Как оцифровать рисунок в Adobe Illustrator
10 декабря 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы научимся превращать обычный рисунок на бумаге в полноцветную иллюстрацию в электронном формате. В этом нам помогут эффекты Photoshop и полезные функции Adobe illustrator. Таким образом вы сможете обойтись без графических планшетов при создании подобных работ.
В этом уроке мы научимся превращать обычный рисунок на бумаге в полноцветную иллюстрацию в электронном формате. В этом нам помогут эффекты Photoshop и полезные функции Adobe illustrator. Таким образом вы сможете обойтись без графических планшетов при создании подобных работ.

1. Карандаш, альбом и крылышки на гриле
Шаг 01
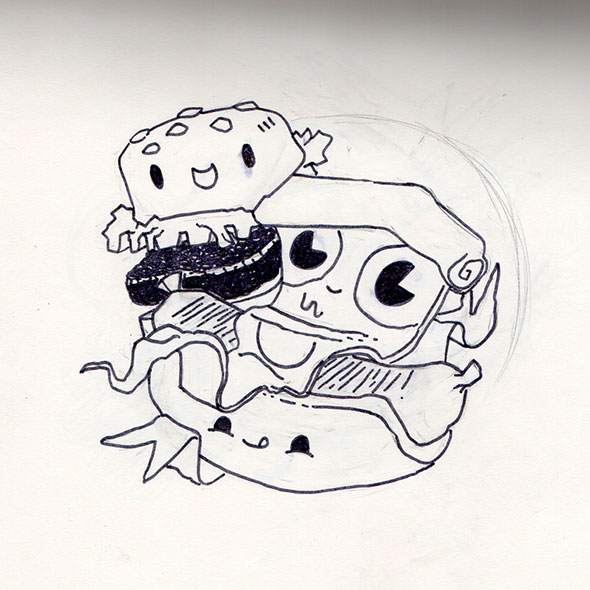
Мы начнем с создания рисунка карандашом на бумаге. Старайтесь сохранять рисунок максимально чистым, стирайте лишние линии.
Шаг 02
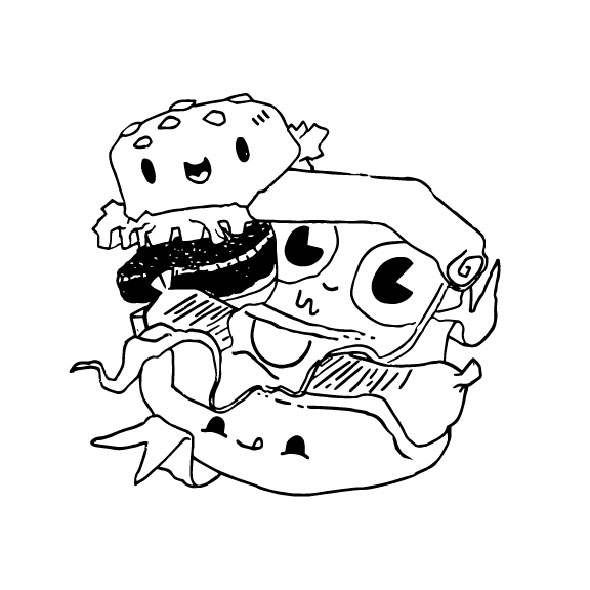
Когда вам будет нравиться ваша работа в карандаше, обведите ее маркером. На этом этапе рисунок должен выглядеть как детская разукрашка.
2. Сканируем и корректируем
Шаг 01
Давайте перенесем изображение на монитор. Для этого нам нужно его отсканировать или сфотографировать. Если вы выбираете фотографию, вам понадобится хорошая камера и свет. Фотография должна быть максимально чистой с ровным светом.
Теперь нам нужно заняться коррекцией, чтобы подготовить рисунок к работе в Illustrator.

Шаг 02
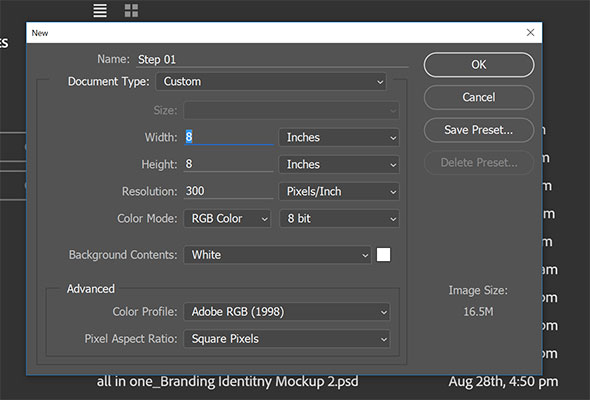
Откройте Photoshop и создайте новый документ с параметрами как на картинке ниже.
Шаг 03
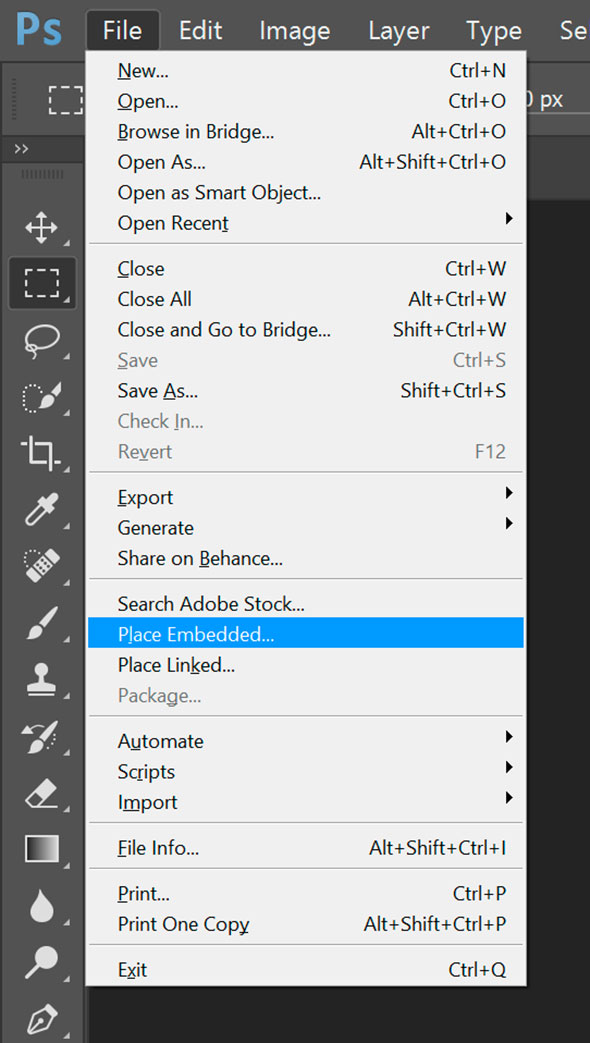
Импортируйте изображение в документ (File > Place Embedded…/Файл>Поместить встроенные). Выберите наше изображение.
Поместите рисунок в центр документа и начинайте коррекцию.

Шаг 04
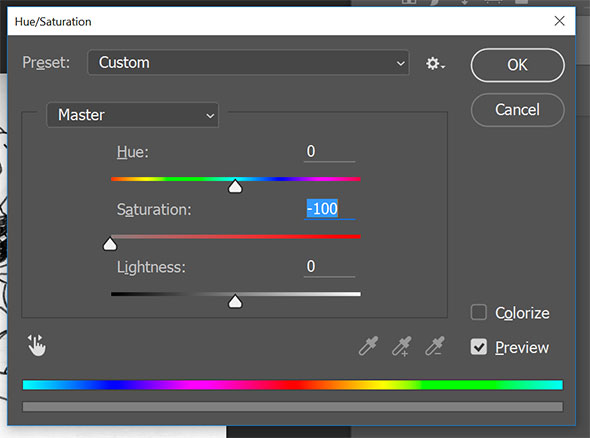
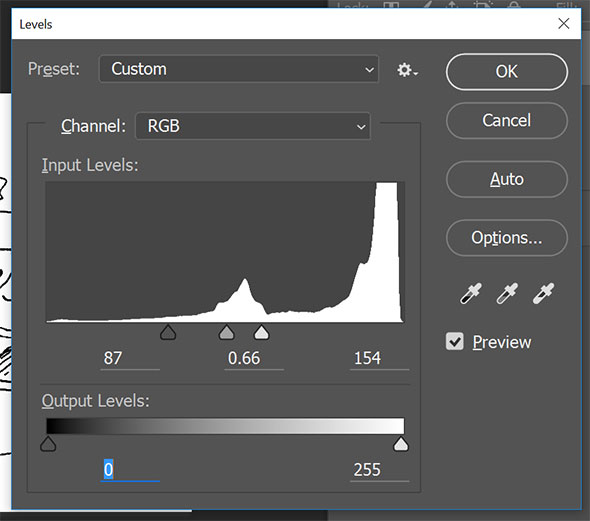
Настройками Hue/Saturation / Цветовой тон/Насыщенность (Ctrl + U) укажите насыщенность в -100. При помощи Levels/Уровней (Ctrl + L) настройте бегунки так, чтобы получить четкое черно-белое изображение, без оттенков серого. У вас должны остаться только белый и черный цвета. После цветокоррекции сохраните изображение как .jpg (Ctrl + Shift + S).


3. Аппетитная иллюстрация
Шаг 01
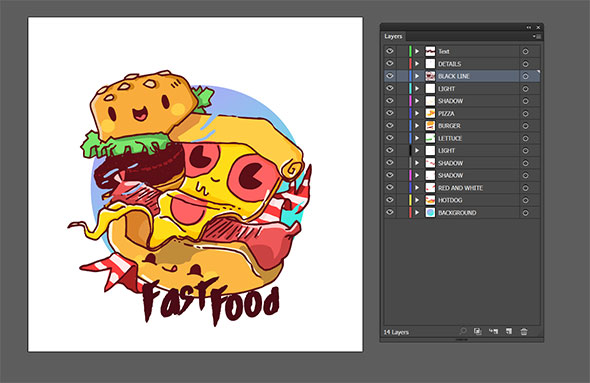
Откройте Illustrator и создайте новый документ с такими же параметрами как документ из Photoshop. Переименуйте существующий слой в “Black Line (черные линии)” и вставьте изображение из Photoshop. (Shift + Ctrl + P)
Выделите только что вставленное изображение и в меню выберите Object > Imagen Trace > Make and Expand/Объект>Трассировка>Создать и разобрать). Теперь инструментом Magic Wand/Волшебная палочка (Y) выделите белый цвет и нажмите Delete.

Шаг 02
Пришло время раскрасить наш рисунок! Теперь у нас есть контур, отделенный от фона, и сделать это будет несложно.
Создайте новый слой под слоем с контуром. В этом слое мы будем создавать базовые цвета, вроде оттенков желтого для сыра и булочки.
Шаг 03
Если у вас есть графический планшет, вы можете раскрашивать работу инструментом Blob Brush/Кисть-клякса (Shift+B). Если нет, воспользуйтесь инструментом Pen/Перо (P)
Рисуйте инструментом Pen/Перо (P) фигуры нужной формы, чтобы заполнить их цветом.


Вы можете использовать один слой для всех цветов, или раскрашивать каждый объект в своем слое, или оставить базовые цвета в одном слое, а детали раскрашивать в следующем. Выберите вариант, которые нравится вам больше.




После того как все ваши элементы раскрашены, создайте новый слой над слоями с цветами, но под слоем с контуром. В этом новом слое нарисуйте тени и блики.

Шаг 04
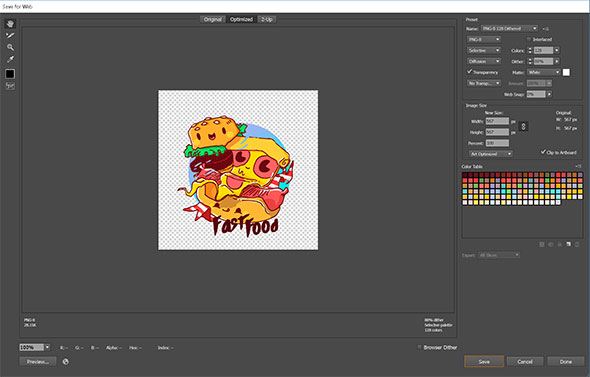
Теперь наша иллюстрация готова, и мы экспортируем ее как PNG с прозрачностью. (Shift + Ctrl +Alt + S)

4. Немного шума
Шаг 01
Откройте документ Photoshop, в котором мы работали и поместите в него наше новое изображение PNG (которое мы только что создавали в Illustrator). Поместите его в центр документа.
Шаг 02
Создайте новый слой и назовите его Shadow (тени) (Ctrl + Shift + N). Укажите слою параметры как на картинке ниже.

В этом новом слое растяните градиент снизу вверх от черного цвета на 100% непрозрачности к прозрачному черному цвету.
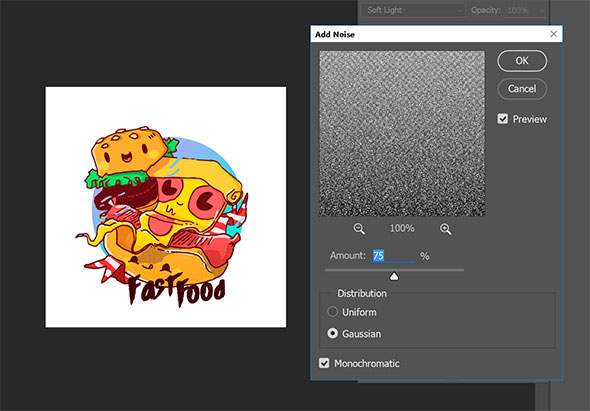
В меню выберите Filter> Noise> Add Noise/Фильтр>Шум>Добавить шум. Настройте параметры так, чтобы вам нравилось то что получается.

Создайте новый слой и назовите его Light (свет) (Ctrl + Shift + N), настройте параметры слоя как показано ниже.

Растяните градиент сверху вниз от непрозрачного белого к прозрачному.

Шаг 03
Отлично! Теперь сохраните иллюстрацию в нужном вам формате.

Автор урока Misael Mendez
Перевод — Дежурка
Смотрите также: