Иконка карты в Adobe Illustrator
19 августа 2017 | Опубликовано в Уроки | 1 Комментарий »
![]() В этом уроке мы будем рисовать простую иконку карты в Adobe Illustrator. Мы используем базовые инструменты и фигуры, поработаем с обработкой контуров. Урок подойдет новичкам. Вы сможете попробовать как работают базовые инструменты на деле, и поймете как создавать сложные фигуры из простых.
В этом уроке мы будем рисовать простую иконку карты в Adobe Illustrator. Мы используем базовые инструменты и фигуры, поработаем с обработкой контуров. Урок подойдет новичкам. Вы сможете попробовать как работают базовые инструменты на деле, и поймете как создавать сложные фигуры из простых.
Результат

Шаг 1
Создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). В появившемся окне укажите параметры как показано ниже.

Шаг 2
Давайте нарисуем фон для нашей иконки. Для этого нарисуйте круг размером 120 x 120 px и укажите ему цвет заливки #FF8D4D. Теперь отцентруйте его относительно холста по вертикали и горизонтали.
![]()
Шаг 3
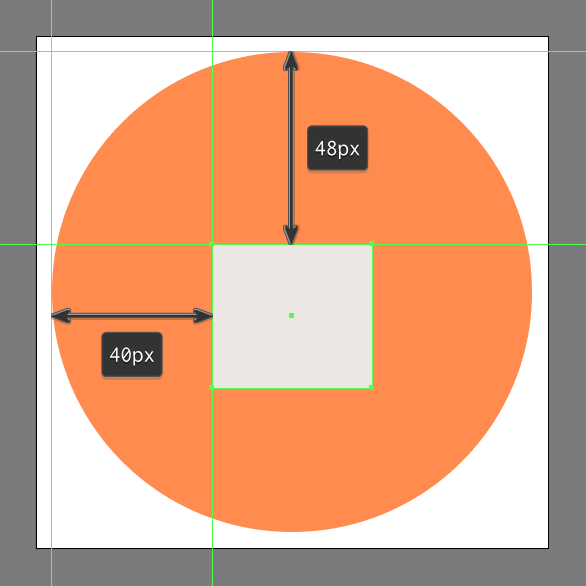
Нарисуйте прямоугольник размером 40 x 36 px цвета #EDE7E6, и поместите его как показана на картинке ниже.

Шаг 4
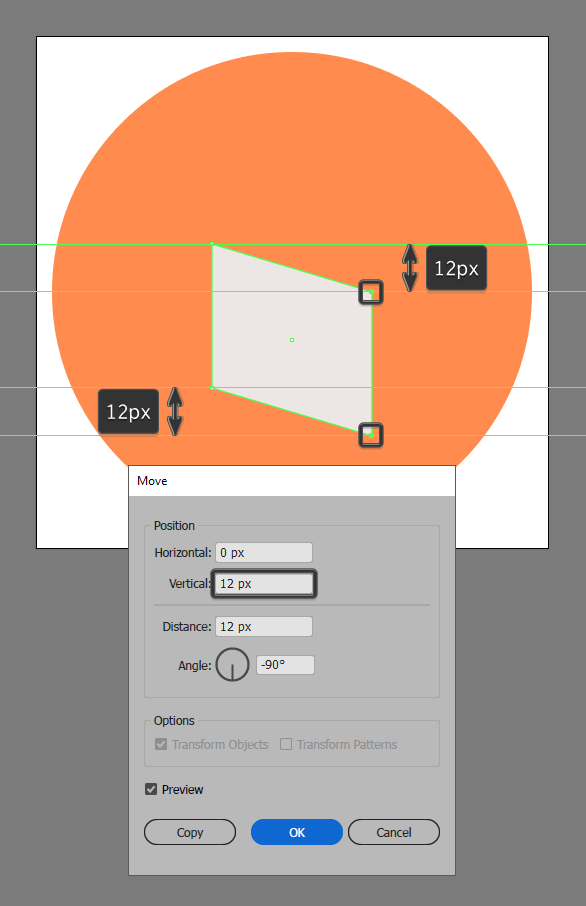
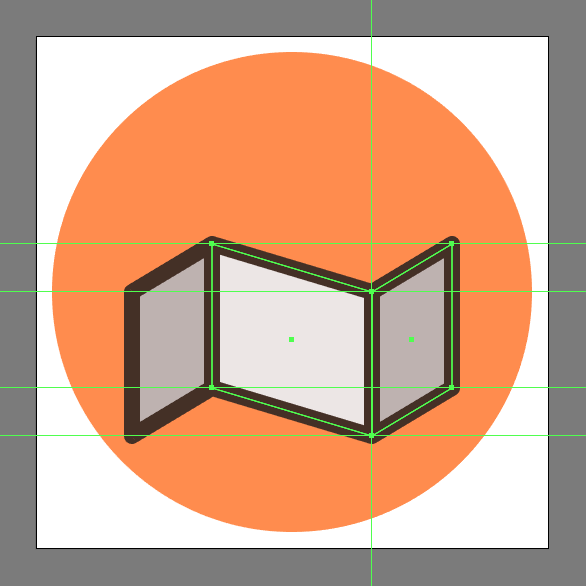
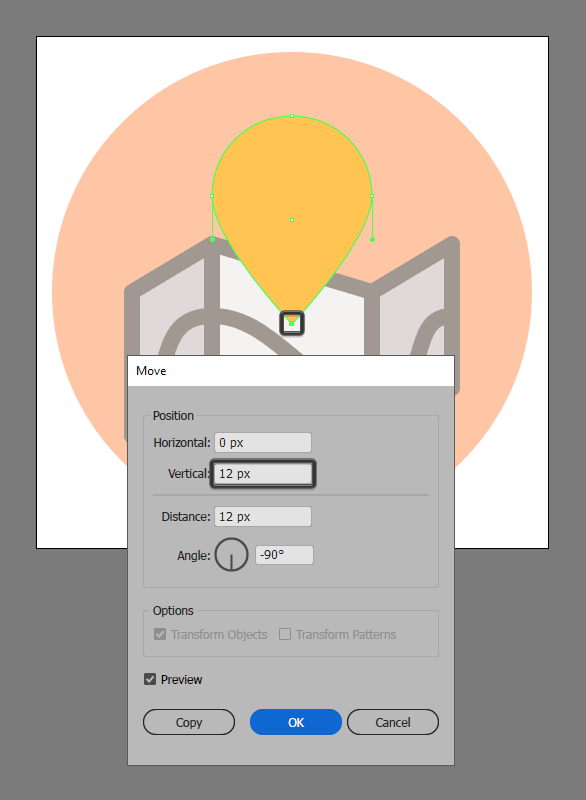
Инструментом Direct Selection/Прямое выделение (A) выделите обе правые точки прямоугольника. Кликните по ним правой кнопкой мыши и выберите Transform > Move > Vertical > 12 px/Трансформировать>Переместить>Вертикально>12 px.

Шаг 5
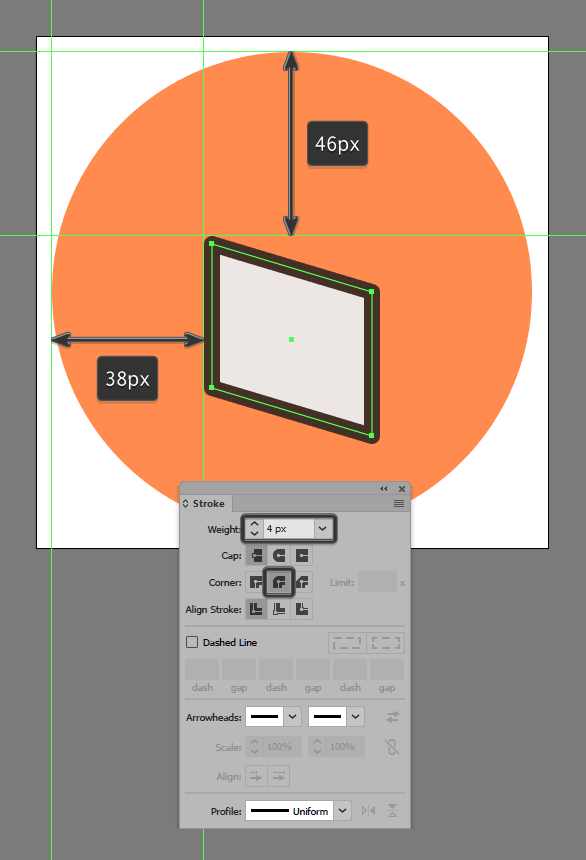
Получившейся фигуре укажите обводку цвета #422C21 и толщиной в 4 px. Также укажите обводке скругленные углы.

Шаг 6
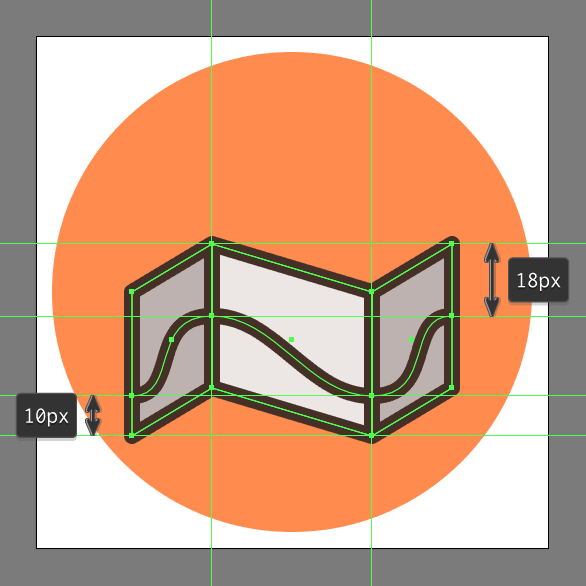
Таким же способом добавляем еще одно сложение карты. Рисуем прямоугольник размером 20 x 36 px (#BFB3B2), выделяем левые точки и перемещаем на 12 px. Также фигур указываем обводку толщиной в 4 px (#422C21).

Шаг 7
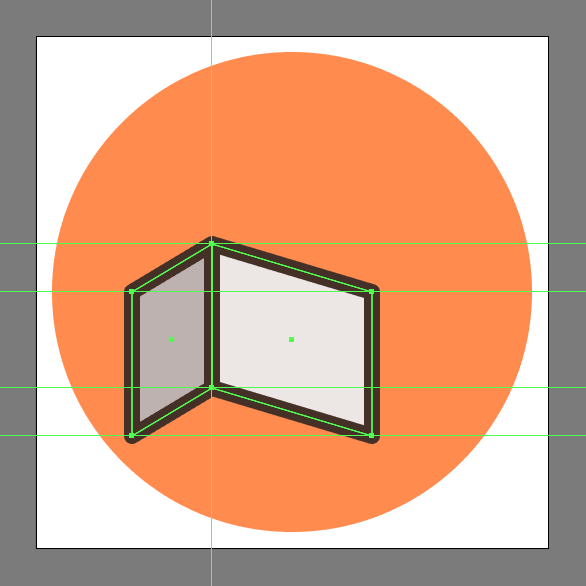
Чтобы создать еще одно сложение, просто дублируйте левую часть (Control-C > Control-F) и разместите ее как показано ниже.

Шаг 8
Инструментом Pen/Перо нарисуйте кривую вдоль всей вашей карты. Укажите ей обводку толщиной в 4 px (#422C21). Затем выделите все фигуры, составляющие карту и сгруппируйте их (Control-G).

Шаг 9
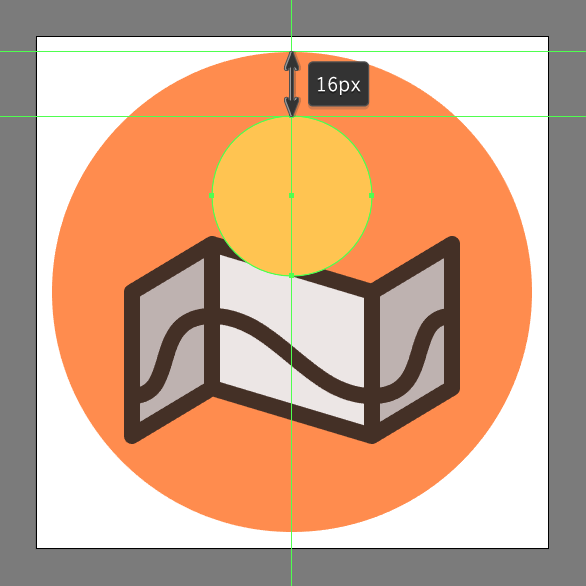
Начнем рисовать пин. Создайте круг размером 40 x 40 px и укажите ему цвет заливки #FFC550. Выровняйте его по центру фона и расположите на 16 px ниже верхней точки большого круга.

Шаг 10
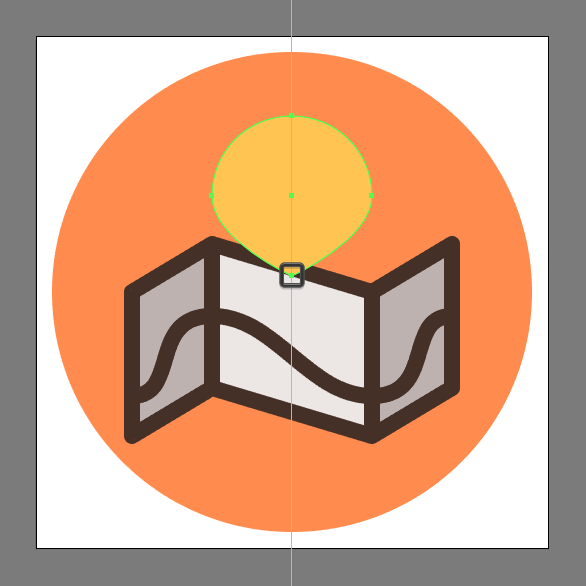
Кликните по нижней точке маленького круга инструментом Convert Anchor Point Tool/Преобразовать опорную точку (Shift+C). Так вы сделаете ее углом.

Шаг 11
Инструментом Direct Selection/Прямое выделение (A) выделите нижнюю точку и переместите ее вниз на .

Шаг 12
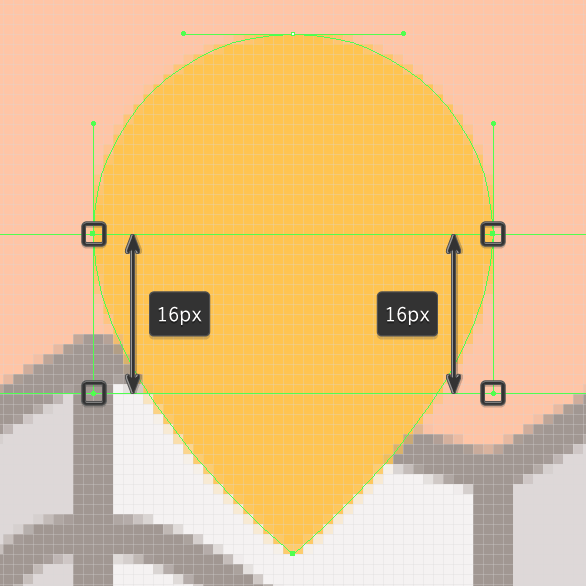
Настройте манипуляторы, чтобы добиться красивой формы и нужного скругления. Выделите боковые точки и опустите их на 16 px.

Шаг 13
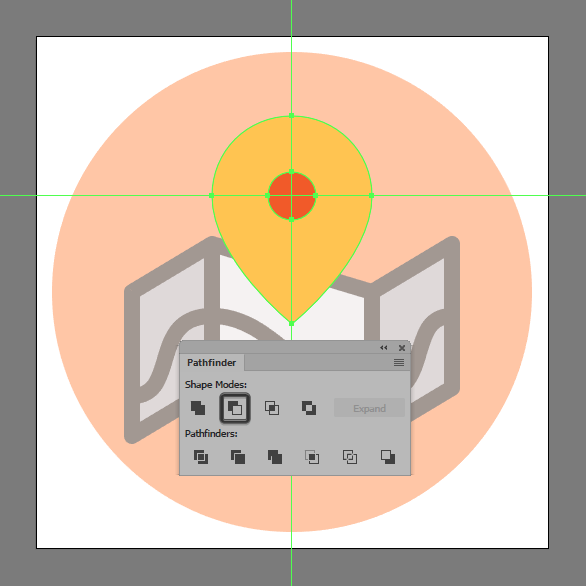
Нарисуйте круг размером 12 x 12 px и расположите его как показано на картинке ниже. Выделите круг и пин и в палитре Pathfinder/Обработка контура нажмите на иконку Minus Front/Минус верхний.

Шаг 14
Укажите фигуре обводку толщиной в 4 px (#422C21).
![]()
Результат

Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:





