Рисуем абрикос при помощи градиентной сетки
20 сентября 2012 | Опубликовано в Уроки | 9 Комментариев »
 При помощи этого простого и подробного урока вы научитесь рисовать абрикос при помощи инструмента "Сетчатый градиент" (Mesh Tool). Он включает в себя пошаговые описания того, как создать все сетки, а также все оттенки и нарисовать реалистичный абрикос с нуля.
При помощи этого простого и подробного урока вы научитесь рисовать абрикос при помощи инструмента "Сетчатый градиент" (Mesh Tool). Он включает в себя пошаговые описания того, как создать все сетки, а также все оттенки и нарисовать реалистичный абрикос с нуля.
Окончательный результат:

Шаг 1
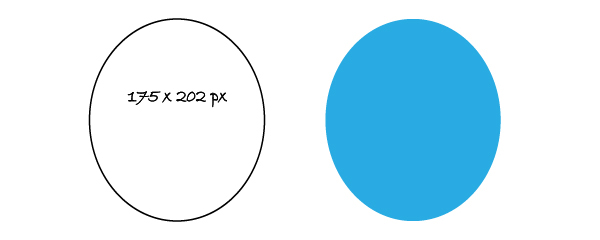
Для начала создайте новый документ. Используйте Ellipse Tool (L), чтобы нарисовать овальную форму и заполните ее любым цветом. Затем мы перейдем к созданию линий для сетки.

Шаг 2
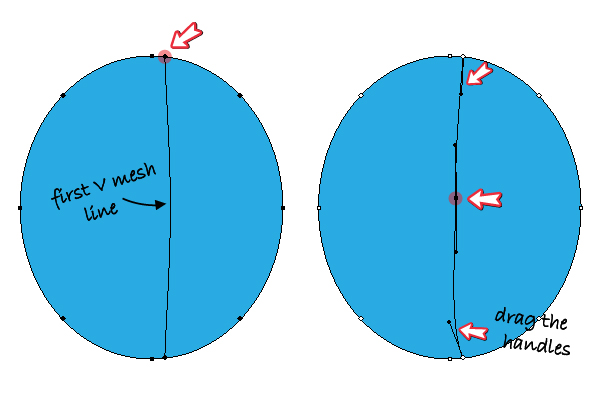
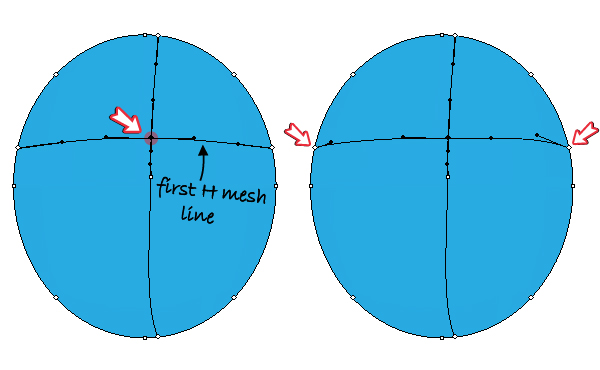
Используйте инструмент Mesh Tool (U) и создайте первую горизонтальную линию как на рисунке ниже. Чтобы немного видоизменить линию, переместите ее при помощи Direct Selection Tool (A), измените линию, как показано на рисунке ниже.

Затем выберите Mesh Tool (U) и добавьте горизонтальную линию посередине овала, подкорректируйте ее

Шаг 3
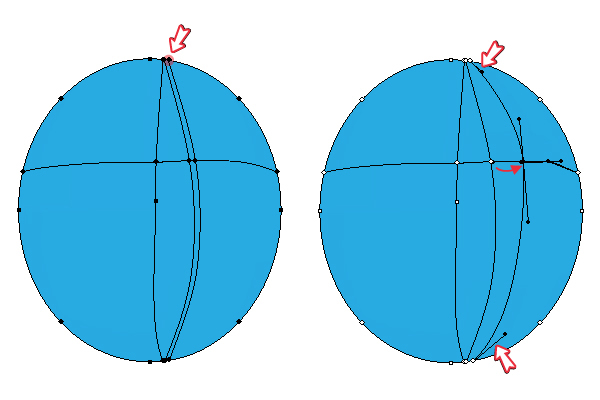
Теперь давайте добавим больше линий с правой стороны. Используйте инструмент Mesh Tool (U) и поставьте точку вверху как показано на рисунке ниже. Используйте инструмент Direct Selection Tool (A), чтобы передвинуть линию.

Шаг 4
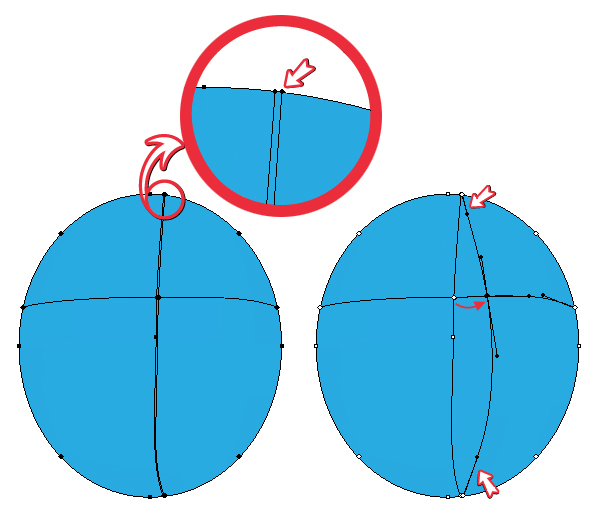
Создайте третью направляющую вверху овала и измените ее направление, как мы это делали раньше.

Добавьте еще две линии. На этот раз переместите их снизу, как это показано на скриншоте ниже .

Шаг 5
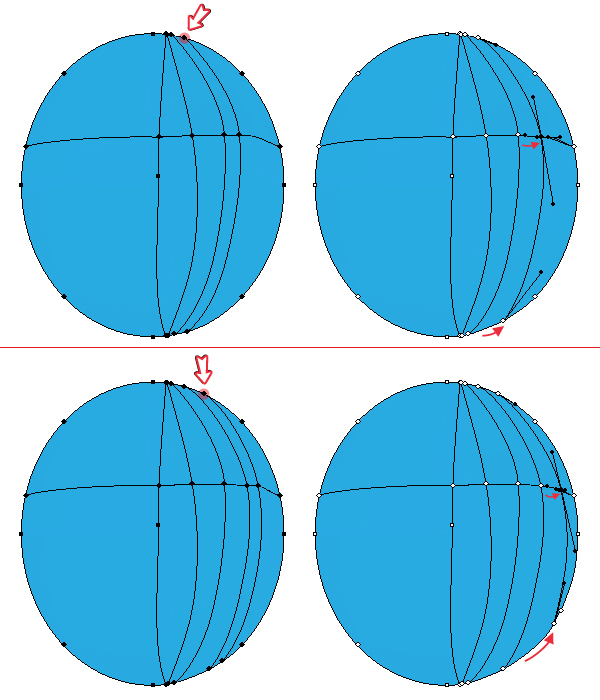
Таким же способом мы добавим направляющие на правой стороне. Мы будем добавлять линии и изменять их положение при помощи Direct Selection Tool (A) так, как мы это делали раньше.

Шаг 6
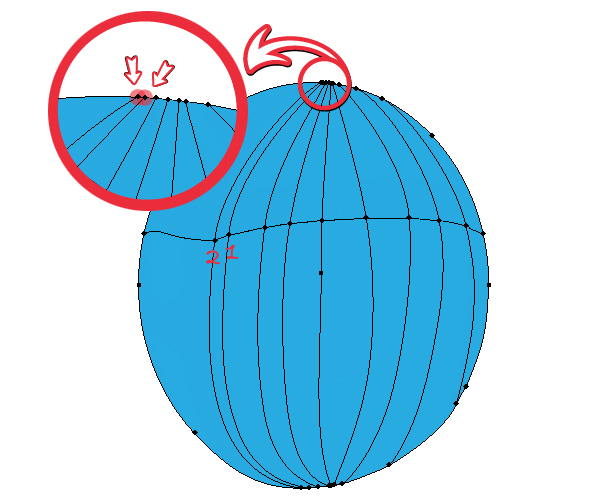
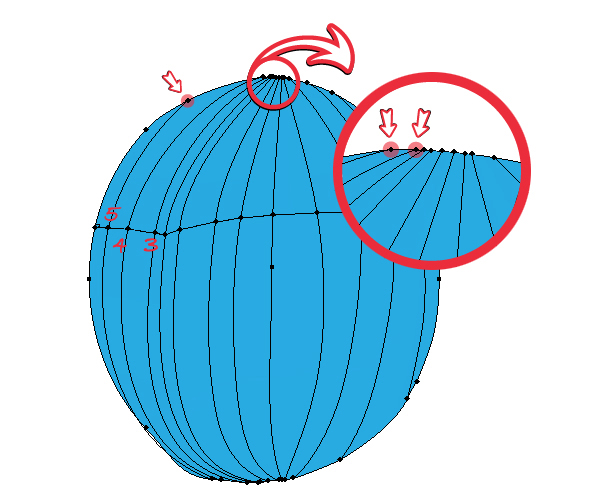
Добавьте 2 точки, которые расположены очень близко друг к другу.

Таким же способом добавьте еще две точки, назовем их 3 и 4 . И наконец, добавьте линию номер 5.Теперь вертикальные линии готовы.

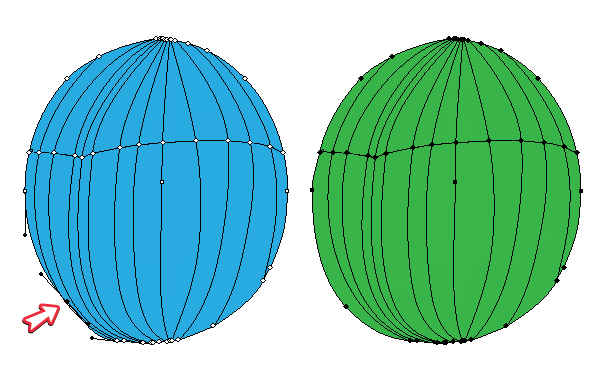
Шаг 7
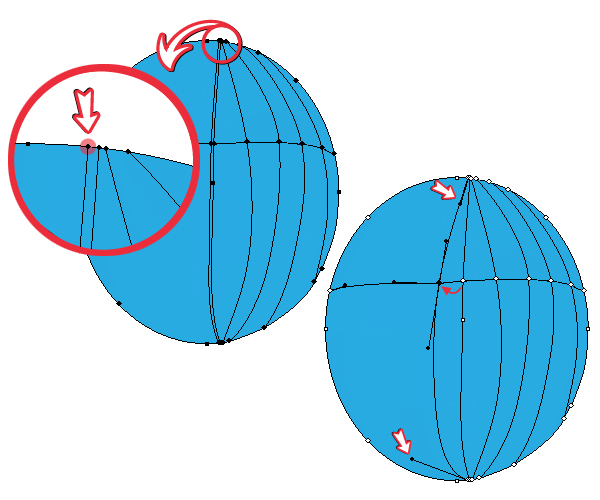
Теперь пришло время немного изменить наши направляющие при помощи Direct Selection Tool (A): выберите нужную точку и немного сдвиньте ее.

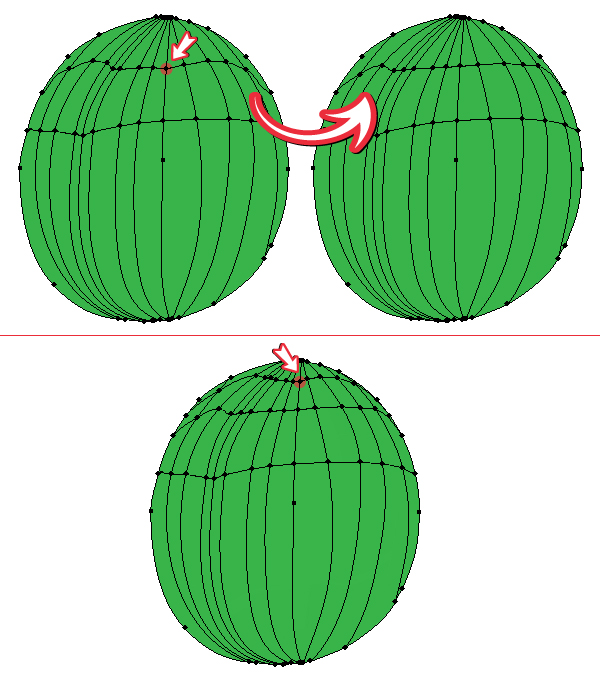
Шаг 8
Теперь давайте создадим горизонтальные направляющие. Выберите инструмент Mesh Tool (U) и добавьте новую горизонтальную линию над первой горизонтальной линией (шаг2). Если вас не устраивает результат, измените ее направление при помощи Direct Selection Tool (A). Когда закончите, добавьте еще одну направляющую сверху.

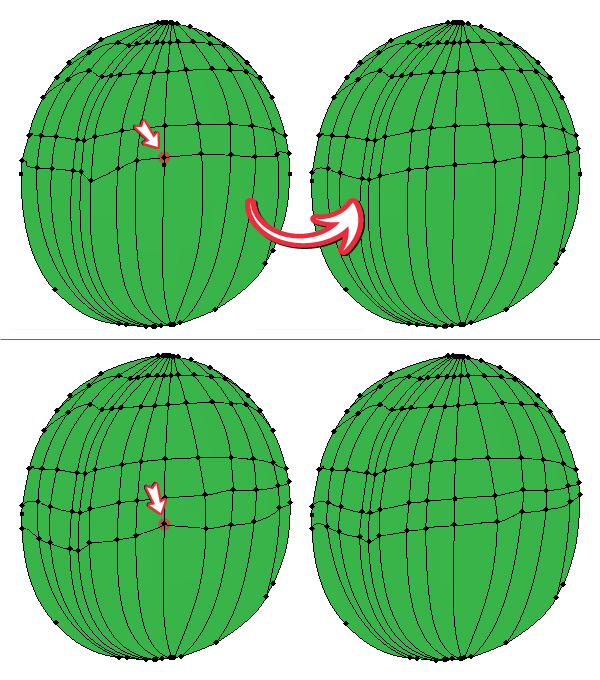
Шаг 9
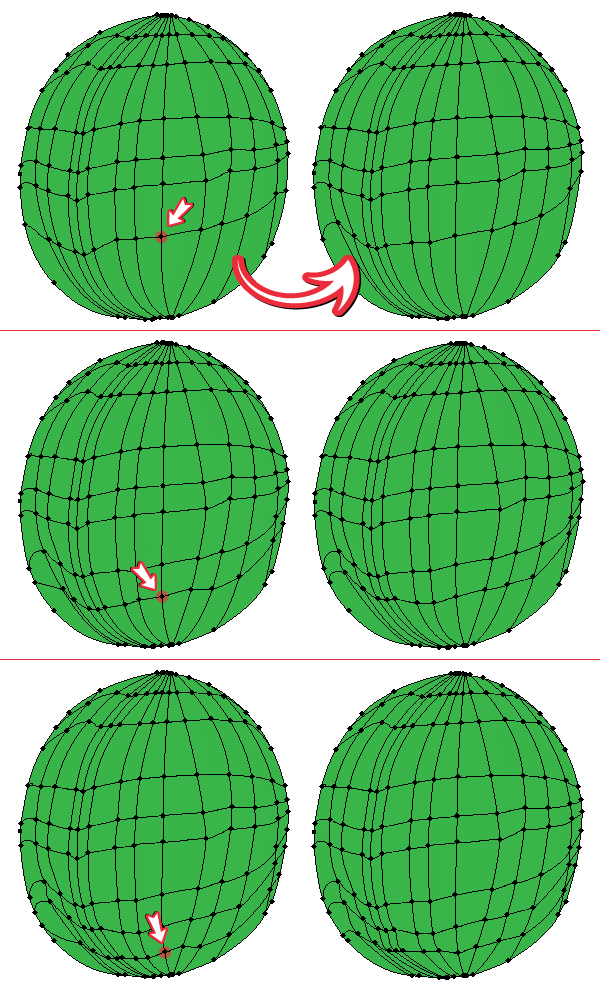
Затем добавьте ниже 2 горизонтальные линии при помощи инструмента Mesh Tool (U), как показано на рисунке ниже.

Добавьте еще три горизонтальные линии, не забывайте их корректировать, если вас не устраивает результат.

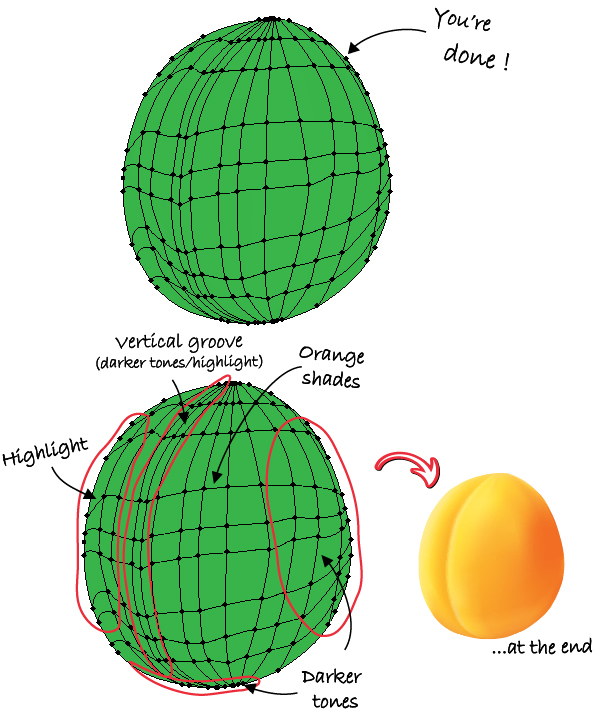
Шаг 10
После того, как вы добавили все направляющие, у вас должен получиться такой результат:

Шаг 11
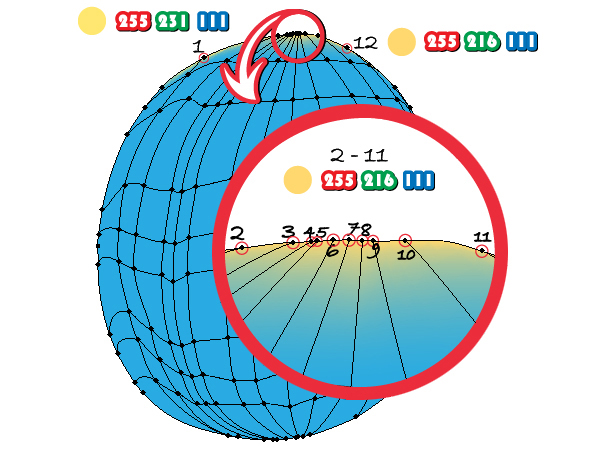
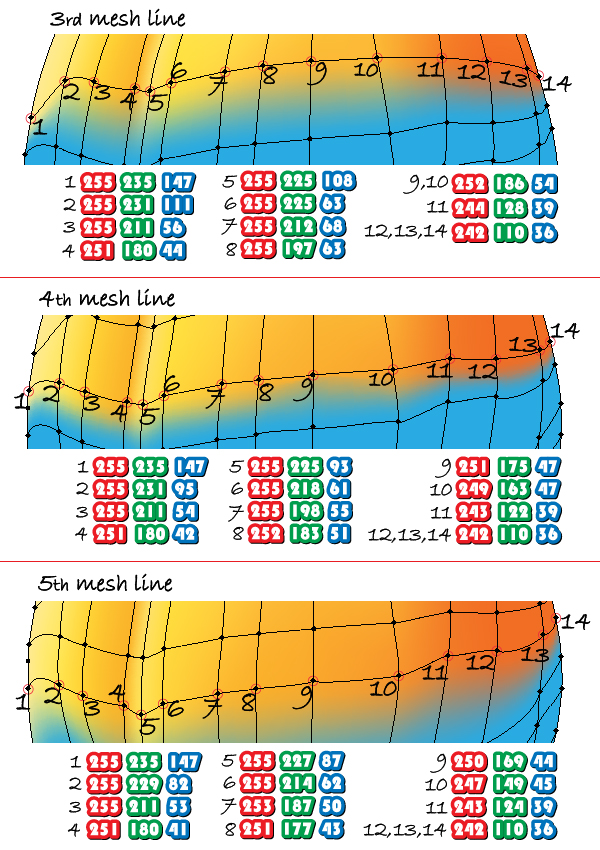
Теперь давайте разукрасим наш абрикос, добавляйте цвета к опорным точкам, как это показано на рисунке ниже
Начните сверху и используйте инструмент Direct Selection Tool (A), чтобы выбрать нужную точку и изменить цвет.

Шаг 12
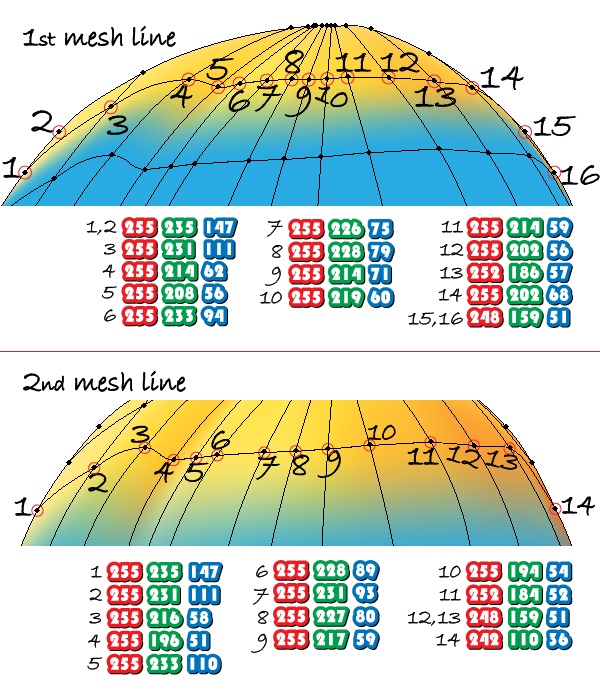
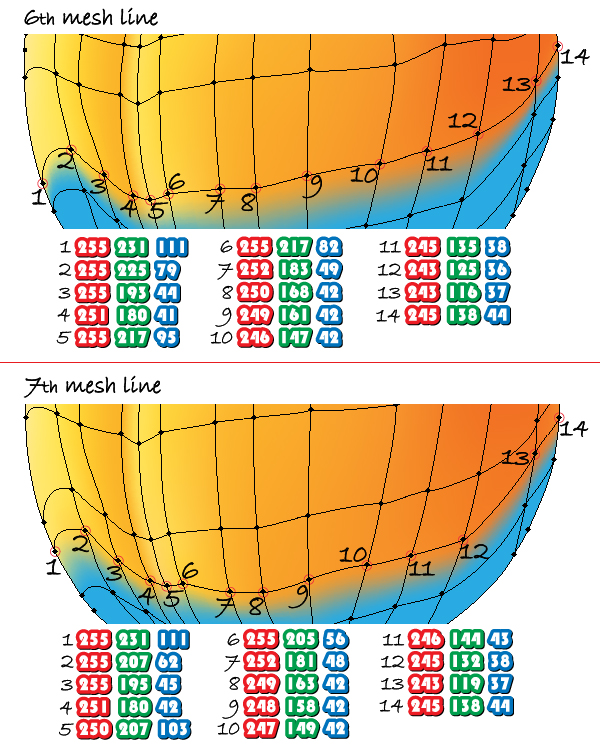
Таким же способом продолжайте изменять цвета для опорных точек.

И еще три линии:

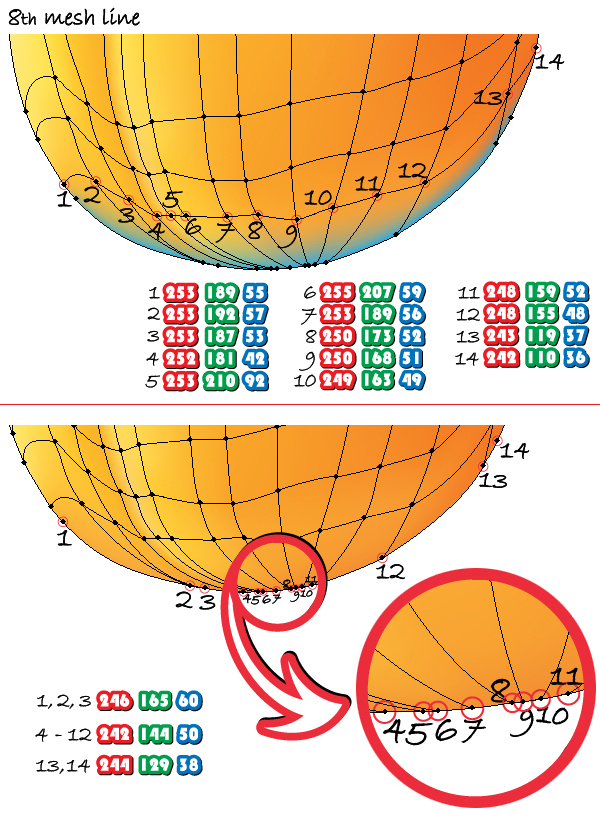
… и еще две:

… и наконец, последняя линия в самом низу:

Шаг 13
Наш абрикос готов:

Окончательный результат:

Возможно, вас также заинтересуют статьи:






20 сентября 2012 в 15:22
жесть какая-то
20 сентября 2012 в 21:56
в CorelDRAW для таких страшных вещей придумали «Заливка сетки(М)»
21 сентября 2012 в 7:24
для истинных маньяков иллюстратора www.render.ru/books/show_book.php?book_id=764
25 сентября 2012 в 8:32
Давно мэшем баловался с вектором.
27 февраля 2013 в 21:26
подскажите что за цифры 255 231 111.....да я нуб)
сентября 3, 2015 at 11:47 пп
это номер телефона если будут ыопросы — звони
сентября 17, 2015 at 8:15 пп
Звоню-звоню, но что то никто не отвечает(
ЗЫ
С ума сойти, я получил ответ спустя 2 с половиной года, и что мы имеем: помощь? нее...чудесную шутку... *CRAZY* *CRAZY*
*CRAZY* *CRAZY*
18 апреля 2017 в 11:40
А листья?