Рисуем космонавта в Adobe Illustrator
17 мая 2018 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем рисовать иллюстрацию на модную космическую тему в Adobe Illustrator. Мы нарисуем упрощенный, векторный образ, который при этом не будет выглядеть плоским из-за объемных бликов на стекле скафандра, а также из-за тегких теней. Мы будем работать с основными формами, палитрой обработки контура, градиентами, режимами наложени и даже масками!
В этом уроке мы будем рисовать иллюстрацию на модную космическую тему в Adobe Illustrator. Мы нарисуем упрощенный, векторный образ, который при этом не будет выглядеть плоским из-за объемных бликов на стекле скафандра, а также из-за тегких теней. Мы будем работать с основными формами, палитрой обработки контура, градиентами, режимами наложени и даже масками!
Результат
Шаг 1
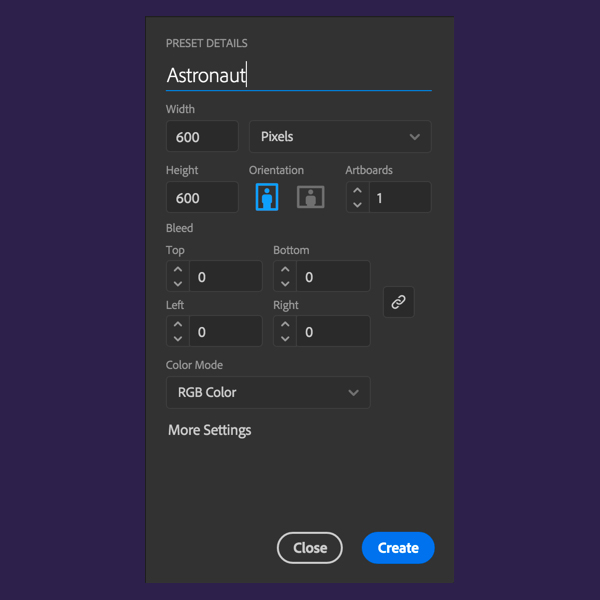
Начнем с создания нового документа. размером 600 x 600 px, в цветовом режиме RGB.
Инструментом Rectangle/Прямоугольник (M) растяните квадрат темно-фиолетового цвета по размеру рабочей области.
Шаг 2
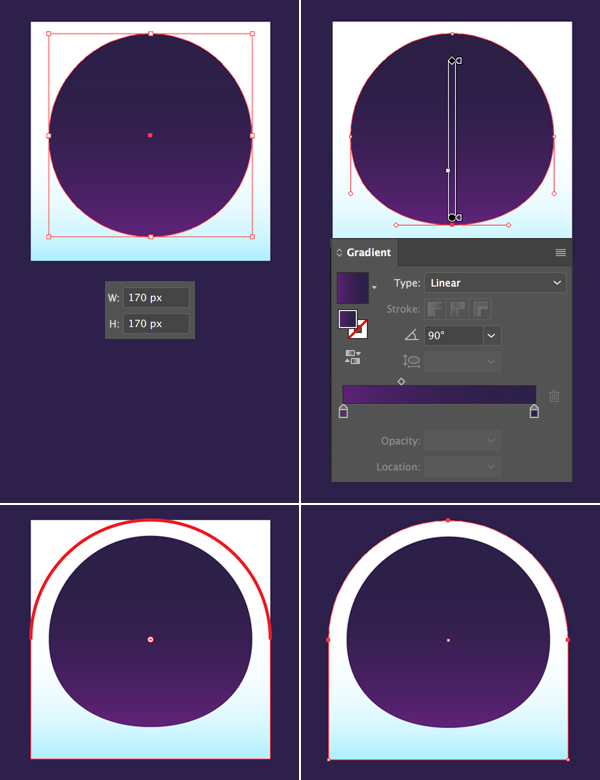
Начнем со скафандра. Нарисуйте прямоугольник размером 200 x 200 px и залейте его линейным градиентом от белого к светло-голубому цвету.
Используйте настройки градиента как показано ниже, и растяните сам градиент при помощи одноименного инструмента.
Шаг 3
Инструментом Ellipse/Эллипс (L) нарисуйте круг размером 170 x 170 px внутри прямоугольника. Укажите кругу цвет зливки от нашего фиолетового к более светлому сиреневому.
Инструментом Direct Selection/Прямое выделение (A) выделите нижнюю точку и поднимие ее немного выше, чтобы получилась форма как показано ниже.
Продложаем работать инструментом Direct Selection/Прямое выделение (A). Выделите правый и левый верхние углы прямоугольника и скруглите их максимально при помощи функции Live Corners/Живые углы. Если вы не знакомы с этим инструментом, воспользуйтесь функцией Corner Radius/Радиус угла на верхней панели настроек.
Шаг 4
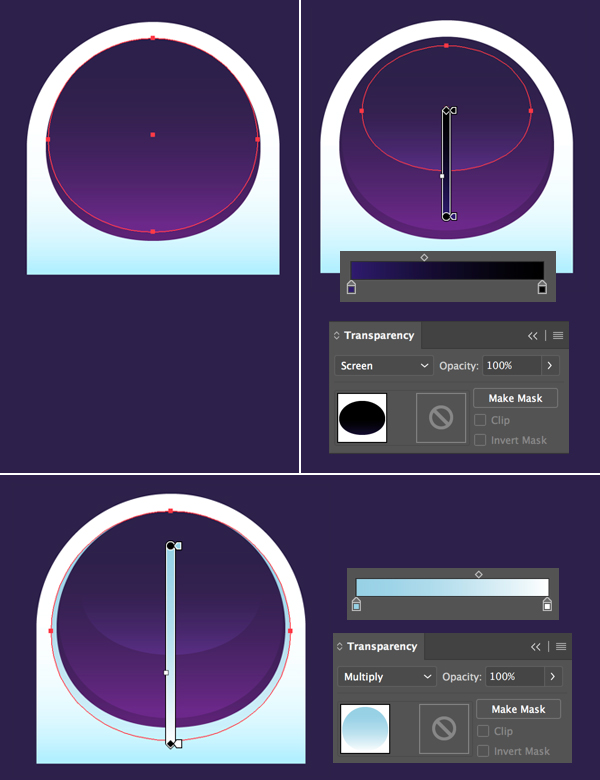
Копируйте наш круг (Control-C) и вставьте его копию на передний план (Control-F). Сделайте его немного меньше и сиреневый цвет сделайте слегка светлее, чтобы нижний круг создавал эффект легкой тени.
Создайте еще одну копию овала и сделайте ее еще меньше. Смените цвета градиента на темно-фиолетовый и черный и укажите фигуре Blending Mode/Режим наложения Screen/Осветление в палитре Transparency/Прозрачность.
Выделите самый первый овал, копируйте его и вставьте копию на этот раз на задний план (Control-B). Сделайте нижнюю копию чуть большк и укажите ей градиент от светло-голубого к белому. Укажите режим наложения Multiply/Умножение.
Шаг 5
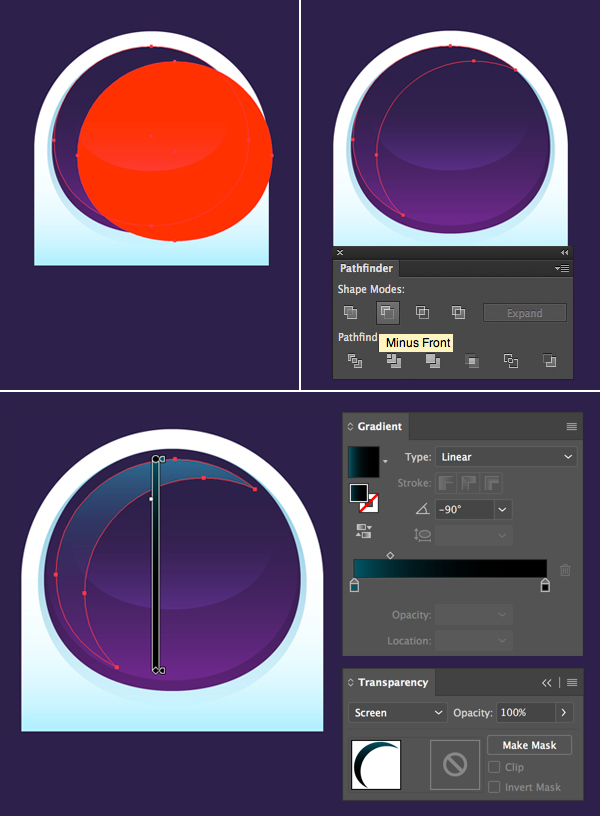
Добавим блик. Выделите наш круг и дублируйте его дважды. Верхнюю копию переместите чуть ниже и правее. Выделите обе копии и кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура. Сделайте получившуюся фигуру чуть меньше, и укажите ей вертикальный градиент от синего к черному цвету. Укажите фигуре режим наложения Screen/Осветление.
Шаг 6
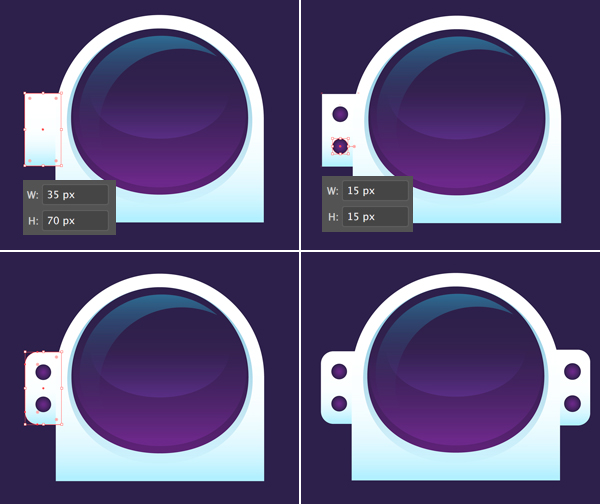
Добавим деталей костюму. Нарисуйте прямоугольник одноименным инструментом, указав ращмер 35 x 70 px. Инструментом Eyedropper/Пипетка (I) скопируйте для этого прямоугольника градиент со скафандра.
Добавьте два круга размером 15 x 15 px как показано ниже. Укажите им такой же градиент как на стекле скафандра, только радиальный.
Инструментом Direct Selection/Прямое выделение (A) выделите левые точки прямоугльника и скруглите их немного при помощи функции Live Corners/Живые углы.
Создайте копию прямоугольника и кружочков, и поместите ее зеркально.
Шаг 7
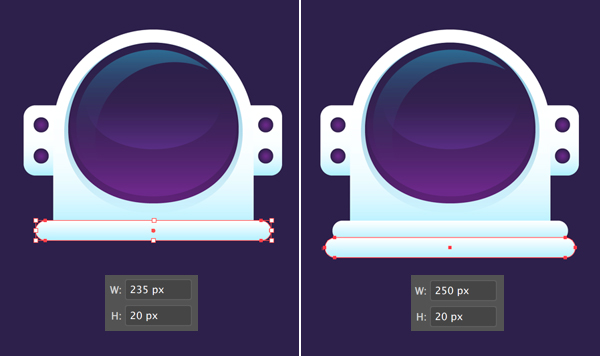
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами создайте фигуру размером 235 x 20 px. Расположите ее как показано ниже. Ниже нарисуйте еще одну — размером 250 x 20 px.
Шаг 8
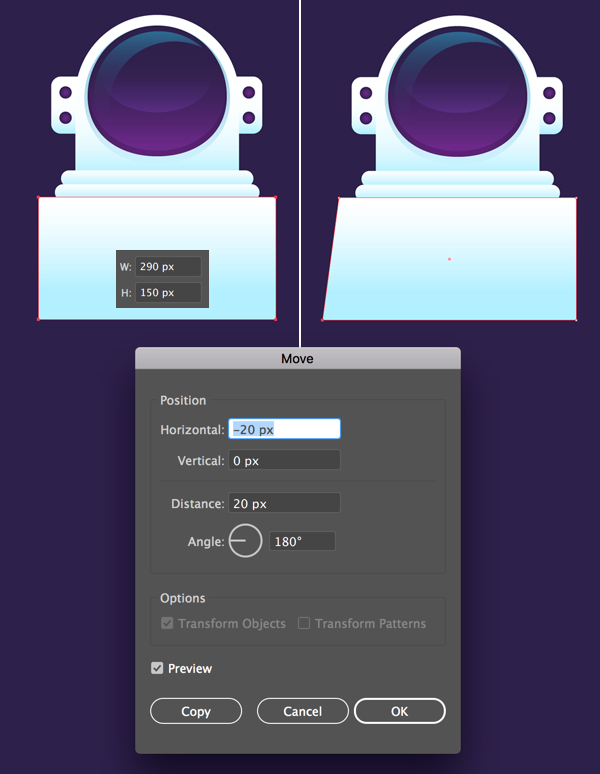
Нарисуйте прямоугольник размером 290 x 150 px и разместите как показано ниже.
Выделите поочередно правый и левый нижние края при помощи инструмента Direct Selection/Прямое выделение (A) и переместите их на 20 px в стороны.
Шаг 9
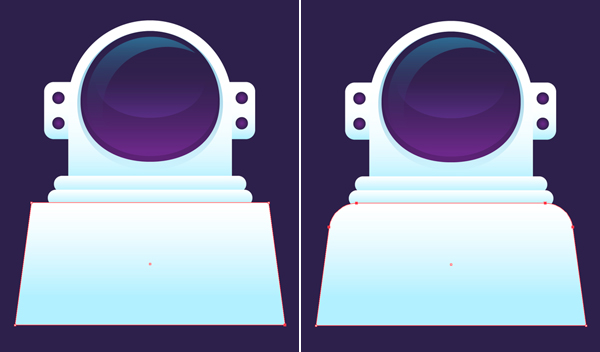
Выделите верхние точки и скруглите их как мы делали до этого.
Шаг 10
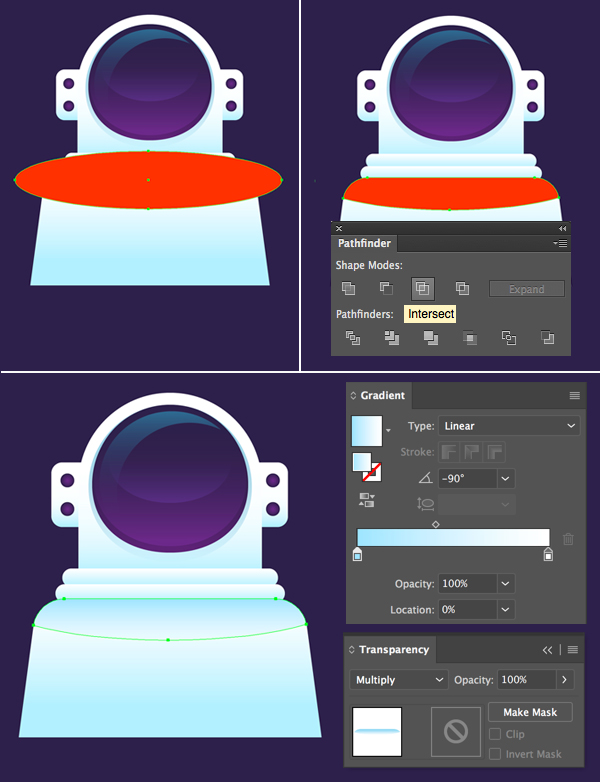
Нарисуйте овал как показано ниже. Создайте копию тела космонавта, выделите ее и овал и нажмите на иконку Intersect/Пересечение в палитре Pathfinder/Обработка контура.
Укажите получившейся фигуре бело-голубой градиент и режим наложения Multiply/Умножение.
Шаг 11
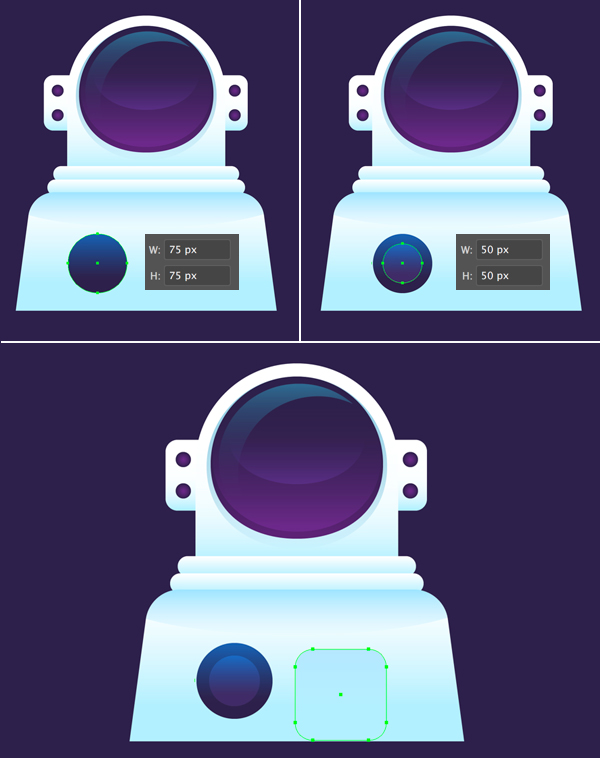
Добавим деталей костюму! Нарисуйте круг размером 75 x 75 px и укажите ему заливку от синего к темному синему. Дублируйте круг, и сделайте копию меньше (50 x 50 px) и чуть светлее.
Добавьте прямоугольник со скругленными углами справа от круга.
Выделите все элементы кроме фона и сгруппируйте их, нажав Control-G.
Шаг 12
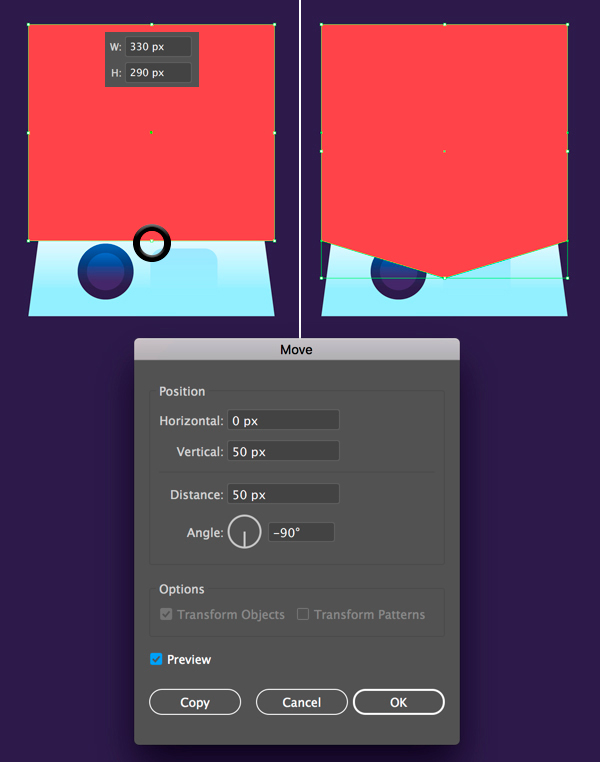
Нарисуйте прямоугольник размера 330 x 290 px и поместите его как показано ниже. Инструментом Pen/Перо (P) создайте дополнительную точку в центре нижней стороны прямоугольника. Инструментом Прямое выделение выделите эту точку и переместите ее на 50 px ниже.
Шаг 13
Выделите получившуются фигуру и нашего космонавта, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
При желании вы можете пустить легкий светлый градиент за космонавтом. Для этого кликните дважды по объекту, чтобы войти в режим маски, создайте прямоугольник внутри маски и вернитесь в обычный режим.
Шаг 14
Добавим звезды из маленьких кругов разного цвета.
Результат
Автор урока vectips
Перевод — Дежурка
Смотрите также: