Написанный мелом текст в Adobe Illustrator
9 августа 2014 | Опубликовано в Уроки | 4 Комментариев »
 18 июня Adobe выпустили обновления для некоторых инструментов Adobe Illustrator CC 2014. В число этих инструментом вошло и Перо / Pen Tool. В этом уроке вы узнаете как создать типографический эффект и заодно сможете попробовать обновленный инструмент. Мы будем создавать надпись, написанную мелом.
18 июня Adobe выпустили обновления для некоторых инструментов Adobe Illustrator CC 2014. В число этих инструментом вошло и Перо / Pen Tool. В этом уроке вы узнаете как создать типографический эффект и заодно сможете попробовать обновленный инструмент. Мы будем создавать надпись, написанную мелом.
1. Работа с инструментом Pen/Перо
Шаг 1
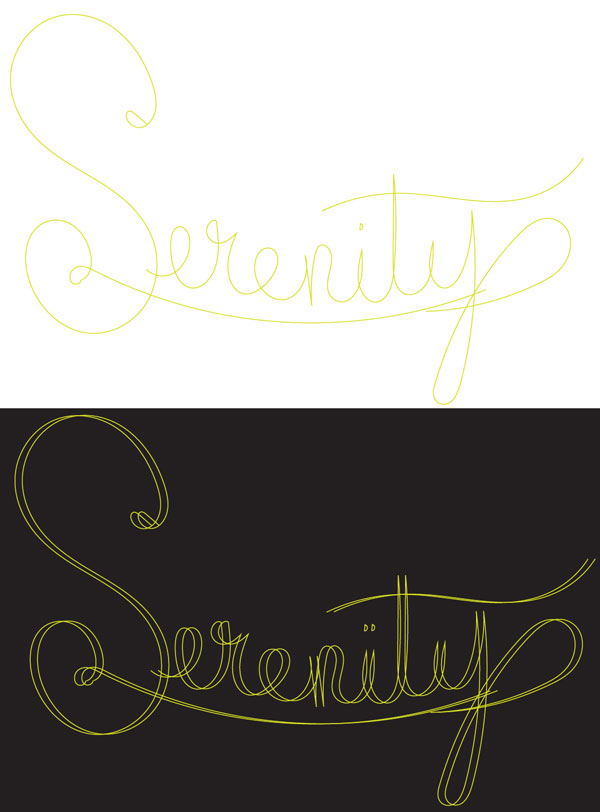
Начнем с создания эскиза инструментом Pencil /Карандаш (N). Напишите им слово, к которому хотите применить эффект. В примере это слово «Serenity». Сгруппируйте (Control-G) все контуры, составляющие надпись, копируйте (Control-C) и вставьте (Control-V) текст, чтобы быстро создать некий объем слову.
Если у вас нет планшета, или вы не привыкли рисовать непосредственно в ПО, вы можете написать текст от руки и импортировать его в Иллюстратор, или просто использовать готовый шрифт.
Шаг 2
Заблокируйте набросок в палитре Layers/Слои. Под слоем с наброском инструментом Rectangle/Прямоугольник (M) нарисуйте большую черную фигуру, покрывающую рабочую область.
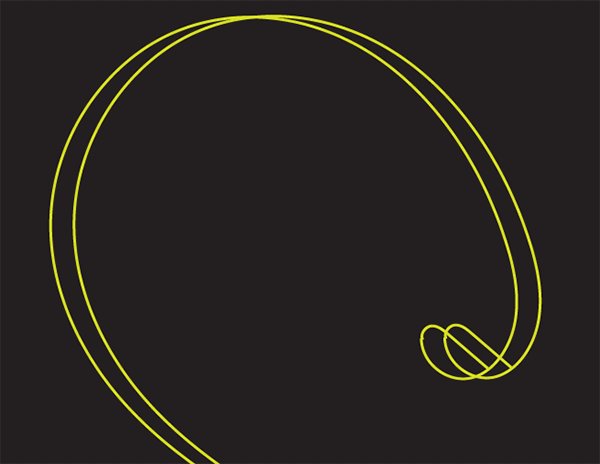
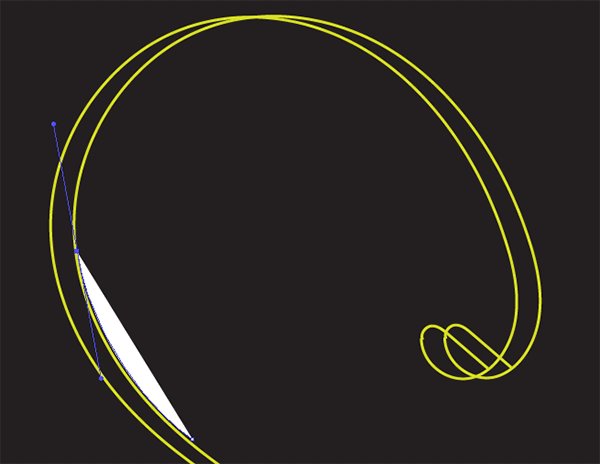
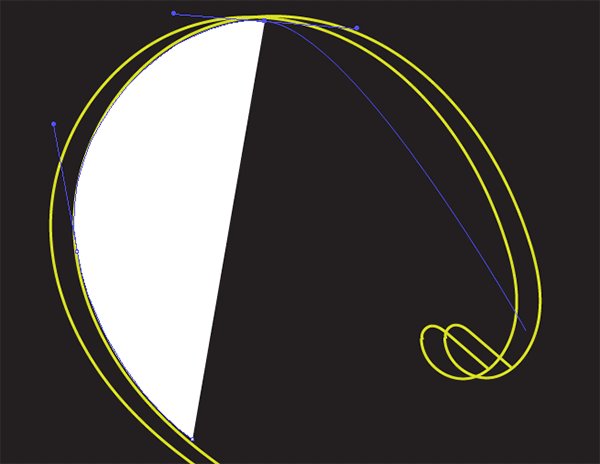
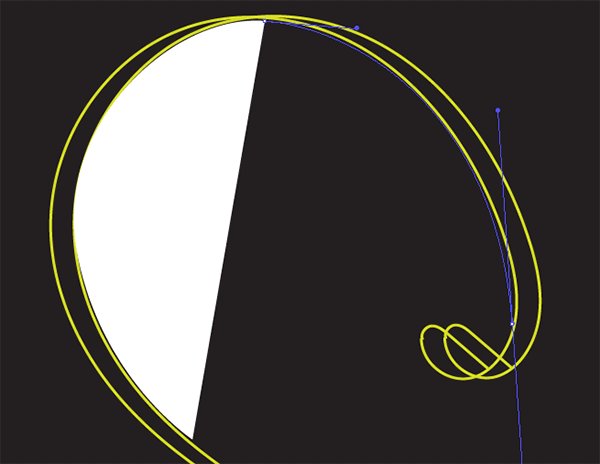
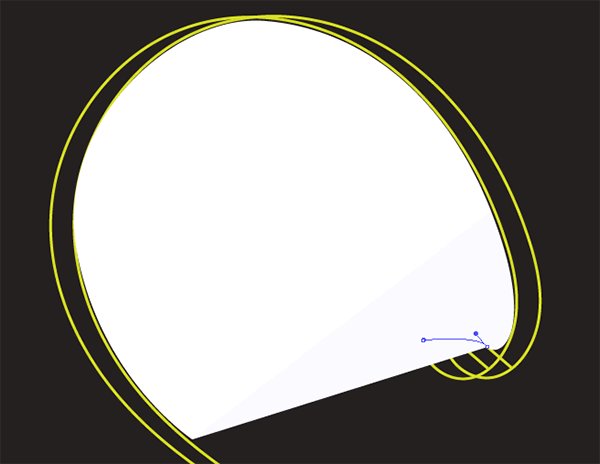
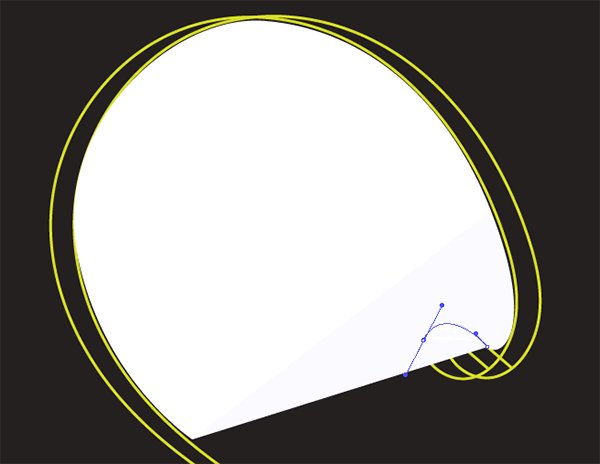
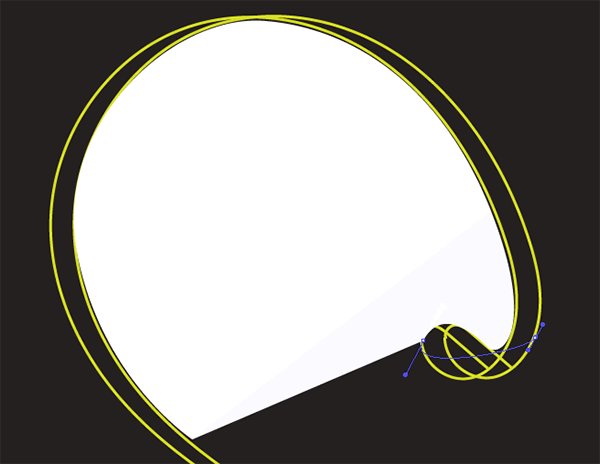
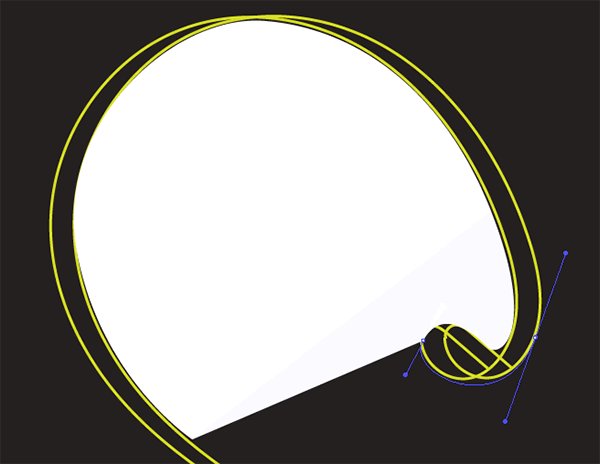
Начнем обводить буквы. Инструментом Pen/Перо (P) обведите первую букву. Смотрите ниже как работает этот инструемнт.
Шаг 3
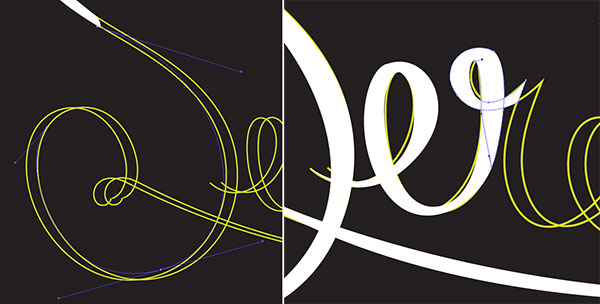
Продолжайте обводить буквы. Обращайте внимание на то, как соединяются буквы, или как перетекают одну в другую.
Шаг 4
Если вам нужно поправить точки или узлы в тексте, возьмите инструмент Direct Selection/Прямое выделение (A).
Шаг 5
Когда вы закончите обводить все буквы, выделите все составляющие элементы и в палитре Pathfinder/Обработка контура нажмите на иконку Unite/Объединить.
Обратите внимание как удобно работает обновленный инструмент Pen/Перо:
2. Применяем текстуру в палитре Оформление
Шаг 1
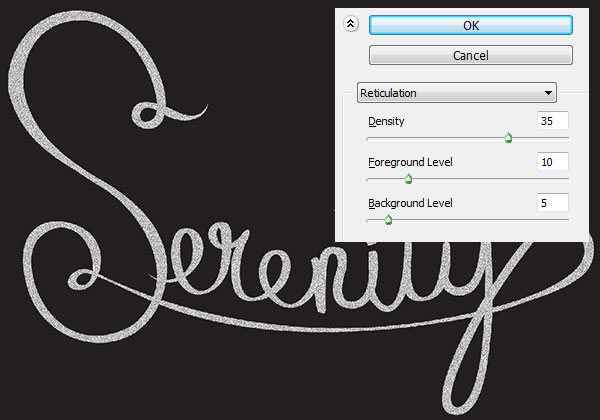
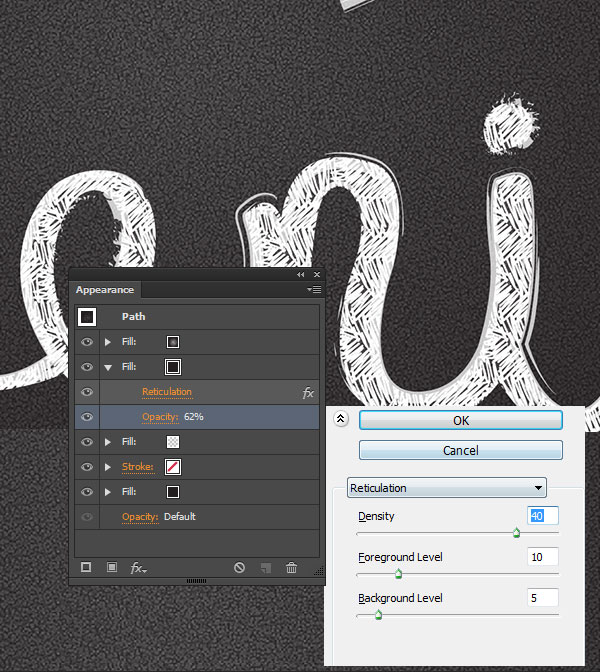
Выделите текст и в меню выберите Effect > Sketch > Reticulation/Эффект>Эскиз>Ретикуляция. Настройте эффект как показано ниже.
Шаг 2
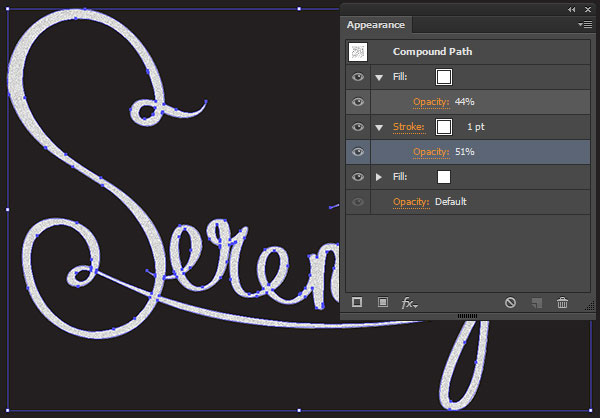
В палитре Appearance/Оформление смените Opacity/Непрозрачность на 44%. Добавьте новую заливку (Add a New Fill) и переместите ее под заливку с эффектом. Укажите обводку толщиной в 1pt белого цвета и Opacity/Непрозрачности в 51%.
Шаг 3
Теперь создадим паттерн, который применим ко второй заливке текста. Инструментом Paintbrush/Кисть (B) круглой каллиграфической кистью толщиной в 1pt нарисуйте штриховку, как на картинке ниже.
Выделите штриховку и в палитре Pattern Options/Настройки узора выберите Make a New Pattern/Создать новый узор. В режиме редактирования узора той же кистью заштрихуйте и края паттерна, чтобы не оставалось больших пустых областей.
Шаг 4
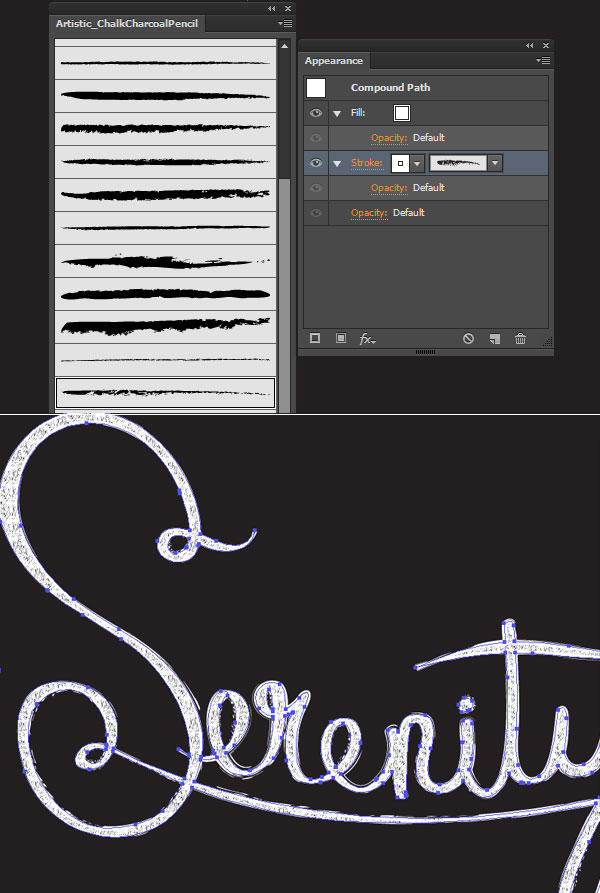
Укажите обводке текста кисть похожую на штрих мела в палитре Brushes/Кисти.
3. Текстура для фона
Шаг 1
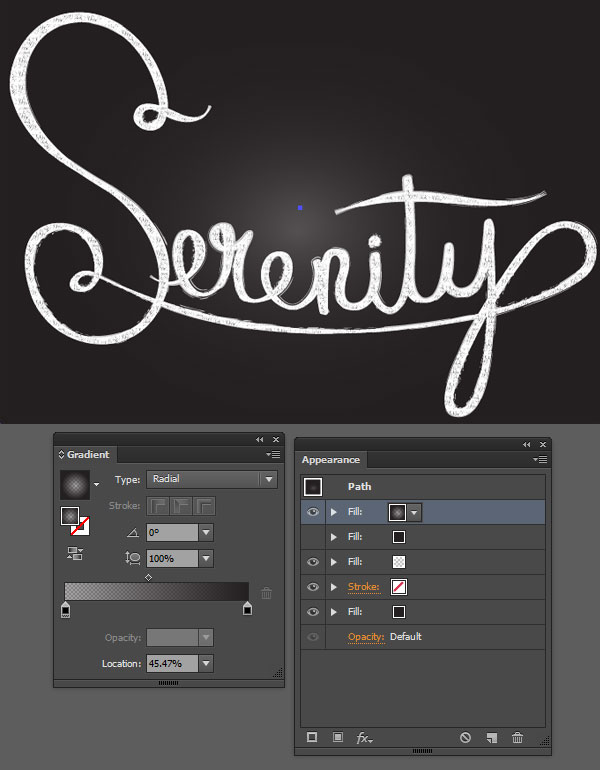
Примените легкий радиальный градиент к прямоугольнику, что служит нам фоном. Используйте инструмент Gradient/Градиент (G) и палитру Gradient/Градиент, чтобы настроить цвета, положение, и прозрачность.
В примере использован градиент от черного цвета на полной непрозрачности к черному цвету на нулевой непрозрачности.
Шаг 2
Создайте для прямоугольника еще одну заливку, ниже предыдущей, и примените к ней эффект Reticulation/Ретикулция с параметрами как показано ниже.
Третья заливка (еще ниже) — это небольшой градиент от белого к белому на нулевой непрозрачности к 100% непрозрачности. Четвертая заливка (в самом низу) просто черный цвет.
Результат
Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также: