Делаем забавные обои
14 сентября 2012 | Опубликовано в Уроки | 3 Комментариев »
 Вам надоели старые обои? Давайте попробуем создать свои собственные при помощи Photoshop. В этом уроке мы научимся это делать, уделив внимание формам и группируя слои.
Вам надоели старые обои? Давайте попробуем создать свои собственные при помощи Photoshop. В этом уроке мы научимся это делать, уделив внимание формам и группируя слои.
Окончательный результат:

Шаг 1
Создайте новый документ размером 1024 x 768px. Установите цвет переднего плана #683c19 и цвет заднего плана #341906. Выберите инструмент «Градиент» Gradient Tool (G) и установите радиальный градиент. Добавьте градиент нашему изображению.

Шаг 2
Создайте новый слой. Нарисуйте прямоугольник при помощи инструмента Rectangular Marquee Tool (M). Установите цвет переднего плана #2d1807. Выберите инструмент «Градиент» Gradient Tool (G) и установите градиент “от цвета переднего плана в прозрачному ” и добавьте градиент выбранной области.

Шаг 3
Создайте новый слой. Выберите инструмент «Эллипс» Ellipse Tool (U) и нарисуйте круги. Удерживайте “Shift”, чтобы ваши круги были идеальными и поместите их на один слой . Назовите новый слой “Mountain”.

Шаг 4
Кликните правой кнопкой мыши на слой с горами и нажмите “Rasterize Layer”. Выберите инструмент «Ластик» Erase Tool (E). Установите непрозрачность кисти 30% и сотрите нижнюю часть.

Шаг 5
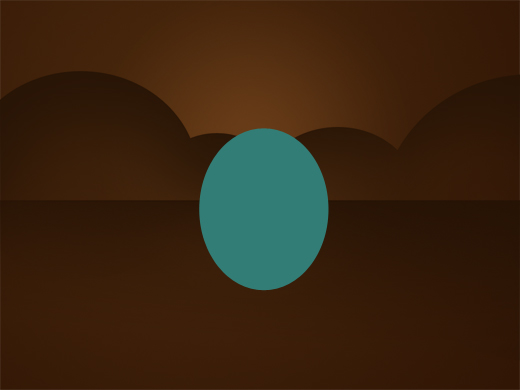
Создайте новый слой. Установите цвет переднего плана #327d76. Выберите инструмент «Эллипс» Ellipse Tool (U) и нарис. Назовите слой “Body”.

Шаг 6
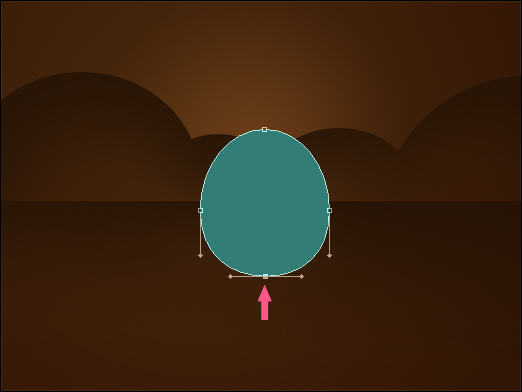
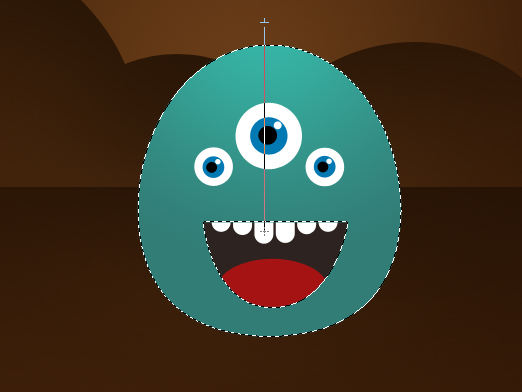
Выберите инструмент "Прямое выделение" Direct Selection Tool (A) и немного измените форму.

Шаг 7
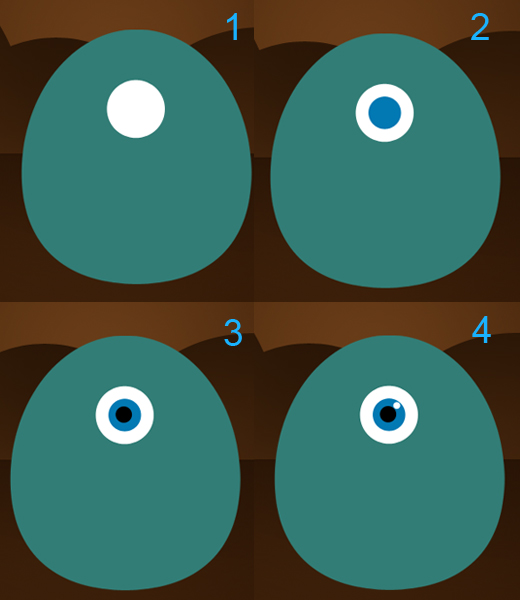
Теперь давайте добавим глаза нашему персонажу. Выберите Инструмент «Эллипс» Ellipse Tool (U) и создайте круг. Всего должно быть 4 круга, назовите их o 1, 2, 3 и 4.

Шаг 8
Сгруппируйте слои 1, 2, 3 и 4 (CTRL+G). Сделайте дубликат группы. Сдвиньте немного оригинал группы и немного трансформируйте ее, перейдя в Edit>Transform>Scale. Измените ширину на 60% и высоту на 60%.

Шаг 9
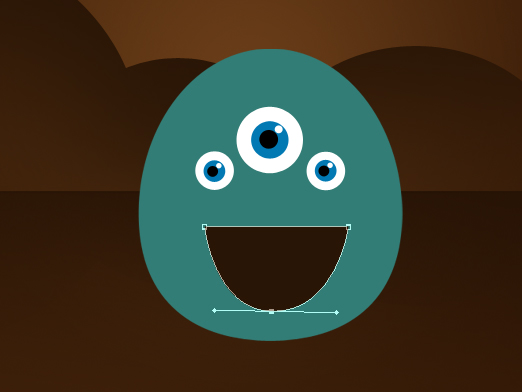
Теперь мы будем рисовать рот. Выберите инструмент Line Tool (U) и создайте горизонтальную линию. Выберите инструмент Anchor Point Tool aи немного измените форму, как на картинке ниже. Назовите слой Mouth.

Шаг 10
В этом шаге мы немного детализируем рот нашего персонажа. Сделайте правый клик по слою « Body» и выберите Rasterize Layer. Удерживайте CTRL и нажмите на слой Mouth на панели слоев, затем нажмите DELETE.

Шаг 11
Установите цвет переднего плана #a51313. Создайте новый слой под слоем Body и назовите его Tongue. Выберите инструмент «Эллипс» Ellipse tool и создайте круг, как на изображении ниже.

Шаг 12
Теперь мы нарисуем зубы, выберите цвет #ffffff. Выберите инструмент Rounded Rectangle Tool (U)и установите радиус 10 пикселей и нарисуйте формы, как на рисунке ниже.

Теперь наши обои должны выглядеть как-то так.

Шаг 13
Теперь давайте добавим немного света. Создайте новый слой над слоем Body. Установите цвет переднего плана #1b5751. Нажмите CTRL и кликните по слою body, чтобы выделить его. Теперь выберите инструмент "Градиент" Gradient Tool (G) и установите градиент “от цвета переднего плана к прозрачному” и добавьте линейный градиент.

Шаг 14
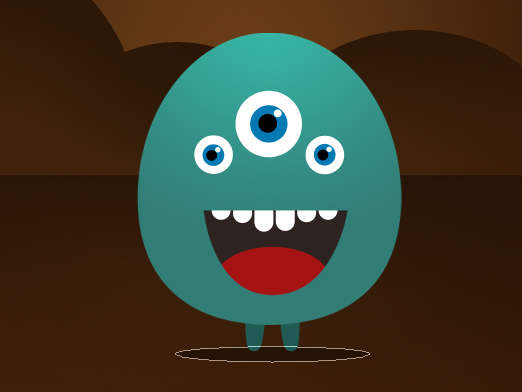
Теперь давайте добавим ноги. Создайте новый слой под слоем Body и назовите его Feet. Установите цвет переднего плана #215a55. Выберите инструмент Rounded Rectangle Tool (U) и нарисуйте ноги как на изображении ниже.

Шаг 15
Теперь давайте добавим тень, создайте новый слой под слоем Feet. Установите цвет переднего плана #261304 и выберите инструмент "«Эллипс» Ellipse Tool (U) и нарисуйте форму для тени.

Шаг 16
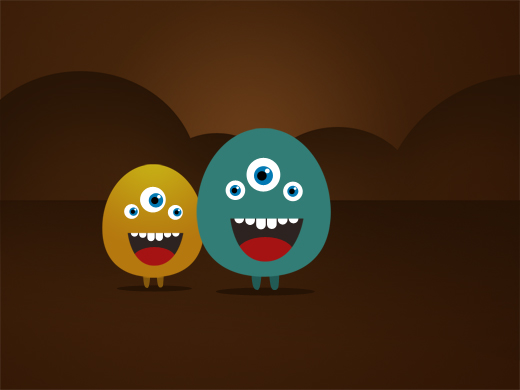
Выделите все слои и нажмите CTRL+G чтобы сгруппировать их. Мы добавим еще один персонаж другого цвета. Дублируйте группу и немного сдвиньте оригинал влево при помощи инструмента Move Tool (V). Перейдите в Edit>Transform>Scale и установите ширину 75% и высоту 75%. Измените цвет слоя body на #b5780f и #85590d для ног. Вы можете немного изменить глаза, если хотите.

Шаг 17
Дублируйте оранжевый персонаж и переместите дубликат вправо. Можете немного изменить его. При помощи инструмента Line Tool нарисуйте линию вместо глаза. AЗатем выберите Add Anchor Point Tool и добавьте точку посередине линии.

Шаг 18
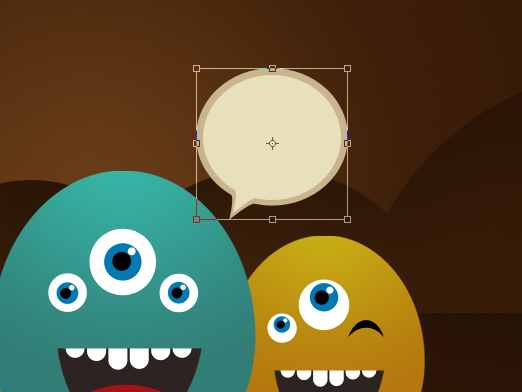
Теперь давайте добавим форму для разговора. Создайте новый слой и назовите его Talk. Установите цвет #e8e0bc. Выберите инструмент "Эллипс" Ellipse Tool (U) и добавьте круг. Выберите Add Anchor Point Tool и добавьте три точки в левом нижнем углу, затем немного измените нашу форму как на скриншоте ниже.

Шаг 19
Дублируйте нашу форму и выберите оригинал. Измените цвет на #c8b58d. Перейдите в Edit>Transform>Scale и установите ширину 110% и высоту 110%.

Шаг 20
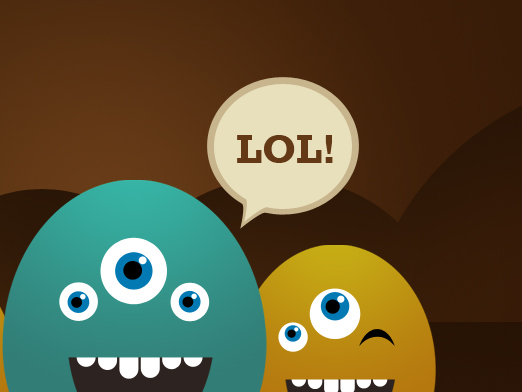
Теперь давайте добавим текст внутри пузырька. Мы использовали текст “LOL!” и шрифт Rockwell.

Автор -naldzgraphics
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:
- Белки тоже хотят служить
- Рисуем школьную доску в Illustrator
- Уроки по созданию иконок
- 30+ туториалов по созданию анимационных героев в illustrator и Photoshop
- Красочный текст в Illustrator






14 сентября 2012 в 12:33
Проще некуда :)
15 сентября 2012 в 21:40
LOL
17 сентября 2012 в 17:59
Спасибо за урок.