Рисуем страницу «404» в Adobe Illustrator
25 июля 2014 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке вы узнаете как создать простую страницу 404 в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать основные фигуры, используя основные инструменты, палитру Оформление и функцию Live Corners.
В этом уроке вы узнаете как создать простую страницу 404 в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать основные фигуры, используя основные инструменты, палитру Оформление и функцию Live Corners.
Далее, вы узнаете, как добавить разделители при помощи обычного контура, эффекта тени и основных техник маскировки. Затем мы создадим поле поиска и четыре желтые кнопки, используя параметры палитры Оформление. После наконец нарисуем три маленькие иконки, добавим подсказки и текст.
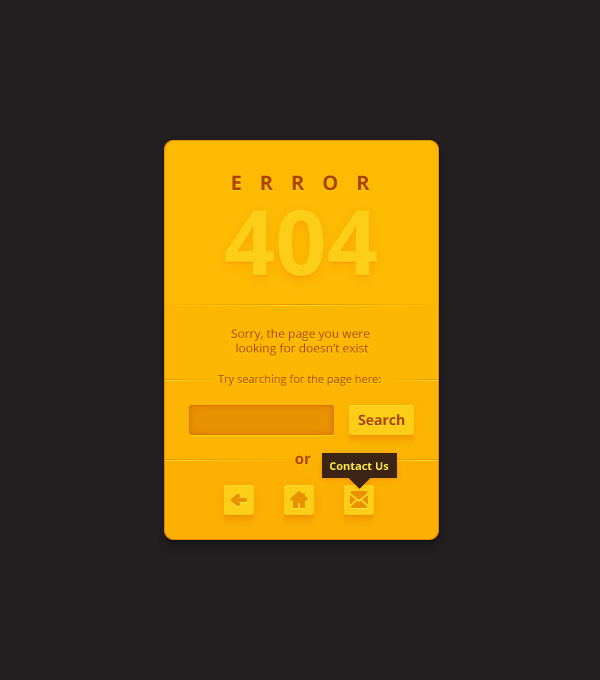
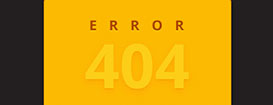
Результат
1. Создаем новый документ и настраиваем сетку
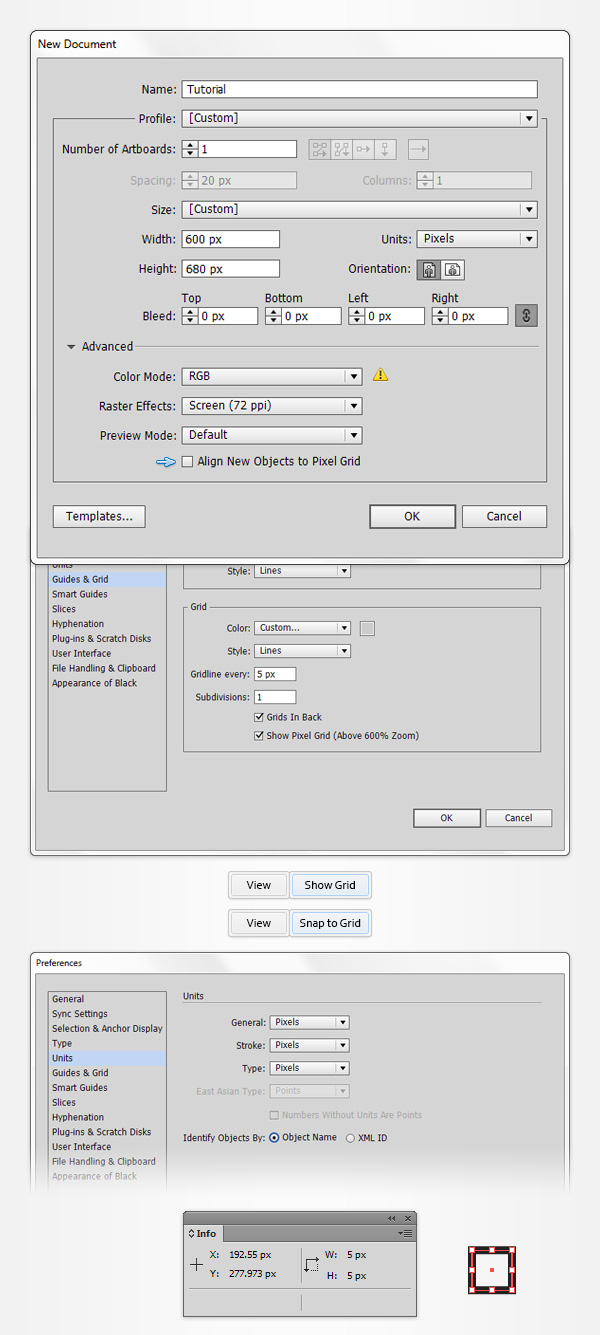
Нажмите Control-N, чтобы создать новый документ. Выберите Pixels/Пиксели в выпадающем меню Units/Единицы измерения, введите 600 в поле width/Ширина и 680 в поле height/Высота, нажмите на кнопку Advanced/Дополнительно. Выберите режим RGB, Screen (72ppi) и убедитесь, что отключена опция Align New Objects to Pixel Grid/Выравнивать новые объекты по пиксельной сетке. Нажмите кнопку ОК.
Активируйте Grid/Сетку (View > Show Grid/Просмотр>Показать сетку) и Snap to Grid/Выравнивать по сетке (View > Snap to Grid/Просмотр>Выравнивать по сетке ). Для начала нам понадобится сетка через каждые 5px. Для этого зайдите в меню Edit > Preferences > Guides > Grid/Редактировать>Установки>Направляющие>Сетка и укажите 5 в поле Gridline every и 1 в поле Subdivisions. Постарайтесь не растеряться из-за сетки, она облегчит вашу работу. И помните что ее всегда можно скрыть комбинацией клавиш Control-".
Также откройте палитру Info/Информация (Window > Info/Окно>Информация). Тут вы будете видеть общий вид вашего проекта. Не забудьте указать в качестве единиц измерения пиксели в меню Edit > Preferences > Units > General/Редактировать>Установки>Единицы измерения>Общие. Все эти опции значительно ускорят вашу работу.
2. Создаем основные объекты
Шаг 1
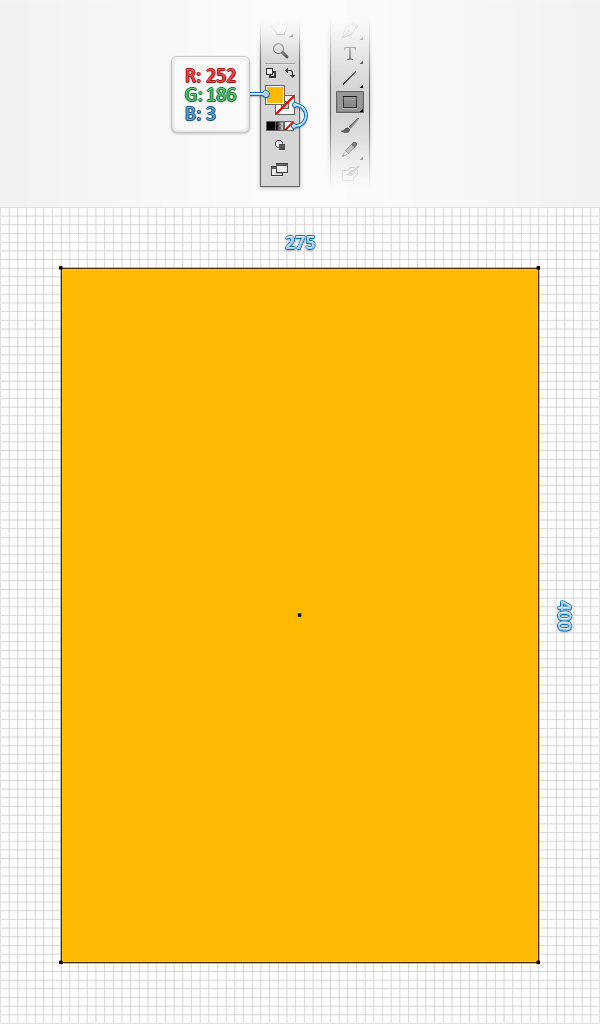
Выбрать инструмент Rectangle/Прямоугольник (M) и сосредоточьтесь на панели инструментов. Укажите отсутствие обводки и заливку цвета R=252 G=186 B=186. Переместитесь в рабочую области и просто создайте прямоугольник размером 275 х 400px. Привязка к сетке должна облегчить вашу работу.

Шаг 2
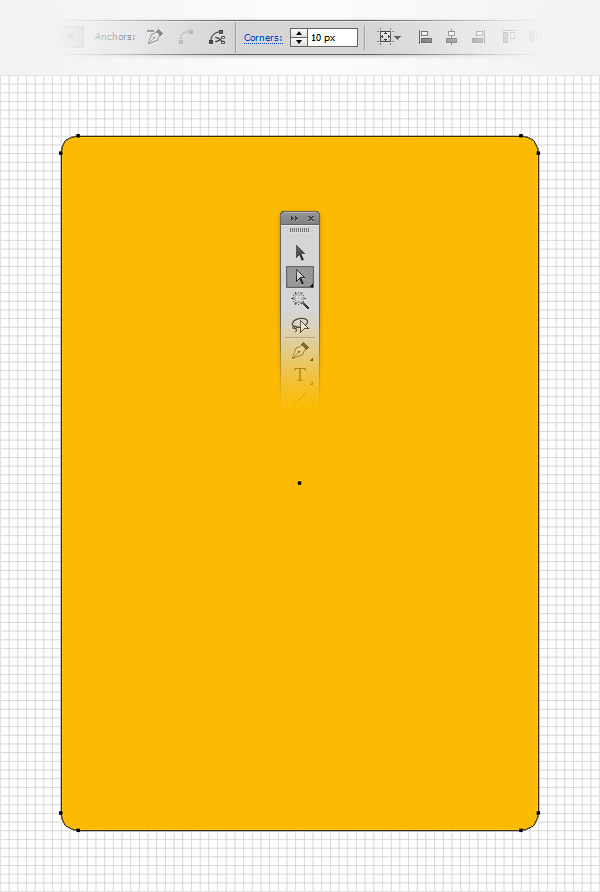
Инструментом Direct Selection/Прямое выделение (A) выделите желтый прямоугольник и в панели управления введите «10px» в поле Corners/Углы. Это превратит ваш прямоугольник в прямоугольник со скругленными углами.

Шаг 3
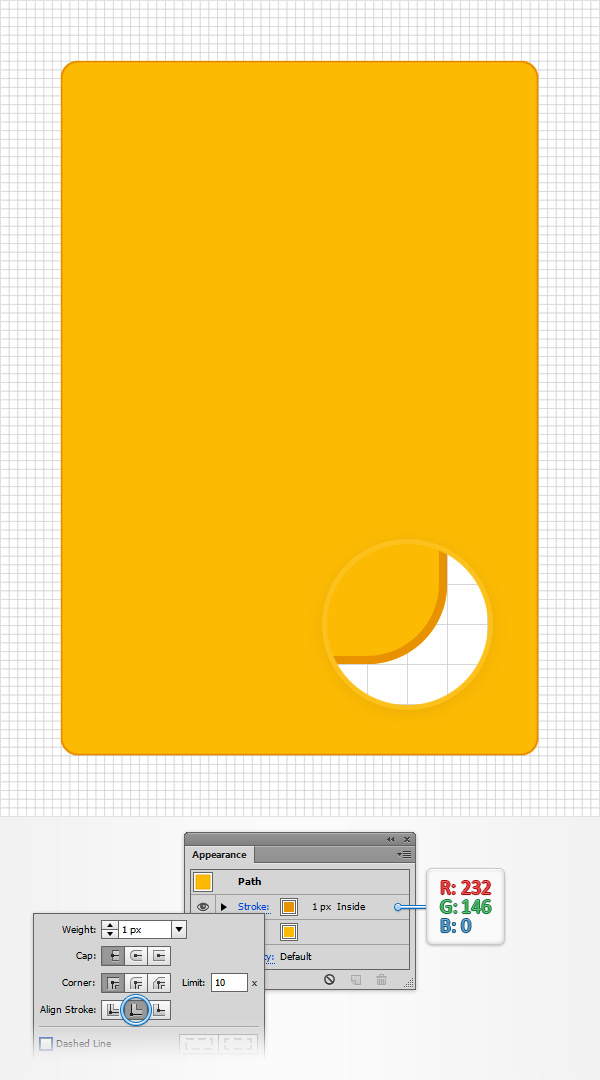
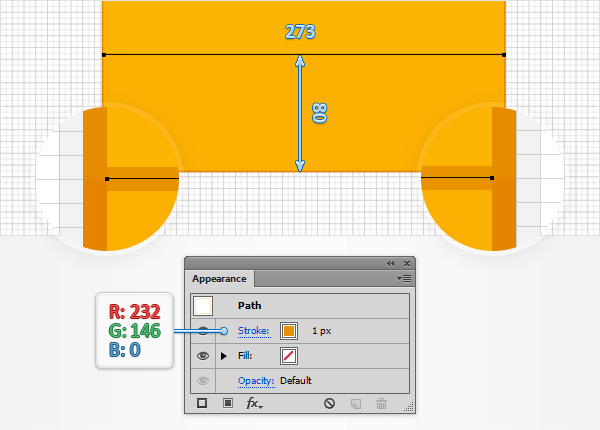
Убедитесь что фигура выделена, зайдите в палитру Appearance/Оформление (Window > Appearance/Окно>Оформление). Выберите обводку и укажите ей цвет R=232 G=146 B=0. Кликните по слову «Stroke/Обводка», чтобы вызвать панель настроек обводки. Укажите толщину (Weight) обводки в 1px и выравнивание по внутреннему краю.

Шаг 4
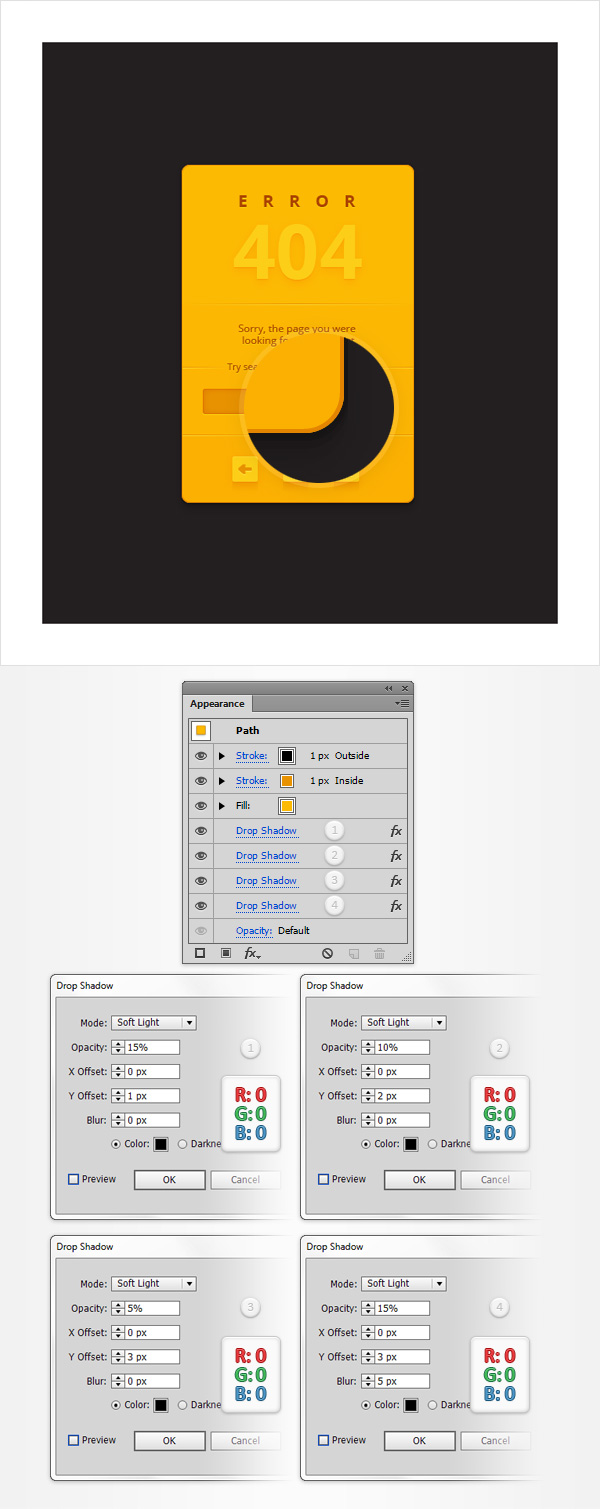
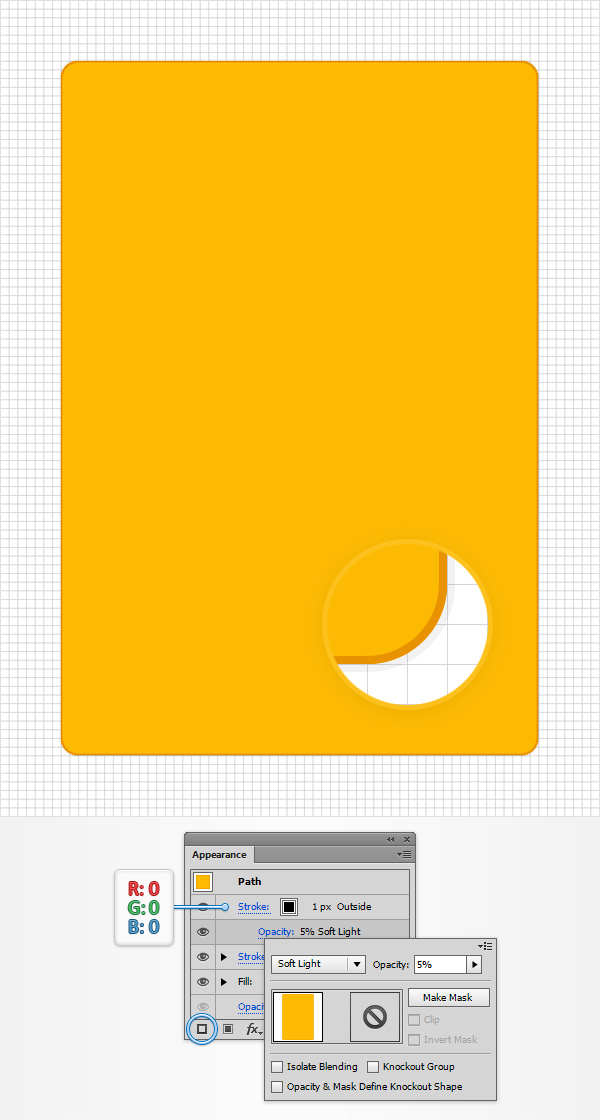
Убедитесь, что ваш прямоугольник с закругленными углами все еще выделен. В палитре Appearance/Оформление кликните по кнопке Add New Stroke/Добавить обводку. Укажите новой обводке черный цвет и выравнивание по внешнему краю.
Кликните по слову "Opacity/Непрозрачность", чтобы открыть настройки прозрачности. Смените Blending Mode/Режим наложения на Soft Light/Рассеянный свет и снизьте Opacity/Непрозрачность до 5%.

Шаг 5
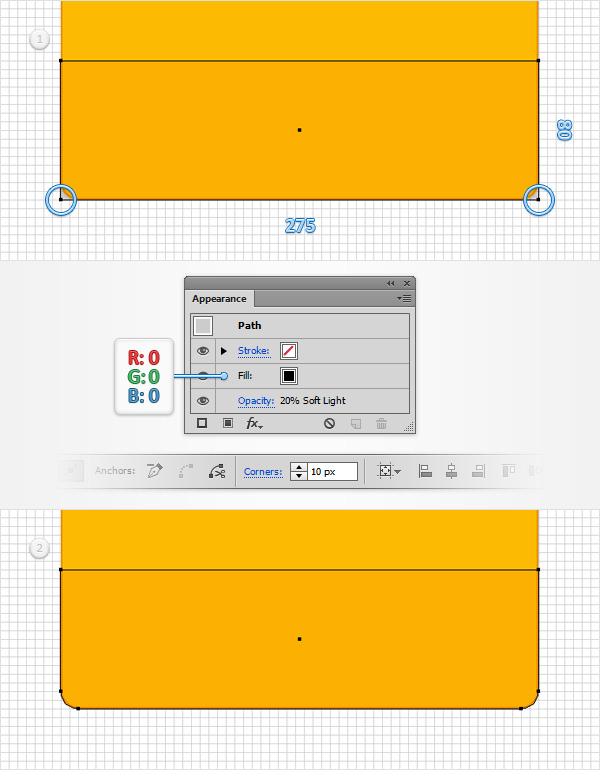
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 275 x 80px, укажите заливку черного цвета и разместите как показано на картинке ниже. Укажите фигуре Opacity/Непрозрачность в 20% и Blending Mode/Режим наложения to Soft Light/Рассеянный свет.
Возьмите инструмент Direct Selection/Прямое выделение (A), выделите две точки, указанные на первой картинке и введите «10px» в строке Corners/Углы.

Шаг 6
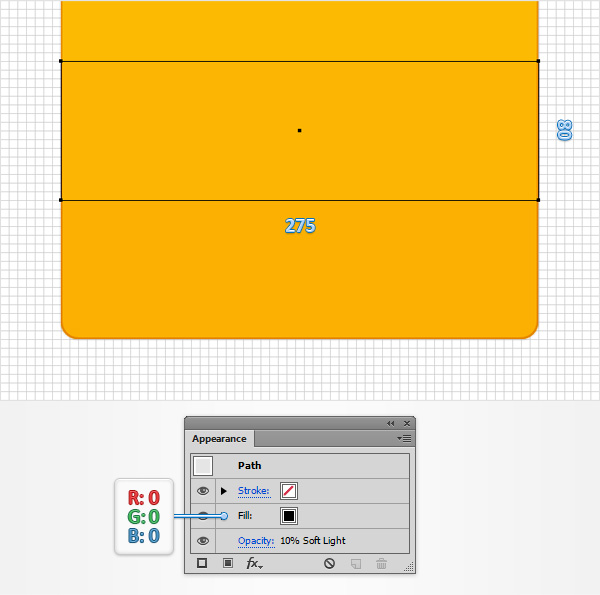
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 275 x 80px, укажите цвет заливки — черный, разместите как показано на рисунке. Укажите фигуре Opacity/Непрозрачность в 10% и Blending Mode/Режим наложения - Soft Light/Рассеянный свет.

Шаг 7
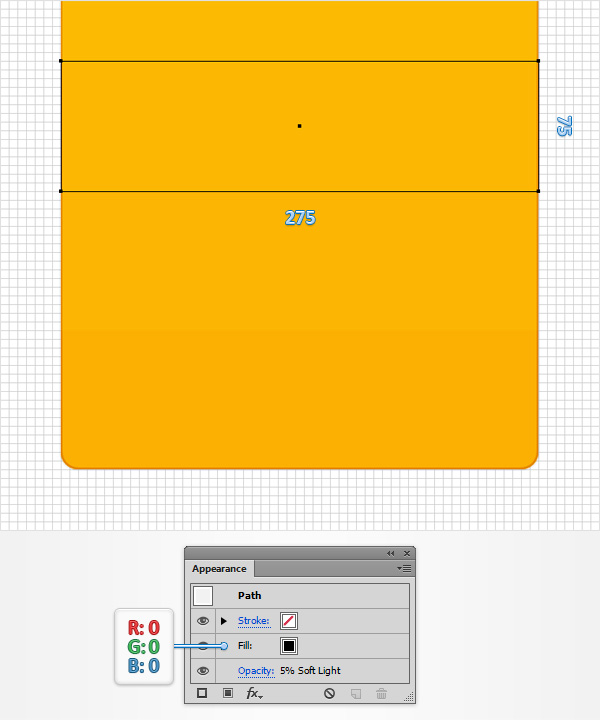
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 275 x 75px, укажите ей черный цвет заливки и разместите как показано ниже. Укажите фигуре Opacity/Непрозрачность в 5% и Blending Mode/Режим наложения - Soft Light/Рассеянный свет.
3. Создаем разделители
Шаг 1
Для этого шага вам понадобится сетка через каждый 1px. Для этого заходим в Edit > Preferences > Guides & Grid/Редактировать>Установки>Направляющие и сетка и вводим 1 в поле Gridline every. Инструментом Pen/Перо (P) рисуем горизонтальный контур длинной в 273px. Разместите его как показано на следующем рисунке и добавьте обводку в 1px цвета: R=232 G=146 B=0.

Шаг 2
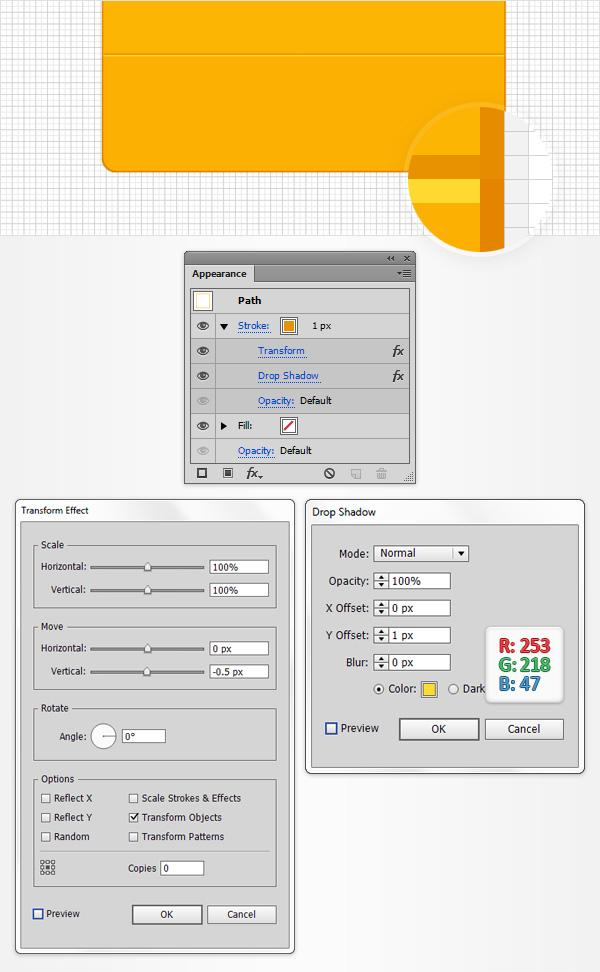
Далее, вы должны убедиться, что ваш горизонтальный путь идеально выровнен по пиксельной сетке. Выделите его и в меню выберите Effect > Distort & Transform > Transform/Эффект>Трансформация и искажение>Трансформировать. Переместите слайдер Move-Vertical/Переместить вертикально на -0.5px и нажмите OK.
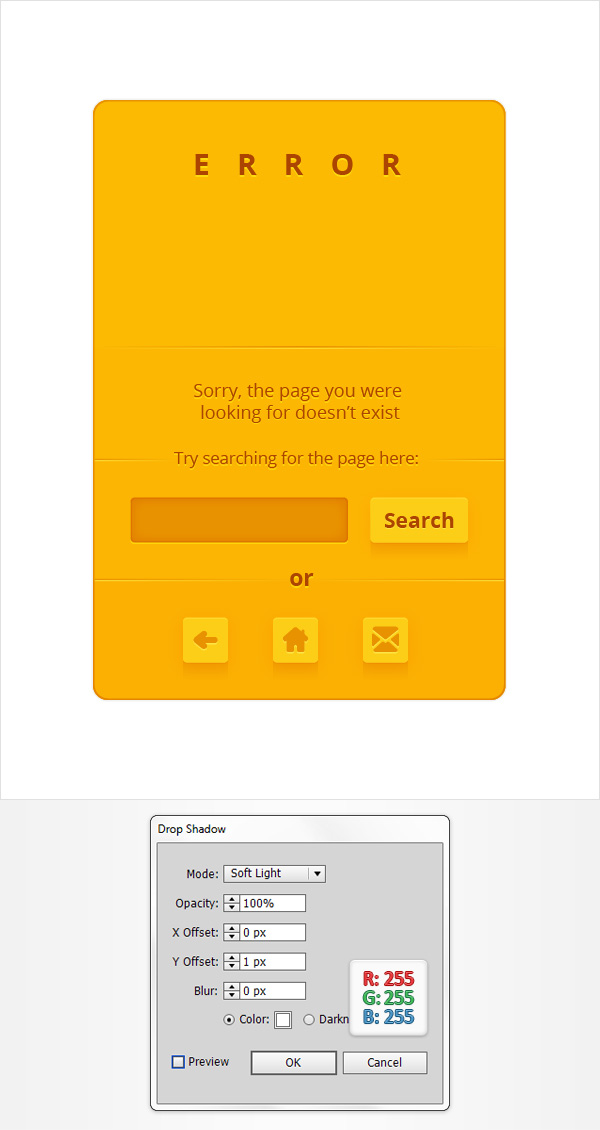
Включите Pixel Preview/Просмотр в виде пикселов (View > Pixel Preview/Просмотр>Просмотр в виде пикселов), затем взгляните на ваш контур без эффекта трансформации, чтобы понять что произошло. Убедитесь что контур по прежнему выделен, в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как показано ниже и нажмите OK.

Шаг 3
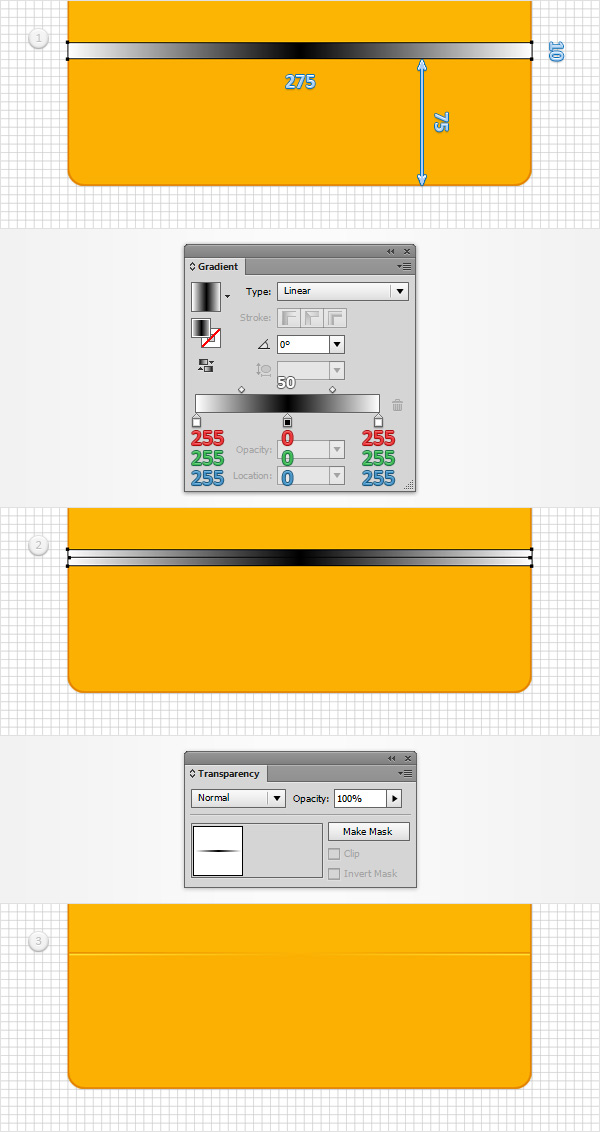
Вернитесь к сетке через каждый 5 px. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 275 x 10px. Укажите прямоугольнику отсутствие обводки и заливку в виде градиента.
Откройте палитру Gradient/Градиент (Window> Gradient/Окно>Градиент) и просто кликните по иконке градиента, чтобы указать черно-белый линейный градиент. Установите Angle/Угол на 0 градусов, затем выделите ползунок черного цвета замените его белым (R = 255 G = 255 B = 255). Кликните чтобы добавить новый ползунок градиента. Выберите этот новый слайдер, установите его цвет на черный, и в поле Location/Расположение установите его на 50%.
Откройте палитру Transparency/Прозрачность (Window > Transparency/Окно>Прозрачность) и просто кликните по кнопке Make Mask/Создать маску.

Шаг 4
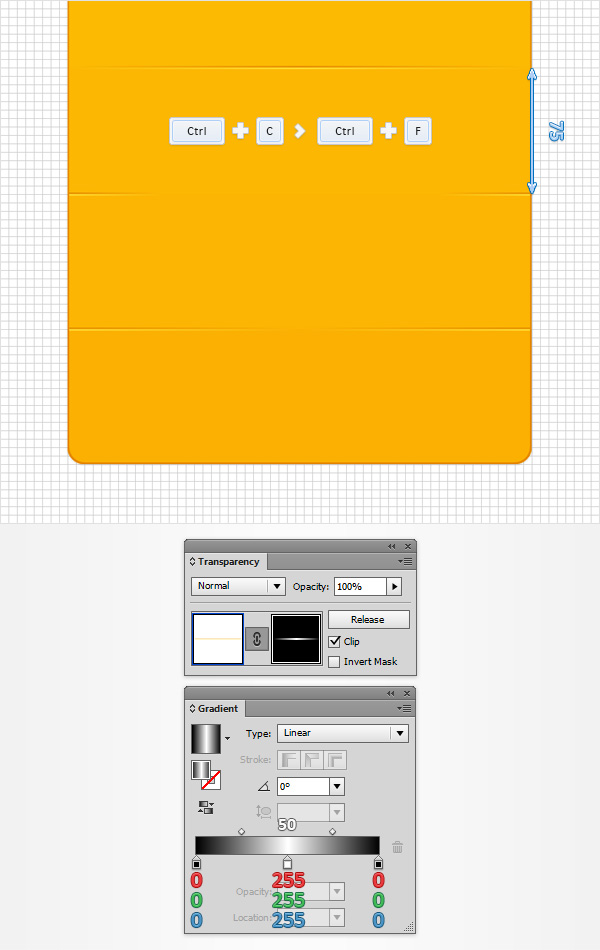
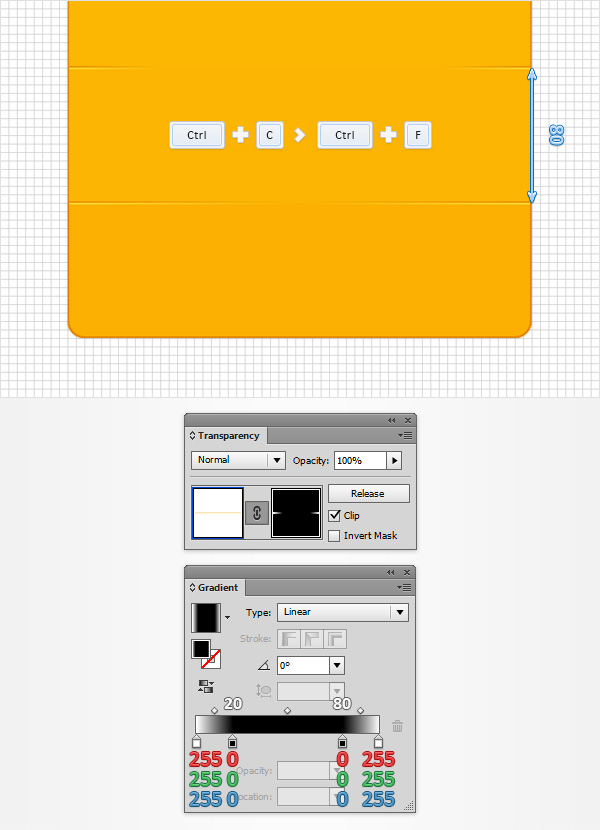
Дублируйте ваш замаскированный контур (Control-C > Control-F), выделите копию и просто перетащите ее на 80px выше. Убедитесь, что ваша копия остается выделенной, сосредоточьте внимание на палитре Transparency/Прозрачность, выберите маску и замените существующий линейный градиент показанным на картинке ниже.

Шаг 5
Продублируйте верхний замаскированный контур (Control-C > Control-F). Выберите копию и просто перетащите ее на 75px вверх. В палитре Transparency/Прозрачность выберите маску и замените существующий линейный градиент показанным на следующем рисунке.
4. Поле поиска и четыре кнопки
Шаг 1
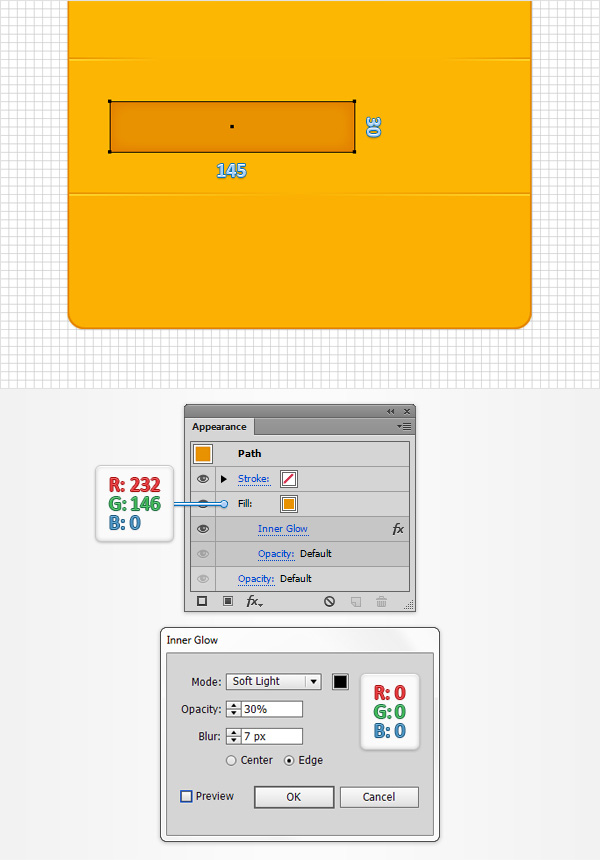
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 145 x 30px, укажите заливку цвета R=232 G=146 B=0 и разместите фигуру так, как показано на картинке ниже. В палитре Appearance/Оформление выделите заливку фигуры и в меню выберите Effect > Sylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте параметры как показано ниже.

Шаг 2
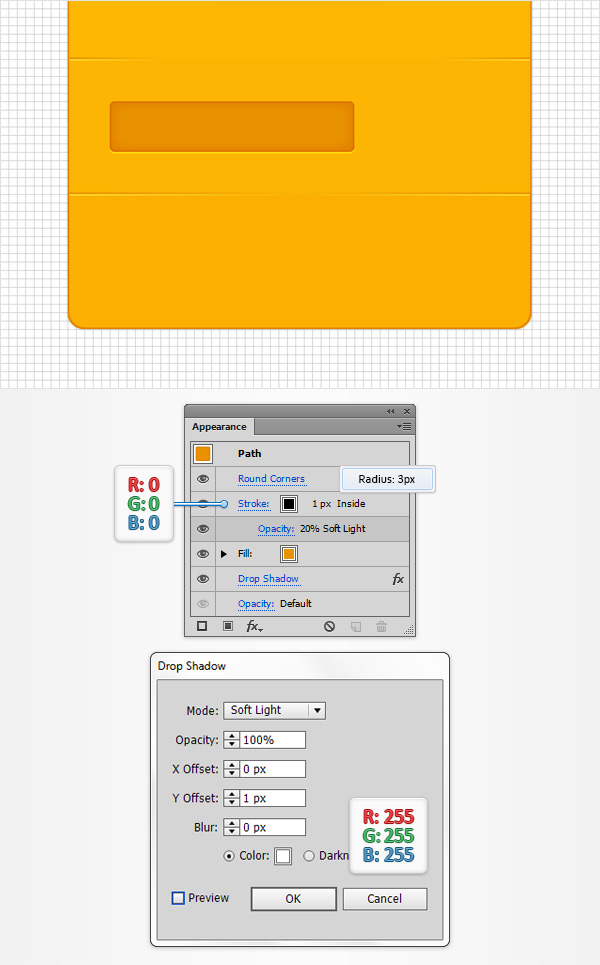
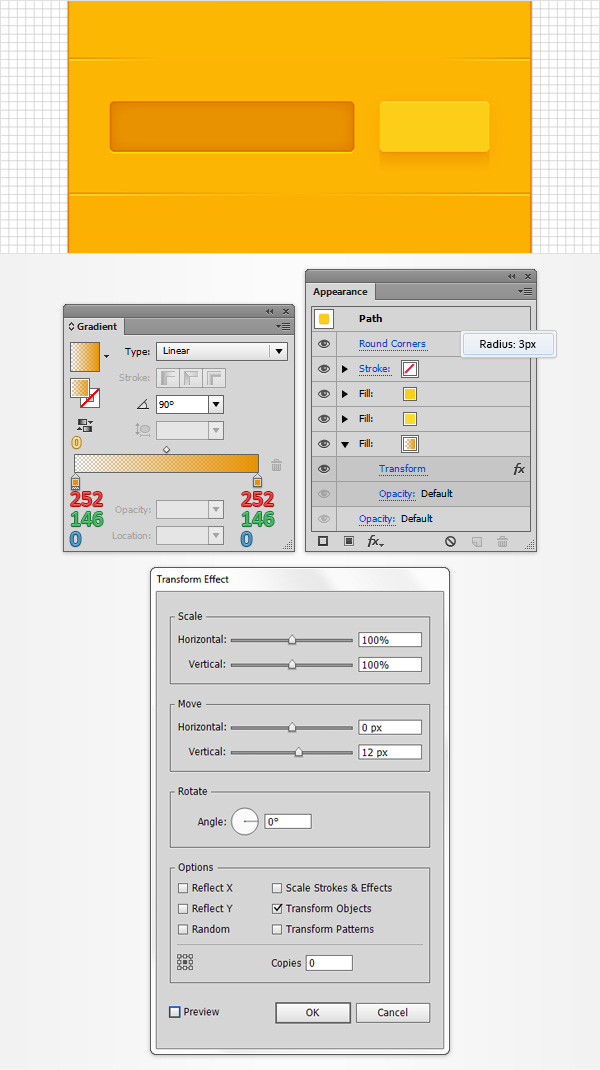
Не снимайте выделения с прямоугольника. Укажите ему обводку в 1px черного цвета, с выравниванием по внутреннему контуру. Снизьте Opacity/Непрозрачность до 20% и смените Blending Mode/Режим наложения на Soft Light/Рассеянный свет. Кликните по слову «Path/Контур» в палитру Appearance/Оформление. В меню выберите Effect > Stylize > Rounded Corners/Эффект>Стилизация> Скругленные углы. Укажите радиус в 3px. Вновь в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте эффект как показано ниже.

Шаг 3
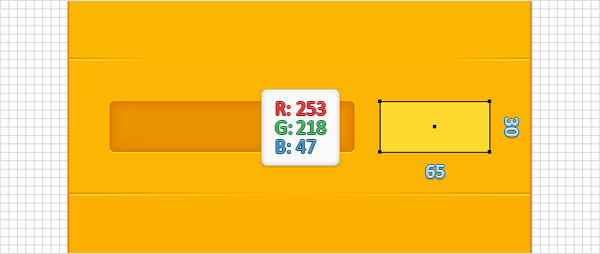
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 65 x 30px. Укажите ей заливку цвета R=253 G=218 B=47 и разместите как показано ниже.

Шаг 4
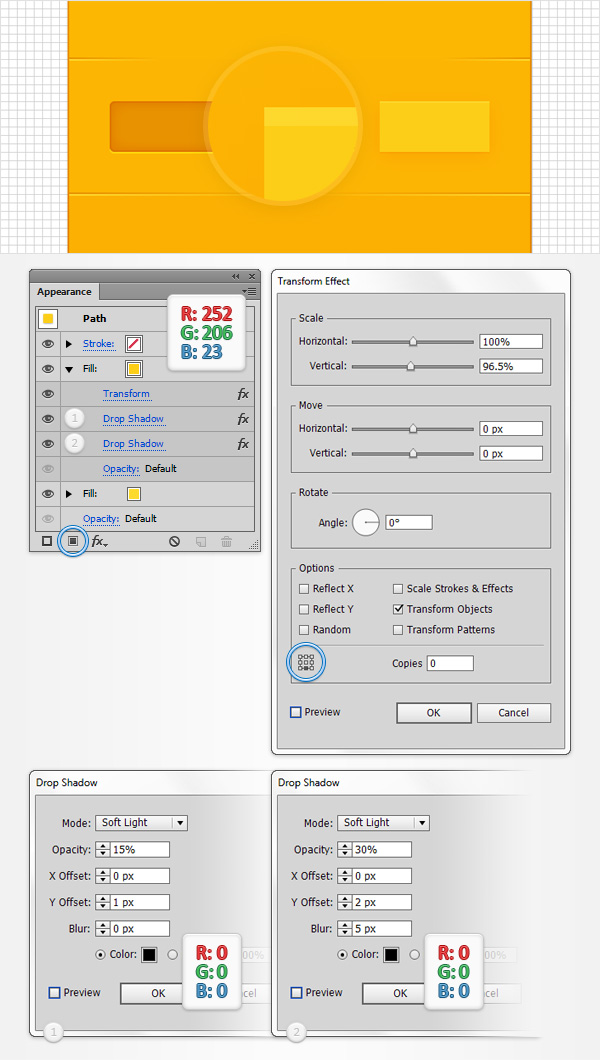
Не снимайте выделения с последней фигуры. В палитре Appearance/Оформление кликните по иконке Add New Fill/Добавить заливку. Выделите эту новую заливку и укажите ей цвет R=252 G=206 B=23. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры как показано ниже. Затем выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как на картинке ниже слева. Снова выберите тот же эффект, но на этот раз введите параметры, указанные на картинке ниже справа.

Шаг 5
Выделите свой желтый прямоугольник и добавить третью заливку, используя тот же кнопку. Выберите эту новую заливку, перетащите ее в самый низ в палитре Appearance/Оформление. Укажите заливке градиент, как показано на картинке ниже.
В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры как показано ниже. Выделите весь контур и в меню выберите Effect > Stylize > Rounded Corners/Эффект>Стилизация> Скругленные углы. Укажите радиус в 3px.

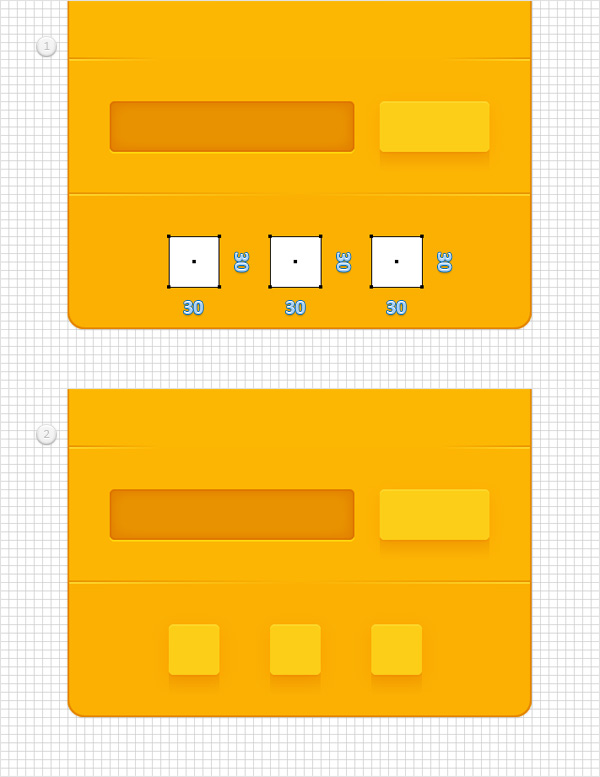
Шаг 6
Инструментом Rectangle/Прямоугольник (M) создайте три квадрата со стороной в 30px. Расположите их как показано ниже.
Далее вам нужно скопировать свойства, используемые для желтого прямоугольника и вставить их для этих трех квадратов. Просто зайдите в палитру Layers/Слои и в правой стороне увидите небольшие серые круги напротив каждой фигуры. Удерживая кнопку Alt, кликните по серому кругу напротив желтого прямоугольника и перетащите на круг напротив одного из трех квадратов. Повторите это для остальных двух квадратов.
5. Три иконки
Шаг 1
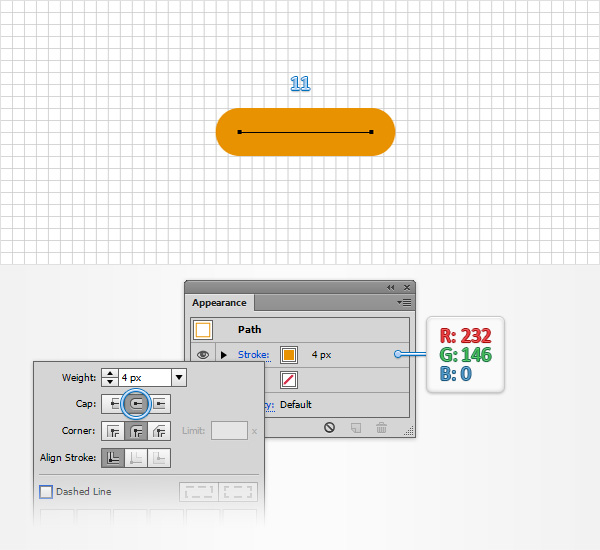
Вернитесь к сетке через каждый 1px. Инструментом Pen/Перо (P) нарисуйте горизонтальный контур длиной в 11px. Укажите ему толщину в 4px и цвет R=232 G=146 B=0. В специальных опциях обводки выберите Round Cap/Скруглённые концы.

Шаг 2
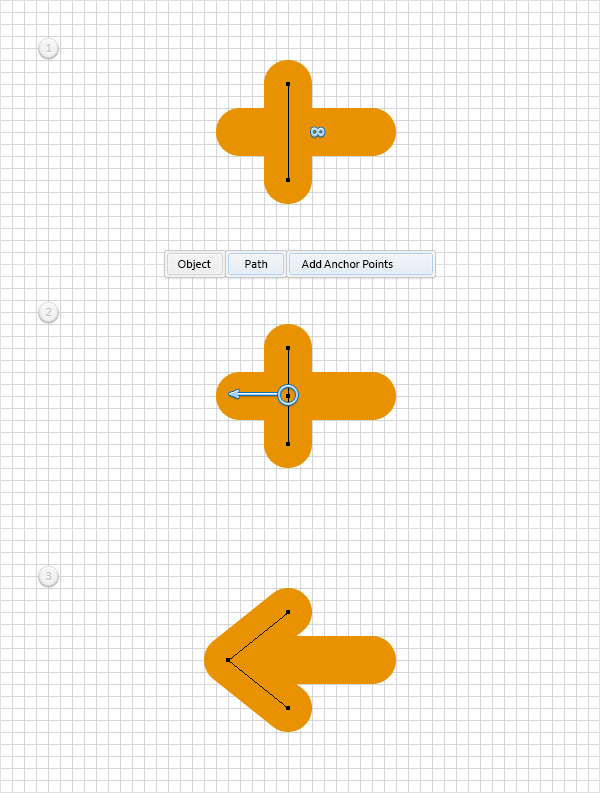
Инструментом Pen/Перо (P) создайте вертикальный контур длиной в 8px, и укажите ему те же параметры что и в предыдущем шаге. В меню выберите Object > Path > Add Anchor Points/Объект>Контур>Добавить опорную точку. Инструментом Direct Selection/Прямое выделение (A) выделите новую точку и переместите ее на 5px левее.

Шаг 3
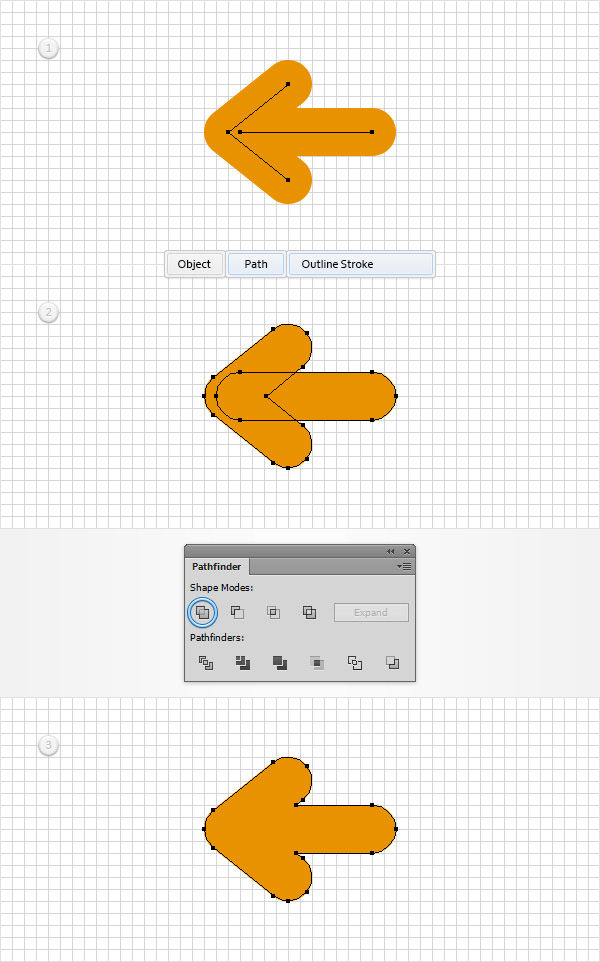
Выделите оба контура, и в меню выберите Object > Path > Outline Stroke/Объект>Контур>Преобразовать обводку в кривые. Не снимая выделения, в палитре Pathfinder/Обработка контура нажмите на кнопку Unite/Объединить.

Шаг 4
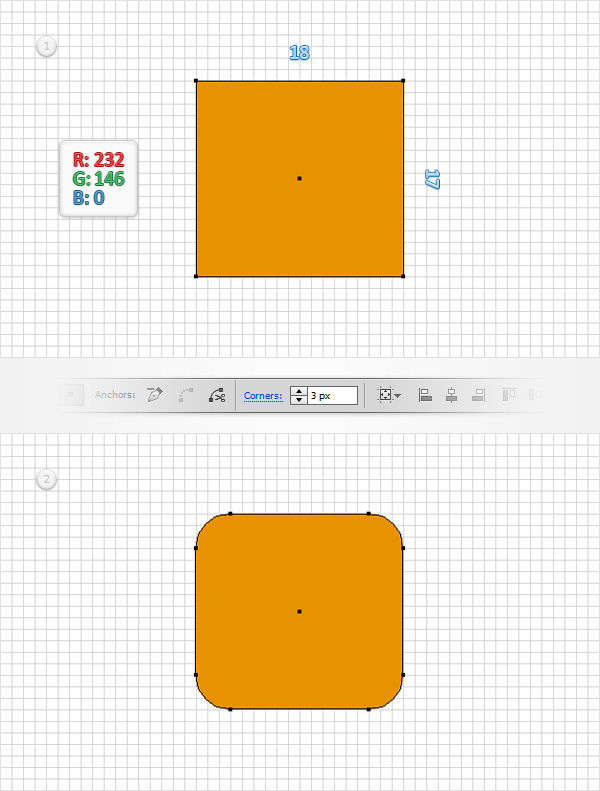
Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте фигуру размером 18 x 17px с цветом заливки R=232 G=146 B=0. Инструментом Direct Selection/Прямое выделение (A) выделите фигуру и укажите радиус в «3px» в строке Corners/Углы.

Шаг 5
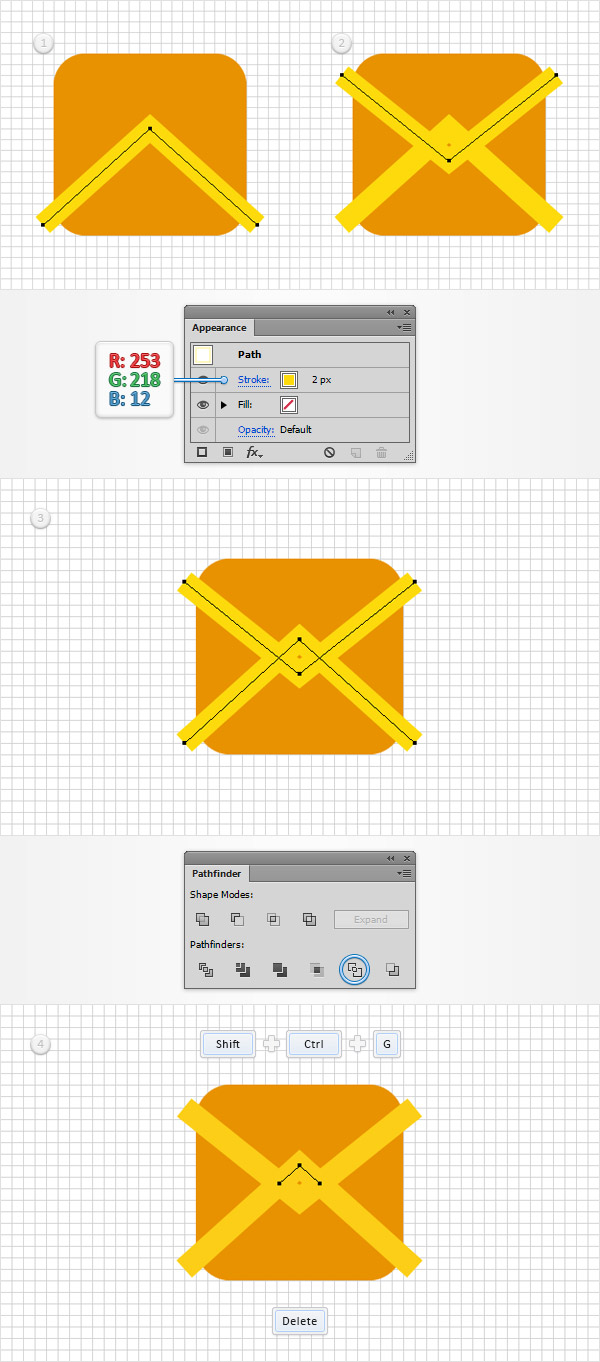
Инструментом Pen/Перо (P) нарисуйте две прямые линии как показано ниже. Укажите им цвет обводки R=253 G=218 B=12 и толщину в 2px. Выделите обе линии и в палитре Pathfinder/Обработка контура кликните по кнопке Outline/Контур. Нажмите Shift-Control-G чтобы разгруппировать результат. Вновь выделите объекты и вновь укажите желтую обводку толщиной в 2px. Выделите только кусочек объекта, указанный на четвертой картинке и удалите его, нажав Delete.

Шаг 6
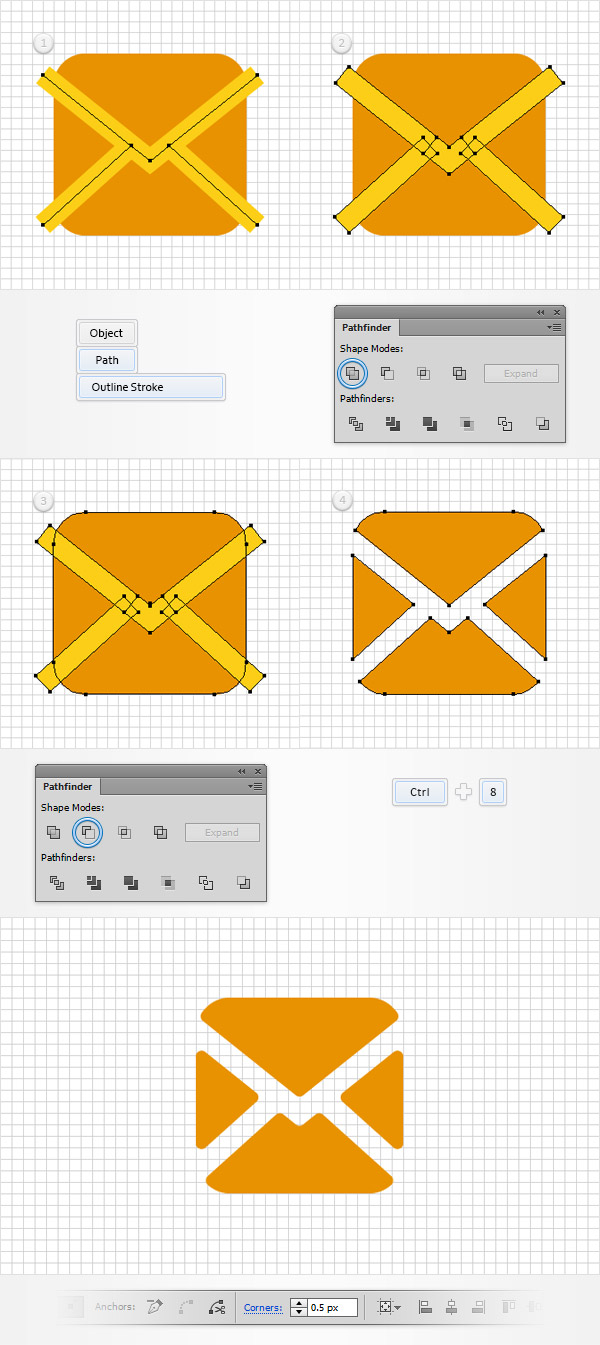
Выделите все желтые объекты. В меню выберите Object > Path > Outline Stroke//Объект>Контур>Преобразовать обводку в кривые. Не снимая выделение, нажмите на Unite/Объединить в палитре Pathfinder/Обработка контура. Выделите все фигуры, составляющие конверт и в той же палитре нажмите кнопку Minus Front/Минус верхний. Нажмите Control-8, чтобы превратить получившуюся фигуру в составной контур. Скруглите углы фигуры на 0.5px.

Шаг 7
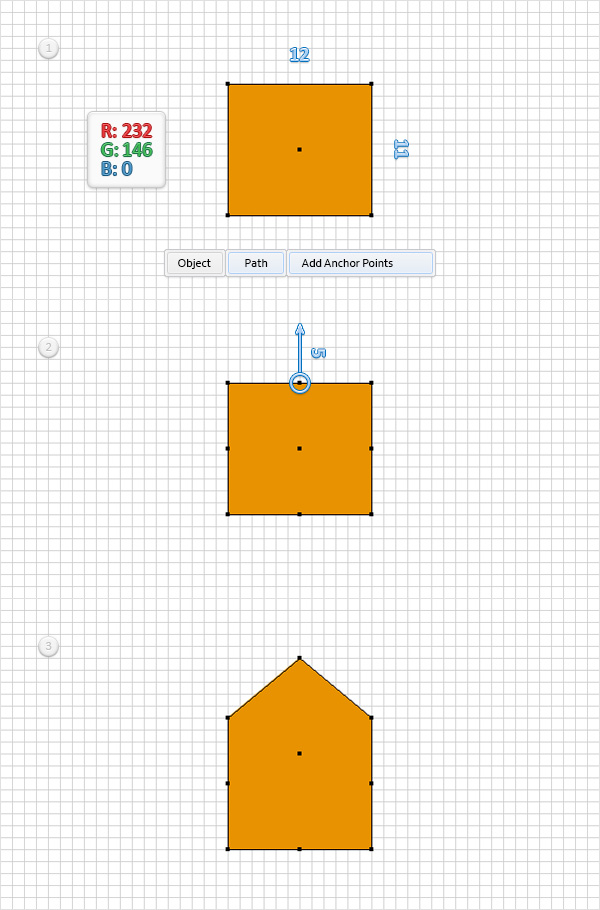
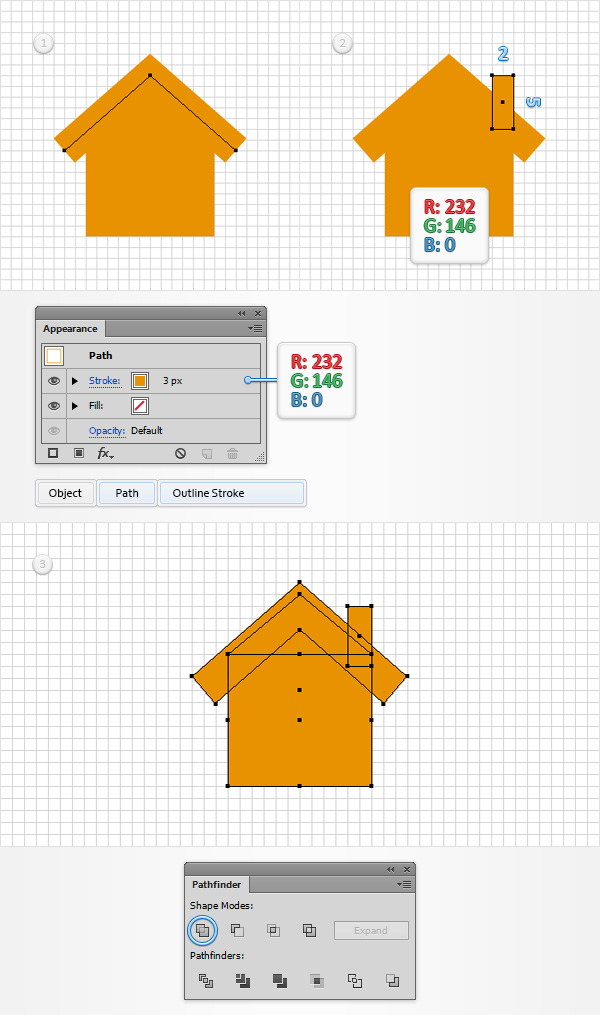
Нарисуйте прямоугольник размером 12 x 11px цвета заливки R=232 G=146 B=0. В меню выберите Object > Path > Add Anchor Points/Объект>Контур>Добавить опорную точку. Инструментом Direct Selection/Прямое выделение (A) выделите новую точку и переместите ее на 5px вверх.

Шаг 8
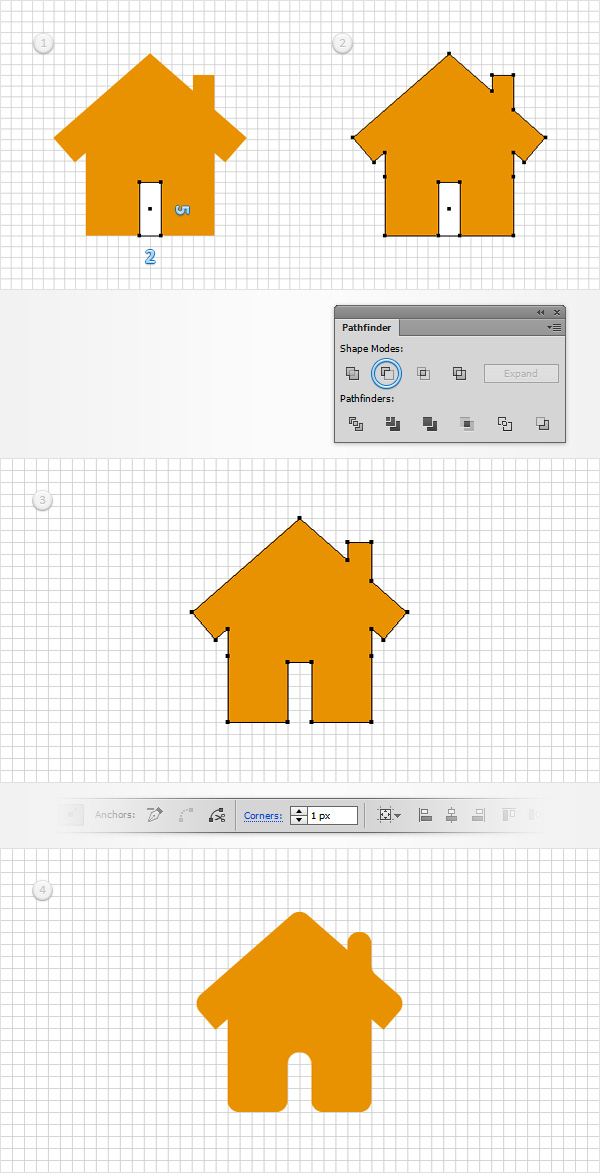
Инструментом Pen/Перо (P) нарисуйте контур крыши как показано ниже. Укажите контуру отсутствие заливки и обводку цвета R=232 G=146 B=0 и толщиной в 3px. Затем в меню выберите Object > Path > Outline Stroke/Объект>Контур>Преобразовать обводку в кривые. Нарисуйте прямоугольник размером 2 x 5px в качестве трубы. Цвет заливки тоже R=232 G=146 B=0. Разместите его как показано ниже. Выделите все элементы, составляющие домик и объедините их в палитре Pathfinder/Обработка контура.

Шаг 9
Нарисуйте прямоугольник белого цвета размером 2 x 5px и разместите его как показано ниже. Выделите домик и прямоугольник и в палитре Pathfinder/Обработка контура выберите Minus Front/Минус верхний. Скруглите углы дома на 1px.

Шаг 10
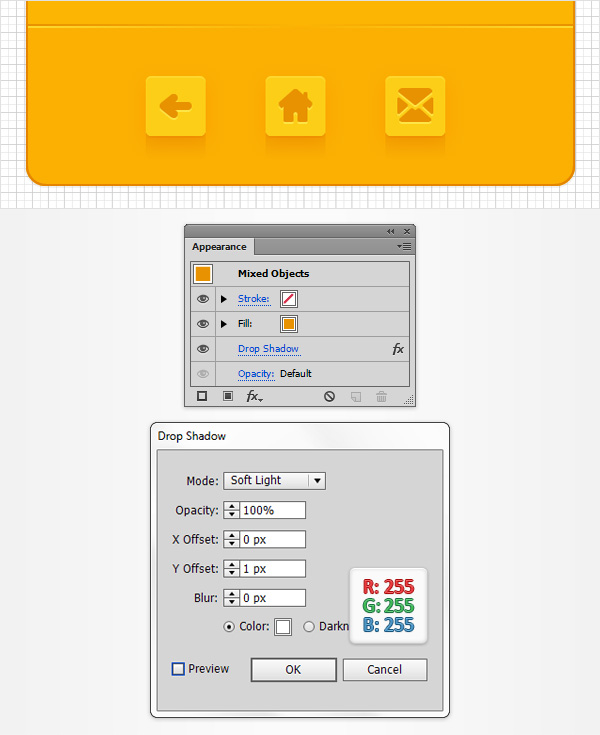
Выделите все три иконки. В меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как показано ниже.
6. Добавляем текст
Шаг 1
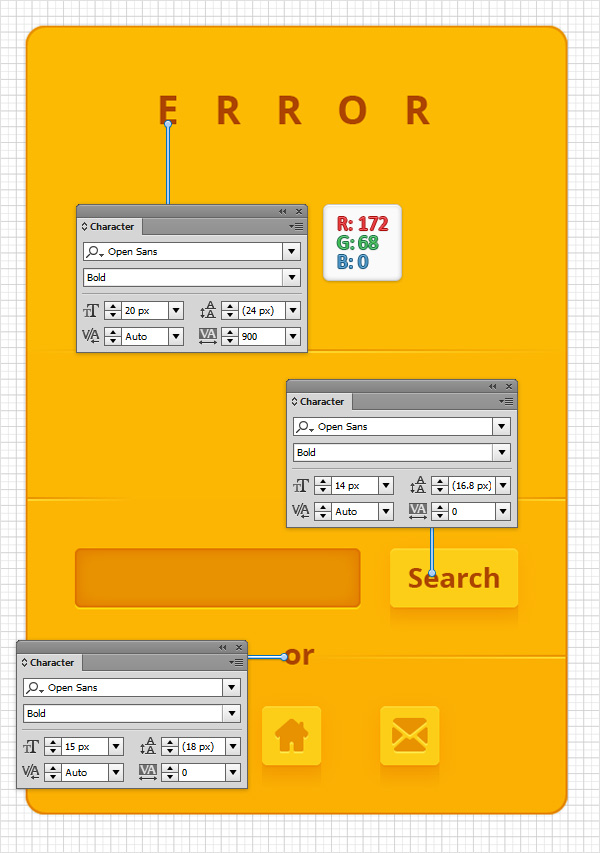
Выберите инструмент Type/Текст (T) и откройте палитру Character/Символ (Window > Type > Character/Окно>Текст>Символ). Просто кликните в рабочей области и напишите «ERROR». Цвет текста: R=172 G=68 B=0. Используйте шрифт Open Sans font и настройте как показано ниже. Тем же способом введите текст для кнопки поиска «Search», и «or».

Шаг 2
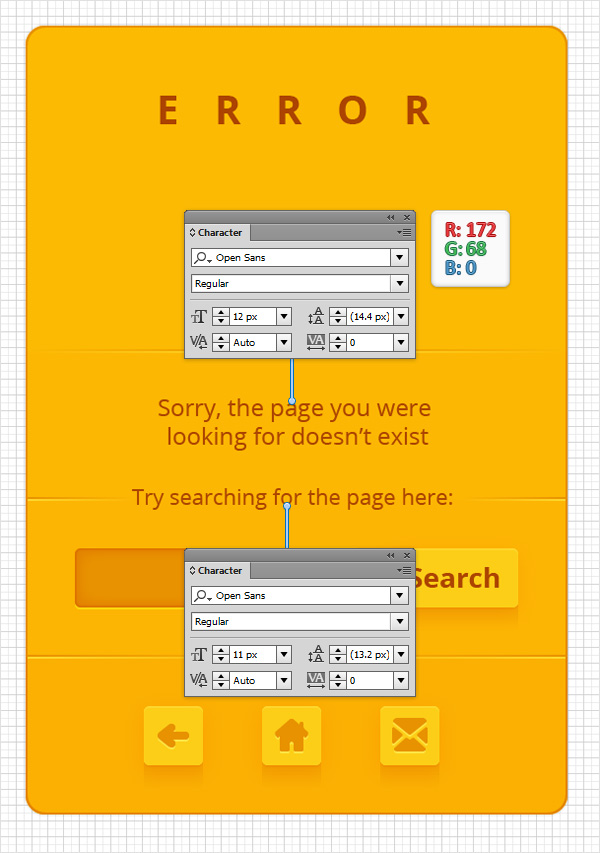
Добавьте объясняющий текст на страницу.

Шаг 3
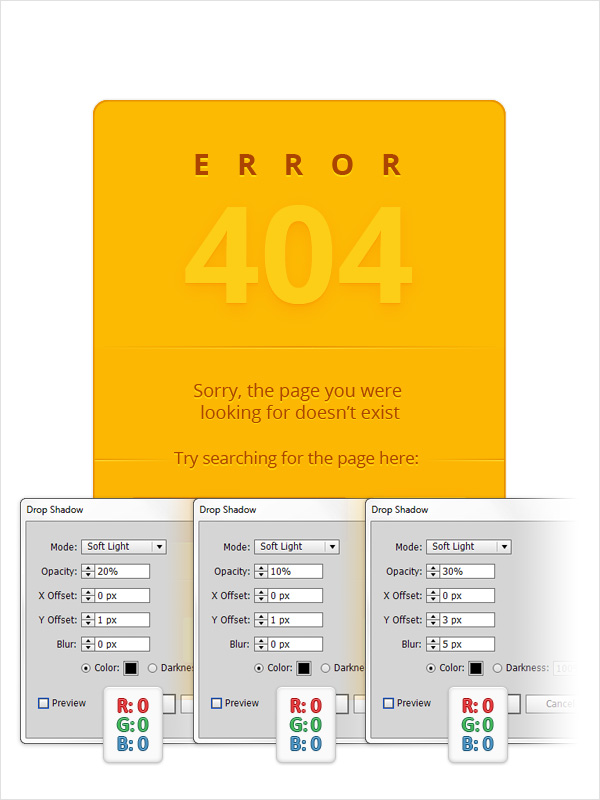
Выделите весь текст, который есть на странице и выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как показано ниже.

Шаг 4
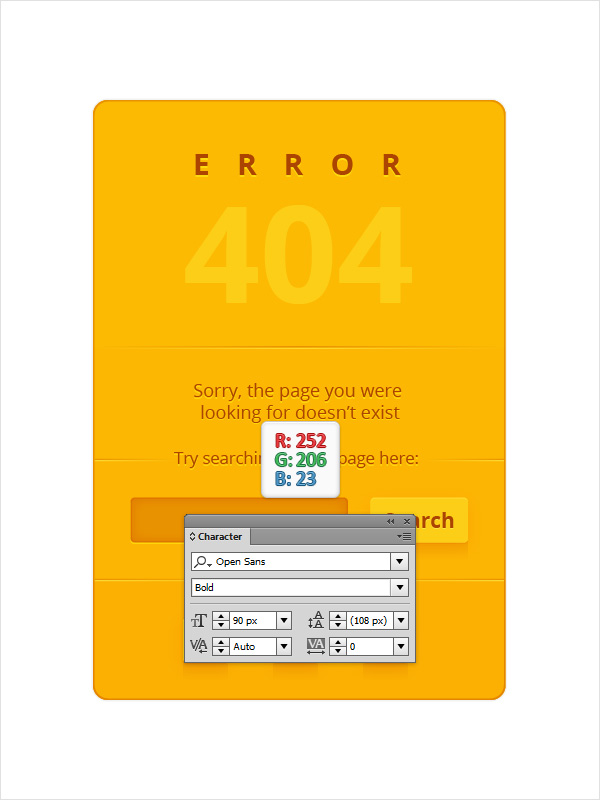
Напишите «404» цветом R=252 G=206 B=23. Используйте настройки текста, как показано ниже.

Шаг 5
Укажите тексту «404» тень с параметрами как показано ниже.
7. Создаем подсказки
Шаг 1
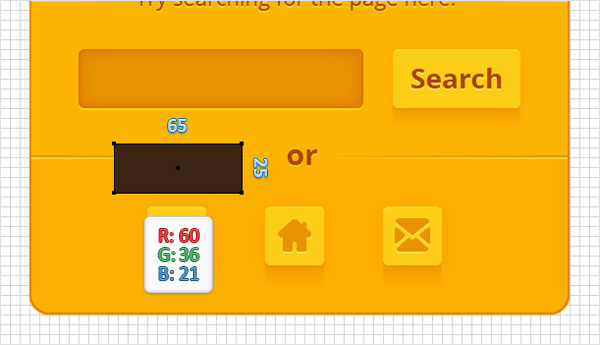
Нарисуйте прямоугольник размером 65 x 25px цвета R=60 G=36 B=21 и разместите его как показано ниже.

Шаг 2
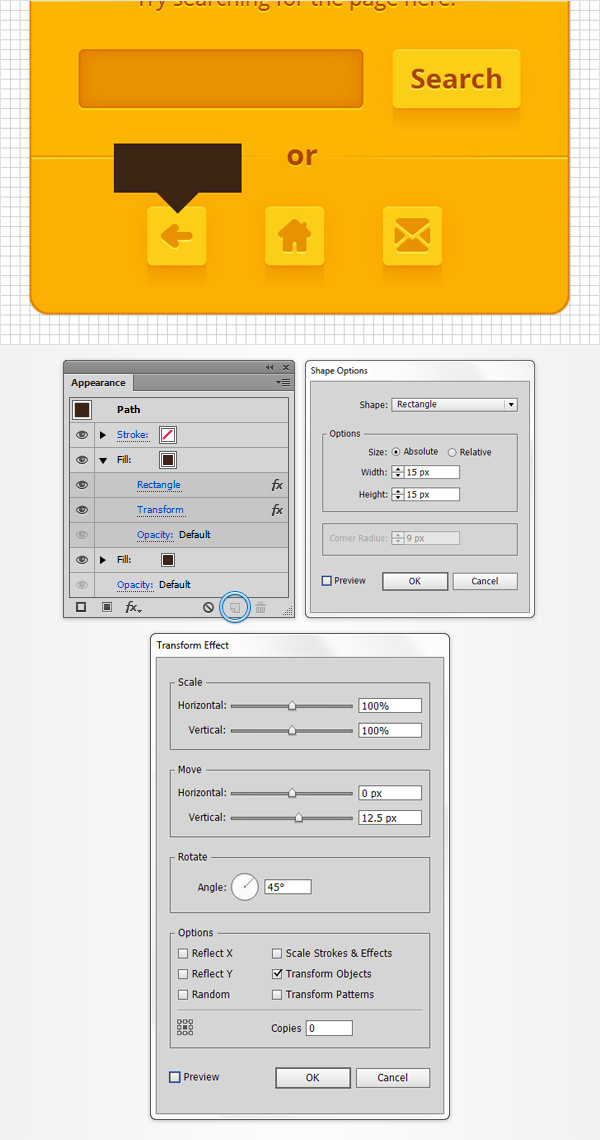
В палитре Appearance/Оформление выделите обводку коричневого прямоугольника и нажмите кнопку Duplicate Selected Item/Дублировать выделенный объект. Выделите новую заливку и в меню выберите Effect > Convert to Shape > Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник. Укажите параметры как показано ниже. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Исказить. Введите параметры как показано ниже.

Шаг 3
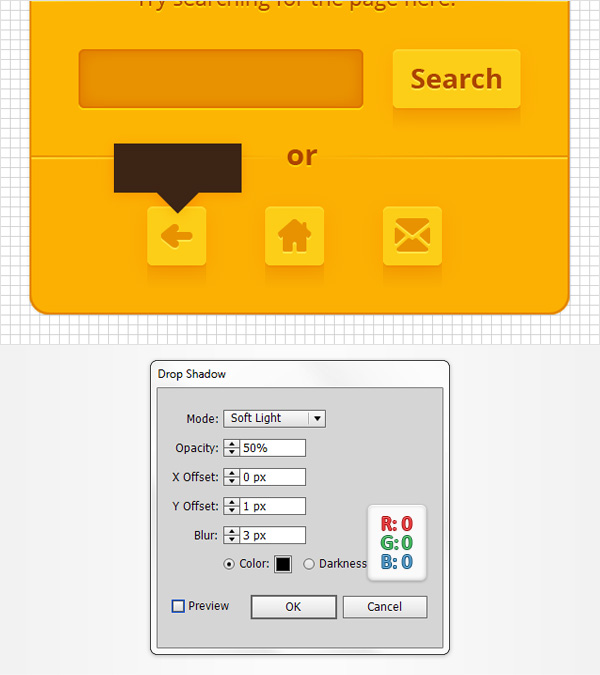
Укажите коричневому прямоугольнику тень, настройте как показано ниже.

Шаг 4
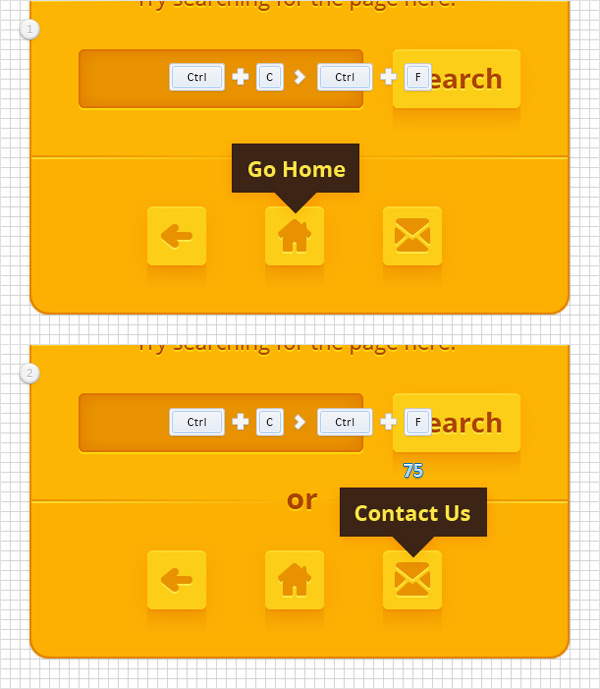
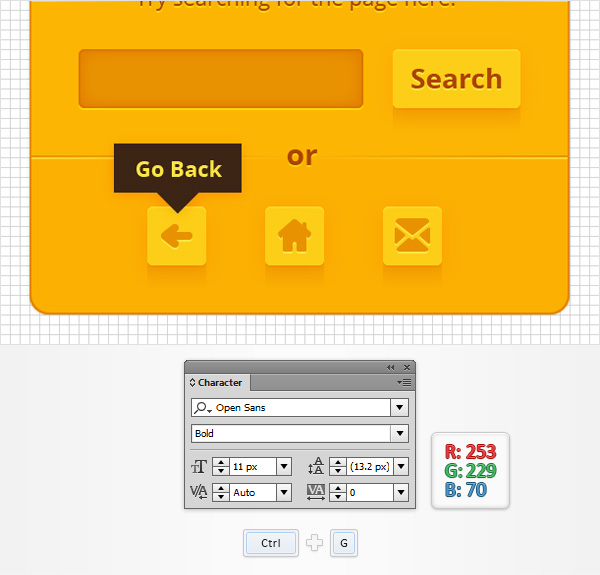
Инструментом Type/Текст (T) введите «Go Back» цвета R=172 G=68 B=0 и разместите надпись как показано ниже. Настройте шрифт как показано ниже. Выделите коричневые фигуры и текст и нажмите Control-G, чтобы сгруппировать их.

Шаг 5
Дублируйте подсказку (Control-C > Control-F), выделите копию и переместите ее как показано ниже. Вместо имеющегося текста введите «Go Home». Сделайте то же для иконки контактов, выбрав текст «Contact Us» и удлините прямоугольник до 75px.
8. Фон и тени
Шаг 1
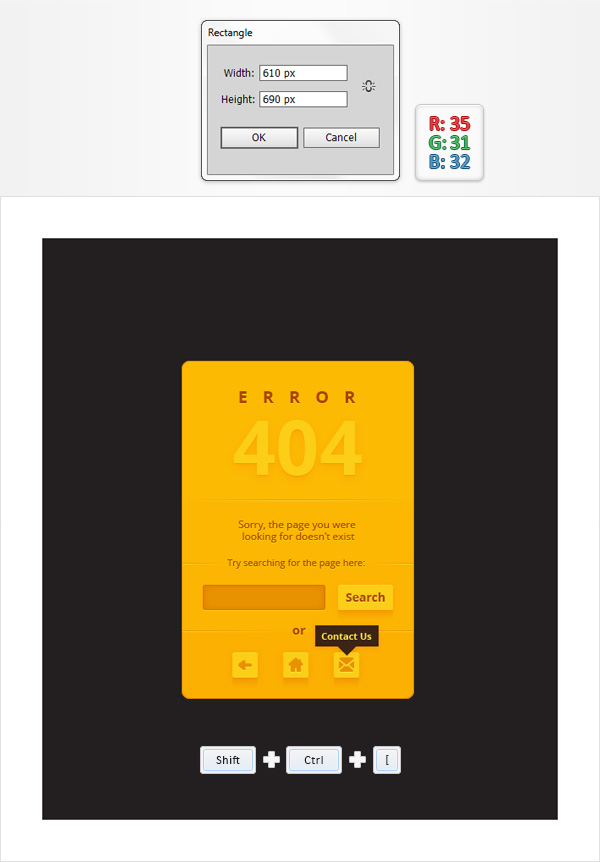
Нарисуйте прямоугольник размером 610 на 690, укажите ему цвет заливки R=35 G=31 B=32. Разместите его по центру под элементами страницы 404. Чтобы послать прямоугольник на задний план, нажмите Shift-Control- [.

Шаг 2
Укажите тень (Drop Shadow) большому желтому прямоугольнику.
Результат
Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также: