Иконки Мстителей в Adobe Illustrator
12 мая 2018 | Опубликовано в Уроки | Нет комментариев »
![]() В этом уроке мы будем рисовать стилизованные иконки супергероев в Adobe Illustrator. Подобные уроки хороши тем, что учат максимально упрощать формы. Эти навыки крайне необходимы для дизайнеров иконок и логотипов. Мы будем рисовать иконки Железного Человека, Халка, Капитана Америки и Тора!
В этом уроке мы будем рисовать стилизованные иконки супергероев в Adobe Illustrator. Подобные уроки хороши тем, что учат максимально упрощать формы. Эти навыки крайне необходимы для дизайнеров иконок и логотипов. Мы будем рисовать иконки Железного Человека, Халка, Капитана Америки и Тора!
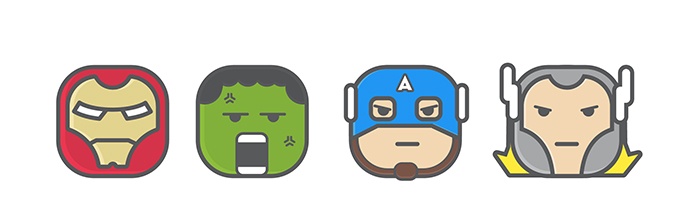
Результат

1. Железный человек
Шаг 1
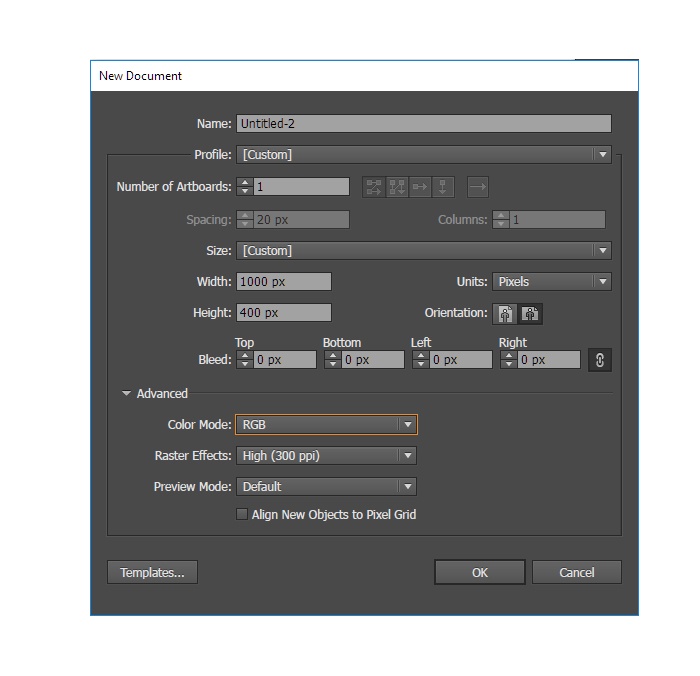
Создайте новый документ (Ctrl + N) и укажите параметры как показано ниже.

Шаг 2
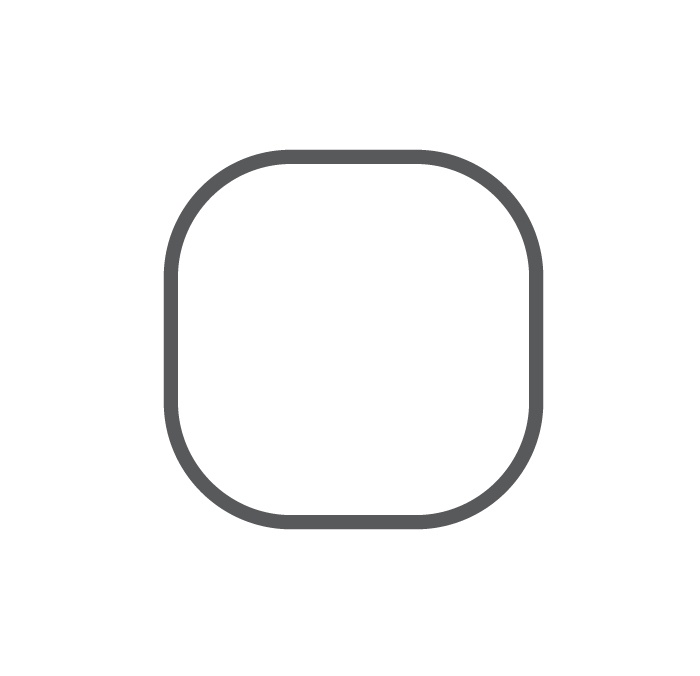
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру размером 150×150 px с радиусом скругления углов в 48,5. Укажите фигуре обводку толщиной в 6pt и цвета 65% черного.

Шаг 3
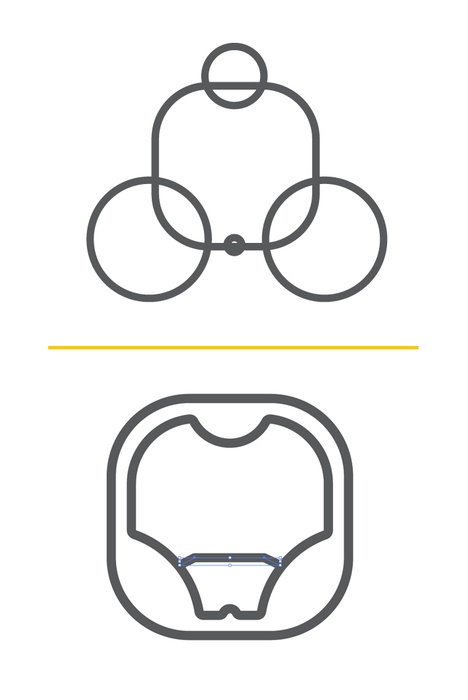
Создайте копию скругленного прямоугольника и уменьшите ее до размера 128×128 px. Расположите его внутри большего прямоугольника. Нарисуйте четыре круга: 50×50 px, два круга 105×105 px и один маленький — 10×10 px. Расположите их как показано ниже. Теперь выделите все круги и копию прямоугольника и в палитре Pathfinder/Обработка контура кликните по иконке Divide/Разделить. Удалите лишние части и дорисуйте недостающую часть шлема, как показано ниже.

Шаг 4
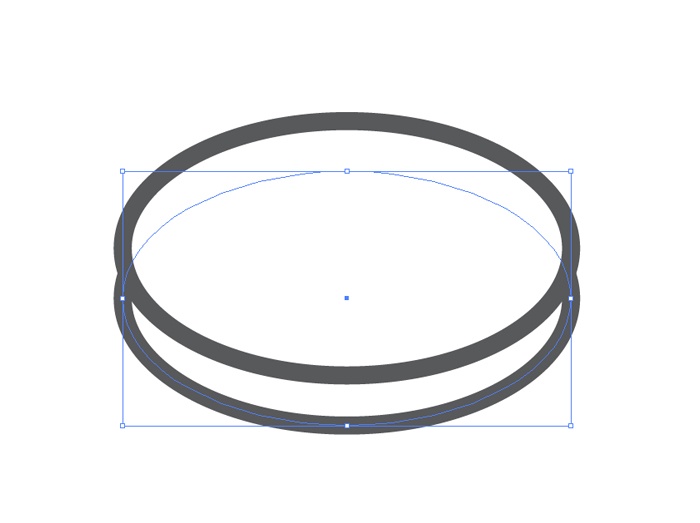
Рисуем глаза. Инструментом Elipse/Эллипс (L) нарисуйте овал размером 168×100 px. Дублируйте овал и разместите копию чуть выше.

Шаг 5
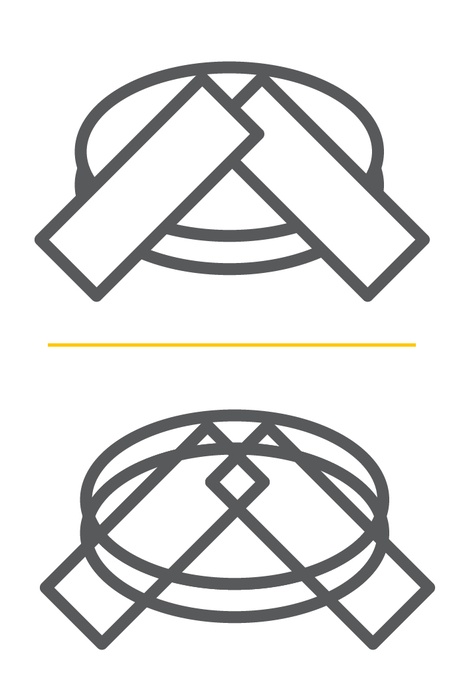
Инструментом Rectangle/Прямоугольник (M) нарисуйте два прямоугольника слева и справа от овалов. Поверните их на 45 ° как показано ниже. Выделите все и в палитре Pathfinder/Обработка контура нажмите Divide/Разделить.

Шаг 6
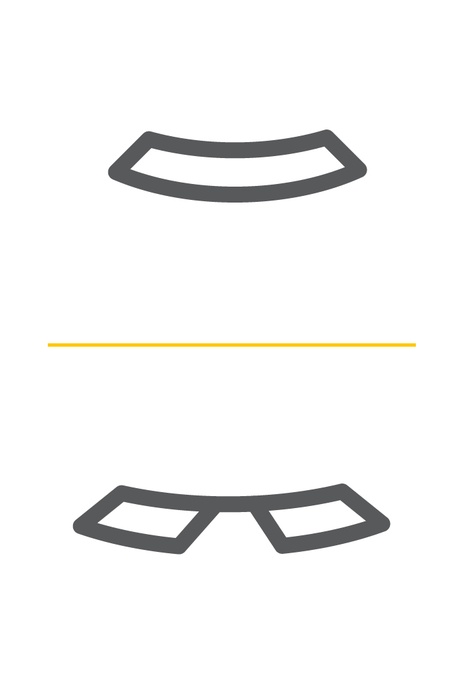
Удалите все, кроме части, показанной ниже. Инструментом Pen/Перо (P) добавьте две точки в нижнюю часть фигуры. Возьмите эти точки инструментом Direc Selection/Прямое выделение (A) и переместите их вверх.

Шаг 7
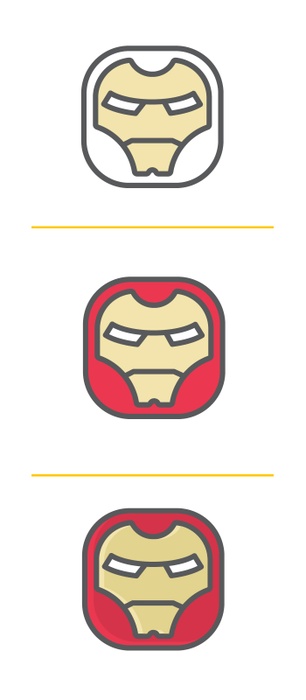
Теперь добавим цвета. Внутренней фигуре указывает заливку телесного цвета #F2E4AC. Для внешней фигуры указываем цвет #EB3851. Если хотите добавить блик, дублируйте большой прямоугольник, укажите ему чуть более светлый цвет и переместите чуть вправо.

2. Халк
Шаг 1
Рисуем основу по тому же принципу, только уже цвета #8CBE3C.

Шаг 2
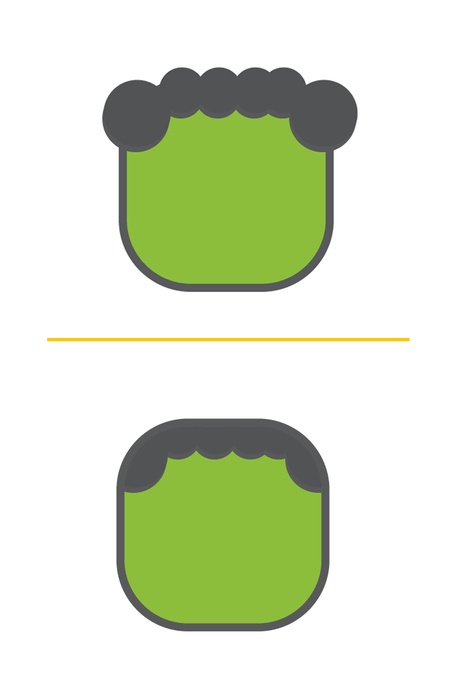
Рисуем волосы при помощи кругов разных размером цвета 65% черного. Скройте лишнее при помощи clipping mask/обтравочной маски — копии головы.

Шаг 3
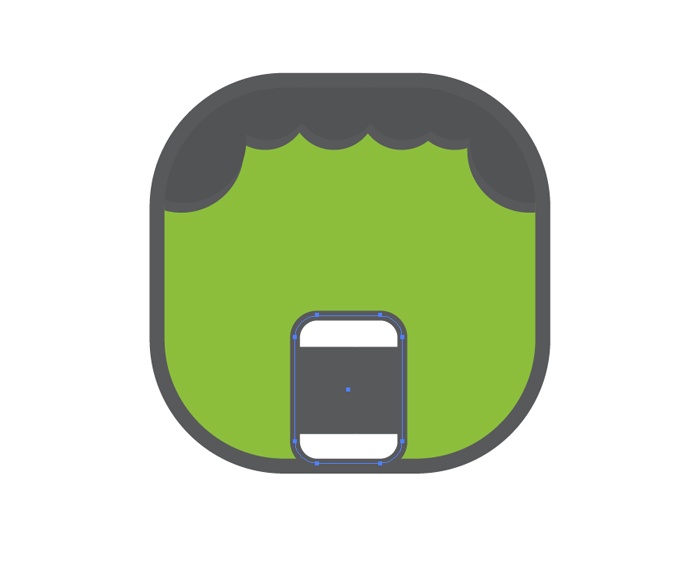
Рисуем рот из прямоугольника со скругленными углами размера 44×60 px и радиусом скругления в 9 px. Поместите как показано ниже. Укажите белый цвет заливки. Сверху нарисуйте прямоугольник размером 44×35 px цвета 65% черного.

Шаг 4
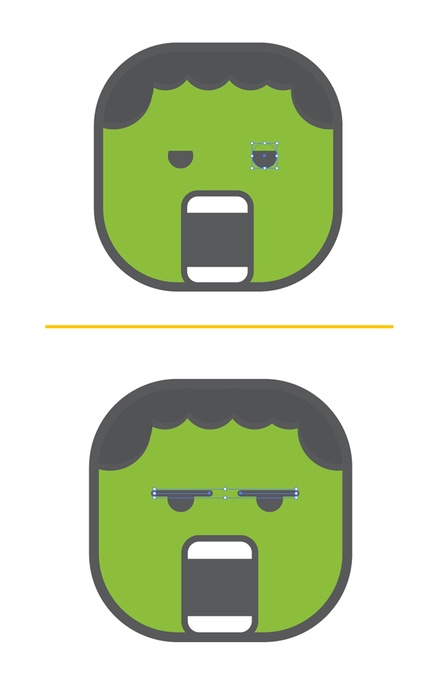
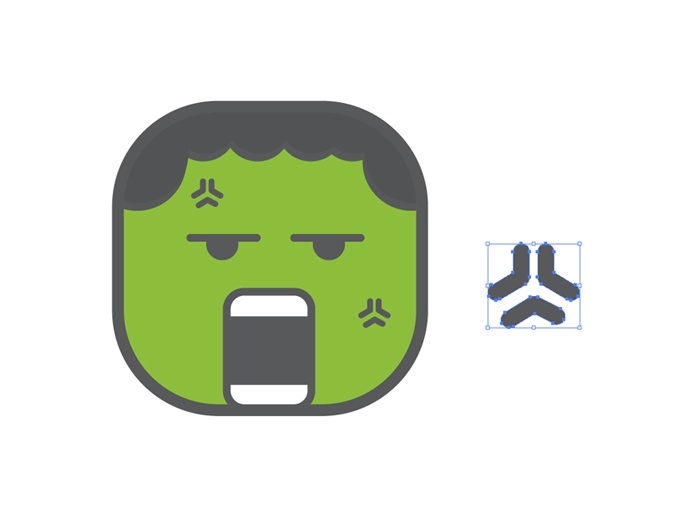
Рисуем глаза и кругов размером 16×16 px цвета 65% черного. При помощи прямоугольников цвета #8CBE3C нарисуйте веки, чтобы скрыть верхнюю часть кругов. Затем добавьте две линии, чтобы сделать глаза еще злее.

Шаг 5
При помощи инструмента Pen/Перо (P) рисуем то, что автор урока назвал «злыми венами».

3. Капитан Америка
Шаг 1
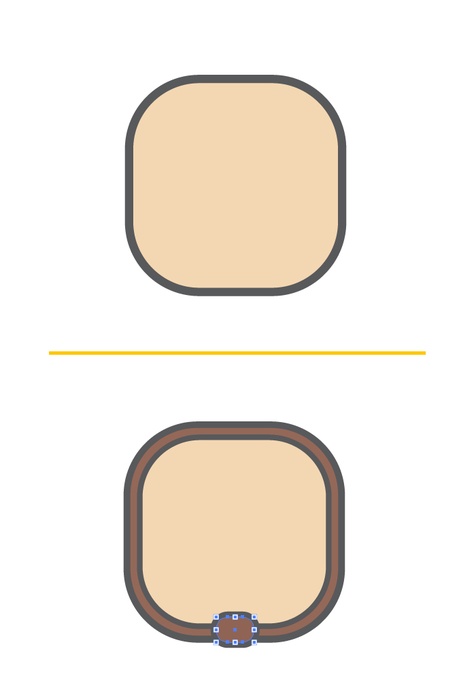
Опять же начинаем с той же головы, но коричневого цвета. Создайте копию, сделайте ее чуть меньше и залейте телесным цветом #F3D7B2. Добавьте прямоугольник со скругленными углами размера 28×18 px в нижнюю часть.

Шаг 2
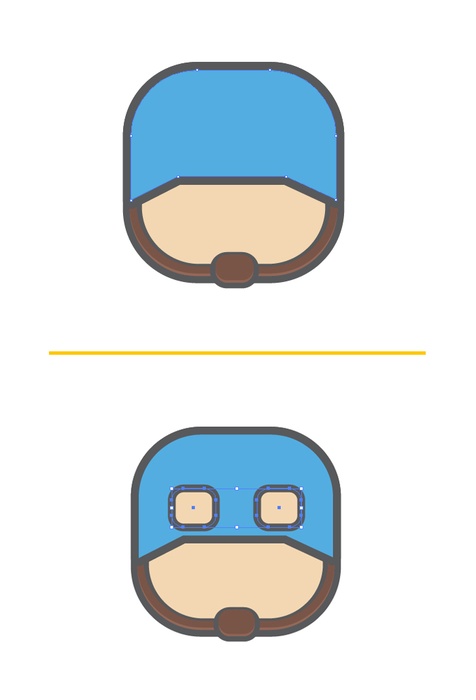
Дублируйте фигуру головы. Поднимите нижние точки фигуры выше, чтобы создать фигуру шлема. Укажите ему цвет #53ADE1. Нарисуйте глаза из скругленных прямоугольником размера 34×30 px и телесного цвета.

Шаг 3
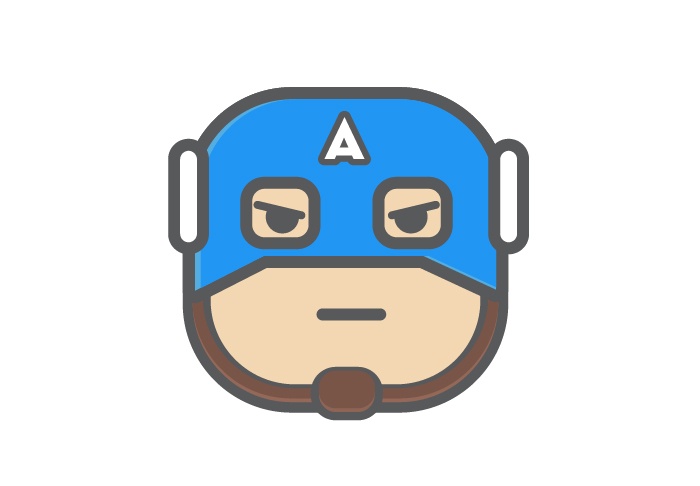
Нарисуйте глаза так же, как для Халка, но немного наклоните брови. Нарисуйте линию для рта и введите белую букву А при помощи инструмента Type/Текст (T).

Шаг 4
Добавьте два прямоугольника со скругленными углами белого цвета и размера 14×52 px (радиус скругления 7 px). Расположите их как показано ниже!

4. Тор
Шаг 1
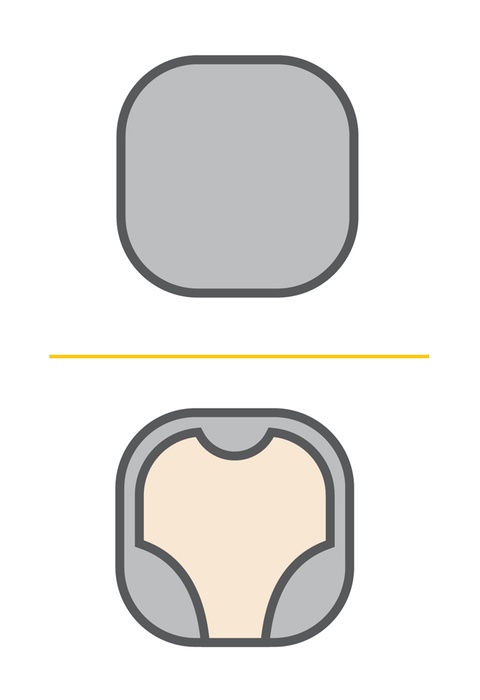
Голова на этот раз цвета #bcbec0. Возьмите внутреннюю часть от Железного Человека и поместите ее сюда. Укажите цвет кожи #F3D7B2.

Шаг 2
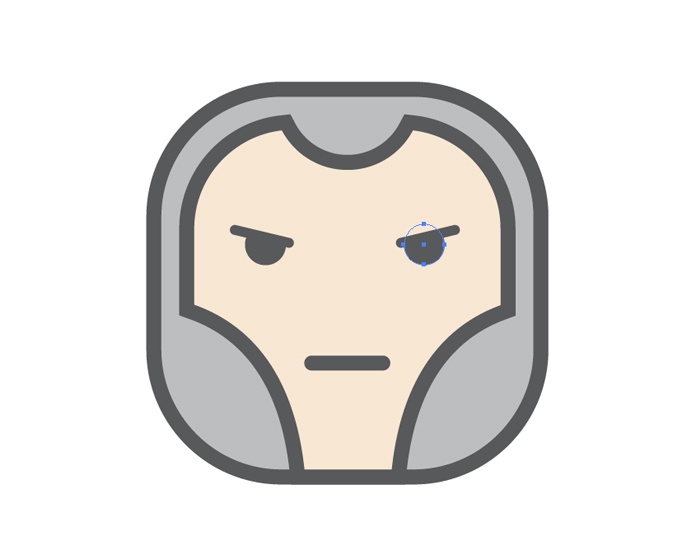
Дублируем глаза и рот Капитана Америка.

Шаг 3
Рисуем волосы инструментом Pen/Перо (P).

Шаг 4
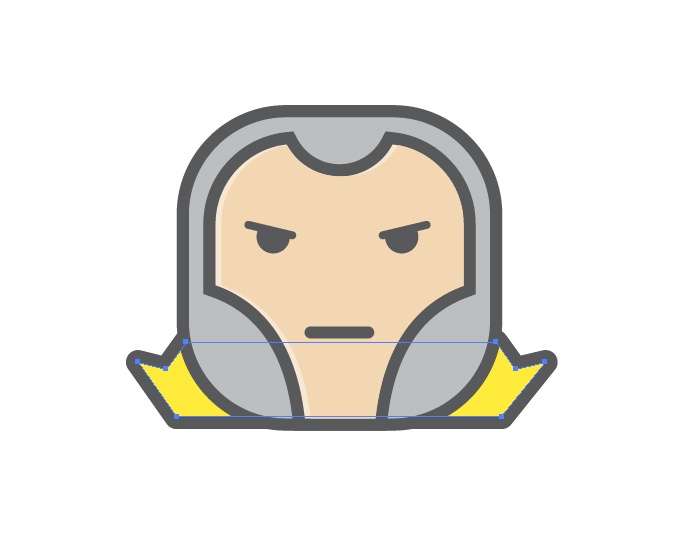
Создайте прямоугольник со скругленными углами размера 14×52 px (радиус скругления — 7 px). Дублируйте фигуру и поместите чуть правее и ниже. Объедините фигуры, создайте копию получившегося объекта и поместите зеркально.

Результат

Автор урока Carlos Behrens
Перевод — Дежурка
Смотрите также:





