Контурный городок в Adobe Illustrator
26 января 2016 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем рисовать стильно стилизованный городок в Adobe Illustrator. Для его создания мы используем базовые фигуры и функции. Вы поймете принцип создания различных объектов и типов здания, и сможете создать такую же работу, посвященную вашему городу, передав характерные архитектурные особенности места, где живете вы.
В этом уроке мы будем рисовать стильно стилизованный городок в Adobe Illustrator. Для его создания мы используем базовые фигуры и функции. Вы поймете принцип создания различных объектов и типов здания, и сможете создать такую же работу, посвященную вашему городу, передав характерные архитектурные особенности места, где живете вы.
Результат

Шаг 1
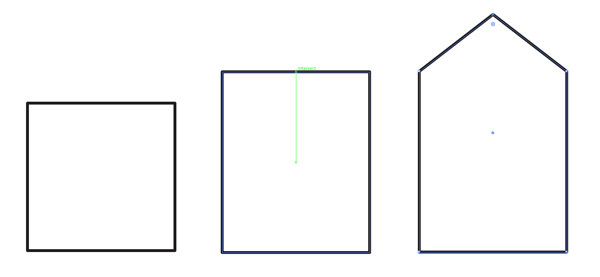
Начнем нашу работу с создания нового документа в Adobe Illustrator. Инструментом Rectangle/Прямоугольник нарисуйте прямоугольник. Укажите ему заливку белого цвета и черную обводку толщиной в 4 pt. Инструментом Pen/Перо создайте дополнительную точку посредине верхней грани прямоугольника. Инструментом Direct Selection/Прямое выделение выделите эту точку и потяните ее вверх, чтобы создать крышу.

Шаг 2
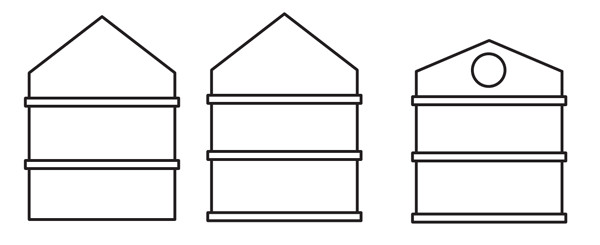
При желании настройте размеры здания как вам хочется. Затем нарсуйте поперек здания узкие прямоугольники, чтобы визуально придать строению фундамент и разделить его на уровни. Инструментом Ellipse/Эллипс нарисуйте круг под крышей, который будет большими часами или круглым окном.

Шаг 3
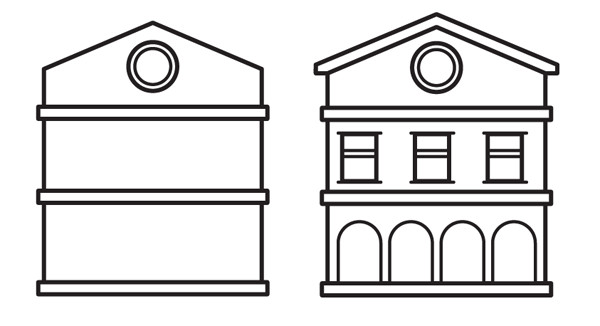
При помощи опции Object > Path > Offset/Объект>Контур>Создать параллельный контур вы можете создать меньшний круг внутри большого. Чтобы нарисовать окна и двери воспользуйтесь прямоугольниками и линиями. Опция Live Corners/Живые углы поможет вам сделать из прямоугольников арки. Group/Сгруппируйте все элементы, составляющие дом.

Шаг 4
Нарисуем здание другого вида. Для его создания поэкспериментируйте со множеством прямоугольников, которые послужат окнами, добавьте пространства при помощи горизонтальных линий, а также нарисуйте полукруг, используя инструмент Ellipse/Эллипс и палитру Pathfinder/Обработка контура. Помните что скруглить углы можно при помощи опции Live Corners/Живые углы.

Шаг 5
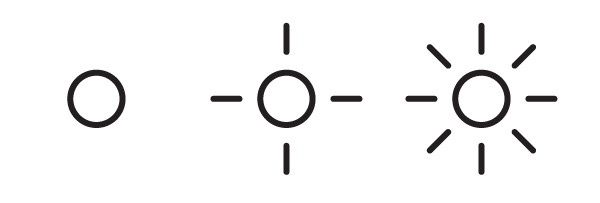
Рисуем маленькое солнце. Для этого просто создайте круг и отрезок линии, который будет лучом. Rotate/Поворачивайте при помощи одноименного инструмента копии луча, чтобы создать всего восемь лучей вокруг круга.

Шаг 6
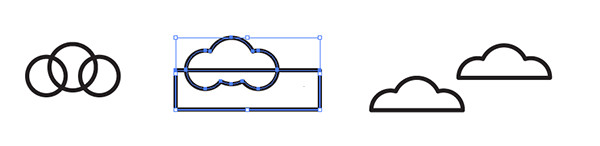
Чтобы нарисовать облако, нам понадобится три круга, которые буду пересекаться. Unite/Объедините и в палитре Pathfinder/Обработка контура. Затем нарисуйте поверх получившейся фигуры прямоугольник. Выделите фигуру и прямоугольник и кликните по иконкеMinus Front/Минус верхний в палитре Pathfinder/Обработка контура.

Шаг 7
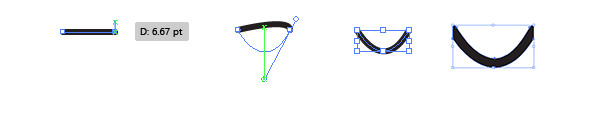
Теперь займемся созданием кисти для волн. Нарисуйте кривую линию при помощи инструмента Pen/Перо. Разберите линию, выбрав в меню Object > Expand/Объект>Разобрать и при помощи двух прямоугольников и опции Minus Front/Минус верхний из палитрыPathfinder/Обработка контура обрежьте края фигуры, как показано на картинке ниже.

Шаг 8
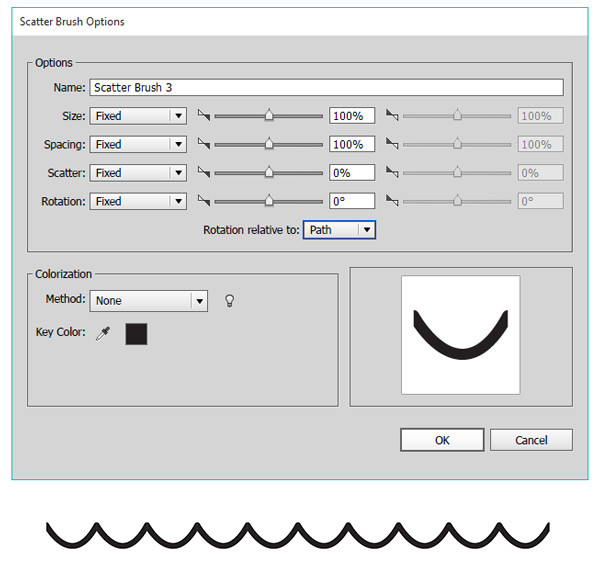
Выделите фигуру волны и создайте New Brush/Новую кисть в палитре Brushes/Кисти. Выберите опцию Scatter brush/Дискретная кисть и убедитесь что опция Rotation Relative to/Поворот относительно настроена на вариант Path/Контура. Применяйте кисть к отрезкам линий, чтобы создать волны и добавить воды в нашу композицию.

Шаг 9
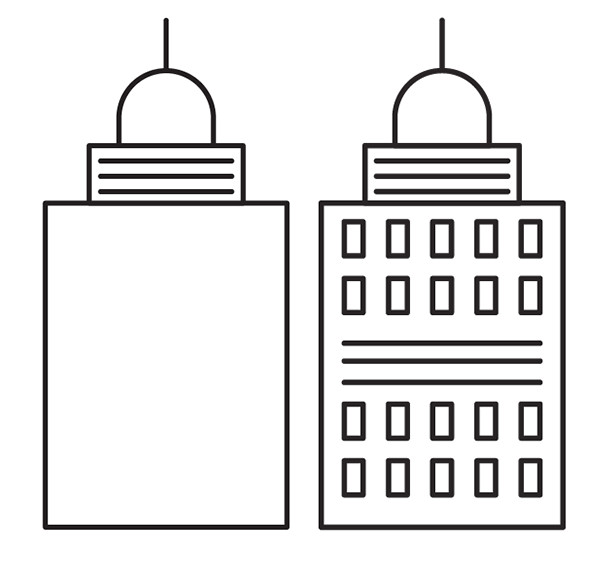
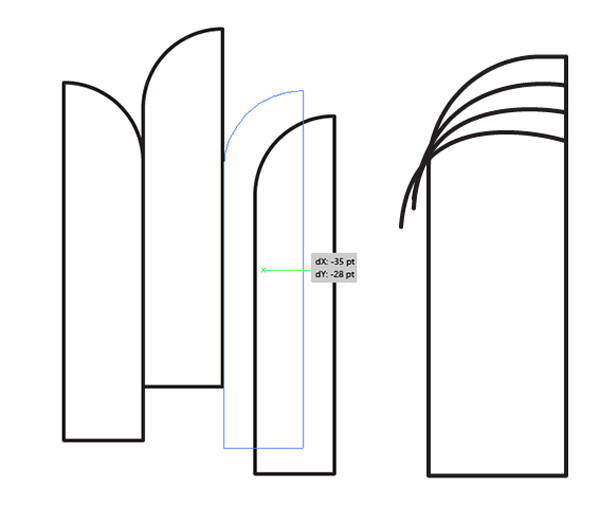
Поэкспериментируйте с другими видами зданий, например с небоскребами. Используйте кривые линии и контуры, чтобы создать здание, которое будет выглядеть особенно современным на фоне тех, что построены из прямоугольников.

Шаг 10
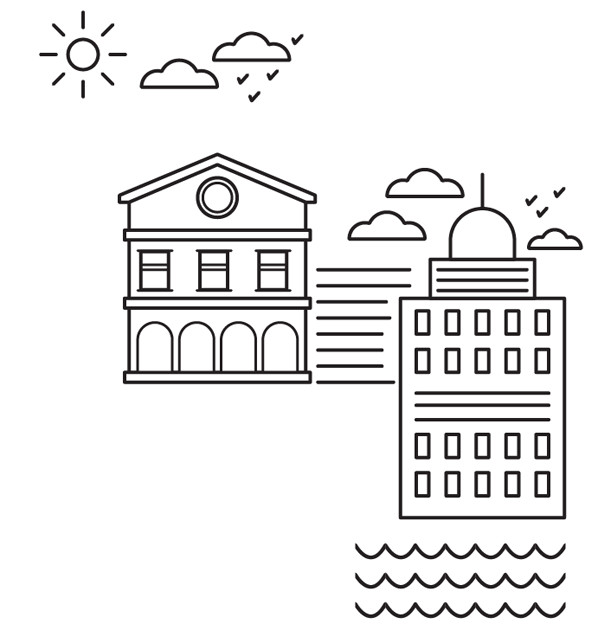
Начните собирать вашу композицию из зданий, линий, облаков и воды. Расставляйте элементы так, чтобы в целом получалась квадратная композиция.

Шаг 11
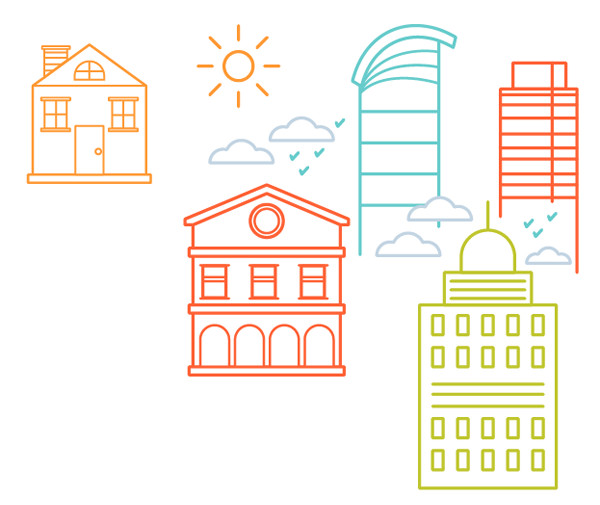
Вы также можете меняться цвет обводки в вашей работе. Используйте функцию Recolor Artwork/Перекрасить графический объект (Edit > Edit Color > Recolor Artwork/Редактировать>Редактировать цвет>Перекрасить графический объект), чтобы быстро менять цвет целого объекта.

Шаг 12
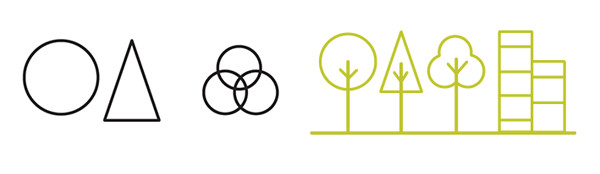
При помощи овалов, треугольников и каплеобразных фигур рисуйте деревья. Используйте линии, чтобы создать стволы и ветки.

Шаг 13
Завершите вашу композицию, добавив различные детали, такие как пунктирные линии, волны, деревья, мосты. Ограничьте количество цветов до трех-пяти.

Результат

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





