Делаем дизайн современного календаря при помощи Photoshop
18 сентября 2012 | Опубликовано в Уроки | 3 Комментариев »
 Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
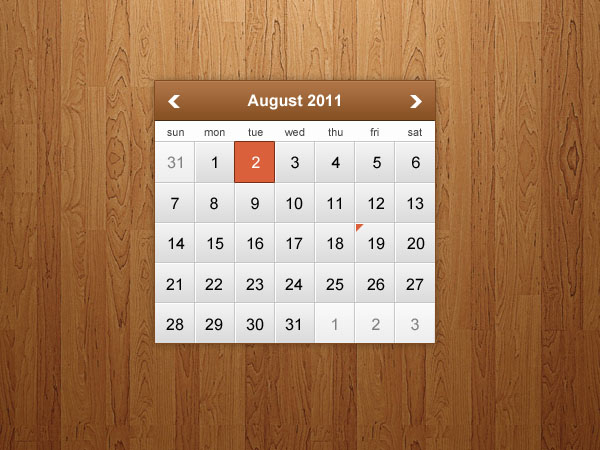
Окончательный результат:

Нам понадобится:
- Заливка с деревом от PulsarWallpapers
Шаг1: Создайте новый файл
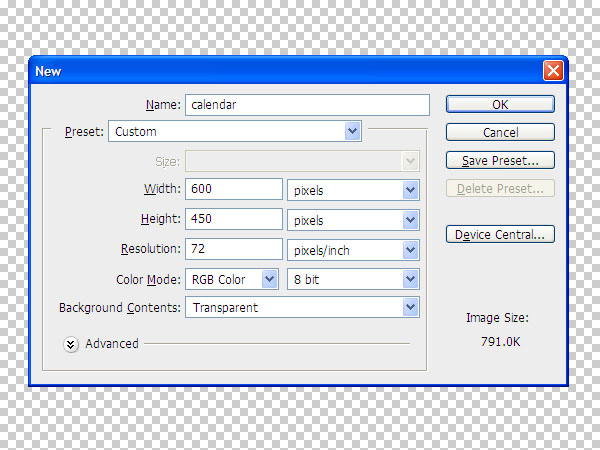
Откройте Фотошоп и создайте новый документ размером 600x450px. Установите прозрачный для заднего фона.

Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.

Шаг 3: Рисуем форму для календаря
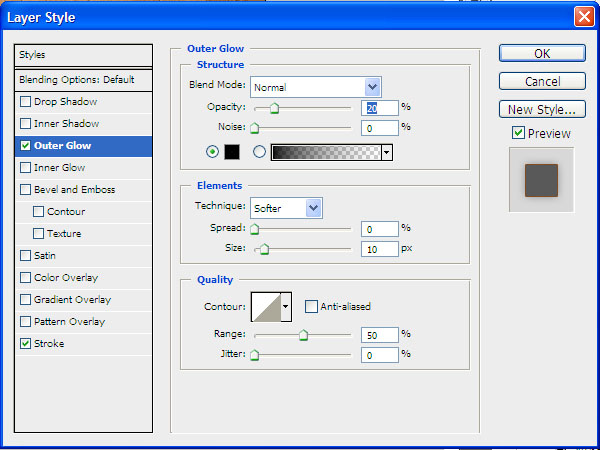
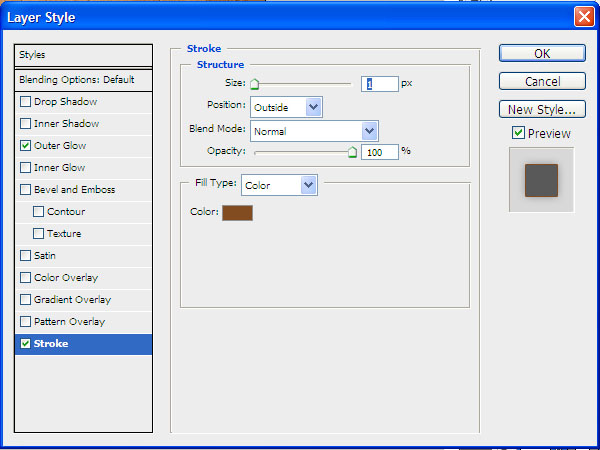
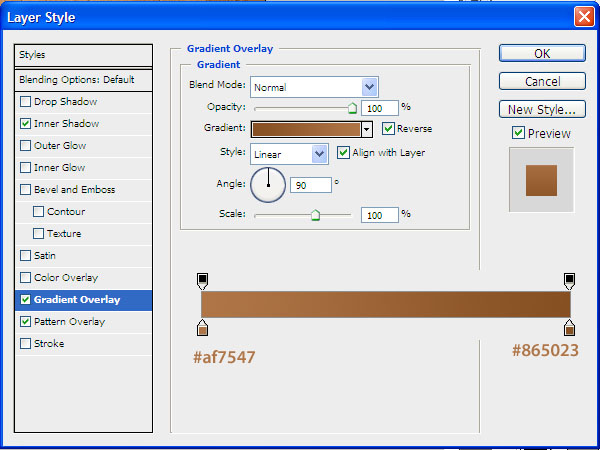
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:


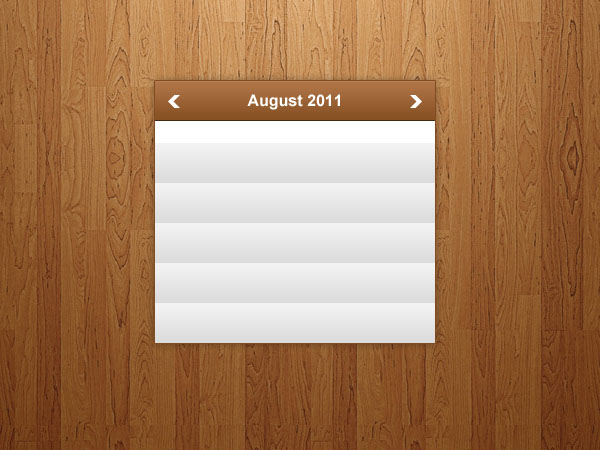
У вас должен получиться такой результат:

Шаг 4: Рисуем хедер календаря
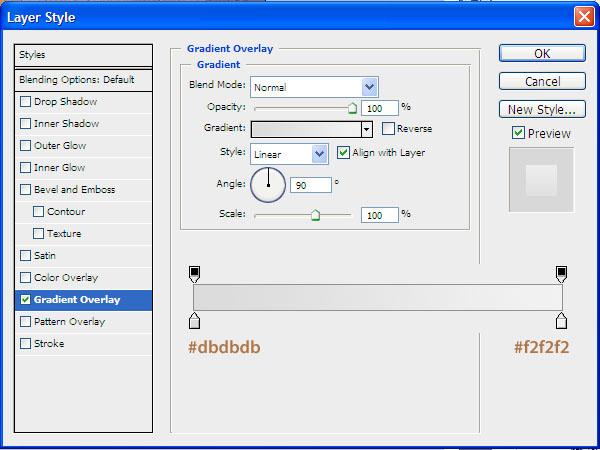
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:


У вас должен получиться такой результат:

Шаг 5: Рисуем стрелки для выбора месяца
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111) под хедером.

Шаг 6: Ряды и колонки
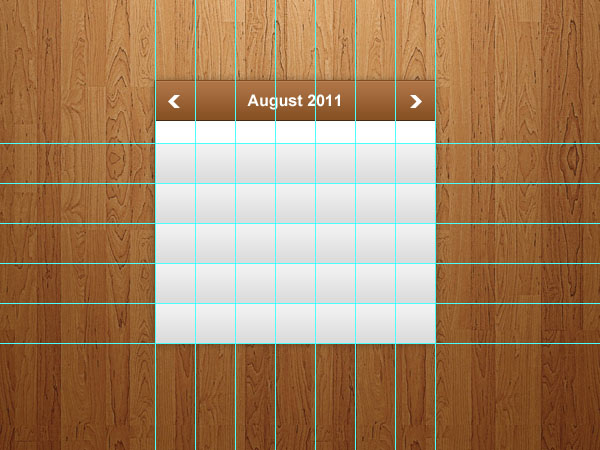
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки( (Ctrl+R)) или View->Rulers). TЗатем используйте направляющие, чтобы структурировать нужную область.
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:

Пространство, которое осталось под хедером мы будем использовать для названий дней недели.

Теперь добавьте направляющие для каждых 40 px.

Шаг 7: Разделяем колонки и ряды
Теперь давайте «разделим» все на прямоугольники при помощи инструмента Line Tool(U).
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:

Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:

Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:

Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.

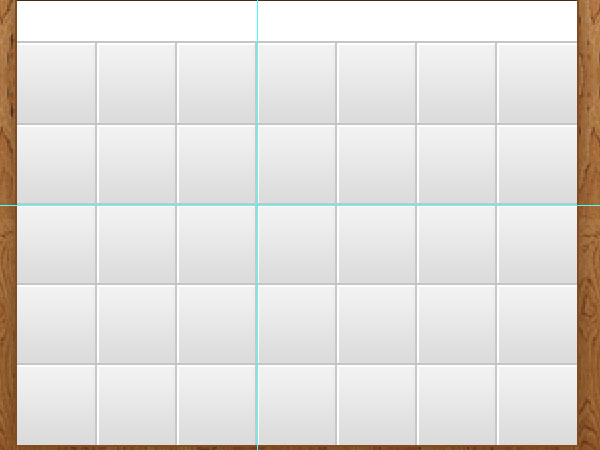
У вас должен получиться такой результат:

Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:

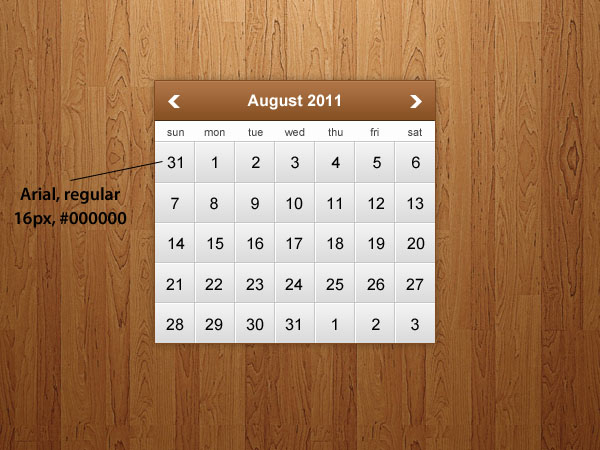
Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.

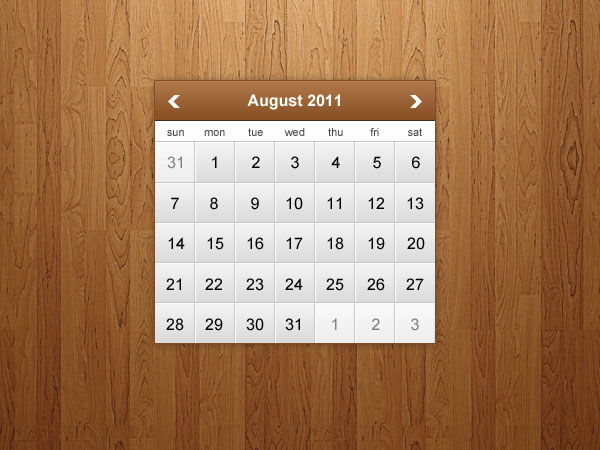
Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.

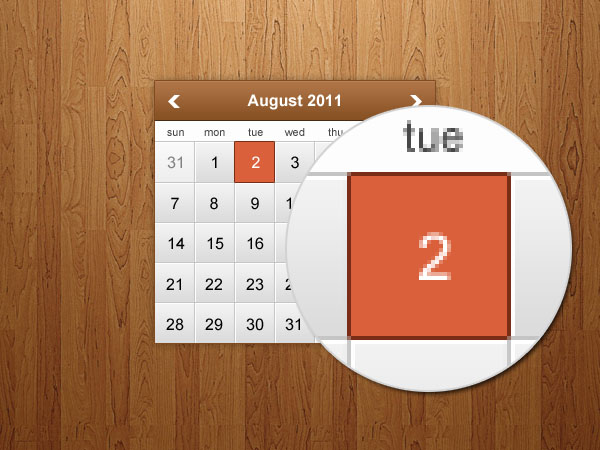
Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b) и добавьте ему обводку размером 1px (#7a2d16). Прямоугольник должен располагаться над линиями.

Шаг 12: Добавляем события
Наш календарь будет также показывать важные события.
Чтобы сделать пометку на какой-либо дате, при помощи инструмента Pen Tool(P) нарисуйте маленький треугольник размером 7x7px в левом верхнем углу оранжевого цвета (#da603b).

Окончательный результат:
Автор -instantshift
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:






19 сентября 2012 в 12:53
Отлично
21 сентября 2012 в 11:41
Просто и со вкусом
21 сентября 2012 в 18:11
очень просто =)