Рисуем городской пейзаж в Adobe Illustrator
29 ноября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке рисуем стилизованный городской пейзаж в Adobe Illustrator. Настоятельно рекомендуем попробовать на основе урока нарисовать свой вариант, в идеале использовав узнаваемые здания из вашего любимого города. Это поможет потренировать навык упрощения форм и потренирует фантазию.
В этом уроке рисуем стилизованный городской пейзаж в Adobe Illustrator. Настоятельно рекомендуем попробовать на основе урока нарисовать свой вариант, в идеале использовав узнаваемые здания из вашего любимого города. Это поможет потренировать навык упрощения форм и потренирует фантазию.
Результат

Создаем новый документ
Шаг 1
Нажмите Control + N, чтобы создать новый документ. Укажите в качестве единиц измерения пиксели и размер документа в 800×650 px. Укажите файлу цветовой режим RGB, и разрешение в 72 ppi.
Откройте настройки клавиатуры (Control + K) и укажите 1 px в строке Keyboard Increment/Прирост клавиатуры.
Чтобы удобнее было работать, откройте палитру Информации (Window → Info/Окно>Информация).

Рисуем пейзаж
Шаг 1
Рисуем прямоугольник размером 800×650 px (#FFFFCA). Возьмите инструмент Pen/Перо (P) и нарисуйте силуэт города цветом #E8D58D.

Шаг 2
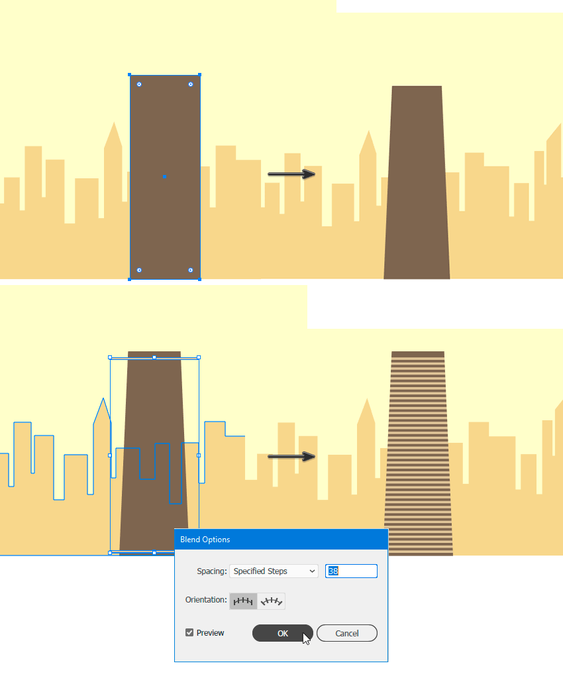
Начнем рисовать первое здание. Используйте инструмент Rectangle/Прямоугольник (M) чтобы нарисовать коричневую фигуру (#726552). Теперь сделайте из прямоугольника трапецию, выделив и переместив верхние точки инструментом Direct Selection/Прямое Выделение (A).
Нарисуйте две полоски (#D3C499) — одну в верхней части здания, вторую — в нижней. выделите обе и примените Blend/Переход (Object → Blend → Make/Объект>Переход>Создать). Укажите 38 steps/шагов (Object → Blend → Blend Options/Объект>Переход>Параметры перехода). Создайте копию фигуры здания (Control + C → Control + F) и поместите копию на передний план (Shift + Control + ] ). Выделите копию и полоски, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.

Шаг 3
Теперь добавим светящихся окон из прямоугольников цвета #F9EBC6. Инструментом Pen/Перо (P) нарисуйте тень в правой стороне здания. Удалите лишнюю часть тени инструментом Shape Builder/Создание фигур (Shift + M).
Укажите тени режим наложения (blending mode) Multiply/Умножение в палитре Appearance/Оформление и 50% Opacity/Непрозрачности.

Шаг 4
Нарисуйте два прямоугольника на крыше здания цвета #5B5142 и #B09C7E. Выделите все объекты, которые составляют здание и сгруппируйте их (Control + G).

Шаг 5
Рисуем второе здание. Оно будет состоять из трех прямоугольников (#9F8E4D). Объедините их, используя функцию Unite/Объединить в палитре Pathfinder/Обработка контура. Затем нарисуйте полосы поперек здания (#D0CBBB) и избавьтесь от лишних частей при помощи инструмента Shape Builder/Создание контура (Shift + M).

Шаг 6
Снова добавляем окна (#FDFAF1). Рисуем тени для каждого уровня здания (#9F8E4D) и указываем тени режим наложения Multiply/Умножение и Opacity/Непрозрачность в 50% в палитре Appearance/Оформление.
Рисуем крышу из двух прямоугольников (#FFFFFF) и (#CCCCCC)

Шаг 7
Рисуем третье здание. Начинаем с прямоугольника цвета #726552, рисуем горизонтальные полоски (#B8A284). Затем рисуем крышу из прямоугольников (#413B31) и (#2C2822).
Добавляем тень (#726552) в режиме наложения Multiply/Умножение и на Opacity/Непрозрачности в 75%.

Шаг 8
Следующее здание из прямоугольника цвета #7F5936 и полос цвета #452F1A. Рисуем окна цвета #6C4825, и крышу #7C6752 и #3F342B.
Снова добавляем тень в режиме наложения Multiply/Умножение и Opacity/Непрозрачности в 50%.

Шаг 9
Рисуем третье здание повыше из прямоугольника (#BF9F59) и с полосками цвета #E1D7BF. Окна цвета #FFFFFF и крыша того же цвета.
Рисуем тень на непрозрачности 50%. Сгруппируйте это здание (Ctrl + G) и поместите его под предыдущее, нажав Ctrl + [ .

Шаг 10
Рисуем седьмое здание цвета #AC8B43, с полосками цвета #584B2F и окнами цвета #F9EDD0. Добавляем тень.
Дорисуйте антенну цветов #EBB285 и #FFFFFF.

Шаг 11
Рисуем последнее здание цвета #60452A с вертикальными полосками (#3F2E1E) и оставьте между ними немного места посредине. Рисуем окна цвета #AB8763.
Рисуем крышу цветами #A78E75 и #88745F. Затем добавляем тень цвета #60452A на непрозрачности в 50%.

Шаг 12
Завершаем работу гигантским диском солнца. Для этого рисуем круг и заливаем его градиентом как показано ниже. Используйте инструмент Gradient/Градиент (G).

Шаг 13
Добавим немного облаков. Нарисуйте их инструментом Ellipse/Эллипс (L) и укажите цвет #FFFFFF. Создайте нужную форму при помощи инструмента Shape Builder/Создание фигур (Shift + M). Сделайте несколько копий облаков (Ctrl + C → Ctrl + F) и раскидайте их по небу.

Результат

Автор урока Hector Heredia
Перевод — Дежурка
Смотрите также:





