Рисуем иконку бинокля в Adobe Illustrator
4 декабря 2018 | Опубликовано в Уроки | Нет комментариев »
![]() В этом уроке мы будем рисовать простую иконку бинокля в Adobe Illustrator. Это один из многих подобных уроков, которые подходят новичкам и учат не только работать с основными инструментами программы, но и упрощать фигуры, чтобы создавать классический векторный плоский и минималистичный стиль.
В этом уроке мы будем рисовать простую иконку бинокля в Adobe Illustrator. Это один из многих подобных уроков, которые подходят новичкам и учат не только работать с основными инструментами программы, но и упрощать фигуры, чтобы создавать классический векторный плоский и минималистичный стиль.
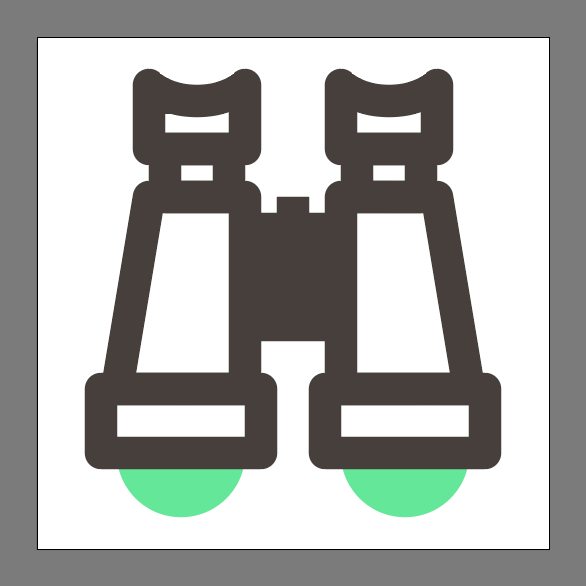
Результат

Шаг 1
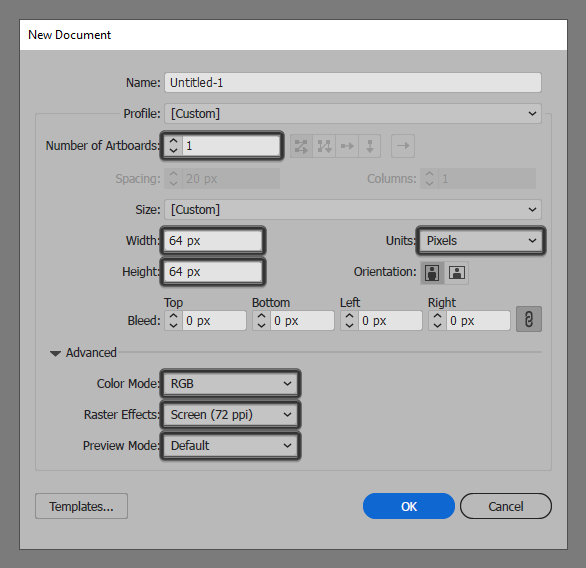
Для начала создайте новый документ. Для этого выберите в меню File > New/Файл>Создать. Введите параметры как показано на скриншоте ниже.

Шаг 2
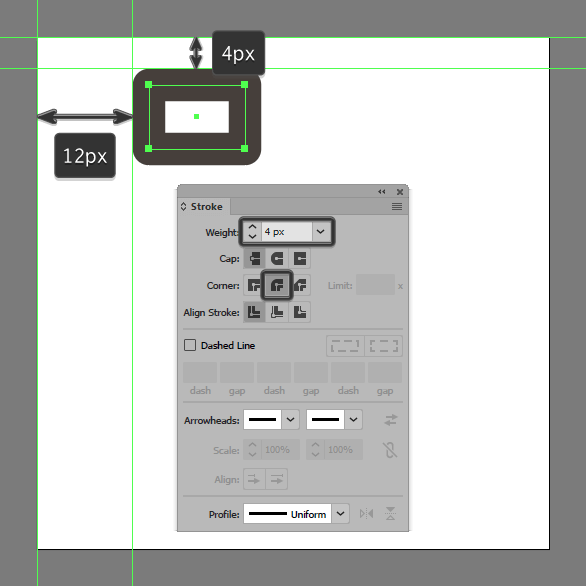
Начнем с прямоугольника размером 12 x 8 px. Укажите ему толщину обводки в 4 px в палитре Stroke/Обводка и цвет обводки #443D38. В той же палитре выберите режим закругленных углов. Поместите прямоугольник на холст как показано ниже.

Шаг 3
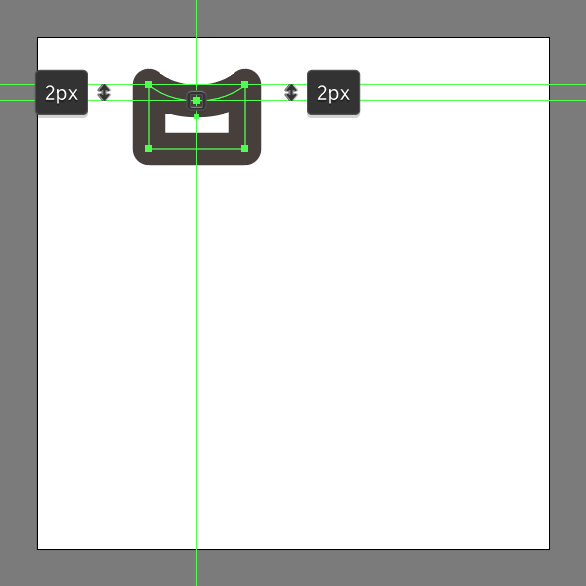
Инструментом Add Anchor Point/Добавить опорную точку (+) создайте дополнительную точку посреди верхней границы прямоугольника. Инструментом Direct Selection/Прямое выделение (A) выделите эту точку и переместите на 2 px ниже.

Шаг 4
Добавляем прямоугольник поменьше — размером 8 x 6 px с теми же параметрами обводки. Расположите прямоугольник под предыдущей фигурой.

Шаг 5
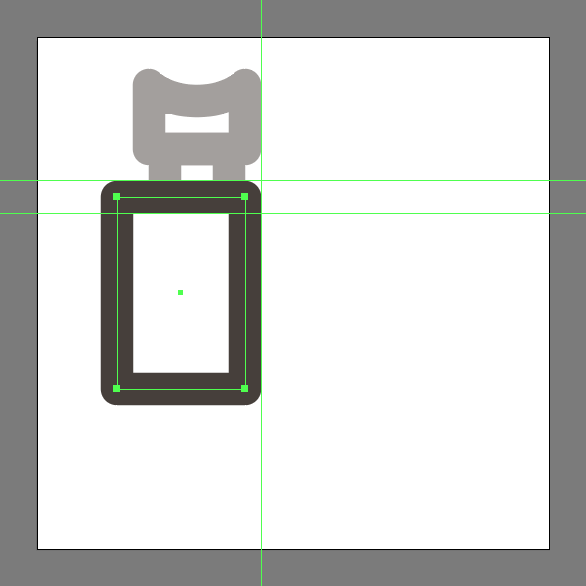
Следующий прямоугольник рисуем размером 16 x 24 px. Обводка та же.

Шаг 6
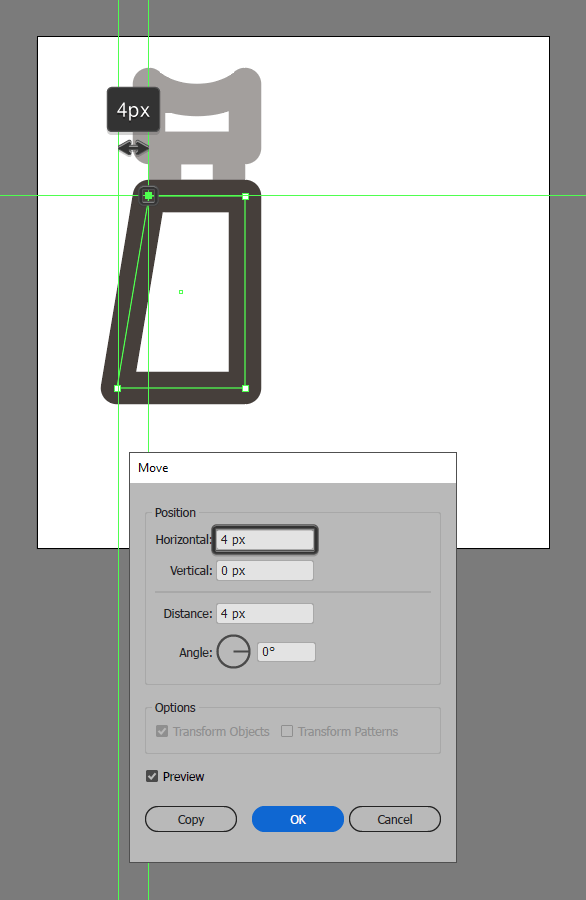
Инструментом Direct Selection/Прямое выделение (A) выделите левую верхнюю точку прямоугольника и переместите ее на 4 px вправо.

Шаг 7
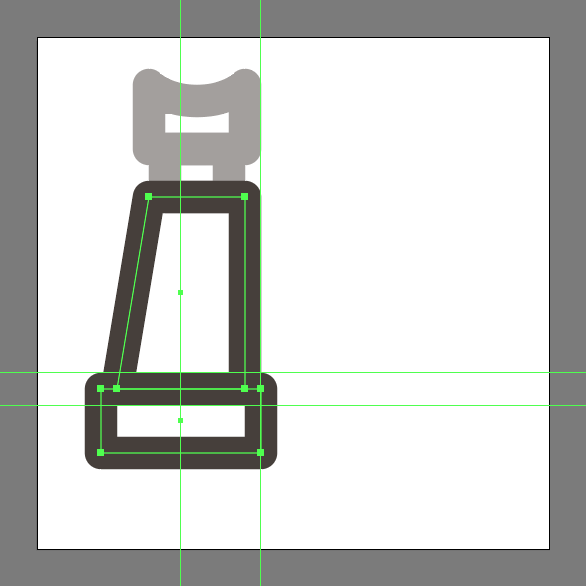
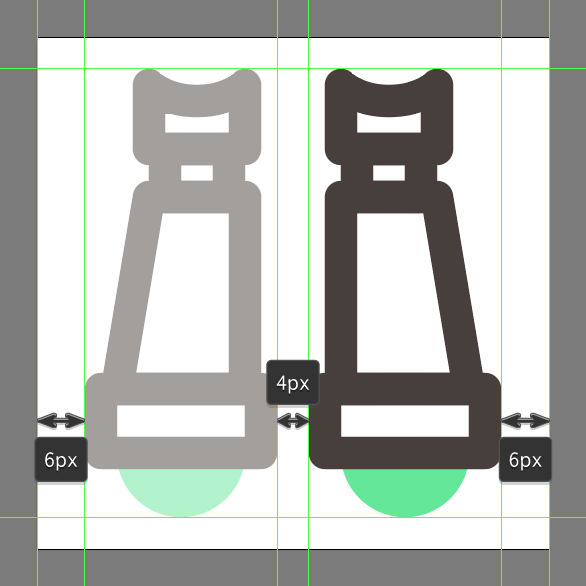
Еще один прямоугольник размером 20 x 8 px размещаем внизу нашей конструкции. Следите, чтобы границы фигур совпадали и не было видно стыков.

Шаг 8
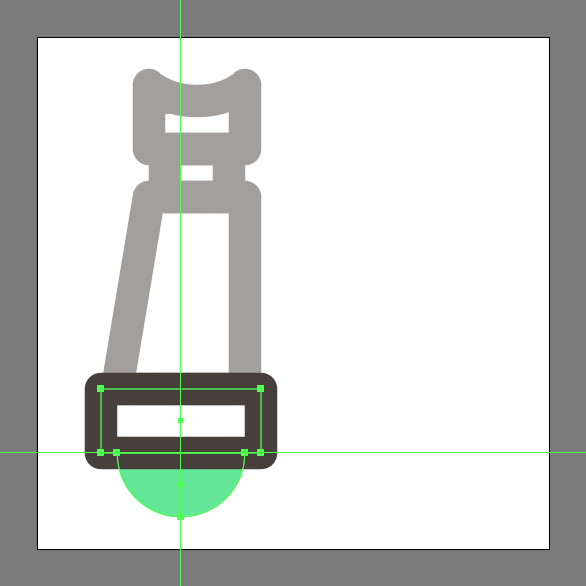
Линзу рисуем при помощи круга размером 16 x 16 px с цветом заливки #64E89A. Инструментом Direct Selection/Прямое выделение (A) выделите верхнюю точку круга и нажмите Delete, чтобы удалить ее. Закройте контур, нажав Control-J. Теперь кликните по полукругу правой кнопкой мыши и выберите Arrange > Send to Back/Расположить > Переместить на задний план. Поместите полукруг как показано ниже. Выделите все объекты, созданные до сих пор и нажмите Control-G чтобы сгруппировать их.

Шаг 9
Выделите группу и создайте ее копию (Control-C > Control-F). Кликните по копии правой кнопкой и выберите Transform > Reflect > Vertical/Трансформировать>Отразить>По вертикали. Поместите группу как показано ниже.

Шаг 10
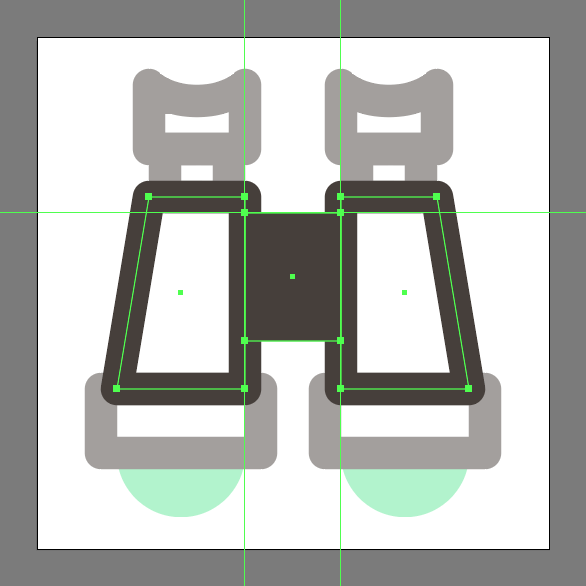
Рисуем перекладинку из прямоугольника размером 12 x 16 px без обводки и с цветом заливки #443D38.

Шаг 11
Добавляем винтик из прямоугольника того же цвета размером 4 x 2 px. Выделите весь бинокль и сгруппируйте его, нажав Control-G.
![]()
Результат

Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:





