Карамельный текстовый эффект в Adobe Photoshop
30 ноября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать эффект карамельного текста в Adobe Photoshop. Это классический вариант для подобных эффектов — он построен на стилях слоя. Это удобно, потому что в таком случае вы можете применять эффект как стиль к любым другим объектам или менять текст. А эффект получается реалистичным.
В этом уроке мы будем создавать эффект карамельного текста в Adobe Photoshop. Это классический вариант для подобных эффектов — он построен на стилях слоя. Это удобно, потому что в таком случае вы можете применять эффект как стиль к любым другим объектам или менять текст. А эффект получается реалистичным.
Результат

Исходники
Для выполнения урока вам понадобятся следующие файлы:
Для начала извлеките из архива все файлы .pat и установите их, кликнув дважды по каждому паттерну.
1. Создаем фон
Шаг 1
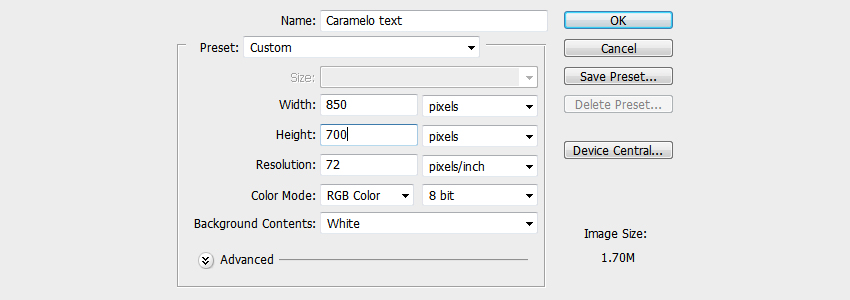
Создайте новый документ и укажите ему параметры как показано ниже.

Шаг 2
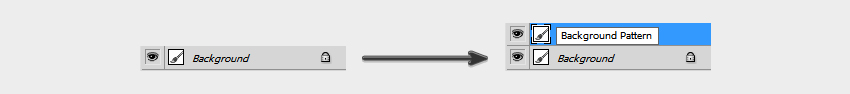
Дублируйте фоновый слой (выберите в меню Layer > Duplicate Layer > OK/Слой>Дублировать слой>ОК) и переименуйте копию в «Background Pattern».

Шаг 3
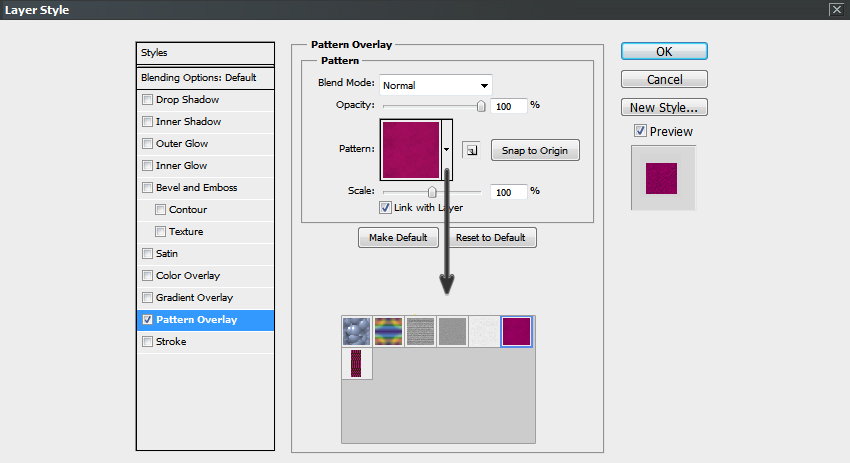
Давайте добавим текстуру. Кликните дважды по копии фонового слоя, чтобы открыть окно Layer Style/Стилей слоя. Выберите Pattern Overlay/Перекрытие узора, и выберите узор Cherry01.


Шаг 4
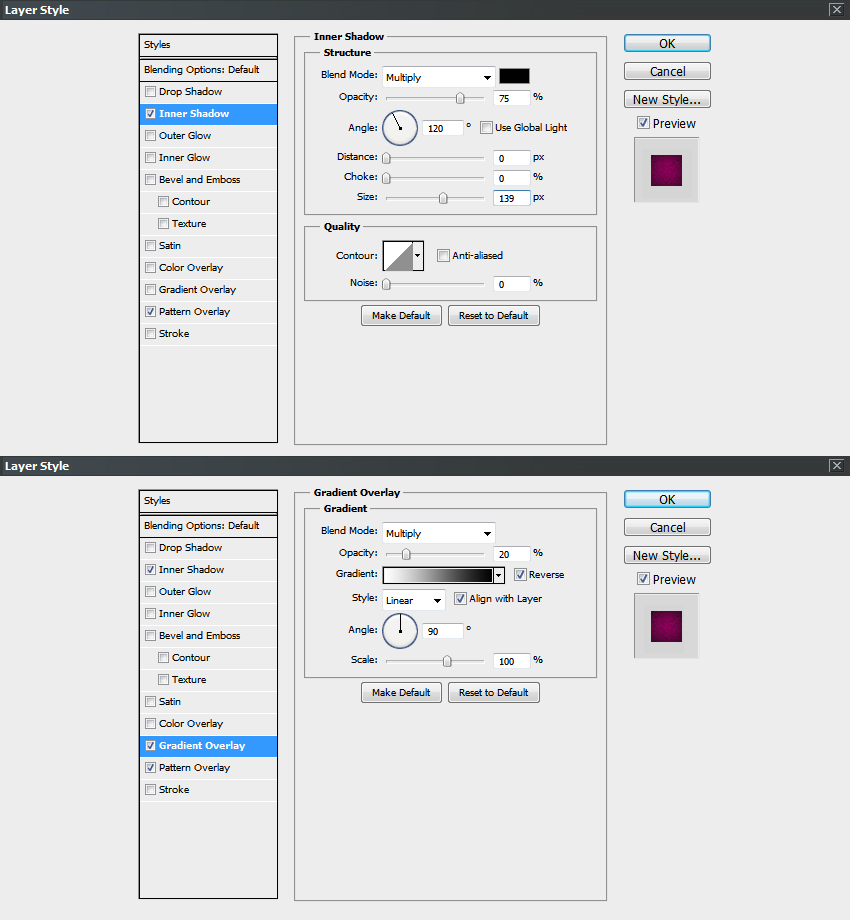
Теперь добавляем виньетку. Для этого используем стили слоя:
Inner Shadow/Внутренняя тень (цвет #2c1206) и Gradient Overlay/Перекрытие градиента.

2. Создаем текст
Шаг 1
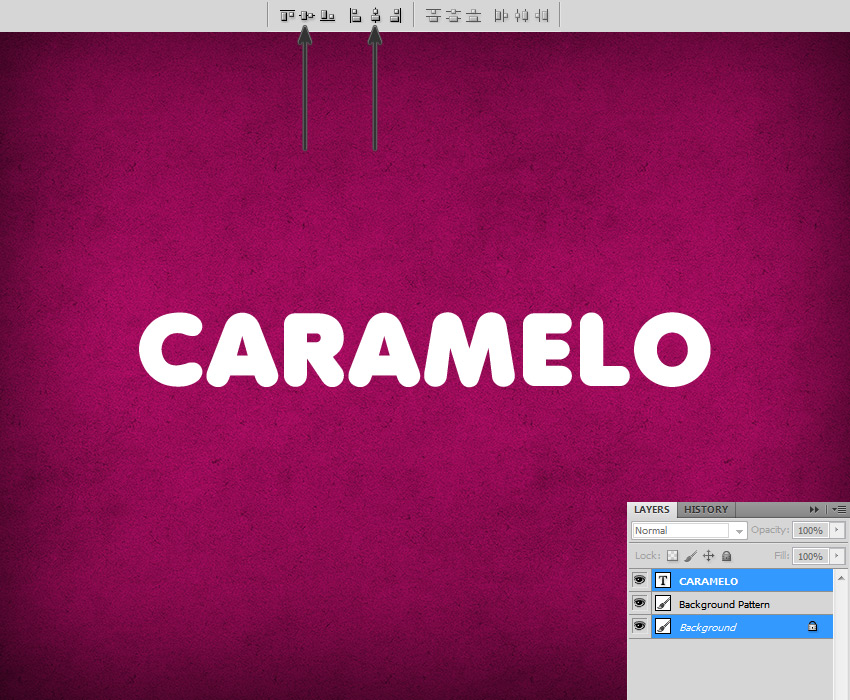
Введите ваш текст (в нашем случае это слово «CARAMELO»), используя шрифт Anja Eliane. Укажите тексту параметры как показано ниже.

Шаг 2
Возьмите инструмент Move/Перемещение, выделите слои текста и фона и кликните по иконкам выравнивания по горизонтали вертикали в верхней панели настроек.

3. Создаем эффект для текста
Шаг 1
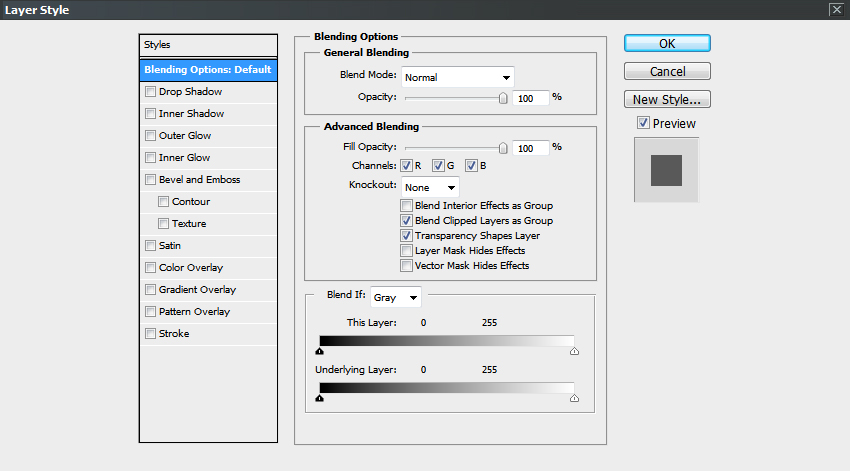
Кликните правой кнопкой по слою с текстом в палитре Layers/Слои и выберите Blending Options/Параметры наложения. Укажите параметры указанные ниже и нажмите OK.

Шаг 2
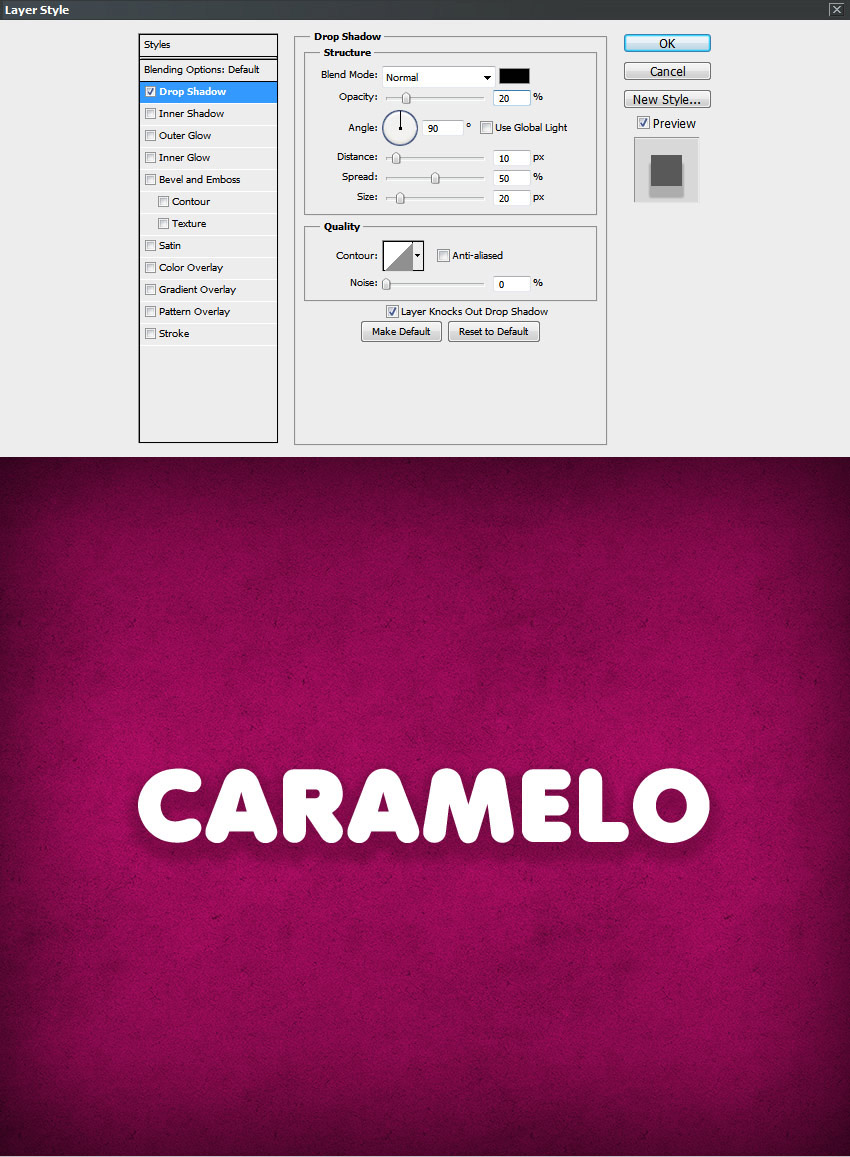
Добавьте стиль слоя Drop Shadow/Тень (цвет тени #000000), и укажите параметры как показано ниже.

Шаг 3
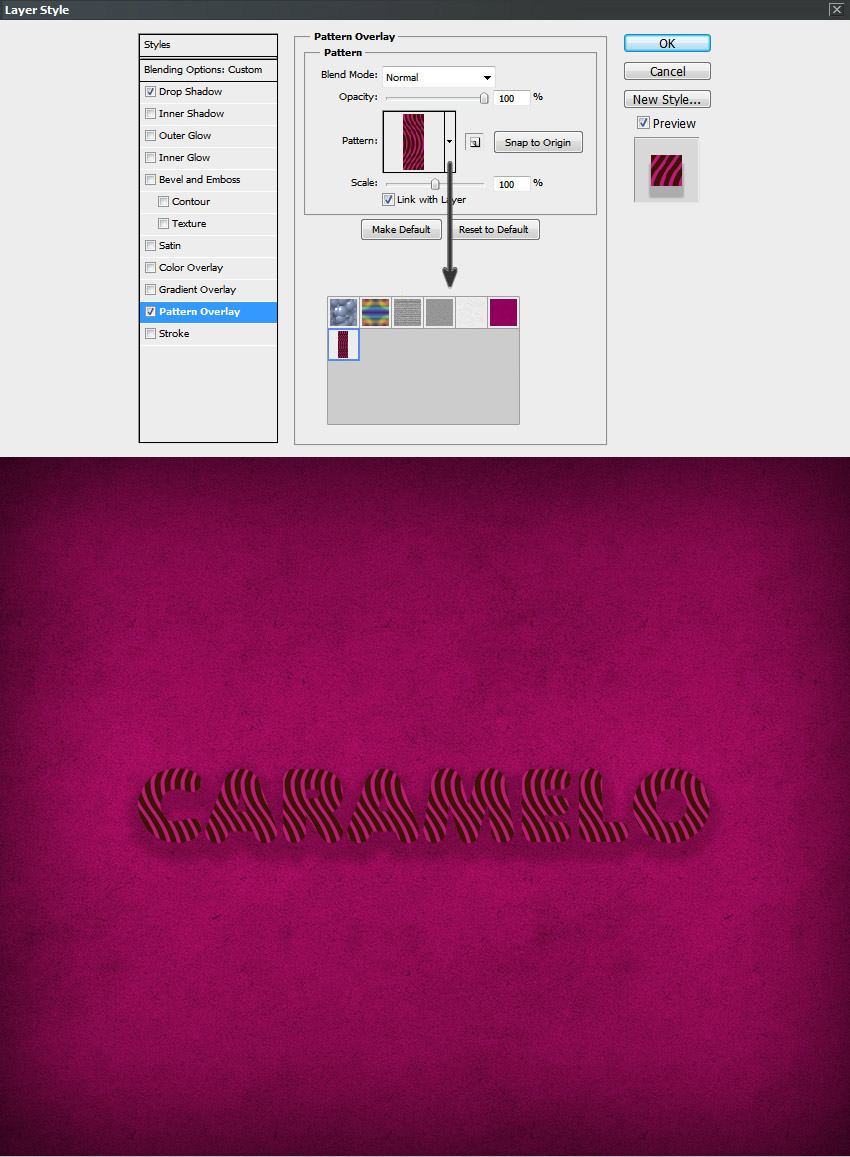
Добавим текстуры при помощи стиля Pattern Overlay/Перекрытие узора. Выберите узор «Wavy Pattern».

Шаг 4
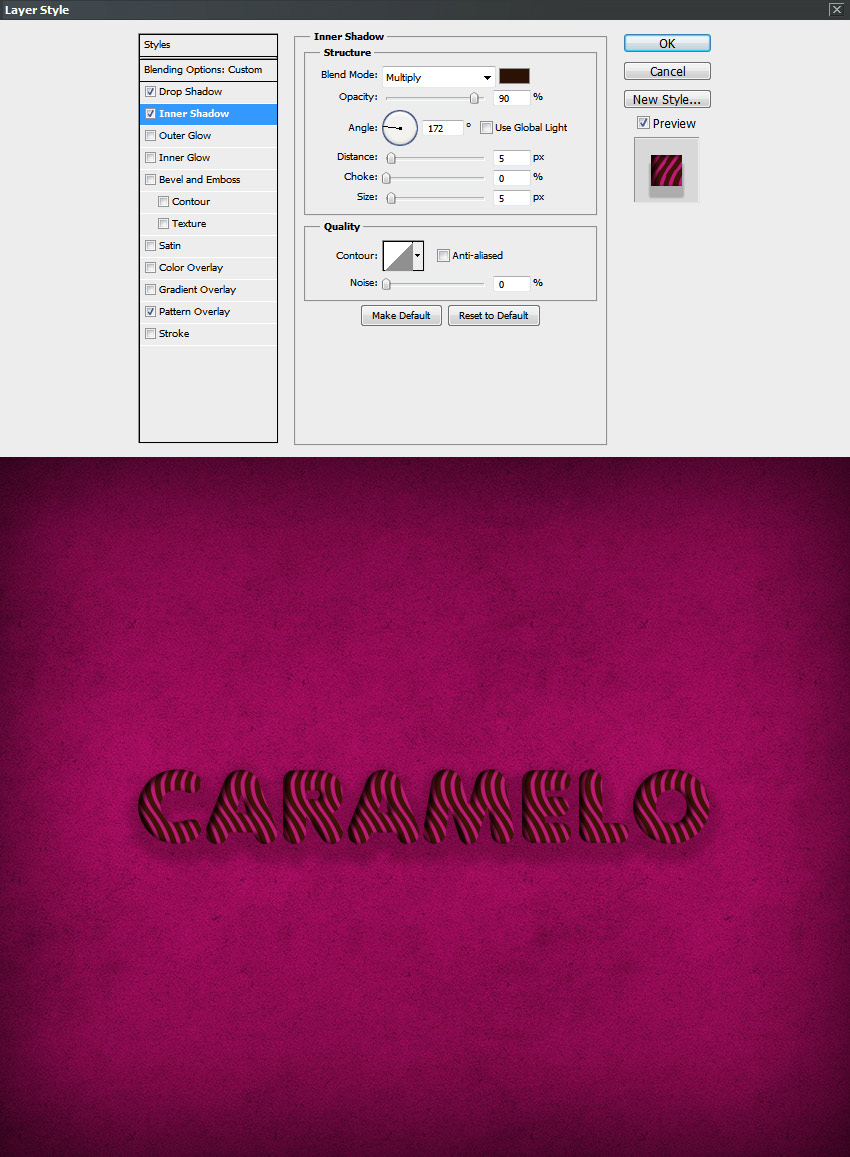
Добавляем стиль слоя Inner Shadow/Внутренняя тень, используем цвет #2c1206.

Шаг 5
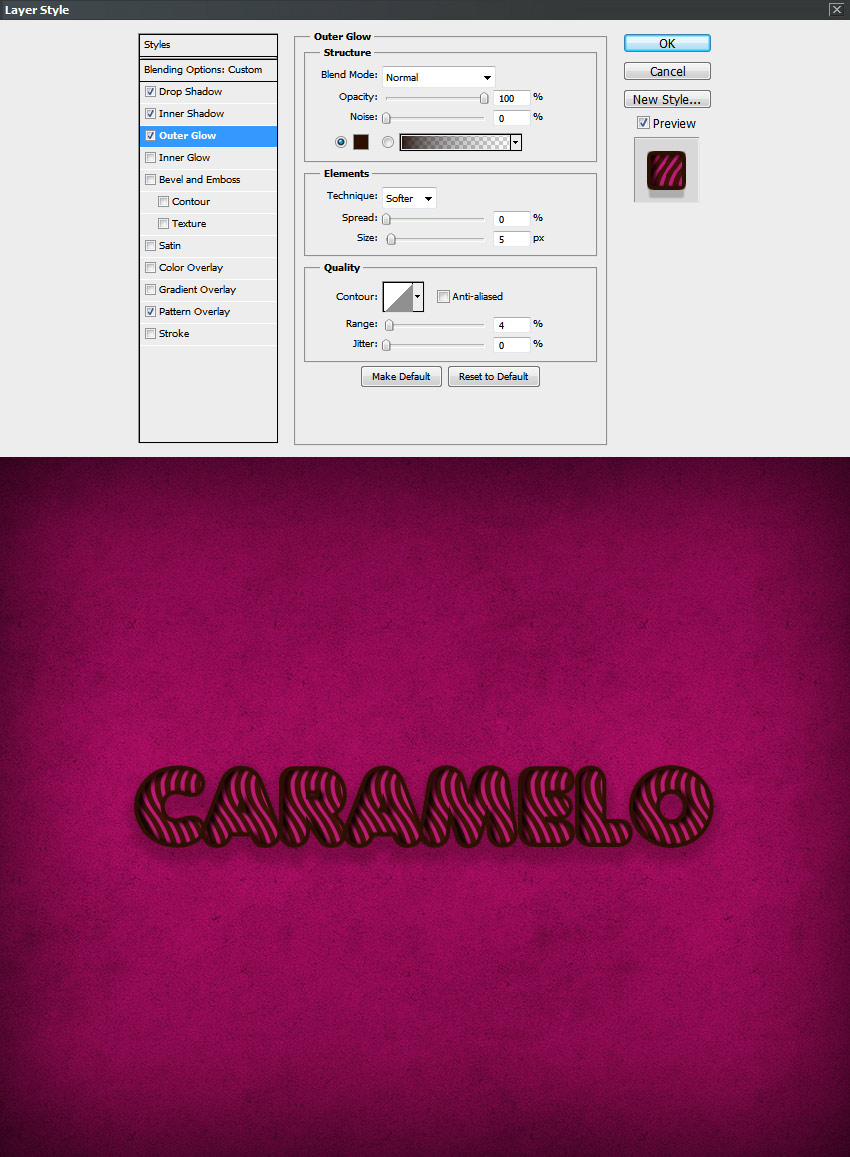
Стиль слоя Outer Glow/Внешнее свечение. Цвет #2c1001.

Шаг 6
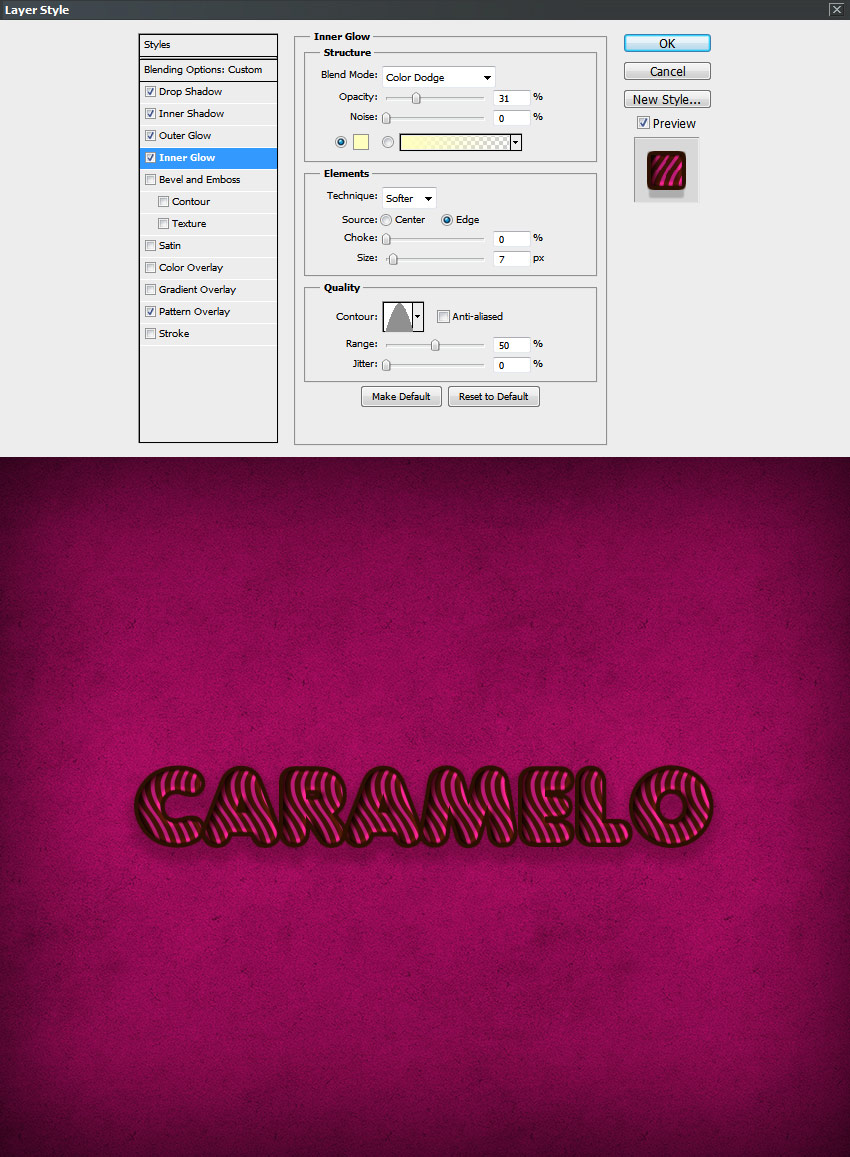
Добавляем стиль Inner Glow/Внутреннее свечение. Цвет #ffffbe.

Шаг 7
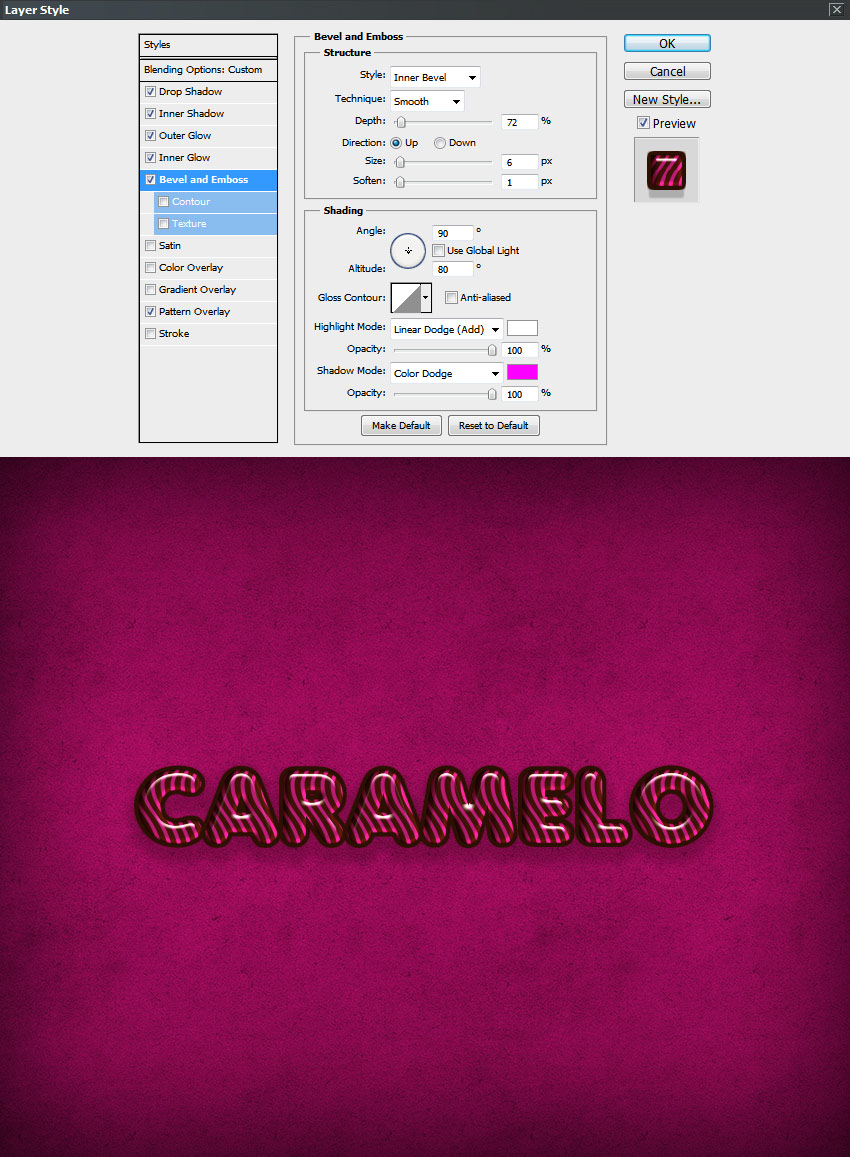
А теперь нам нужно добавить эффект стекла. Добавляем стиль слоя Bevel and Emboss/Тиснение.
- Highlight Color/Цвет бликов:
#ffffff - Shadow Color/Цвет теней:
#fc00ff

Шаг 8
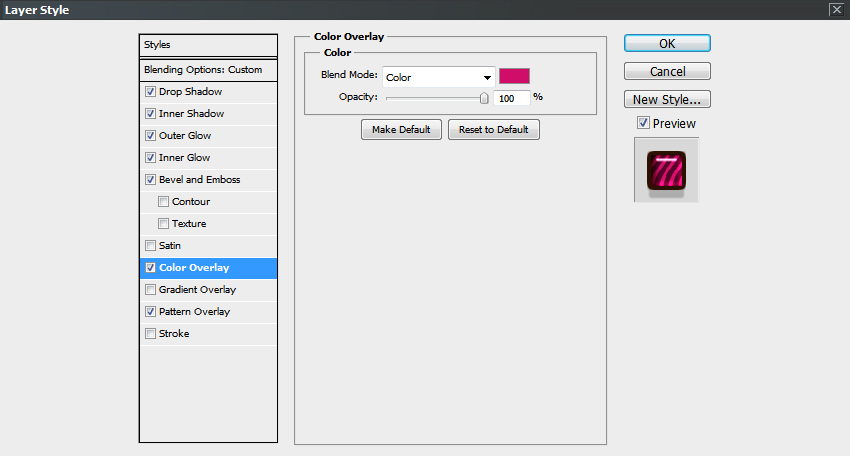
Теперь немного доработаем цвета. Добавляем стиль слоя Color Overlay/Перекрытие цвета. Цвет #d00e69.

Шаг 9
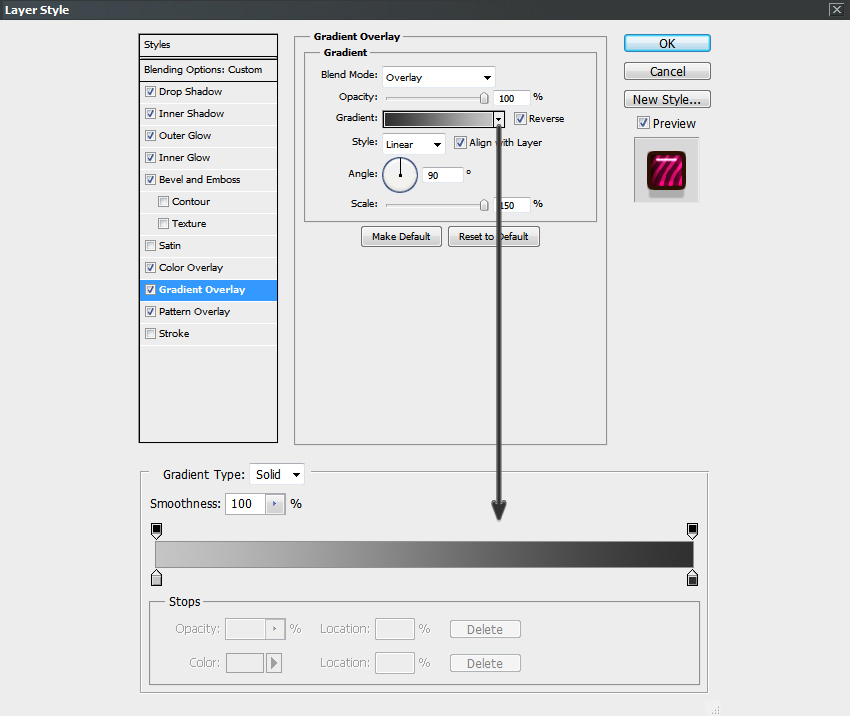
Теперь добавляем стиль Gradient Overlay/Перекрытие градиента. Используйте градиент от цвета #c5c5c5 к #303030.

Шаг 10
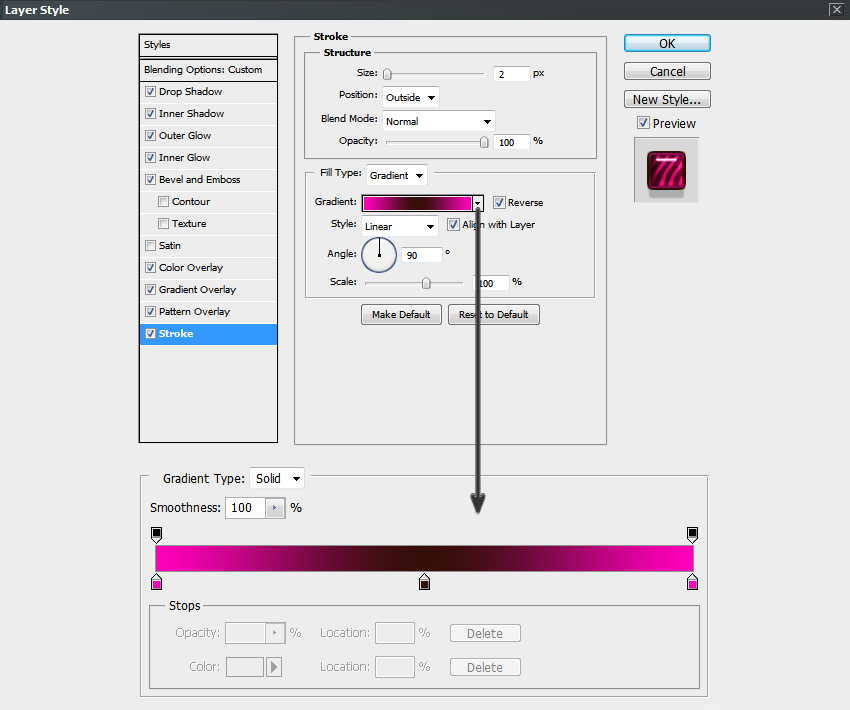
И последний стиль слоя — Stroke/Обводка. Используйте градиент цветов #ff00ba и #350f08.


Результат

Автор урока Enrique Elicabe
Перевод — Дежурка
Смотрите также:





