Создаем ленты и основы под эмблемы в Adobe Illustrator
26 апреля 2014 | Опубликовано в Уроки | 2 Комментариев »
 Из этого очень простого урока вы узнаете как просто и быстро создать основы для модных лент и эмблем. Все делается быстро, просто и не требует особых знаний программы. А уже как оформлять получившиеся элементы решать вам.
Из этого очень простого урока вы узнаете как просто и быстро создать основы для модных лент и эмблем. Все делается быстро, просто и не требует особых знаний программы. А уже как оформлять получившиеся элементы решать вам.
Результат
1. Традиционная лента
Шаг 1
Создайте новый документ и нарисуйте в нем длинный прямоугольник инструментом Rectangle/Прямоугольник (M) цвета R=241, G=96, B=124.

Шаг 2
Нарисуйте еще один прямоугольник на заднем плане цвета R=221, G=47, B=97.

Шаг 3
Включите Smart Guides/Быстрые направляющие (View > Smart Guides/Просмотр>Быстрые направляющие) и добавьте опорную точку посреди левого края темного прямоугольника. Инструментом Direct Selection/Прямое выделение (A) переместите точку вправо.


Шаг 4
Выделите обе фигуры и дублируйте их (Control-C, Control-F). В палитре Pathfinder/Обработка контура нажмите иконку Intersect/Пересечение. Укажите получившейся фигуре цвет R=196, G=14, B=66.

Шаг 5
Инструментом Direct selection /Прямое выделение (A) выделите две точки, показанные ниже. В палитре Align/Выравнивание кликните по иконке Vertical Align Bottom.

Вот что получится:

Шаг 6
Выделите фигуру, созданную последней, кликните по ней правой кнопкой мыши и выберите Arrange > Send Backward/Монтаж> Переложить назад.

Шаг 7
Выделите уголок и край ленты (фигуры что потемнее) и кликните по ним правой кнопкой мыши. Выберите Transform > Reflect/Трансформирование>Отразить и выберите ось Vertical/Вертикаль, затем нажмите Copy/Копия. Переместите копию вправо.

2. Лента дугой
Шаг 1
Сделайте копию только что созданного баннера и смените ему цвета. В примере использован оранжевый и его оттенки:R=244, G=125, B=48; R=232, G=90, B=12; R=207, G=77, B=6.

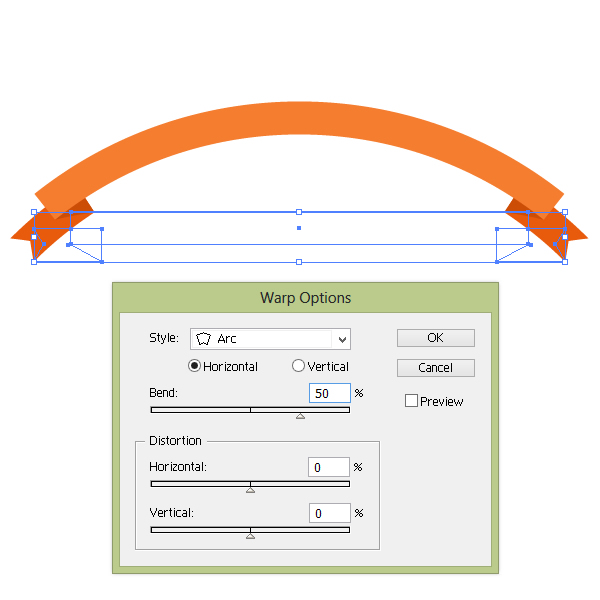
Шаг 2
Сгруппируйте все элементы ленты (right-click > Group/правый клик > сгруппировать). В меню выберите Effect > Warp > Arc/Эффект>Деформация >Дуга и укажите опции как показано ниже.

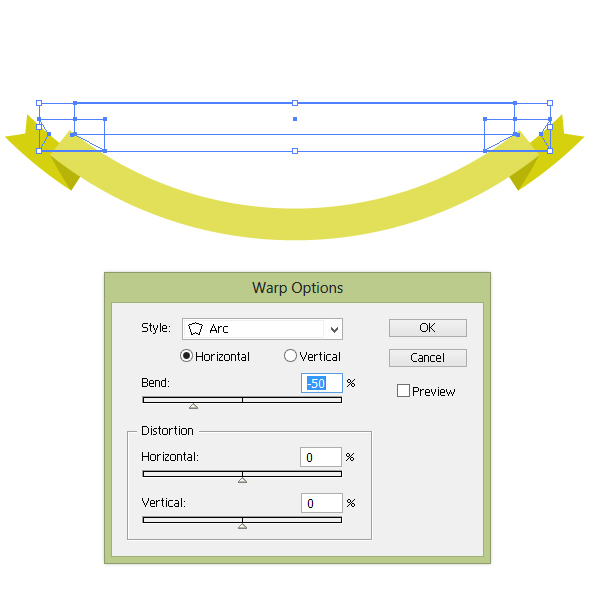
Шаг 3
Также можно сделать ленту, выгнутую в другую сторону. Для этого просто укажите в параметре Bend/Изгиб укажите параметр -50%.

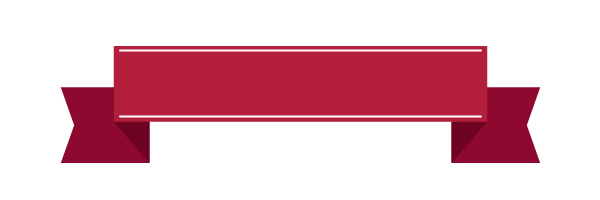
3. Лента со стежками
Шаг 1
Создайте еще одну ленту по методу, который был описан выше. Однако на этот раз укажите ленту красный цвет: R=179, G=30, B=59 (светлый); R=142, G=9, B=47 (темнее); R=109, G=3, B=33 (темный). Ужмите ленту при помощи инструмента Selection/Выделение (V).

Шаг 2
Нарисуйте две белый линии, как показано ниже, используя инструмент Line Segment/Отрезок линии (\).

Шаг 3
В палитре Stroke/Обводка укажите линиями тип Dashed Line/Пунктирная линия. В первом поле введите 4 pt.

Шаг 4
Таким же образом украсьте пунктирной линией левый кончик ленты...

Шаг 5
...а затем и правый.

4. Основа под эмблему с эффектом зигзага
Шаг 1
Инструментом Ellipse/Эллипс (L) нарисуйте голубой круг (R=34, G=188, B=185).

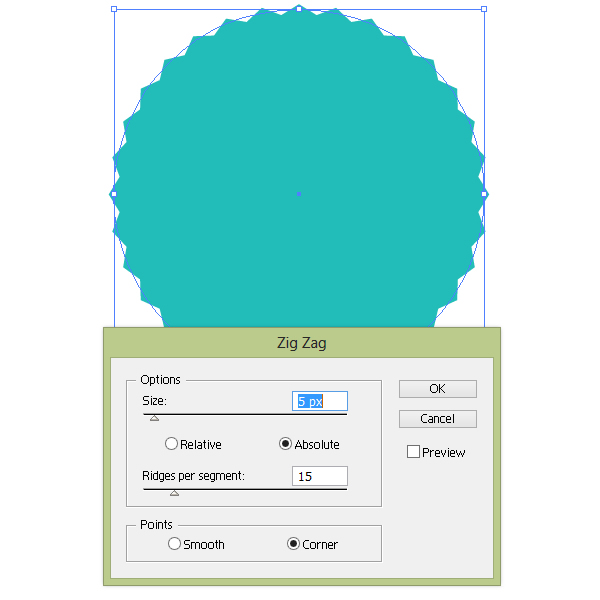
Шаг 2
В меню выберите Effect > Distort and Transfort > Zig Zag/Эффект>Исказить и трансформировать >Зигзаг. Настройте параметры как показано ниже.

Шаг 3
Создайте копи. этой фигуры и посмотрите на палитру Appearance/Оформление.
Кликните по эффекту Zig Zag/Зигзаг и в настройках Points/Точки выберите Smooth/Сглаживание вместо Corner/Углы. Смените цвет заливки на R=163, G=165, B=16.

5. Основа под эмблему с эффектом Втягивание и раздувание
Шаг 1
Выберите инструмент Polygon/Многоугольник и просто кликните в рабочей области. В появившемся окне укажите 20 sides/сторон и нажмите OK. Выберите цвет R=138, G=37, B=41.

Шаг 2
Теперь в меню выберите Effect > Distort and Transform > Pucker and Bloat/Эффект>Искажение и трансформирование>Втягивание и раздувание. Двигайте бегунок вправо до 9%, нажмите OK.

Шаг 3
Инструментом Ellipse/Эллипс (L) нарисуйте внутри бордовой фигуры круг без заливки и с обводкой цвета R=213, G=209, B=14. В палитре Stroke/Обводка укажите тип Dashed Line/Пунктирная линия. И введите 8 pt в первое поле.

6. Основа в форме щита
Шаг 1
Инструментом Rectangle/Прямоугольник (M) нарисуйте прямоугольник цвета R=243, G=115, B=33. При помощи Smart Guides/Быстрых направляющих добавьте точку посредине нижней линии инструментом Pen/Перо (P).

Шаг 2
Инструментом Direct Selection/Прямое выделение (A) переместите точку вниз.

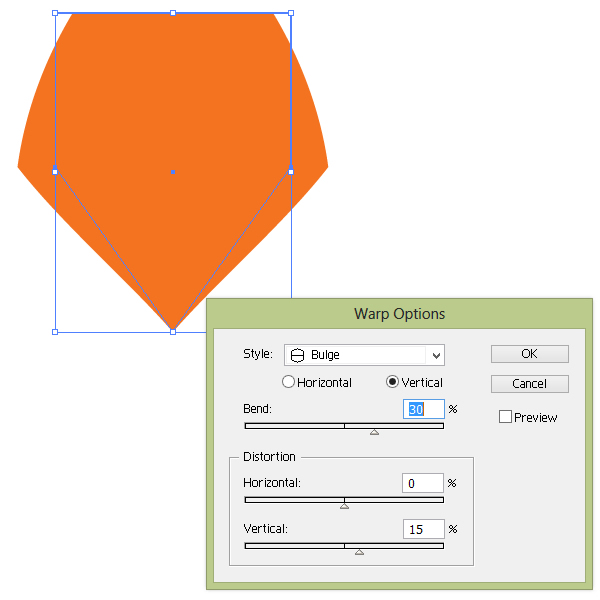
Шаг 3
В меню выберите Effect > Warp > Bulge/Эффект>Деформация>Выпуклость и настройте параметры как показано ниже.

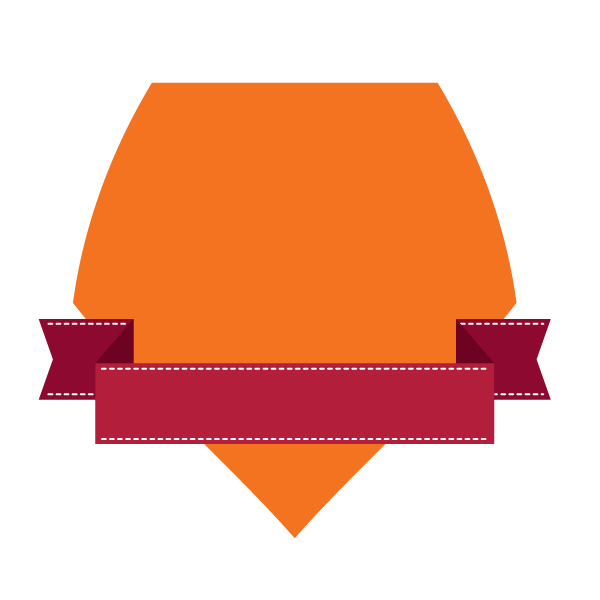
Шаг 4
Поместите созданную ранее стеганную ленту поверх получившейся фигуры.

Шаг 5
Отразите ленту по горизонтальной оси.

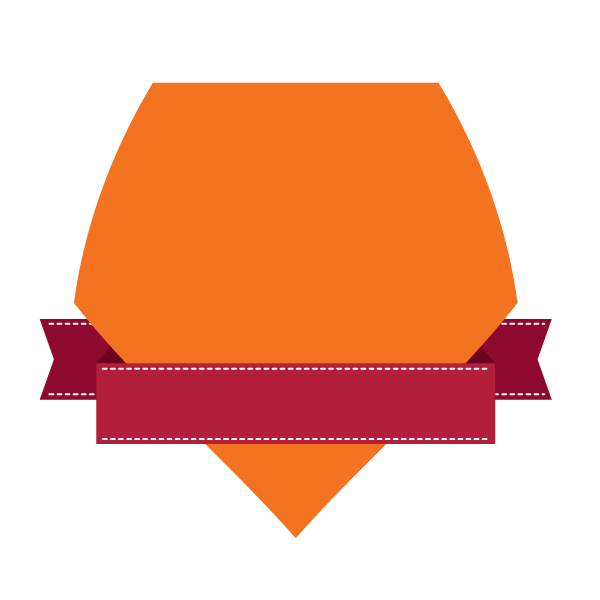
Шаг 6
Разгрупприуйте элементы, составляющие ленту (right-click > Ungroup/правый клик>Разгруппировать). Поместите некоторые элементы на задний план (Control-X, Control-B). Ориентируйтесь на картинку ниже.

Вот и всё!
Автор урока Nataliya Dolotko
Перевод — Дежурка
Смотрите также:
Рисуем ретро-значок в Adobe Illustrator
Рисуем геометрическую звезду в Adobe Illustrator
Три способа создания длинных теней в Adobe Illustrator







14 марта 2017 в 20:03
Отличный урок! Спасибо!