Разукрашиваем комикс в Adobe Illustrator
5 февраля 2016 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке вы узнаете как в Adobe Illustrator раскрасить классическую работу в стиле комиксов. Мы рассмотрим конкретный пример и пройдем путь от трассировки наброска в растровом формате до создания теней и бликов. Мы будем использовать инструменты быстрой заливки, глобальные цвета и режимы наложения.
В этом уроке вы узнаете как в Adobe Illustrator раскрасить классическую работу в стиле комиксов. Мы рассмотрим конкретный пример и пройдем путь от трассировки наброска в растровом формате до создания теней и бликов. Мы будем использовать инструменты быстрой заливки, глобальные цвета и режимы наложения.

1. Готовим эскиз
Шаг 1
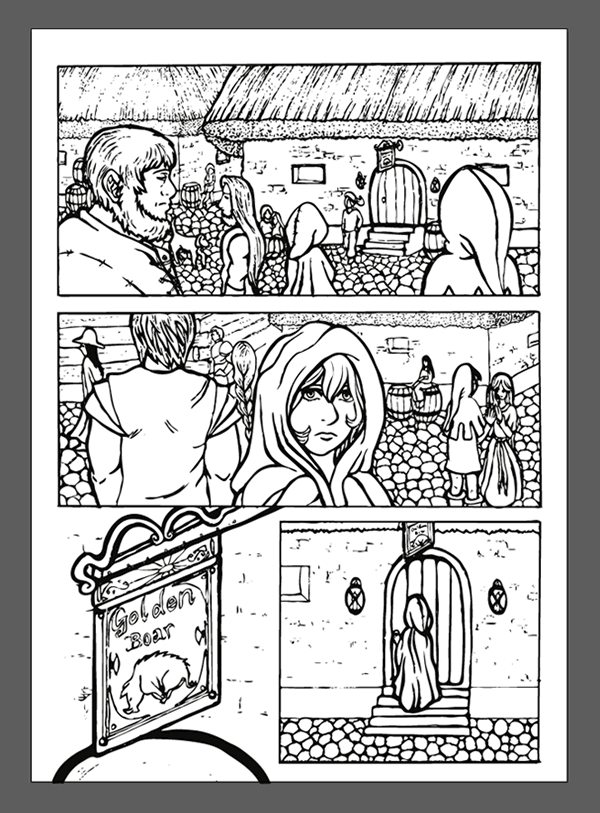
В нашем примере мы используем нарисованный от руки на бумаге классический пример комиксов. Для начала создадим новый документ в Adobe Illustrator и импортируем в него работу, выбрав File > Place/Файл>Поместить.

Шаг 2
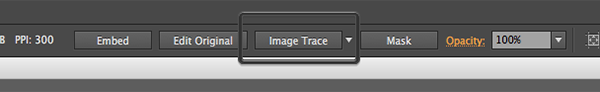
Так как наш исходный файл с комиксами в растре, нужно конвертировать его в кривые. Для этого произведем трассировку, кликнув по кнопке Image Trace/Трассировка изображения в верхней панели настроек. Вы увидите ее, если выделите картинку.

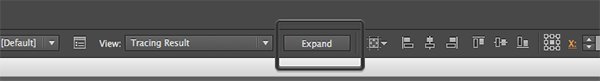
Теперь нажмите на кнопку Expand/Разобрать (она находит правее предыдущей кнопки). Теперь изображение превратилось в редактируемые контуры.

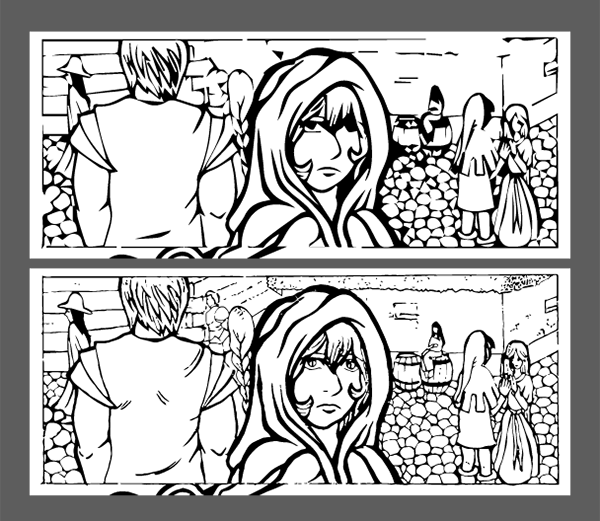
Во время трассировки результат во многом зависит от разрешения исходника. Например, ниже вы видите два результата. Первый выполнен с изображения с разрешением в 72 dpi, а второй — в 300 dpi. Чем больше деталей вы хотите сохранить, тем больше и качественнее должен быть исходник.

Шаг 3
Переименуем слой в «LineArt» и выделите все, кликнув по указанной ниже иконке в палитре Layers/Слои.

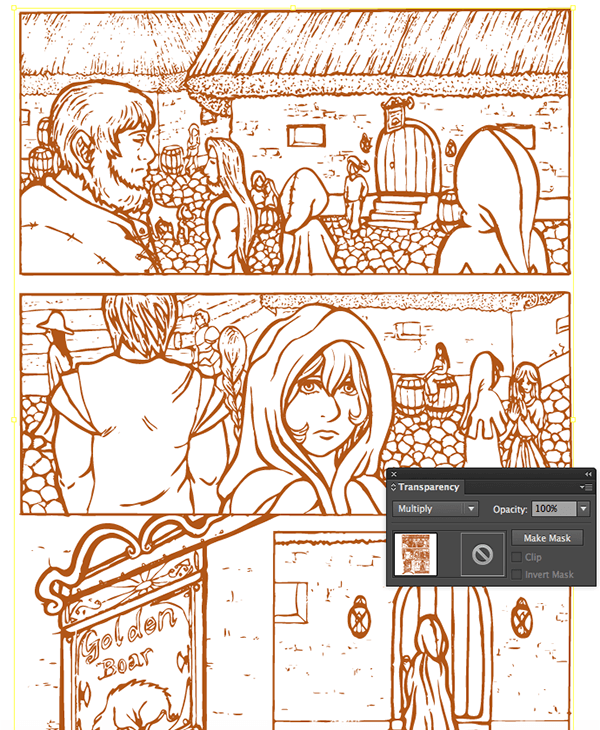
Вместо чистого черного цвета мы выберем мягкий оттенок коричневого, а затем сменим режим наложения объектов на Multiply/Умножение в палитре Transparency/Прозрачность.

2. Заливаем цветом
Шаг 1
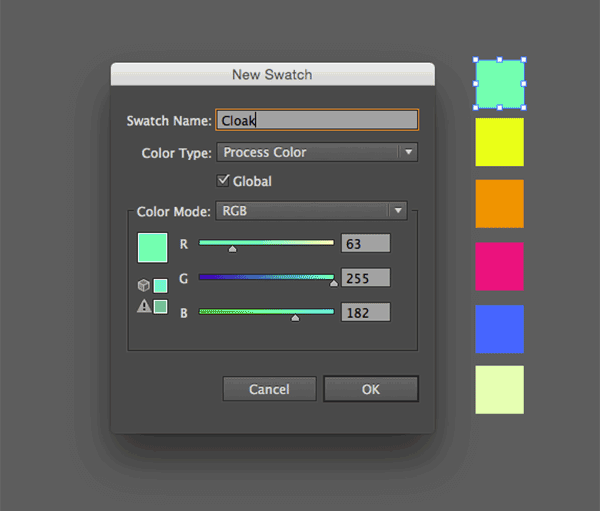
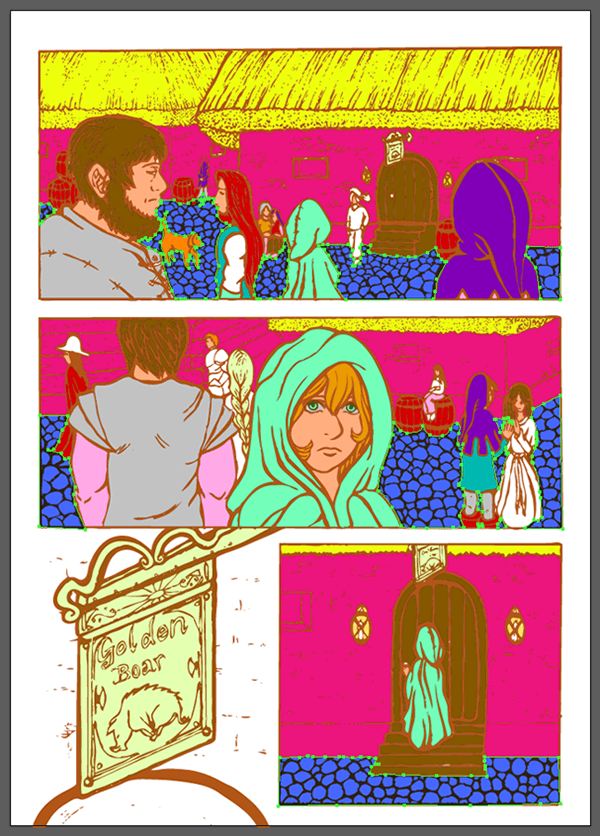
На этом этапе выбираем яркие цвета, чтобы четко видеть пропущенные области.
Превратите каждый оттенок в образец (swatch) с включенной опцией Global/Глобальный. Это позволит нам позже редактировать цвета всей работы сразу.

Шаг 2
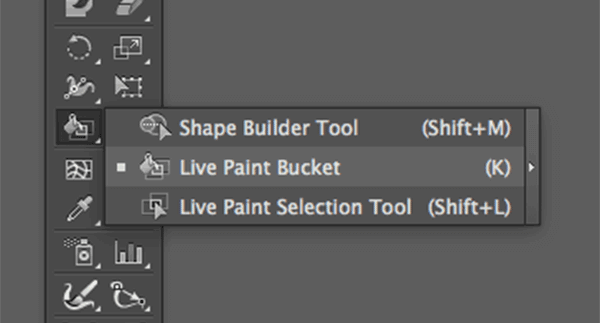
Убедитесь что выделена вся работа и возьмите инструмент Live Paint Bucket/Быстрая заливка (K).

Теперь просто кликайте, чтобы залить пустые места различными цветами.

Шаг 3
В некоторых случаях (например с детальным булыжником) легче будет использовать инструмент Pen/Перо вместо быстрой заливки.

3. Указываем правильные цвета
Шаг 1
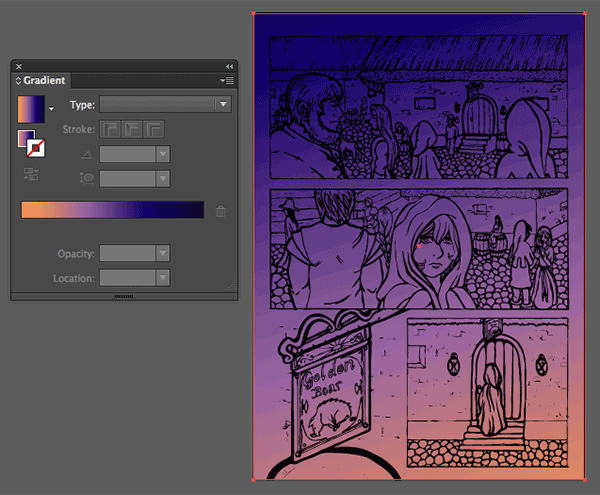
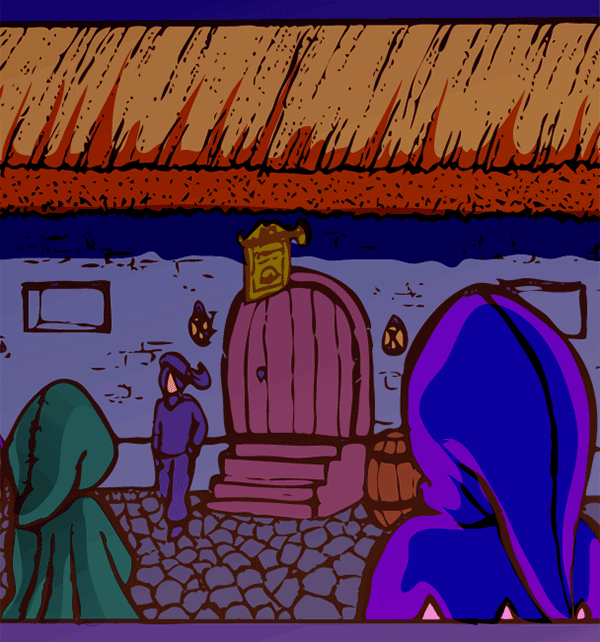
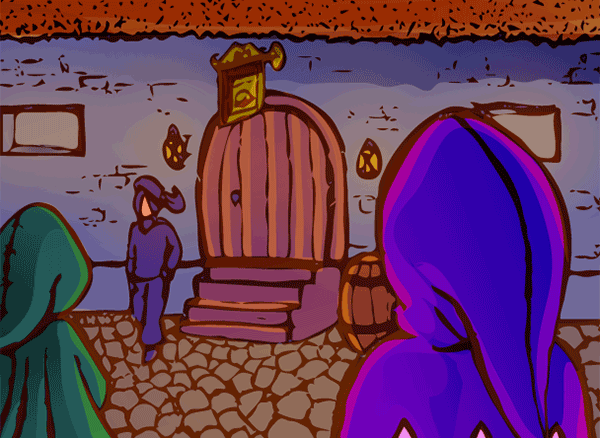
Чтобы помочь себе правильно подобрать оттенки, автор урока сначала создал нужную атмосферу при помощи фонового градиента. Действие в комиксе происходит ночью, в центре внимания персонаж, на которого попадает свет от фонаря над таверной. Это передано при помощи фиолетового оттенка который переходит в оранжевый по мере приближения к таверне.
Создайте такой градиент в новом слое, назовите его Background и смените режим наложения на Multiply/Умножение в палитре Transparency/Прозрачность.

Шаг 2
Настройте каждый цвет, кликнув по каждому из each global process/глобальных триадных цветов и немного поэкспериментируйте с бегункамиHSB в Color Mode/Цветовом режиме.

Шаг 3
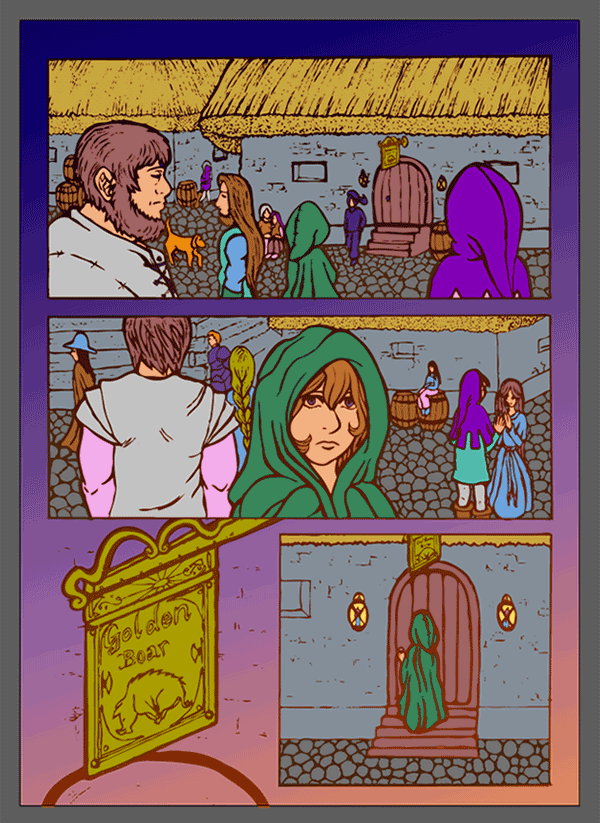
Затем переместите слой Background поверх остальных. Так как он находится в режиме Multiply/Умножение, градиент будет немного влиять на все цвета.

4. Добавляем тени
Шаг 1
Для начала создайте новый слой Shadows. Укажите слою режим наложения Multiply/Умножение.
Используя те же оттенки, которыми залиты объекты, рисуйте тени инструментом Pencil/Карандаш (N). Из-за режима наложения слоя, цвета будут более темной версией оригинальных.

Шаг 2
Когда вы закончите с тенями, нажмите на иконку Select All/Выделить все и выберите вариант Fill Color/Цвет заливки.


Шаг 3
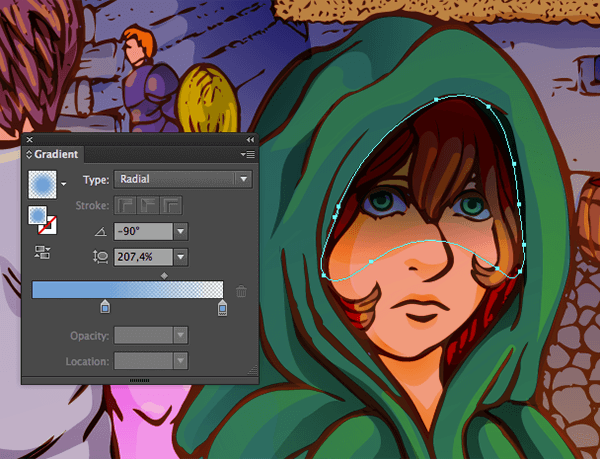
Теперь, когда выделены все тени одного цвета, превратите заливку в радиальные градиенты от цвета на 100% прозрачности к 0%. Это сделает тени мягче.
Сделайте так для каждого цвета тени.

5. Да будет свет!
Шаг 1
Чтобы добавить свет, создайте новый слой с режимом наложения Soft Light/Мягкий свет.
Для фонарей мы используем радиальный градиент теплого желтого оттенка. Такой же градиент используем на земле, но сделаем его более прозрачным.

Шаг 2
Вы можете подчеркнуть текстуру объектов, добавляя световые блики инструментом Pen/Перо.

Шаг 3
Инструментом Blob Brush/Кисть-клякса нарисуем блики на крыше.

Также нарисуем световой обод для персонажей, находящихся близко к источнику света.

Шаг 4
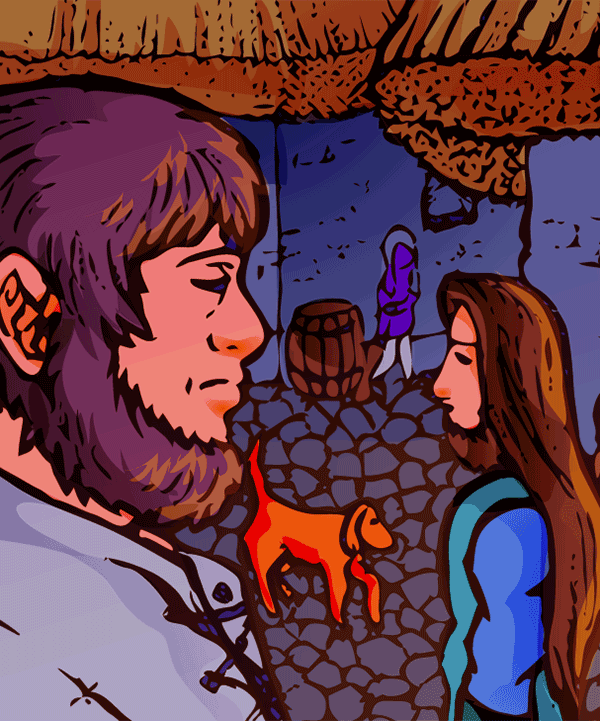
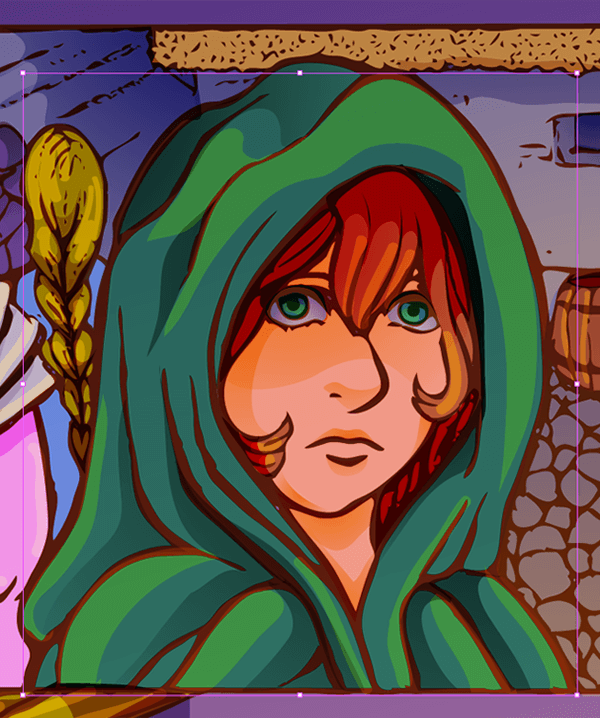
В средней картинке наш персонаж приближается к источнику света, поэтому мы нарисуем более широкие области с бликом на капюшоне и волосах инструментом Pen/Перо.

6. Финальные детали
Теперь, когда в целом работа готова, уделим внимание некоторым мелким деталям, которые можно улучшить.
Шаг 1
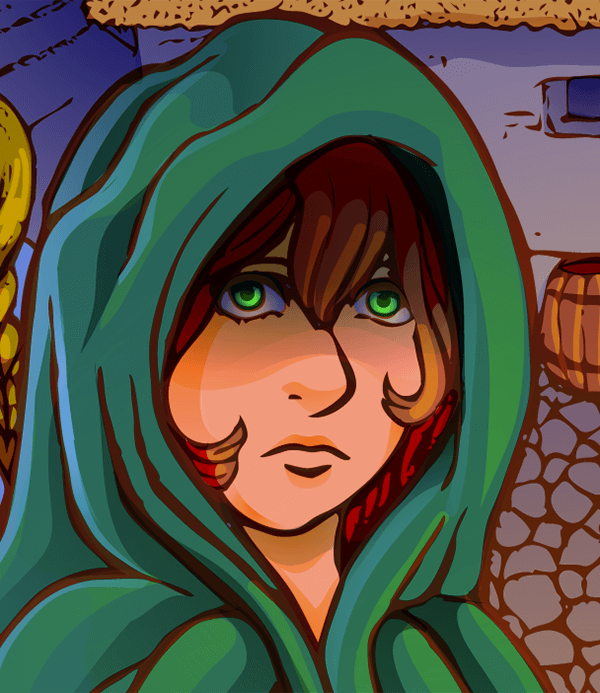
Вернемся в слой Shadows/Тени и сделаем тень на лице от капюшона темнее, добавив синий радиальный градиент, контрастирующий с желтым светом.

Шаг 2
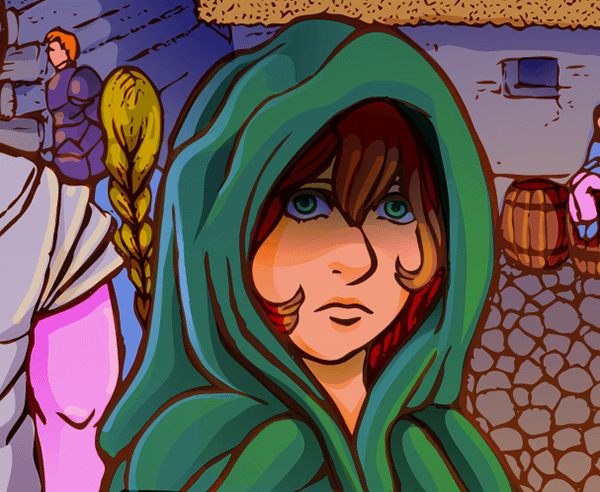
В слое Highlights используем тот же градиент, чтобы добавить блики, исходящие из другого источника света, например от лунного света.

Добавим таких же бликов и в другие места, но так чтобы наибольшее их количество оставалось на плаще главного персонажа.

Шаг 3
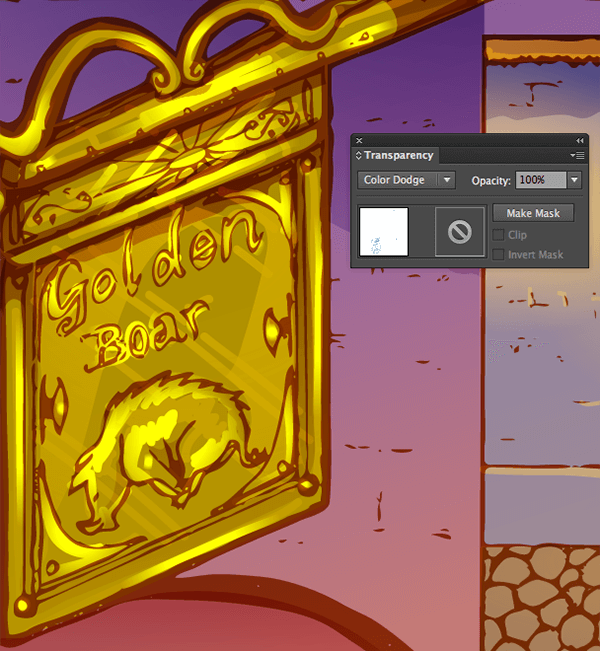
Добавим дополнительного блеска золотой вывеске. Для этого создайте новый слой в режиме наложения Color Dodge/Осветление основы, возьмите желтый цвет и инструментом Blob Brush/Кисть-клякса нарисуйте блики.

В том же слое добавьте свечения глазам главного персонажа. И на этом все!

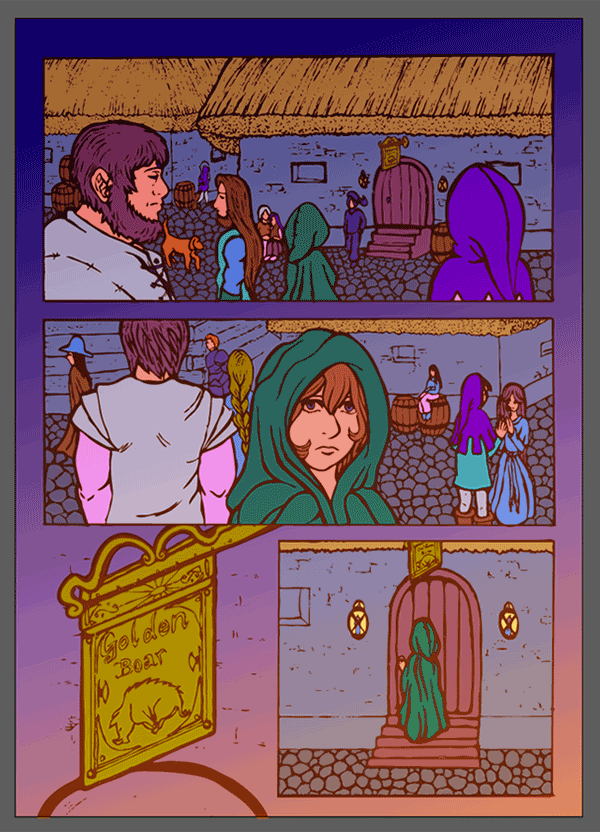
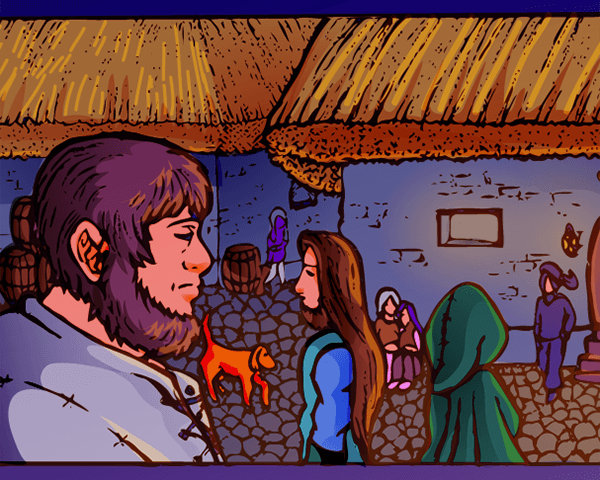
Результат

Автор урока Sara Berntsson
Перевод — Дежурка
Смотрите также:





