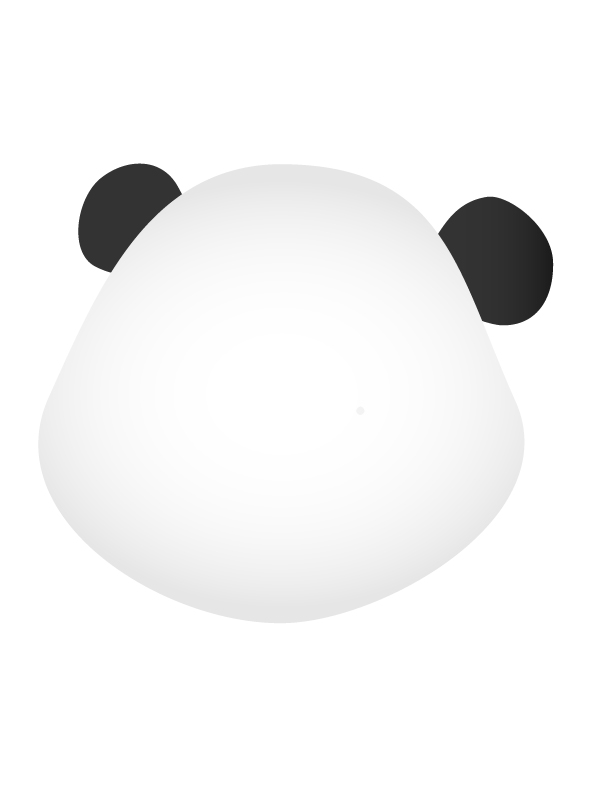
Выделите ушко и копируйте его (Ctr+C/Command+C), затем нажмите Ctr+F/Command+F, чтобы вставить копию сверху. Затем перейдите в Object->Transform->Reflect и выберите «Отразить по вертикали». При помощи инструмента Direct Selection tool (A)![]() немного измените форму только что созданной копии.
немного измените форму только что созданной копии.
У вас должен получиться приблизительно такой результат:
Шаг 3: Рисуем глаза
Нарисуйте круг цветом #333333 при помощи инструмента Ellipse tool (L) и измените его форму, как мы это делали ранее.
Нарисуйте ещё один круг и при помощи инструмента Direct Selection tool (A) придайте ему форму и добавьте параметры градиента, как показано на рисунке ниже:
Добавьте нашей форме контур, установив следующие параметры:
Вот какой результат у нас должен получиться:
Копируйте нашу форму, уберите контур и измените цвет на чёрный.
Нарисуйте ещё один круг белого цвета и установите ему непрозрачность 46%
Выделите все слои для глаза при помощи инструмента Selection Tool(V) , копируйте их (Ctr+C/Command+C) , затем нажмите Ctr+F/Command+F, чтобы вставить копию сверху. Затем перейдите в Object->Transform->Reflect и выберите Отразить по вертикали. Выделите слой с тёмным фоном для глаза и сделайте его немного меньше при помощи инструмента Transform Tool (T)
Шаг 4: Рисуем носик панды
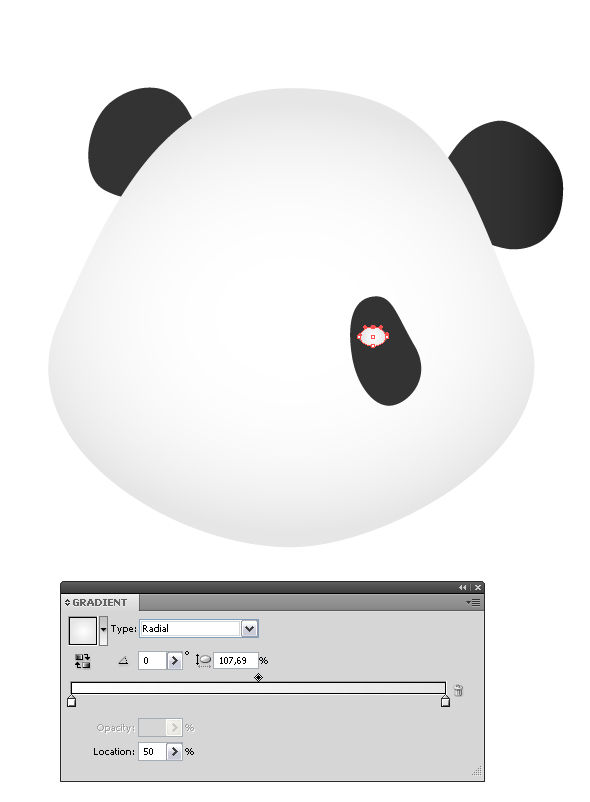
Нарисуйте круг при помощи инструмента Эллипс Ellipse tool (L) и немного измените его форму при помощи Direct Selection tool (A), добавьте ему радиальный градиент от белого к светло-серому, установив значения, которые показаны на скриншоте ниже:
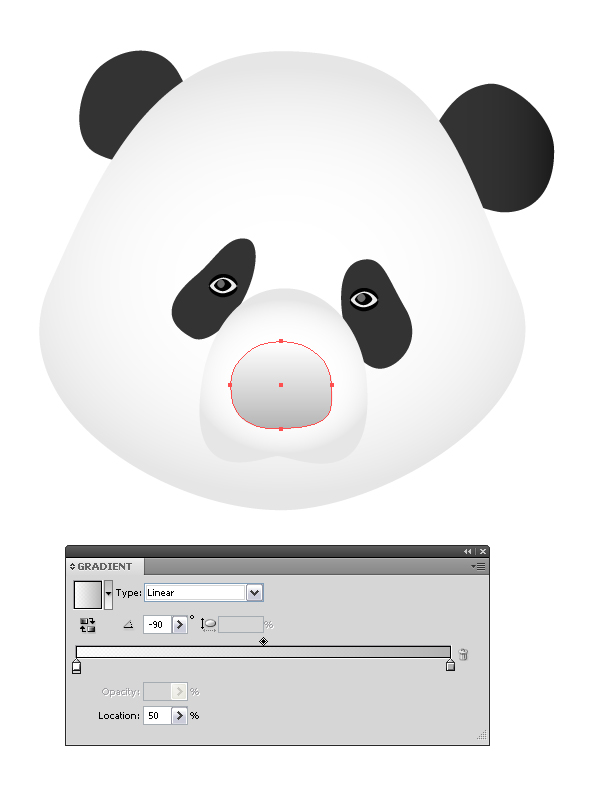
Создайте ещё один круг при помощи инструмента Ellipse Tool(L), измените его форму при помощи Direct Selection tool (A) и добавьте ему линейный градиент при помощи Gradient tool (G) от белого к серому, установив следующие значения:
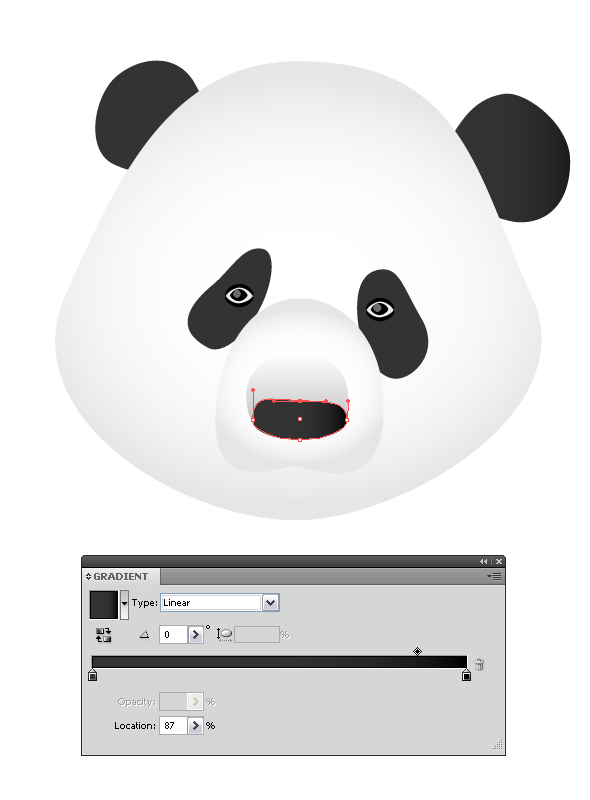
Нарисуйте новый круг, измените его форму при помощи Direct Selection tool (A) и установите ему градиент с параметрами как на скриншоте ниже:
Копируйте только что созданный круг (Ctrl+C/Command+C), измените его цвет на #333333 и вставьте его сверху (Ctrl+F/Command+F).
У нас должен получиться такой результат:
Шаг 5: Рисуем рот
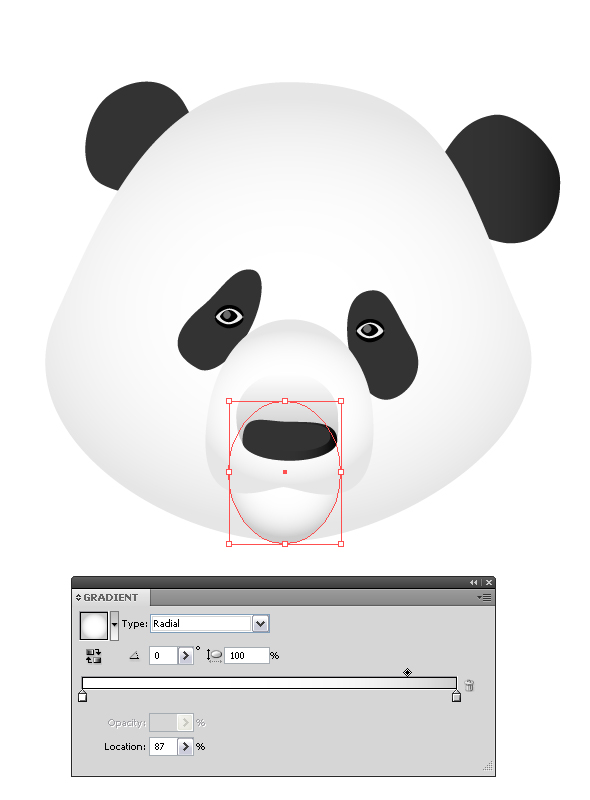
Нарисуйте овал при помощи инструмента Эллипс Ellipse tool (L) и добавьте ему радиальный градиент Gradient tool (G) , расположите его под слоем с носиком панды, нажав несколько раз Object > Arrange > Send to Back (Ctrl + Shift + [/Command + Shift + [ ):
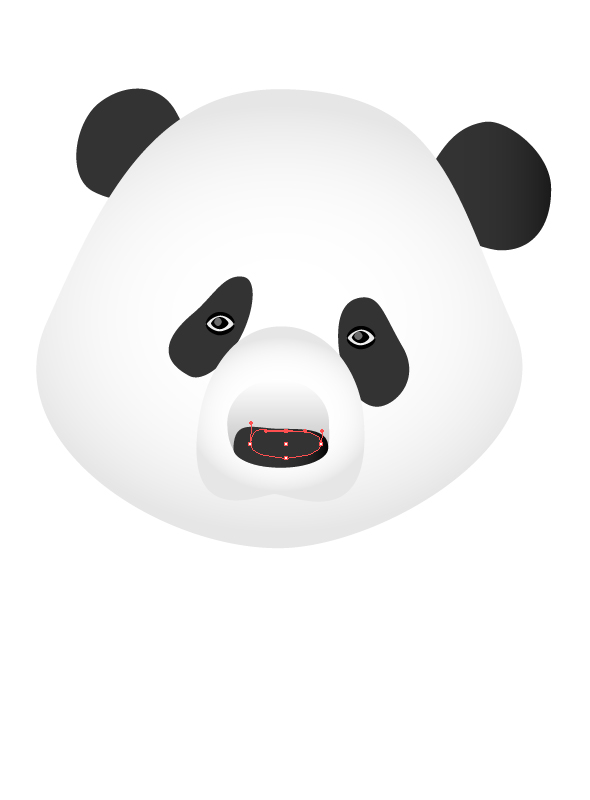
Копируйте круг (Ctrl+C/Command+C) и вставьте его сверху (Ctr+F/Command+F), затем уменьшите его размер и измените цвет на розовый, расположите как показано на рисунке ниже:
Шаг 6: Рисуем туловище и лапку
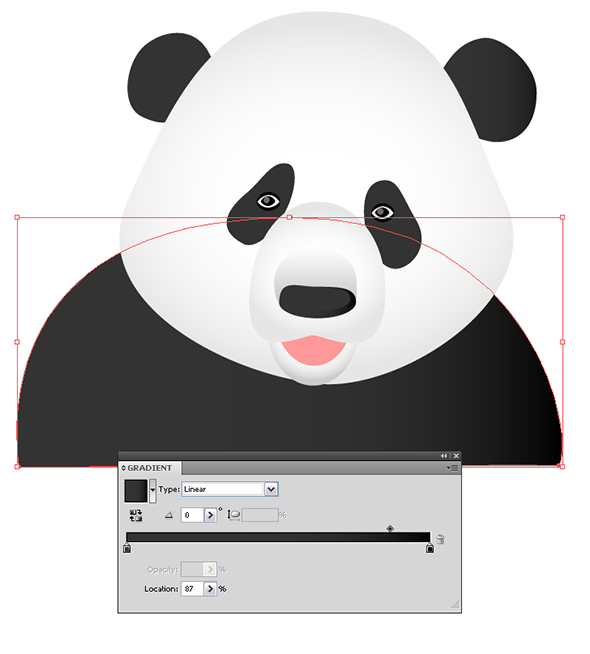
При помощи инструмента перо Pen Tool(P) нарисуйте форму для туловища и добавьте ей линейный градиент Gradient tool (G), установив значения, которые показаны на скриншоте ниже:
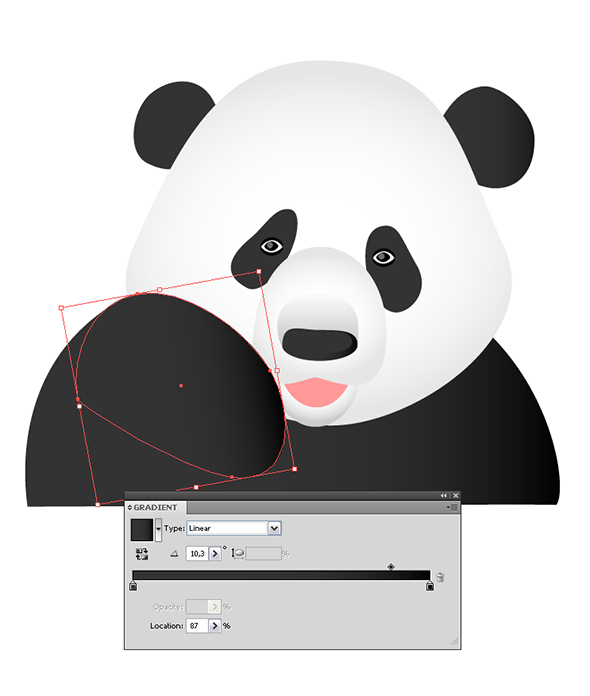
Нарисуйте овал при помощи инструмента Эллипс Ellipse tool (L), немного поверните его при помощи инструмента Transform Tool(T) и добавьте ему линейный градиент Gradient tool (G), установив значения, которые показаны на скриншоте ниже:
Шаг 8: Добавляем блики
Давайте добавим блики. Нарисуйте при помощи инструмента перо Pen Tool(P) нарисуйте две формы, залейте их белым цветом и измените непрозрачность на 50%. У нас должен получиться такой результат:
Шаг 8: Последние штрихи
Мы добавили бамбук и смешную текстовую надпись.
Заключение
Вот и всё. Наша панда готова. Пожалуйста, пишите все свои замечания и пожелания в комментариях.
Автор — Дежурка
Возможно, вас также заинтересуют статьи:




























17 июля 2012 в 13:33
Отлично! Большое спасибо)
И как всегда пожелание: сделать урок в иллюстраторе создания именно человека. Не мультяшного, а более серьезного... Ну или как в бультике 6teen. Cпасибо!)
июля 17, 2012 at 1:49 пп
Окей, сделаем в ближайшем будущем.
июля 17, 2012 at 2:30 пп
Огромное спасибо! Буду ОЧЕНЬ ждать!
И еще за быстрый ответ, тоже спасибо)
22 марта 2015 в 17:34
7 марта 2017 в 11:32
Заставили эту работу в пту на практике делать, ненавижу ее 0/10
7 марта 2017 в 11:40
10/10 работа она многому меня научила
9 марта 2017 в 12:02
где надпись на теле xanax?