Эффект горящего текста в Adobe Photoshop
20 марта 2019 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать эффект горящего текста в Adobe Photoshop. Мы будем делать это в технике фотоманипуляции. Поработаем с режимами наложения, кистями и цветовыми корректировками.
В этом уроке мы будем создавать эффект горящего текста в Adobe Photoshop. Мы будем делать это в технике фотоманипуляции. Поработаем с режимами наложения, кистями и цветовыми корректировками.
Результат
Исходники
Для выполнения урока вам понадобятся следующие файлы:
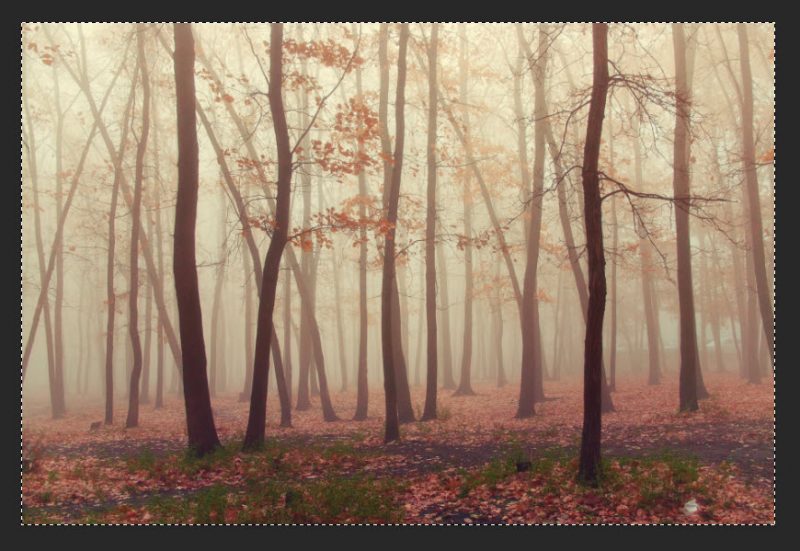
- Фон леса
- Пень
- Огонь
- Шрифт
- Кисти частиц Block Particle Brush
Шаг 1
Создайте новый документ размером 1440px * 780px с черным фоном. Поместите в него фон леса из исходников:
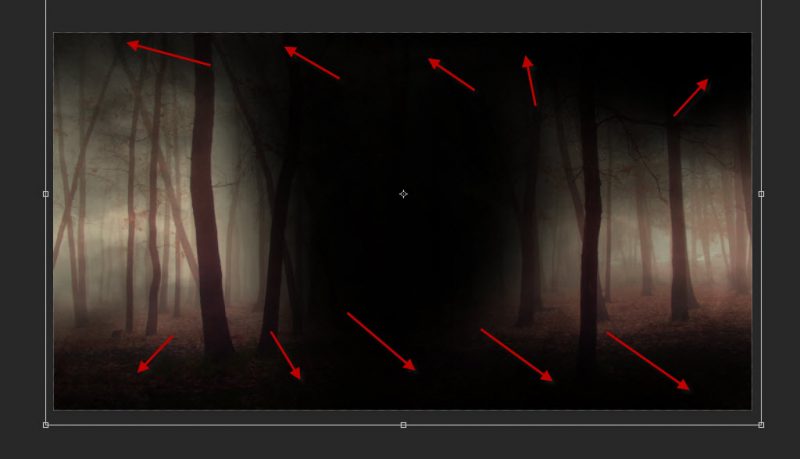
Масштабируйте слой с лесом и растушеванным ластиком сотрите указанные ниже области:
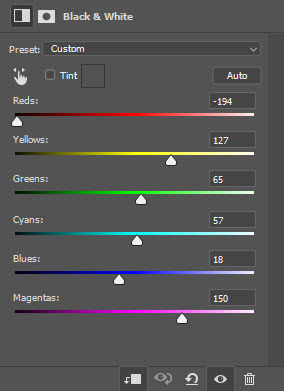
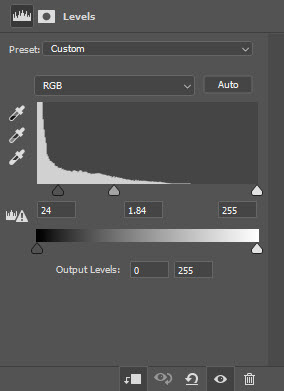
В режиме обтравочной маски примените к слою с лесом следующие корректирующие слои:
Black and White/Черный и белый
Levels/Уровни
Вот что получится на этом этапе:
Шаг 2
Начнем работу с текстом. Откройте фотографию пня. Используйте шрифт из исходников, чтобы ввести поверх пня букву. Сделайте ее достаточно большой, как показано ниже. Выделите букву (для этого, удерживая Ctrl, кликните по иконке слоя с текстом). Затем сделайте активным слой с пнем и скопируйте выделение.
Вставьте скопированную область в наш документ и обработайте растушеванным ластиком как показано ниже:
Примените к этом слою в режиме обтравочной маски следующие стили слоя:
Levels/Уровни
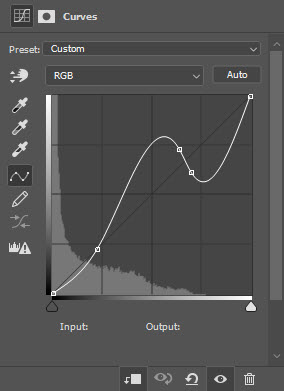
Curves/Кривые
При помощи инструмента Lasso/Лассо выделите указанную ниже область пня:
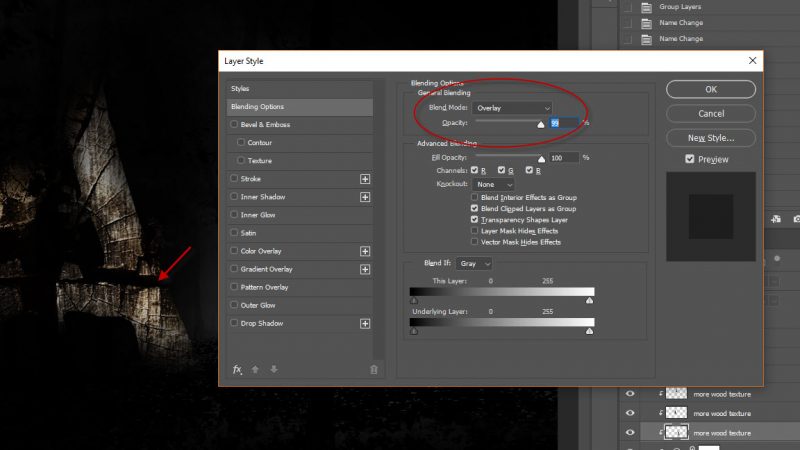
Копируйте выделение и вставьте его в наш документ. Укажите слою blending mode/Режим наложения “Overlay/Перекрытие”. И сделайте этот слой обтравочной маской для слоя с текстом:
Повторите процесс и добавьте еще больше деталей дерева поверх текста:
Шаг 3
Теперь добавим немного частиц дерева вокруг буквы. Для этого снова откройте изображение с пнем, и в новом слое примените кисти частиц как показано ниже:
Создайте выделение по контуру слоя с частицами:
Вернитесь к фоновому слою и скопируйте выделение:
Вставьте выделенную область в наш документ и масштабируйте как показано ниже:
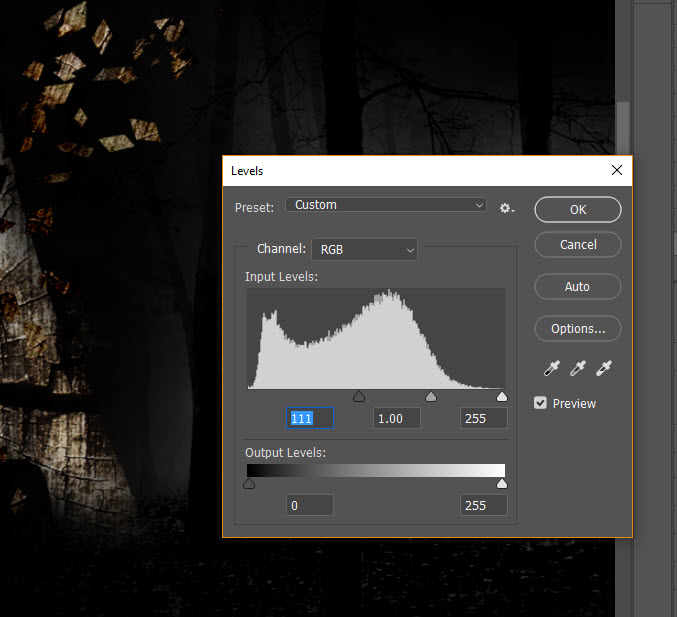
Примените коррекцию levels/уровни к этому слою:
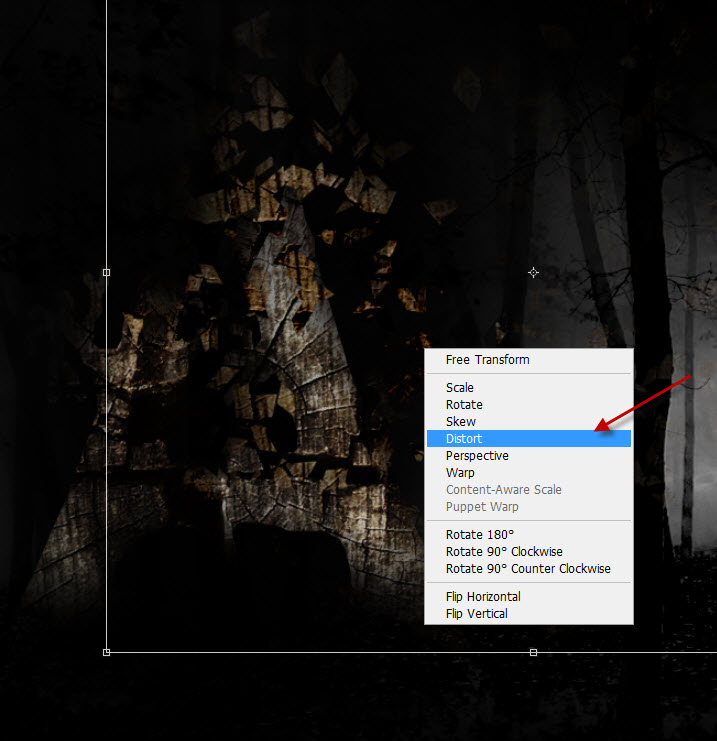
Distort/Исказите немного слой с частицами, чтобы казалось, что они отлетают от буквы:
Повторите процесс, чтобы добавить больше частиц дерева в нашу работу:
Шаг 4
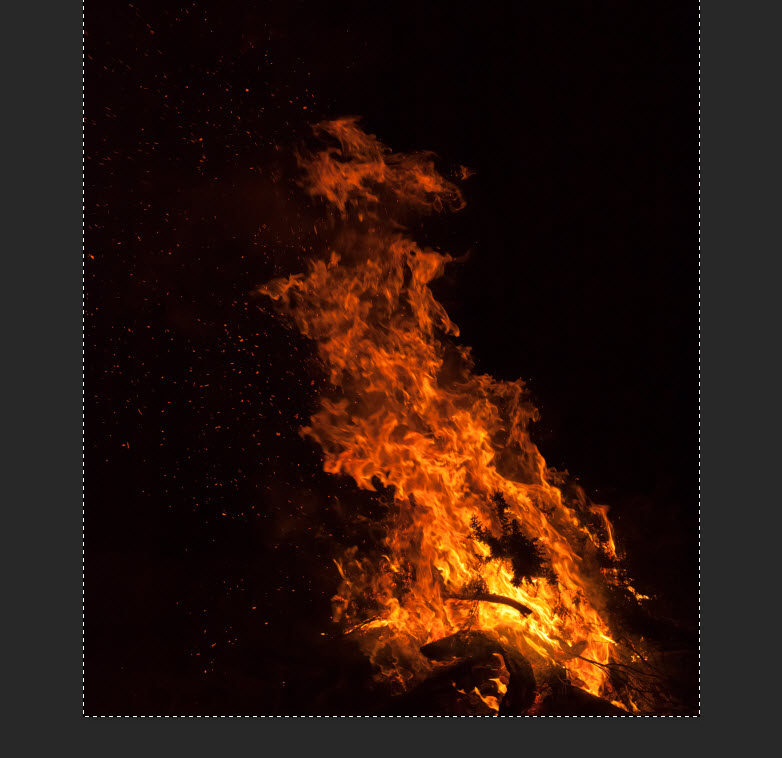
Добавим огня. Откройте изображение огня в Photoshop и выделите все изображение:
Копируйте выделение и вставьте его в в нашу работу как показано ниже:
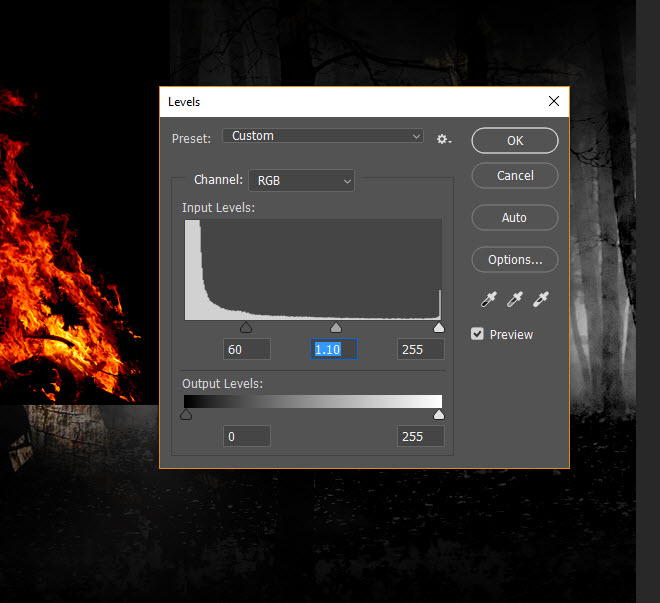
Примените к слою коррекцию изображения levels/уровни:
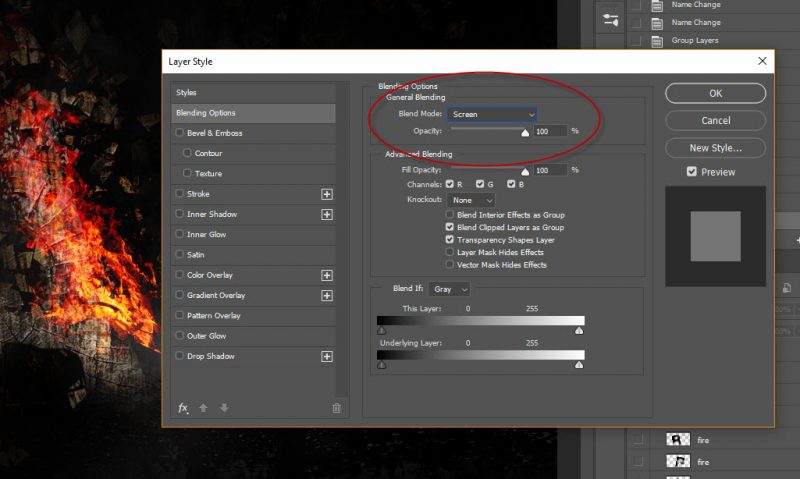
Смените layer blend/режим наложения на “Screen/Осветление”:
Повторите процесс, чтобы покрыть огнем всю букву:
Теперь добавьте частички огня тем же способом, как мы добавляли частицы дерева:
При желании можете добавить корректирующий слой, чтобы немного изменить цвет всей работы:
Автор урока James Qu
Перевод — Дежурка
Смотрите также: