Простой способ создания сложного узора в Adobe Illustrator
14 августа 2015 | Опубликовано в Уроки | 4 Комментариев »
 Существует несколько способов создания круговых узоров в Adobe Illustrator. Один из них предполагает использование узорчатых кистей, однако это довольно сложно, так как создаются множественные повторяющиеся паттерны. Также можно использовать символы Adobe Illustrator, которые позволяют создать эффект калейдоскопа. Сегодня мы будем создавать круговой узор вручную — и это довольно простой и увлекательный процесс.
Существует несколько способов создания круговых узоров в Adobe Illustrator. Один из них предполагает использование узорчатых кистей, однако это довольно сложно, так как создаются множественные повторяющиеся паттерны. Также можно использовать символы Adobe Illustrator, которые позволяют создать эффект калейдоскопа. Сегодня мы будем создавать круговой узор вручную — и это довольно простой и увлекательный процесс.
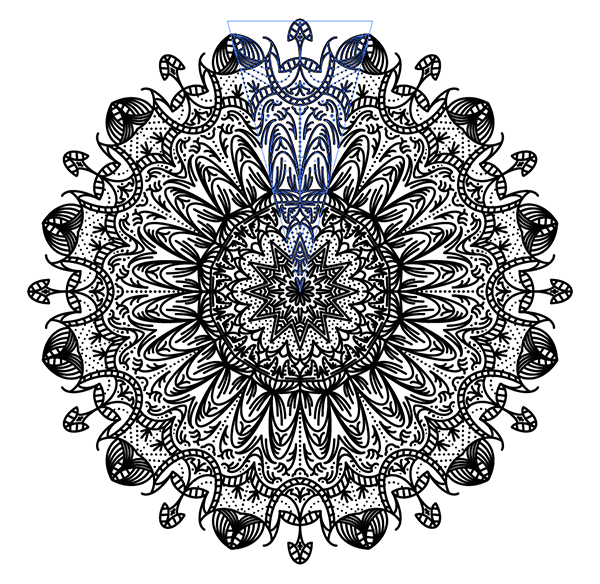
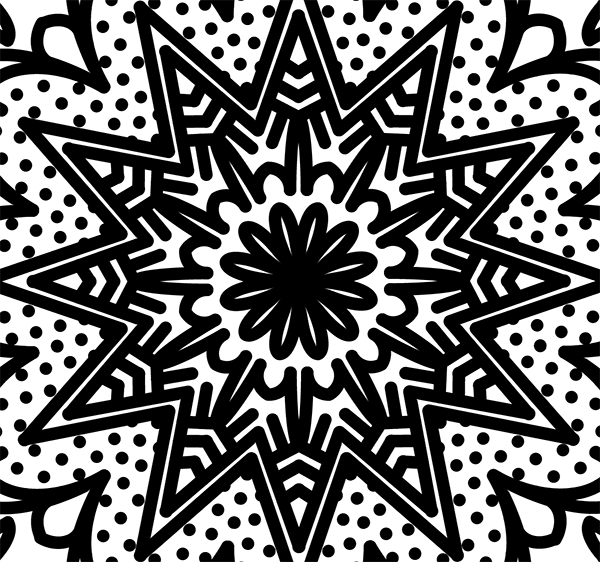
Выше вы видите пример узора, который мы будем рисовать. Он выглядит сложно и кажется что на его создание ушло немало времени, но это не так. По сути на нужно будет нарисовать лишь отрезок, а инструмент символов Adobe Illustrator автоматически размножит конструкцию до кругового узора.

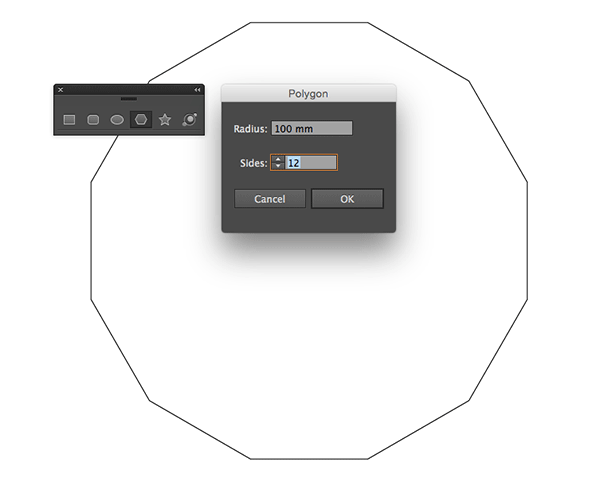
Начнем с создания нового документа в Adobe Illustrator. Возьмите инструмент Polygon/Многоугольник и кликните в рабочей области. Чем больше сторон будет у многоугольника, тем детальнее будет конечный узор. Укажите 12 сторон и радиус примерно в 100 mm.

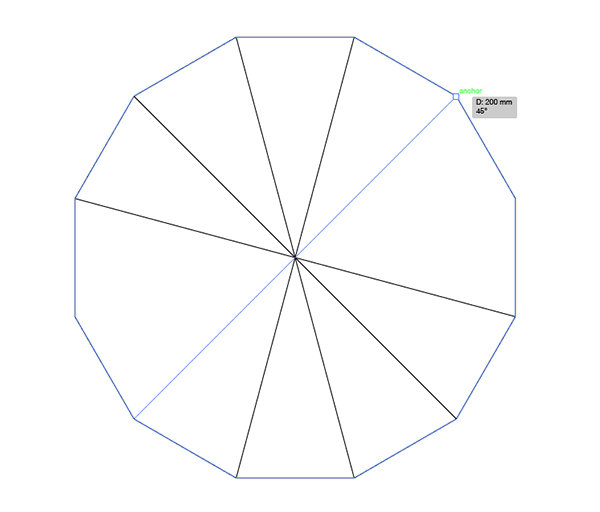
Включите Smart Guides/Быстрые направляющие (CMD+U), затем нарисуйте линии при помощи инструмента Line/Отрезок линии, между точками многоугольника. Быстрые направляющие помогут вам сделать это точно.

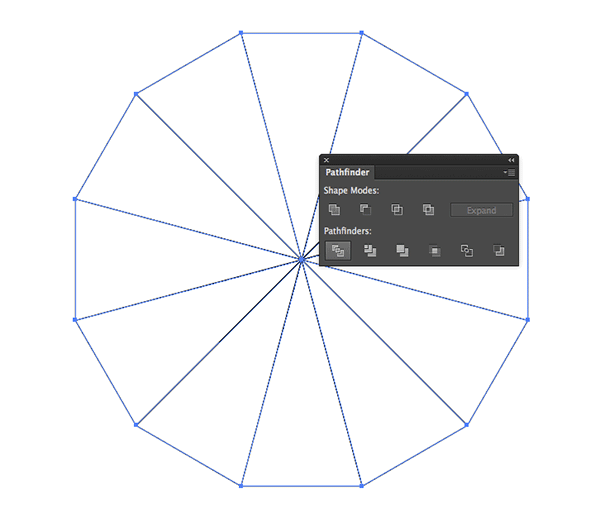
Выделите все нарисованное на данный момент и кликните по иконке Divide/Разделить в палитре Pathfinder/Обработка контура. Так мы разделим многоугольник на 12 отрезков.

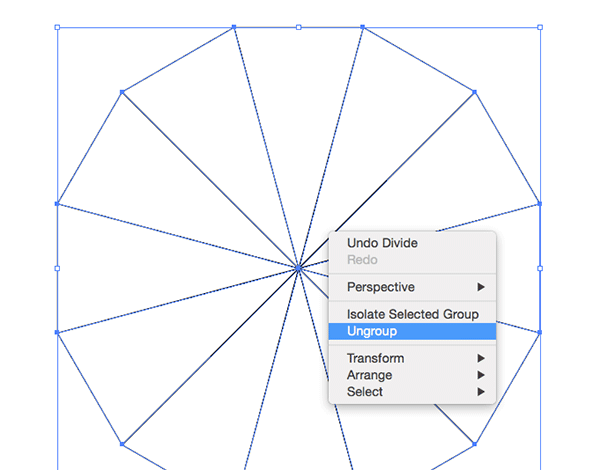
Кликните по многоугольнику правой кнопкой мыши и выберите Ungroup/Разгруппировать, чтобы разбить его на отдельные части.

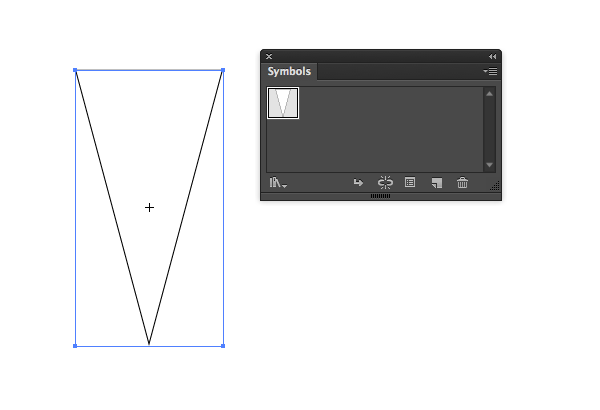
Удалите все кроме одного треугольного отрезка, затем поместите этот отрезок в палитру Symbols/Символы, кликнув по иконке New Symbol/Новый символ.

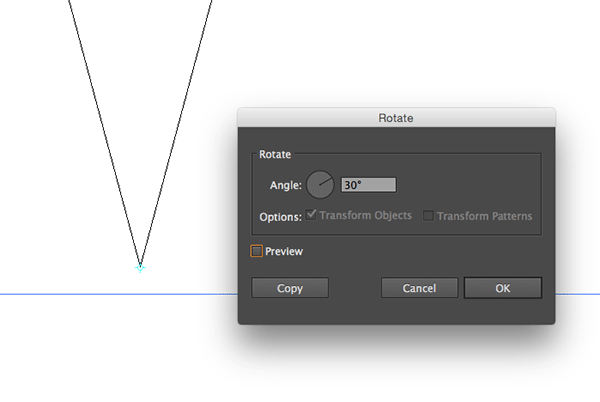
Включите режим Outline/Контур (View > Outline/Просмотр>Контур) и вернитесь к документу. Возьмите инструмент Rotate/Поворот и, удерживая ALT, кликните в основание треугольника. Укажите 30° в появившемся окне (360° ÷ 12 сторон = 30°), затем нажмите кнопку Copy/Копия.

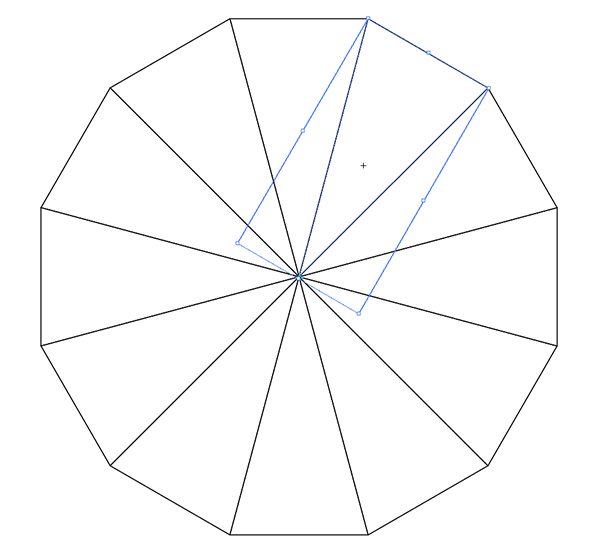
Вернитесь в режим Preview/Иллюстрация (View > Preview/Просмотр>Иллюстрация), затем нажмите CMD/CTRL+D, чтобы повторить команду. Повторяйте команду пока не получите всего 12 отрезков.

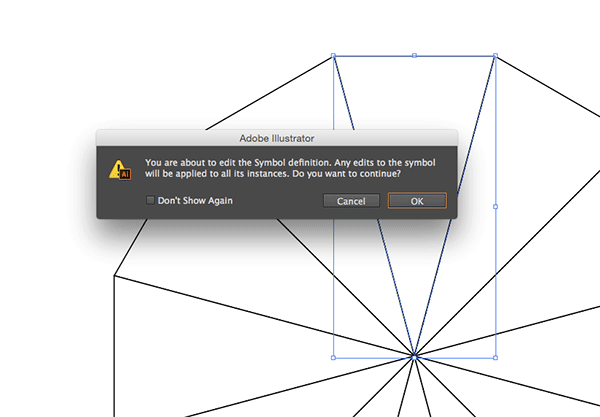
Кликните дважды по первому прямоугольнику, чтобы редактировать символ. Предупредительное сообщение объясняет как работает режим редактирования: любое изменение, внесенное в символ, распространится на все его копии. Поэтому нам нужно оформить лишь один отрезок, а остальные переймут изменения автоматически.

Снимите черную обводку с треугольника, затем заблокируйте его, чтобы случайно не сдвинуть с места. Поместите ровно в середину треугольника направляющую.

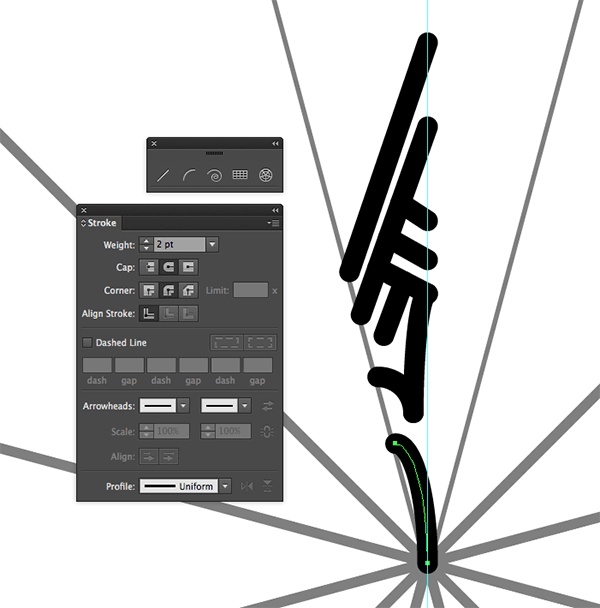
Выберите обводку черного цвета толщиной в 2pt и скругленными концами, чтобы началь рисовать узор. Создавайте его при помощи инструментов Arc/Дуга и Line/Отрезок линии. Создавайте узор в половине треугольного отрезка: между левым краем отрезка и направляющей. Быстрые направляющие помогут вам в точности.

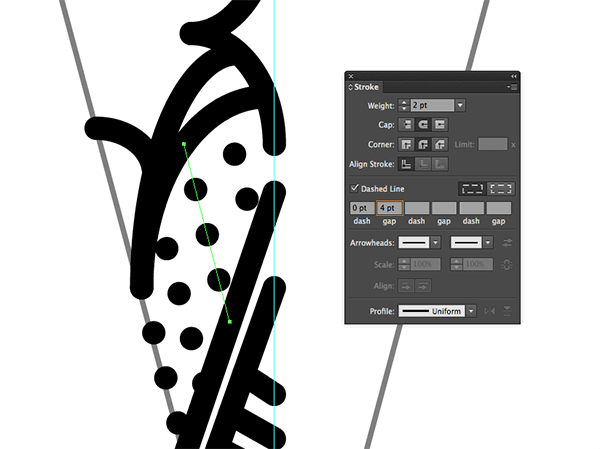
Пунктирные линии могут создать интересный эффект. Включите соответствующую опцию в палитре Stroke/Обводка, затем настройте параметры как показано выше.

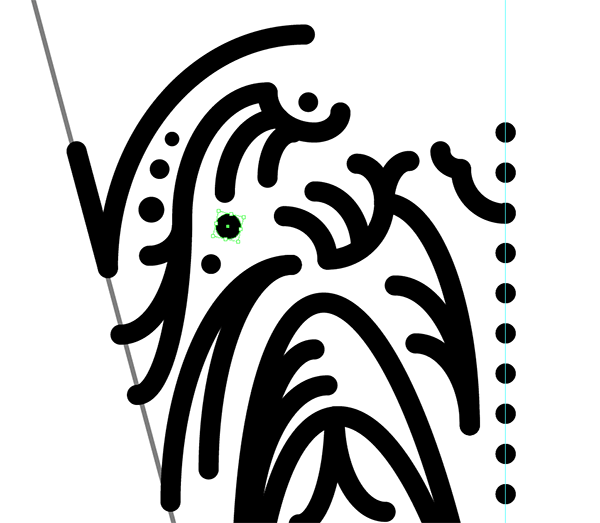
Нажимайте на клавишу F во время использования инструмента Arc/Дуга, чтобы изменить направление. Интересный эффект может получиться при создании множественных дугообразных линий из одной точки. Чтобы заполнить пустые места, создавайте круги при помощи инструмента Ellipse/Эллипс.

Продолжайте создавать ваш узор в половине отрезка. Цветные фигуры с заливкой могут сделать ваш дизайн интереснее, однако незалитые одноцветные контуры создадут художественный стиль вроде рисунка хной.

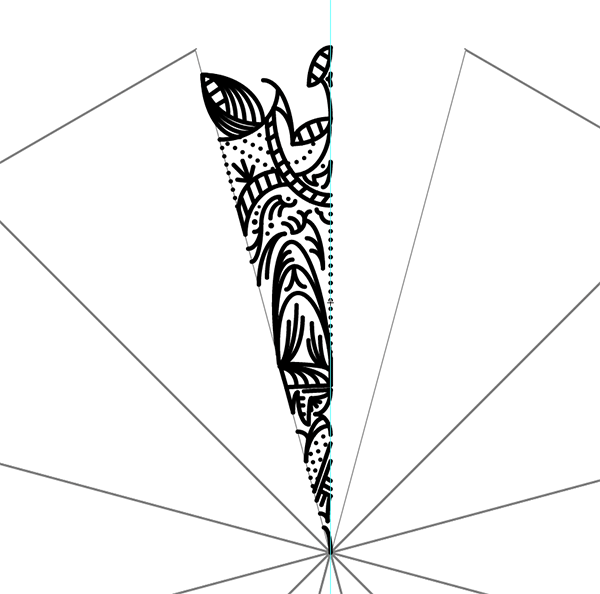
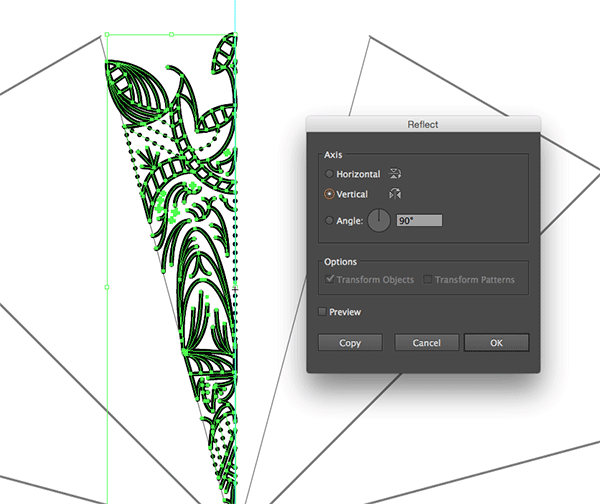
Выделите все элементы узора, копируйте их (CMD+C) и вставьте копию на передний план (CMD+F). Сгруппируйте все скопированные элементы (CMD+G), затем в меню выберите Object > Transform > Reflect/Объект>Трансформировать>Отразить и выберите вариант Vertical/По вертикали.

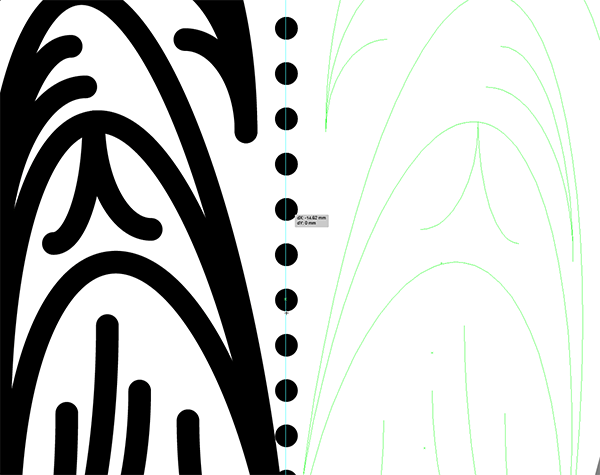
Масштабируйте изображение так, чтобы хорошо просмотреть стык двух половинок узора. Убедитесь что они идеально выровнены относительно друг друга и центральной направляющей.

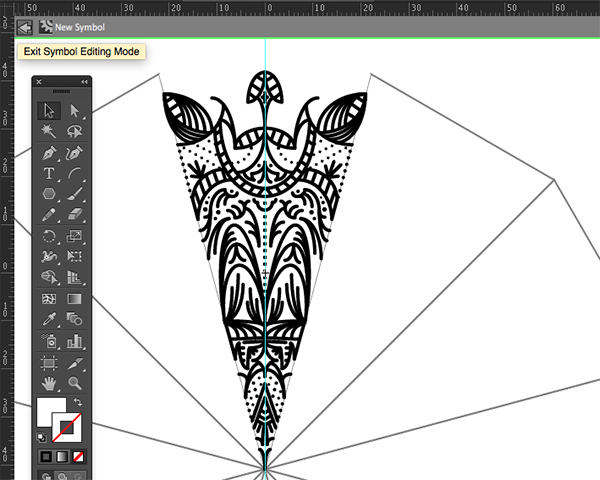
Кликните по небольшой стрелке в верхней левом углу документа, чтобы выйти из режима редактирования символа. Все изменения, которые мы внесли во время редактирования теперь будут применены ко всем отрезкам.

Если вам хочется что-то изменить, вновь кликните дважды по символу, чтобы вернуться к его редактированию. Удалите дублированную группу, внесите изменения, вновь отразите копию половинки узора и вернитесь в нормальный режим.

Удивительно как простые линии складываются в замысловатые узор. Сложно различить изначальный узор, над которым мы работали, когда он складывается в круговой паттерн.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:







24 августа 2015 в 10:55
Не получается "Вернитесь в режим Preview/Иллюстрация (View > Preview/Просмотр>Иллюстрация), затем нажмите CMD/CTRL+D, чтобы повторить команду. Повторяйте команду пока не получите всего 12 отрезков. " После нажатия CTRL+С описанные выше действия не получаются...Отрезок просто поворачивается но не создаются 12 отрезков :(
24 августа 2015 в 12:11
Оу, сорри) Раздуплила сама в чем я идиот)
24 июля 2017 в 21:09
Пожалуйста, как убрать линии от многоугольника, чтобы остался только узор?